HTTP和HTTPS的区别
一、两者概念
1.1 HTTP概念
HTTP 的全称是超文本传输协议(HyperText Transfer Protocol) 是一种用于分布式、协作式和超媒体信息系统的应用协议,简单来说就是一种分布和接收HTML页面的方法,被用于在Web浏览器和网站服务器之间传递信息。
HTTP 默认工作在TCP协议80端口,用户访问网站http://打头丶都是标准的HTTP服务。
HTTP 协议以明文方式发送内容,不提供任何方式的数据加密,如果攻击者解读了Web浏览器的和网站服务器之间的传输报文,就可以直接读懂其中的信息,因此,HTTP协议不适合传输一些敏感信息,比如:信用卡号、密码等支付信息。
1.2 HTTPS
HTTPS 的全称是超文本传输安全协议(HyperText Transfer Protocol Secure)是一种透过计算机网络进行安全通信的传输协议。HTTPS经由HTTP进行通信,但利用SSL/TLS来加密数据包。HTTPS开发的主要目的,是提供对网络服务器的身份验证,保护交换数据的隐私与完整性
HTTPS默认工作在TCP协议443端口,它的工作流程如以下方式:
1、TCP三次同步握手
2、客户端验证服务器数字证书
3、DH算法协商对称加密算法的密钥、hash算法是密钥
4、SSL安全加密隧道协商完成
5、网页以加密的放肆传输,用协商的对称假面算法和密钥加密,保证数据机密性;用协商的hash算法进行数据完整性保护,保证数据不被篡改。
二、两者区别
1、HTTP明文传输,数据都是未加密的,安全性较差,HTTPS(SSL+HTTP)数据传输过程都是加密的,安全性较好。
2、使用HTTPS协议需要到CA(Certificate Authority,数字证书认证机构),申请证书,一般免费证书较少,因而需要一定的费用。证书颁发机构如:Symantec、ComDaddy和GlobalSign等等。
3、HTTP页面响应速度比HTTPS快,只要因为HTTP使用TCP三次握手建立连接,客户端和服务器需要交换3个包,而HTTPS除了TCP的三个包,还要加上SSL握手需要的9个包,所以一共需要交换12个包
4、HTTP和HTTPS使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443.
5、HTTPS其实就是构建在SSL/TLS之上的HTTP协议,所以要比较HTTPS比HTTP要更耗费服务器资源。
相关文章:

HTTP和HTTPS的区别
一、两者概念 1.1 HTTP概念 HTTP 的全称是超文本传输协议(HyperText Transfer Protocol) 是一种用于分布式、协作式和超媒体信息系统的应用协议,简单来说就是一种分布和接收HTML页面的方法,被用于在Web浏览器和网站服务器之间传递…...
)
分布式异步任务处理组件(二)
一些关键点的设计脑暴记录----very important!!! 首先,任务存储交给kafka,由节点负责写入kafka,acks1;失败重试;透传kafka的提交可靠性,保证任务提交成功;后…...

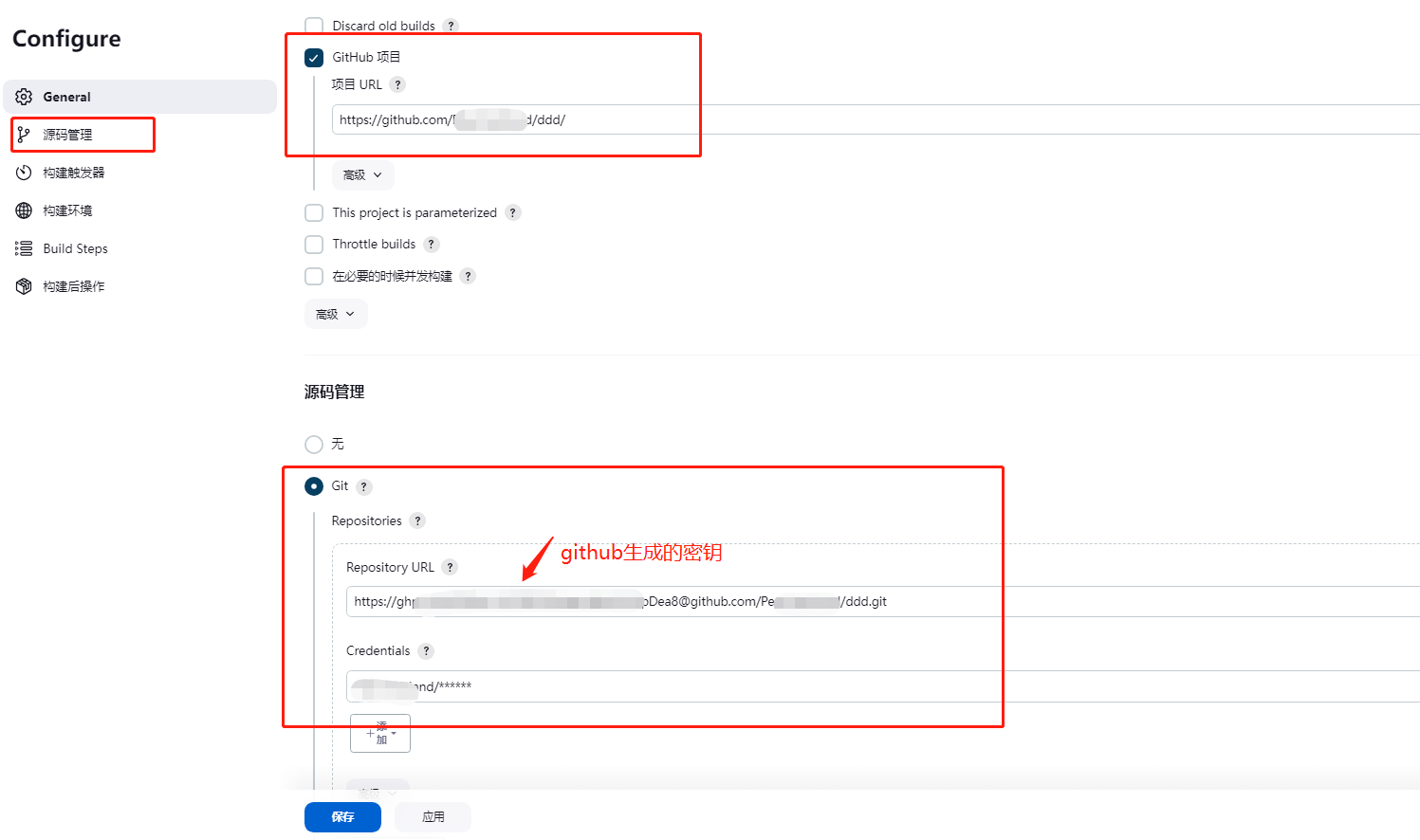
Jenkins 拉取 GitHub 私有仓库失败问题
添加仓库的时候提示 stderr: fatal: Cannot prompt because user interactivity has been disabled. 把在 GitHub账户设置中生成的个人访问令牌填到地址里...

