前端存储之sessionStorage和localStorage
sessionStorage
sessionStorage是一种用于web浏览器中临时保存数据的客户端存储机制。它允许在同一个浏览器窗口的会话期间,保存和访问临时数据,而这些数据在用户关闭窗口或者标签页会被清除。每个sessionStorage对象都与当前的浏览器会话相关联,当会话结束时,数据也将会被删除。
- 作用域:sessionStorage的数据仅在同一个浏览器窗口中共享,不同的窗口之间的数据是隔离的。即使在同一个域名下,不同窗口之间的sessionStorage也是独立。
- 生命周期:sessionStorage数据的生命周期限制在当前会话期间。会话期间指的是用户在同一个窗口中保持打开状态,只要用户在这个窗口中进行操作,数据就会一直保留。但一旦用户关闭了窗口或标签页,sessionStorage中的数据就会被清除。
- 存储容量:每个sessionStorage对象的存储容量通常在5M至10M之间。虽然比cookie的容易大很多,但仍然是有限制的。
- 存储类型:sessionStorage只能存储字符串类型的数据。如果需要存储其他数据类型,需要使用JSON.stringfy()将其转换为字符串进行存储,再使用JSON.parse()进行读取时转换回来的数据类型。
// 存储数据到sessionStorage
sessionStorage.setItem('username', 'John');
sessionStorage.setItem('isLoggedIn', 'true');// 从sessionStorage读取数据
const username = sessionStorage.getItem('username'); // "John"
const isLoggedIn = sessionStorage.getItem('isLoggedIn'); // "true"// 删除sessionStorage中的数据
sessionStorage.removeItem('username');
sessionStorage.removeItem('isLoggedIn');// 清空sessionStorage中的所有数据
sessionStorage.clear();localStorage
localStorage是一种用于在web浏览器中持久保存数据的客户端存储机制。它允许在浏览器保存键值对形式的数据,并且这些数据在用户关闭浏览器后任然存在。
localStorage特点:
- 作用域:localStorage的数据在同一个域名下是共享的,不同的窗口之间也是共享的。即使在不同的浏览器窗口或标签页中,只要它们属于同一个域名,localStorage中的数据都是可以共享的。
- 生命周期:localStorage中的数据在浏览器中是持久保存的,除非被显式删除,或者用户清除了浏览器缓存。即使用户关闭了浏览器窗口或标签页,localStorage中的数据仍然保留,下次用户访问网站时依然可用。
- 存储容易:每个域名下的localStorage对象的存储容量通常在5MB至10MB之间(不同浏览器可能有所不同)。相比于cookie和sessionStorage,localStorage的存储容量较大,适合存储较大量的数据。
- 存储类型: localStorage只能存储字符串类型的数据。如果需要存储其他数据类型(例如对象或数组),需要使用JSON.stringify()将其转换为字符串进行存储,再使用JSON.parse()进行读取时转换回原来的数据类型。
举个例子:
// 存储数据到localStorage
localStorage.setItem('username', 'John');
localStorage.setItem('isLoggedIn', 'true');// 从localStorage读取数据
const username = localStorage.getItem('username'); // "John"
const isLoggedIn = localStorage.getItem('isLoggedIn'); // "true"// 删除localStorage中的数据
localStorage.removeItem('username');
localStorage.removeItem('isLoggedIn');// 清空localStorage中的所有数据
localStorage.clear();localStorage、sessionStorage、session的区别
cookie、sessionStorage和localStorage都是在前端用于存储数据的机制,但它们之间有一些重要的区别,主要体现在以下几个方面:
-
存储容量:
cookie:每个cookie的大小限制在4KB左右,每个域名下的cookie数量也有限制(通常为20个)。sessionStorage:每个域名下sessionStorage的大小限制通常在5MB至10MB之间(不同浏览器可能有所不同)。localStorage:每个域名下localStorage的大小限制通常在5MB至10MB之间(不同浏览器可能有所不同)。
-
生命周期:
cookie:可以设置过期时间,可以在过期时间之前一直存在于客户端。如果没有设置过期时间,则会话结束时cookie会被删除(即会话cookie)。sessionStorage:数据在同一个会话(页面关闭前)中一直存在,关闭浏览器标签或窗口后会被清除。localStorage:数据会一直存在,除非被显式删除或浏览器清除缓存。
-
作用域:
cookie:每个cookie都有域名的限制,只能在设置cookie的域名及其子域名下使用。sessionStorage:数据仅限于同一个窗口(或同一个标签页)中,不同窗口或标签页之间的数据不共享。localStorage:数据在同一个域名下共享,不同窗口或标签页之间的数据可以共享。
-
与服务器交互:
cookie:每次请求都会带上相应的cookie数据,因此可以用于与服务器交互,例如实现用户登录状态的保持。sessionStorage和localStorage:仅存在于客户端,不会随每次请求一起发送给服务器,只能在前端使用。
-
安全性:
cookie:由于每次请求都会带上cookie数据,如果包含敏感信息,需要特别注意安全性,并使用HttpOnly和Secure等选项来增强安全性。sessionStorage和localStorage:数据仅在客户端保存,相对较安全,但不适合保存敏感信息。
根据以上的区别,可以根据具体的需求选择合适的存储方式。如果需要与服务器交互或保持登录状态等,可以使用cookie;如果仅在页面会话期间保存临时数据,可以使用sessionStorage;如果需要长期保存数据或在不同页面共享数据,可以使用localStorage。
相关文章:

