Vue+element Ui的el-select同时获取value和label的方法总结
1.通过ref的形式(推荐)
<template><div class="root"><el-selectref="optionRef"@change="handleChange"v-model="value"placeholder="请选择"style="width: 250px"><el-optionv-for="item in options":key="item.id":label="item.label":value="item.value"></el-option></el-select><el-button style="margin-left: 20px" @click="showoptions" type="primary" >查看</el-button ></div>
</template>
<script>
export default {data() {return {value: "",options: [{ id: 0, label: "苹果", value: "apple" },{ id: 1, label: "香蕉", value: "banana" },{ id: 2, label: "橙子", value: "orange" },],};},methods: {showoptions() {console.log(this.$refs.optionRef.selected.value,this.$refs.optionRef.selected.label);},handleChange(){// change 改变后获取值,要在nextTick中。this.$nextTick(function () {this.$refs.optionRef.selected.value,this.$refs.optionRef.selected.label});}},
};
</script>2.通过字符串拼接的形式(推荐)
<template><div class="root"><el-select ref="optionRef" @change="handleChange" v-model="value" placeholder="请选择" style="width: 250px"><el-option v-for="item in options" :key="item.id" :label="item.label" :value="item.value"></el-option></el-select><el-button style="margin-left: 20px" @click="showoptions" type="primary">查看</el-button></div>
</template>
<script>export default {data() {return {value: "",options: [{ id: 0, label: "苹果", value: "apple" },{ id: 1, label: "香蕉", value: "banana" },{ id: 2, label: "橙子", value: "orange" },],};},methods: {showoptions() {console.log(this.value);console.log("value=====", this.value.split("+")[0]);console.log("label=====", this.value.split("+")[1]);},handleChange() {// change 改变后获取值,要在nextTick中。this.$nextTick(function () {console.log(this.value);console.log("value=====", this.value.split("+")[0]);console.log("label=====", this.value.split("+")[1]);});}},};
</script>3.通过遍历的形式(不推荐)
<template><div class="root"><el-select ref="optionRef" @change="handleChange" v-model="value" placeholder="请选择" style="width: 250px"><el-option v-for="item in options" :key="item.id" :label="item.label" :value="item.value"></el-option></el-select></div>
</template>
<script>export default {data() {return {value: "",options: [{ id: 0, label: "苹果", value: "apple" },{ id: 1, label: "香蕉", value: "banana" },{ id: 2, label: "橙子", value: "orange" },],};},methods: {handleChange(v) {// change 改变后获取值,要在nextTick中。this.$nextTick(function () {let obj = this.options.find(item=>item.value==v)console.log("value=====", obj.value);console.log("label=====", obj.label);});}},};
</script>相关文章:

Vue+element Ui的el-select同时获取value和label的方法总结
1.通过ref的形式(推荐) <template><div class"root"><el-selectref"optionRef"change"handleChange"v-model"value"placeholder"请选择"style"width: 250px"><el-optionv-for&q…...

乐划锁屏充分发挥强创新能力,打造内容业新生态
乐划锁屏作为新型内容媒体,在这一市场有着众多独特的优势,不仅能够通过多场景的联动给内容创作者带来了更多可能性,还促进了更多优质作品的诞生,为用户带来更加丰富多彩的锁屏使用体验。 作为OPPO系统原生的OS应用,乐划锁屏一直致力于打造为用户提供至美内容的内容平台,吸引了全…...

防御第三天
1.总结当堂NAT与双机热备原理,形成思维导图 2.完成课堂NAT与双机热备实验 fw1: <USG6000V1>sy [USG6000V1]int g0/0/0 [USG6000V1-GigabitEthernet0/0/0]ip add 192.168.18.2 24 [USG6000V1-GigabitEthernet0/0/0]service-manage all permit (地址无所谓&…...

