学生管理系统-03项目案例(3)
一、用户列表
1、编写api接口
//导入封装后的axios
import {instance} from '@/util/request'
export default{getUsers:params=>instance.get('/users/getUsers',{params})
}2、表格渲染
<template><el-card><!-- 当el-table元素中注入data对象数组后,在el-table-column中用prop属性来对应对象中的键名即可填入数据,用label属性来定义表格的列名。可以使用width属性来定义列宽。--><el-table :data="list" stripe border height="600"><el-table-column prop="username" label="用户名" align="center" /><el-table-column prop="phone" label="电话" align="center"/><el-table-column prop="email" label="邮箱" align="center"/><el-table-column prop="auth" label="角色" align="center"><template slot-scope="scope"><el-tag :type="scope.row.auth==1?'primary':'success'">{{scope.row.auth==1?"超级管理员":scope.row.auth==2?"普通管理员":""}}</el-tag></template></el-table-column><el-table-column prop="image" label="头像" align="center"><template slot-scope="scope"><el-avatar :size="50" :src="scope.row.image"></el-avatar></template></el-table-column><el-table-column label="操作" align="center"><template slot-scope="scope"><el-button type="primary" size="mini" icon="el-icon-edit">编辑</el-button><el-button type="danger" size="mini" icon="el-icon-delete">删除</el-button></template></el-table-column></el-table></el-card>
</template>
<script>
export default {data() {return {list: [],total: 0,};},methods: {async getUsers() {const result = await this.$api.users.getUsers();console.log("result", result.data);this.list = result.data.result;this.total = result.data.total;},},created() {this.getUsers();},
};
</script>
<style>
</style>3、分页
<!-- 分页区域 --><el-paginationbackgroundlayout="sizes, prev, pager, next, jumper, ->, total, slot":total="total":page-size="query.pageSize":current-page="query.currentPage":page-sizes="[5,10,15,20]"@size-change="changePageSize"@current-change="changeCurrentPage"></el-pagination>export default {data() {return {list: [],total: 0,query:{pageSize:5,currentPage:1}};},methods: {async getUsers() {const result = await this.$api.users.getUsers(this.query);console.log("result", result.data);this.list = result.data.result;this.total = result.data.total;},changePageSize(args){this.query.pageSize=argsthis.getUsers()},changeCurrentPage(args){this.query.currentPage=argsthis.getUsers()}},created() {this.getUsers();},
};4、搜索功能
-
首先在data中的query对象中添加type和value属性
export default {data() {return {query:{type:'',value:'',pageSize:5,currentPage:1}};},
};-
页面中进行布局
<el-form :inline="true"><el-form-item><el-select placeholder="请选择类型" v-model="query.type"><el-option label="用户名" value="username"></el-option><el-option label="手机号" value="phone"></el-option><el-option label="邮箱" value="email"></el-option></el-select></el-form-item><el-form-item><el-input placeholder="请输入值" v-model="query.value"></el-input></el-form-item><el-form-item><el-button icon="el-icon-search" type="primary" @click="getUsers">搜索</el-button></el-form-item></el-form>5、注册
略
6、修改用户
-
在api接口中编写修改方法
import {instance} from '@/util/request'
export default{updateUsers:data=>instance.put('/users/updateUsers',data)
}-
为编辑按钮绑定事件
<template slot-scope="scope"><el-button type="primary" size="mini" icon="el-icon-edit" @click="updateUser(scope)">编辑</el-button>
</template>-
在data中定义
data(){return{updateDialogVisible:false,updateUserItem:{username:'',auth:1}}
}-
在methods中定义一个修改方法
methods:{async updateUserApi(){console.log('修改后的数据',this.updateUserItem);const result=await this.$api.users.updateUsers(this.updateUserItem)console.log('resultss',result);if(result.code){this.$message.success(result.message)//模态框关闭this.updateDialogVisible=false}}
