基于Jquery EasyUI JSZip FileSaver的简单使用
一、前言
在前端的项目开发中 ,下载文件压缩包是很重要的一个环节,那么怎么下载多个文件并压缩成ZIP下载呢?
二、使用步骤
1、引用库
<script type="text/javascript" src="~/Scripts/comm/jszip.min.js" ></script><script type="text/javascript" src="~/Scripts/comm/FileSaver.min.js" ></script>库下载地址:https://download.csdn.net/download/u012949335/88088658
2、简单使用方法
var zip = new JSZip();
var zipName = "test";
var fileFolder = zip.folder(zipName);
fileFolder.file(fileList[k].name, fileList[k].content, {binary: true //二进制});
zip.generateAsync({type: 'blob'}).then(function(content){saveAs(content, zipName+'.zip');});3、封装高级用法
/**
*批量下载文件
*@param { Array } array 待下载数据
*@param { String } data 参数,需包含属性gndm
*@param { String } dg datagrid的id
*@param { String } url 请求下载文件url
*@param { String } filefolder 压缩文件夹
*@param { String } zipname 下载文件名称
*@param { String } field 失败显示字段名称
*@param { Boolean } tooltips 是否显示提示信息
*@example $.ajaxRecursionZipDownFile({ array: infolist, data: { "gndm": gndm }, datagrid: "XX", url: 'XXXX', filefolder: "XX附件", zipname: "XX附件.zip", field: "xh" });
*/
jQuery.ajaxRecursionZipDownFile = function (option) {if (typeof option === 'undefined') throw new Error("Please pass parameters");if (typeof option.url === 'undefined') throw new Error("Please pass parameters url");if (typeof option.array === 'undefined') throw new Error("Please pass parameters array");if (typeof option.field === 'undefined' || option.field === null) option.field = "xh";option.data = option.data || {};if (option.data.hasOwnProperty('gndm') === false) throw new Error("Please pass parameters data->gndm");option.zipname = option.zipname || "附件";option.filefolder = option.filefolder || "附件";option.tooltips = option.tooltips || false;var zip = new JSZip();var fileFolder = zip.folder(option.filefolder);var fileName = '';var _currentIndex = 0;var _successIndex = 0;var _faileXhInfo = '';var _currentTotal = option.array.length;pageLoadDown();function _recursionZipDownFiles() {if (_currentIndex >= _currentTotal) {zip.generateAsync({ type: 'blob' }).then(function (content) {saveAs(content, option.zipname);dispageload();var msg = "压缩成功:" + _successIndex.toString() + "个。失败数据:" + (_faileXhInfo || "无。");if (option.datagrid) $('#' + option.datagrid).datagrid('clearChecked');if (option.tooltips === true) {$.messager.alert('提示', msg, 'infoxx');if (!this._endmessagertimeout) {window.clearTimeout(this._endmessagertimeout);}this._endmessagertimeout = setTimeout("$(\".messager-body\").window('close');", 1000);}});return false;}var jsonObject = JSON.stringify(option.array[_currentIndex]);var _objdata = option.data;_objdata.json = jsonObject;axios({method: 'post',url: option.url,data: _objdata,responseType: 'blob'}).then(function (res) {var data = res.data;var reqHeader = res.headers;if (reqHeader["content-disposition"]) fileName = decodeURI(reqHeader["content-disposition"]).split('; ')[1].split('filename=')[1];if (data.size > 0) {fileFolder.file(fileName, data, { binary: true });_successIndex++;} else {_faileXhInfo += option.array[_currentIndex][option.field] + ";";}_currentIndex++;_changeProcess(Math.round((_currentIndex / _currentTotal) * 100));_recursionZipDownFiles(option.array, option.data.gndm);}, function (err) {_currentIndex++;_faileXhInfo += option.array[_currentIndex][option.field] + ";";_changeProcess(Math.round((_currentIndex / _currentTotal) * 100));});}_recursionZipDownFiles();
}4、调用示例
function getFilesZipDownInfo(gndm) {var rows = $("#dg").datagrid('getChecked');if (rows.length == 0) {$.messager.alert('提示', "请选择要下载的数据!", "error");return;}var infolist = [];$.each(rows, function (index, row) {var info = new Object();info.idxx = row.idxx;info.fjmcxx = row.fjmcxx;infolist.push(info);});$.ajaxRecursionZipDownFile({array: infolist,data: { "gndm": gndm },datagrid: "dg",url: 'downfile',filefolder: "实验报告附件",zipname: "实验报告附件.zip",field: "idxx",tooltips: true});}
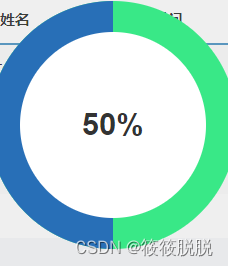
5、效果展示

