CSS盒子模型(HTML元素布局)
CSS盒子模型是一种用于描述HTML元素布局的模型,它将每个元素看作是一个矩形的盒子,每个盒子由内容、内边距、边框和外边距组成。
盒子模型包括以下几个部分:
内容区域(Content)
内容区域是盒子中实际显示内容的部分,比如文本、图片等。内边距区域(Padding)
内边距是内容区域与边框之间的空白区域,用于控制内容与边框的距离。边框区域(Border)
边框是包围内容和内边距的线条或样式,用于定义元素的边界。外边距区域(Margin)
外边距是边框与相邻元素之间的空白区域,用于控制元素与其他元素的距离。盒子模型的总宽度(Width)计算公式为:
总宽度 = 左外边距 + 左边框 + 左内边距 + 宽度 + 右内边距 + 右边框 + 右外边距盒子模型的总高度(Height)计算公式为:
总高度 = 上外边距 + 上边框 + 上内边距 + 高度 + 下内边距 + 下边框 + 下外边距CSS中可以通过
box-sizing属性来指定盒子的尺寸计算方式,常用的取值包括:
content-box(默认值):
总宽度和总高度仅包含内容区域的尺寸,不包括内边距和边框。
border-box:
总宽度和总高度包括内容区域、内边距和边框的尺寸,内容区域的尺寸会自动适应减去内边距和边框的空间。通过设置不同的盒子模型属性,可以控制元素的定位、大小和间距,从而实现灵活的页面布局和样式设计。
下面是一个简单的CSS代码示例,演示如何使用CSS盒子模型的各个部分:
<!DOCTYPE html>
<html>
<head><style>.box {width: 200px;height: 150px;margin: 20px;padding: 10px;border: 1px solid #000;}</style>
</head>
<body><div class="box">This is the content of the box.</div>
</body>
</html>在上面的示例中,我们创建了一个
<div>元素,并为其添加了一个类名.box。然后,通过CSS样式来定义.box这个类的样式。在
.box的样式中:
width设置为 200px,表示盒子的宽度为200像素。height设置为 150px,表示盒子的高度为150像素。margin设置为 20px,表示盒子的外边距为20像素,这将在盒子外部创建一个空白区域。padding设置为 10px,表示盒子的内边距为10像素,这将在内容和边框之间创建一个空白区域。border设置为 1px solid #000,表示盒子的边框为1像素宽的黑色边框。在
<div class="box">中添加了文本 “This is the content of the box.”,作为盒子的内容。通过这些样式设置,我们可以看到盒子的布局效果:宽度为200px,高度为150px,外边距为20px,内边距为10px,边框为1像素的黑色边框。内容位于内边距内部。
您可以将上述代码复制到一个HTML文件中,并在浏览器中查看结果。这将展示CSS盒子模型的基本概念和效果。
<!DOCTYPE html>
<html>
<head><style>.box {width: 200px;height: 150px;margin: 20px;padding: 10px;border: 1px solid #000;}.content {background-color: #f0f0f0;height: 100%;padding: 10px;}</style>
</head>
<body><div class="box"><div class="content">This is the content of the box.</div></div>
</body>
</html>在上面的代码示例中,我们创建了一个具有两个嵌套
<div>元素的盒子模型。其中,外部<div>元素具有类名.box,内部<div>元素具有类名.content。在CSS样式中,我们为
.box定义了宽度、高度、外边距、内边距和边框。.content类定义了背景颜色、高度和内边距。现在,让我们来详细解释样式属性的作用:
.box类:
width: 200px;:将盒子的宽度设置为200像素。height: 150px;:将盒子的高度设置为150像素。margin: 20px;:设置外边距为20像素,将在盒子周围创建一个空白区域。padding: 10px;:设置内边距为10像素,将在内容和边框之间创建一个空白区域。border: 1px solid #000;:设置边框为1像素宽的黑色边框。
.content类:
background-color: #f0f0f0;:将背景颜色设置为浅灰色。height: 100%;:将内部内容区域的高度设置为与父元素(.box)相等,以使用所有可用空间。padding: 10px;:设置内边距为10像素,使内容与内部边框之间有一段空白。在这个演示中,我们创建了一个具有固定宽度和高度的盒子,它具有外边距、内边距和边框。内部的内容区域使用了剩余的空间,并具有自己的背景颜色和内边距。
您可以将上述代码复制到一个HTML文件中,并在浏览器中查看结果。这将展示CSS盒子模型的各个部分如何相互作用,影响盒子的布局和样式。
相关文章:
)
CSS盒子模型(HTML元素布局)
CSS盒子模型是一种用于描述HTML元素布局的模型,它将每个元素看作是一个矩形的盒子,每个盒子由内容、内边距、边框和外边距组成。 盒子模型包括以下几个部分: 内容区域(Content) 内容区域是盒子中实际显示内容的部分&am…...

