webpack基础配置
webpack基础
- webpack 处理css兼容问题
- webpack 处理css闪屏问题
- webpack 优化压缩css代码
- 总结
- webpack 两种开发模式
- webpack 基本的功能
- webpack配置 5概念+devServer
- 生产环境webpack配置实例
- 开发环境webpack配置实例
- webpack优化
webpack 处理css兼容问题
下载loader 引入 package.json修改
- postcss-loader 可以处理css兼容问题 需要在css-loader 之后——其他cssloader 之前 引入
- package.json 添加数组 browserlist:[“ie>=8”,“>1%”,“not dead”] 百分之99 还存在的浏览器 大于等于ie8
webpack 处理css闪屏问题
MiniCssExtractPlugin 使用插件的loader
将css文件以单文件link方式引入 避免出现闪屏现象
- 不使用style-loader
- 使用MiniCssExtractPlugin.loader
webpack 优化压缩css代码
CssMinimizerWebpackPlugin
- 下载安装 引入webpack 配置文件 直接在plugin中new CssMinimizerWebpackPlugin()
- 提示:默认生产环境下 js html 会自动压缩不需要额外的配置
总结
webpack 两种开发模式
- 开发模式:代码能编译自动化运行 devServer 不用输出
- 生产模式:代码编译优化输出
webpack 基本的功能
- 开发模式:可以编译 es module 语法
- 生产模式:可以编译 es module 语法 压缩js代码
webpack配置 5概念+devServer
entry、output、loader、plugins、mode 、devServer
生产环境webpack配置实例
const path = require("path"); //node.js核心模块,专门用来处理路径问题
const os = require("os"); // Node.js的os模块是一个内置模块,用于提供与操作系统相关的功能。
const ESLintPlugin = require("eslint-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin"); // 将css文件以单文件link方式引入 避免出现闪屏现象const CssMinimizerPlugin = require("css-minimizer-webpack-plugin"); //css压缩
const TerserWebpackPlugin = require("terser-webpack-plugin"); //js压缩
const ImageMinimizerPlugin = require("image-minimizer-webpack-plugin"); //图片压缩
const PreloadWebpackPlugin = require("@vue/preload-webpack-plugin"); //预加载当前页的资源const threads = os.cpus().length;function getStyleLoader(pre) {return [// 将 JS 字符串生成为 style 节点//"style-loader",//不使用style-loader 下面的这个会生成单个css文件 link引入 避免出现闪屏现象MiniCssExtractPlugin.loader,// 将 CSS 转化成 CommonJS 模块"css-loader",// postcss-loader 能解决大部分css兼容问题{loader: "postcss-loader",options: {postcssOptions: {plugins: [["postcss-preset-env",{// 其他选项},],],},},},pre,].filter(Boolean);//filter 过滤掉undefined null 等返回false的数组元素
}//启动命令 npx webpack --config ./config/webpack.prod.js
// 生产模式 不需要devServer
module.exports = {// 入口entry: "./src/main.js", //相对路径// 输出output: {// 文件的输出路径// __dirname node.js的变量,代表当前文件的文件夹目录path: path.resolve(__dirname, "../dist"), // 绝对路径// 入口文件打包的文件名// filename: "js/main.js", 下面的命名方式,兼容多入口filename: "js/[name].js",// 图片、字体等通过type:asset处理资源命名 可以统一定义在此处,下面就不用写了//assetModuleFilename:"media/[hash][ext][query]"// code split给打包输出的其他名字命名chunkFilename: "js/[name].chunk.js",clean: true, //自动清理上次打包的内容},//加载器module: {rules: [// loader的配置{oneOf: [// style-loader 将js中的css通过创建style标签添加html文件中生效// css-loader 将css资源编译成common.js的模块到js中{ test: /\.css$/, use: getStyleLoader() }, // use执行顺序 从右到左、从下到上{ test: /\.ts$/, use: "ts-loader" },{test: /\.s[ac]ss$/i,use: getStyleLoader("sass-loader"),},{test: /\.(png|jpe?g|gif|webp|svg)$/,type: "asset",parser: {dataUrlCondition: {// 不需要下载 loader webpack5内置处理// 小于10kb 的图片转base64// 优点 减少请求的数量 缺点 体积会大一点点maxSize: 10 * 1024, // 10kb},},generator: {//打包后指定图片路径// [hash:10] hash值取前十位filename: "imgs/[hash][ext][query]",},},{test: /\.(ttf|woff2?|mp3|mp4)$/,type: "asset/resource", //转base64 用assetgenerator: {//打包后指定文字路径filename: "media/[hash][ext][query]",},},{test: /\.js$/,exclude: /(node_modules|bower_components)/,use: [{loader: "thread-loader", // 开启多进程options: {works: threads, // 进程数},},{loader: "babel-loader",// 下面对于babel的预设处理 可以写到babel.config.js 文件中 也可以在此处options: {// presets: ["@babel/preset-env"],cacheDirectory: true, // 开启babel缓存cacheCompression: false, // 关闭缓存文件压缩plugins: ["@babel/plugin-transform-runtime"], //减少代码体积},},],},],},],},//插件// plugin的配置plugins: [new ESLintPlugin({context: path.resolve(__dirname, "../src"), //检查文件exclude: "node_modules", //默认值cache: true, // 开启缓存cacheLocation: path.resolve(__dirname,"../node_modules/.cache/eslintcache"),threads, //开启多进程}),new HtmlWebpackPlugin({//模版,以public/index.html文件为模版创建新的html文件//新的html文件特点:1结构和原来一致,2.