![]()
相关文章:

基于Jquery EasyUI JSZip FileSaver的简单使用
一、前言 在前端的项目开发中 ,下载文件压缩包是很重要的一个环节,那么怎么下载多个文件并压缩成ZIP下载呢? 二、使用步骤 1、引用库 <script type"text/javascript" src"~/Scripts/comm/jszip.min.js" ></…...

git远程一个分支对应本地两个分支推送
git远程一个分支对应本地两个分支推送 你可以使用以下命令将两个本地分支推送到远程仓库中的一个远程分支: 首先,将第一个本地分支推送到远程仓库: git push <远程仓库名称> <本地分支名称>:<远程分支名称>例如ÿ…...

SpringCloud学习—Hystrix:服务熔断
分布式系统面临的问题: 复杂分布式结构中的应用程序有数十个依赖关系,每个依赖关系在某些时候将不可避免的失效. 服务雪崩 多个微服务之间调用的时候,假设微服务A调用微服务B和微服务C,微服务B和微服务C又调用其他的微服务,这就是所谓的“扇…...

8款常用系统镜像烧录软件
系统烧录软件是一种用于将操作系统或其他软件程序安装到嵌入式系统、嵌入式设备或存储设备中的工具。它通常用于将预先编译好的二进制文件或源代码烧录到硬件设备的非易失性存储器中,例如闪存芯片、EEPROM、EPROM或其他存储介质。系统烧录软件提供了一个便捷的方式&…...

设计模式什么情况下适合使用呢?
很多情况下设计模式是一种经过验证的解决特定问题的最佳实践。设计模式提供了一种标准化的方式来解决常见的软件设计问题,并提供了一种可重用的解决方案。设计模式可以帮助开发人员编写具有高可维护性、可扩展性和可重用性的代码。 设计模式适用于以下情况…...

Docker和K8s区别,使用场景,具体怎么使用以及详细命令
目录 一、Docker 和 Kubernetes 的区别二、Docker 的使用场景三、Kubernetes 的使用场景四、Docker 的具体使用方法五、Kubernetes 的具体使用方法 Docker 和 Kubernetes(简称 K8s) 都是容器技术领域中非常重要的工具,但它们在构建、部署和管理容器化应用程序方面发…...

K8S集群创建和管理,以及常用命令
目录 1. 安装 K8s 集群2. 创建 K8s 集群3. 管理 K8s 集群4. 维护 K8s 集群 K8s 集群 (Kubernetes Cluster) 是一个由多个节点组成的容器编排平台,它提供了一种简单、可靠、可扩展的方式来部署、管理和监控容器化应用程序。K8s 集群通常由一个或多个 Master 节点和一…...

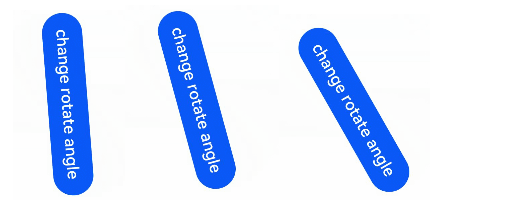
HarmonyOS/OpenHarmony元服务开发-卡片使用动效能力
ArkTS卡片开放了使用动画效果的能力,支持显式动画、属性动画、组件内转场能力。需要注意的是,ArkTS卡片使用动画效果时具有以下限制: 以下示例代码实现了按钮旋转的动画效果: Entry Component struct AttrAnimationExample { St…...

