后台管理系统中常见的三栏布局总结:使用element ui构建


- vue2 使用 el-menu构建的列表布局: 列表可以折叠展开
<template><div class="home"><header><el-button type="primary" @click="handleClick">切换</el-button></header><div class="content"><el-scrollbar class="sidebar"><el-menuclass="menubox":collapse="this.$store.state.isCollapse"background-color="#25D083":class="{ collapse: this.$store.state.isCollapse }"><!-- 注意:这里是有扩展的子列表 , title放名称, el-men-item放的是具体内容 ! --><el-submenu index="1"><template slot="title"><i class="el-icon-location icon"></i><span slot="title">导航一</span></template><el-menu-item index="1-4-1"><i class="el-icon-location icon"></i><span>选项1</span></el-menu-item><el-menu-item index="1-4-1"><i class="el-icon-location icon"></i><span>选项2</span></el-menu-item></el-submenu><el-menu-itemindex="2"><i class="el-icon-menu icon"></i><span slot="title">导航二</span></el-menu-item><el-menu-item index="3"><i class="el-icon-document icon"></i><span slot="title">导航三</span></el-menu-item><el-menu-item index="4"><i class="el-icon-setting icon"></i><span slot="title">导航四</span></el-menu-item></el-menu></el-scrollbar><div class="mainbox"></div></div></div>
</template><script>
// @ is an alias to /srcexport default {name: "HomeView",data() {return {isCollapse: true,};},methods: {handleClick() {this.$store.dispatch("change");},},
};
</script>
<style lang="scss">
$topHeight: 60px;
$minWidth: 50px;
$maxWidth: 160px;
.border {border: 1px solid blue;
}
.home {box-sizing: border-box;overflow: hidden;height: 100vh;header {height: $topHeight;line-height: $topHeight;background: pink;}.content {display: flex;height: calc(100vh - $topHeight);// 侧边滚动条.sidebar {height: 100%;background: #25d083;// 设置最大高度,当高度超出时候滚动.menubox {width: $maxWidth;max-height: calc(100vh - $topHeight);transition: all 0.3s; // 设置过渡效果// 自定义修改el-menu的布局, 标题对应关系.el-submenu__title 和 el-menu-item.el-submenu > .el-submenu__title,.el-menu-item {margin: 20px auto;display: flex;flex-direction: column;justify-content: center;align-items: center;height: 70px; // 默认的高度是56px, line-height也是56px, 根据需要修改line-height: 40px !important; .icon {font-size: 25px;}span {font-size: 14px;}}// 折叠后,el-menu-item的图标距离左边很远,发现是padding导致的,要!important.el-menu-item {.el-tooltip {padding: 0 !important;}}// 当el-menu折叠的时候&.collapse {width: $minWidth;}}}.mainbox {flex: 1;background: rgb(217, 236, 171);}}
}</style>涉及到的知识点整理
-
el-scrollbar 是element ui中的内置组件,没有官方文档。
- 使用场景: 当只需要某一部分高度超出滚动,而不影响整体的布局时,将该部分用el-scrollbar包裹即可,一般要设置这部分的最大高度。
<el-scrollbar><box style="max-height: 200px"> </box> </el-scrollbar> // 有时可能有横向滚动条/* 隐藏横向滚动条 */ .el-scrollbar__wrap{overflow-x: hidden; }
- 使用场景: 当只需要某一部分高度超出滚动,而不影响整体的布局时,将该部分用el-scrollbar包裹即可,一般要设置这部分的最大高度。
-
将控制折叠展开的变量放在store中,防止跨组件通信比较麻烦
-
修改el-submenu 和 el-menu-item的样式(css基础不好,这块整理了好久才明白):自定义修改el-menu的布局, 标题对应关系.el-submenu__title 和 el-menu-item (牢记这两个位置)
- 问题: 折叠后,发现自定义的宽度导致图标并没有居中
- 解决方法:!important
.el-menu-item {.el-tooltip {padding: 0 !important;} }
-
小建议: 可以使用scss先定义好 变量(侧边栏)的宽度,如200 -> 60, 在最外层加过渡效果,视觉更友好
相关文章:

后台管理系统中常见的三栏布局总结:使用element ui构建
vue2 使用 el-menu构建的列表布局: 列表可以折叠展开 <template><div class"home"><header><el-button type"primary" click"handleClick">切换</el-button></header><div class"conte…...

