用JavaScript和HTML实现一个精美的计算器
文章目录
- 一、前言
- 二、技术栈
- 三、功能实现
- 3.1 引入样式
- 3.2 编写显示页面
- 3.2 美化计算器页面
- 3.3 实现计算器逻辑
- 四、总结
一、前言
计算器是我们日常生活中经常使用的工具之一,可以帮助我们进行简单的数学运算。在本博文中,我将使用JavaScript编写一个漂亮的计算器,并添加加减乘除功能。这个计算器将有一个精美的用户界面,包含9个数字按钮和加减乘除操作符。
二、技术栈
- HTML:负责构建界面
- CSS:负责美化界面
- JavaScript:负责实现计算器的逻辑
三、功能实现
3.1 引入样式
在开始编写代码之前,我们需要准备一些资源,包括一些图标和字体库。我们可以在网上找到一些开源的资源来使用。在这里,我使用了FontAwesome图标库和Google Fonts字体库。
首先,在HTML文件中引入FontAwesome图标库和Google Fonts字体库的链接:
<head><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" integrity="sha512-mvHonSS8g/k1XO4z16sWsZUfrVjPDWcTYTLnm79aJMdN5rSTQhq2ShsVlCHJfFMZML3eCG6v8kHouUqimtCM/A==" crossorigin="anonymous" referrerpolicy="no-referrer" /><link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" />
</head>
3.2 编写显示页面
然后,创建一个div元素作为计算器的容器,并在其中添加所需的HTML元素:
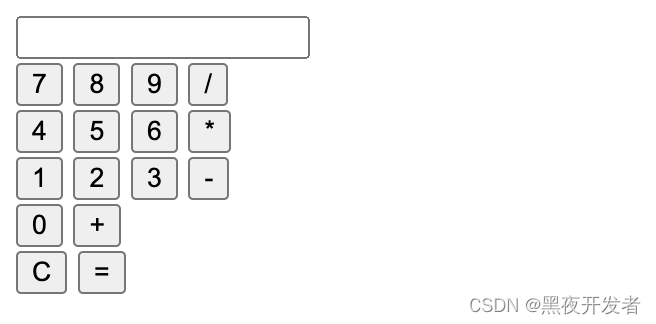
<div class="calculator"><input type="text" id="result" readonly /><div class="row"><button class="number">7</button><button class="number">8</button><button class="number">9</button><button class="operator"><i class="fas fa-divide"></i></button></div><div class="row"><button class="number">4</button><button class="number">5</button><button class="number">6</button><button class="operator"><i class="fas fa-times"></i></button></div><div class="row"><button class="number">1</button><button class="number">2</button><button class="number">3</button><button class="operator"><i class="fas fa-minus"></i></button></div><div class="row"><button class="number">0</button><button class="operator"><i class="fas fa-plus"></i></button></div><div class="row"><button id="clear">C</button><button id="equal">=</button></div>
</div>
页面效果如图