【FusionInsight HD】FusionInsight HD 651创建集群-Yarn
FusionInsight HD 651创建集群-Yarn FusionInsight HD 651创建集群-Yarn登录FusionInsight Manager修改初始密码创建集群设置集群信息选择主机设置机架选择服务分配角色服务配置确定安装集群集群验证HDFS验证Yarn验证Zookeeper验证总结FusionInsight HD 651创建集群-Yarn 登录…...

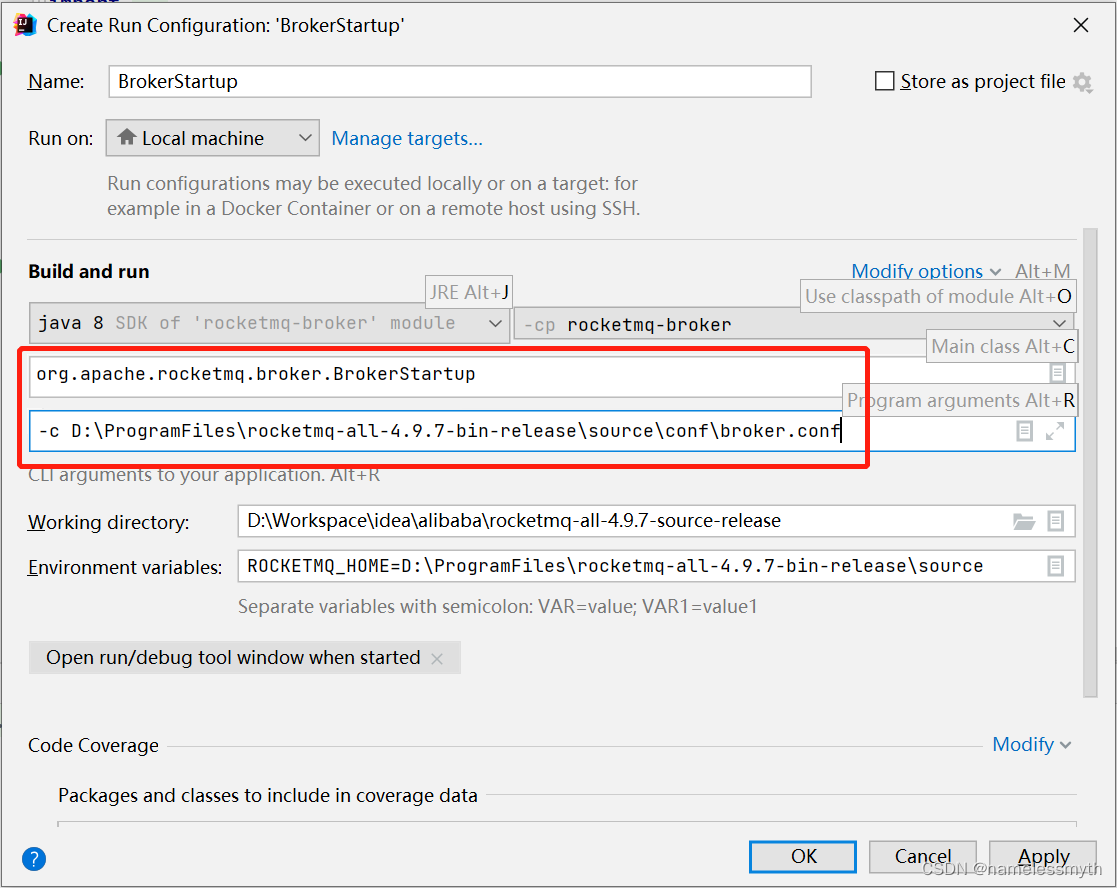
MQ, RocketMQ, 安装
文章说明 本文主要说明RocketMQ的几种常见的安装方式。之前在工作中也用过RocketMQ,但是一直用的是测试环境上的,也没有自己动手安装过。这次专门抽了时间学习了一下。 文章目录 文章说明参考文献安装windows安装环境要求下载配置环境变量启动注意事项 …...