前端存储之sessionStorage和localStorage
sessionStorage sessionStorage是一种用于web浏览器中临时保存数据的客户端存储机制。它允许在同一个浏览器窗口的会话期间,保存和访问临时数据,而这些数据在用户关闭窗口或者标签页会被清除。每个sessionStorage对象都与当前的浏览器会话相关联&#x…...

上海亚商投顾:沪指放量大涨1.84% 证券股掀涨停潮
上海亚商投顾前言:无惧大盘涨跌,解密龙虎榜资金,跟踪一线游资和机构资金动向,识别短期热点和强势个股。 市场情绪 三大指数今日低开高走,沪指午后放量涨近2%,上证50盘中大涨超3%。大金融板块全线爆发&#…...

微服务划分的原则
微服务的划分 微服务的划分要保证的原则 单一职责原则 1、耦合性也称块间联系。指软件系统结构中各模块间相互联系紧密程度的一种度量。模块之间联系越紧密,其耦合性就越强,模块的独立性则越差。模块间耦合高低取决于模块间接口的复杂性、调用的方式及…...

作业 - 3
[ 作业 - 3 ] Industrial Melanism: The Case of the Peppered Moth melanism n. 黑化;黑变病;黑色素沉着症 peppered adj. 用胡椒调味的;加胡椒的,撒胡椒粉的 pepper的过去分词和过去式 moth n. 蛾;飞蛾 Paragraph 2 Over a …...

MTK联发科安卓核心板MT8385(Genio 500)规格参数资料_性能介绍
简介 MT8385安卓核心板 是一个高度集成且功能强大的物联网平台,具有以下主要特性: l 四核 Arm Cortex-A73 处理器 l 四核Arm Cortex-A53处理器 l Arm Mali™-G72 MP3 3D 图形加速器 (GPU),带有 Vulkan 1.0、OpenGL ES 3.2 和 OpenCL™ 2.x …...

