第2章 JavaScript语法
准备工作
- 编写js需要准备一个编译器和游览器,js必须通过HTML/XHTML文档编写
js的编写位置
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>...</script>
</head>
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 外部引入js --><script src="./index.js"></script>
</head>
<body>// 更为推荐的编写位置,这样能使浏览器更快地加载页面<script src="./index.js"></script>
</body>
编程语言
- 程序设计语言分为解释型和编译型两大类
- 编译型语言需要一个编译器把语言编写出来的源代码翻译为直接在计算机上执行的文件。
- 解释型语言需要一个解释器,对于js而言游览器中的JavaScript解释器将直接读入源代码并执行
- 用编译型语言编写的代码有错误,这些错误在代码编译阶段就能被发现。而解释型语言代码中的错误只能等到解释器执行到有关代码时才能被发现。
- 与解释型语言相比,编译型语言往往速度更快,可移植性更好,但它们的学习曲线也往往相当陡峭。
语法
语句
- 只有按照正确的语法编写出来的语句才能得到正确的解释。
first statement; // 语句最后最好加上;号
注解
- 注解不会被JavaScript解释器去解释并执行,注解是给程序员看的
// // 单行注解,快捷键ctrl+/
/* */ // 多行注解,快捷键alt+shift+a
变量
- 会变的事物叫做变量
a=10; // 默认为var a=10
b=20; // var b=20
- 声明变量
// 方式一
var a;
var b;// 方式二
var a,var b;
- 变量赋值
// 方式一
var a=10;
var b=20;// 方式二
var a=10,b=20;// 方式三
var a;
var b;
a=10;
b=20;
- 变量区分大小写,必须由下划线和数字(不能再开头),字母组成,尽量遵循小驼峰命名法(首个字母小写后面大写),变量不能和关键字重名
数据类型
- 必须声明数据类型的语言叫做强类型语言,不用声明的叫弱类型语言(js)
- 弱类型语言意味着程序员可以在任意时刻改变变量的类型
var str="123"; // 字符串类型
str=33 // 数值类型
1. 字符串
- 字符串可以用双引号和单引号声明
- 如果字符串中要用引号遵循外双内单,外单内双
var str1="aaa";
var str2='bbb';
2. 数值
var a=10;
var b=-10;
var c=10.3;
3. 布尔值
var flag1=true;
var flag2=false;
4. 数组
- js的数组能够存储多个不同类型的数据
- 数组就是有序集合一般用数字表示索引
// 声明数组
var arr1=Array(4); // 表示声明了一个长度为4的数组
var arr2=Array(); // 不确定长度声明
var arr3=[]; // 简写声明// 数组添加值,分别在第0个位置到第3个位置添加1
arr1[0]=1;
arr1[1]=true;
arr1[2]=1;
arr1[3]=1;
var ar2=Array(1,2,false,4); // 自动匹配对应的位置并且添加值
arr3=[1,2,"123",false]; // 赋值
5. 对象
- 对象就是无序集合一般用字符串表示索引
- 数组和对象可以配合使用
// 声明对象
var obj1=Object();
var obj2={};// 对象赋值
obj1.name="zhangsan";
obj2={name:"zhangsan"};
操作
算数运算符
// 赋值运算符
var a=10;
var b=20;// 基本运算符
a+b; // 30
a-b; // -10
a*b; // 200
a/b; // 0.5;
a%b; // 10;// 其他运算符用法类似
a+=1; // a=11
...// 先用后变,先变后用
a++;
++a;
a--;
--a;// 字符串与运算符
var str="123";str+321 // 123321
str+"true" // 123true
比较运算符
- 可以使用全等(===)来同时比较值和类型
var a=10;
var b=20;a==b // false
a!=b // true
a>=b // false
a<=b // true
逻辑运算符
var a=10;
var b=20;// 并且
a>=10&&b>=20 // true
a>=10&&b>20 // false// 或
a>=10||b>20 // true// 取反
!true // false条件语句
- 选择一种满足条件的语句执行
- if()里面必须是bool类型或者运算结果为bool类型
if(true){...
}else if(true){...
}else{...
}switch(num){case 1:...break;case 2:...break;default:...
}
循环语句
- 满足条件会一直执行
while(true){...
}for(let i=1;i<=10;i++){...
}
函数
- 用于封装常用的代码块,提高代码复用率
- 全局作用域是可以在整个js文件中调用,局部作用域只能在函数中/代码块中调用,如果变量名相同遵循就近原则
// 定义函数
function add(a,b){return a+b;
}// 调用函数
var c=add(10,20) // 30
对象
- 对象中的成员可以是属性也可以是方法
obj.name // 通过.调用对象内部的属性obj.say() // 通过.调用对象内部的方法
- 内置对象,js内部已经定义好的对象
const arr=new Array()
arr.length // 返回数组的长度const date=new Date()
data.getDay() // 当前当日...
相关文章:

第2章 JavaScript语法
准备工作 编写js需要准备一个编译器和游览器,js必须通过HTML/XHTML文档编写 js的编写位置 <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Docume…...

【Golang】Golang进阶系列教程--为什么 Go for-range 的 value 值地址每次都一样?
文章目录 前言现象无限循环相同地址 原因推荐阅读 前言 循环语句是一种常用的控制结构,在 Go 语言中,除了 for 关键字以外,还有一个 range 关键字,可以使用 for-range 循环迭代数组、切片、字符串、map 和 channel 这些数据类型。…...
)
小研究 - JVM 垃圾回收方式性能研究(三)
本文从几种JVM垃圾回收方式及原理出发,研究了在 SPEC jbb2015基准测试中不同垃圾回收方式对于JVM 性能的影响,并通过最终测试数据对比,给出了不同应用场景下如何选择垃圾回收策略的方法。 目录 4 垃圾回收器性能比较 4.1 测试结果 5 结语 …...

java根据poi解析excel内容
一.HSSFWorkbook、XSSFWorkbook、SXSSFWorkbook Apache POI包中的HSSFWorkbook、XSSFWorkbook、SXSSFWorkbook的区别如下: HSSFWorkbook:一般用于操作Excel2003以前(包括2003)的版本,扩展名是.xls。 XSSFWorkbook:一…...

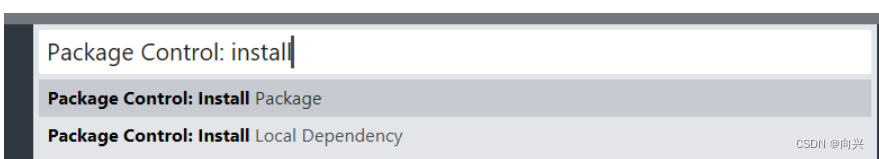
实验报告-Sublime配置默认语法,以配置Verilog语法为例
实验报告-Sublime配置默认语法,以配置Verilog语法为例 1,下载Verilog语法环境2,Sublime配置语法工作环境,以Verilog语法环境为例。3,打开一个新的Sublime,验证编辑器配置Verilog为默认语法成功!4,Sublime汉化1,下载Verilog语法环境 参考文献: 1,Sublime Text 4加载…...

