游戏引擎:打造梦幻游戏世界的秘密武器
介绍
游戏引擎是游戏开发中不可或缺的工具,它为开发者提供了构建游戏世界所需的各种功能和工具。本文将介绍游戏引擎的概念、使用方法以及一个完整的游戏项目示例。
游戏引擎的概念
游戏引擎是一种软件框架,它提供了游戏开发所需的各种功能和工具,包括图形渲染、物理模拟、碰撞检测、音频处理等。使用游戏引擎,开发者可以更快速、高效地构建游戏世界,并实现游戏的各种功能和效果。
常见的游戏引擎
- Unity:Unity是目前最受欢迎的游戏引擎之一,它支持跨平台开发,并提供了强大的编辑器和工具。Unity适用于各种类型的游戏开发,并有一个庞大的社区和资源库。
- Unreal Engine:Unreal Engine是一款由Epic Games开发的游戏引擎,它具有出色的图形渲染和物理模拟能力。Unreal Engine适用于开发高度逼真的游戏,并提供了丰富的蓝图系统,使开发者可以在不编写代码的情况下实现复杂的游戏逻辑。
- Cocos2d-x:Cocos2d-x是一款开源的跨平台游戏引擎,适用于2D游戏开发。它使用C++语言编写,具有高性能和灵活的特点。Cocos2d-x还提供了JavaScript和Lua等脚本语言的支持,方便开发者进行快速原型开发。
游戏引擎的使用方法
1. 下载和安装游戏引擎
首先,你需要从游戏引擎的官方网站下载并安装游戏引擎。根据你的需求和平台选择相应的版本。
2. 创建项目
打开游戏引擎的编辑器,创建一个新的项目。在项目中,你可以添加场景、角色、动画等元素,并设置游戏的各种属性和逻辑。
3. 编写脚本
使用游戏引擎提供的脚本语言,如C#、C++、JavaScript等,编写游戏的逻辑代码。通过脚本,你可以控制角色的移动、对话、碰撞检测等行为。
4. 资源管理
游戏引擎提供了资源管理器,你可以将图像、音频、动画等资源导入到项目中,并在游戏中使用。
5. 编译和发布
完成游戏的开发后,你可以将游戏编译为可执行文件或打包为移动应用程序,并发布到各个平台上。
完整的游戏项目示例
下面是一个完整的游戏项目示例,使用Unity游戏引擎创建一个简单的2D平台游戏。
项目概述
这个游戏是一个经典的横向卷轴平台游戏,玩家需要控制角色跳跃和躲避障碍物,尽可能地到达终点。
游戏场景
游戏场景包含了玩家角色、障碍物、背景等元素。玩家可以通过键盘控制角色的移动和跳跃。
角色控制脚本
using UnityEngine;
public class PlayerController : MonoBehaviour
{public float speed = 5f;public float jumpForce = 5f;private Rigidbody2D rb;void Start(){rb = GetComponent<Rigidbody2D>();}void Update(){float moveHorizontal = Input.GetAxis("Horizontal");float moveVertical = Input.GetAxis("Vertical");Vector2 movement = new Vector2(moveHorizontal, 0f);rb.velocity = movement * speed;if (Input.GetButtonDown("Jump")){rb.AddForce(new Vector2(0f, jumpForce), ForceMode2D.Impulse);}}
}
上述代码是一个控制玩家角色移动和跳跃的脚本。通过监听输入的方向键和跳跃键,控制角色在平面上移动和跳跃。
障碍物脚本
using UnityEngine;
public class Obstacle : MonoBehaviour
{public float speed = 3f;void Update(){transform.Translate(Vector2.left * speed * Time.deltaTime);if (transform.position.x < -10f){Destroy(gameObject);}}
}
上述代码是一个控制障碍物移动和消失的脚本。障碍物会向左移动,并在移出屏幕后销毁。
这只是一个简单的示例,实际的游戏开发中可能涉及更多的元素和逻辑。通过学习游戏引擎的使用方法,你可以构建出更加复杂和精彩的游戏世界。
总结
游戏引擎是开发游戏不可或缺的工具,它提供了丰富的功能和工具,帮助开发者构建梦幻般的游戏世界。本文介绍了游戏引擎的概念、常见的游戏引擎以及使用方法,并提供了一个完整的游戏项目示例。
希望本文对你理解和使用游戏引擎有所帮助!如果有任何问题,请随时留言。
相关文章:

游戏引擎:打造梦幻游戏世界的秘密武器
介绍 游戏引擎是游戏开发中不可或缺的工具,它为开发者提供了构建游戏世界所需的各种功能和工具。本文将介绍游戏引擎的概念、使用方法以及一个完整的游戏项目示例。 游戏引擎的概念 游戏引擎是一种软件框架,它提供了游戏开发所需的各种功能和工具&…...

