React 中的常见 API 和生命周期函数
目录
- useState
- useEffect
- useRef
- dangerouslySetInnerHTML
- 生命周期函数
- constructor
- componentDidMount
- static getDerivedStateFromProps
- shouldComponentUpdate
- componentDidUpdate
- componentWillUnmount
useState
useState 是 React 的一个 Hook,用于在函数组件中添加状态。通过 useState,我们可以在函数组件中创建和管理状态变量,每当状态变量更新时,组件将重新渲染以显示最新的状态。
useEffect
useEffect 是 React 的另一个 Hook,用于处理副作用。副作用是指在组件渲染过程中可能产生的任何操作,例如访问 DOM、发起网络请求、订阅事件等。通过 useEffect,我们可以在组件渲染后执行这些操作。
useRef
useRef 用于在函数组件中创建可变的引用。它提供了一个持久的引用,使我们可以在多次渲染之间存储和访问数据。在上面的例子中,我们使用 useRef 创建了 divRef、inputRef 和 buttonRef,分别引用了 div、input 和 button 元素。
代码示例
import {Ref, useEffect, useRef} from "react";
// @ts-ignore
import React from "react";const Demo=React.forwardRef((props:any,ref:Ref<HTMLInputElement>)=>{return (<><input type="text" ref={ref}/></>)
})
function Contact() {const divRef=useRef<HTMLDivElement>(null);const inputRef=useRef<HTMLInputElement>(null);const buttonRef=useRef<HTMLButtonElement>(null);useEffect(()=>{console.log(inputRef.current)if(inputRef.current) {inputRef.current.focus()}console.log(buttonRef.current)})function changeContent(){if(divRef.current){divRef.current.innerHTML="<h1>hello</h1>"}}return (<div><h1>Contact</h1><br/><Demo ref={inputRef}/><button onClick={()=>{if(inputRef.current){inputRef.current.focus()}}}>focus</button><div ref={divRef} onClick={changeContent}>click</div><div dangerouslySetInnerHTML={{__html:"<h1>hekko</h1>"}}></div><input type="text" ref={inputRef}/><button ref={buttonRef}>button</button></div>);
}
export default Contact;
dangerouslySetInnerHTML
dangerouslySetInnerHTML 是 React 中的一个属性,用于将 HTML 字符串插入到组件中。它提供了一种绕过 React 的默认转义机制的方法,但也带来了潜在的安全风险,因此应该谨慎使用。
生命周期函数
constructor
这是组件的构造函数,在组件创建时被调用。在 constructor 中,我们通常进行一些初始化操作,如设置初始状态,绑定事件处理函数等。在构造函数中,可以通过 this.state 初始化组件的状态。
componentDidMount
这是组件的生命周期函数,在组件渲染完成后被调用。在 componentDidMount 中,我们通常进行一些异步操作,如数据请求、订阅事件等。在该函数中,可以修改组件的状态,这将导致组件重新渲染。
static getDerivedStateFromProps
这是一个静态函数,用于根据传入的 props 和当前的 state 计算并返回一个新的 state。getDerivedStateFromProps 在组件创建和更新时都会被调用,用于根据传入的 props 更新组件的状态。
shouldComponentUpdate
这是一个生命周期函数,用于判断组件是否需要重新渲染。在 shouldComponentUpdate 中,我们可以根据传入的 nextProps 和 nextState 来决定是否重新渲染组件。如果返回 true,则组件将重新渲染;如果返回 false,则组件不会重新渲染。
componentDidUpdate
这是组件的生命周期函数,在组件更新后被调用。在 componentDidUpdate 中,我们通常进行一些副作用操作,如更新 DOM、请求数据等。在该函数中,可以根据 prevProps 和 prevState 来进行一些条件判断,执行相应的操作。
componentWillUnmount
这是组件的生命周期函数,在组件即将卸载时被调用。在 componentWillUnmount 中,我们通常进行一些清理操作,如取消订阅、清除定时器等。在该函数中,应该避免执行 setState 操作,因为组件即将卸载,不再需要更新状态。
以上是 React 中常见的一些 API 和生命周期函数的介绍。通过合理地使用这些 API 和生命周期函数,我们可以更加灵活和高效地构建 React 应用。但需要注意的是,随着 React 的不断发展,一些生命周期函数可能会被废弃或替代,请根据具体的 React 版本和需求做出相应的选择。希望本篇博客对你在学习和使用 React 中有所帮助!
代码示例:
import {Component} from "react";
import {Button} from "antd";interface IState{counter:number
}
export default class Index extends Component <any,any>{constructor(props: any, context: any) {super(props, context);this.state={counter:0}console.log("constructor")}componentDidMount() {console.log("componentDidMount")}static getDerivedStateFromProps(props: any, state: any) {console.log("getDerivedStateFromProps")return null}shouldComponentUpdate(nextProps: Readonly<any>, nextState: Readonly<any>, nextContext: any): boolean {console.log("shouldComponentUpdate")return nextState.counter!<=5}add=()=>{this.setState({counter:this.state.counter+1})}componentDidUpdate(prevProps: Readonly<any>, prevState: Readonly<any>, snapshot?: any) {console.log("componentDidUpdate")}componentWillUnmount() {console.log("componentWillUnmount")}render(){console.log("render")return(<><div>{this.state.counter}</div><Button onClick={this.add}>add</Button></>)}
}
相关文章:

React 中的常见 API 和生命周期函数
目录 useStateuseEffectuseRefdangerouslySetInnerHTML生命周期函数 constructorcomponentDidMountstatic getDerivedStateFromPropsshouldComponentUpdatecomponentDidUpdatecomponentWillUnmount useState useState 是 React 的一个 Hook,用于在函数组件中添加…...
)
神经网络中遇到的 python 函数(Pytorch)
1.getattr() 函数用于返回一个对象属性值。 def getattr(object, name, defaultNone): # known special case of getattr"""getattr(object, name[, default]) -> valueGet a named attribute from an object; getattr(x, y) is equivalent to x.y.When a …...

分布式事务及解决方案
1、分布式事务 分布式事务就是在一个交易中各个服务之间的相互调用必须要同时成功或者同时失败,保持一致性和可靠性。在单体项目架构中,在多数据源的情况下也会发生 分布式事务问题。本质上来说,分布式事务就是为了保证不同数据库的数据一致性…...

【宏定义】——编译时校验
文章目录 编译时校验功能描述代码实现示例代码正常编译示例编译错误示例预处理之后的结果 代码解析!!estruct {int:-!!(e); }sizeof(struct {int:-!!(e); }) 参考代码 编译时校验 功能描述 用于在编译时检查一个条件是否为真,如果条件为真则会编译失败,…...

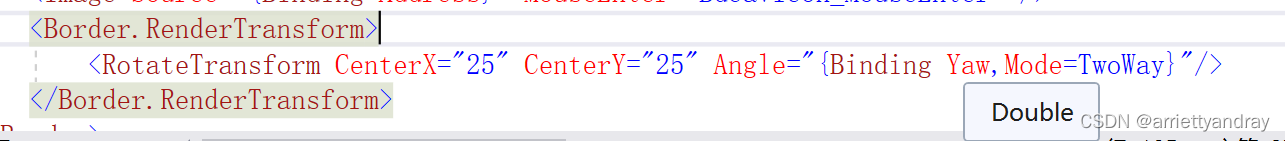
C#学习系列之System.Windows.Data Error: 40报错
C#学习系列之System.Windows.Data Error: 40报错 前言报错内容解决总结 前言 在用户界面使用上,代码运行没有问题,但是后台报错,仔细研究了报错内容,解决问题,所以记录一下。 报错内容 System.Windows.Data Error: 4…...

【java安全】RMI
文章目录 【java安全】RMI前言RMI的组成RMI实现Server0x01 编写一个远程接口0x02 实现该远程接口0x03 Registry注册远程对象 Client 小疑问RMI攻击 【java安全】RMI 前言 RMI全称为:Remote Method Invocation 远程方法调用,是java独立的一种机制。 RM…...