小程序 多层次对象数组的赋值、动态赋值
1、给对象赋值 data: {form: {Name: ,IDCard: ,Sex: ,}},对单个属性赋值 this.setData({form.Name:章三,[form.Sex]:女,}) 动态赋值 onChangeDate(e) {let field e.currentTarget.dataset.field;this.setData({[form.${field}]: e.detail.data})}, field 是wxml上通过dat…...

angular踩坑
1 新版路由守卫由于canActivate已被废弃,采用函数函数,但其参数中无法像类一样进行路由对象注入,如何实现路由首位中的页面跳转? import { CanActivateFn,Router,ActivatedRouteSnapshot, RouterStateSnapshot,} from angular/ro…...

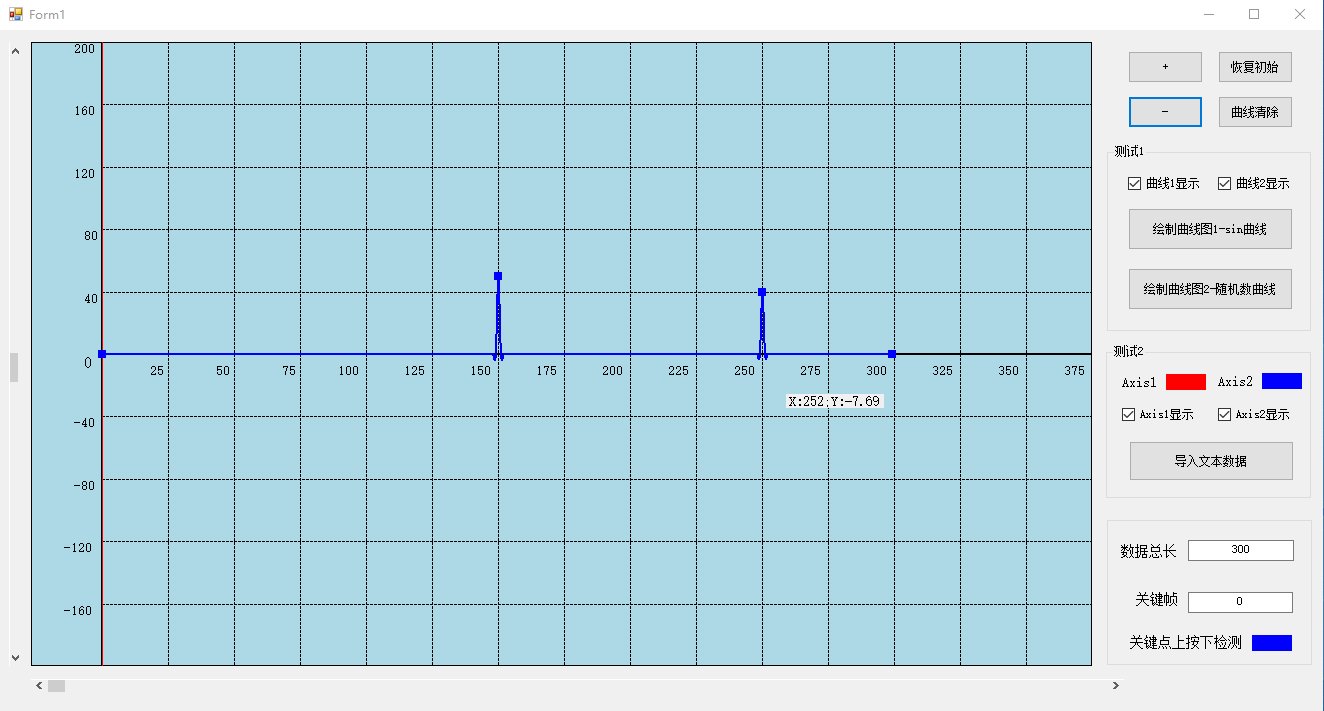
