【项目6 UI Demo】前端代码记录
前端代码记录
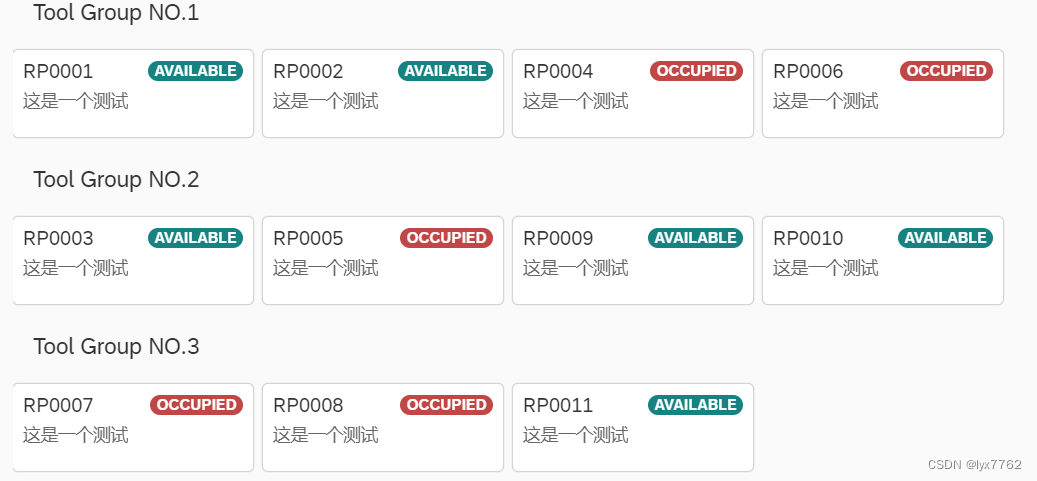
1.GridListItem中的布局

在这个Item中的布局采用的是VBox和HBox相结合的方式。相关的代码如下:
<VBox class="sapUiTinyMargin"><HBox justifyContent="SpaceBetween"><Titletext="{ToolNumber}"wrapping="true"titleStyle="H5"/><t:InfoLabeltext="{Status}"colorScheme="{path: 'Status',formatter: '.formatter.getStatusColorScheme'}"/></HBox><Labeltext="{Description}"wrapping="true"class="sapUiTinyMarginBottom"/>
</VBox>
在这个布局中,首先采用了一个垂直的
VBox做为一个整体的布局,然后再VBox中嵌套了一个HBox用于显示挂具号以及状态。
需要注意的是,因为默认情况下挂具号和挂具状态会左对齐,如果想要实现图片中的效果,需要给HBox添加一个对其的属性,让它里面的控件两端对齐。justifyContent="SpaceBetween"
2.GridList中的模式
GridList中有多种选择模式:
MultiSelect:多选SingleSelect:默认的单选按钮在右边SingleSelectLeft:单选按钮在左边SingleSelectMaster:不显示单选或者多选框Delete:删除None:无