}-
使用深浅拷贝解决修改中的一个问题
如上程序有一个问题,就是当修改的时候,在未点击确认按钮之前,当文本框中的内容变化,table表格中对应的行也在变化,页面刷新后数据又还原了,实际上这样是有问题的,解决方案就是对数据进行深拷贝
methods:{updateUser(args){//对数据进行深拷贝this.updateUserItem={...args.row}this.updateDialogVisible=true},async updateUserApi(){const result=await this.$api.users.updateUsers(this.updateUserItem)if(result.code){this.$message.success(result.message)//重新渲染列表页面this.getUsers()//模态框关闭this.updateDialogVisible=false}}
}二、学员管理
1、增加学员
1.1、编写api接口
-
首先在api/modules文件夹下创建students.js文件,在该文件中编写增加的方法
import {instance} from '@/util/request'
export default{addStudents:data=>instance.post('/students/addStudents',data)
}-
在api文件下的index.js中对studnets模块进行汇总
import users from "./modules/users";
import students from "./modules/students";
export default{users,students
}1.2、获取专业信息
-
首先在api/modules文件夹下新建subjects.js文件,在该文件下定义查询专业的方法
import {instance} from '@/util/request'
export default{getSubjects:params=>instance.get("/subjects/getSubjects",{params})
}-
然后在api/index.js中进行汇总
import users from "./modules/users";
import students from "./modules/students";
import subjects from "./modules/subjects";
export default{users,students,subjects
}-
在studentList.vue组件中获取所有的专业并绑定到下拉列表中
export default {data(){return{addStudentDialogVisible:false,subjectsAllList:[]}},methods:{openAddDialog(){this.addStudentDialogVisible=true},handleCloseAddStudentDialog(){this.addStudentDialogVisible=false},//获取所有的专业async getAllSubjects(){const result=await this.$api.subjects.getSubjects()console.log('所有专业',result.data.result);this.subjectsAllList=result.data.result}},created(){this.getAllSubjects()}
}<el-form-item label="专业"><el-select><el-option v-for="item in subjectsAllList" :key="item._id" :label="item.name" :value="item._id"></el-option></el-select>
</el-form-item>1.3、通过专业获取班级信息
这里通过watch监听器来完成
watch:{'addStudentItem.subjectsId':{handler:async function(newVal){let result=await this.$api.classes.getClassesBySubjectsId(newVal)this.classesBySubjectList=result.data.resultthis.addStudentItem.classesId=""}}}1.4、上传图片
<el-uploadclass="avatar-uploader"action="http://www.zhaijizhe.cn:3005/images/uploadImages":show-file-list="false":on-success="handleAvatarSuccess":before-upload="beforeAvatarUpload"><img v-if="addStudentItem.image" :src="addStudentItem.image" class="avatar"><i v-else class="el-icon-plus avatar-uploader-icon"></i></el-upload> methods:{handleAvatarSuccess(args){console.log('args',args);this.addStudentItem.image=`http://www.zhaijizhe.cn:3005${args.data[0]}`},beforeAvatarUpload(file){const isJPG = file.type === 'image/jpeg';const isLt2M = file.size / 1024 / 1024 < 2;if (!isJPG) {this.$message.error('上传头像图片只能是 JPG 格式!');}if (!isLt2M) {this.$message.error('上传头像图片大小不能超过 2MB!');}return isJPG && isLt2M;}},1.5、增加学生
methods:{async addStudentApi(){// console.log('学生对象',this.addStudentItem);const result=await this.$api.students.addStudents(this.addStudentItem)if(result.code){this.$message.success(result.message)//将表单中的数据清空this.addStudentItem.name=""this.addStudentItem.age=""this.addStudentItem.gender=""this.addStudentItem.subjectsId=""this.addStudentItem.classesId=""this.addStudentItem.image=""this.addStudentDialogVisible=false}}}相关文章:
)
学生管理系统-03项目案例(3)
一、用户列表 1、编写api接口 //导入封装后的axios import {instance} from /util/request export default{getUsers:params>instance.get(/users/getUsers,{params}) } 2、表格渲染 <template><el-card><!-- 当el-table元素中注入data对象数组后&#x…...

