会议OA项目之会议发布(一)
目录
前言:
会议发布的产品原型图:
1.会议发布
1.1实现的特色功能:
1.2思路:
使用的数据库:
我们要实现多功能下拉框的形式选择可以参考原文档:https://hnzzmsf.github.io/example/example_v4.html#download
1.3使用的知识技术:formSelect插件(用于下拉显示得到的参与用户数据将点击下拉 的数据显示到文本框中),ajax,session保存
1.4实现功能:
addMeeting.js
在UserDao中写一个查询所有用户的方法:
UserAction新增一个查询用户
MeetingInfoAction
MeetingInfoDao
1.5演示效果:
前言:
今天小编带来的是会议OA项目功能之会议发布功能,我们今天正式进入这个会议OA项目的分享。
使用的开发工具:eclipse,MySQL,tonmcat8.5,
会议发布的产品原型图:

1.会议发布
1.1实现的特色功能:
1将参与人员的名字能够通过下拉框的形式选择,2添加具有具体时间的选择器,3发布成功后,刷新表单。
1.2思路:
分析得出在这个界面就是LayUi的一个表单提交的功能我们去官网中找到对应的源码这个页面的前端代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<%@include file="/common/head.jsp"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/meeting/addMeeting.js"></script>
<title>发布会议</title>
</head>
<body>
<form class="layui-form layui-form-pane"><div class="layui-form-item"><button id="btn_add" type="submit" class="layui-btn" lay-submit="" lay-filter="meeting">立即提交</button><button id="btn_reset" type="reset" class="layui-btn layui-btn-primary">重置</button></div><div class="layui-form-item"><label class="layui-form-label">会议标题</label><div class="layui-input-block"><input type="text" name="title" lay-verify="required" autocomplete="off" placeholder="请输入标题" class="layui-input"></div></div><div class="layui-form-item layui-form-text"><label class="layui-form-label">会议内容</label><div class="layui-input-block"><textarea name="content" lay-verify="required" placeholder="请输入内容" class="layui-textarea"></textarea></div></div><div class="layui-form-item"><label class="layui-form-label">参与者</label><div class="layui-input-block"><select name="canyuze" xm-select="canyuze" lay-verify="required" lay-vertype="tips"><option value="">---请选择---</option></select></div></div><div class="layui-form-item"><label class="layui-form-label">列席者</label><div class="layui-input-block"><select name="liexize" xm-select="liexize" lay-verify="required" lay-vertype="tips"><option value="">---请选择---</option></select></div></div><div class="layui-form-item"><label class="layui-form-label">主持人</label><div class="layui-input-block"><input type="text" readonly="readonly" name="zhuchirenname" value="${user.name }" autocomplete="off" placeholder="请输入标题" class="layui-input"><input type="hidden" name="zhuchiren" value="${user.id }"/></div></div><div class="layui-form-item"><label class="layui-form-label">会议地点</label><div class="layui-input-block"><input type="text" lay-verify="required" name="location" autocomplete="off" placeholder="请输入会议地点" class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label">会议时间</label><div class="layui-input-block"><input type="text" readonly="readonly" lay-verify="required" id="dt" name="dt" autocomplete="off" placeholder="请选择会议时间" class="layui-input"></div></div><div class="layui-form-item layui-form-text"><label class="layui-form-label">备注</label><div class="layui-input-block"><textarea name="remark" placeholder="请输入备注" class="layui-textarea"></textarea></div></div>
</form>
</body>
</html>使用的数据库:

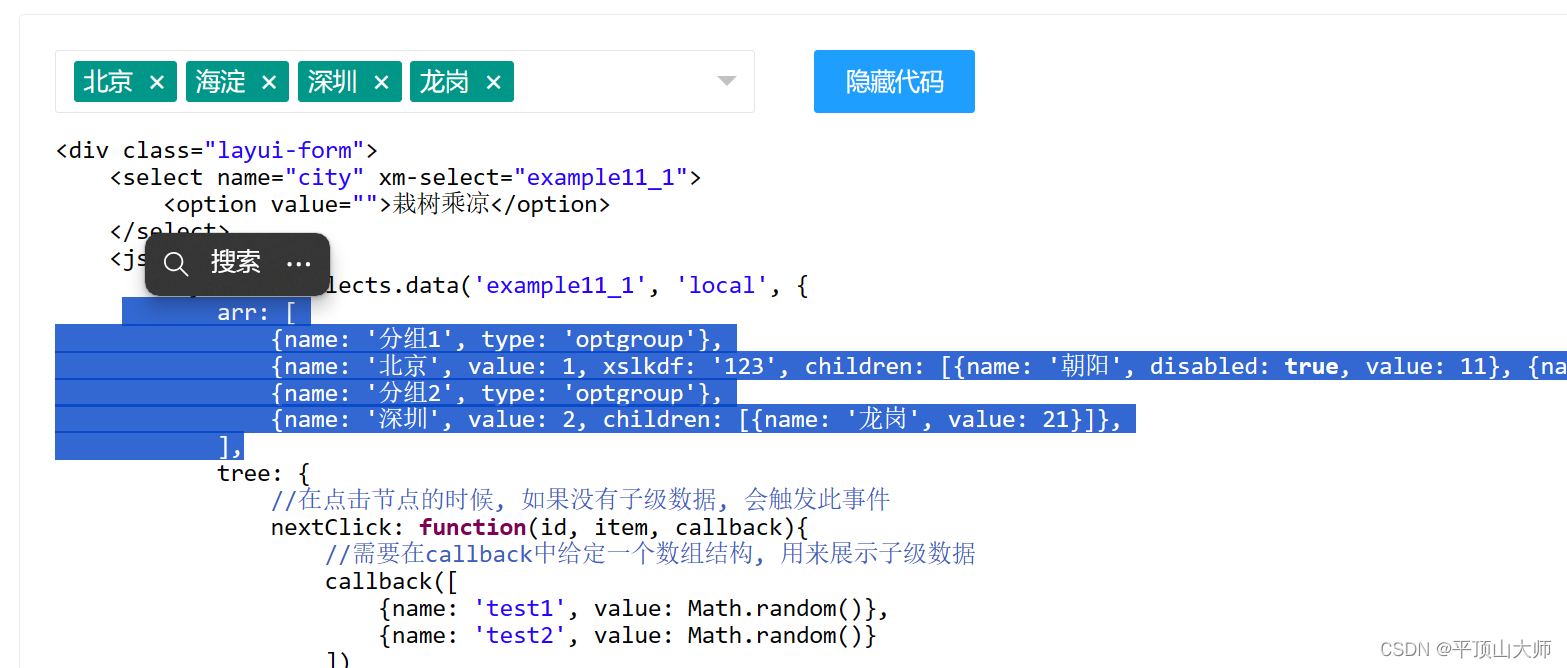
我们要实现多功能下拉框的形式选择可以参考原文档:https://hnzzmsf.github.io/example/example_v4.html#download
1.下载相关的js文件以及css文件


我们下载的js/css都在这里面。

将这4个文件下载下来


引入了外部资源后我们便可以根据官网的介绍,来进行我们addMeeting.js的编码工作
将它写的数据改变,使用Ajax传递我们想要传递的数据就行了!