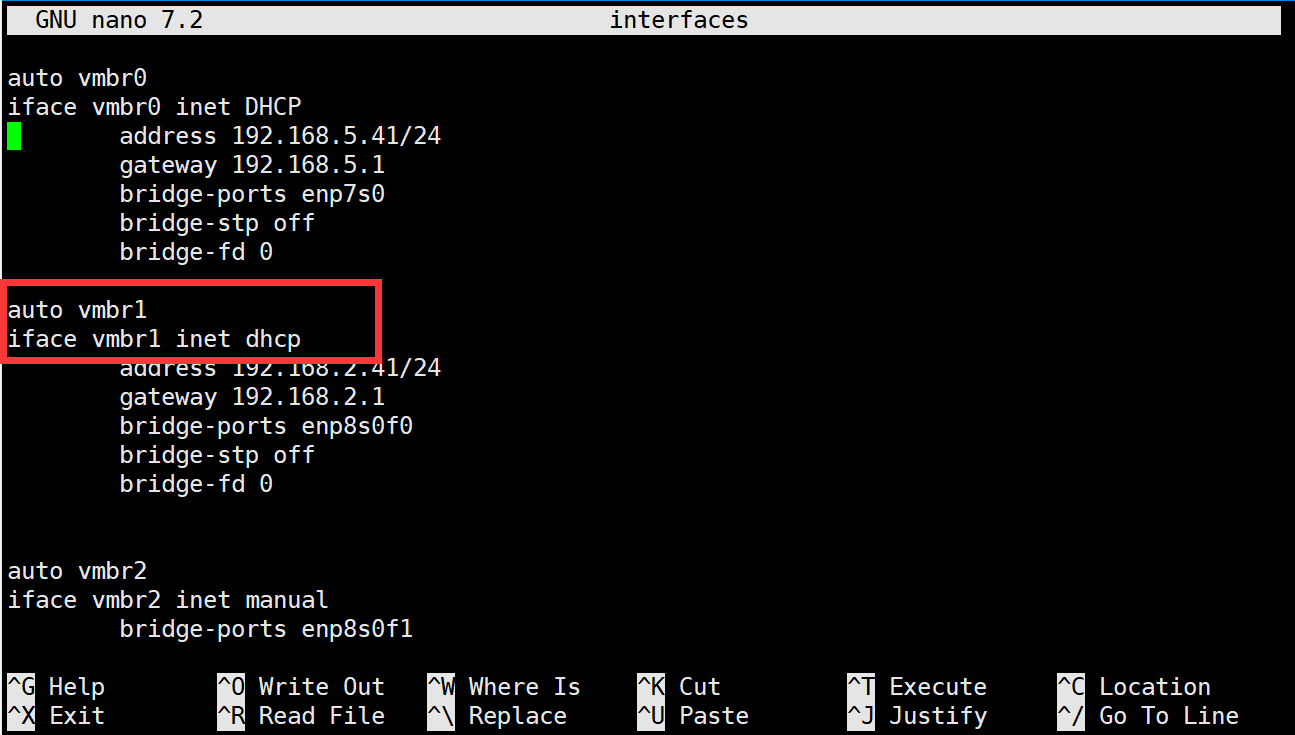
pve安装ikuai并设置,同时把pve的网络连接到ikuai虚拟机
目录 前因 前置条件 安装ikuai 进入ikuai的后台 配置lan口,以及wan口 配置lan口桥接 按实际情况来设置了 单拨(PPOE拨号) 多拨(内外网设置点击基于物理网卡的混合模式) 后续步骤 pve连接虚拟机ikuai的网络以及其他虚拟机连接ikuai的网…...