Banana Pi BPI-KVM – 基于 Rockchip RK3568 SoC 的 KVM over IP 解决方案
Banana Pi 已经开始开发基于 Rockchip RK3568 SoC 的 BPI-KVM 盒,但它不是迷你 PC,而是 KVM over IP 解决方案,旨在远程控制另一台计算机或设备,就像您在现场一样,例如能够打开和关闭连接的设备、访问 BIOS 等。 商业…...

面试:Spring Cloud和Kubernetes的优缺点
Spring Cloud 优点 spring cloud是从应用框架层面解决微服务架构的一部分,如网关、服务发现、负载平衡、配置管理、指标跟踪等,易于Java开发者上手。 缺点 缺乏打包、持续集成、伸缩、高可用和自我修复等,且局限于Java平台。 Kubernetes …...

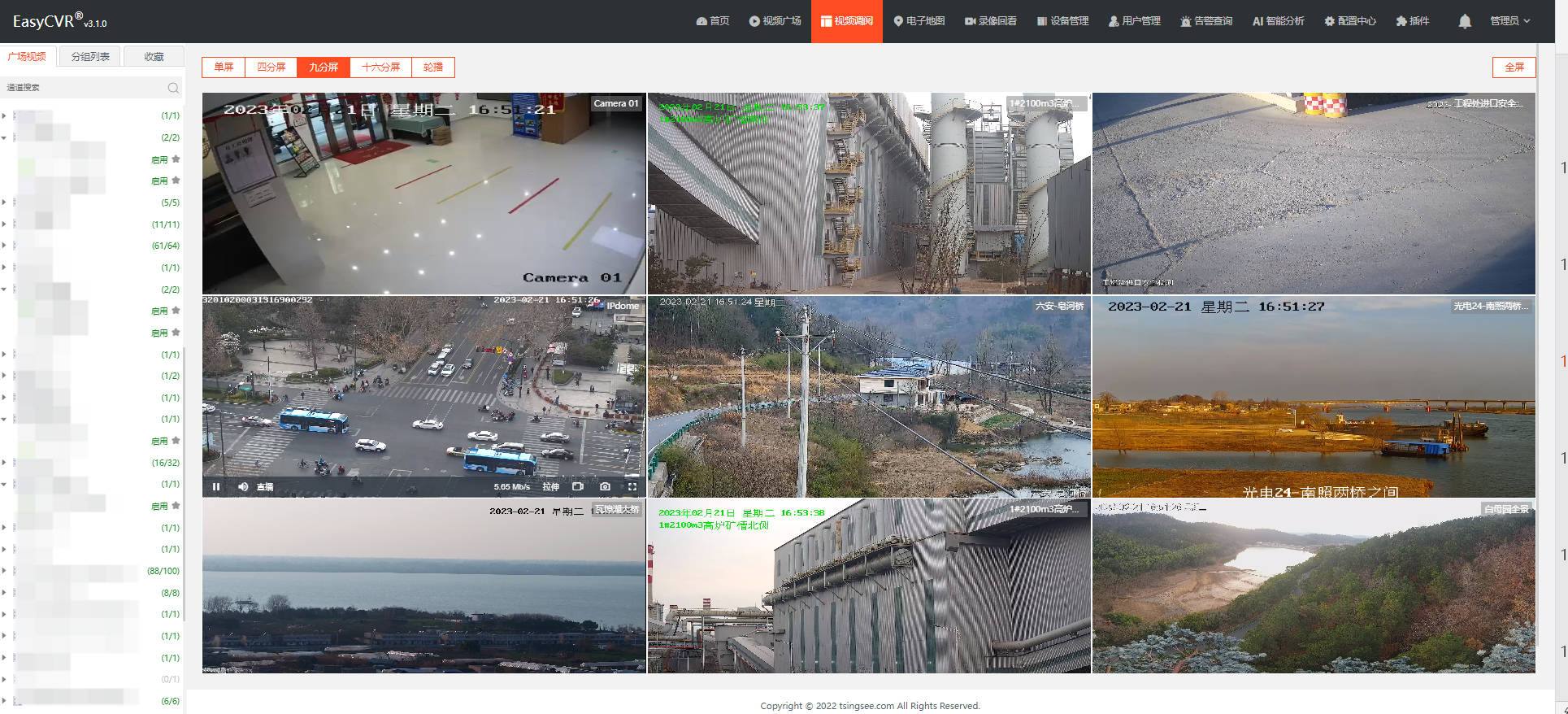
TSINGSEE青犀视频安防监控视频平台EasyCVR新增密码复杂度提示
智能视频监控平台TSINGSEE青犀视频EasyCVR可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等,能对外分发RTSP、RTM…...

