flutter开发实战-父子Widget组件调用方法
flutter开发实战-父子Widget组件调用方法
在最近开发中遇到了需要父组件调用子组件方法,子组件调用父组件的方法。这里记录一下方案。

一、使用GlobalKey
父组件使用globalKey.currentState调用子组件具体方法,子组件通过方法回调callback方法调用父组件的方法。
例如示例中的
例如父组件
父组件使用globalKey.currentState调用子组件方法
globalKey.currentState?.subFunction(arg);
class FatherOutContainer extends StatefulWidget {const FatherOutContainer({super.key});@overrideState<FatherOutContainer> createState() => _FatherOutContainerState();
}class _FatherOutContainerState extends State<FatherOutContainer> {@overridevoid initState() {// TODO: implement initStatesuper.initState();}@overridevoid dispose() {// TODO: implement disposesuper.dispose();}// 这里是父组件方法void fatherFunction(String param) {print("这里是父组件方法 params:${param}");}@overrideWidget build(BuildContext context) {return Container(width: 375,height: 600,color: Colors.amber,child: Column(mainAxisAlignment: MainAxisAlignment.center,crossAxisAlignment: CrossAxisAlignment.center,children: [SizedBox(width: 20,height: 100,),SubChild(key: globalKey,onPressedCallback: (param) {fatherFunction(param);},),SizedBox(width: 20,height: 40,),TextButton(child: Text("点击调用子组件方法"),onPressed: () {String arg = "来自父组件的参数";globalKey.currentState?.subFunction(arg);},),Expanded(child: Container()),],),);}
}子组件代码
子组件通过方法回调onPressedCallback方法调用父组件的方法。
onPressedCallback: (param) {
fatherFunction(param);
},
GlobalKey<_SubChildState> globalKey = GlobalKey();// 子组件Widget
class SubChild extends StatefulWidget {const SubChild({super.key,required this.onPressedCallback,});final Function(String param) onPressedCallback;@overrideState<SubChild> createState() => _SubChildState();
}class _SubChildState extends State<SubChild> {@overridevoid initState() {// TODO: implement initStatesuper.initState();}@overridevoid dispose() {// TODO: implement disposesuper.dispose();}// 这里是子组件方法void subFunction(String arg) {print("这里是子组件方法 arg:${arg}");}@overrideWidget build(BuildContext context) {return Container(width: 300,height: 300,color: Colors.greenAccent,child: Container(width: 200,height: 50,child: TextButton(child: Text("点击调用父组件方法", style: TextStyle(color: Colors.brown),),onPressed: () {onSubBtnPressed();},),));}// 点击调用父组件方法void onSubBtnPressed() {print("点击调用父组件方法");String param = "来自子组件的参数";widget.onPressedCallback(param);}
}二、使用Controller,中间控制器
2.1、定义Controller,这里定义中间的方法调用的类
// 使用Controller类来调用方法
class MethodController {// 用此方法调用子组件方法Function(String arg)? dealSubFunction;// 用此方法调用父组件方法Function(String arg)? dealFatherFunction;
}2.2、父组件代码
父组件通过定义methodController.dealFatherFunction,子组件可以调用该方法进行调用父组件的方法
// 定义
methodController.dealFatherFunction = (String arg) {// 调用父组件方法fatherFunction(arg);};父组件完整代码
class FatherOutContainer extends StatefulWidget {const FatherOutContainer({super.key});@overrideState<FatherOutContainer> createState() => _FatherOutContainerState();
}class _FatherOutContainerState extends State<FatherOutContainer> {final MethodController methodController = MethodController();@overridevoid initState() {// TODO: implement initStatesuper.initState();methodController.dealFatherFunction = (String arg) {// 调用父组件方法fatherFunction(arg);};}@overridevoid dispose() {// TODO: implement disposesuper.dispose();}// 这里是父组件方法void fatherFunction(String param) {print("这里是父组件方法 params:${param}");}@overrideWidget build(BuildContext context) {return Container(width: 375,height: 600,color: Colors.amber,child: Column(mainAxisAlignment: MainAxisAlignment.center,crossAxisAlignment: CrossAxisAlignment.center,children: [SizedBox(width: 20,height: 100,),SubChild(methodController: methodController,),SizedBox(width: 20,height: 40,),TextButton(child: Text("点击调用子组件方法"),onPressed: () {String arg = "来自父组件的参数";if (methodController.dealSubFunction != null) {methodController.dealSubFunction!(arg);}},),Expanded(child: Container()),],),);}
}2.3、子组件
子组件通过定义methodController.dealSubFunction,父组件可以调用该方法进行调用子组件的方法
// 定义
widget.methodController.dealSubFunction = (String arg) {// 调用子方法subFunction(arg);};子组件完整代码
// 子组件Widget
class SubChild extends StatefulWidget {const SubChild({super.key,required this.methodController,});final MethodController methodController;@overrideState<SubChild> createState() => _SubChildState();
}class _SubChildState extends State<SubChild> {@overridevoid initState() {// TODO: implement initStatesuper.initState();widget.methodController.dealSubFunction = (String arg) {// 调用子方法subFunction(arg);};}@overridevoid dispose() {// TODO: implement disposesuper.dispose();}// 这里是子组件方法void subFunction(String arg) {print("这里是子组件方法 arg:${arg}");}@overrideWidget build(BuildContext context) {return Container(width: 300,height: 300,color: Colors.greenAccent,child: Container(width: 200,height: 50,child: TextButton(child: Text("点击调用父组件方法",style: TextStyle(color: Colors.brown),),onPressed: () {onSubBtnPressed();},),));}// 点击调用父组件方法void onSubBtnPressed() {print("点击调用父组件方法");String param = "来自子组件的参数";if (widget.methodController.dealFatherFunction != null) {widget.methodController.dealFatherFunction!(param);}}
}三、小结
flutter开发实战-父子Widget组件调用方法。这里使用的Globalkey调用子组件方法,通过子组件的方法回调调用父组件的方法。还可以通过Controller类来控制方法调用父子组件对应方法。父子组件方法调用的方式还可以通过事件通知等方法实现调用。
学习记录,每天不停进步。
相关文章:

flutter开发实战-父子Widget组件调用方法
flutter开发实战-父子Widget组件调用方法 在最近开发中遇到了需要父组件调用子组件方法,子组件调用父组件的方法。这里记录一下方案。 一、使用GlobalKey 父组件使用globalKey.currentState调用子组件具体方法,子组件通过方法回调callback方法调用父组…...

策略模式的实现与应用:掌握灵活算法切换的技巧
文章目录 常用的设计模式有以下几种:一.创建型模式(Creational Patterns):二.结构型模式(Structural Patterns):三.行为型模式(Behavioral Patterns):四.并发…...

当ChatGPT应用在汽车行业,具体有哪些场景?
ChatGPT有潜力彻底改变汽车行业并将其提升到新的高度。在ChatGPT的加持下,该行业的多个领域都将取得重大变化。 利用ChatGPT作更高级的虚拟助理 你可能用过现有的虚拟助理,它们一系列的回复有时候让人不得不感叹一句“人工智障”!然而&a…...
)
行为型-中介者模式(Mediator Pattern)
概述 中介者模式(Mediator Pattern)是一种行为型设计模式,它通过封装一系列对象之间的交互方式,使这些对象能够互相通信而不需要直接相互引用。中介者模式通过集中控制对象的交互,使得对象之间的耦合度降低࿰…...