PostgreSQL-Centos7源码安装
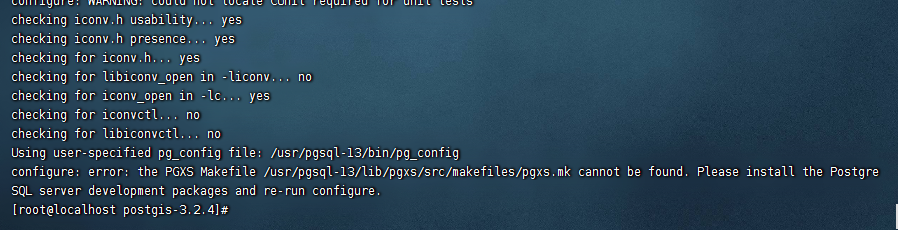
卸载服务器上的pg13 本来是想删除原来的postgis重新源码安装就行,但是yum安装的PostgreSQL不能直接使用,会提示以下问题: 之前服务是用yum安装的,现在需要删除 -- 删除数据的postgis插件 drop extension postgis; drop extension postgis cascade;删除相关安装包 # 查询…...

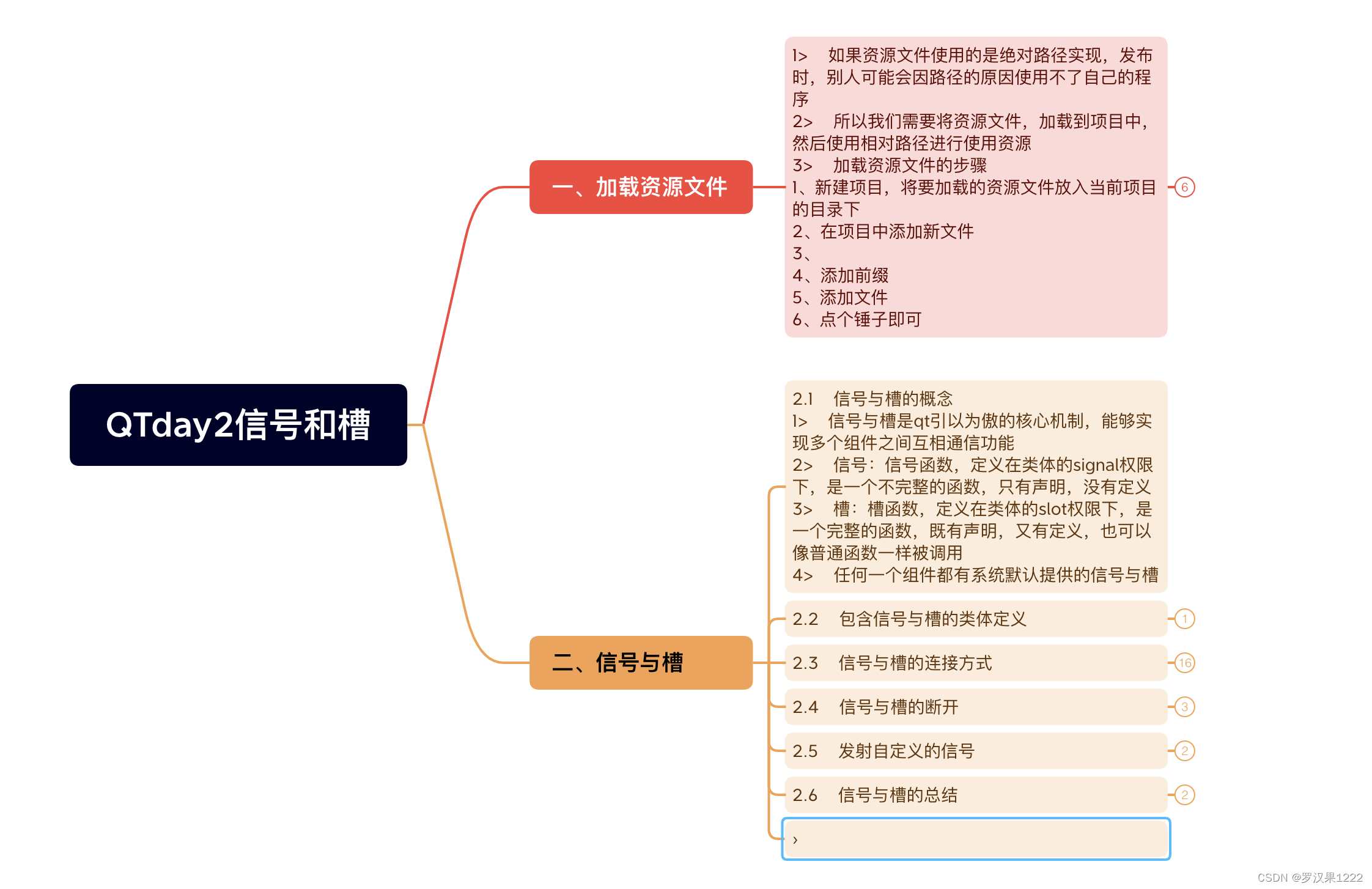
QTday2信号和槽
点击登录按钮,关闭Widget登录窗口,打开QQList窗口 widget.cpp #include "widget.h"void my_setupUI(Widget *w);Widget::Widget(QWidget *parent): QWidget(parent) {my_setupUI(this); }Widget::~Widget() { }void Widget::login_slots() {//fixemit jump_signal(…...