前端开发中的正则表达式:解密规则的魔法
引言 在前端开发中,正则表达式是一个强大且不可或缺的工具,它可以帮助我们处理和验证字符串数据。无论是表单验证、数据提取还是字符串替换,正则表达式都可以发挥巨大的作用。本篇博客将全面介绍前端开发中的正则表达式,包括基本…...

const的用法
目录 const的基本理解 C和C中const的区别 代码段 不初始化or初始化 常变量or常量 编译方式 备注开发环境:vscode通过ssh连接虚拟机中的ubuntu,ubuntu-20.04.3-desktop-amd64.iso const的基本理解 const修饰的变量不能作为左值 const修饰的变量初…...

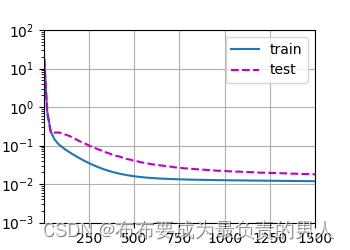
机器学习深度学习——模型选择、欠拟合和过拟合
👨🎓作者简介:一位即将上大四,正专攻机器学习的保研er 🌌上期文章:机器学习&&深度学习——多层感知机的简洁实现 📚订阅专栏:机器学习&&深度学习 希望文章对你们有…...

IP 服务级别协议监控
工作场所分布在全球多个地点的企业通过 WAN 链接共享和接收数据,这需要跨广泛的网络位置和路径持续监控网络质量,以实现优化的性能水平和不间断的服务交付。 IP 服务水平协议 IP 服务级别协议 (IP SLA) 是一种网络测量技术&…...