1.3使用的知识技术:formSelect插件(用于下拉显示得到的参与用户数据将点击下拉的数据显示到文本框中),ajax,session保存
1.4实现功能:
addMeeting.js
let $,formSelects;
layui.use(['jquery','formSelects'],function(){$=layui.jquery,formSelects=layui.formSelects;//添加多功能下拉框选项formSelects.btns('canyuze', ['select', 'remove', 'reverse']);formSelects.btns('liexize', ['select', 'remove', 'reverse']);//local模式formSelects.data('canyuze', 'local', {arr: [{"name": "广州", "value": 3},{"name": "深圳", "value": 4},{"name": "天津", "value": 5}]});
})在UserDao中写一个查询所有用户的方法:
//查询所有用户用于绑定多功能下拉框public List<Map<String, Object>> queryUserAll(User user,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{String sql="select id as value,name from t_oa_user";return super.executeQuery(sql, pageBean);}UserAction新增一个查询用户
/*** 添加会议的用户信息* @param req* @param resp* @return*/public String queryUserAll(HttpServletRequest req, HttpServletResponse resp) {try {List<Map<String, Object>> users = userdao.queryUserAll(user,null);ResponseUtil.writeJson(resp, R.ok(200, "获取用户多选框数据成功!!!", users));} catch (Exception e) {e.printStackTrace();try {ResponseUtil.writeJson(resp, R.error(0, "获取用户多选框数据失败"));} catch (Exception e1) {e1.printStackTrace();}}return null;}这里我们将查询到的方法更新到js中
let $,formSelects;
layui.use(['jquery','formSelects'],function(){$=layui.jquery,formSelects=layui.formSelects;//添加多功能下拉框选项formSelects.btns('canyuze', ['select', 'remove', 'reverse']);formSelects.btns('liexize', ['select', 'remove', 'reverse']);$.getJSON("user.action",{methodName:"queryUserAll"},function(rs){//local模式formSelects.data('canyuze', 'local', {arr: rs.data});formSelects.data('liexize', 'local', {arr: rs.data});})})我们查看LayUi的官网,进行copy对应的资源
layDate - JS 日期和时间选择器组件/插件 - 在线演示 - Layui![]() http://layui.org.cn/demo/laydate.html
http://layui.org.cn/demo/laydate.html
MeetingInfoAction
public String add(HttpServletRequest req, HttpServletResponse resp) {try {int rs = meetingInfoDao.add(info);if (rs > 0) {ResponseUtil.writeJson(resp, R.ok(200, "会议信息增加成功"));} else {ResponseUtil.writeJson(resp, R.error(0, "会议信息增加失败"));}} catch (Exception e) {e.printStackTrace();}return "toList";}MeetingInfoDao
/*** 会议新增* * @param meetingInfo* @return* @throws Exception*/public int add(MeetingInfo meetingInfo) throws Exception {String sql = "insert into t_oa_meeting_info(title,content,canyuze,liexize,zhuchiren,\r\n"+ "location,startTime,endTime,remark) values(?,?,?,?,?,?,?,?,?)";return super.executeUpdate(sql, meetingInfo, new String[] { "title", "content", "canyuze", "liexize", "zhuchiren","location", "startTime", "endTime", "remark" });}我们实体中的时间是data类型,这里在Action中注册一个转接器(用于时间date类型转页面显示) 我们可以用到一个工具类(将转换的代码全部封装起来,那么以后在其他的地方就方便调用)
@Overridepublic MeetingInfo getModel() {// 注册一个转接器(用于时间date类型转页面显示)
// ConvertUtils.register(new MysqlxDatatypes, Date.class);return info;}package com.zking.util;import java.text.SimpleDateFormat; import java.util.Date;import org.apache.commons.beanutils.Converter;public class MyDateConverter implements Converter {@Overridepublic Object convert(Class type, Object value) {String dateStr = (String)value;SimpleDateFormat spdt = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");try {Date date = spdt.parse(dateStr);return date;} catch (Exception e) {e.printStackTrace();}return null;} }
1.5演示效果:

今天会议管理就分享到这里了!

相关文章:

会议OA项目之会议发布(一)
目录 前言: 会议发布的产品原型图: 1.会议发布 1.1实现的特色功能: 1.2思路: 使用的数据库: 我们要实现多功能下拉框的形式选择可以参考原文档:https://hnzzmsf.github.io/example/example_v4.html#down…...

【Android】对象为null的一个原因:在方法内部,重新创建了一个新的对象并将其赋值给原对象,但这并不会改变原始的原对象的引用
疑问 现在有代码如下: private GameList multiGameList;/*** 获取多人游戏列表** return 多人游戏列表*/ public GameList getMultiGameList() {if (null multiGameList) {createMultiOrSingleGameList(multiGameList,GameList.TYPE_MULTI);}return multiGameLis…...

macbook 软件iMovie for Mac(专业视频剪辑工具)中文版
iMovie mac中文版是一款针对Mac平台量身定做的视频编辑工具,软件凭借流线型设计和直观的编辑功能,可以让您感受前所未有的方式制作好莱坞风格的预告片和精美电影,并且还可以浏览视频资料库,快速共享挚爱瞬间,创建精美的…...

web APIs-练习一
轮播图点击切换: <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta http-equiv"X-UA-Compatible" content"IEedge" /><meta name"viewport" content"…...