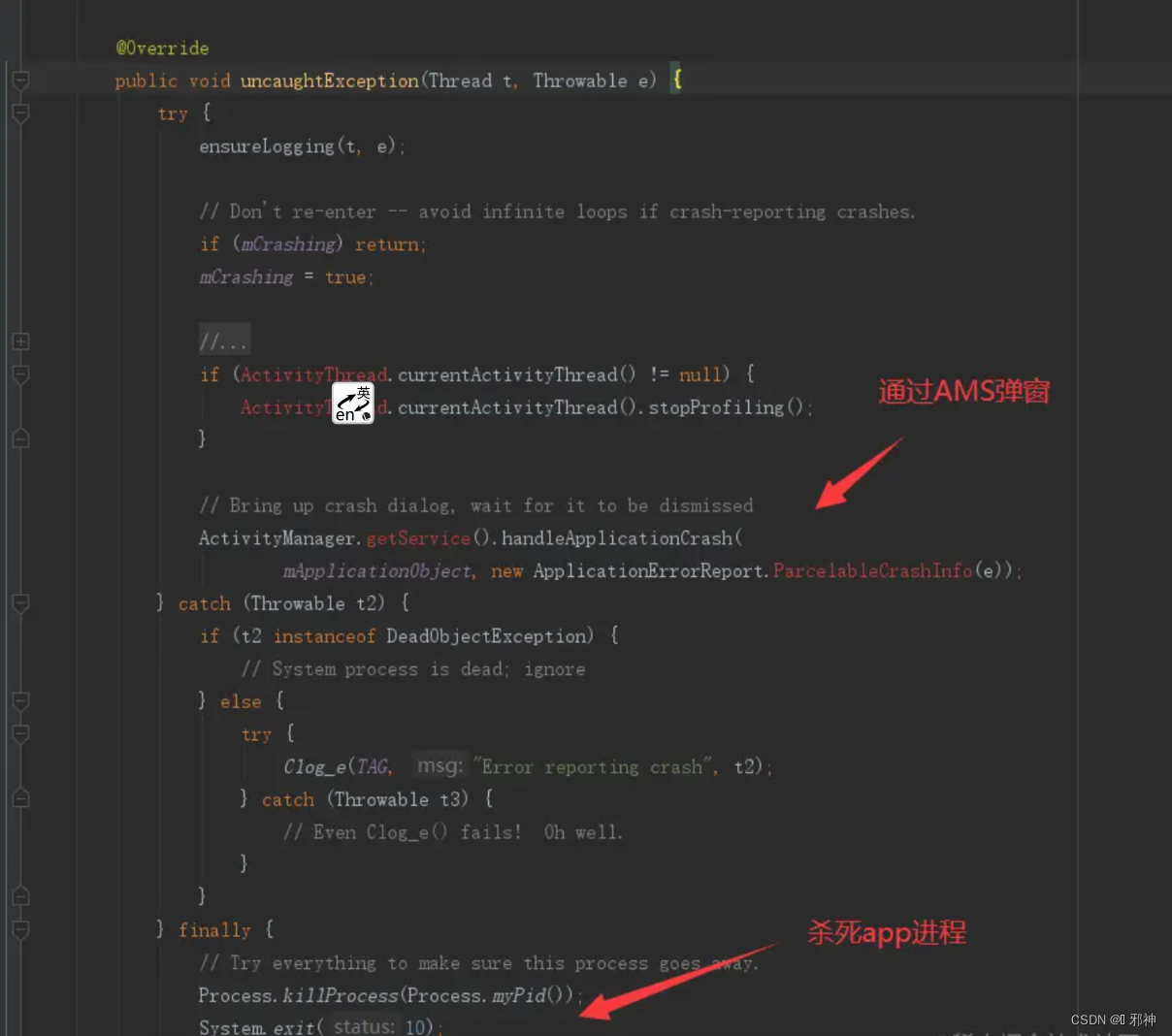
Android 面试题 ANR 五
🔥 什么是 ANR 🔥 ANR(Application Not Responding )应用无响应的简称,是为了在 APP卡死时,用户 可以强制退出APP的选择,从而避免卡机无响应问题,这是Android系统的一种自我保护机制。 在Android中…...

实训笔记7.28
实训笔记7.28 7.28笔记一、Hive的基本使用1.1 Hive的命令行客户端的使用1.2 Hive的JDBC客户端的使用1.2.1 使用前提1.2.2 启动hiveserver21.2.3 使用方式 1.3 Hive的客户端中也支持操作HDFS和Linux本地文件 二、Hive中DDL语法2.1 数据库的管理2.1.1 创建语法2.1.2 修改语法2.1.…...