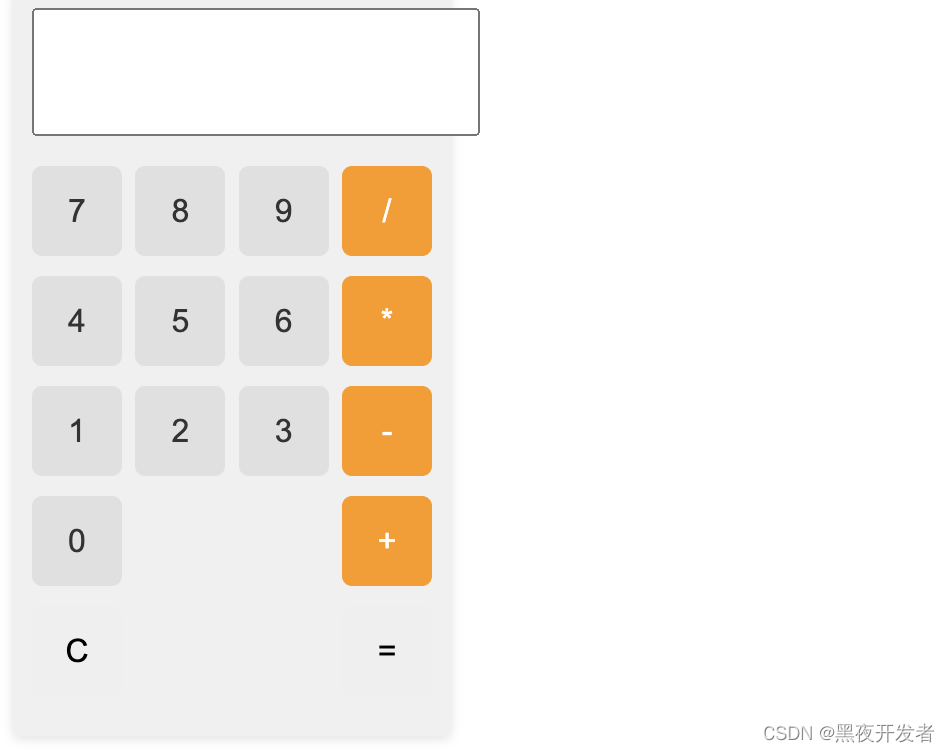
用JavaScript和HTML实现一个精美的计算器
文章目录 一、前言二、技术栈三、功能实现3.1 引入样式3.2 编写显示页面3.2 美化计算器页面3.3 实现计算器逻辑 四、总结 一、前言 计算器是我们日常生活中经常使用的工具之一,可以帮助我们进行简单的数学运算。在本博文中,我将使用JavaScript编写一个漂…...
地址省市区解析函数)
基于postgresl的gaussDB(DWS)地址省市区解析函数
地址格式为: 省(自治区,直辖市)、市、区。 直辖市的地址格式为, 北京市北京市海淀区xxxxx。 若是北京市海淀区xxx,自己改改就可以了 采用的是笨办法,穷举。 涉及的两个主要内置函数。 1. instr( <start_positio…...

【Golang】Golang进阶系列教程--Go 语言 new 和 make 关键字的区别
文章目录 前言new源码使用 make源码使用 总结 前言 本篇文章来介绍一道非常常见的面试题,到底有多常见呢?可能很多面试的开场白就是由此开始的。那就是 new 和 make 这两个内置函数的区别。 在 Go 语言中,有两个比较雷同的内置函数…...

Day 9 C++ 内存分区模型
目录 内存四区 代码区 全局区 栈区 堆区 内存四区意义: 程序运行前后内存变化 程序运行前 代码区 全局区 程序运行后 栈区 堆区 new操作符 基本语法 创建 释放(delete) 内存四区 代码区 代码区(Code Segment&…...

