html/javascript-表格的创建和使用
html中表格的创建和使用
- 一 摘要
- 二 使用html table标签创建表格(在html文件中)
- 三 使用javascript创建表格(在js文件中)
- 四 表格属性的设置:
- 4.1. 右边框的设置:
- 4.2. 只给表格单元格加右边框
- 4.3. 动态设置右边框的风格
一 摘要
html经常使用到表格table。在HTML中创建和使用表格,可以直接在html定义标签,也可以使用DOM(文档对象模型)来动态创建和操作表格元素。
二 使用html table标签创建表格(在html文件中)
<table><tr><th>Header 1</th><th>Header 2</th><th>Header 3</th></tr><tr><td>Data 1</td><td>Data 2</td><td>Data 3</td></tr><tr><td>Data 4</td><td>Data 5</td><td>Data 6</td></tr>
</table>
三 使用javascript创建表格(在js文件中)
下面是一个示例,展示了如何使用JavaScript创建一个简单的表格并向其添加数据:
function createTable() {// 创建一个table元素var table = document.createElement("table");// 创建表头行var headerRow = document.createElement("tr");// 创建表头单元格var headerCell1 = document.createElement("th");headerCell1.innerHTML = "Header 1";headerRow.appendChild(headerCell1);var headerCell2 = document.createElement("th");headerCell2.innerHTML = "Header 2";headerRow.appendChild(headerCell2);var headerCell3 = document.createElement("th");headerCell3.innerHTML = "Header 3";headerRow.appendChild(headerCell3);// 将表头行添加到表格中table.appendChild(headerRow);// 创建数据行1var dataRow1 = document.createElement("tr");// 创建数据单元格1var dataCell1_1 = document.createElement("td");dataCell1_1.innerHTML = "Data A";dataRow1.appendChild(dataCell1_1);// 创建数据单元格2var dataCell1_2 = document.createElement("td");dataCell1_2.innerHTML = "Data B";dataRow1.appendChild(dataCell1_2);// 创建数据单元格3var dataCell1_3 = document.createElement("td");dataCell1_3.innerHTML = "Data C";dataRow1.appendChild(dataCell1_3);// 将数据行1添加到表格中table.appendChild(dataRow1);// 创建数据行2var dataRow2 = document.createElement("tr");// 创建数据单元格4var dataCell2_1 = document.createElement("td");dataCell2_1.innerHTML = "Data X";dataRow2.appendChild(dataCell2_1);// 创建数据单元格5var dataCell2_2 = document.createElement("td");dataCell2_2.innerHTML = "Data Y";dataRow2.appendChild(dataCell2_2);// 创建数据单元格6var dataCell2_3 = document.createElement("td");dataCell2_3.innerHTML = "Data Z";dataRow2.appendChild(dataCell2_3);// 将数据行2添加到表格中table.appendChild(dataRow2);// 将表格添加到页面中的body部分document.body.appendChild(table);
}四 表格属性的设置:
4.1. 右边框的设置:
可以使用CSS样式来给table单元格加边框,具体方法如下:
- 在CSS样式中设置table的边框样式和宽度:
table {border-collapse: collapse; /* 合并边框 */border: 1px solid #ccc; /* 边框样式和颜色 */
}
- 在CSS样式中设置td单元格的边框样式和宽度:
td {border: 1px solid #ccc; /* 边框样式和颜色 */
}
完整的示例代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>Table Border</title><style>table {border-collapse: collapse;border: 1px solid #ccc;}td {border: 1px solid #ccc;}</style>
</head>
<body><table><tr><td>单元格1</td><td>单元格2</td><td>单元格3</td></tr><tr><td>单元格4</td><td>单元格5</td><td>单元格6</td></tr></table>
</body>
</html>
4.2. 只给表格单元格加右边框
可以使用CSS来给表格单元格加边框。如果只想给表格单元格加右边框,可以使用以下CSS代码:
td {border-right: 1px solid black;
}
这会给所有表格单元格添加一个1像素宽的黑色实线右边框。如果只想给特定的表格单元格添加右边框,可以使用类或ID选择器来选择特定的单元格,例如:
td.right-border {border-right: 1px solid black;
}
这会给所有带有“right-border”类的表格单元格添加一个1像素宽的黑色实线右边框。在HTML中,可以将该类添加到要添加右边框的单元格中:
<td class="right-border">单元格内容</td>
4.3. 动态设置右边框的风格
要动态设置右边框的风格,可以使用JavaScript来实现。具体步骤如下:
-
获取需要设置右边框的元素。
-
使用JavaScript的style属性来设置元素的border-right属性。
-
根据需要设置不同的右边框风格,可以使用以下属性:
-
border-right-style:设置右边框的样式,如solid、dashed、dotted等。
-
border-right-width:设置右边框的宽度,可以使用像素值或者百分比。
-
border-right-color:设置右边框的颜色,可以使用颜色名称、RGB值或者十六进制值。
-
-
在需要改变右边框风格的时候,调用JavaScript代码来修改元素的border-right属性即可。
以下是一个示例代码,可以动态设置一个元素的右边框为红色实线:
// 获取需要设置右边框的元素
var element = document.getElementById("myElement");// 设置右边框的样式、宽度和颜色
element.style.borderRightStyle = "solid";
element.style.borderRightWidth = "1px";
element.style.borderRightColor = "red";
需要注意的是,如果需要设置多个元素的右边框风格,可以使用循环来遍历每个元素并设置其border-right属性。
相关文章:

html/javascript-表格的创建和使用
html中表格的创建和使用 一 摘要二 使用html table标签创建表格(在html文件中)三 使用javascript创建表格(在js文件中)四 表格属性的设置:4.1. 右边框的设置:4.2. 只给表格单元格加右边框4.3. 动态设置右边…...
)
[点微]同城原生微信小程序 小程序原生版 1.0.7(tom_xiaofenlei)
注意!!!这是点微后出的原生版小程序!!! 依赖点微同城分类主插件、点微同城小程序后端插件!!! 【以下为模块路径】 同城首页 pages/index/index 个人中心 pages/index/my 好店首页 pages/module/tcshop 商城首页 pages/module/tcmall 抢购首页 pages/module/tcqianggou…...

JDBC Some Templates
JDBCTemplate 是Spring对JDBC的封装,使用JDBCTemplate方便实现对数据的操作。 <!-- orm:Object relationship mapping m对象 关系 映射-->引入依赖 <!-- 基于Maven依赖的传递性,导入spring-content依赖即可导入当前所需的所有…...

dubbo启动指定ip不使用docker虚拟网络ip
java -D 配置系统属性 # 启动时加参数 -DDUBBO_IP_TO_REGISTRY 192.168.1.1 该ip为dubbo所在服务器的公网ip即可。 java -jar myDubboRpc-api.jar -DDUBBO_IP_TO_REGISTRY 192.168.1.1 # xjar启动 nohup ./xjar java -DDUBBO_IP_TO_REGISTRY11.22.33.44 -XX:UseG1GC -jar …...

Bobo String Construction
登录—专业IT笔试面试备考平台_牛客网 题目大意:给出一字符串t,求一个长为n的字符串,使tst中包含且仅包含两个t 1<n<1000;测试样例组数<1000 思路:一开始很容易想到如果t里有1,s就全0,否则s就全…...

基于java在线个人网站源码设计与实现
摘 要 随着社会及个人社交应用平台的飞速发展,人们的沟通成本逐渐降低,互联网信息的普及也进一步提升了人们对于信息的需求度,通过建立个人网站的方式来展示自己的生活信息同时利用平台结交新的朋友,借助个人网站平台的搭建不仅可…...

Ubuntu18.04下编译qgc源码
写在前面 在下载前必须说明,根据你的qgc源码版本进行下载,有的源码必须要求Qt是5.15版本以上。 个人所使用开发软件 版本QT5.12.9qgc源码V4.0Ubuntu18.04 QT下载 (1)我们可以去官网下载官网下载地址具体的下载方法这里不用多说&a…...