AX88179A千兆网卡芯片,支持switch联网
AX88179是世界上第一个USB 3.0,千兆以太网控制器,它在单一芯片上集成了USB 3.0 PHY和10/100/1000Mbps千兆以太网MAC / PHY。AX88179是最新此外ASIX的USB-到-LAN产品组合,提供一个小的形式因素的解决方案和插头-和-打法可用性,使嵌…...

Pytorch个人学习记录总结 05
目录 神经网络的基本骨架 卷积操作 torch.nn.functional.conv2d 神经网络的基本骨架 搭建Neural Network骨架主要用到的包是torch.nn,官方文档网址:torch.nn — PyTorch 2.0 documentation,其中torch.nn.Module很重要,是所有所…...

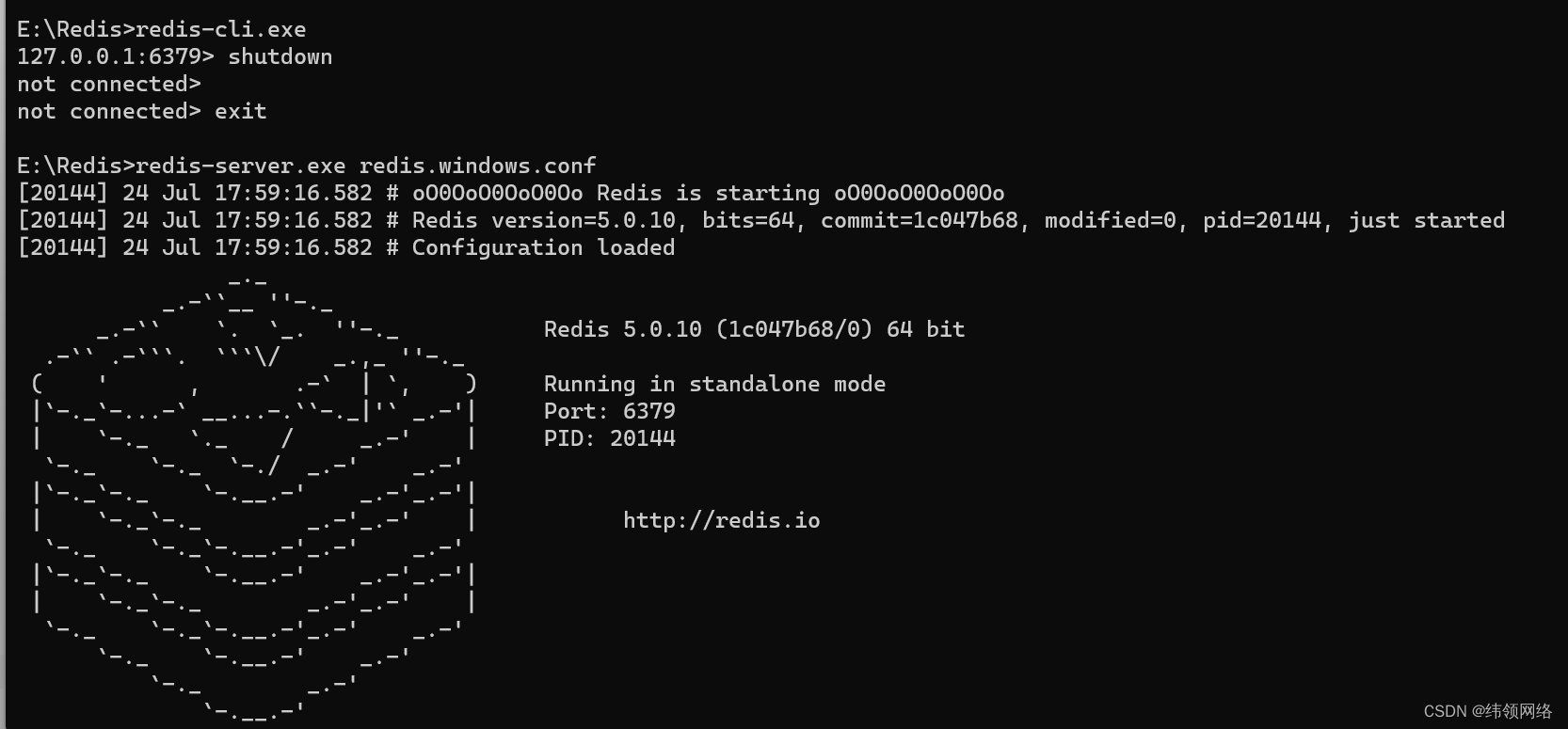
windows部署安装redis安装教程
1、下载redishttps://github.com/tporadowski/redis/releases 2、下载完然后双击安装 比较简单 略过 3、测试是否安装成功 提示bug Warning: no config file specified, using the default config. In order to specify a config file use redis-server /path/to/redis.conf …...