3.2 美化计算器页面
接下来,使用CSS来美化我们的计算器界面:
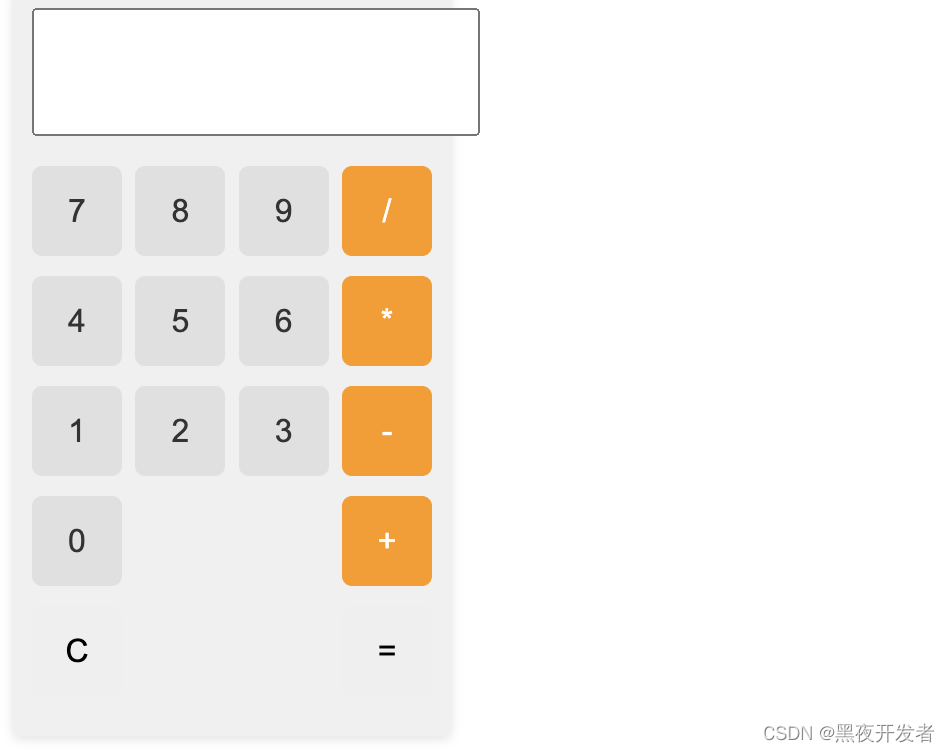
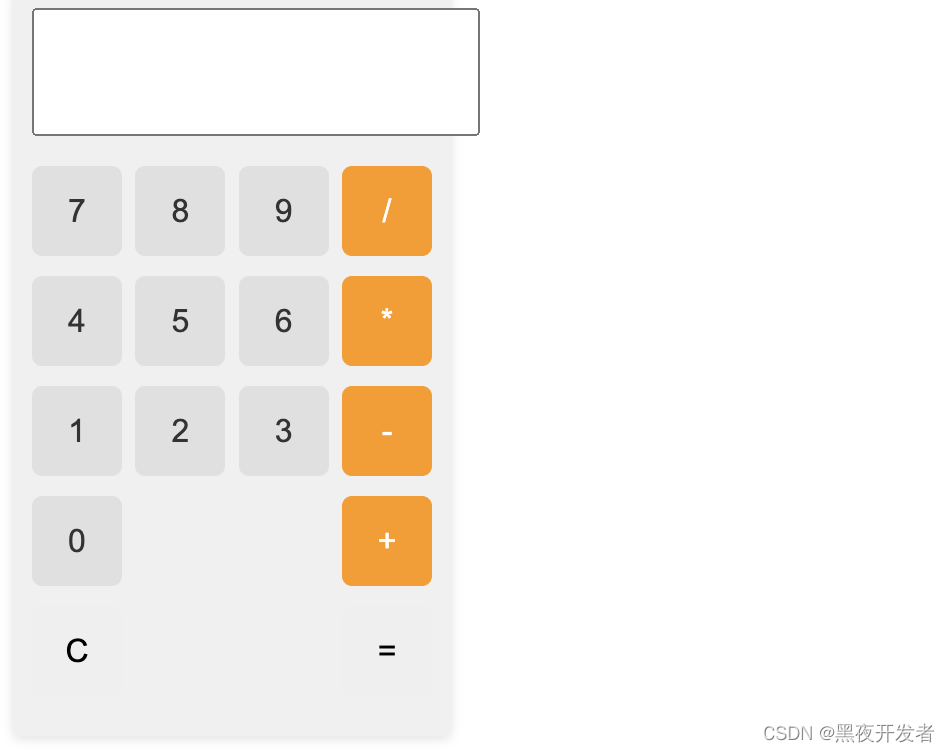
.calculator {width: 200px;background-color: #f0f0f0;padding: 10px;border-radius: 5px;box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);font-family: 'Roboto', sans-serif;
}input[type="text"] {width: 100%;height: 40px;margin-bottom: 15px;padding: 10px;font-size: 20px;text-align: right;
}.row {display: flex;justify-content: space-between;margin-bottom: 10px;
}button {width: 45px;height: 45px;font-size: 16px;border: none;border-radius: 5px;cursor: pointer;
}.number {background-color: #e0e0e0;color: #333;
}.operator {background-color: #ff9800;color: white;
}
现在,我们已经完成了计算器的界面。接下来,我们将使用JavaScript来实现计算器的逻辑。