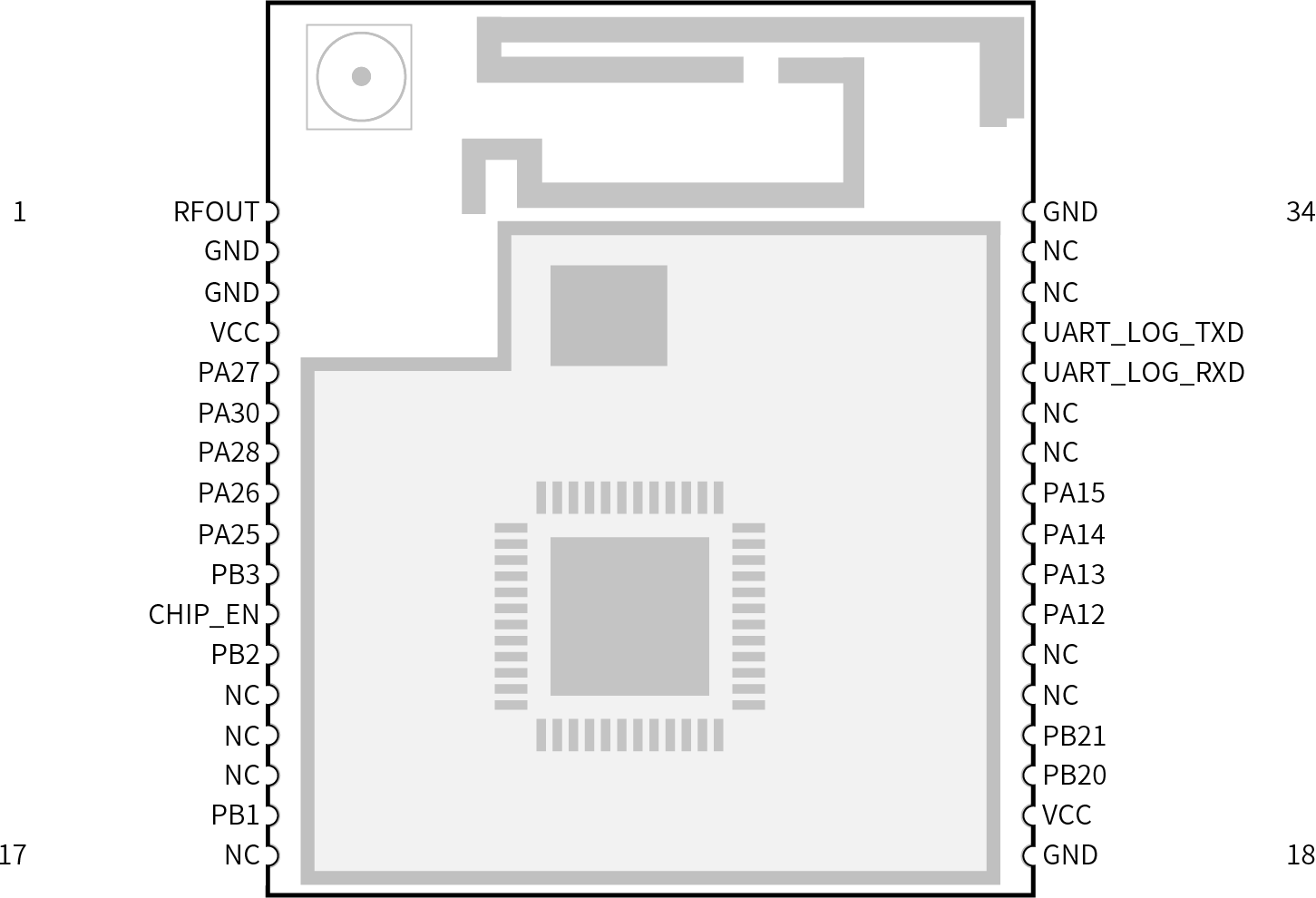
信驰达推出RTL8720DN系列2.4G和5G双频Wi-Fi+蓝牙二合一模块
近日,领先的无线物联网通信模块厂商深圳信驰达科技RF-star推出了基于RTL8720DN SoC的2.4 GHz和5 GHz双频Wi-Fi蓝牙二合一模块—RF-WM-20DNB1。 图 1信驰达RF-WM-20DNB1 Wi-Fi模块 RF-WM-20DNB1是一款低功耗单芯片无线蓝牙和Wi-Fi组合模块,支持双频(2.4 G…...