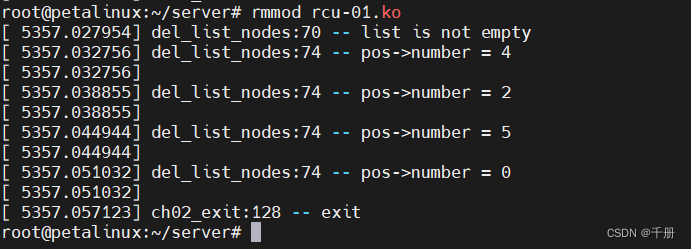
rcu链表综合实践
基础知识 rcu-read copy update的缩写。和读写锁起到相同的效果。据说牛逼一点。对于我们普通程序员,要先学会使用,再探究其内部原理。 链表的数据结构: struct list_head {struct list_head *next, *prev; };还有一种:struct h…...

odoo16-python框架-动作
总结 1 模型和视图的 设计之美 view_ids, view_id,view_mode 最终目的都是为了生成views, 也就是视图. 模型是死的,像男人,一成不变 视图像女人,千变万化, 姿态万千 一阴一阳之谓道,设计之美又在这里得到了体现 2 所有的动作都可以通过web界面来配置 可以通过在"设…...

微信小程序——同一控件的点击与长按事件共存的解决方案
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

selenium自动化-获取元素属性信息
在写自动化过程中我们会想验证自己的代码是否正确,比如登录之后,通过用户名或其他信息来证明你登录成功,或者点击链接后,是否会跳转新的页面。通过获取元素属性信息,可以解决我们的疑惑。 一、获取内容对象的内容信息 …...

LabVIEW开发小型减阻试验平台
LabVIEW开发小型减阻试验平台 湍流摩擦在粘性流体的阻力中起着重要作用,减少湍流摩擦是流体力学领域的热门话题之一。在油气管道的长距离流体输送中,泵站提供的几乎所有动力都用于克服流体的胫骨摩擦。在流体输送领域,船舶的蒙皮摩擦阻力占总…...

解决分类任务中数据倾斜问题
大家好,在处理文本分类任务时,基准测试流行的自然语言处理架构的性能是建立对可用选项的理解的重要步骤。在这里,本文将深入探讨与分类相关的最常见的挑战之一——数据倾斜。如果你曾经将机器学习(ML)应用于真实世界的…...

Vue3 word如何转成pdf代码实现
🙂博主:锅盖哒 🙂文章核心:word如何转换pdf 目录 1.前端部分 2.后端部分 在Vue 3中,前端无法直接将Word文档转换为PDF,因为Word文档的解析和PDF的生成通常需要在后端进行。但是,你可以通过Vu…...

fpga--流水灯
fpga流水灯的设计 思路:外部时钟频率50mhz,若要实现每隔0.5s闪烁一次,则使用内部计数器计数到24999999拉高一个周期电平,当电平被拉高的时候,进行LED灯电平的设置,每次检测到高电平,就进行一位…...

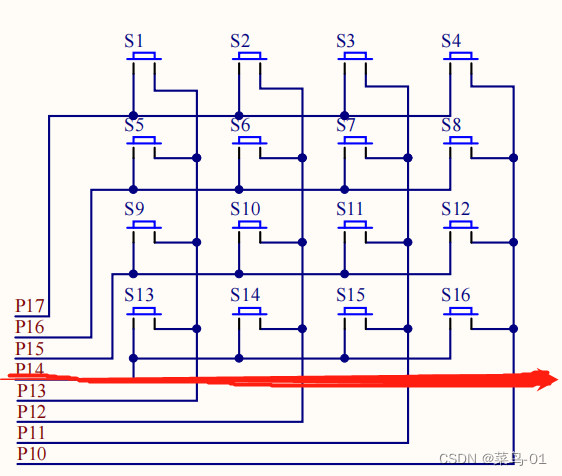
51单片机:数码管和矩阵按键
目录 一:动态数码管模块 1:介绍 2:共阴极和共阳极 A:共阴极 B:共阳极 C:转化表 3:74HC138译码器 4:74HC138译码器控制动态数码管 5:数码管显示完整代码 二:矩阵按键模块 1:介绍 2:原理图 3:矩阵按键代码 一:动态数码管模块 1:介绍 LED数码管:数码管是一种…...