需要注意的是:点击Item和点击Item上的单选或多选按钮触发不同的事件。如果点击单选或多选框,触发的是
onSelectionChange,而如果点击这个item的其他位置,则触发的是onPress事件。
但是:如果模式为SingleSelectMaster,那么点击item的任意位置都会触发onSelectionChange,而onPress事件则不会在该模式下生效。
3.自定义Formatter的使用方法
从上面的项目截图中可以看到,针对Available和Occupied两种状态,info标签的颜色是不一样的。如何实现这一功能,就需要自定义格式化器。格式化器包含在js代码中。
前端代码如下:
<t:InfoLabeltext="{Status}"colorScheme="{path: 'Status',formatter: '.formatter.getStatusColorScheme'}"
/>
代码解释:前端代码中
colorScheme属性需要接受一个整型数字,不同的数字代表不同的颜色。针对这一个属性,我们调用了一个格式化器。其中path为我们的输入参数,这个参数会传递到js代码中对应的函数中。formatter属性指定的就是我们要调用的js函数。
formatter: {getStatusColorScheme: function (sStatus) {// Check the value of Status and return the corresponding colorSchemeif (sStatus === "Available") {return 7;} else if (sStatus === "Occupied") {return 3;} else {// Return a default value if none of the above conditions matchreturn "defaultColorScheme";}},
},
代码解释:在js代码中,我们接受前端传递过来的参数,根据前端传递过来的不同参数返回不同的值,这个返回的值就会直接赋值给
colorScheme属性,从而根据不同的内容动态的改变不同颜色的标签。
4.常用的一些UI5的内部类
在布局过程中,通常会使用Margin或者Padding,UI5提供了一些内置的布局类,如:
- sapUiTinyMarginBottom
其中
Tiny还可以是Small,Large等参数
Bottom还可以是TopBeginEnd
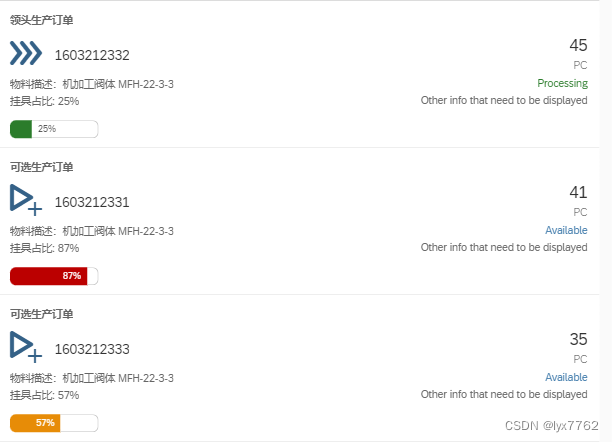
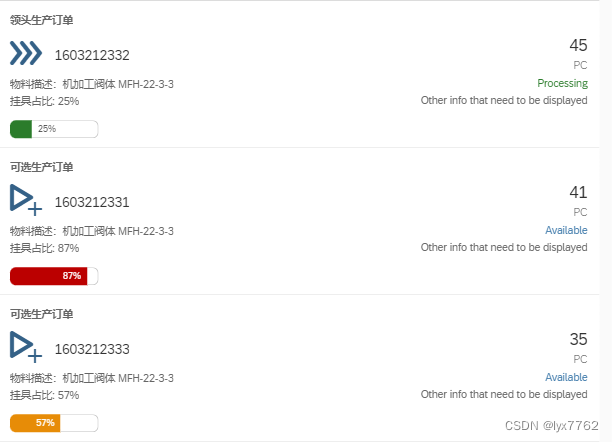
5.数据绑定
在这个项目的代码中,用到了两个JSON模型,涉及到一些关于数据绑定的问题。JSON数据如下:
var oModel = new JSONModel({ToolNumberCollection: [{ ToolNumber: "RP0001", Description: "这是一个测试", Status: "Available", ToolGroup: "Tool Group NO.1" },{ ToolNumber: "RP0002", Description: "这是一个测试", Status: "Available", ToolGroup: "Tool Group NO.1" },{ ToolNumber: "RP0003", Description: "这是一个测试", Status: "Available", ToolGroup: "Tool Group NO.2" },{ ToolNumber: "RP0004", Description: "这是一个测试", Status: "Occupied", ToolGroup: "Tool Group NO.1" },{ ToolNumber: "RP0005", Description: "这是一个测试", Status: "Occupied", ToolGroup: "Tool Group NO.2" },{ ToolNumber: "RP0006", Description: "这是一个测试", Status: "Occupied", ToolGroup: "Tool Group NO.1" },{ ToolNumber: "RP0007", Description: "这是一个测试", Status: "Occupied", ToolGroup: "Tool Group NO.3" },{ ToolNumber: "RP0008", Description: "这是一个测试", Status: "Occupied", ToolGroup: "Tool Group NO.3" },{ ToolNumber: "RP0009", Description: "这是一个测试", Status: "Available", ToolGroup: "Tool Group NO.2" },{ ToolNumber: "RP0010", Description: "这是一个测试", Status: "Available", ToolGroup: "Tool Group NO.2" },{ ToolNumber: "RP0011", Description: "这是一个测试", Status: "Available", ToolGroup: "Tool Group NO.3" },]
});var orders = new JSONModel({Orders: [{ Type: "领头生产订单", OrderNumber: "1603212332", Description: "物料描述:机加工阀体 MFH-22-3-3", Rate: "挂具占比: 25%", precent: 25, Count: "45", Status: "Processing" },{ Type: "可选生产订单", OrderNumber: "1603212331", Description: "物料描述:机加工阀体 MFH-22-3-3", Rate: "挂具占比: 87%", precent: 87, Count: "41", Status: "Available" },{ Type: "可选生产订单", OrderNumber: "1603212333", Description: "物料描述:机加工阀体 MFH-22-3-3", Rate: "挂具占比: 57%", precent: 57, Count: "35", Status: "Available" },{ Type: "可选生产订单", OrderNumber: "1603212331", Description: "物料描述:机加工阀体 MFH-22-3-3", Rate: "挂具占比: 54%", precent: 54, Count: "41", Status: "Available" },{ Type: "可选生产订单", OrderNumber: "1603212333", Description: "物料描述:机加工阀体 MFH-22-3-3", Rate: "挂具占比: 25%", precent: 25, Count: "35", Status: "Available" },{ Type: "可选生产订单", OrderNumber: "1603212331", Description: "物料描述:机加工阀体 MFH-22-3-3", Rate: "挂具占比: 32%", precent: 32, Count: "41", Status: "Available" },{ Type: "可选生产订单", OrderNumber: "1603212333", Description: "物料描述:机加工阀体 MFH-22-3-3", Rate: "挂具占比: 56%", precent: 56, Count: "35", Status: "Available" },{ Type: "可选生产订单", OrderNumber: "1603212331", Description: "物料描述:机加工阀体 MFH-22-3-3", Rate: "挂具占比: 43%", precent: 43, Count: "41", Status: "Available" },{ Type: "可选生产订单", OrderNumber: "1603212333", Description: "物料描述:机加工阀体 MFH-22-3-3", Rate: "挂具占比: 54%", precent: 54, Count: "35", Status: "Available" },]
});
this.getView().setModel(orders, "orders");this.getView().setModel(oModel);
上面这个例子中创建了两个模型,并设置到了view中。在xml中我们要将这些模型绑定到对应的List中去。对于第一个模型,因为设置的时候没有设置名字,那么名字就为空this.getView().setModel(oModel)
那么在xml代码中应该采用下面的方式进行数据绑定
<f:GridListid="toolList2"items="{path: '/ToolNumberCollection',sorter: {path: 'ToolGroup',group: true},}"mode="SingleSelectMaster"selectionChange="onselectionchange"
>"
需要注意path: '/ToolNumberCollection'
此外,我们要想访问模型对应的某一些字段的值,应该如下操作:
<Labeltext="{Description}"wrapping="true"class="sapUiTinyMarginBottom"
/>
对于第二个模型,因为我们已经设置了它的名字this.getView().setModel(orders, "orders"),因此在xml中进行数据绑定的时候就需要写模型的名字,如下所示:
<Listid="orderList3"items="{orders>/Orders}"growing="true"growingThreshold="3"itemPress=".onOrderItemPress"
>
关于
items="{orders>/Orders}"的解释:这一行代码实际上绑定了orders对象的Orders数组,让orders成为一个遍历器,依次遍历Orders数组中的每一个元素。
如果用Java代码来说明的话。类似于:for(Order order : orders) { ..... }其中
items="{orders>/Orders}"中的orders就相当于Java代码中的order
6.Text和Label以及Title控件等文字控件
- Label控件常用属性
text用于设置Label的内容design用于设置文字样式。只有两个选项StandardBold
- Text控件常用属性
text用于设置Label的内容
- Title控件常用属性
text用于设置Label的内容titleStyle可以设置标题的层级,和HTML中的h1-h6保持一致。
上述的文字控件实际上对文字样式的调整非常有限,在某些情况下需要更加复杂的文字样式定义。比如在本项目中,我们想让数量单位PC的文字更细一些,采用上述的控件就不可以了。我们可以使用FormattedText控件。这个控件可以让你直接插入HTML代码,可以使用span标签实现对样式的控制。实现文字粗细的代码如下:
<FormattedTexthtmlText="<span style='font-weight:100; font-size:14px'>PC</span>"width="24px"textAlign="Right"/>
需要注意的是,HTML代码中的标签的
<这个符号需要转义,否则会报错
7.图标控件
默认情况下的图标颜色都是黑白的,有些情况下,可能会想要修改图标的颜色,可以使用color属性来控制颜色,支持似乎用RGB坐标。
<core:Iconsize="2.7rem"src="{path: 'orders>Type',formatter: '.formatter.getIconForType'}"class="sapUiSmallMarginBegin"color="rgb(52,97,135)"
/>
8.进度条控件
在UI5中提供了进度条控件来显示事件的进度。该控件的主要属性有一下几个:
percentValue实际的百分比 用于显示进度条的百分比displayValue显示的百分比,在进度条上会以文字的方式显示百分比,这个属性控制显示的数值state状态,和ValueState,可以配合formatter实现不同的百分比显示不同颜色的进度条
<ProgressIndicatorpercentValue="{orders>precent}"displayValue="{orders>precent}%"state="{path: 'orders>precent', formatter: '.formatter.getStateForPercentValue'}"width="15%"
/>