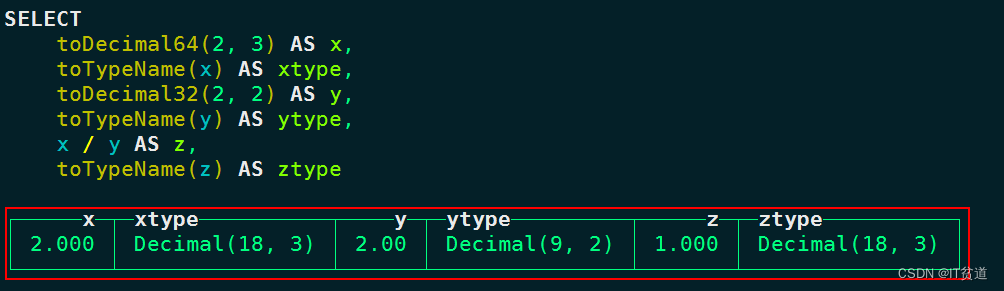
ClickHouse(六):Clickhouse数据类型-1
进入正文前,感谢宝子们订阅专题、点赞、评论、收藏!关注IT贫道,获取高质量博客内容! 🏡个人主页:含各种IT体系技术,IT贫道_Apache Doris,Kerberos安全认证,大数据OLAP体系技术栈-CSDN博客 &…...

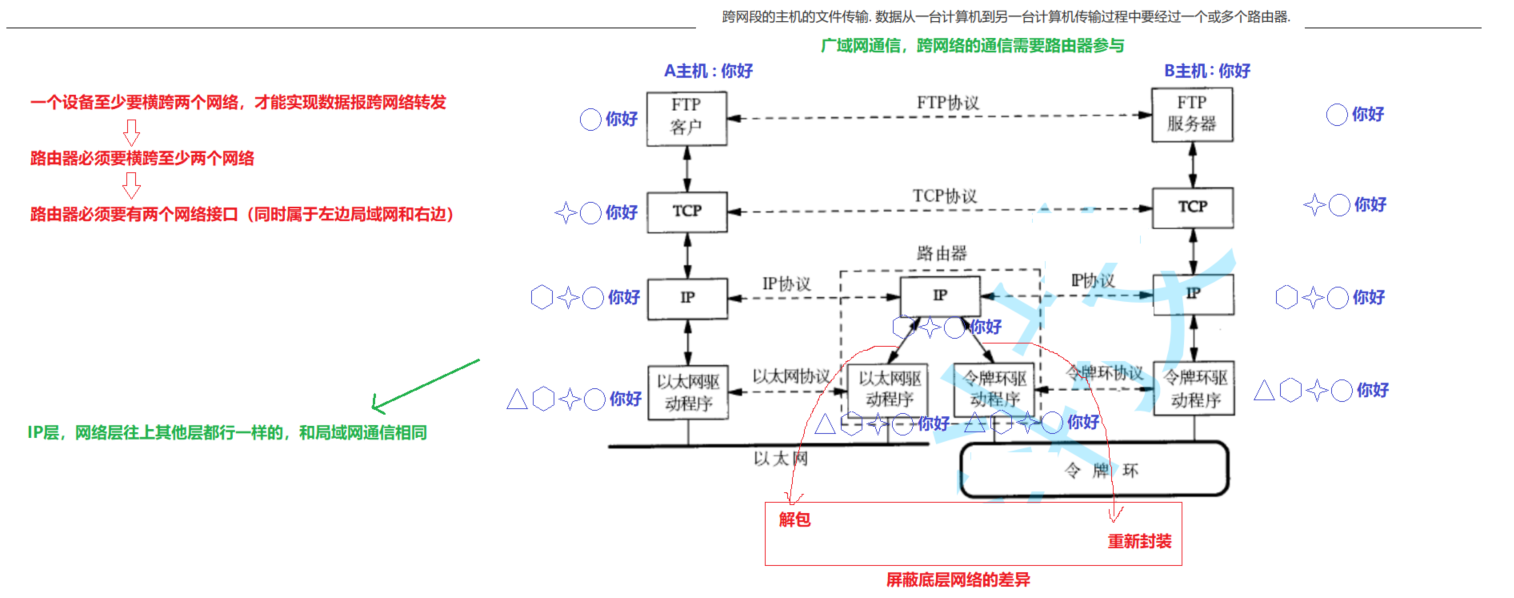
【Linux】网络基础
🍎作者:阿润菜菜 📖专栏:Linux系统网络编程 文章目录 一、协议初识和网络协议分层(TCP/IP四层模型)认识协议TCP/IP五层(或四层)模型 二、认识MAC地址和IP地址认识MAC地址认识IP地址认…...