SpringCloud学习路线(10)——分布式搜索ElasticSeach基础
一、初识ES (一)概念: ES是一款开源搜索引擎,结合数据可视化【Kibana】、数据抓取【Logstash、Beats】共同集成为ELK(Elastic Stack),ELK被广泛应用于日志数据分析和实时监控等领域࿰…...

CSS翻转DIV展示顺序
项目国际化开发中,阿拉伯语是从右往左读的,在做样式兼容时,一些表单代码块也需要 label在右,表单在左。如果整个项目改div的话代价太大了,所以需要做样式翻转。 html <div class"container"><div …...

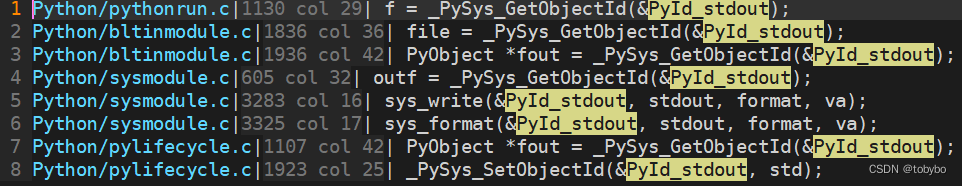
python 源码中 PyId_stdout 如何定义的
python 源代码中遇到一个变量名 PyId_stdout,搜不到在哪里定义的,如下只能搜到引用的位置(python3.8.10): 找了半天发现是用宏来构造的声明语句: // filepath: Include/cpython/object.h typedef struct …...

Mybatis映射关系mybatis核心配置文件
目录 1.Mybatis映射关系 1.1一对一映射之resultType 1.2resultMap处理映射关系 2.mybatis核心配置文件 1. properties(属性) 2. settings(设置) 3.typeAliases(类型别名) 4.environments࿰…...

Mybatis中limit用法与分页查询
错误示范 错误示范一: <select id"fileInspectionList" resultType"map">SELECT <include refid"aip_n_static_cols"/>FROM sys_inspection_form WHERE<if test" type admin.toString() ">dept_id …...

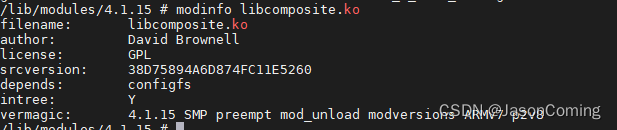
libcomposite: Unknown symbol config_group_init (err 0)
加载libcomposite.ko 失败 问题描述 如图,在做USB OTG 设备模式的时候需要用到libcomposite.ko驱动,加载失败了。 原因&解决方法 有一个依赖叫configfs.ko的驱动没有安装。可以从内核代码的fs/configfs/configfs.ko中找到这个驱动。先加载confi…...

Spring Tool Suite 4
参考:Spring tool suite4 安装及配置_springtoolsuite4_猿界零零七的博客-CSDN博客 下载:Spring | Tools 将下载的JAR进行解压两次,直至解压出contents中的sts 双击启动 第一次打开需要指定工作区文件夹 配置Maven的config 安装插件...

带你读论文第三期:微软研究员、北大博士陈琪,荣获NeurIPS杰出论文奖
Datawhale干货 来源:WhalePaper,负责人:芙蕖 WhalePaper简介 由Datawhale团队成员发起,对目前学术论文中比较成熟的 Topic 和开源方案进行分享,通过一起阅读、分享论文学习的方式帮助大家更好地“高效全面自律”学习&…...