3.3 实现计算器逻辑
首先,我们需要获取HTML元素的引用,并设置一些状态变量:
// 获取HTML元素的引用
const resultInput = document.getElementById("result");
const numberButtons = document.getElementsByClassName("number");
const operatorButtons = document.getElementsByClassName("operator");
const clearButton = document.getElementById("clear");
const equalButton = document.getElementById("equal");// 设置状态变量
let currentNumber = "";
let firstNumber = "";
let operator = "";
然后,我们需要分别为数字按钮、操作符按钮和清除按钮添加事件监听器,以便在点击时执行相应的操作:
// 为数字按钮添加事件监听器
for (let i = 0; i < numberButtons.length; i++) {numberButtons[i].addEventListener("click", function () {if (operator === "") {firstNumber += this.innerText;resultInput.value = firstNumber;} else {currentNumber += this.innerText;resultInput.value = currentNumber;}});
}// 为操作符按钮添加事件监听器
for (let i = 0; i < operatorButtons.length; i++) {operatorButtons[i].addEventListener("click", function () {operator = this.innerText;resultInput.value = operator;});
}// 为清除按钮添加事件监听器
clearButton.addEventListener("click", function () {currentNumber = "";firstNumber = "";operator = "";resultInput.value = "";
});
最后,我们需要为等号按钮添加事件监听器,以便在点击时执行相应的计算操作:
// 为等号按钮添加事件监听器
equalButton.addEventListener("click", function () {let result;switch (operator) {case "+":result = parseFloat(firstNumber) + parseFloat(currentNumber);break;case "-":result = parseFloat(firstNumber) - parseFloat(currentNumber);break;case "*":result = parseFloat(firstNumber) * parseFloat(currentNumber);break;case "/":result = parseFloat(firstNumber) / parseFloat(currentNumber);break;default:result = "";}// 更新状态变量currentNumber = result.toString();firstNumber = "";operator = "";resultInput.value = result;
});
四、总结
好了,本文的内容就分享到这里。 希望你在使用这个精美计算器的过程中有所收获,它不仅能帮助你进行基本的数学运算,还能为你提供一个愉快的使用体验。如果你对编程感兴趣,也欢迎自行扩展功能,让这个计算器变得更加强大。
相关文章:

用JavaScript和HTML实现一个精美的计算器
文章目录 一、前言二、技术栈三、功能实现3.1 引入样式3.2 编写显示页面3.2 美化计算器页面3.3 实现计算器逻辑 四、总结 一、前言 计算器是我们日常生活中经常使用的工具之一,可以帮助我们进行简单的数学运算。在本博文中,我将使用JavaScript编写一个漂…...
地址省市区解析函数)
基于postgresl的gaussDB(DWS)地址省市区解析函数
地址格式为: 省(自治区,直辖市)、市、区。 直辖市的地址格式为, 北京市北京市海淀区xxxxx。 若是北京市海淀区xxx,自己改改就可以了 采用的是笨办法,穷举。 涉及的两个主要内置函数。 1. instr( <start_positio…...

【Golang】Golang进阶系列教程--Go 语言 new 和 make 关键字的区别
文章目录 前言new源码使用 make源码使用 总结 前言 本篇文章来介绍一道非常常见的面试题,到底有多常见呢?可能很多面试的开场白就是由此开始的。那就是 new 和 make 这两个内置函数的区别。 在 Go 语言中,有两个比较雷同的内置函数…...

Day 9 C++ 内存分区模型
目录 内存四区 代码区 全局区 栈区 堆区 内存四区意义: 程序运行前后内存变化 程序运行前 代码区 全局区 程序运行后 栈区 堆区 new操作符 基本语法 创建 释放(delete) 内存四区 代码区 代码区(Code Segment&…...

STM32 CubeMX 定时器(普通模式和PWM模式)
STM32 CubeMX STM32 CubeMX 定时器(普通模式和PWM模式) STM32 CubeMXSTM32 CubeMX 普通模式一、STM32 CubeMX 设置二、代码部分STM32 CubeMX PWM模式一、STM32 CubeMX 设置二、代码部分总结 STM32 CubeMX 普通模式 一、STM32 CubeMX 设置 二、代码部分 …...

mysql清除主从复制关系
mysql清除主从复制关系 mysql主从复制中,需要将主从复制关系清除,需要取消其从库角色。这可通过执行RESET SLAVE ALL清除从库的同步复制信息、包括连接信息和二进制文件名、位置。从库上执行这个命令后,使用show slave status将不会有输出。reset slave是各版本Mysql都有的功…...