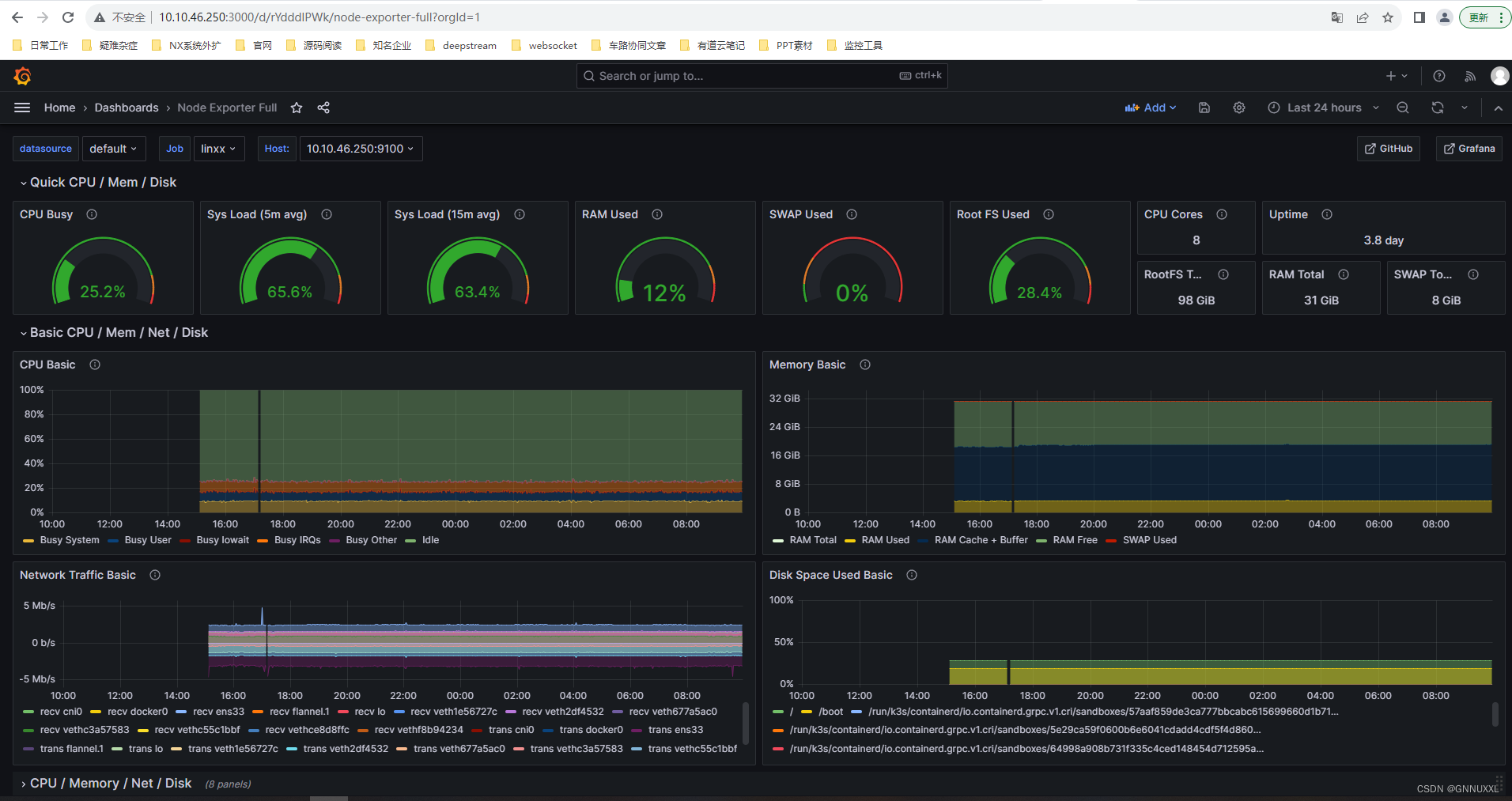
Kibana+Prometheus+node_exporter 监控告警部署
下载好三个软件包 一、prometheus安装部署 1、解压 linxxubuntu:~/module$ tar -xvf prometheus-2.45.0-rc.0.linux-amd64.tar.gz 2、修改配置文件的IP地址 # my global config global:scrape_interval: 15s # Set the scrape interval to every 15 seconds. Default is ever…...
)
【前端知识】JavaScript——设计模式(工厂模式、构造函数模式、原型模式)
【前端知识】JavaScript——设计模式(工厂模式、构造函数模式、原型模式) 一、工厂模式 工厂模式是一种众所周知的设计模式,广泛应用于软件工程领域,用于抽象创建特定对象的过程。 优点:可以解决创建多个类似对象的…...