小程序-接口概率性接收不到参数
在小程序上调用一个接口,传入筛选条件,但返回结果却没有进行筛选,概率性出现这种情况,频率较低。 然后在postman调用该接口,调用很多很多次,发现也出现这种问题,看了代码,接口的传参…...

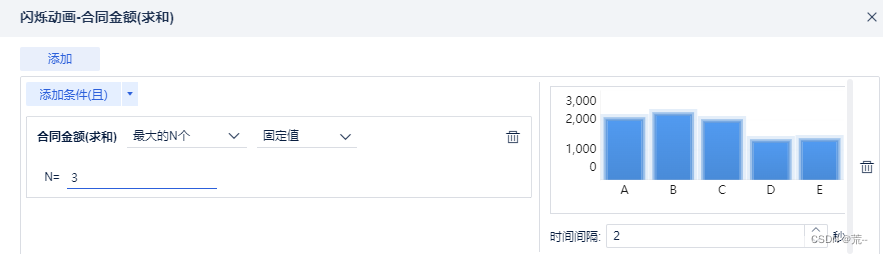
合作客户销售数据可视化分析
以一个案例进行实际分析: 数据来源:【地区数据分析】 以此数据来制作报表。 技巧一:词云图 以城市名称来显示合同金额的分布,合同金额越大,则城市文字显示越大。 技巧二:饼图 下面制定一个,合…...

git仓库迁移场景
1.git仓库迁移 代码仓库从公网迁移内网,内外网网络不通,而且必须保证代码完整,包括分支以及提交记录。具体步骤如下 1.1 拉取所有分支镜像 1.2 现在本地电脑新建文件夹 mkdir newdir1.3 进入新建文件 newdir 执行下面命令拉取所有镜像代码…...

【RabbitMQ】之持久化机制
目录 一、RabbitMQ 持久化机制 1、RabbitMQ 持久化概述2、队列持久化3、消息持久化4、交换器持久化 二、RabbitMQ 知识扩展 1、内存告警与内存换页2、磁盘告警与配置3、数据写入磁盘时机4、磁盘消息格式5、磁盘文件删除机制 一、RabbitMQ 持久化机制 1、RabbitMQ 持久化概述…...

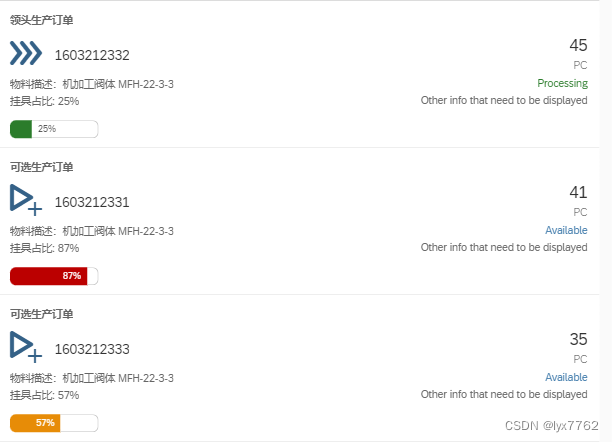
【项目6 UI Demo】前端代码记录
前端代码记录 1.GridListItem中的布局 在这个Item中的布局采用的是VBox和HBox相结合的方式。相关的代码如下: <VBox class"sapUiTinyMargin"><HBox justifyContent"SpaceBetween"><Titletext"{ToolNumber}"wrapping…...