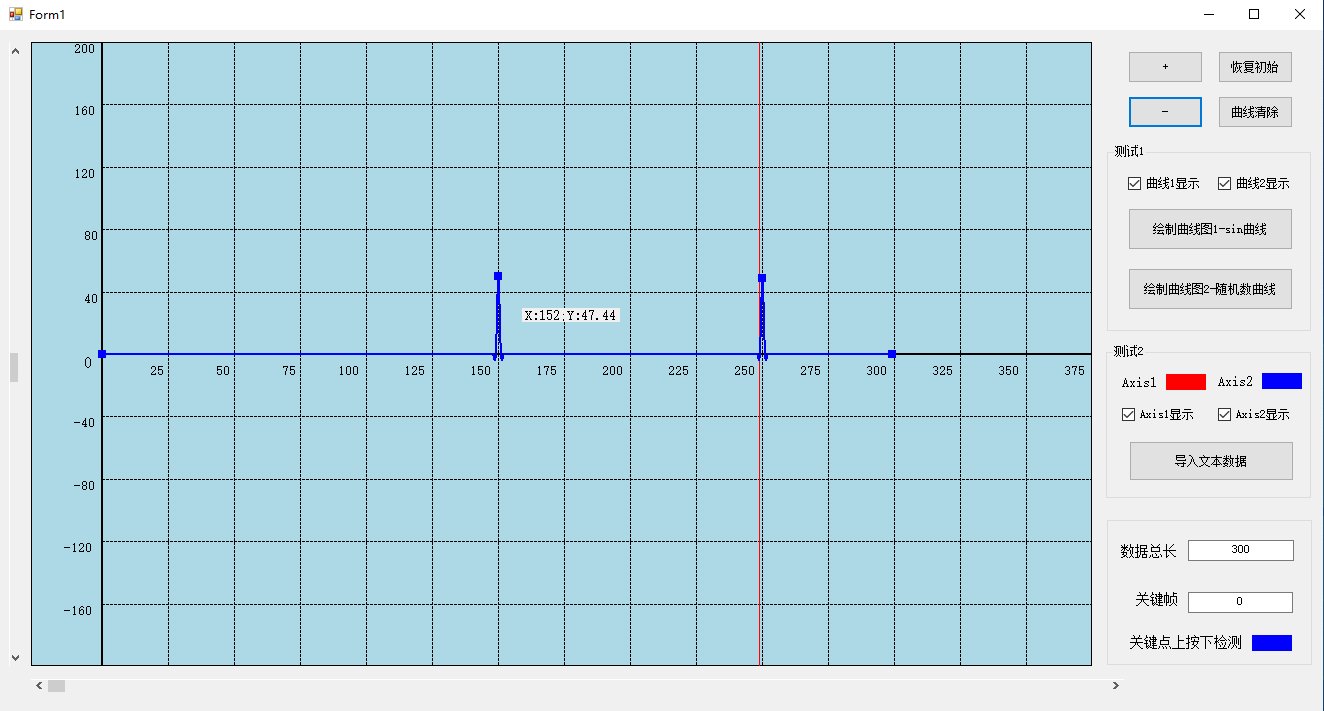
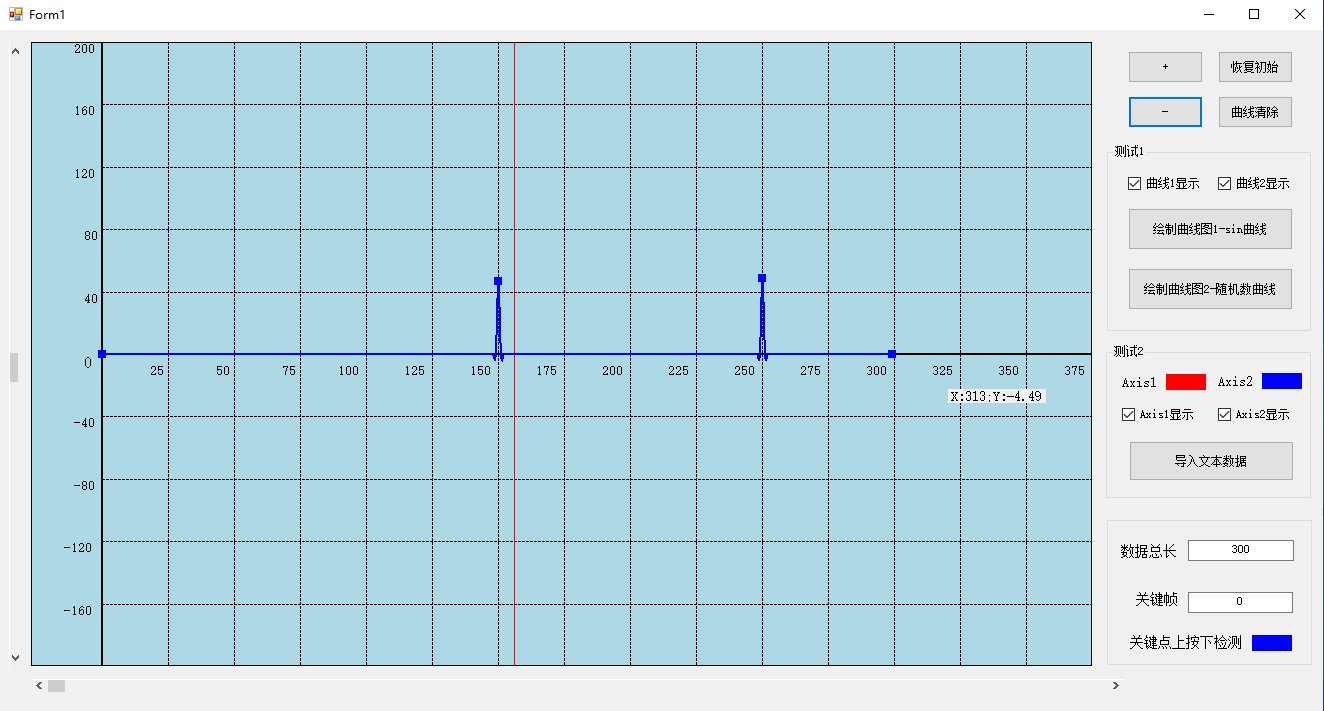
C#时间轴曲线图形编辑器开发1-基本功能
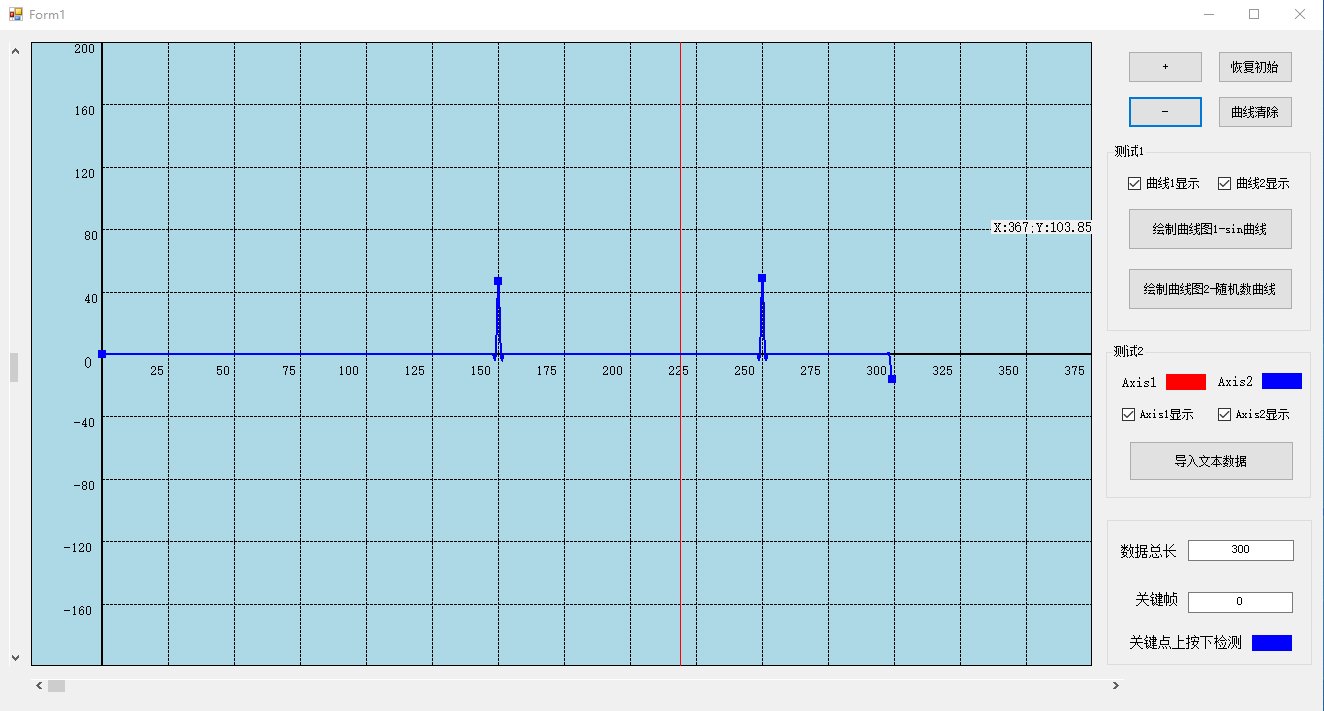
目录 一、前言 1、简介 2、开发过程 3、工程下载链接 二、基本功能实现 1、绘图面板创建 (1)界面布置 (2)显示面板代码 (3) 面板水平方向、竖直方向移动功能实现 (4)面板放…...