未来的算法备案法规:创新和安全如何兼顾?
随着科技的快速发展,算法正逐步渗透到我们生活的各个方面,从推荐引擎到自动驾驶,从医疗诊断到金融交易,这一现象既充满希望,也充满了挑战。其中一个关键的挑战就是如何设计和实施有效的算法备案法规,以促进…...

pycharm 使用远程服务器 jupyter (本地jupyter同理)
1. 远程服务器miniconda 环境中创建jupyter环境 # 1. 激活环境 conda activate envname#2. 在环境中安装jupyter pip install jupyter # 或者 conda install jupyter#3. 生成jupyter_notebook_config.py文件 jupyter notebook --generate-config#4. 设置密码 jupyter noteboo…...

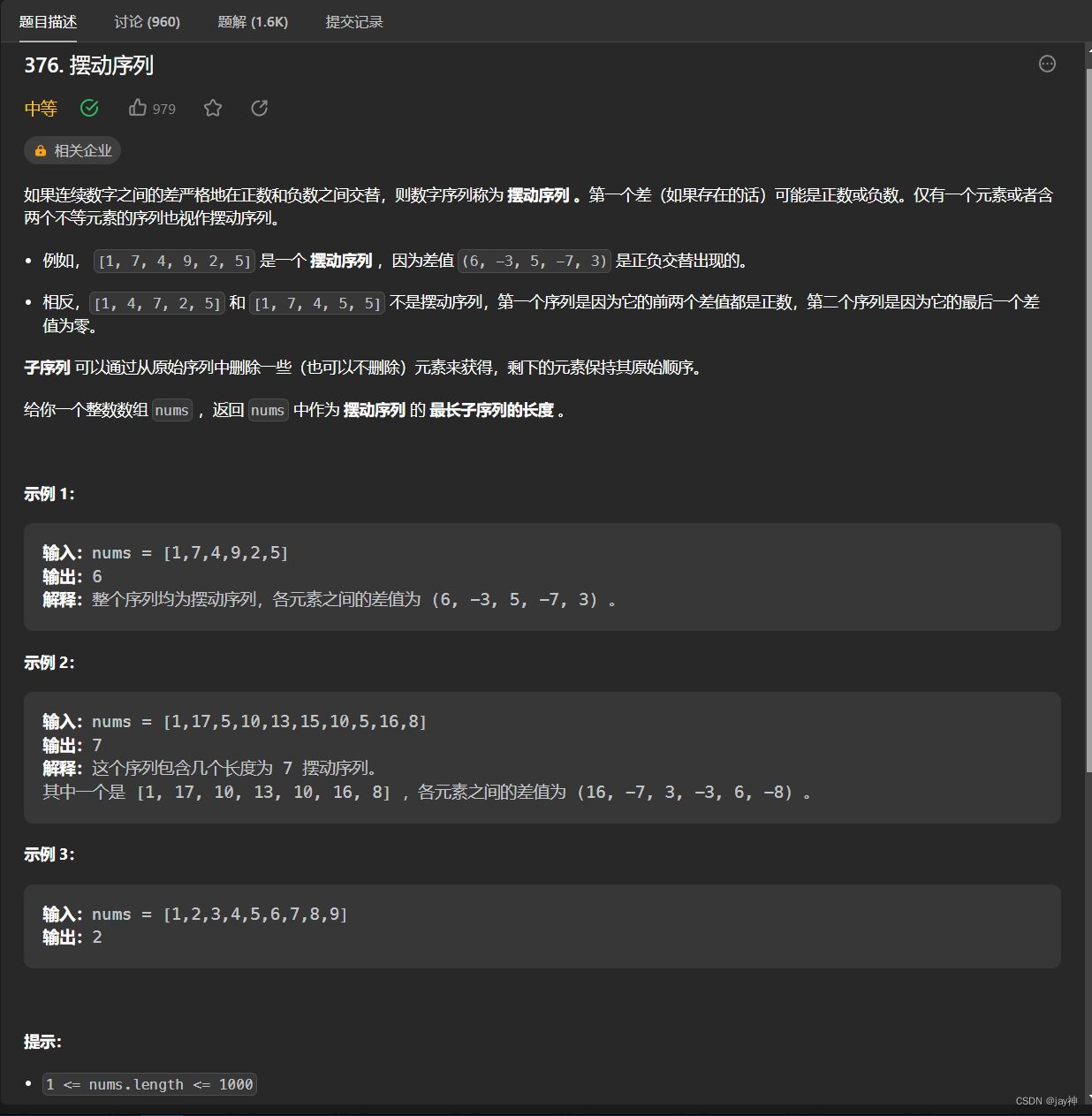
leetcode 376. 摆动序列
2023.7.28 本题思路是定义一个 direct变量记录上一次摆动是上坡还是下坡 。 然后在一个for循环中循环判断当前摆动和上一次摆动是否一致,如果不一致则视为一次摆动。 如果前后元素值相等得话,直接continue进入下一次循环。 下面看代码: clas…...