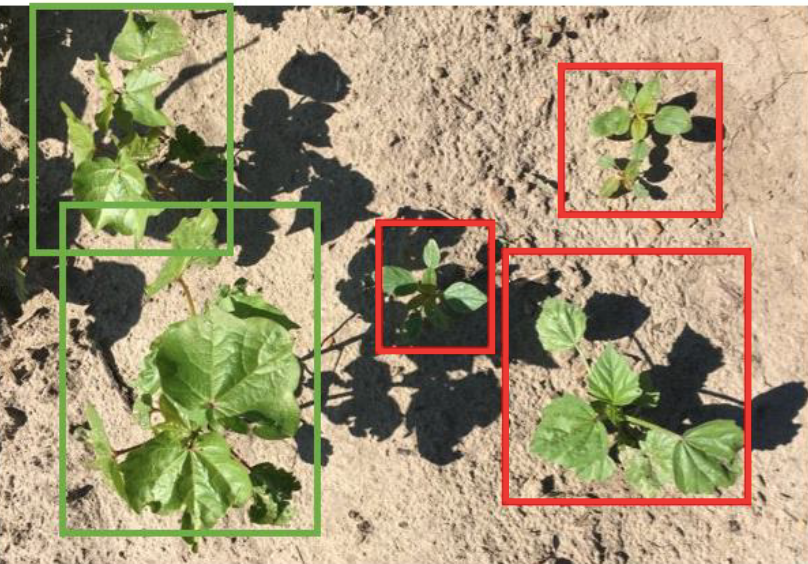
农业中的计算机视觉 2023
物体检测应用于检测田间收割机和果园苹果 一、说明 欢迎来到Voxel51的计算机视觉行业聚焦博客系列的第一期。每个月,我们都将重点介绍不同行业(从建筑到气候技术,从零售到机器人等)如何使用计算机视觉、机器学习和人工智能来推动…...

掌握三个基础平面构成法则 优漫动游
1.图形重复:通过重复使用同一种或类似的图形元素,创造出一种有节奏、有重复感的视觉效果。这种设计手法可以使海报看起来更加统一和协调,增强视觉冲击力。 掌握三个基础平面构成法则 2.字体重复:通过重复使用同一种或类似的字体元素,创造出一种有序…...