Python将COCO格式实例分割数据集转换为YOLO格式实例分割数据集
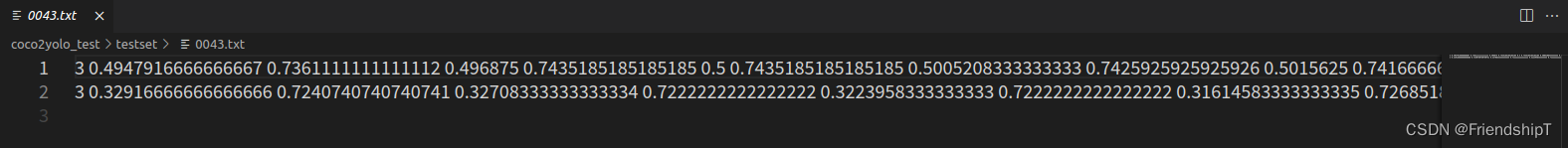
Python将COCO格式实例分割数据集转换为YOLO格式实例分割数据集 前言相关介绍COCO格式实例分割数据集转换为YOLO格式实例分割数据集coco格式对应的json文件,以test.json为例格式转换代码,内容如下 前言 由于本人水平有限,难免出现错漏…...

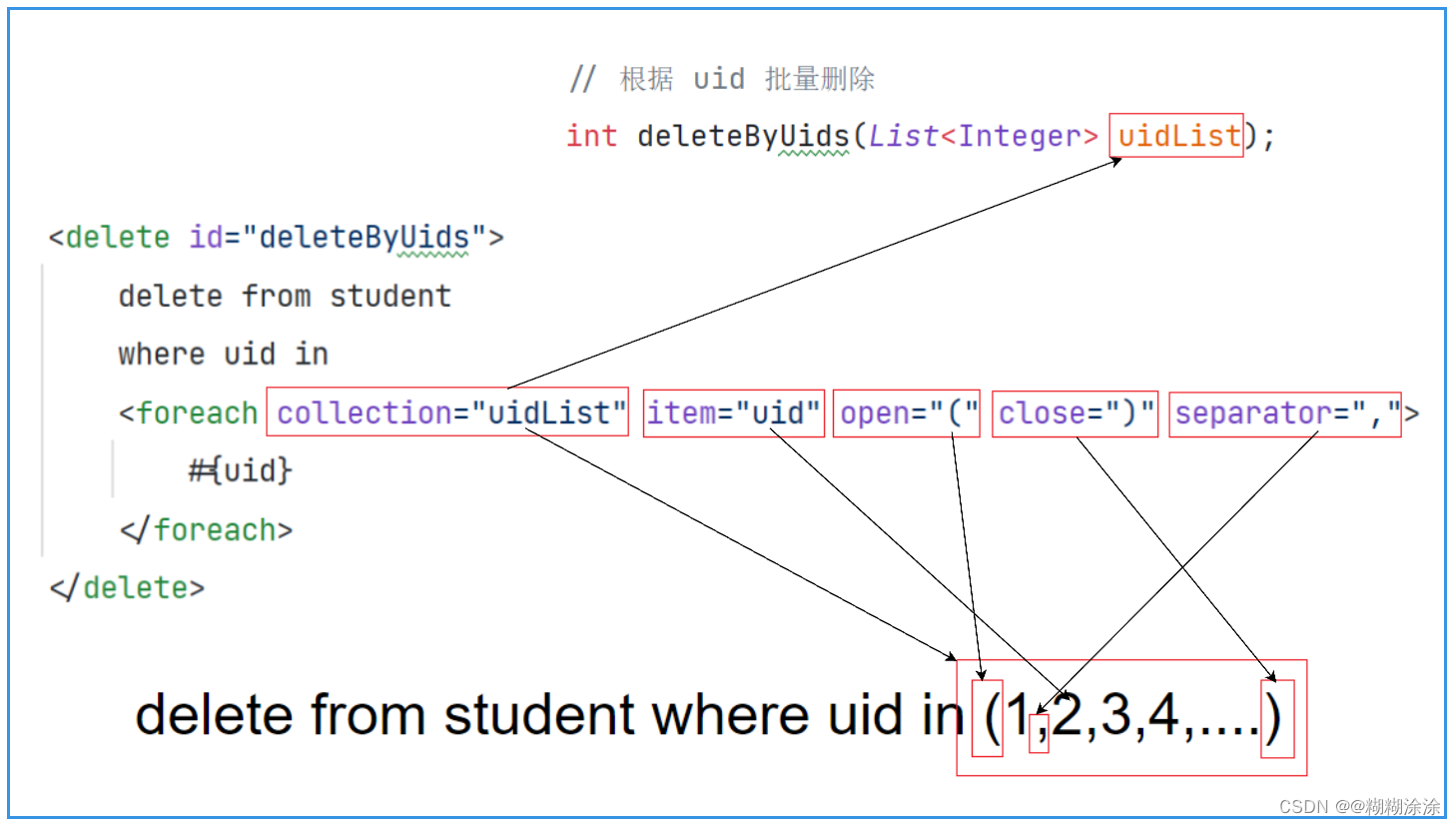
借助 Mybatis 的动态 SQL 解决传参不确定问题
在上一篇的:Mybatis 操作数据库的基本 CRUD 以及查询操作详析_糊糊涂涂的博客-CSDN博客中介绍了Mybatis使用固定SQL语句操作数据,本篇介绍 Mybatis 一个强大的特性:动态SQL。 动态 SQL 解决什么问题? 那当我们要执行的业务逻辑有…...
)
前端框架学习-Vue(一)
Vue简介 百度百科上关于vue的词条,说vue时一款渐进式JavaScript框架, 简单来说,渐进式是一种设计理念,即在不失去当前功能的前提下,逐步添加新的特性。 说明它时一直在进行维护的。 Vue3,中使用*.vue作为文件后缀,html,…...