Spring Cloud Eureka 服务注册和服务发现超详细(附加--源码实现案例--及实现逻辑图)
文章目录 EurekaEureka组件可以实现哪些功能什么是CAP原则?服务注册代码实战搭建注册中心服务A搭建服务B搭建启动服务启动注册中心启动服务A启动服务B 结束语 Eureka 这篇文章先讲述一下Eureka的应用场景、代码实现案例,多个服务模块注册到Euraka中&…...

【docker】docker部署nginx
目录 一、步骤二、示例 一、步骤 1.搜索nginx镜像 2.拉取nginx镜像 3.创建容器 4.测试nginx 二、示例 1.搜索nginx镜像 docker search nginx2.拉取nginx镜像 docker pull nginx3.创建容器,设置端口映射、目录映射 # 在root目录下创建nginx目录用于存储nginx数据…...

苍穹外卖-day08
苍穹外卖-day08 本项目学自黑马程序员的《苍穹外卖》项目,是瑞吉外卖的Plus版本 功能更多,更加丰富。 结合资料,和自己对学习过程中的一些看法和问题解决情况上传课件笔记 视频:https://www.bilibili.com/video/BV1TP411v7v6/?sp…...

【matlab】机器人工具箱快速上手-动力学仿真(代码直接复制可用)
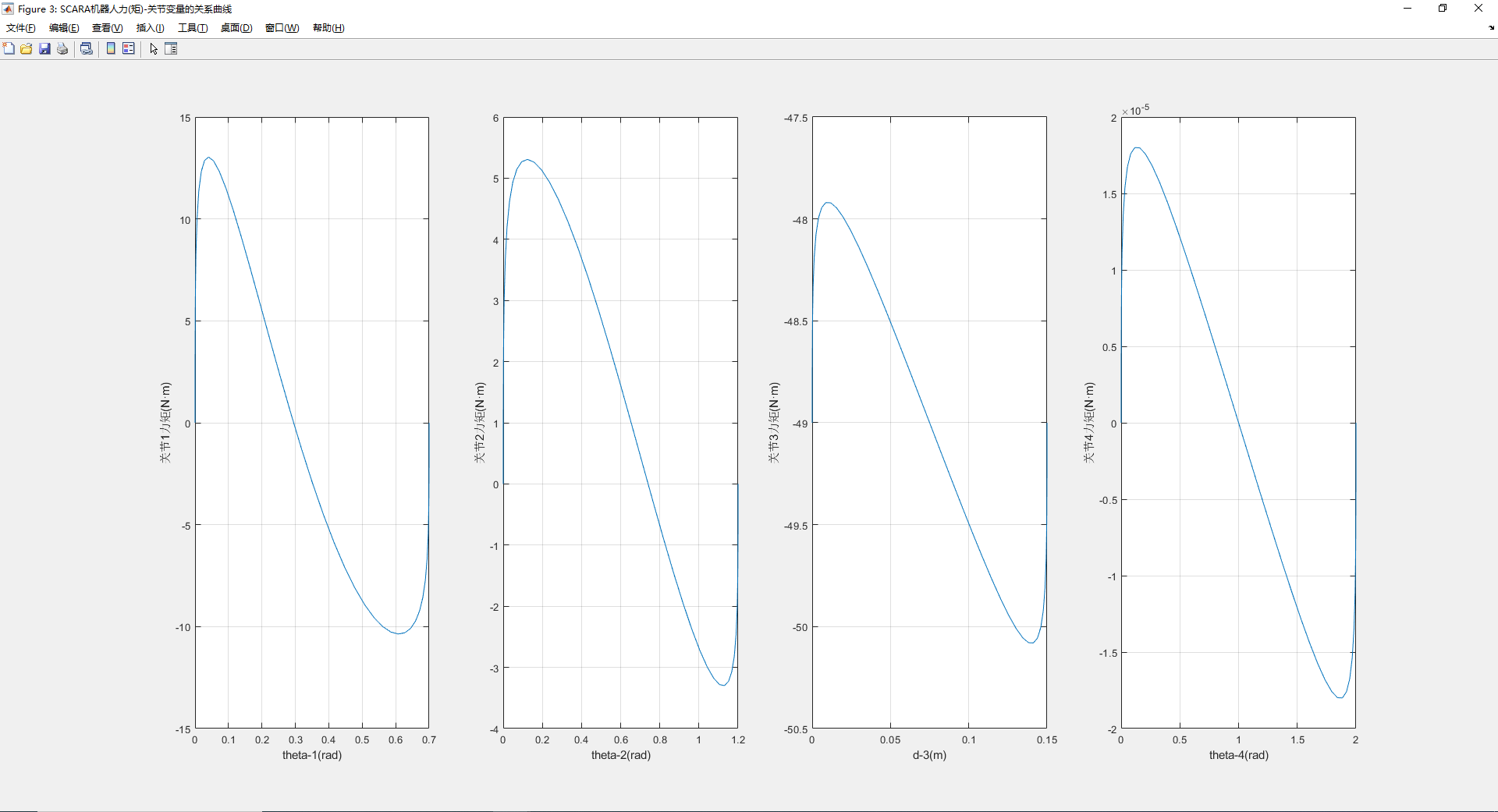
动力学代码,按需修改参数 各关节力矩-关节变量的关系曲线: %%%%%%%%SCARA机器人仿真模型 l[0.457 0.325]; L(1) Link(d,0,a,l(1),alpha,0,standard,qlim,[-130 130]*pi/180);%连杆1 L(2)Link(d,0,a,l(2),alpha,pi,standard,qlim,[-145 145]*pi/180);%连…...