自动引入打包输出的资源template: path.resolve(__dirname, "../public/index.html"),}),new PreloadWebpackPlugin({rel: "preload", //option:prefetchas: "scrpit", //option:stylesheet/icon/next}),new MiniCssExtractPlugin({filename: "css/[name].[contenthash:10].css",chunkFilename: "css/[name].chunk.[contenthash:10].css",}),new ImageMinimizerPlugin({test: /\.(jpe?g|png|gif|svg)$/i, // 匹配要压缩的图像文件类型的正则表达式exclude: /node_modules/, // 排除哪些文件夹下的图像不参与压缩minimizer: {implementation: ImageMinimizerPlugin.imageminGenerate,options: {plugins: [["gifsicle", { interlaced: true }], // 使用gifsicle插件压缩gif图像["jpegtran", { progressive: true }], // 使用jpegtran插件压缩jpg图像["optipng", { optimizationLevel: 5 }], // 使用optipng插件压缩png图像["svgo",{plugins: ["preset-default", // 使用svgo的默认插件集合压缩svg图像"prefixIds", // 为svg元素添加唯一前缀,防止id冲突{name: "sortAttrs",params: {xminsOrder: "alphabetical", // 按字母顺序排序svg属性},},],},],],},},}),// 下面两个插件可以放在这个位置// new CssMinimizerPlugin(),// new TerserWebpackPlugin({// parallel:threads //开启多进程并设置进程数// })],// 也可以放在这个位置 webp5 推荐压缩插件放在下面optimization: {minimizer: [//压缩cssnew CssMinimizerPlugin(),// 压缩jsnew TerserWebpackPlugin({parallel: threads, //开启多进程并设置进程数}),],splitChunks: {chunks: "all",//其他都用默认值},//当缓存文件发生变化,一般所有都更新,加上这个只更新修改的文件,其他缓存文件不变runtimeChunk: {name: (entrypoint) => `runtime~${entrypoint.name}.js`,},},//模式mode: "production",devtool: "source-map",
};开发环境webpack配置实例
const path = require("path"); //node.js核心模块,专门用来处理路径问题
const os = require("os");const ESLintPlugin = require("eslint-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin"); //编译时生成index.html
const MiniCssExtractPlugin = require("mini-css-extract-plugin"); // 将css文件以单文件link方式引入 避免出现闪屏现象const threads = os.cpus().length;
//启动命令 npx webpack serve --config ./config/webpack.dev.jsmodule.exports = {// 入口entry: "./src/main.js", //相对路径// 输出output: {// 文件的输出路径// 开发模式 没有输出path: undefined,// 入口文件打包的文件名filename: "js/main.js",},// webpack 热更新 使用devServe后运行命令为 npx webpack serve ctrl+c 终止批处理操作// 开发服务器:不会输出资源,在内存中编译打包devServer: {host: "localhost",port: "4057",hot: true, // 表示启用热模块替换,不用刷新整个页面open: true, //自动打开浏览器},//加载器module: {rules: [// loader的配置{oneOf: [// style-loader 将js中的css通过创建style标签添加html文件中生效// css-loader 将css资源编译成common.js的模块到js中{ test: /\.css$/, use: [MiniCssExtractPlugin.loader, "css-loader"] }, // use执行顺序 从右到左、从上到下{ test: /\.ts$/, use: "ts-loader" },{test: /\.s[ac]ss$/i,use: [// 将 JS 字符串生成为 style 节点MiniCssExtractPlugin.loader,// 将 CSS 转化成 CommonJS 模块"css-loader",// 将 Sass 编译成 CSS"sass-loader",],},{test: /\.(png|jpe?g|gif|webp|svg)$/,type: "asset",parser: {dataUrlCondition: {// 不需要下载 loader webpack5内置处理// 小于10kb 的图片转base64// 优点 减少请求的数量 缺点 体积会大一点点maxSize: 10 * 1024, // 10kb},},generator: {//打包后指定图片路径// [hash:10] hash值取前十位filename: "imgs/[hash][ext][query]",},},{test: /\.(ttf|woff2?|mp3|mp4)$/,type: "asset/resource", //转base64 用assetgenerator: {//打包后指定文字路径filename: "media/[hash][ext][query]",},},{test: /\.m?js$/,exclude: /(node_modules|bower_components)/,use: [{loader:"thread-loader",options:{works:threads}},{loader: "babel-loader",// 下面presets对于babel的预设处理 可以写到babel.config.js 文件中 也可以在此处options: {// presets: ["@babel/preset-env"],cacheDirectory: true, // 开启babel缓存cacheCompression: false, // 关闭缓存文件压缩},},],},],},],},//插件// plugin的配置plugins: [new ESLintPlugin({context: path.resolve(__dirname, "../src"), //检查文件cache:true,threads,}),new HtmlWebpackPlugin({//模版,以public/index.html文件为模版创建新的html文件//新的html文件特点:1结构和原来一致,2.自动引入打包输出的资源template: path.resolve(__dirname, "../public/index.html"),}),],//模式mode: "development",devtool: "cheap-module-source-map",
};webpack优化
webpack优化-见下篇
相关文章:

webpack基础配置
webpack基础 webpack 处理css兼容问题webpack 处理css闪屏问题webpack 优化压缩css代码总结webpack 两种开发模式webpack 基本的功能webpack配置 5概念devServer 生产环境webpack配置实例开发环境webpack配置实例webpack优化 webpack 处理css兼容问题 下载loader 引入 package…...

宝塔面板Django项目部署(无数据库版)
近日在学习使用宝塔面板部署Django开发的web项目,走了不少弯路花了3天的时间才完成下面的文字,希望这篇文字能给正在摸索中的人带去点帮助。 一、安装宝塔面板 打开宝塔面板的官方网站(https://www.bt.cn/new/index.html).点击" " 会看到: 当…...

windows默认编码格式修改
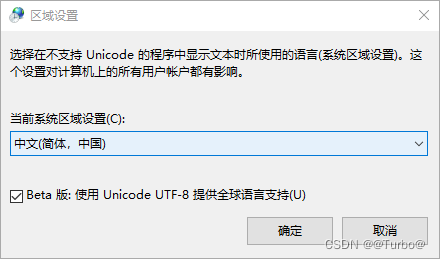
1.命令提示符界面输入 chcp 936 对应 GBK 65001 对应 UTF-8 2.临时更改编码格式 chcp 936(或65001) 3.永久更改编码格式 依次开控制面板->时钟和区域->区域->管理->更改系统区域设置,然后按下图所示,勾选使用UTF-8语言支持。然后重启电脑。此…...

原生js vue react通用的递归函数
🙂博主:锅盖哒 🙂文章核心:原生js vue react通用的递归函数 目录大纲 1.递归函数的由来 2.代码逻辑 1.递归函数的由来 递归函数的由来可以追溯到数学中的递归概念和数学归纳法。 在数学中,递归是指通过定义基本情况和…...

vue指令-v-text和v-html
vue指令-v-text和v-html 1、目标2、语法 1、目标 更新DOM对象的innerText/innerHTML 2、语法 v-text“Vue数据变量" v-html“Vue数据变量"注意:会覆盖插值表达式 示例: <template><div id"app"><div><p v…...