Jmeter post请求传参问题
同线程组引用参数 新增数据bizId,然后将此次新增数据删除 添加新增数据接口,然后查询数据列表,正则表达式提取bizId 在删除接口引用此值${bizId} 添加断言,执行查看结果 json格式的post请求 摘要:正在执行的活动内容…...

对Windows应用程序进行代码签名
Windows上发布桌面应用程序,您可以看到带有“发布者:未知”的未正确签名的应用程序。 没有被签名的软件 因此,这里有一个有关经验教训的快速指南,可能会帮助您从一开始就正确签署安装程序。请注意,这些说明适用于对已…...

2022 China Open Source Report
| 翻译:黄绍雅、岳扬、刘文涛、李思颖 | 编辑:胡欣元 | 设计:胡欣元 As 2022 finally came to an end, we also emerged from the challenging years of the three-year-long COVID pandemic. The new edition of the "China Open Sourc…...

postgresql|数据库|启动数据库时报错:FATAL: could not map anonymous shared memory的解决
前言: 一个很偶然的出现的问题,因为我需要验证备份文件是否正确,因此,我在一台已启动了一个数据库实例的服务器上,依据全备的数据库文件在启动一个实例,当然,在此之前,已经修改了备…...

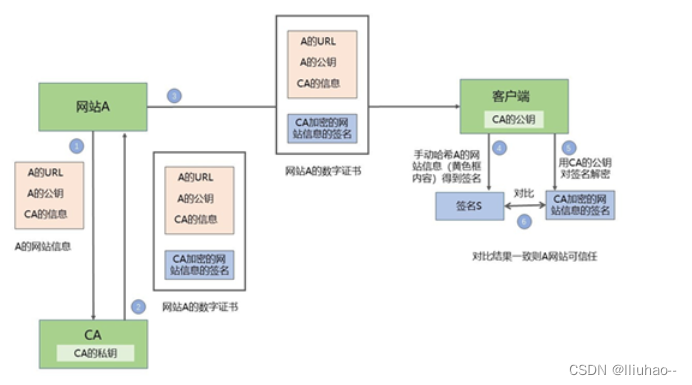
数字签名与数字证书
数字签名与数字证书 数字签名数字证书数字证书的原理数字证书的特点 如何验证证书机构的公钥不是伪造的 数字签名 数字签名是非对称密钥加密技术与数字摘要技术的应用,数字签名就是用加密算法加密报文文本的摘要(摘要通过hash函数得到)而生成…...

基于Jquery EasyUI JSZip FileSaver的简单使用
一、前言 在前端的项目开发中 ,下载文件压缩包是很重要的一个环节,那么怎么下载多个文件并压缩成ZIP下载呢? 二、使用步骤 1、引用库 <script type"text/javascript" src"~/Scripts/comm/jszip.min.js" ></…...

git远程一个分支对应本地两个分支推送
git远程一个分支对应本地两个分支推送 你可以使用以下命令将两个本地分支推送到远程仓库中的一个远程分支: 首先,将第一个本地分支推送到远程仓库: git push <远程仓库名称> <本地分支名称>:<远程分支名称>例如ÿ…...