elasticsearch查询操作(DSL语句方式)
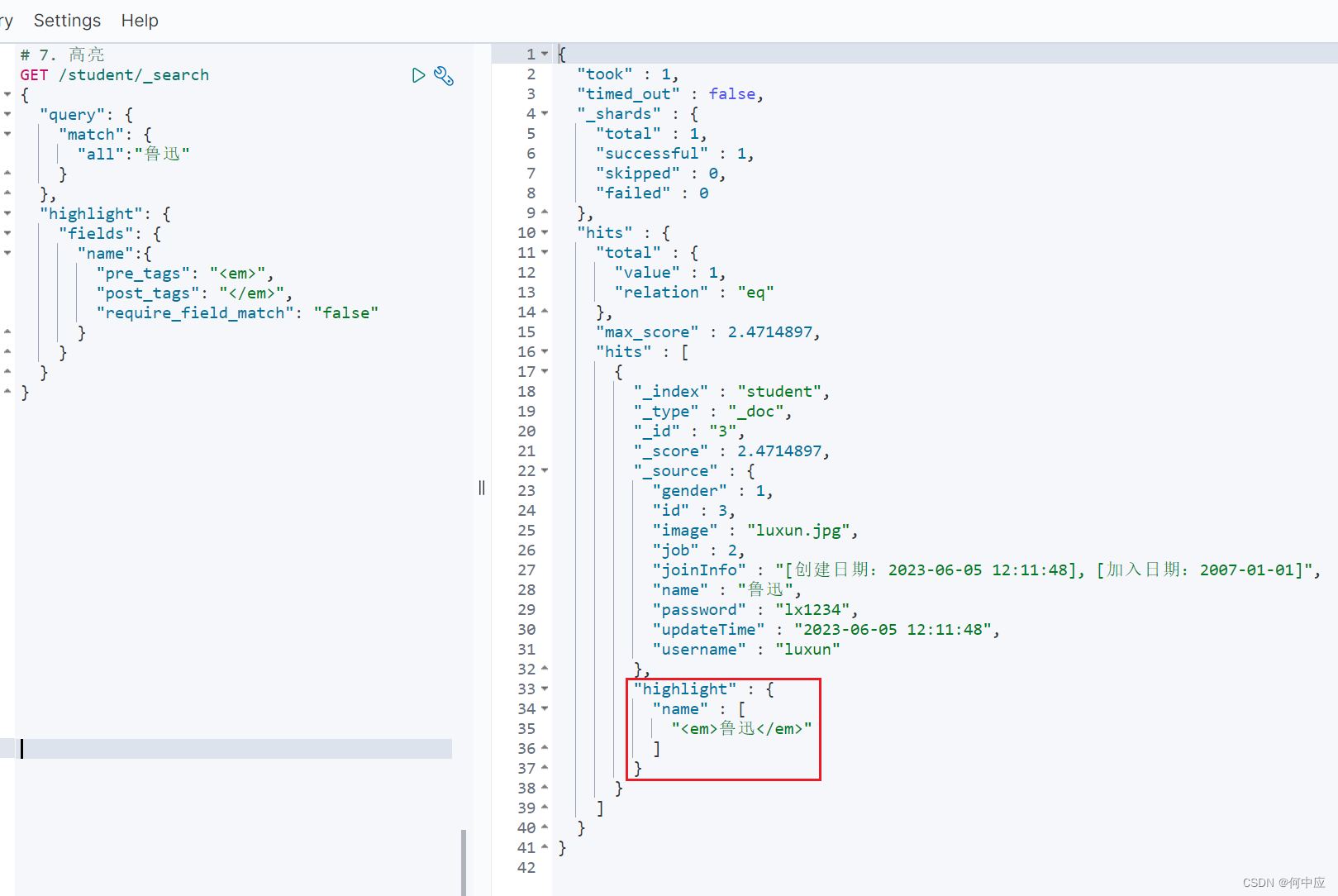
说明:本文介绍在kibana,es的可视化界面上对文档的查询操作; 添加数据 先使用API,创建索引库,并且把数据从MySQL中查出来,传到ES上,参考(http://t.csdn.cn/NaTHg) 索引库…...