Ros2_windows_install的学习笔记
Ros2_windows_install安装 Iron安装 iex ((New-Object System.Net.WebClient).DownloadString(https://raw.githubusercontent.com/scottcandy34/ros2_windows_install/main/ros2_iron.ps1))启动Iron C:\dev\ros2_iron\local_setup.bat...

5、Kubernetes核心技术 - Controller控制器工作负载
目录 一、Deployments - 控制器应用 二、Deployment升级回滚和弹性收缩 2.1、创建一个 1.14 版本的 pod 2.2、应用升级 2.3、查看升级状态 2.4、查看历史版本 2.5、应用回滚 2.6、弹性伸缩 三、StatefulSet - 有状态应用 四、DaemonSet - 守护进程 五、Job - 单次任…...
)
【java设计模式】创建型模式介绍(工厂模式、抽象工厂模式、单例模式、建造者模式、原型模式)
文章目录 简介一、工厂模式介绍案例 二、抽象工厂模式介绍案例 三、单例模式介绍案例 四、建造者模式介绍案例 五、原型模式介绍案例 简介 本文介绍Java设计模式中创建型模式的五种 一、工厂模式 工厂模式(Factory Pattern)是 Java 中最常用的设计模式…...

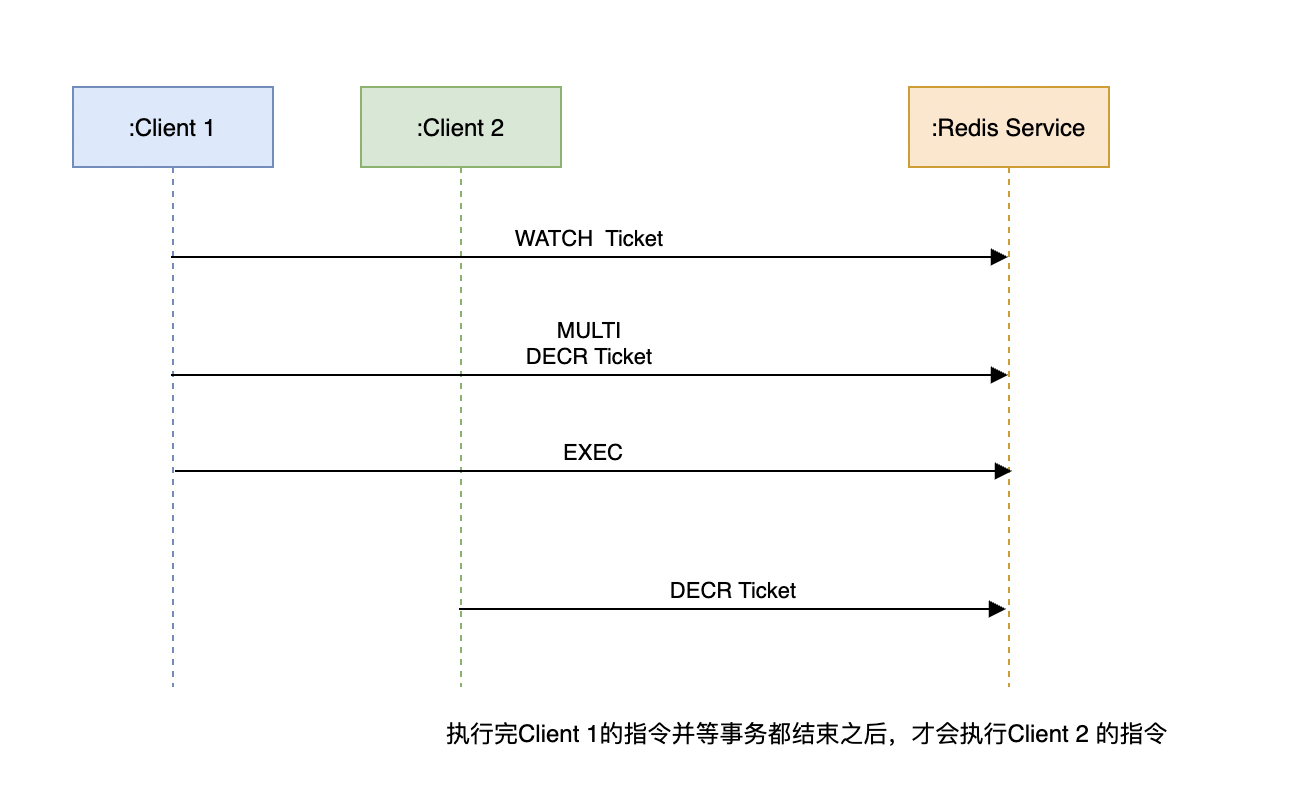
Redis系列:Redis 的事务机制
1 复习下何为事务机制? Transaction(事务)是计算机的特有术语,它一般指单个逻辑工作单位,由一系列的操作组合而成,在这些操作执行的时候,要么都执行成功,要么都不执行,防…...