SpringCloud学习—Hystrix:服务熔断
分布式系统面临的问题: 复杂分布式结构中的应用程序有数十个依赖关系,每个依赖关系在某些时候将不可避免的失效. 服务雪崩 多个微服务之间调用的时候,假设微服务A调用微服务B和微服务C,微服务B和微服务C又调用其他的微服务,这就是所谓的“扇…...

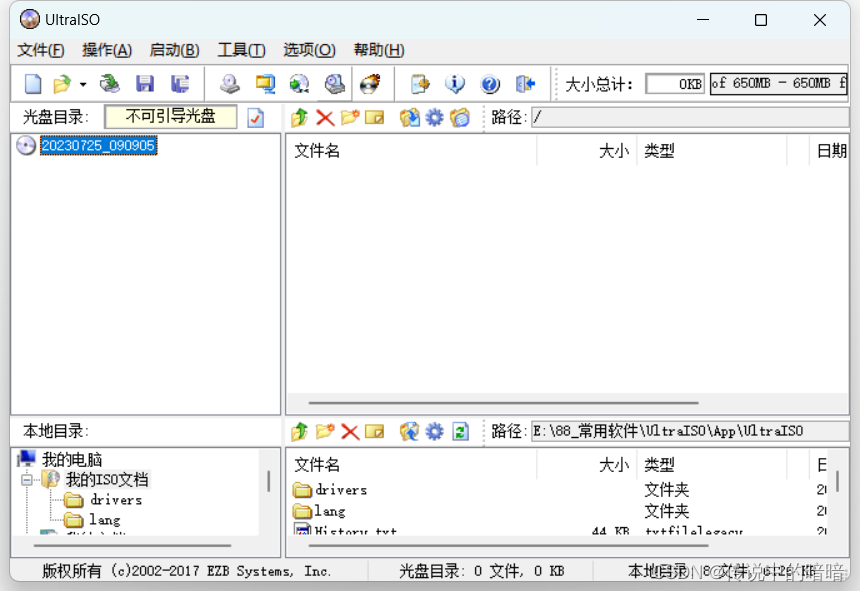
8款常用系统镜像烧录软件
系统烧录软件是一种用于将操作系统或其他软件程序安装到嵌入式系统、嵌入式设备或存储设备中的工具。它通常用于将预先编译好的二进制文件或源代码烧录到硬件设备的非易失性存储器中,例如闪存芯片、EEPROM、EPROM或其他存储介质。系统烧录软件提供了一个便捷的方式&…...

设计模式什么情况下适合使用呢?
很多情况下设计模式是一种经过验证的解决特定问题的最佳实践。设计模式提供了一种标准化的方式来解决常见的软件设计问题,并提供了一种可重用的解决方案。设计模式可以帮助开发人员编写具有高可维护性、可扩展性和可重用性的代码。 设计模式适用于以下情况…...

Docker和K8s区别,使用场景,具体怎么使用以及详细命令
目录 一、Docker 和 Kubernetes 的区别二、Docker 的使用场景三、Kubernetes 的使用场景四、Docker 的具体使用方法五、Kubernetes 的具体使用方法 Docker 和 Kubernetes(简称 K8s) 都是容器技术领域中非常重要的工具,但它们在构建、部署和管理容器化应用程序方面发…...

K8S集群创建和管理,以及常用命令
目录 1. 安装 K8s 集群2. 创建 K8s 集群3. 管理 K8s 集群4. 维护 K8s 集群 K8s 集群 (Kubernetes Cluster) 是一个由多个节点组成的容器编排平台,它提供了一种简单、可靠、可扩展的方式来部署、管理和监控容器化应用程序。K8s 集群通常由一个或多个 Master 节点和一…...

HarmonyOS/OpenHarmony元服务开发-卡片使用动效能力
ArkTS卡片开放了使用动画效果的能力,支持显式动画、属性动画、组件内转场能力。需要注意的是,ArkTS卡片使用动画效果时具有以下限制: 以下示例代码实现了按钮旋转的动画效果: Entry Component struct AttrAnimationExample { St…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