相关文章:

【项目6 UI Demo】前端代码记录
前端代码记录 1.GridListItem中的布局 在这个Item中的布局采用的是VBox和HBox相结合的方式。相关的代码如下: <VBox class"sapUiTinyMargin"><HBox justifyContent"SpaceBetween"><Titletext"{ToolNumber}"wrapping…...

【计算机网络】应用层协议 -- HTTP协议
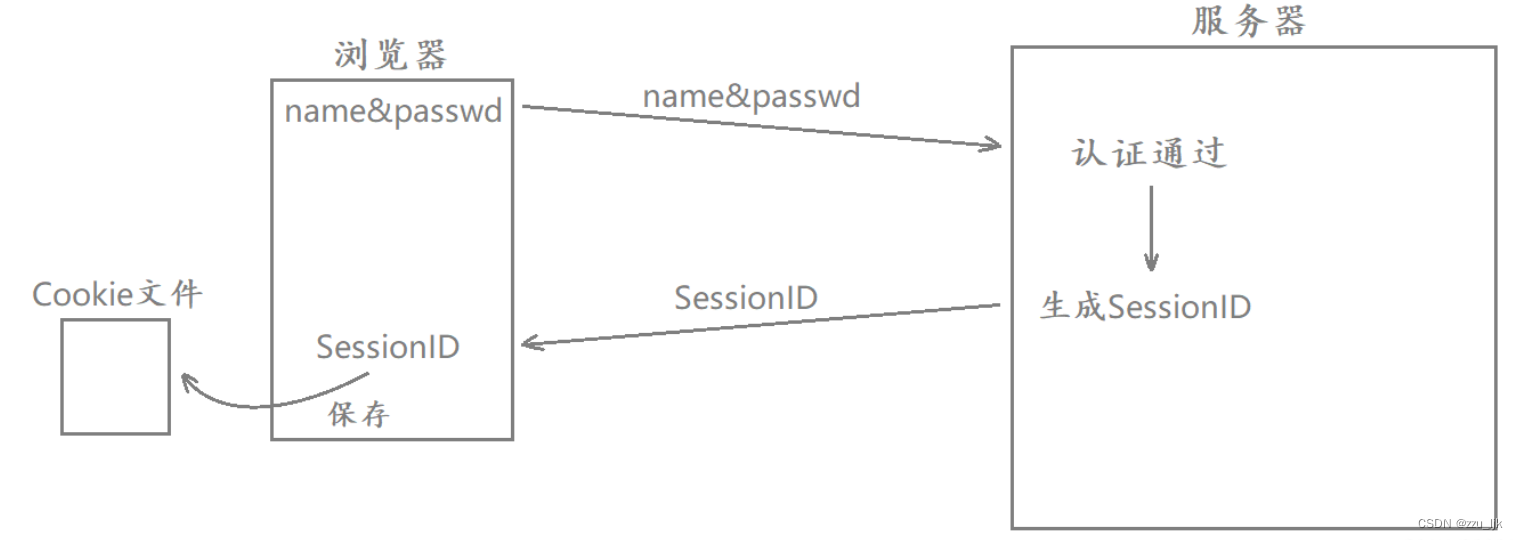
文章目录 1. 认识HTTP协议2. 认识URL3. HTTP协议格式3.1 HTTP请求协议格式3.2 HTTP响应协议格式 4. HTTP的方法5. HTTP的状态码6. HTTP的Header7. Cookie和Session 1. 认识HTTP协议 协议。网络协议的简称,网络协议是通信计算机双方必须共同遵守的一组约定࿰…...