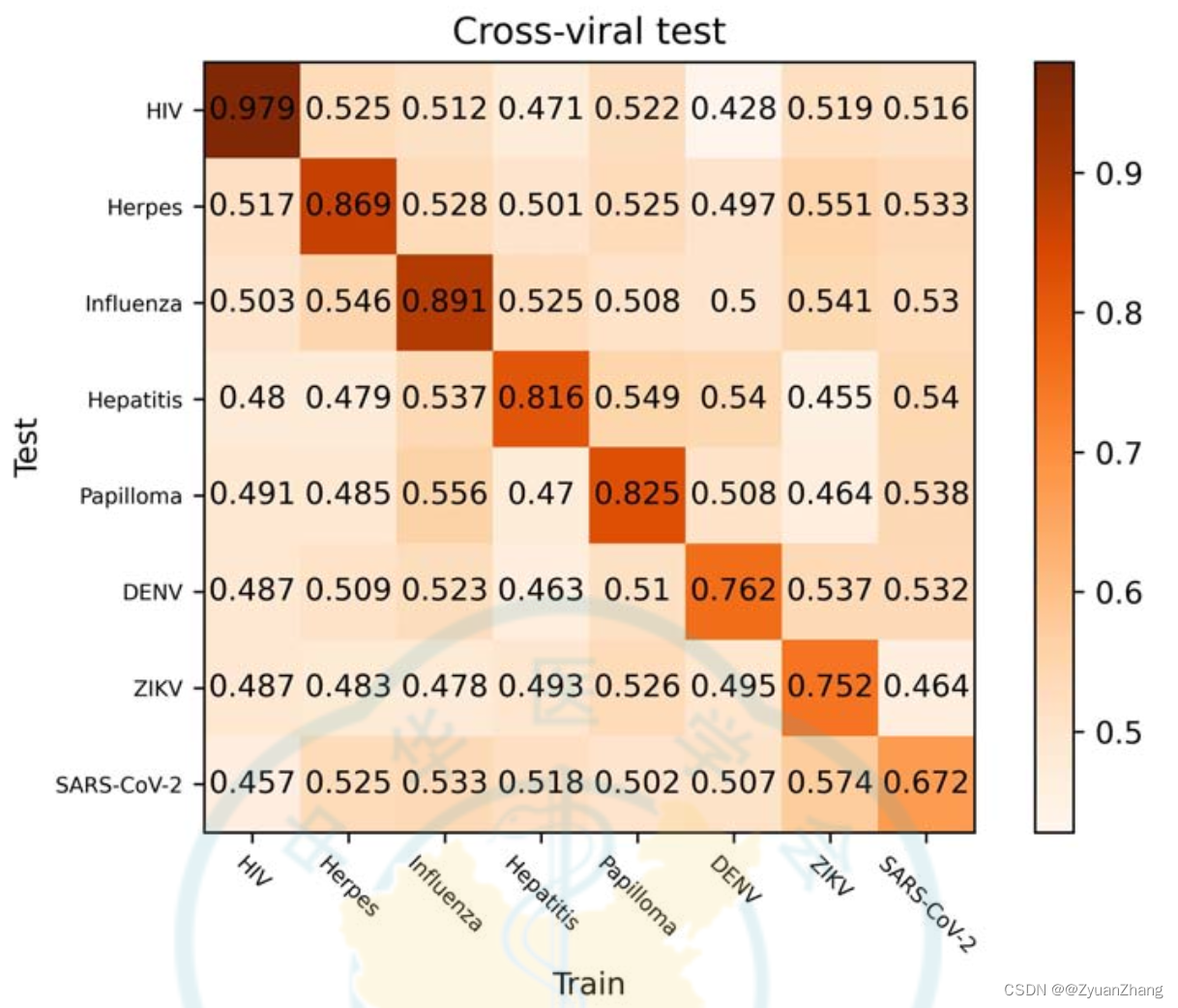
Emvirus: 基于 embedding 的神经网络来预测 human-virus PPIs【Biosafety and Health,2023】
研究背景: Human-virus PPIs 预测对于理解病毒感染机制、病毒防控等十分重要;大部分基于 machine-learning 预测 human-virus PPIs 的方法利用手动方法处理序列特征,包括统计学特征、系统发育图谱、理化性质等;本文作者提出了一个…...

安全文件传输:如何降低数据丢失的风险
在当今数字化时代,文件传输是必不可少的一项工作。但是,数据丢失一直是一个令人头疼的问题。本文将探讨一些减少数据丢失风险的方法,包括加密、备份和使用可信的传输协议等。采取这些措施将有助于保护数据免受意外丢失的危险。 一、加密保护数…...