ChatGPT付费创作系统小程序端开发工具提示打开显示无法打开页面解决办法
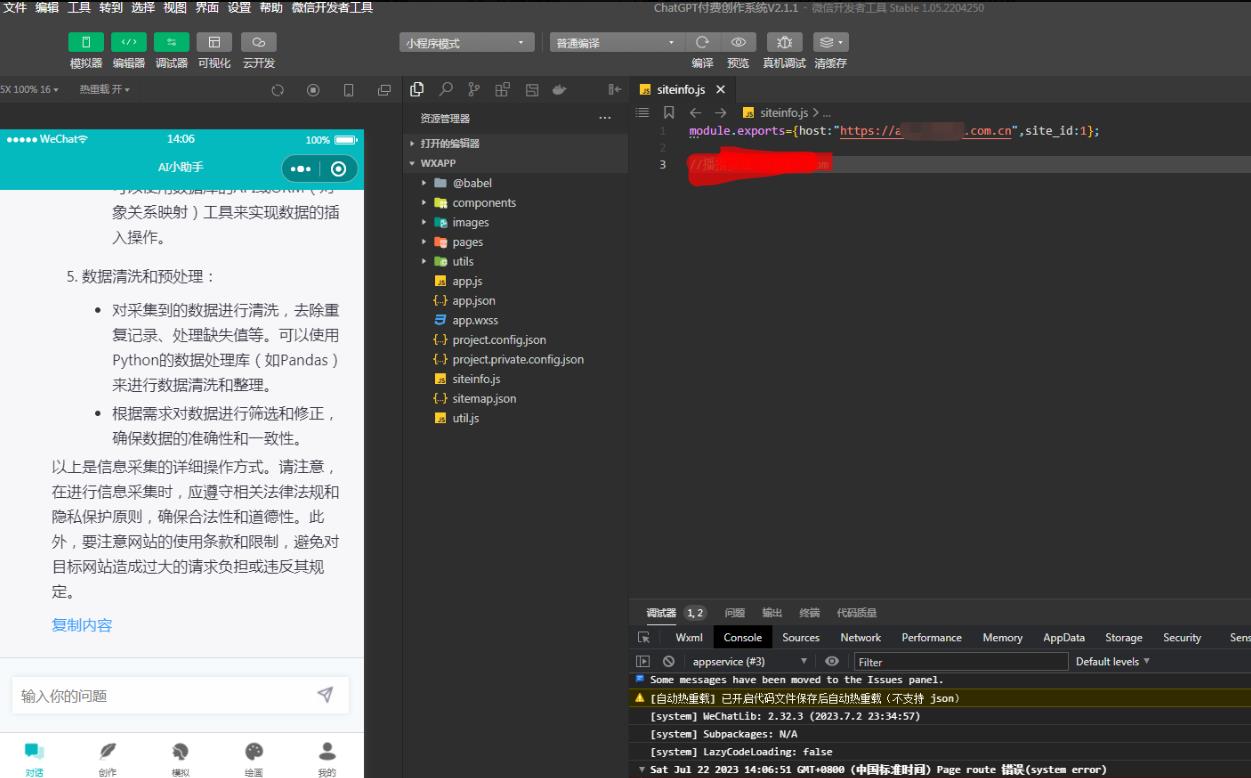
很多会员在上传小程序前端时经常出现首页无法打开的情况,错误提示无法打开该页面,不支持打开,这种问题其实就是权限问题,页面是通过调用web-view访问,说明业务域名有问题,很多都是合法域名加了,…...

CVPR2023新作:pix2pix3D
Title: 3D-Aware Conditional Image SynthesisAffiliation: Carnegie Mellon University (卡内基梅隆大学)Authors: Kangle Deng, Gengshan Yang, Deva Ramanan, Jun-Yan ZhuKeywords: Image Synthesis, 3D-aware, Neural Radiance Fields, Interactive Editing, Conditional G…...

Django自定义用户错误记录
django.db.migrations.exceptions.InconsistentMigrationHistory: Migration admin.0001_initial is applied before its dependency mysit.0001_initial on database default.执行: 1 setttings.py: 先注释掉 django.contrib.admin 2 注释掉urls.py path(“admin/…...