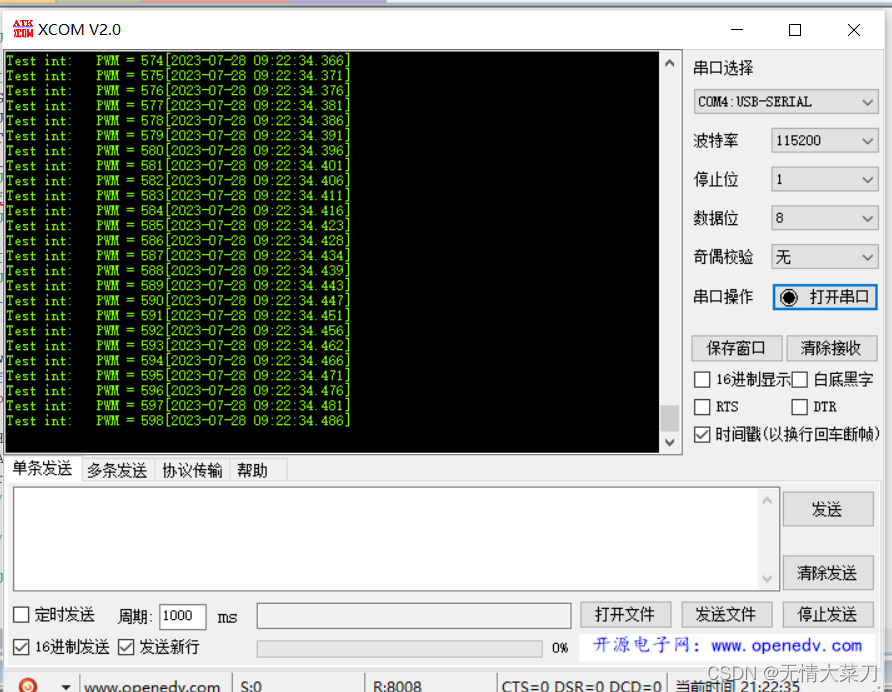
STM32 CubeMX 定时器(普通模式和PWM模式)
STM32 CubeMX STM32 CubeMX 定时器(普通模式和PWM模式) STM32 CubeMXSTM32 CubeMX 普通模式一、STM32 CubeMX 设置二、代码部分STM32 CubeMX PWM模式一、STM32 CubeMX 设置二、代码部分总结 STM32 CubeMX 普通模式 一、STM32 CubeMX 设置 二、代码部分 …...

mysql清除主从复制关系
mysql清除主从复制关系 mysql主从复制中,需要将主从复制关系清除,需要取消其从库角色。这可通过执行RESET SLAVE ALL清除从库的同步复制信息、包括连接信息和二进制文件名、位置。从库上执行这个命令后,使用show slave status将不会有输出。reset slave是各版本Mysql都有的功…...

Spring Cloud Eureka 服务注册和服务发现超详细(附加--源码实现案例--及实现逻辑图)
文章目录 EurekaEureka组件可以实现哪些功能什么是CAP原则?服务注册代码实战搭建注册中心服务A搭建服务B搭建启动服务启动注册中心启动服务A启动服务B 结束语 Eureka 这篇文章先讲述一下Eureka的应用场景、代码实现案例,多个服务模块注册到Euraka中&…...

【docker】docker部署nginx
目录 一、步骤二、示例 一、步骤 1.搜索nginx镜像 2.拉取nginx镜像 3.创建容器 4.测试nginx 二、示例 1.搜索nginx镜像 docker search nginx2.拉取nginx镜像 docker pull nginx3.创建容器,设置端口映射、目录映射 # 在root目录下创建nginx目录用于存储nginx数据…...

苍穹外卖-day08
苍穹外卖-day08 本项目学自黑马程序员的《苍穹外卖》项目,是瑞吉外卖的Plus版本 功能更多,更加丰富。 结合资料,和自己对学习过程中的一些看法和问题解决情况上传课件笔记 视频:https://www.bilibili.com/video/BV1TP411v7v6/?sp…...