【计算机网络】应用层协议 -- HTTP协议
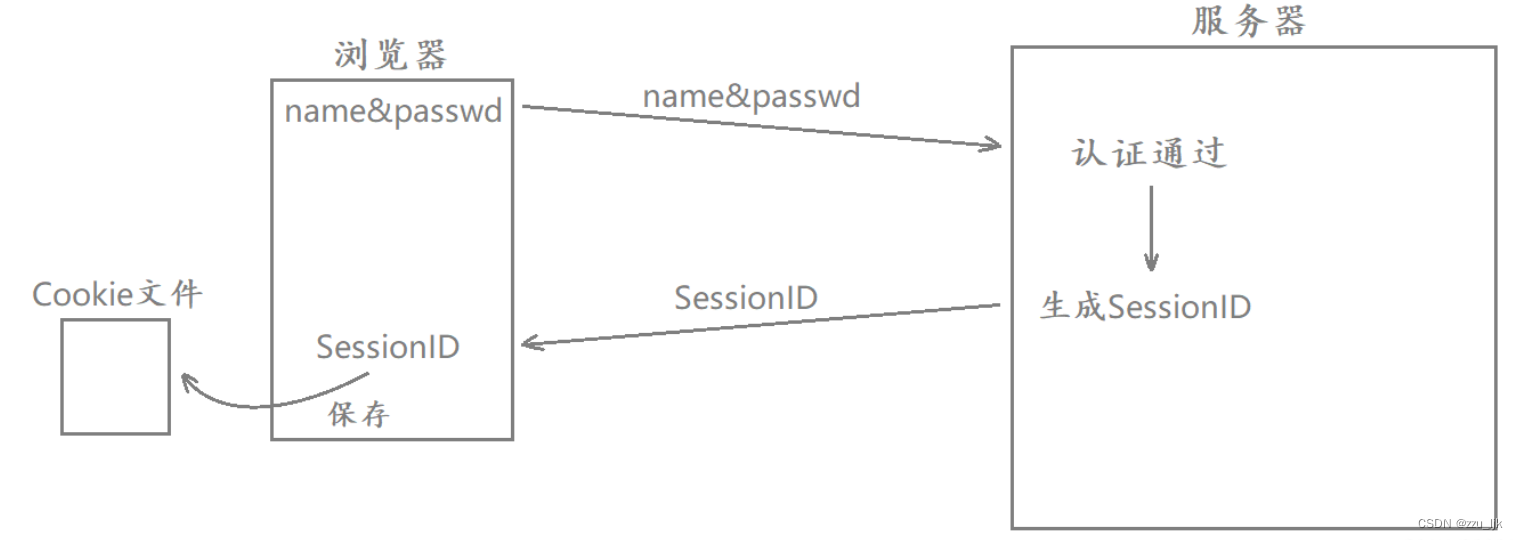
文章目录 1. 认识HTTP协议2. 认识URL3. HTTP协议格式3.1 HTTP请求协议格式3.2 HTTP响应协议格式 4. HTTP的方法5. HTTP的状态码6. HTTP的Header7. Cookie和Session 1. 认识HTTP协议 协议。网络协议的简称,网络协议是通信计算机双方必须共同遵守的一组约定࿰…...

了解Unity编辑器之组件篇Layout(八)
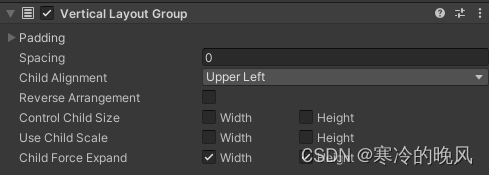
Layout:用于管理和控制UI元素的排列和自动调整一、Aspect Ratio Fitter:用于根据宽高比自动调整UI元素的大小 Aspect Mode:用于定义纵横比适配的行为方式。Aspect Mode属性有以下几种选项: (1)None…...

如何使用Flask-Mail来发送电子邮件
你知道如何使用Flask-Mail来发送电子邮件吗 Flask-Mail是一个用于Flask框架的扩展,它简化了在Flask应用程序中发送电子邮件的过程。通过使用Flask-Mail,你可以轻松地创建邮件消息对象,设置发件人、收件人、主题和正文,并使用SMTP服…...