MySQL高级篇第2章(MySQL的数据目录)
文章目录 1、MySQL8的主要目录结构1.1 数据库文件的存放路径1.2 相关命令目录1.3 配置文件目录 2、数据库和文件系统的关系2.1 查看默认数据库2.2 数据库在文件系统中的表示2.3 表在文件系统中的表示2.3.1 InnoDB存储引擎模式2.3.2 MyISAM存储引擎模式 2.4 小结 1、MySQL8的主要…...

【通过改变压缩视频的分辨率实现高效的视频语义分割】CVPR2022论文精度
Efficient Semantic Segmentation by Altering Resolutions for Compressed Videos Efficient Semantic Segmentation by Altering Resolutions for Compressed VideosBasic Information:论文简要 :背景信息:a. 理论背景:b. 技术路线: 结果:a. 详细的实验设置:b. 详细的实验结果…...

golang 时间工具类
用不习惯也嫌麻烦每次都去操作时间,然后就自己写了个时间工具类 package timeutilimport ("time" )func New() *TimeUtil {return &TimeUtil{} }// TimeUtil 是时间操作工具类 type TimeUtil struct{}// GetFormattedDate 获取格式化的日期字符串 fun…...

剑指 Offer 44.!! 数字序列中某一位的数字
参考资料 剑指 Offer 44. 数字序列中某一位的数字 中等 351 相关企业 数字以0123456789101112131415…的格式序列化到一个字符序列中。在这个序列中,第5位(从下标0开始计数)是5,第13位是1,第19位是4,等等。…...

16K个大语言模型的进化树;81个在线可玩的AI游戏;AI提示工程的终极指南;音频Transformers课程 | ShowMeAI日报
👀日报&周刊合集 | 🎡生产力工具与行业应用大全 | 🧡 点赞关注评论拜托啦! 🤖 LLM 进化树升级版!清晰展示 15821 个大语言模型的关系 这张进化图来自于论文 「On the Origin of LLMs: An Evolutionary …...

