SVG图标,SVG symbols,SVG use标签
SVG图标,SVG symbols
项目中图标的使用,趋势是使用svg作图标的,优点如下
兼容现有图片能力前提还支持矢量
可读性好,有利于SEO与无障碍
在性能和维护性方面也比iconfont要强很多
怎么在项目中优雅的使用svg图标,下面我们将采用类似雪碧图的做法
1、普通的使用
普通的使用遇到以下的问题:
- 下载的 svg 可能有自带的 fill 属性,添加 color 样式不生效。
- 封装 Icon 组件时,每用到一个 svg 图标都需要引入一下,比较繁琐。
import apple from "../assets/icons/apple.svg" // 得到一个计算之后的路径const Icon = (props) => {return (<img src={apple} />);
};export default Icon;
2、全局配置(svg-sprite-loader)
svg-sprite-loader官网
官方解释是:一个用于创建 svg 雪碧图的 Webpack 加载器。通俗的讲:svg-sprite-loader 会把你引入的 svg 塞到一个个 symbol 中,合成一个大的 svg,最后将这个大的 svg 放入 body 中。
symbol 的 id 如果不特别指定,就是你的文件名。在页面上形成这样的元素,然后我们使用use标签使用类名的形式引入。
-
打开webpack配置
先看自己项目目录有没有config这个文件,如果没有就需要调出这个文件,运行这个命令:
yarn eject
注意:如果项目没有提交要先提交再运行这个命令,运行完就出现config文件,打开可以看到有一个webpack.config.js文件,反正就是暴露webpack的配置文件,方便我们去配置对应的loader -
安装并配置
yarn add --dev svg-sprite-loaderyarn add --dev svgo-loader安装这两个依赖,然后将下面代码放进config>webpack.config.js文件里面的module>rules>oneOf里面
{test: /\.svg$/,use: [{ loader: 'svg-sprite-loader', options: {} },{ loader: 'svgo-loader', options: {} },] }
3、 使用svg组件化Icon
完成上述配置之后,我们就可以通过指定 id 的方式使用 use 的方式使用 svg 了。但是不能使用import方式引入
不适用import的原因:import 的方式引入了 svg ,在页面上是找不到 icon 的。这是因为 import 引入的 apple 实际上是一个对象,通过 svg use 指定的 #id 的方式最终被 webpack 理解为 apple 对象没被用到,所以就 Tree Shaking 掉它,因此我们需要用 require 的方式引入(原因:CommonJS 模块的这种动态加载的性质意味着无法应用 Tree Shaking,因为在实际运行代码之前无法确定需要哪些模块)。
// 下面这种方式有坑,最终会被 Tree Shaking
// import apple from "../assets/icons/apple.svg" // 得到一个计算之后的路径
require('../assets/icons/apple.svg')const Icon = (props) => {return (<svg fill="red"><use xlink:href="#apple"/></svg>);
};export default Icon;
而且经过 svg-sprite-loader 加载之后,不仅可以通过指定 id 的方式引入 icon,而且相比图片引入的方式,最大的优点就在于可以通过给 svg 标签添加 fill 属性来调整 icon 的颜色。
4、批量引入所有的 svg静态文件
项目中我们用到 svg 的地方,都需要手动引入一下然后使用,当 svg 多起来的时候,一遍遍的引入就显得不太聪明。能不能像 Element UI 那样,直接指定一个 name 就能使用特定的 svg ?那就需要在 Icon 组件中将所有的 svg 做批量的引入:
// require('../assets/icons/apple.svg')
// require('../assets/icons/banana.svg')
// require('../assets/icons/orange.svg') // 这样就仿佛一个不太聪明的机器人//直接引入 src/assets/icons 目录下的所有 svg
const importAll = (requireContext: __WebpackModuleApi.RequireContext) => {requireContext.keys().forEach(requireContext);
}
try {importAll(require.context('../assets/icons', true, /\.svg$/));
} catch (error) {console.log(error);
}const Icon = (props) => {return (<svg><use xlinkHref={'#' + props.name}></use></svg>);
};export default Icon;
ps:直接从网上拷贝上述代码会报错,需要 yarn add @types/webpack-env -D 一下。
5、svgo-loaderg改变 Icon组件的颜色
svg-sprite-loader可以帮助我们通过 svg use + 指定 id 的方式引入 svg,虽然可以通过给 svg 添加内联 fill 属性的方式修改 icon 的颜色,但是并不建议这样做,而是通过 class 样式的方式指定 icon 的颜色,这就需要用到 svgo-loader 先把 svg 自带的 fill 属性给清除掉,为我们后续指定 icon 的颜色扫清障碍。
[svgo-loader](https://github.com/svg/svgo "svgo-loader") 是基于 SVG Optimizer 的一个加载器,而 SVG Optimizer 是一个基于node.js 的工具,用于优化 SVG 矢量图形文件,它可以删除和修改SVG元素,折叠内容,移动属性等。
// 配置 webpack.config.js
// 配置之前需要安装该 loader
// npm install --dev svgo-loader
// yarn add --dev svgo-loader{ loader: 'svg-sprite-loader', options: {} },
{ loader: 'svgo-loader', options: {plugins: [{name: 'removeAttrs', // 必须指定name!params: {attrs: 'fill'}}]}
}
通过上述配置,引入项目中的 svg 文件会先经过 svgo-loader 清楚 fill 属性,然后再通过 svg-sprite-loader 将你引入的 svg 塞到一个个 symbol 中,合成一个大的 svg,最后将这个大的 svg 放入 body 中。
相关文章:

SVG图标,SVG symbols,SVG use标签
SVG图标,SVG symbols 项目中图标的使用,趋势是使用svg作图标的,优点如下 兼容现有图片能力前提还支持矢量 可读性好,有利于SEO与无障碍 在性能和维护性方面也比iconfont要强很多 怎么在项目中优雅的使用svg图标,下面…...

常用css 笔记
0、定义变量 :root { --primary-color: #007bff;} .button { background-color: var(--primary-color);} 1、水平垂直居中 div {width: 100px;height: 100px;position: absolute;top: 0;right: 0;bottom: 0;left: 0;margin: auto; }父级控制子集居中 .parent {display: fle…...

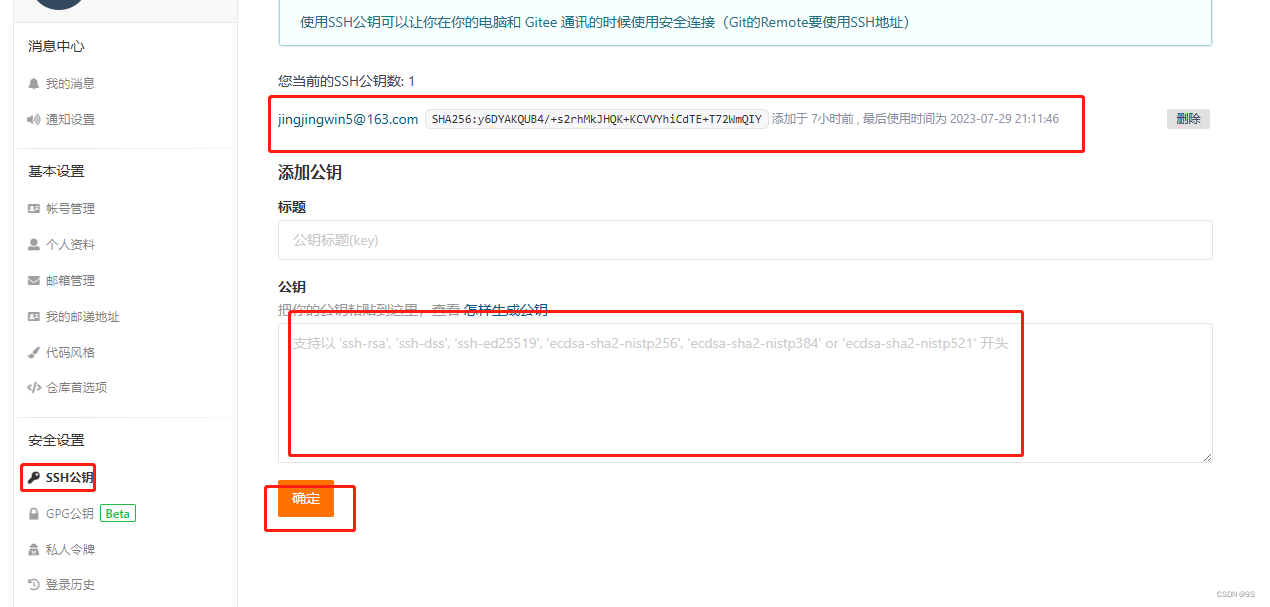
git的ssh方式对接码云
一、环境准备: 1、git下载,360管家或是百度。 2、vs2022,百度下载。 二、配置git: 1、打开准备存放文件的文件夹,右键,选择“Git Bash here”,弹出命令窗口, 输入:ss…...