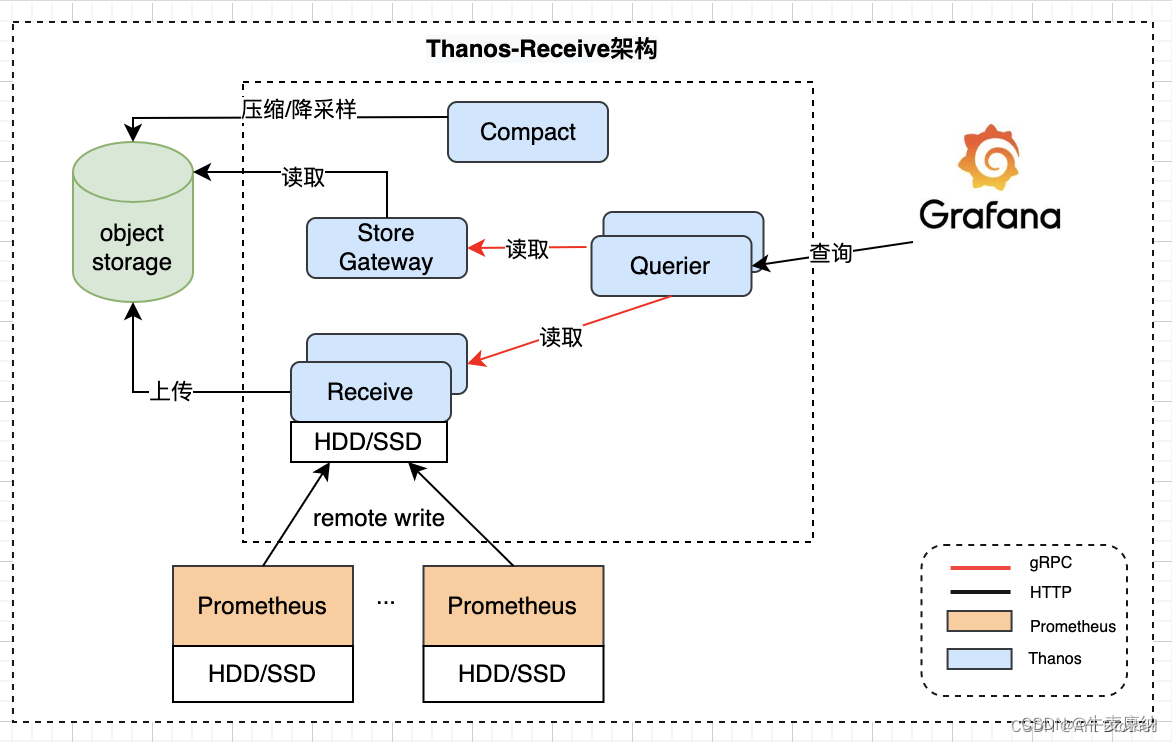
叶工好容5-日志与监控
目录 前言 平台维度 docker运行状态 cAdvisor-日志采集者 Heapster-日志收集 metrics-server-出生决定成败 kube-state-metrics-不完美中的完美 应用维度 日志 部署方式 输出方式 工具选择 日志接入 监控 serviceMonitor Annotation Prometheus扩展性 Thanos …...

Dubbo 指定调用固定ip+port dubbo调用指定服务 dubbo调用不随机 dubbo自定义调用服务 dubbo点对点通信 dubbo指定ip
1. 在写分布式im时nami-im: 分布式im, 集群 zookeeper netty kafka nacos rpc主要为gate(长连接服务) logic (业务) lsb (负载均衡)store(存储) - Gitee.com,需要指定某一…...

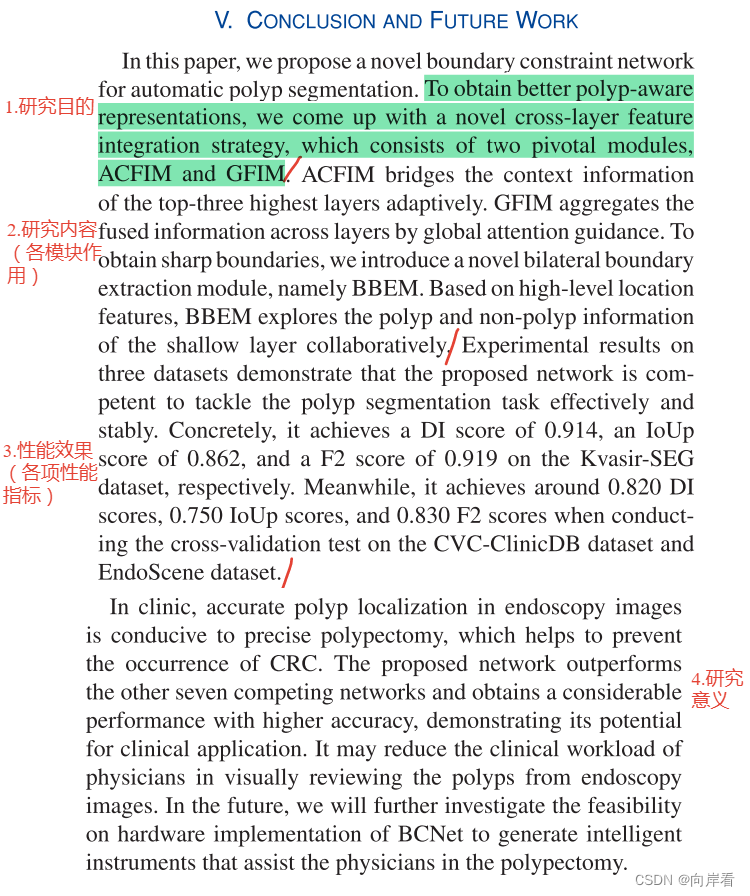
BCNet论文精读
Title—标题 Boundary Constraint Network(边界约束网络) With Cross Layer Feature Integration(跨层特征融合) for Polyp Segmentation(息肉分割) 结构分析 标题结构由三部分组成,分别是本文…...