AI绘画StableDiffusion实操教程:可爱头像奶茶小女孩(附高清图片)
本教程收集于:AIGC从入门到精通教程汇总 今天继续分享AI绘画实操教程,如何用lora包生成超可爱头像奶茶小女孩 放大高清图已放到教程包内,需要的可以自取。 欢迎来到我们这篇特别的文章——《AI绘画StableDiffusion实操教程:可爱…...

java8 GroupingBy 用法大全
java8中,Collectors.groupingBy 会用得比较多,对其常见用法做一个汇总 1,模拟数据 Item import java.math.BigDecimal;public class Item {private String name;private Integer quantity;private BigDecimal price;public Item(String nam…...

vue_router__WEBPACK_IMPORTED_MODULE_1__.default is not a constructor
你所建立的项目 是 vue2x ,但是却下载了 vue-router4x 而 vue-router4x 适用于 vue3x 所以你需要卸载 vue-router4x,重新下载 vue-router3x 卸载: npm uninstall vue-router 安装:(3版本) npm i vue-router3...

前端html2canvas和dom-to-image实现截图功能
目录 需求 历劫过程 截图知识点 html2canvas 文档地址 封装 使用教程 dom-to-image-more 文档地址 封装 使用教程 解决跨域问题 以下是我花了大把时间,薅秃头得出来的最终结果, dom-to-image-more截图时间快到可以让复杂的页面仅需2-3S就能完成截图,内容有点多…...
)
Hadoop平台集群之间Hive表和分区的导出和导入迁移(脚本)
要编写Shell脚本实现两个Hadoop平台集群之间Hive表和分区的导出和导入迁移 你可以使用Hive的EXPORT和IMPORT命令结合Hadoop的DistCp命令。下面是一个示例脚本: #!/bin/bash# 导出源Hive表的数据到HDFS source_hive_table"source_db.source_table" targe…...

Linux C语言实践eBPF
手动编译了解过程 通过对关键步骤make Msamples/bpf的实践,我们已经可以编译出内核源码中提供的ebpf样例。但这还不够我们充分地理解这个编译过程,我们将这编译过程拆解一下,拆解成可以一步步执行的那种,首先是环境准备ÿ…...

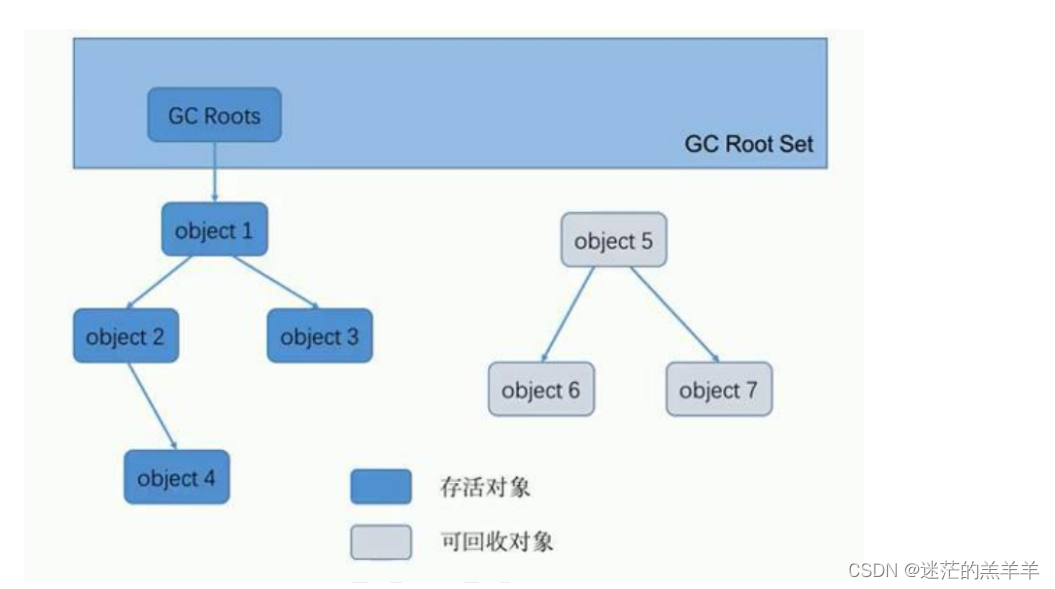
垃圾回收标记阶段算法
1.标记阶段的目的 主要是在GC在前,判断出哪些是有用的对象,哪些是需要回收的对象,只有被标记为垃圾对象,GC才会对其进行垃圾回收。判断对象是否为垃圾对象的两种方式:引用计数算法和可达性分析算法。 2.引用计数算法…...