【笔记】Java并发编程
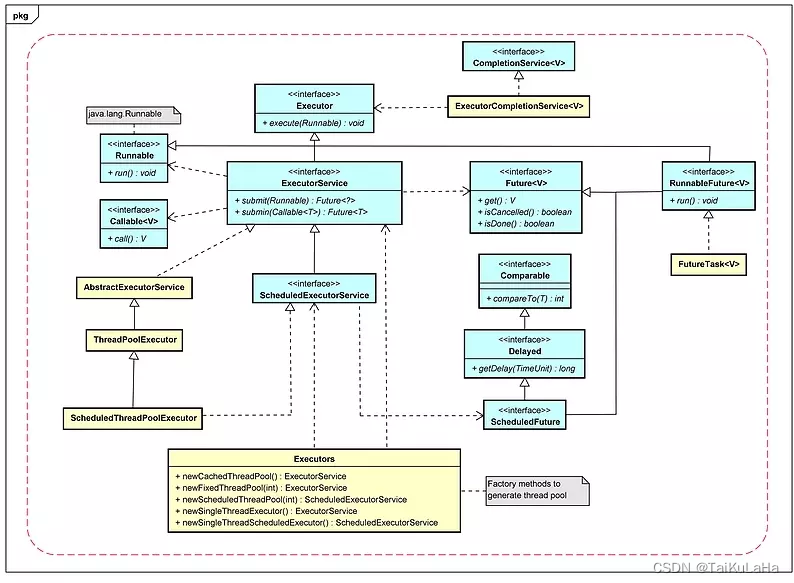
为什么不建议使用Executors创建线程池分析 不建议使用Executors来创建线程池,主要是有两大原因第一个是问题回溯的问题,使用Executors都可以使用默认的情况,无法用户自定义线程名称不利于排查问题,第二个原因也是最主要原因就是线…...

Hive内部表和外部表
表类型详解 表分类 在Hive中,表类型主要分为两种 第一种:内部表 也叫管理表表目录会创建在集群上的{hive.metastore.warehouse.dir}下的相应的库对应的目录中。默认创建的表就是内部表 第二种:外部表 外部表需要使用关键字"external"ÿ…...

【面试题】与通义千问的芯片前端设计模拟面试归纳
这里是尼德兰的喵芯片设计相关文章,欢迎您的访问! 如果文章对您有所帮助,期待您的点赞收藏! 让我们一起为芯片前端全栈工程师而努力! 前言 两个小时,与chatGPT进行了一场数字IC前端设计岗的面试_尼德兰的喵的博客-CSDN博客 和GPT-3.5的回答可以对比品尝,味道更好。 模…...

无法加载文件 C:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本。npm.ps1 cannot be loaded
目录 原因 解决方法 提示 查看当前的执行策略命令 改回默认值 "Restricted"命令 这个错误提示是因为您的系统禁止执行 PowerShell 脚本。 原因 现用执行策略是 Restricted(默认设置) 解决方法 以管理员身份运行 PowerShell:右键…...