了解Unity编辑器之组件篇Layout(八)
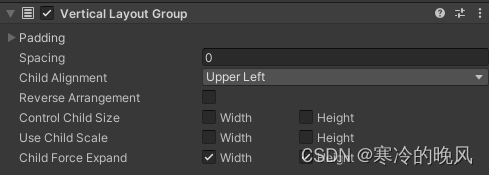
Layout:用于管理和控制UI元素的排列和自动调整一、Aspect Ratio Fitter:用于根据宽高比自动调整UI元素的大小 Aspect Mode:用于定义纵横比适配的行为方式。Aspect Mode属性有以下几种选项: (1)None…...

如何使用Flask-Mail来发送电子邮件
你知道如何使用Flask-Mail来发送电子邮件吗 Flask-Mail是一个用于Flask框架的扩展,它简化了在Flask应用程序中发送电子邮件的过程。通过使用Flask-Mail,你可以轻松地创建邮件消息对象,设置发件人、收件人、主题和正文,并使用SMTP服…...

【笔记】Java并发编程
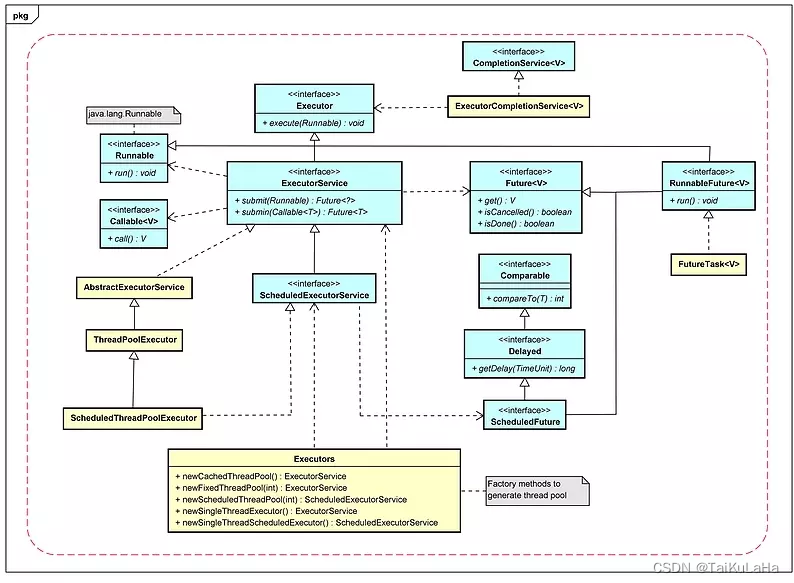
为什么不建议使用Executors创建线程池分析 不建议使用Executors来创建线程池,主要是有两大原因第一个是问题回溯的问题,使用Executors都可以使用默认的情况,无法用户自定义线程名称不利于排查问题,第二个原因也是最主要原因就是线…...

Hive内部表和外部表
表类型详解 表分类 在Hive中,表类型主要分为两种 第一种:内部表 也叫管理表表目录会创建在集群上的{hive.metastore.warehouse.dir}下的相应的库对应的目录中。默认创建的表就是内部表 第二种:外部表 外部表需要使用关键字"external"ÿ…...

【面试题】与通义千问的芯片前端设计模拟面试归纳
这里是尼德兰的喵芯片设计相关文章,欢迎您的访问! 如果文章对您有所帮助,期待您的点赞收藏! 让我们一起为芯片前端全栈工程师而努力! 前言 两个小时,与chatGPT进行了一场数字IC前端设计岗的面试_尼德兰的喵的博客-CSDN博客 和GPT-3.5的回答可以对比品尝,味道更好。 模…...