Golang之路---02 基础语法——变量
Golang变量 变量的声明 声明变量的一般形式是使用 var 关键字 Go 语言是静态类型语言,编译时,编译器会检查变量的类型,所以要求所有的变量都要有明确的类型。 1 :一个变量单行声明 语法格式: var name type var是关…...

Webpack5 DefinePlugin的作用
在Webpack 5中,DefinePlugin是一个插件,用于创建全局常量,这些常量可以在编译过程中被引用。它的作用是允许开发人员在代码中定义全局变量,这些变量在构建过程中将被替换为其对应的值。 DefinePlugin并不是必须的,但它…...

Verilog语法学习——LV7_求两个数的差值
LV7_求两个数的差值 题目来源于牛客网 [牛客网在线编程_Verilog篇_Verilog快速入门 (nowcoder.com)](https://www.nowcoder.com/exam/oj?page1&tabVerilog篇&topicId301) 题目 描述 根据输入信号a,b的大小关系,求解两个数的差值:输入信号a,b…...

C#匿名函数,lambda表达式笔记
一.匿名函数 匿名函数是一种定义时不起函数名的技术,因此无法直接调用,通常用来赋值给委托后被委托调用。在匿名方法中您不需要指定返回类型,它是从方法主体内的 return 语句推断的 它的语法形式为:delegate (input-parameters)…...

【图论】LCA(倍增)
一.LCA介绍 LCA通常指的是“最近共同祖先”(Lowest Common Ancestor)。LCA是一种用于解决树或图结构中两个节点的最低共同祖先的问题的算法。 在树结构中,LCA是指两个节点的最近层级的共同祖先节点。例如,考虑一棵树,…...

QT 使用串口
目录 1.1.1 添加库,添加类 1.1.2 定义串口 1.1.3 搜索串口 1.1.4 设置和打开串口 1.1.5 读取数据 1.1.6 发送数据 1.1.7 关闭串口 1.1.1 添加库,添加类 首先,QT5 是自带 QSerialPort(Qt5 封装的串口类)这个类的,使用时…...

GitHub上怎么寻找项目?
前言 下面由我精心整理的关于github项目资源搜索的一些方法,这些方法可以帮助你更快更精确的搜寻到你需要的符合你要求的项目。 写文章不易,如果这一篇问文章对你有帮助,求点赞求收藏~ 好,下面我们直接进入正题——> 首先我…...

如何快速用Go获取短信验证码
要用Go获取短信验证码,通常需要连接到一个短信服务提供商的API,并通过该API发送请求来获取验证码。由于不同的短信服务提供商可能具有不同的API和授权方式,我将以一个简单的示例介绍如何使用Go语言来获取短信验证码。 在这个示例中࿰…...