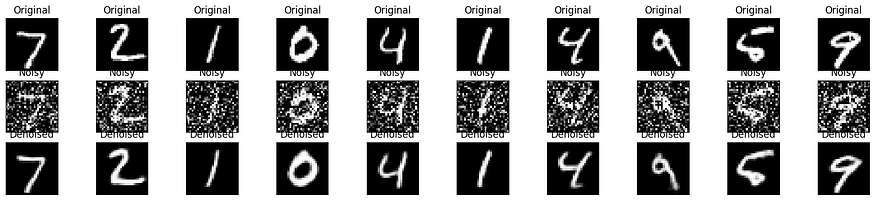
【图像处理】使用自动编码器进行图像降噪(改进版)
阿里雷扎凯沙瓦尔兹 一、说明 自动编码器是一种学习压缩和重建输入数据的神经网络。它由一个将数据压缩为低维表示的编码器和一个从压缩表示中重建原始数据的解码器组成。该模型使用无监督学习进行训练,旨在最小化输入和重建输出之间的差异。自动编码器可用于降维、…...

MySQL大数据量分页查询方法及其优化
---方法1: 直接使用数据库提供的SQL语句 ---语句样式: MySQL中,可用如下方法: SELECT * FROM 表名称 LIMIT M,N ---适应场景: 适用于数据量较少的情况(元组百/千级) ---原因/缺点: 全表扫描,速度会很慢 且 有的数据库结果集返回不稳定(如某次返回1,2,3,另外的一次返回2,1,3). L…...

dataTable转成对象、json、list
datatable转换成list集合 public static T TableToEntity<T>(DataTable dt, int rowindex 0, bool isStoreDB true){Type type typeof(T);T entity Activator.CreateInstance<T>();if (dt null){return entity;}DataRow row dt.Rows[rowindex];PropertyInfo…...

ubuntu环境安装centos7虚拟机网络主机不可达,ping不通
【NAT模式下解决】1.首先vi /etc/sysconfig/network-scripts/ifcfg-ens33检查ONBOOTyes,保存 2.输入systemctl restart network命令重启网关...

STN:Spatial Transformer Networks
1.Abstract 卷积神经网络缺乏对输入数据保持空间不变的能力,导致模型性能下降。作者提出了一种新的可学习模块,STN。这个可微模块可以插入现有的卷积结构中,使神经网络能够根据特征图像本身,主动地对特征图像进行空间变换&#x…...