无法加载文件 C:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本。npm.ps1 cannot be loaded
目录 原因 解决方法 提示 查看当前的执行策略命令 改回默认值 "Restricted"命令 这个错误提示是因为您的系统禁止执行 PowerShell 脚本。 原因 现用执行策略是 Restricted(默认设置) 解决方法 以管理员身份运行 PowerShell:右键…...

Flowable-服务-Http任务
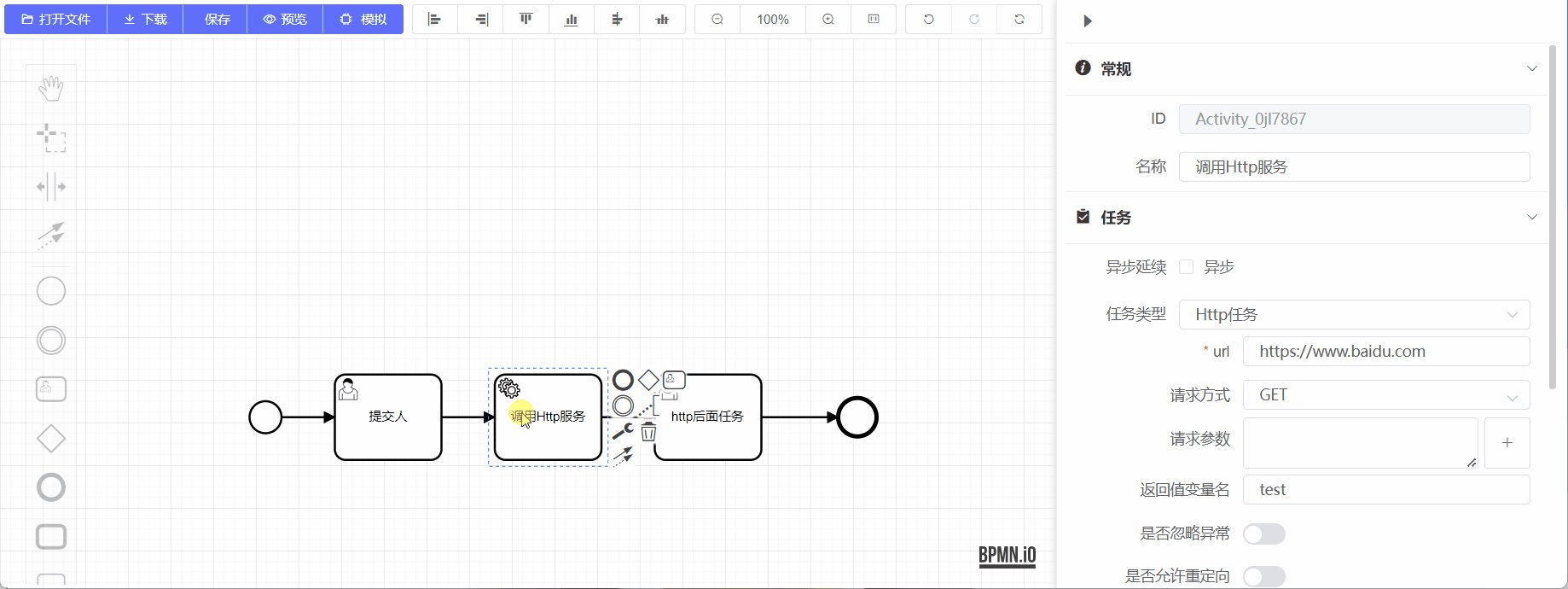