PHP8的注释-PHP8知识详解
欢迎你来到PHP服务网,学习《PHP8知识详解》系列教程,本文学习的是《PHP8的注释》。 什么是注释? 注释是在程序代码中添加的文本,用于解释和说明代码的功能、逻辑或其他相关信息。注释通常不会被编译器或解释器处理,而…...

优化企业集成架构:iPaaS集成平台助力数字化转型
前言 在数字化时代全面来临之际,企业正面临着前所未有的挑战与机遇。技术的迅猛发展与数字化转型正在彻底颠覆各行各业的格局,不断推动着企业迈向新的前程。然而,这一数字化时代亦衍生出一系列复杂而深奥的难题:各异系统之间数据…...

前端存储之sessionStorage和localStorage
sessionStorage sessionStorage是一种用于web浏览器中临时保存数据的客户端存储机制。它允许在同一个浏览器窗口的会话期间,保存和访问临时数据,而这些数据在用户关闭窗口或者标签页会被清除。每个sessionStorage对象都与当前的浏览器会话相关联&#x…...

上海亚商投顾:沪指放量大涨1.84% 证券股掀涨停潮
上海亚商投顾前言:无惧大盘涨跌,解密龙虎榜资金,跟踪一线游资和机构资金动向,识别短期热点和强势个股。 市场情绪 三大指数今日低开高走,沪指午后放量涨近2%,上证50盘中大涨超3%。大金融板块全线爆发&#…...

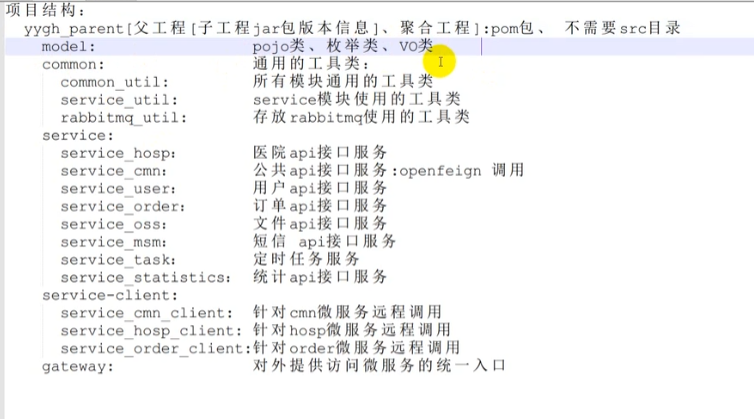
微服务划分的原则
微服务的划分 微服务的划分要保证的原则 单一职责原则 1、耦合性也称块间联系。指软件系统结构中各模块间相互联系紧密程度的一种度量。模块之间联系越紧密,其耦合性就越强,模块的独立性则越差。模块间耦合高低取决于模块间接口的复杂性、调用的方式及…...

作业 - 3
[ 作业 - 3 ] Industrial Melanism: The Case of the Peppered Moth melanism n. 黑化;黑变病;黑色素沉着症 peppered adj. 用胡椒调味的;加胡椒的,撒胡椒粉的 pepper的过去分词和过去式 moth n. 蛾;飞蛾 Paragraph 2 Over a …...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...