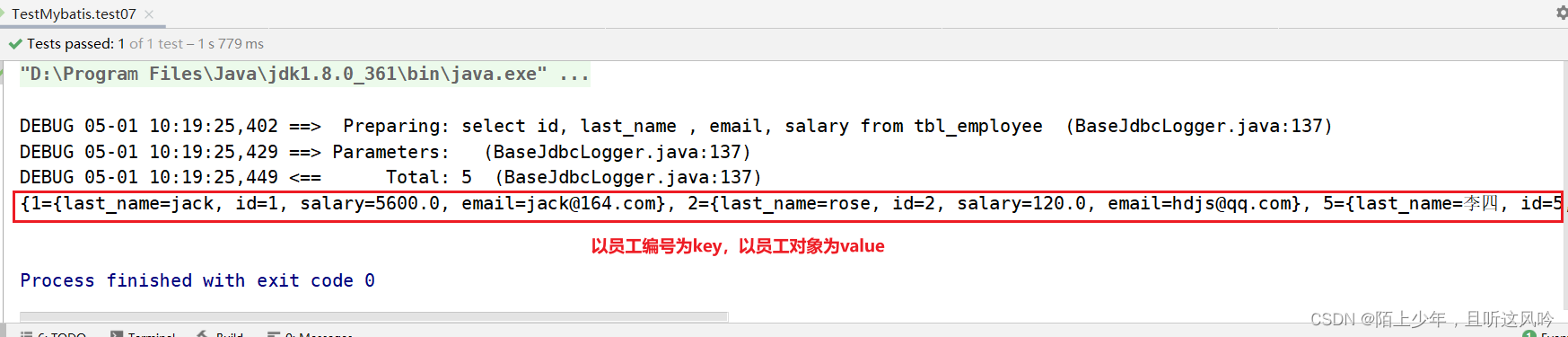
详解Mybatis查询之resultType返回值类型问题【4种情况】
编译软件:IntelliJ IDEA 2019.2.4 x64 操作系统:win10 x64 位 家庭版 Maven版本:apache-maven-3.6.3 Mybatis版本:3.5.6 文章目录 引言一、查询单行数据返回单个对象二、查询多行数据返回对象的集合三、 查询单行数据返回Map[Key,…...

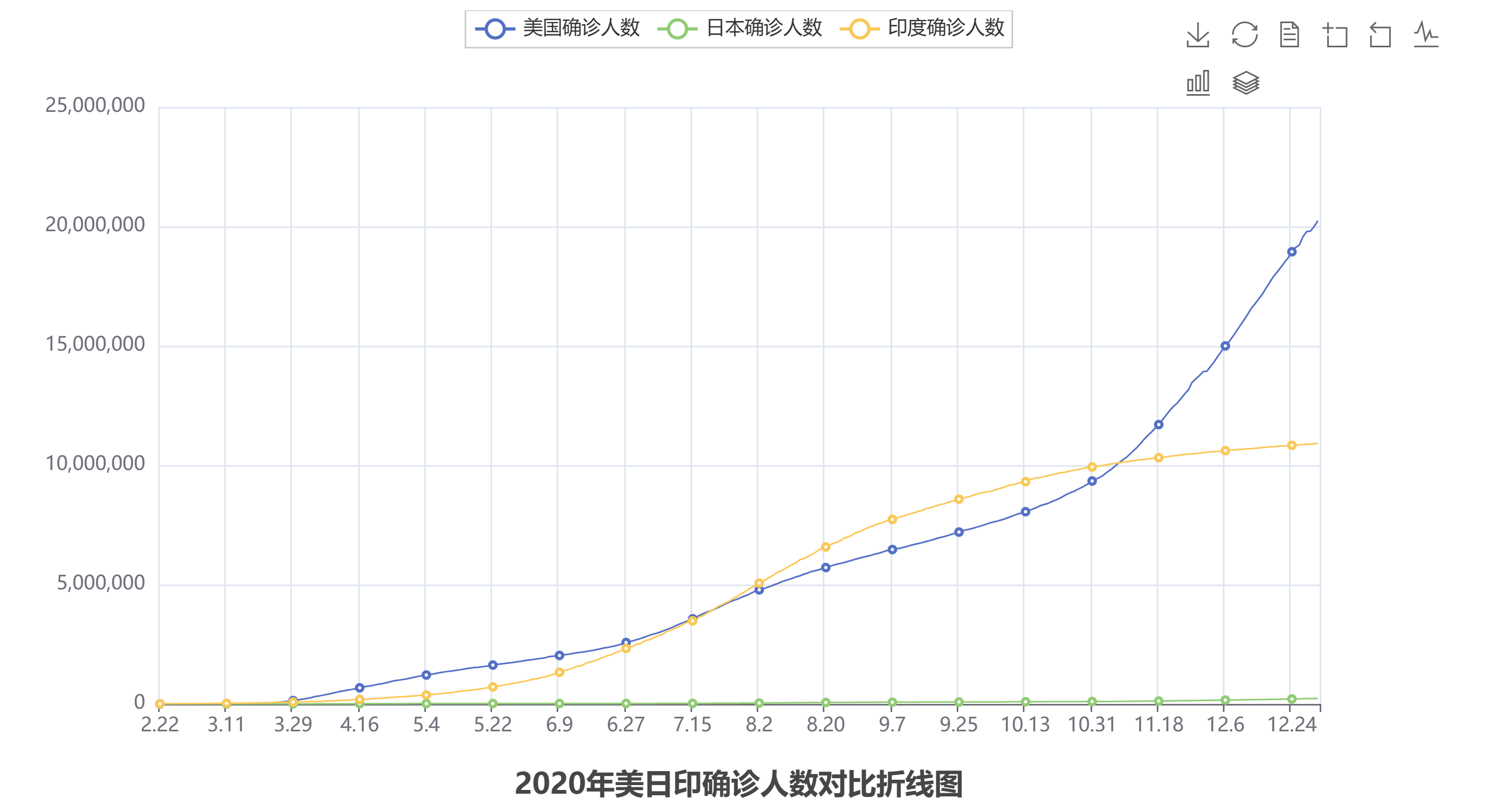
Python-Python基础综合案例:数据可视化 - 折线图可视化
版本说明 当前版本号[20230729]。 版本修改说明20230729初版 目录 文章目录 版本说明目录知识总览图Python基础综合案例:数据可视化 - 折线图可视化json数据格式什么是jsonjson有什么用json格式数据转化Python数据和Json数据的相互转化 pyecharts模块介绍概况如何…...
)
CSS盒子模型(HTML元素布局)
CSS盒子模型是一种用于描述HTML元素布局的模型,它将每个元素看作是一个矩形的盒子,每个盒子由内容、内边距、边框和外边距组成。 盒子模型包括以下几个部分: 内容区域(Content) 内容区域是盒子中实际显示内容的部分&am…...