动静态网页、Django创建表关系、Django框架的请求生命周期流程图
一、request对象的几个方法 在视图函数中写方法的时候,都会有一个形参requestdef index(request):passrequest.method # GET POST request.GET.get() # 它获取最后一个元素值 request.GET.getlist() # 获取到所有的request.POST.get() # 它获取最后一个元素值 req…...

神经网络的初始化方法
文章目录 1、随机初始化2、Xavier初始化3、He初始化4、权重预训练初始化5、零初始化 对于神经网络的训练过程中,合适的参数初始化方法有助于更好的处理梯度消失和梯度爆炸问题。通常有以下几种初始化方法: 1、随机初始化 随机初始化(Random…...

【SQL Server】DBCC CHECKDB只是一个数据库维护命令吗?
日期:2023年7月27日 作者:Commas 签名:(ง •_•)ง 积跬步以致千里,积小流以成江海…… 注释:如果您觉得有所帮助,帮忙点个赞,也可以关注我,我们一起成长;如果有不对的地方…...

三、Web安全相关知识
请勿用于非法用途 文章目录 一、Web源码框架二、目录结构1、静态资源2、WEB-INF(1)classes(2)lib(3)web.xml 二、web脚本语言1、脚本种类(1)ASP(2)ASP.NET&am…...

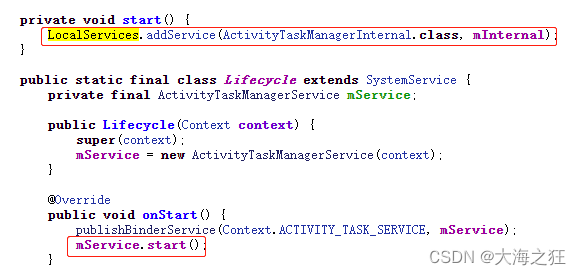
Android系统服务之AMS
目录 概述 重点和难点问题 启动方式 main入口: run方法: BootstrapSevices 小结: 与其他线程的通信原理 参考文档: 概述 AMS是Android系统主要负责四大组件的启动,切换,调度以及应用程序进程管理和调度等工…...
组件的介绍及使用)
Unity UGUI的EventTrigger (事件监听器)组件的介绍及使用
Unity UGUI的EventTrigger (事件监听器)组件的介绍及使用 1. 什么是EventTrigger组件? EventTrigger是Unity UGUI中的一个组件,用于监听和响应UI元素的各种事件,例如点击、拖拽、进入、离开等。通过EventTrigger组件,我们可以方…...