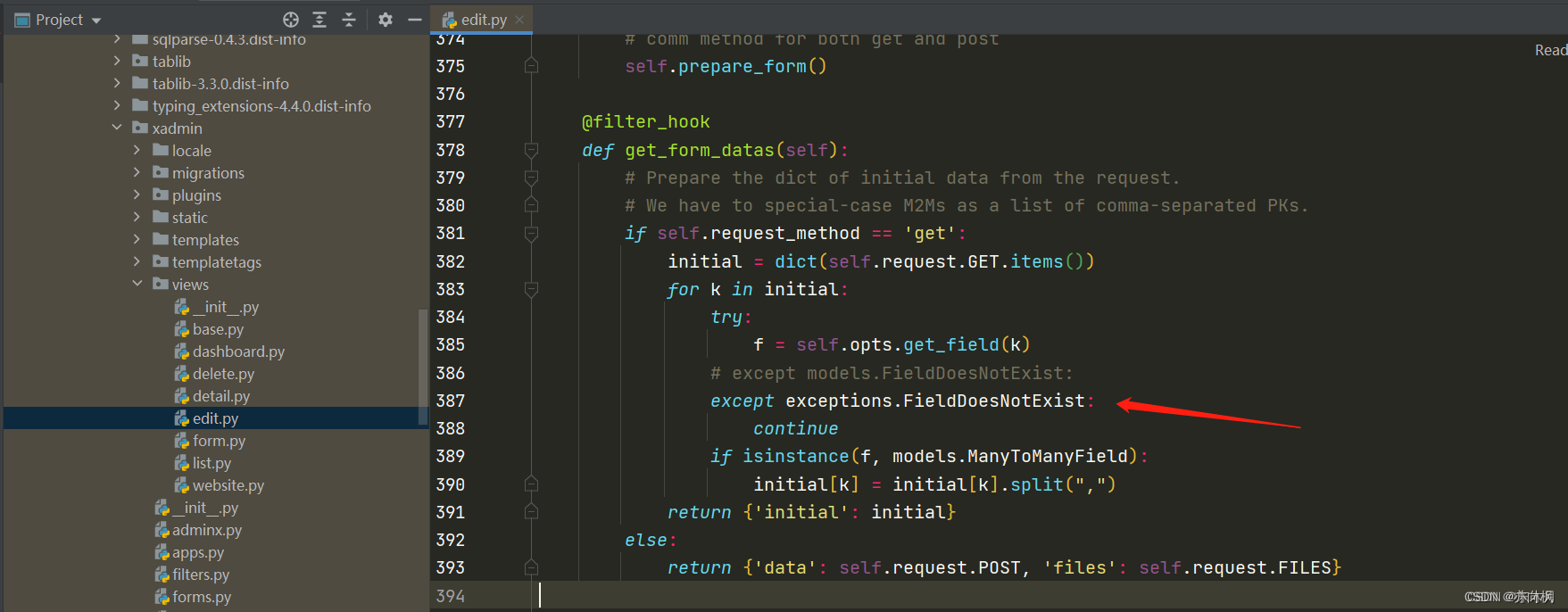
Django + Xadmin 数据列表复选框显示为空,怎么修复这个问题?
问题描述: 解决方法: 后续发现的报错: 解决方案: 先根据报错信息定位到源代码: 在该文件顶部写入: from django.core import exceptions然后把: except models.FieldDoesNotExist修改为&…...

《向量数据库指南》——Milvus Cloud2.2.12 易用性,可视化,自动化大幅提升
Milvus Cloud又迎版本升级,三大新特性全力加持,易用性再上新台阶! 近期,Milvus Cloud上线了 2.2.12 版本,此次更新不仅一次性增加了支持 Restful API、召回原始向量、json_contains 函数这三大特性,还优化了 standalone 模式下的 CPU 使用、查询链路等性能,用一句话总…...

Python web实战 | 用 Flask 框架快速构建 Web 应用【实战】
概要 Python web 开发已经有了相当长的历史,从最早的 CGI 脚本到现在的全栈 Web 框架,现在已经成为了一种非常流行的方式。 Python 最早被用于 Web 开发是在 1995 年(90年代早期),当时使用 CGI 脚本编写动态 Web 页面…...

十、数据结构——链式队列
数据结构中的链式队列 目录 一、链式队列的定义 二、链式队列的实现 三、链式队列的基本操作 ①初始化 ②判空 ③入队 ④出队 ⑤获取长度 ⑥打印 四、循环队列的应用 五、总结 六、全部代码 七、结果 在数据结构中,队列(Queue)是一种常见…...