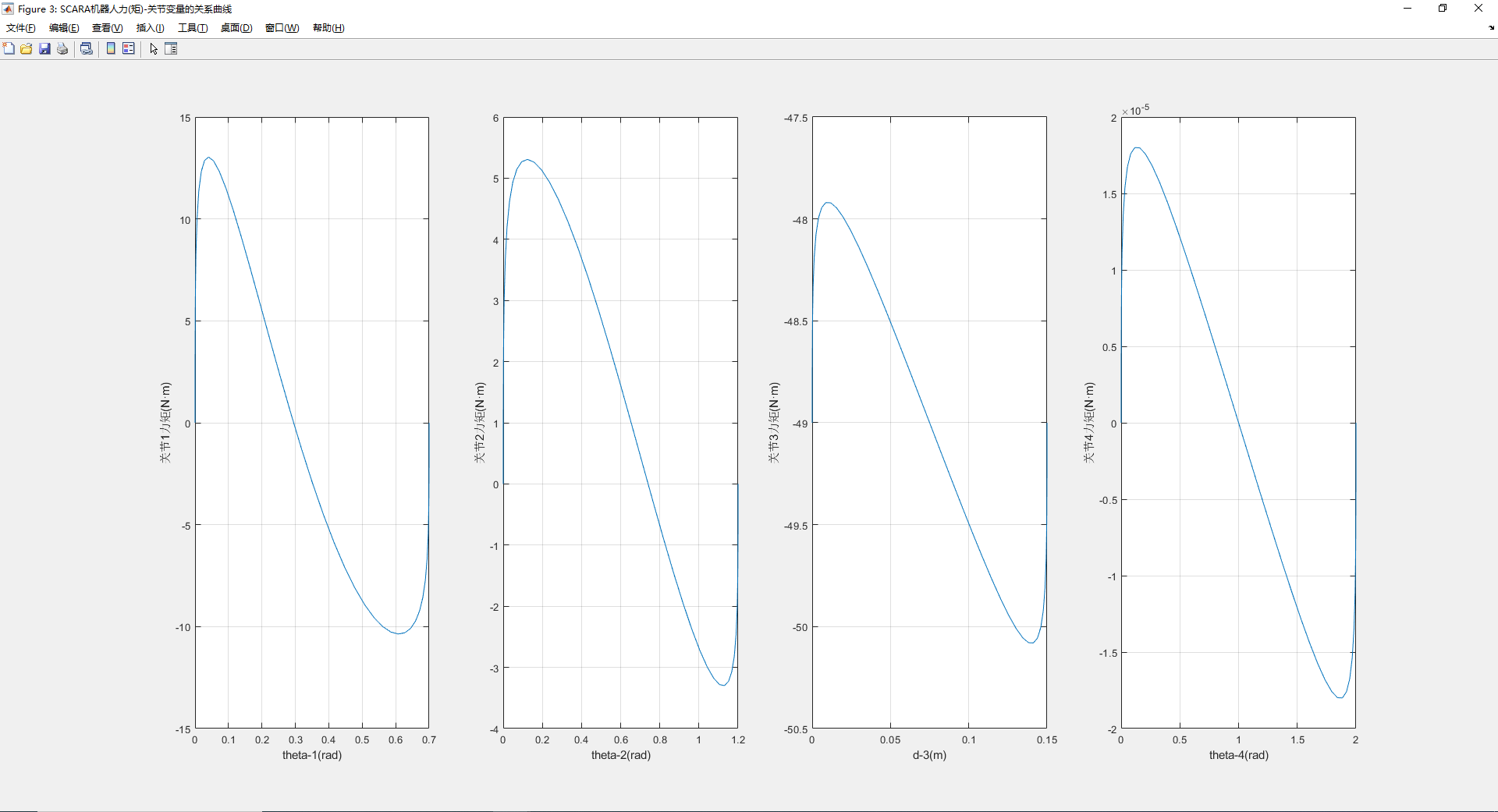
【matlab】机器人工具箱快速上手-动力学仿真(代码直接复制可用)
动力学代码,按需修改参数 各关节力矩-关节变量的关系曲线: %%%%%%%%SCARA机器人仿真模型 l[0.457 0.325]; L(1) Link(d,0,a,l(1),alpha,0,standard,qlim,[-130 130]*pi/180);%连杆1 L(2)Link(d,0,a,l(2),alpha,pi,standard,qlim,[-145 145]*pi/180);%连…...

MySQL高级篇第2章(MySQL的数据目录)
文章目录 1、MySQL8的主要目录结构1.1 数据库文件的存放路径1.2 相关命令目录1.3 配置文件目录 2、数据库和文件系统的关系2.1 查看默认数据库2.2 数据库在文件系统中的表示2.3 表在文件系统中的表示2.3.1 InnoDB存储引擎模式2.3.2 MyISAM存储引擎模式 2.4 小结 1、MySQL8的主要…...

【通过改变压缩视频的分辨率实现高效的视频语义分割】CVPR2022论文精度
Efficient Semantic Segmentation by Altering Resolutions for Compressed Videos Efficient Semantic Segmentation by Altering Resolutions for Compressed VideosBasic Information:论文简要 :背景信息:a. 理论背景:b. 技术路线: 结果:a. 详细的实验设置:b. 详细的实验结果…...

golang 时间工具类
用不习惯也嫌麻烦每次都去操作时间,然后就自己写了个时间工具类 package timeutilimport ("time" )func New() *TimeUtil {return &TimeUtil{} }// TimeUtil 是时间操作工具类 type TimeUtil struct{}// GetFormattedDate 获取格式化的日期字符串 fun…...

剑指 Offer 44.!! 数字序列中某一位的数字
参考资料 剑指 Offer 44. 数字序列中某一位的数字 中等 351 相关企业 数字以0123456789101112131415…的格式序列化到一个字符序列中。在这个序列中,第5位(从下标0开始计数)是5,第13位是1,第19位是4,等等。…...