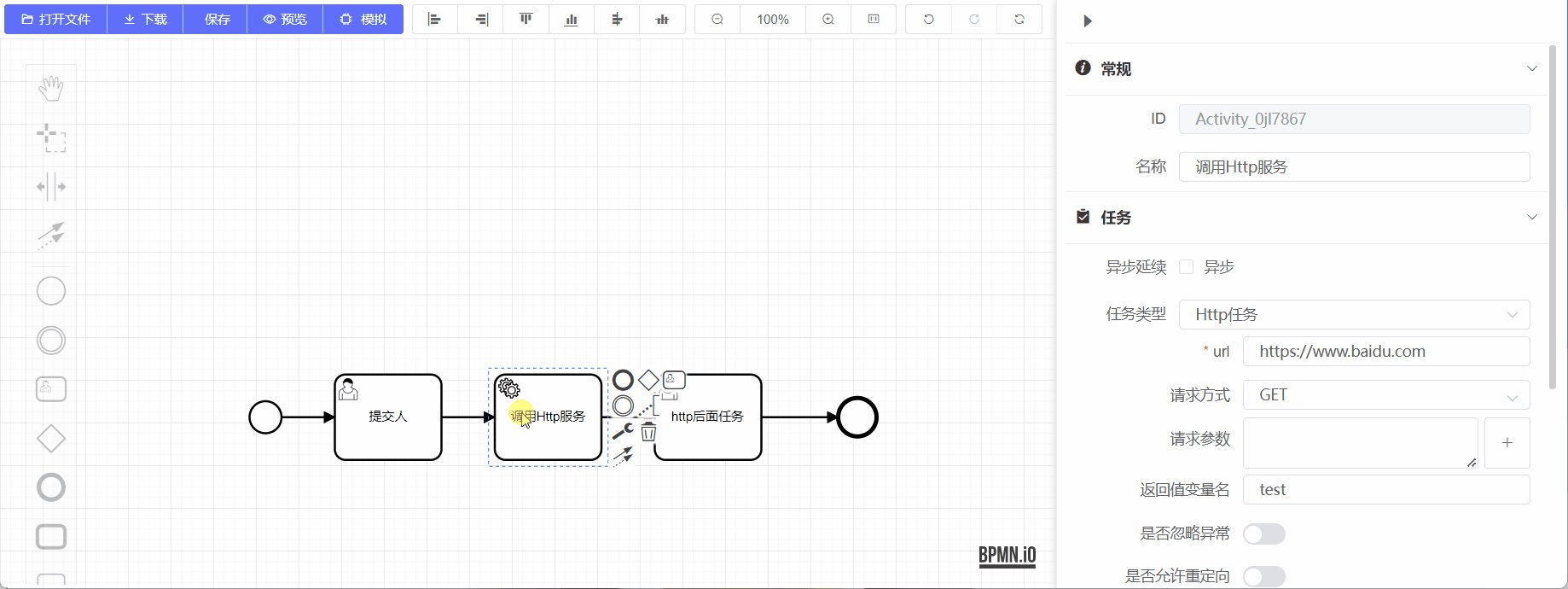
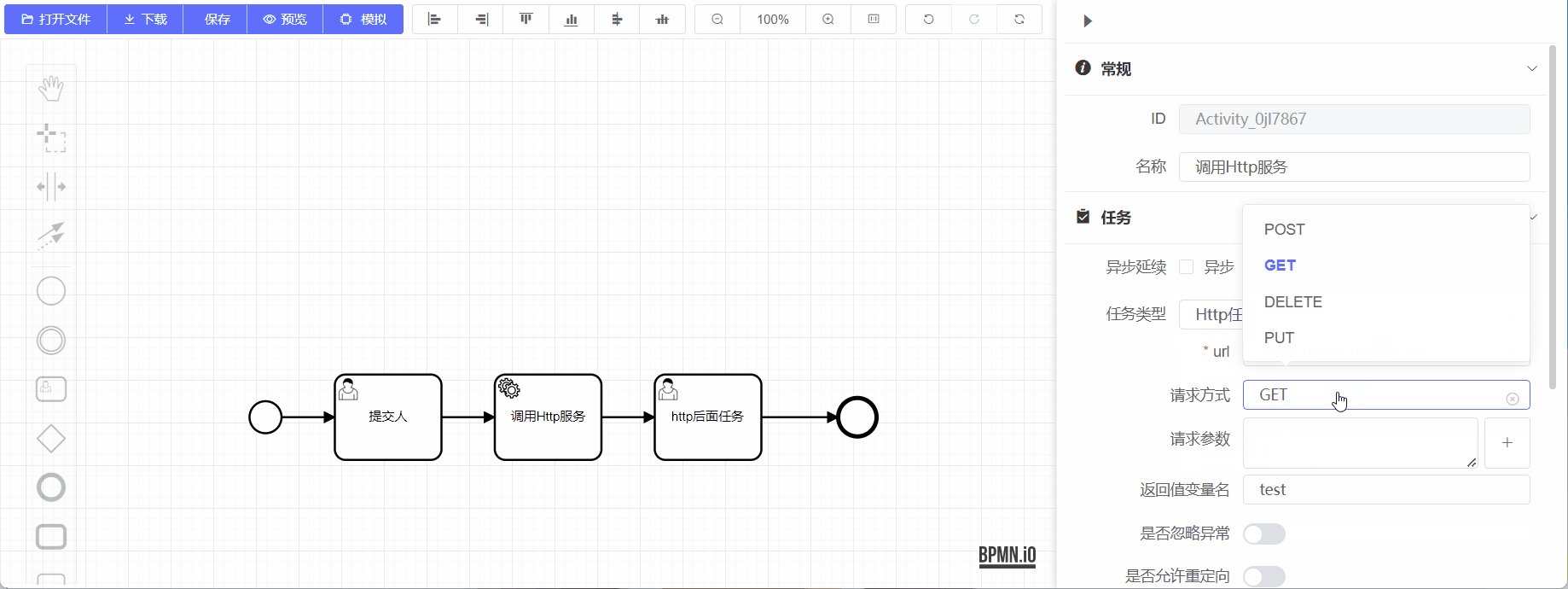
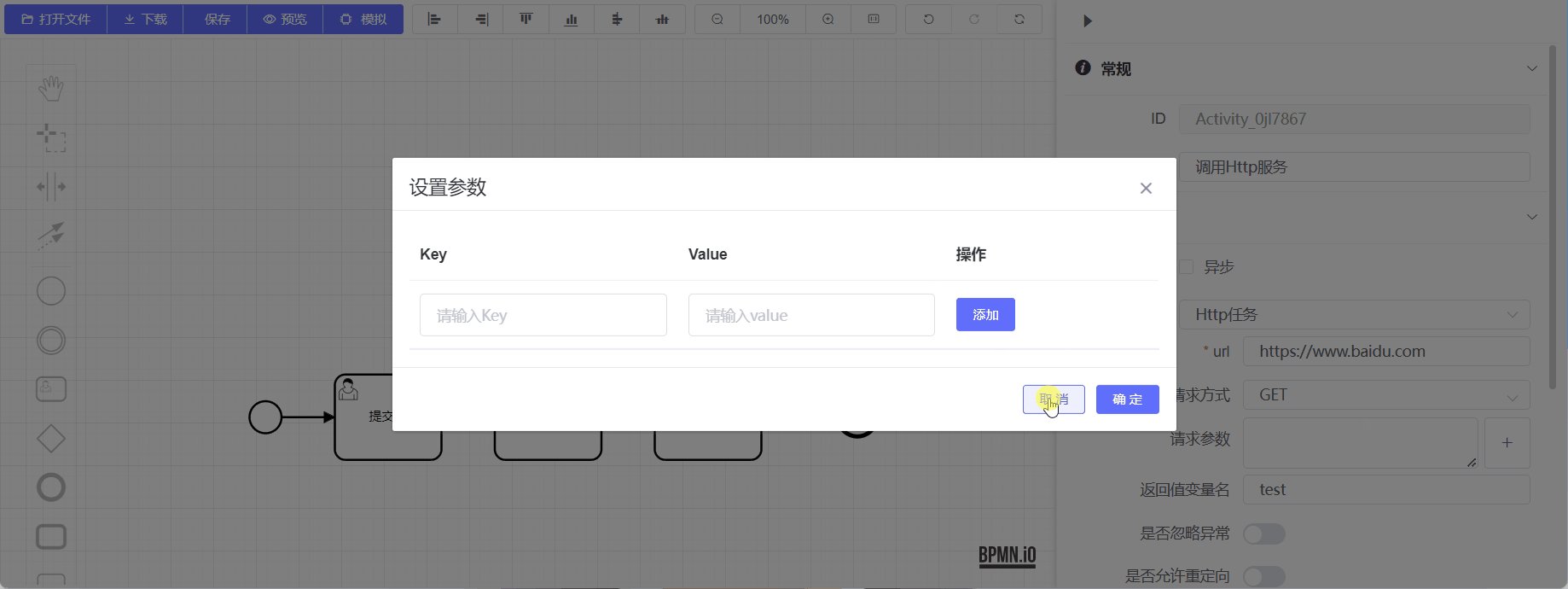
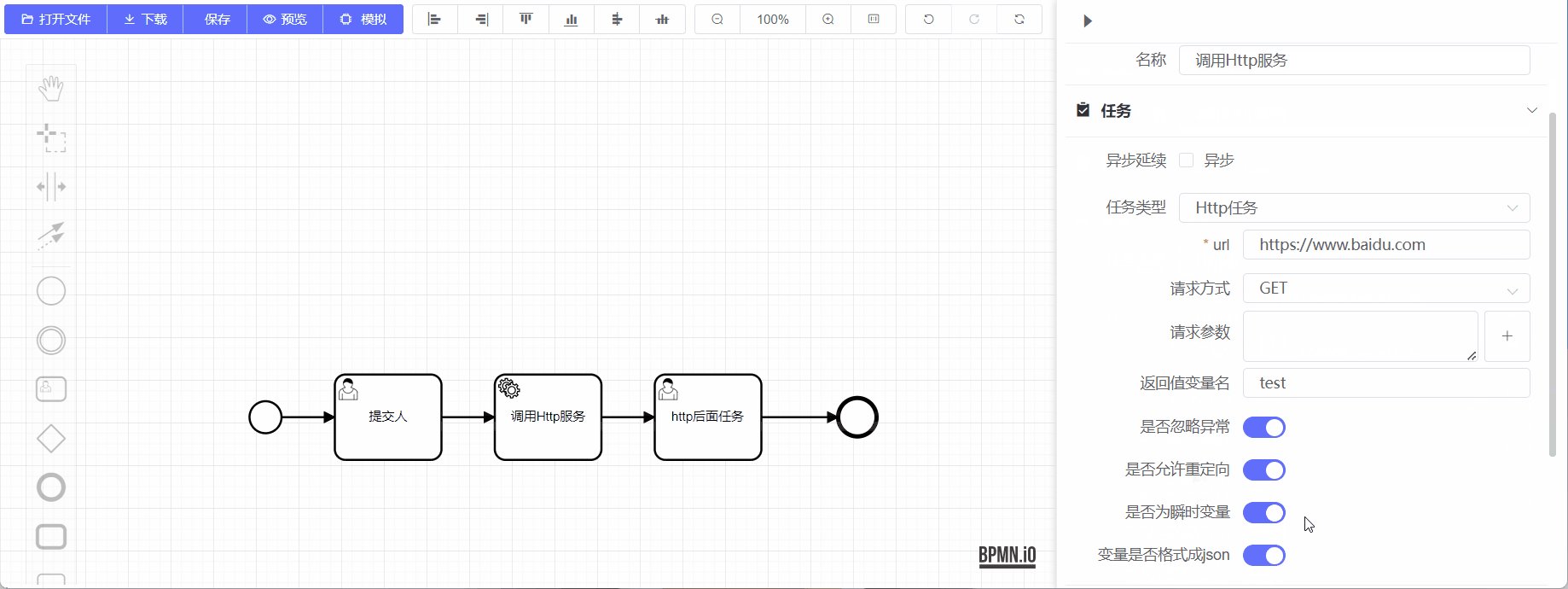
Flowable-服务-Http任务
目录 定义图形标记XML内容界面操作 定义 Http 任务不是 BPMN 2.0 规范定义的官方任务,在 Flowable 中,Http 任务是作为一种特殊的服务 任务来实现的,主要调用Http服务使用。 图形标记 由于 Http 任务不是 BPMN 2.0 规范的“官方”任务&…...