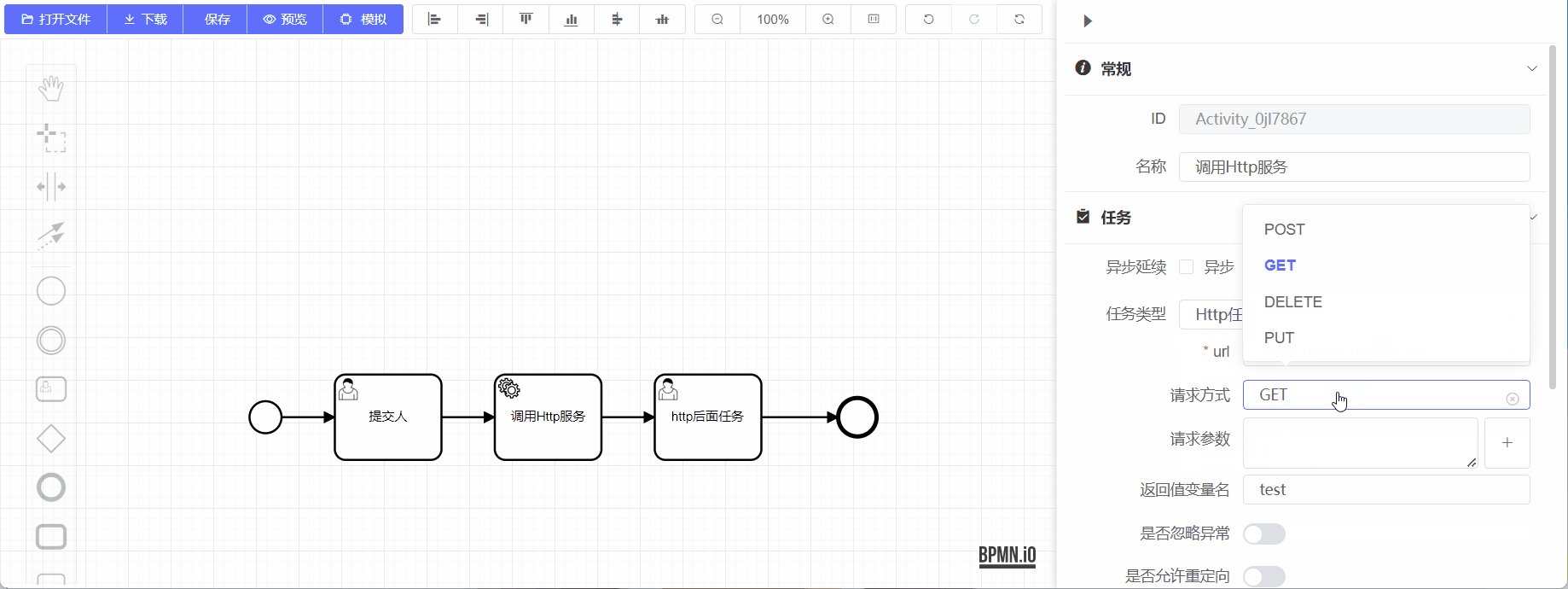
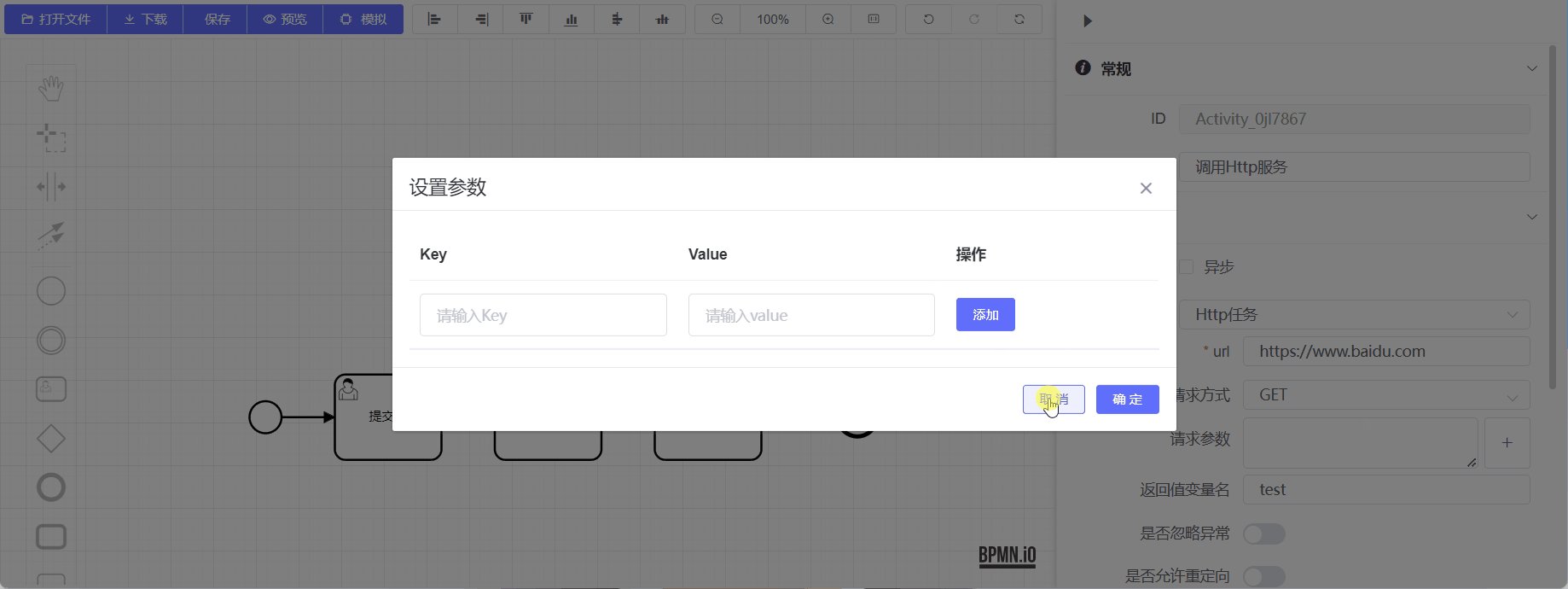
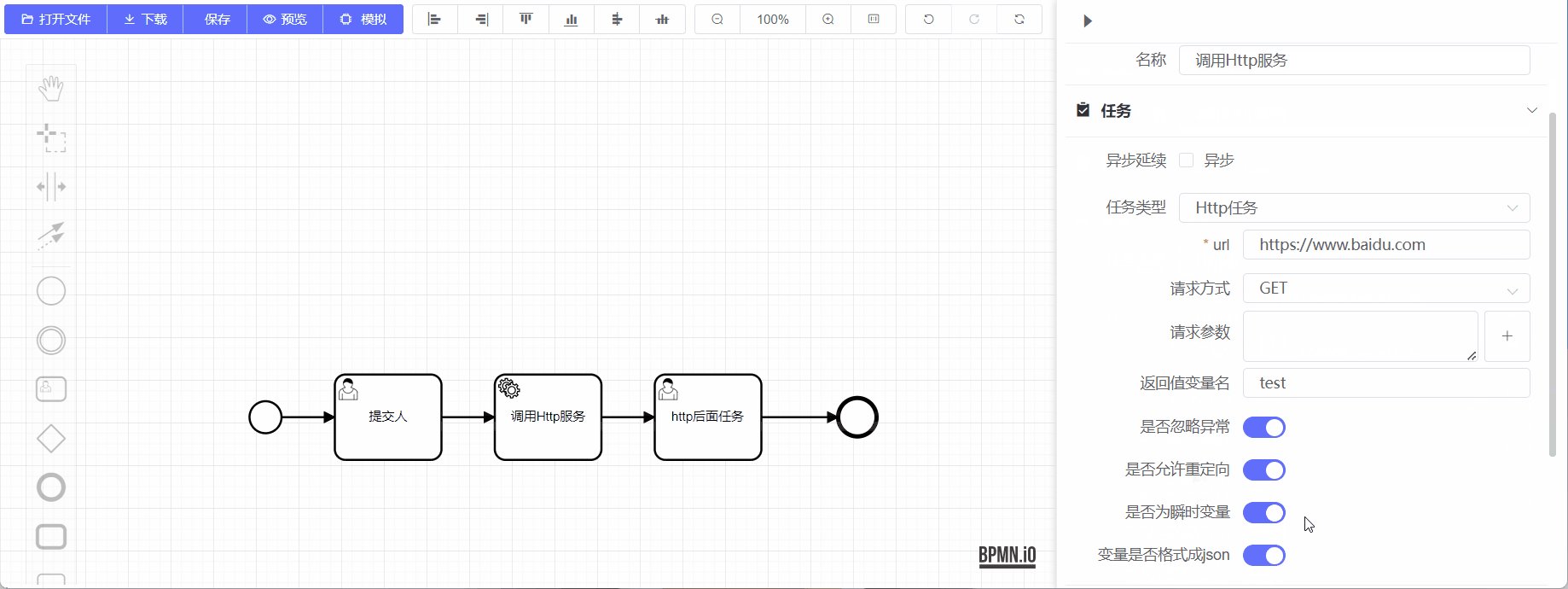
目录 定义图形标记XML内容界面操作 定义 Http 任务不是 BPMN 2.0 规范定义的官方任务,在 Flowable 中,Http 任务是作为一种特殊的服务 任务来实现的,主要调用Http服务使用。 图形标记 由于 Http 任务不是 BPMN 2.0 规范的“官方”任务&…...