Elasticsearch Query DSL
Elasticsearch Query DSL 这里使用的 Elasticsearch 的版本为 7.12.1。 1、基本概念 1.1 文档(Document) ElasticSearch 是面向文档的,文档是所有可搜索数据的最小单位,例如 MySQL 的一条数据记录。 文档会被序列化成为 json 格式,保存在…...

腾讯云 CODING × K+ 峰会再次携手开启软件行业新风向
点击链接了解详情 近日,K 全球软件研发行业创新峰会在北京成功举办。腾讯云 CODING 作为云原生工具领跑者受邀参与此次峰会。会议现场,展台打卡火爆、演讲干货满满,为观众带来高质量的行业内容。 腾讯云全链路高效 开发上云实践 技术创新…...

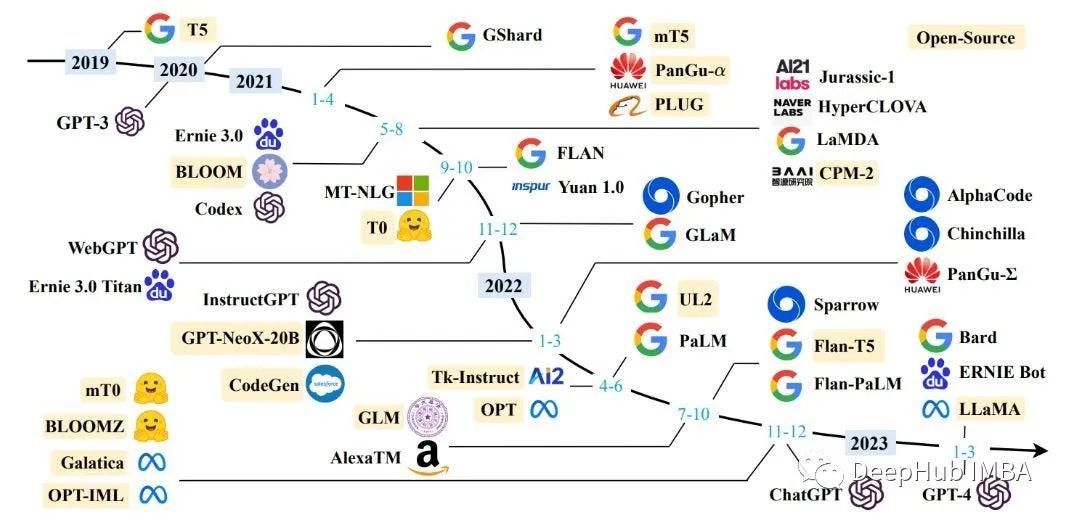
2023年发布的25个开源大型语言模型总结
大型语言模型(llm)是一种人工智能(AI),在大量文本和代码数据集上进行训练。它们可以用于各种任务,包括生成文本、翻译语言和编写不同类型的创意内容。 今年开始,人们对开源LLM越来越感兴趣。这些模型是在开源许可下发布的,这意味…...