【LeetCode】剑指 Offer Ⅱ 第1章:整数(5道题) -- Java Version
题库链接:https://leetcode.cn/problem-list/e8X3pBZi/ 题目解决方案剑指 Offer II 001. 整数除法快速除 ⭐剑指 Offer II 002. 二进制加法模拟:StringBuilder ⭐剑指 Offer II 003. 前 n 个数字二进制中 1 的个数动规:res[i] res[i & (…...
解析数据可视化工具:如何选择最合适的软件
在当今信息爆炸的时代,数据已成为各行各业的重要资源。为了更好地理解和分析数据,数据可视化成为一种必不可少的工具。市面上数据可视化工具不说上千也有上百,什么帆软、powerbi、把阿里datav,腾讯云图、山海鲸可视化等等等等&…...

大数据面试题之Elasticsearch:每日三题(七)
大数据面试题之Elasticsearch:每日三题 1.Elasticsearch索引文档的流程?2.Elasticsearch更新和删除文档的流程?3.Elasticsearch搜索的流程? 1.Elasticsearch索引文档的流程? 协调节点默认使用文档ID参与计算(也支持通过routing)&a…...

ubuntu20.04 安装 Qt5.15
目录 安装前工作 选择安装QT的哪个版本 安装时候选择哪些组件 安装Qt5.15 在线安装 我选择的组件 源码包安装 测试 安装前工作 ubuntu20.04.3安装Qt6.22操作步骤_ubuntu安装qt6_sonicss的博客-CSDN博客 # 安装g、gcc编译器 sudo apt-get install build-essential 安装l…...

web之标签元素转换成图片、a标签元素下载图片、获取浏览器窗口名称、重命名、元素定位、旋转、拉伸文字、文字向心对齐
文章目录 准备版本二的效果图版本一htmlJavaScript 版本二htmlJavaScript 准备 NPM下载指令 npm install dom-to-image框架加载 in ES6 import domtoimage from dom-to-image;in ES5 var domtoimage require(dom-to-image);CDN(标签)加载 案例 <script src"dist/dom…...