Hexo+GithubPages免费搭建个人博客网站
HexoGithubPages免费搭建个人博客网站 目录 一、前言二、Github配置 新建同名仓库配置Pages 三、安装Hexo四、配置hexo-deployer-git五、访问六、发布文章七、安装主题 一、前言 我之前开了好几年的云服务器了,实际上使用场景并不是很多,感觉有点浪费…...

应用无线鼠标中的2.4GHz无线收发芯片
无线键盘和无线鼠标作为现代办公环境中常见的工具,为我们的工作带来了便利。无线键盘和无线鼠标的工作原理都是基于无线技术实现的,其中常见的是2.4GHz无线技术。让我们一起来详细了解一下它们的工作原理。 无线鼠标的原理非常简单,鼠标部分工作与传统鼠…...

Oracle 时间多少秒以后 oracle interval 多少分钟之前 Oracle日期1小时后 Java时间多少秒以后 Java日期多少天之前
Oracle 时间多少秒以后 oracle interval 多少分钟之前 Oracle日期1小时后 Java时间多少秒以后 Java日期多少天之前 一、概述 在项目开发中,遇到一个类似于 超时关闭的订单(超过1分钟后关闭订单) 的需求,在数据的时间写入时&#x…...

自动驾驶之轨迹规划8——Apollo参考线和轨迹
1. abstract 本文主要讲解routing和planning模块中的reference line,我之前一直搞不明白这个reference line是如何生成的,有什么作用,和routing以及planning的关系。现在有了一些心得打算梳理一下: 决策规划模块负责生成车辆的行…...

ES6 - promise.all和race方法的用法详解
文章目录 一、前言二、Promise.all()1,第一句:Promise.all()方法接受一个数组作为参数,且每一个都是 Promise 实例2,第二句:如果不是,就会先调Promise.resolve方法,将参数转为 Promise 实例再进…...

CAD .NET 15.0 企业版 Crack
CAD .NET 15.0 企业版 企业版 企业版 企业版 企业版 Updated: June 14, 2023 | Version 15.0 NEW CAD .NET is a library for developing solutions in .NET environment. It supports AutoCAD DWG/ DXF, PLT and other CAD formats. The library can be used in a wide rang…...

苍穹外卖day07——缓存菜品套餐+购物车功能实现
缓存菜品——需求设计与分析 问题说明 用户访问量过大带来的一个直接效果就是响应速度慢,使用体验下降。 实现思路 使用redis缓存菜品数据,减少数据库查询操作。 页面展示上基本就是同一个分类在同一页,所以key-value结构可以使用不同的分…...