泰晓科技发布 Linux Lab v1.2 正式版
导读近日消息,Linux Lab 是一套用于 Linux 内核学习、开发和测试的即时实验室,官方称其“可以极速搭建和使用,功能强大,用法简单”。 自去年 12 月份发布 Linux Lab v1.1 后,v1.2 正式版目前已经发布于 GitHub 及 Gite…...

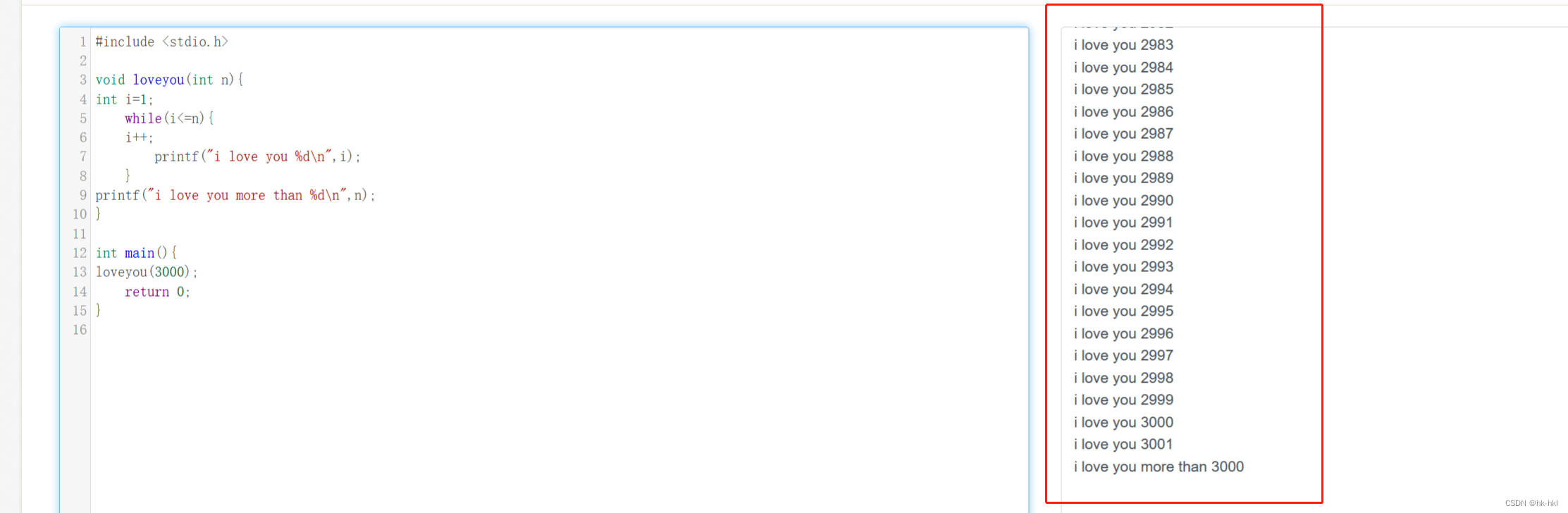
王道数据结构-代码实操1(全注解版)
#include<stdio.h>void loveyou(int n){ // 传入参数类型为int型,在此函数中表示为n;返回值类型为void,即没有返回值; int i1; //定义了一个整数型变量i,且只在loveyou函数中有用;while(i…...