JavaScript详解
目录 一、JavaScript是什么? 1.1、JavaScript 和 HTML 和 CSS 之间的关系 1.2、JavaScript 运行过程 1.3、JavaScript 的组成 二、JavaScript 的书写形式 1. 行内式 2. 内嵌式 3、外部式 注释 三、输入输出 输入: prompt 输出: alert 输出: …...

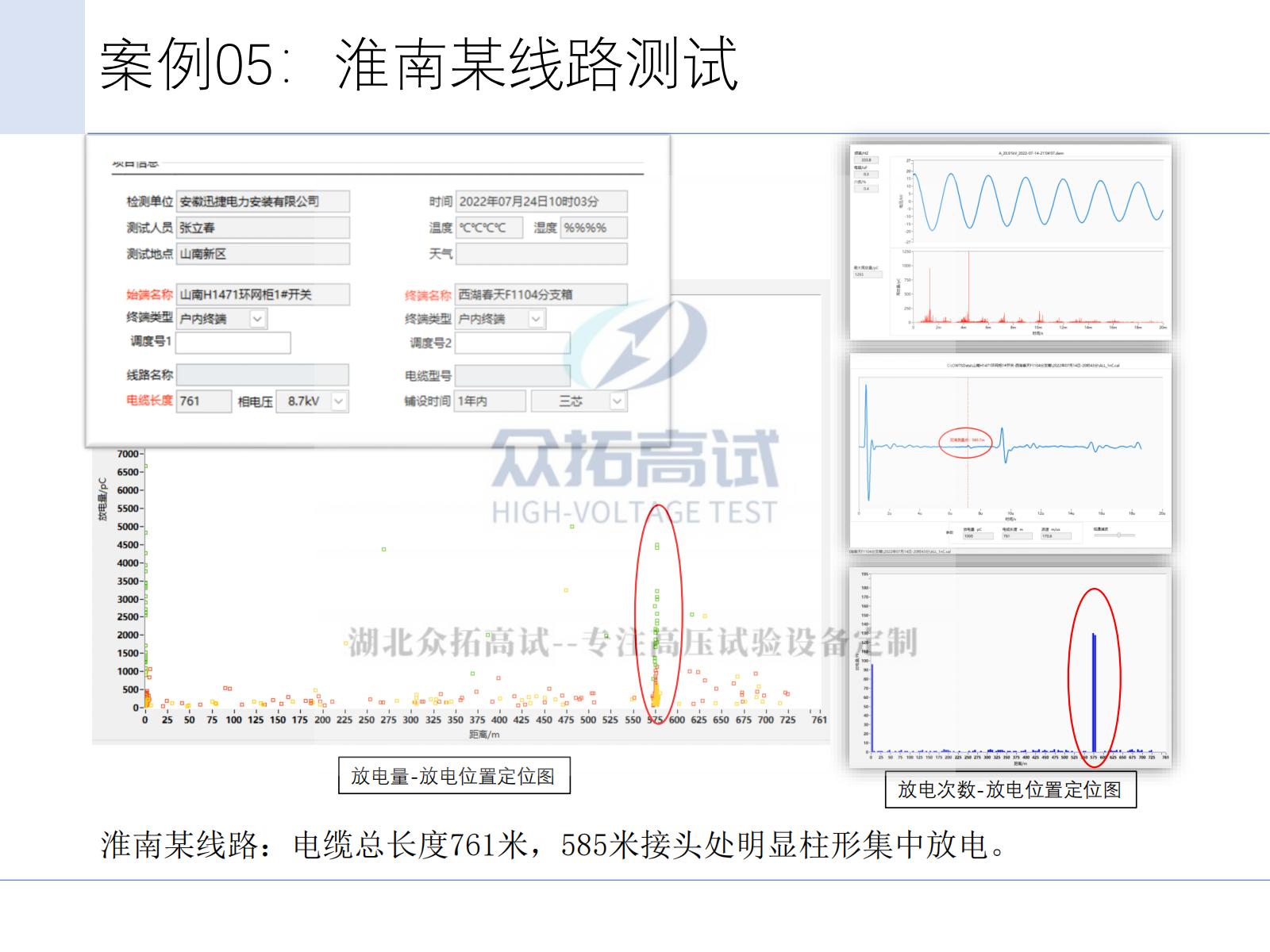
电缆振荡波局部放电检测定位技术
电缆振荡波检测技术主要用于交联聚乙烯电力电缆检测,是属于离线检测的一种有效形式 。该技术基于LCR阻尼振荡原理,在完成电缆直流充电的基础上,通过内置的高压电抗器、高压实时固态开关与试品电缆形成阻尼振荡电压波,在试品电缆上…...

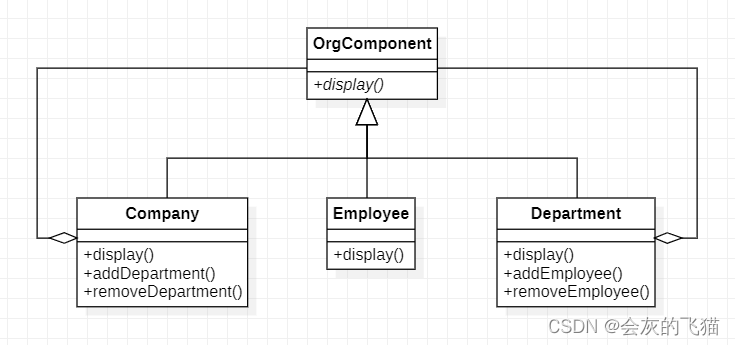
AI Chat 设计模式:10. 组合模式
本文是该系列的第八篇,采用问答式的方式展开,问题由我提出,答案由 Chat AI 作出,灰色背景的文字则主要是我的一些思考和补充。 问题列表 Q.1 给我介绍一下组合模式A.1Q.2 好的,给我举一个组合模式的例子,使…...