16K个大语言模型的进化树;81个在线可玩的AI游戏;AI提示工程的终极指南;音频Transformers课程 | ShowMeAI日报
👀日报&周刊合集 | 🎡生产力工具与行业应用大全 | 🧡 点赞关注评论拜托啦! 🤖 LLM 进化树升级版!清晰展示 15821 个大语言模型的关系 这张进化图来自于论文 「On the Origin of LLMs: An Evolutionary …...

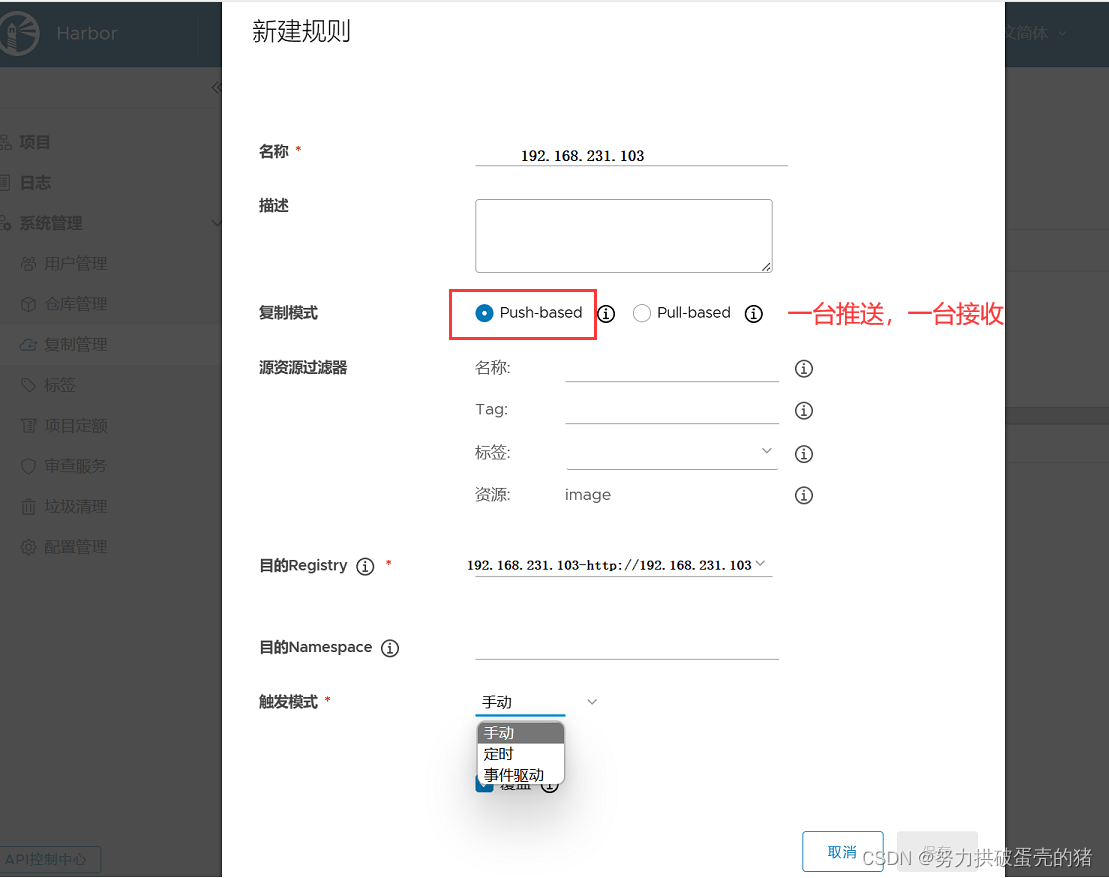
Docker Compose 容器编排 + Docker--harbor私有仓库部署与管理
目录 一、Docker Compose简介 1、Docker Compose 的YAML 文件格式及编写注意事项 2、Docker compose 使用的三个步骤 3、 Docker Compose配置常用字段 4、 Docker Compose 常用命令 5、 Docker Compose 文件结构 二: Docker Compose 安装 1、Docker Compose…...
)
九五从零开始的运维之路(其二十六)
文章目录 前言一、概述1.什么是数据库2.数据库能干什么(一)企业应用(二)金融行业(三)电子商务(四)社交媒体(五)物联网 3.为什么要用数据库,优势、…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...