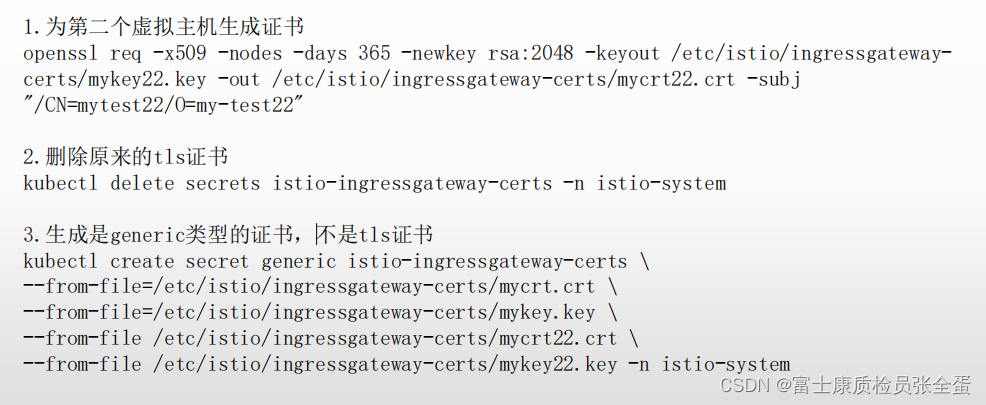
Istio网关Gateway 启用TLS
Istio网关Gateway概述 Istio网关Gateway是一个负责处理南北向流量的组件,它通常会暴露服务网格内部的服务,以便外部的请求能够访问到服务网格中的服务。Istio网关Gateway支持多种协议,包括HTTP、HTTPS和GRPC等。 在Istio网关Gateway中&#…...
后端约束构建)
slam建图与定位_cartographer代码阅读(7)后端约束构建
1.cartographer里的节点:当扫描匹配结束后,有新的一帧scan加入到submap中,这个扫描匹配的结果就叫做节点 global_trajectory_builder.cc // 将匹配后的结果 当做节点 加入到位姿图中auto node_id pose_graph_->AddNode(matching_result->insertio…...

Android usb 配件模式通信示例
当使用 Android 设备作为 USB 配件时,可以使用 Android 提供的 USB Accessory API 来进行 USB 通信。以下是一个简单的 Android USB 配件模式的通信例子。在本例中,我们将接收连接到 Android 设备的 USB 主机发送的数据并向 USB 主机发送响应。 首先&am…...

【Hive实战】Hive的压缩池与锁
文章目录 Hive的压缩池池的分配策略自动分配手动分配隐式分配 池的等待超时Labeled worker pools 标记的工作线程(自定义线程池)Default pool 默认池Worker allocation 工作线程的分配 锁Turn Off ConcurrencyDebuggingConfigurationhive.support.concur…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...

起重机起升机构的安全装置有哪些?
起重机起升机构的安全装置是保障吊装作业安全的关键部件,主要用于防止超载、失控、断绳等危险情况。以下是常见的安全装置及其功能和原理: 一、超载保护装置(核心安全装置) 1. 起重量限制器 功能:实时监测起升载荷&a…...

[QMT量化交易小白入门]-六十二、ETF轮动中简单的评分算法如何获取历史年化收益32.7%
本专栏主要是介绍QMT的基础用法,常见函数,写策略的方法,也会分享一些量化交易的思路,大概会写100篇左右。 QMT的相关资料较少,在使用过程中不断的摸索,遇到了一些问题,记录下来和大家一起沟通,共同进步。 文章目录 相关阅读1. 策略概述2. 趋势评分模块3 代码解析4 木头…...