学习笔记|大模型优质Prompt开发与应用课(二)|第四节:大模型帮你写代码,小白也能做程序
文章目录 01软件开发产业趋势与技术革新软件开发产业趋势与技术革新技术性人才很受欢迎软件开发产业趋势与技术革新技术门槛越来越低 02 大模型驱动的软件开发需求分析prompt 产品设计开发和测试prompt输出回复promptpromptprompt回复 发布和部署promptprompt 维护和更新prompt…...

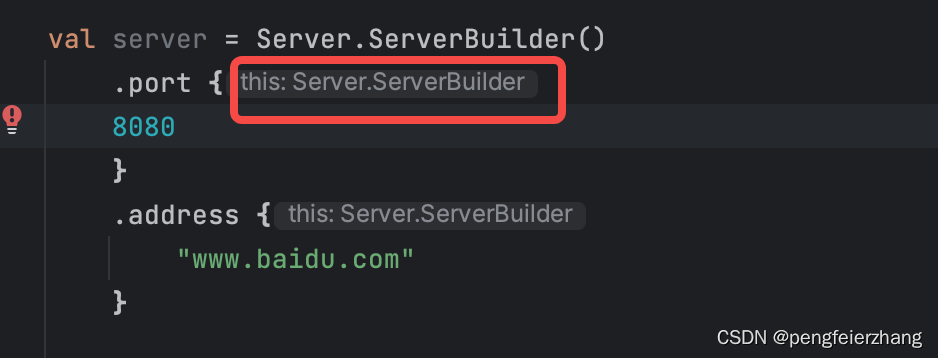
建造者设计模式 + 高阶函数 => DSL
该设计模式适用于创建复杂对象,该复杂对象通常是由各个部分的子对象用一定的算法或者步骤构成,针对每个子对象内部算法和步骤通常是稳定的,但是该复杂对象的确实由于不同的需求而选择使用不同的子对象进行组装。对于构建该复杂的对象…...

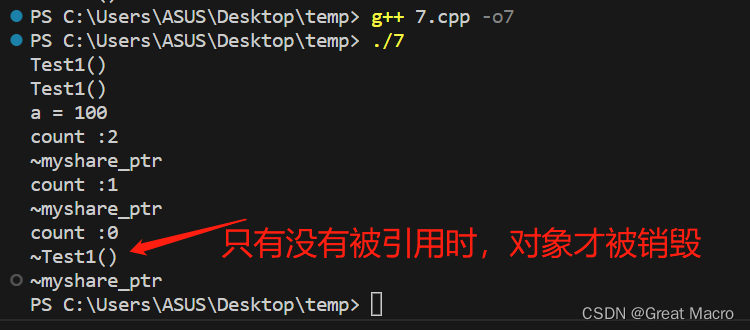
重学C++系列之智能指针简单介绍
一、什么是智能指针 在使用堆内存时,就像使用栈内存空间一样,可以实现自释放的功能,智能指针在C库中也是类模板之一。 二、智能指针有几种 有四种。auto_ptr, unique_ptr, shared_ptr, weak_ptr 其中后三个是C11支持,第一个已经被…...

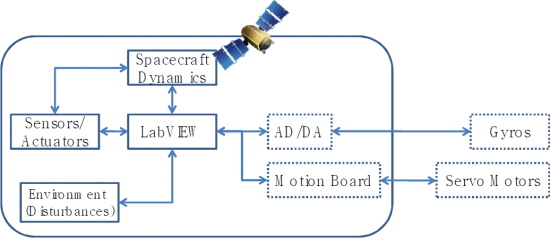
LabVIEW开发航天器动力学与控制仿真系统
LabVIEW开发航天器动力学与控制仿真系统 计算机仿真是工程设计和验证的非常有用的工具。它节省了大量的时间、金钱和精力。航天器动力学与控制仿真系统由LabVIEW程序开发,它是模拟航天器等动态系统的有用工具。还可轻松与硬件连接并输出真实信号。 项目采用系统工…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

大数据驱动企业决策智能化的路径与实践
📝个人主页🌹:慌ZHANG-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、引言:数据驱动的企业竞争力重构 在这个瞬息万变的商业时代,“快者胜”的竞争逻辑愈发明显。企业如何在复杂环…...

LTR-381RGB-01RGB+环境光检测应用场景及客户类型主要有哪些?
RGB环境光检测 功能,在应用场景及客户类型: 1. 可应用的儿童玩具类型 (1) 智能互动玩具 功能:通过检测环境光或物体颜色触发互动(如颜色识别积木、光感音乐盒)。 客户参考: LEGO(乐高&#x…...

Spring Boot 中实现 HTTPS 加密通信及常见问题排查指南
Spring Boot 中实现 HTTPS 加密通信及常见问题排查指南 在金融行业安全审计中,未启用HTTPS的Web应用被列为高危漏洞。通过正确配置HTTPS,可将中间人攻击风险降低98%——本文将全面解析Spring Boot中HTTPS的实现方案与实战避坑指南。 一、HTTPS 核心原理与…...