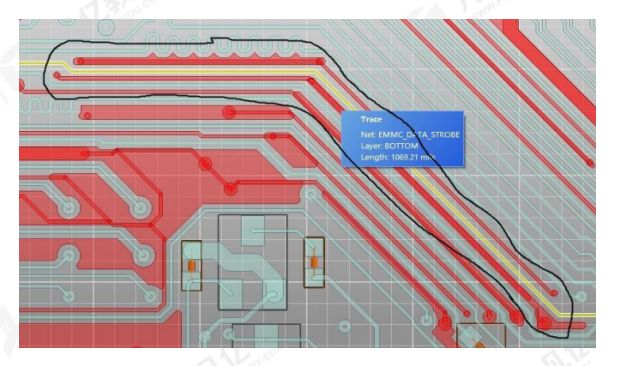
你应该知道的关于PCB布线的31条建议
1、走线长度应包含过孔和封装焊盘的长度。 2、布线角度优选135角出线方式,任意角度出线会导致制版出现工艺问题。 图1 PCB布线的角度 3、布线避免直角或者锐角布线,导致转角位置线宽变化,阻抗变化,造成信号反射,如图2…...
)
matlab中dir的各种使用方法(包括递归遍历子文件夹)
遍历文件夹1下的所有文件夹和文件(不会递归遍历): listdir(’ D:\文件夹1’);遍历文件夹1及其所有子文件夹下的所有文件夹和文件(会递归遍历): listdir(’ D:\文件夹1\** );遍历文件夹1下的所有csv文件&…...

软件测试/测试开发丨Selenium环境安装与使用
Selenium 官方网站: www.selenium.dev/ 简介: 用于web浏览器测试的工具;支持的浏览器包括IE,Firefox,Safari,Chrome,Edge等;使用简单,可使用Java,Python等…...

WPF实战学习笔记15-使用Memo类的GetAll接口
使用Memo类的GetAll接口 总体参照上节即可 创建MemoService接口 新建文件Mytodo/Service/IMemoService.cs using MyToDo.Share.Models; using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks;namespace M…...

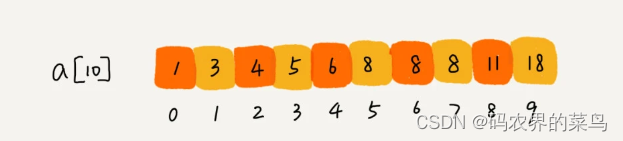
算法与数据结构-二分查找
文章目录 什么是二分查找二分查找的时间复杂度二分查找的代码实现简单实现:不重复有序数组查找目标值变体实现:查找第一个值等于给定值的元素变体实现:查找最后一个值等于给定值的元素变体实现:查找最后一个小于给定值的元素变体实…...

【软件测试】什么是selenium
1.seleniumJava环境搭建 前置条件: Java最低版本要求为8,浏览器使用chrome浏览器 1.1下载chrome浏览器 https://www.google.cn/chrome/ 1.2查看浏览器版本 点击关于Google chrome. 记住版本的前三个数. 1.3下载浏览器驱动 http://chromedriver.chromium.org/downloads 下载…...