Abaqus 导出单元刚度矩阵和全局刚度矩阵
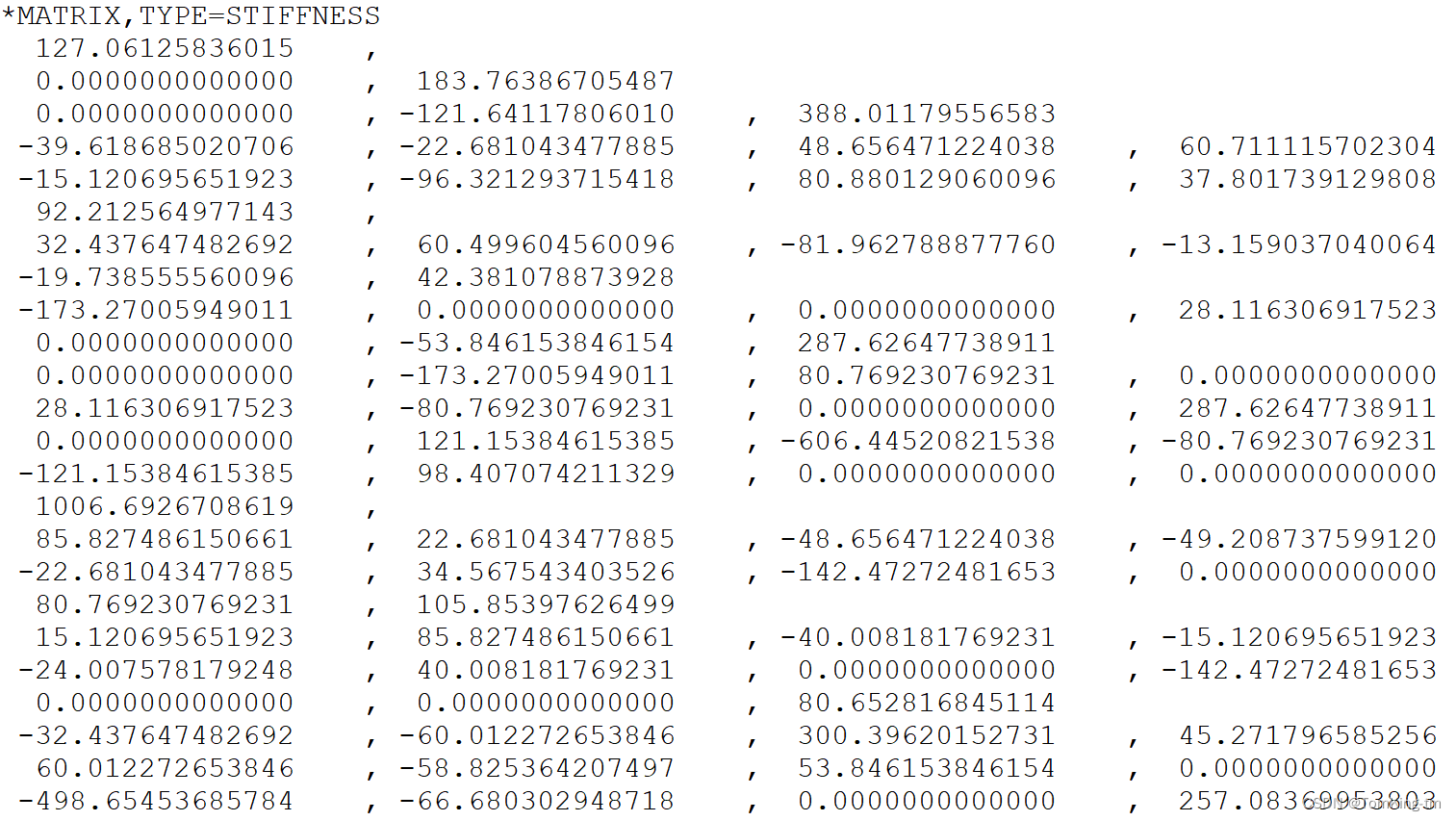
Abaqus 导出单元刚度矩阵和全局刚度矩阵 首次创建:2023.7.29 最后更新:2023.7.29 如有什么改进的地方,欢迎大家讨论! 详细情况请查阅:Abaqus Analysis User’s Guide 一、Abaqus 导出单元刚度矩阵 1.生成单元刚度矩阵…...

Pytorch(一)
目录 一、基本操作 二、自动求导机制 三、线性回归DEMO 3.1模型的读取与保存 3.2利用GPU训练时 四、常见的Tensor形式 五、Hub模块 一、基本操作 操作代码如下: import torch import numpy as np#创建一个矩阵 x1 torch.empty(5,3)# 随机值 x2 torch.rand(5,3)# 初始化…...