C语言学习笔记 VScode设置C环境-06
目录 一、下载vscode软件 二、安装minGW软件 三、VS Code安装C/C插件 3.1 搜索并安装C/C插件 3.2 配置C/C环境 总结 一、下载vscode软件 在官网上下载最新的版本 Download Visual Studio Code - Mac, Linux, Windowshttps://code.visualstudio.com/download 二、安装minGW…...

alias取别名后,另一个shell中和shell脚本中不生效的问题以及crontab执行docker失败问题
目录 问题一:用alias取别名后,另一个shell中不生效描述原因解决 问题二:用alias取别名后,别名在脚本中不生效描述原因解决 问题三:crontab计划任务不能运行docker命令描述原因解决 问题一:用alias取别名后&…...

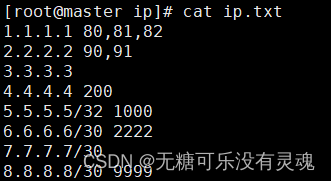
Shell ❀ 一键配置Iptables规则脚本 (HW推荐)
文章目录 注意事项1. 地址列表填写规范2. 代码块3. 执行结果4. 地址与端口获取方法4.1 tcpdump抓包分析(推荐使用)4.2 TCP连接分析(仅能识别TCP连接) 注意事项 请务必按照格式填写具体参数,否则会影响到匹配规则的创建…...

linux服务器查找大文件及删除文件后磁盘空间没有得到释放
1、查询服务器中大于1G的文件 find / -type f -size 1G这条命令是查询自”/”根目录下所有大小超过1G的文件,查询的大小可以根据需要改变,如下: 相关查询:查询服务器中大于100M的文件 find / -type f -size 100M2、查询服务器中…...

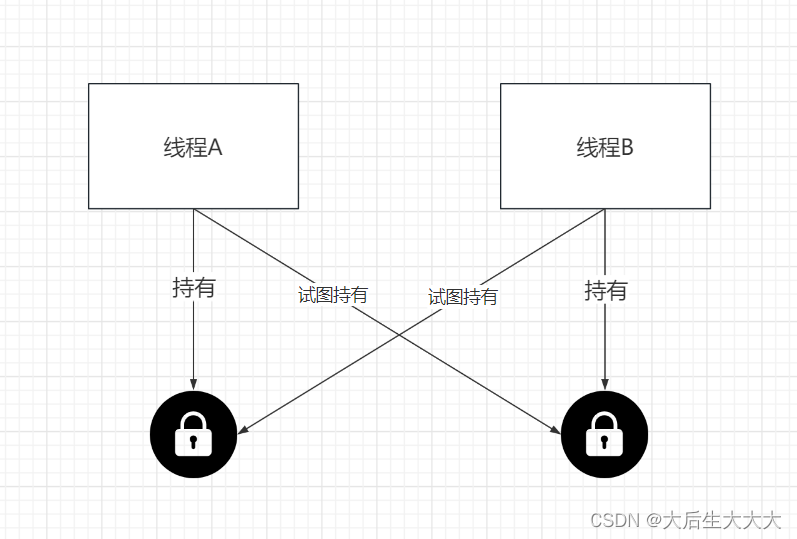
Java那些“锁”事 - 死锁及排查
死锁是两个或者两个以上的线程在执行过程中,因争夺资源而造成的一种互斥等待现象,若没有外界干涉那么它们将无法推进下去。如果系统资源不足,进程的资源请求都得到满足,死锁出现的可能性就很低,否则就会因为争夺有限的…...

LLM系列 | 18 : 如何用LangChain进行网页问答
简介 一夕轻雷落万丝,霁光浮瓦碧参差。 紧接之前LangChain专题文章: 15:如何用LangChain做长文档问答?16:如何基于LangChain打造联网版ChatGPT?17:ChatGPT应用框架LangChain速成大法 今天这篇小作文是LangChain实践专题的第4…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...