quartus工具篇——PLL IP核的使用
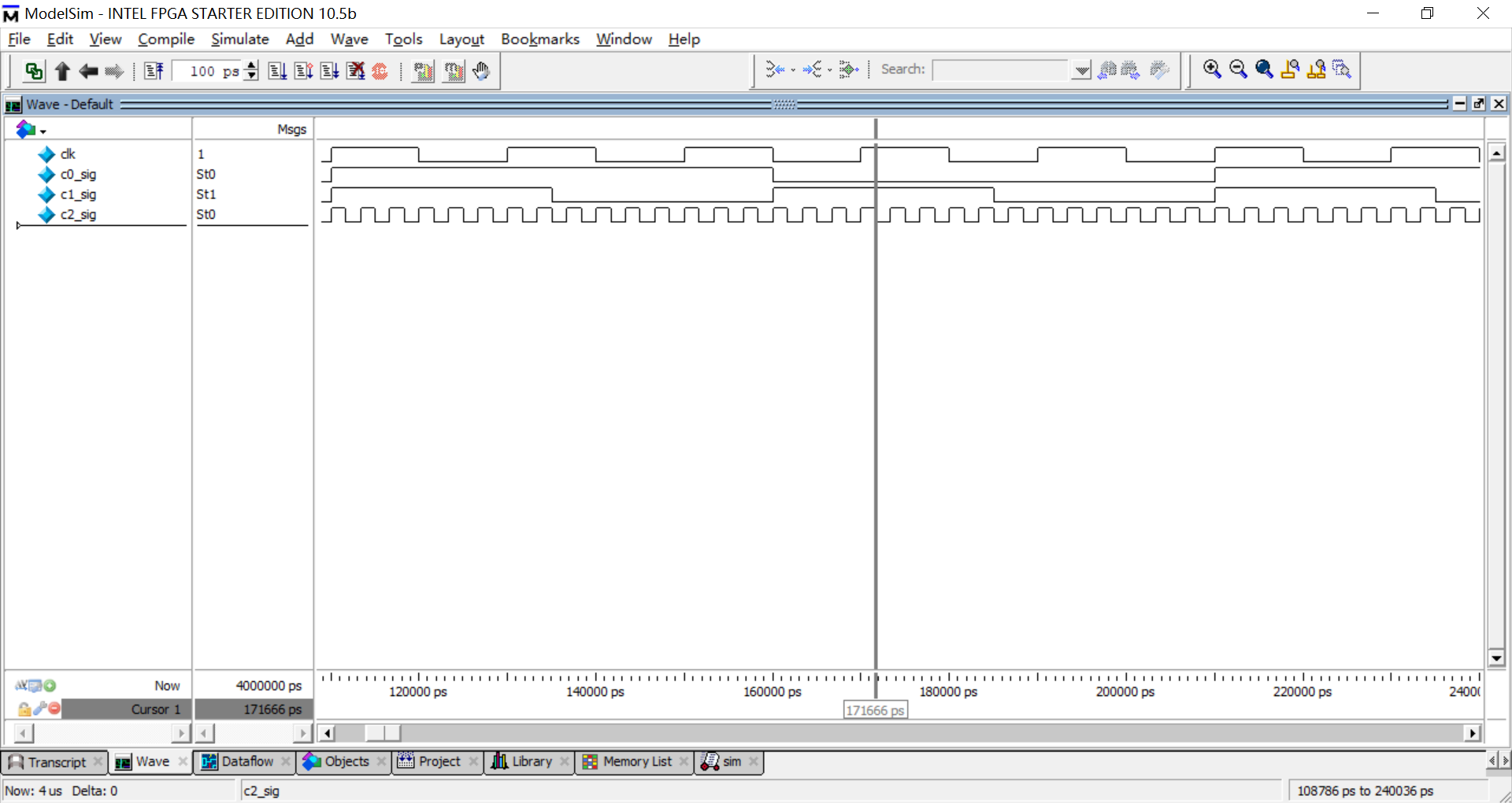
quartus工具篇——PLL IP核的使用 1、PLL简介 PLL(Phase-Locked Loop,相位锁环)是FPGA中非常重要的时钟管理单元,其主要功能包括: 频率合成 - PLL可以生成比输入时钟频率高的时钟信号。频率分频 - PLL也可以输出分频后的较低频率时钟。减小时钟抖动 - PLL可以过滤输入时钟中…...

[Angular] Import TranslateModule in Angular 16
1.Background Angular 更新至V16版后,支援 standalone,故移除了 NgModule,而TranslateModule 又要在AppModule中 import,那该如何做呢? 2.NPM packages installation npm install ngx-translate/core npm install n…...

Web自动化测试高级定位xpath
高级定位-xpath 目录 xpath 基本概念xpath 使用场景xpath 语法与实战 xpath基本概念 XPath 是一门在 XML 文档中查找信息的语言XPath 使用路径表达式在 XML 文档中进行导航XPath 的应用非常广泛XPath 可以应用在UI自动化测试 xpath 定位场景 web自动化测试app自动化测试 …...
场:河南工业大学 F - 最短距离)
2023河南萌新联赛第(二)场:河南工业大学 F - 最短距离
2023河南萌新联赛第(二)场:河南工业大学 F - 最短距离 时间限制:C/C 1秒,其他语言2秒 空间限制:C/C 262144K,其他语言524288K 64bit IO Format: %lld 题目描述 给定一棵包含 n n n 个顶点的树…...

前端文件上传实践与后端处理——文件分块上传
文件上传是现代Web应用程序中常见的功能之一。在这篇博客中,我们将探讨一个简单但完整的前端文件上传实践,同时提供一个后端示例,演示如何处理上传的文件。我们将使用JavaScript作为前端语言,并结合Node.js作为后端环境。让我们开…...