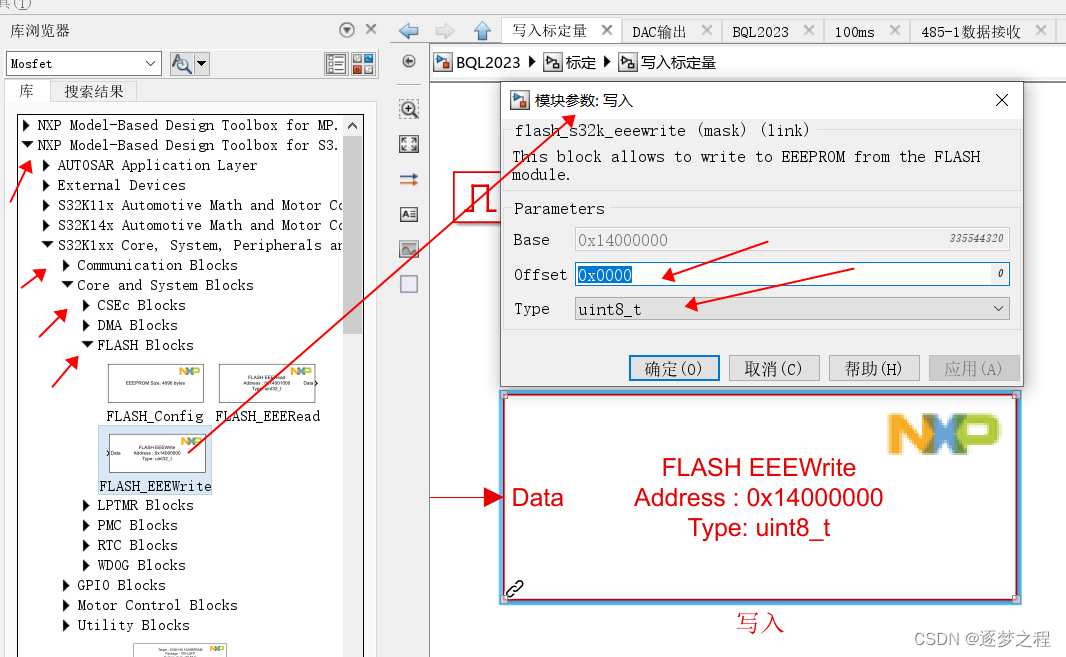
Matlab的SimuLink对FS32K144编程--内部数据存储Flash
前言 Flah擦写是由寿命的,应当减免无效的擦写,如数据值不变不进行擦写 1、新建工程完成后,拖出Flash的存储控制初始化…...

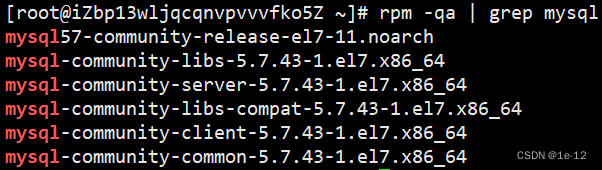
【MySQL】centos 7下MySQL的环境搭建
从本期博客开始我们正式进入到数据库的学习,在学习数据库时所用到的工具是Linux环境下的MySQL 目录 一、检查环境中是否装有MySQL 二、获取MySQL官方yum源 三、配置MySQL官方yum源 四、一键安装MySQL 五、启动mysql服务 六、登录MySQL 七、修改mysql配置文件…...

【SpringCloud Alibaba】(四)使用 Feign 实现服务调用的负载均衡
在上一文中,我们实现了服务的自动注册与发现功能。但是还存在一个很明显的问题:如果用户微服务和商品微服务在服务器上部署多份的话,之前的程序无法实现服务调用的负载均衡功能。 本文就带着大家一起实现服务调用的负载均衡功能 1. 负载均衡…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...

Win系统权限提升篇UAC绕过DLL劫持未引号路径可控服务全检项目
应用场景: 1、常规某个机器被钓鱼后门攻击后,我们需要做更高权限操作或权限维持等。 2、内网域中某个机器被钓鱼后门攻击后,我们需要对后续内网域做安全测试。 #Win10&11-BypassUAC自动提权-MSF&UACME 为了远程执行目标的exe或者b…...

【Redis】Redis从入门到实战:全面指南
Redis从入门到实战:全面指南 一、Redis简介 Redis(Remote Dictionary Server)是一个开源的、基于内存的键值存储系统,它可以用作数据库、缓存和消息代理。由Salvatore Sanfilippo于2009年开发,因其高性能、丰富的数据结构和广泛的语言支持而广受欢迎。 Redis核心特点:…...