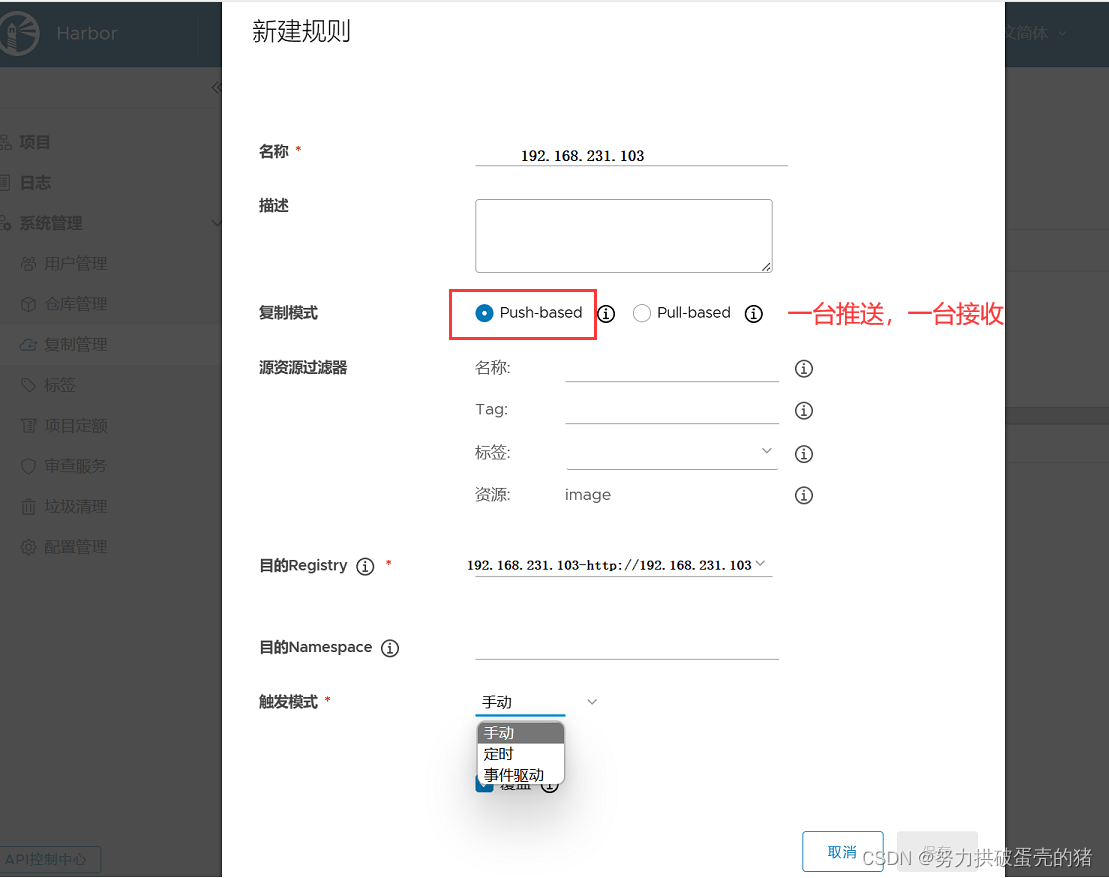
Docker Compose 容器编排 + Docker--harbor私有仓库部署与管理
目录 一、Docker Compose简介 1、Docker Compose 的YAML 文件格式及编写注意事项 2、Docker compose 使用的三个步骤 3、 Docker Compose配置常用字段 4、 Docker Compose 常用命令 5、 Docker Compose 文件结构 二: Docker Compose 安装 1、Docker Compose…...
)
九五从零开始的运维之路(其二十六)
文章目录 前言一、概述1.什么是数据库2.数据库能干什么(一)企业应用(二)金融行业(三)电子商务(四)社交媒体(五)物联网 3.为什么要用数据库,优势、…...

29.Git版本控制工具
1.Git简介 Git是一开源的分布式版本控制系统,提供了存储代码、管理版本历史、分支和合并等功能。 版本控制是指对软件开发过程中各种程序代码、配置文件及说明文档等文件变更的管理,是软件配置管理的核心思想之一。它的主要目的是跟踪和记录软件开发过程…...

【算法题】2790. 长度递增组的最大数目
题目: 给你一个下标从 0 开始、长度为 n 的数组 usageLimits 。 你的任务是使用从 0 到 n - 1 的数字创建若干组,并确保每个数字 i 在 所有组 中使用的次数总共不超过 usageLimits[i] 次。此外,还必须满足以下条件: 每个组必须…...

Qt设置开机自启动无法读取配置文件
问题: Qt5.9.4再注册表中加入开机自启动后,每次开机可以启动,但是无法读取配置文件 解决方案 再main()方法中加入QDir::setCurrent(QCoreApplication::applicationDirPath());即可。 static void AutoRunWithSystem(bool bAutoRun) {// 获取…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