Hexo+GithubPages免费搭建个人博客网站
HexoGithubPages免费搭建个人博客网站 目录 一、前言二、Github配置 新建同名仓库配置Pages 三、安装Hexo四、配置hexo-deployer-git五、访问六、发布文章七、安装主题 一、前言 我之前开了好几年的云服务器了,实际上使用场景并不是很多,感觉有点浪费…...

应用无线鼠标中的2.4GHz无线收发芯片
无线键盘和无线鼠标作为现代办公环境中常见的工具,为我们的工作带来了便利。无线键盘和无线鼠标的工作原理都是基于无线技术实现的,其中常见的是2.4GHz无线技术。让我们一起来详细了解一下它们的工作原理。 无线鼠标的原理非常简单,鼠标部分工作与传统鼠…...

Oracle 时间多少秒以后 oracle interval 多少分钟之前 Oracle日期1小时后 Java时间多少秒以后 Java日期多少天之前
Oracle 时间多少秒以后 oracle interval 多少分钟之前 Oracle日期1小时后 Java时间多少秒以后 Java日期多少天之前 一、概述 在项目开发中,遇到一个类似于 超时关闭的订单(超过1分钟后关闭订单) 的需求,在数据的时间写入时&#x…...

自动驾驶之轨迹规划8——Apollo参考线和轨迹
1. abstract 本文主要讲解routing和planning模块中的reference line,我之前一直搞不明白这个reference line是如何生成的,有什么作用,和routing以及planning的关系。现在有了一些心得打算梳理一下: 决策规划模块负责生成车辆的行…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...