PostgreSQL-Centos7源码安装
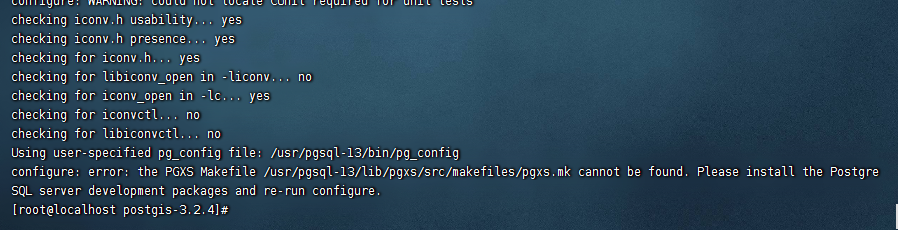
卸载服务器上的pg13 本来是想删除原来的postgis重新源码安装就行,但是yum安装的PostgreSQL不能直接使用,会提示以下问题: 之前服务是用yum安装的,现在需要删除 -- 删除数据的postgis插件 drop extension postgis; drop extension postgis cascade;删除相关安装包 # 查询…...

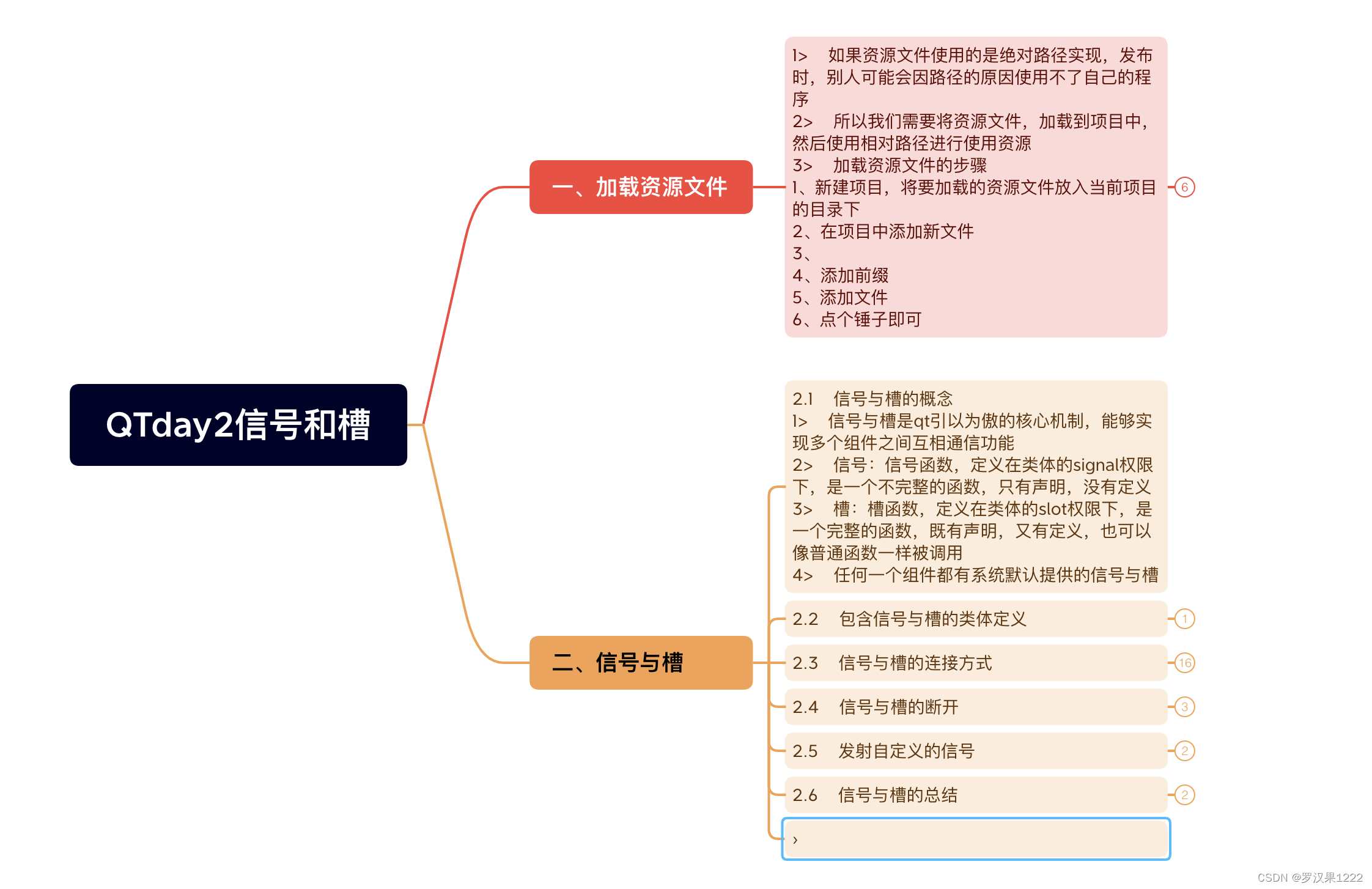
QTday2信号和槽
点击登录按钮,关闭Widget登录窗口,打开QQList窗口 widget.cpp #include "widget.h"void my_setupUI(Widget *w);Widget::Widget(QWidget *parent): QWidget(parent) {my_setupUI(this); }Widget::~Widget() { }void Widget::login_slots() {//fixemit jump_signal(…...