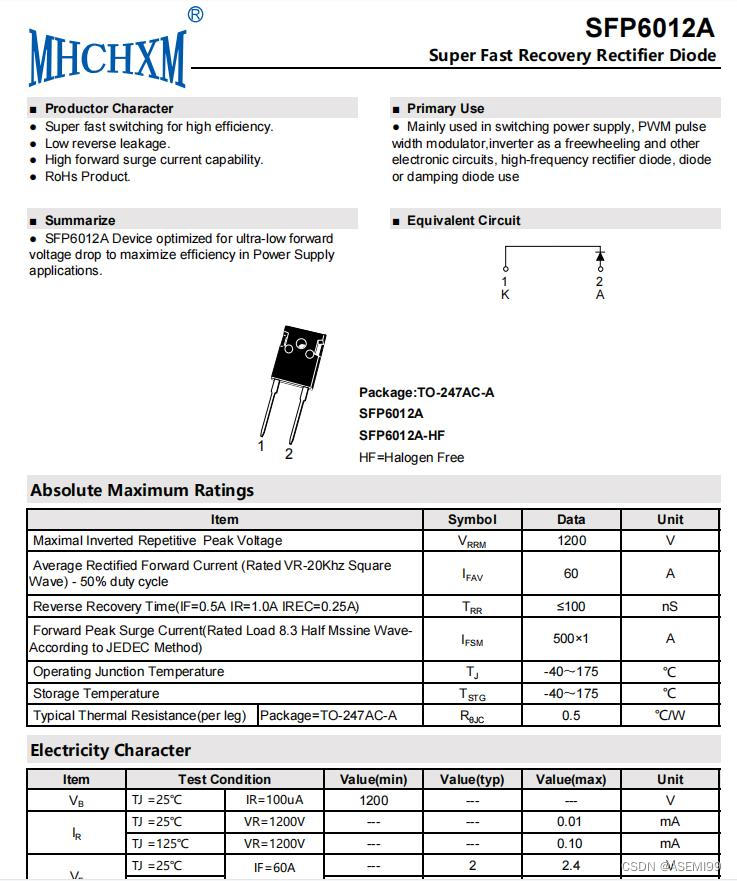
SFP6012A-ASEMI代理海矽美快恢复二极管参数、尺寸、规格
编辑:ll SFP6012A-ASEMI代理海矽美快恢复二极管参数、尺寸、规格 型号:SFP6012A 品牌:ASEMI 封装:TO-247AC 恢复时间:100ns 正向电流:60A 反向耐压:1200V 芯片大小:102MIL*2…...

githack的安装步骤+一次错误体验
一.githack的安装步骤 1.要在Kali Linux上安装GitHack工具,您可以按照以下步骤操作: 打开终端并使用以下命令克隆GitHack存储库: git clone https://github.com/lijiejie/GitHack.git2.进入GitHack目录: cd GitHack3.安装依赖项…...

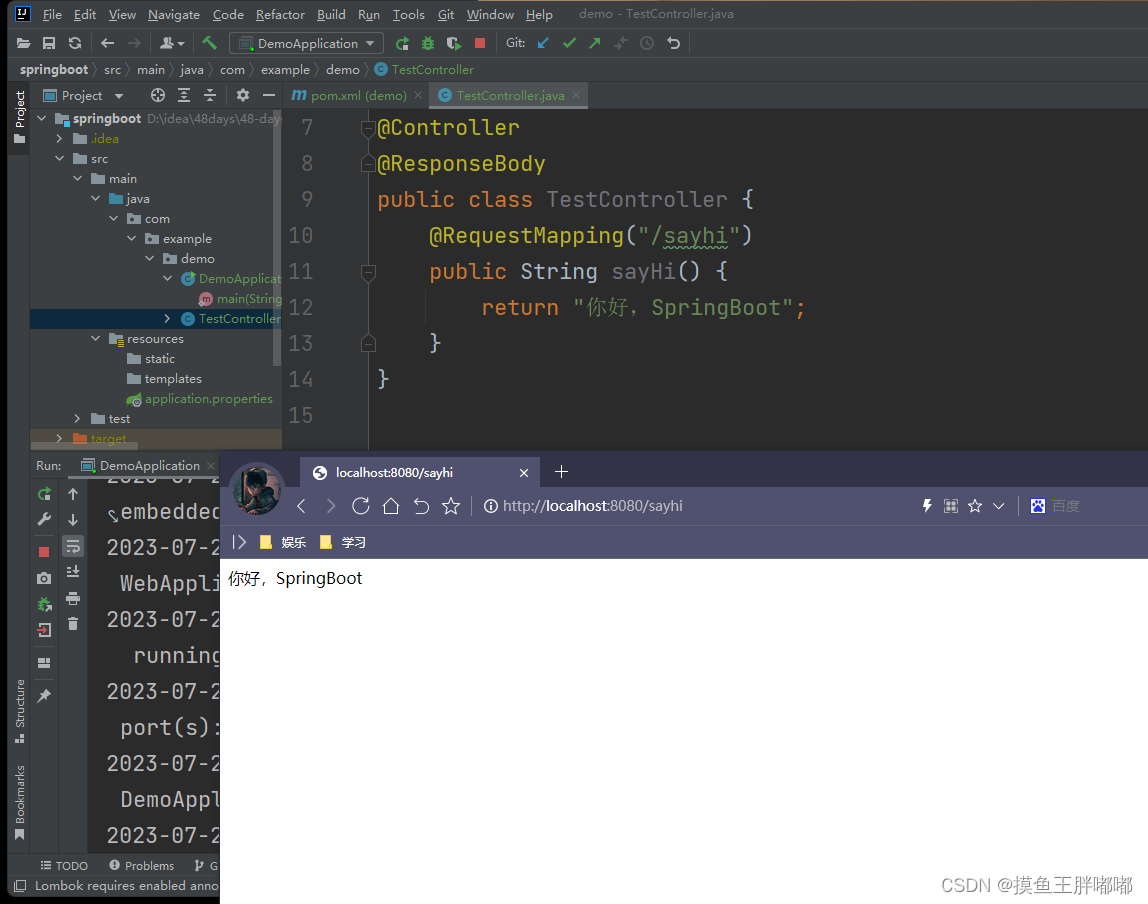
【Spring框架】SpringBoot创建和使用
目录 什么是SpringBoot?SpringBoot优点创建SpringBootSpringBoot使用 什么是SpringBoot? Spring 的诞⽣是为了简化 Java 程序的开发的,⽽ Spring Boot 的诞⽣是为了简化 Spring 程序开发的。 SpringBoot优点 1.起步依赖(创建的时候就可以方…...