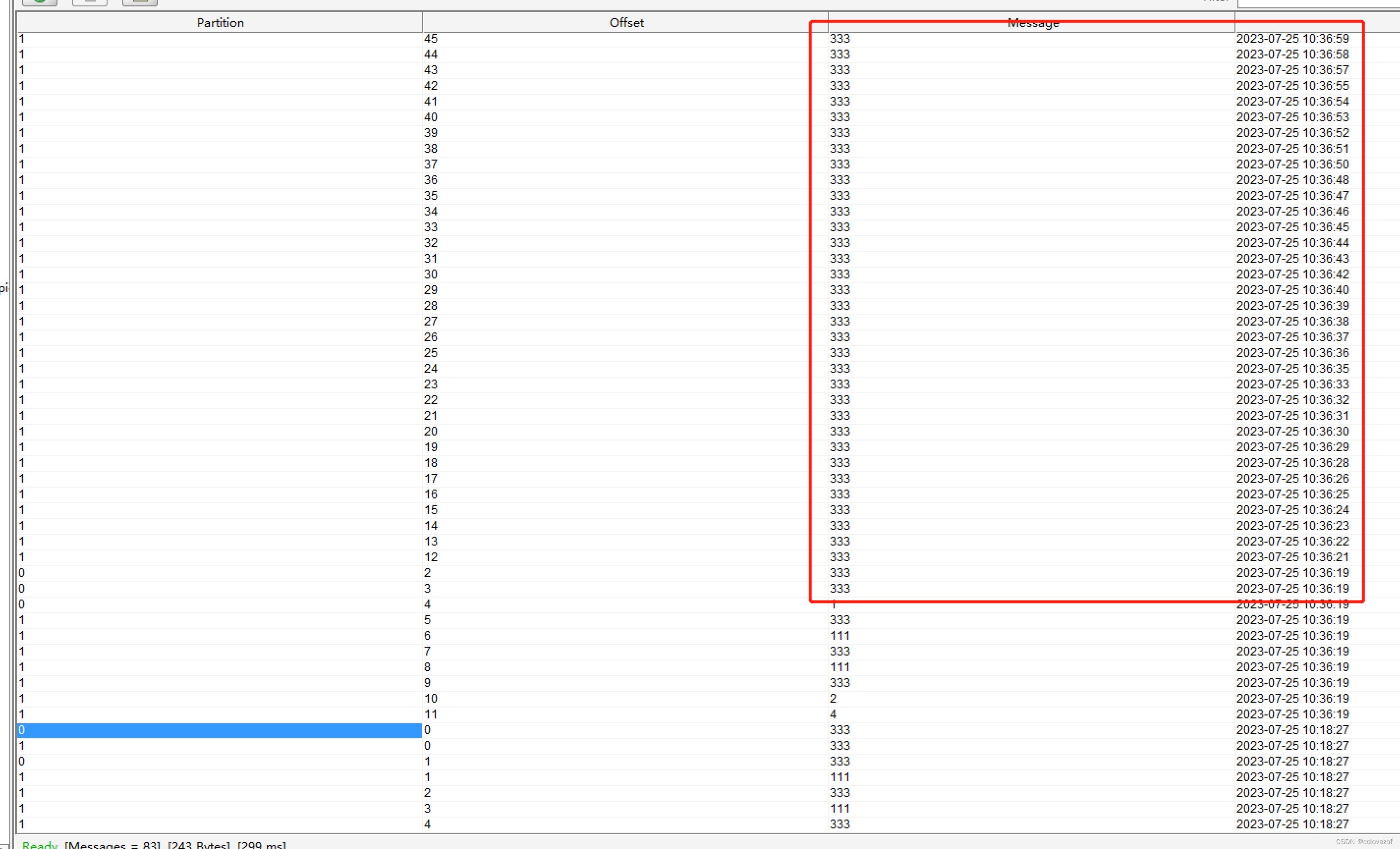
flink写入到kafka 大坑解析。
1.kafka能不能发送null消息? 能! 2 flink能不能发送null消息到kafka? 不能! public static void main(String[] args) throws Exception {StreamExecutionEnvironment env StreamExecutionEnvironment.getExecutionEnvironment(…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...