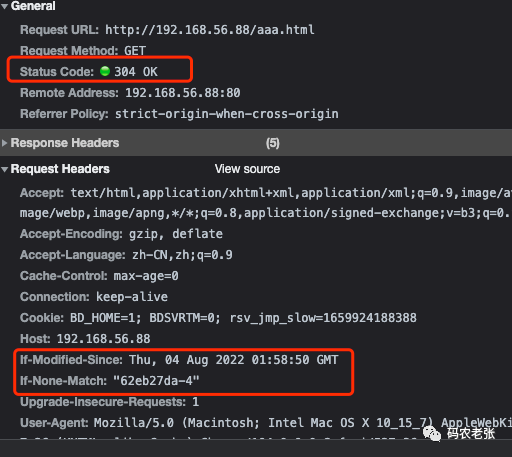
【Nginx12】Nginx学习:HTTP核心模块(九)浏览器缓存与try_files
Nginx学习:HTTP核心模块(九)浏览器缓存与try_files 浏览器缓存在 Nginx 的 HTTP 核心模块中其实只有两个简单的配置,这一块也是 HTTP 的基础知识。之前我们就一直在强调,学习 Nginx 需要的就是各种网络相关的基础知识&…...

【1】-Locust性能测试工具介绍与安装
Locust介绍 locust是一个开源的压测工具,其官网地址是Locust - A modern load testing framework,通过编写Python代码,可以轻松实现百万级的并发,相对于我们熟悉的Jmeter来说,其对压测机的要求更低,而且使…...

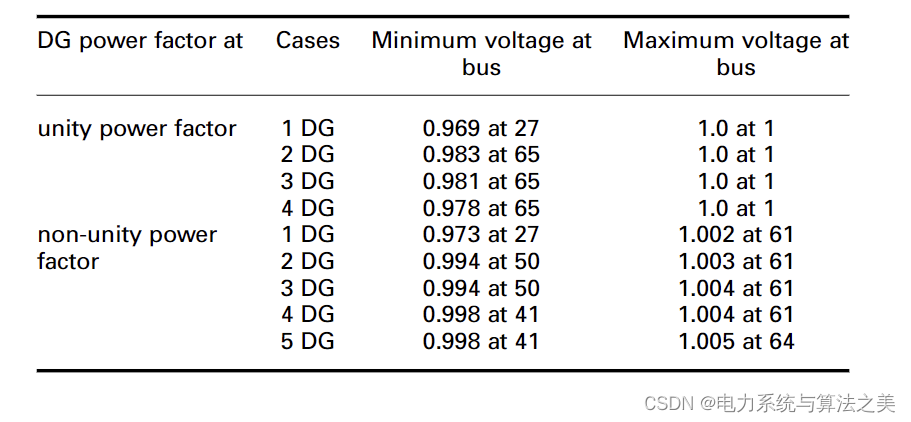
基于拉格朗日-遗传算法的最优分布式能源DG选址与定容(Matlab代码实现)
目录 1 概述 2 数学模型 2.1 问题表述 2.2 DG的最佳位置和容量(解析法) 2.3 使用 GA 进行最佳功率因数确定和 DG 分配 3 仿真结果与讨论 3.1 33 节点测试配电系统的仿真 3.2 69 节点测试配电系统仿真 4 结论 1 概述 为了使系统网损达到最低值&a…...

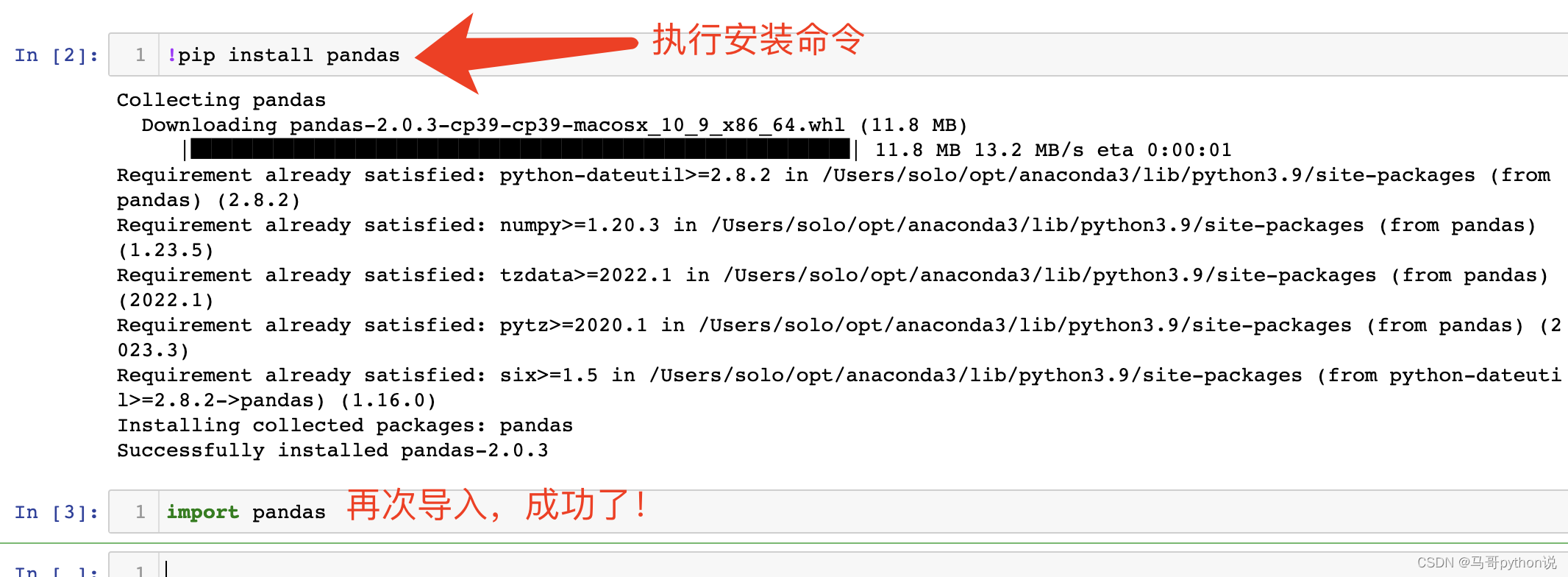
【已解决】jupyter notebook里已经安装了第三方库,还是提示导入失败
在jupyter notebook中运行Python代码,明明已经安装了第三方库,还是提示导入失败。 以导入pandas库为例,其他库同理: 报错代码: import pandas报错原因: 电脑上存在多个python运行环境(比如&a…...