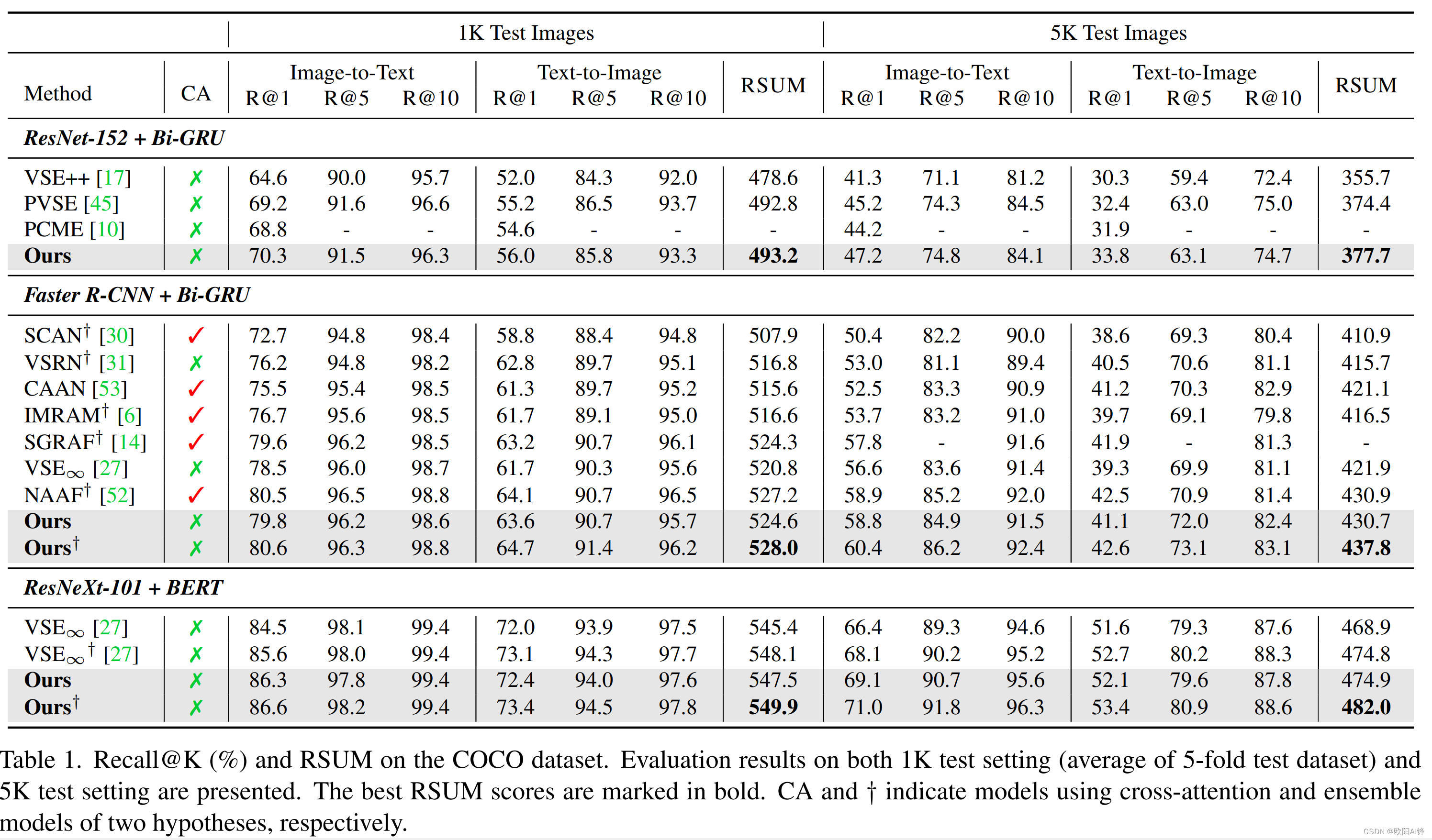
Improving Cross-Modal Retrieval with Set of Diverse Embeddings
框架图: Using Triplet Loss: Smooth-Chamfer similarity Using Log-Sum-Exp,...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...