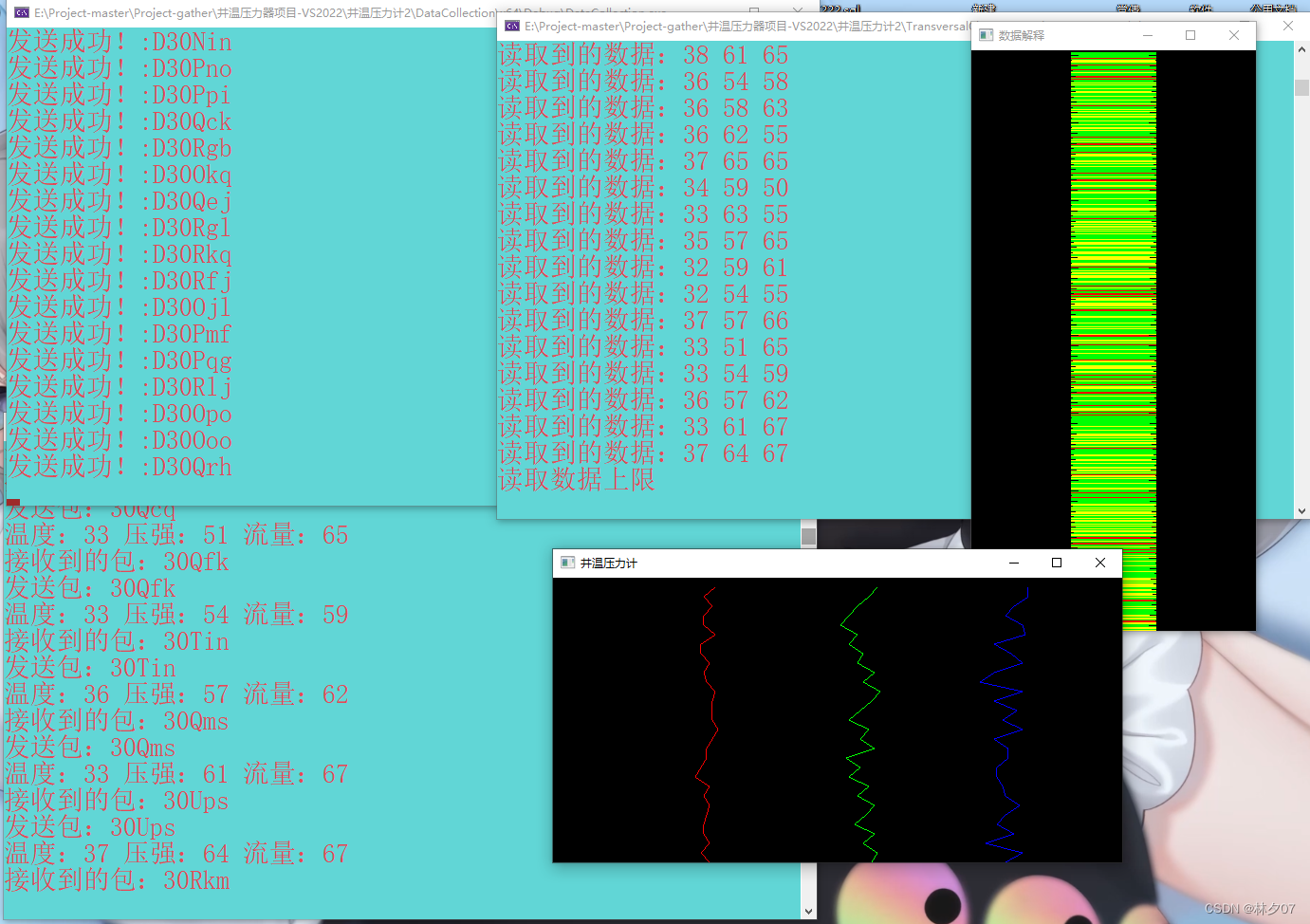
【C语言项目】多臂井径电子测井成像项目(一)
目录 1、目的和意义2、本章概述3、串口R2324、OpenGL5、开发环境6、环境配置6.1、VS安装OpenGL6.2、虚拟串口生成工具 7、成品速览参考文献 1、目的和意义 本项目为获取矿藏地层的油气当量和及时精确地测量含油、含气层的压力及温度值的需求,辅助生产管理人员完成对…...