redis线程模型
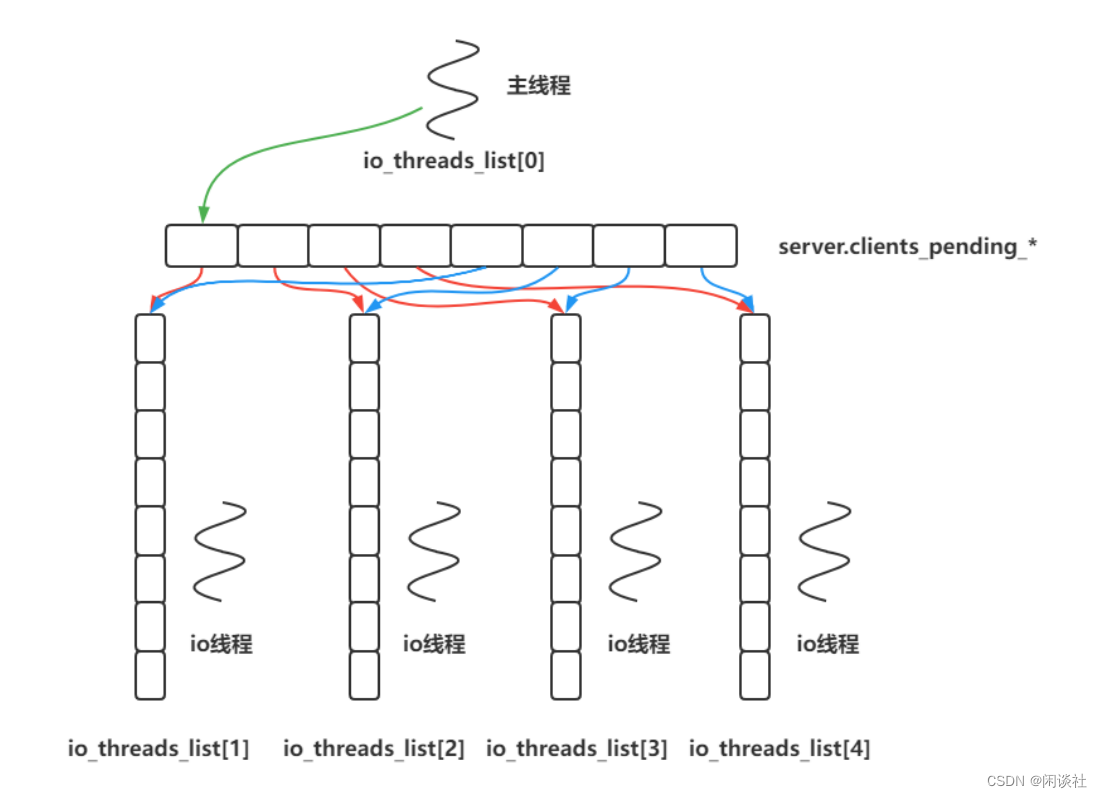
文章目录 一、redis单线程模型1.1 为什么redis命令处理是单线程,而不采用多线程1.2 单线程的局限及redis的优化方式 二、redis单线程为什么这么快2.1 采用的机制2.2 优化的措施 三、redis的IO多线程模型3.1 redis 为什么引入IO多线程模型3.2 配置io-threads-do-read…...

【idea工具】idea工具,build的时候提示:程序包 com.xxx.xx不存在的错误
idea工具,build的时候提示:程序包 com.xxx.xx不存在的错误,如下图,折腾了好一会, 做了如下操作还是不行,idea工具编译的时候,还是提示 程序包不存在。 a. idea中,重新导入项目,也还…...

线性代数——特征值和特征向量
系列文章目录 线性代数——行列式线性代数——矩阵线性代数——向量线性代数——线性方程组线性代数——特征值和特征向量线性代数——二次型 文章目录 系列文章目录版权声明补充知识求和公式的性质常用希腊字符读音 特征值和特征向量相似矩阵相似对角化实对称矩阵 版权声明 …...

运筹系列83:使用分枝定界求解tsp问题
1. 辅助函数 Node算子用来存储搜索树的状态。其中level等于path的长度,path是当前节点已经访问过的vertex清单,bound则是当前的lb。 这里的bound函数是一种启发式方法,等于当前路径的总长度,再加上往后走两步的最小值。 struct …...

linux 指令 第3期
cat cat 指令: 首先我们知道一个文件内容属性 我们对文件操作就有两个方面:对文件内容和属性的操作 扩展:echo 指令 直接打印echo后面跟的字符串 看: 这其实是把它打印到了显示器上,我们也可以改变一下它的打印位置…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...