图数据库Neo4j学习三——cypher语法总结
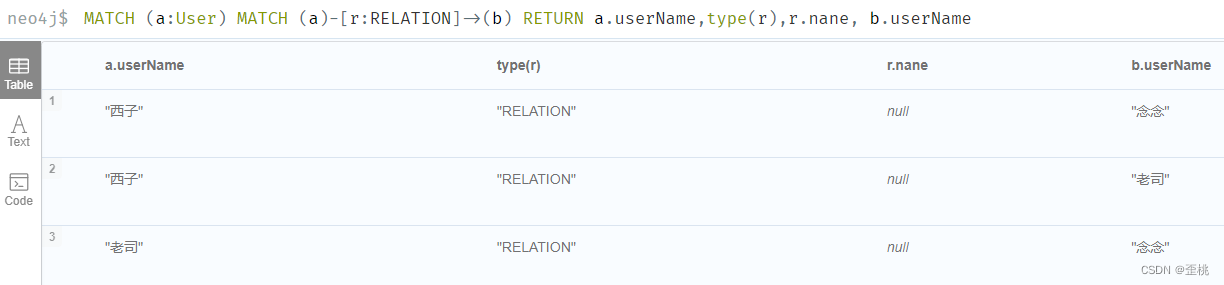
1MATCH 1.1作用 MATCH是Cypher查询语言中用于从图数据库中检索数据的关键字。它的作用是在图中查找满足指定条件的节点和边,并返回这些节点和边的属性信息。 在MATCH语句中,通过节点标签和边类型来限定查找范围,然后通过WHERE语句来筛选符合…...

2023杭电多校第一场部分题解
还有些没补的题以后回来补。 索引 1001100210031005100910101012 1001 感觉是大暴力题,数据范围给的很小所以每次可以暴力求出两人的路径。枚举路径的交集里的点然后看看两个人在这个点相遇需要的最短时间就可以了。确定了具体的点之后求 4 4 4 次exgcd即可知道答…...

算法38:反转链表【O(n)方案】
一、需求 给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 示例 1: 输入:head [1,2,3,4,5] 输出:[5,4,3,2,1] 示例 2: 输入:head [1,2] 输出:[2,1] 示例3ÿ…...

redis基本架构:一个键值数据库包含什么?(这篇文章主要是一个引导的作用)
我们设计一个简单的smpliekv数据库,来体验简直数据库包含什么 体来说,一个键值数据库包括了访问框架、索引模块、操作模块和存储模块四部分(见 下图)。接下来,我们就从这四个部分入手,继续构建我们的 Simpl…...

HIS信息管理系统 HIS源码
HIS(Hospital Information System)是覆盖医院所有业务和业务全过程的信息管理系统。 HIS系统以财务信息、病人信息和物资信息为主线,通过对信息的收集、存储、传递、统计、分析、综合查询、报表输出和信息共享,及时为医院领导及各…...

微信小程序之富文本那些事
文章目录 前言一、video的处理二、img的处理总结 前言 小程序中使用富文本编辑器,由于rich-text受限 部分富文本内容无法渲染或排版错乱。以img和video为例,处理起来让人头疼。网上各种长篇大论,实际上没有任何帮助。接下来我们就一起聊聊im…...

kaggle新赛:RSNA 2023 腹部创伤检测大赛赛题解析(CV)
赛题名称:RSNA 2023 Abdominal Trauma Detection 赛题链接: https://www.kaggle.com/competitions/rsna-2023-abdominal-trauma-detection 赛题背景 腹部钝力创伤是最常见的创伤性损伤类型之一,最常见的原因是机动车事故。腹部创伤可能导致…...

【JavaEE初阶】Servlet (二) Servlet中常用的API
文章目录 HttpServlet核心方法 HttpServletRequest核心方法 HttpServletResponse核心方法 Servlet中常用的API有以下三个: HttpServletHttpServletRequestHttpServletResponse HttpServlet 我们写 Servlet 代码的时候, 首先第一步就是先创建类, 继承自 HttpServlet, 并重写其…...

redis 存储原理与数据模型
文章目录 一、redis的存储结构1.1 存储结构1.2 存储转换 二、字典(dict)实现2.1 数据结构2.2 哈希冲突2.3 扩容2.4 缩容2.5 渐进式rehash2.6 scan 命令2.7 expire机制 三、跳表(skiplist)实现3.1 理想跳表3.2 redis跳表 一、redis的存储结构 1.1 存储结构 1.2 存储转换 二、字…...

初识mysql数据库之事务的隔离性
目录 一、理解隔离性 二、隔离级别 1. 不同的隔离级别的简单概述 2. 查看隔离级别 2.1 查看全局隔离级别 2.2 查看会话隔离级别 3. 设置隔离界别 4. 读未提交(Read Uncommitted) 4.1 读未提交测试 5. 读提交(Read Committed&#x…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...