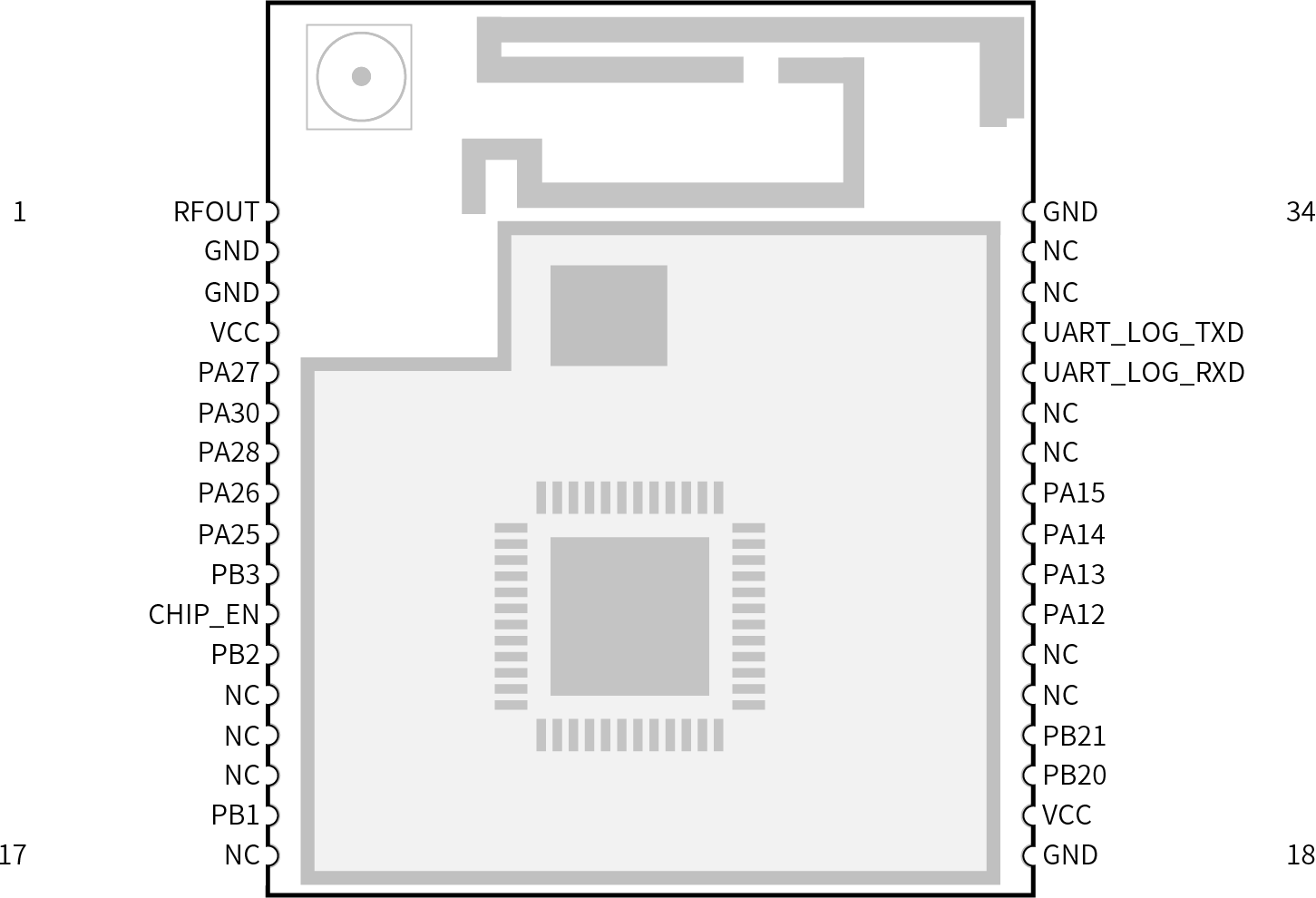
信驰达推出RTL8720DN系列2.4G和5G双频Wi-Fi+蓝牙二合一模块
近日,领先的无线物联网通信模块厂商深圳信驰达科技RF-star推出了基于RTL8720DN SoC的2.4 GHz和5 GHz双频Wi-Fi蓝牙二合一模块—RF-WM-20DNB1。 图 1信驰达RF-WM-20DNB1 Wi-Fi模块 RF-WM-20DNB1是一款低功耗单芯片无线蓝牙和Wi-Fi组合模块,支持双频(2.4 G…...

【LeetCode】剑指 Offer Ⅱ 第1章:整数(5道题) -- Java Version
题库链接:https://leetcode.cn/problem-list/e8X3pBZi/ 题目解决方案剑指 Offer II 001. 整数除法快速除 ⭐剑指 Offer II 002. 二进制加法模拟:StringBuilder ⭐剑指 Offer II 003. 前 n 个数字二进制中 1 的个数动规:res[i] res[i & (…...
解析数据可视化工具:如何选择最合适的软件
在当今信息爆炸的时代,数据已成为各行各业的重要资源。为了更好地理解和分析数据,数据可视化成为一种必不可少的工具。市面上数据可视化工具不说上千也有上百,什么帆软、powerbi、把阿里datav,腾讯云图、山海鲸可视化等等等等&…...

大数据面试题之Elasticsearch:每日三题(七)
大数据面试题之Elasticsearch:每日三题 1.Elasticsearch索引文档的流程?2.Elasticsearch更新和删除文档的流程?3.Elasticsearch搜索的流程? 1.Elasticsearch索引文档的流程? 协调节点默认使用文档ID参与计算(也支持通过routing)&a…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...