力扣 56. 合并区间
题目来源:https://leetcode.cn/problems/merge-intervals/description/ C题解:根据左区间排序,更新每一段的右区间最大值,直到间断。 class Solution { public:static bool cmp(vector<int> & a, vector<int> &a…...

前端开发Vue3.0 标签setup语法『UI组件库』之『模态框』【业务提升必备】
封装模态框需要定义的参数 title //弹窗标题 show // 是否显示弹窗 width // 弹窗宽度 height // 弹窗高度 borderRadius // 弹窗圆角 headerColor // 弹窗顶部颜色 contentText // 内容文本 contentTextCorder //内容文本颜色 position // 标题的位置 …...
)
在CSDN学Golang云原生(Kubernetes二开)
一,通过client-go管理集群资源 Kubernetes提供了client-go库,该库可以让开发人员使用Golang编写的应用程序与Kubernetes API进行交互。通过client-go,你可以创建、更新和删除Kubernetes资源,并查询集群状态等信息。 以下是一个示…...

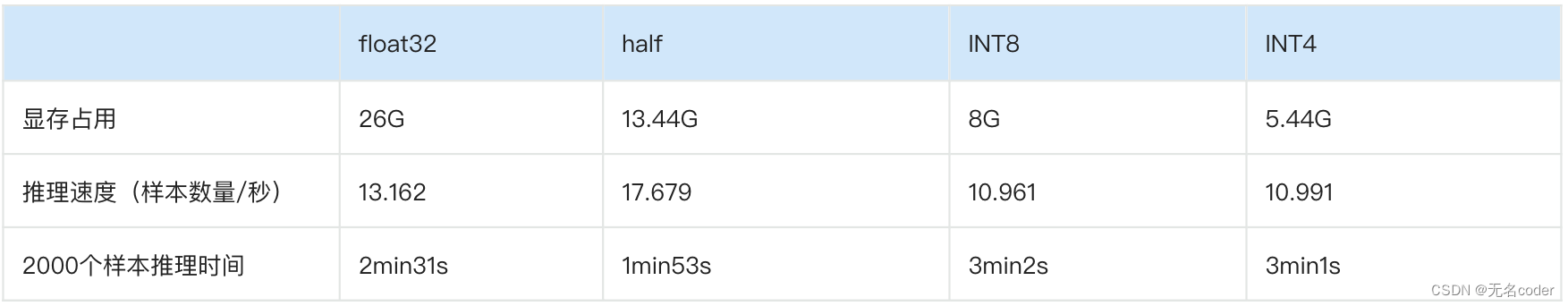
chatglm-6b量化推理指标记录
chatglm量化推理指标对比,单卡显存32G, 保持batchsize为64不变。通过不同的量化可以节省显存进而提升提升batch size,加快全量数据的推理速度。当然通过量化可以降低大模型的显存使用门槛。...