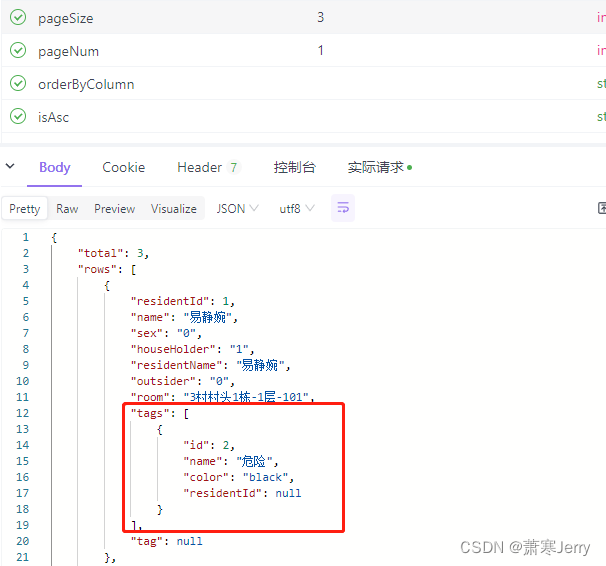
Mybatis使用collection映射一对多查询分页问题
场景:页面展示列表,需要查询多的字段,和一的字段。并且还要分页。 这时候直接想到的是手写sql。 /*** 标签*/private List<BasicResidentTags> tags;Data TableName("basic_resident_tags") public class BasicResidentTag…...

Linux/Windows路由管理
本文主要介绍如果通过linux/Windows命令添加IPV6地址,查看添加IPV6默认路由,查看IPV6邻居缓存 一、Linux 1、查看地址 IPV4: route netstat -route ip route IPV6: ip -6 route show route -A inet6 route -62、添加IPV6地址 ip -6 addr add <…...

openpnp - 设备矫正的零碎记录
文章目录 openpnp - 设备矫正的零碎记录概述笔记设备内部不能有任何强干扰源相机就选100W像素的就行, 没有特殊要求openpnp软件的选择视觉归位必须禁止轴的赤隙矫正不用做运行openpnp软件的计算机, 必须是台式机校验完成后, 数据占用的体积END openpnp - 设备矫正的零碎记录 概…...

Linux内核中的链表、红黑树和KFIFO
lLinux内核代码中广泛使用了链表、红黑树和KFIFO。 一、 链表 linux内核代码大量使用了链表这种数据结构。链表是在解决数组不能动态扩展这个缺陷而产生的一种数据结构。链表所包含的元素可以动态创建并插入和删除。链表的每个元素都是离散存放的,因此不需要占用连…...

【C++】做一个飞机空战小游戏(二)——利用getch()函数实现键盘控制单个字符移动
[导读]本系列博文内容链接如下: 【C】做一个飞机空战小游戏(一)——使用getch()函数获得键盘码值 【C】做一个飞机空战小游戏(二)——利用getch()函数实现键盘控制单个字符移动 在【C】做一个飞机空战小游戏(一)——使用getch()函数获得键盘码值一文中介绍了如何利用…...
)
Android 设备兼容性使用(详细版)
经典好文推荐,通过阅读本文,您将收获以下知识点: 一、设备兼容性分类 二、硬件设备兼容 三、软件 APP 兼容 四、兼容不同语言 五、兼容不同分辨率 六、兼容不同屏幕方向布局 七、兼容不同硬件 Feature 八、兼容不同SDK平台 一、设备兼容性分类 Android设计用于运行在许多不同…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...

MeshGPT 笔记
[2311.15475] MeshGPT: Generating Triangle Meshes with Decoder-Only Transformers https://library.scholarcy.com/try 真正意义上的AI生成三维模型MESHGPT来袭!_哔哩哔哩_bilibili GitHub - lucidrains/meshgpt-pytorch: Implementation of MeshGPT, SOTA Me…...