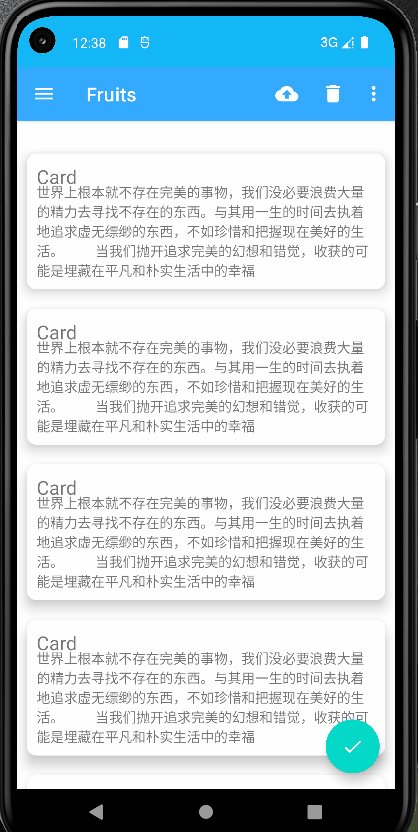
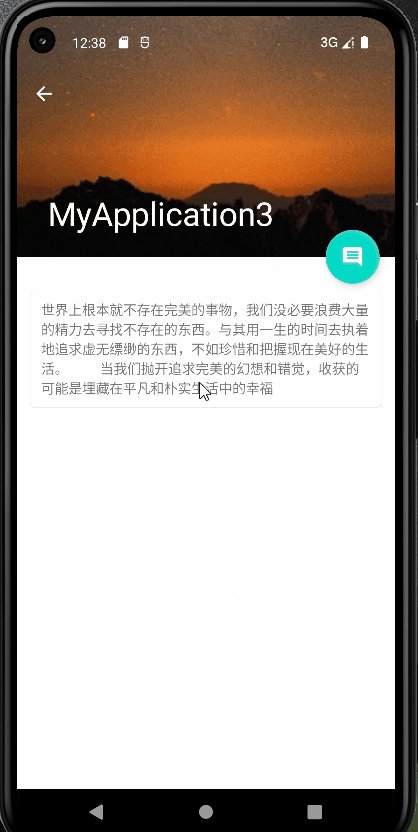
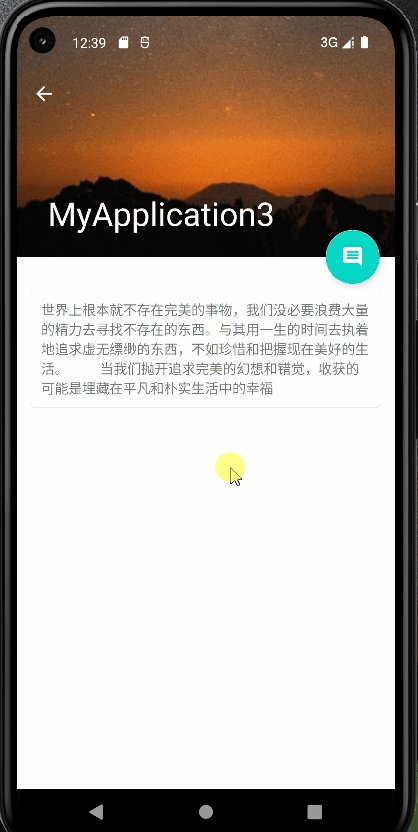
Android kotlin系列讲解之最佳的UI体验 - Material Design 实战
目录 一、什么是Material Design二、Toolbar三、滑动菜单1、DrawerLayout2、NavigationView 四、悬浮按钮和可交互提示1、FloatingActionButton2、Snackbar3、CoordinatorLayout 五、卡片式布局1、MaterialCardView2、AppBarLayout 六、可折叠式标题栏1、CollapsingToolbarLayo…...

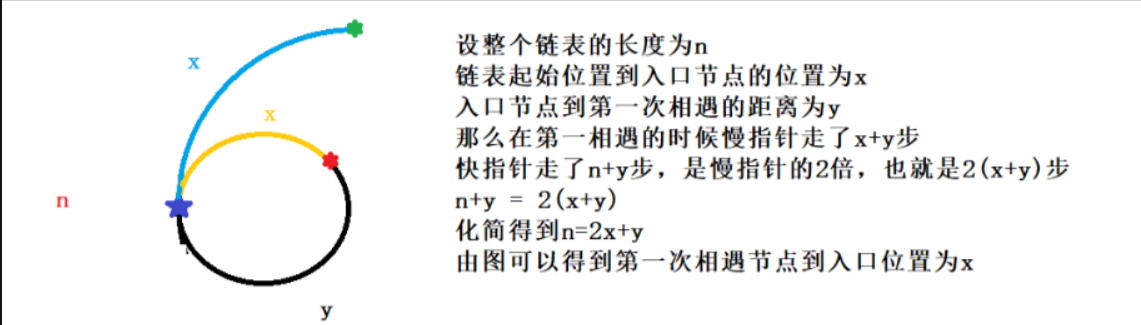
链表基础知识
一、什么是链表 链表是一种物理存储结构上非连续,非顺序的存储结构,数据元素的逻辑顺序是通过链表中的指针链接次序实现的。 链表的结构是多式多样的,当时通常用的也就是两种: (1)第一种是无头非循环单向…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...