C 游游的二进制树
题目描述 游游拿到了一棵树,共有nnn个节点,每个节点都有一个权值:0或者1。这样,每条路径就代表了一个二进制数。 游游想知道,有多少条路径代表的二进制数在[l,r][l,r][l,r]区间范围内? (请注意…...
收发存和进销存有什么区别?
一、什么是收发存和进销存 1、收发存 收发存是供应链管理中的关键概念,用于描述企业在供应链中的物流和库存管理过程。 收发存代表了企业在采购、生产和销售过程中的物流活动和库存水平。 收(Receiving) 企业接收供应商送达的物料或产品…...

小程序 账号的体验版正式版的账号信息及相关配置
siteinfo.js // 正式环境 const releaseConfig {appID: "",apiUrl: "",imgUrl: "" }; // 测试环境(包含开发环境和体验环境) const developConfig {appID: "",apiUrl: "",imgUrl: "" }…...
和 Web3对比,未来发展)
AIGC(Artificial Intelligence Generated Content)和 Web3对比,未来发展
一、AIGC(Artificial Intelligence Generated Content)行业 历史背景 AIGC(Artificial Intelligence Generated Content)是指利用人工智能技术生成的内容。随着人工智能技术的不断发展,AIGC 行业逐渐兴起。早期的 AIG…...

机器学习之Boosting和AdaBoost
1 Boosting和AdaBoost介绍 1.1 集成学习 集成学习 (Ensemble Learning) 算法的基本思想就是将多个分类器组合,从而实现一个预测效果更好的集成分类器。 集成学习通过建立几个模型来解决单一预测问题。它的工作原理是生成多个分类器/模型,各自独立地学…...

汇编语言预定义寄存器和协处理器
ARM汇编器对ARM的寄存器和协处理器进行了预定义(包括APCS对r0~r15寄存器的定义),所有的寄存器和协处理器名都是大小写敏感的。 (1)预定义寄存器名 下面列出了被ARM汇编器预定义的寄存器名。 r0ÿ…...

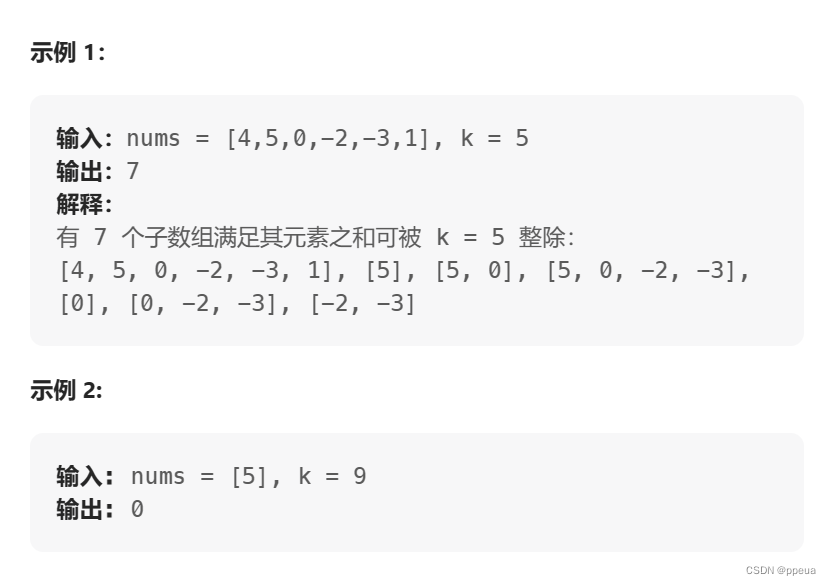
【前缀和】974. 和可被 K 整除的子数组
Halo,这里是Ppeua。平时主要更新C,数据结构算法,Linux与ROS…感兴趣就关注我bua! 974. 和可被 K 整除的子数组 题目:示例:题解: 题目: 示例: 题解: 本题与560.和为K的子数组高度相似 同样的,本题利用了前缀和的定理.当(pre[i]-…...

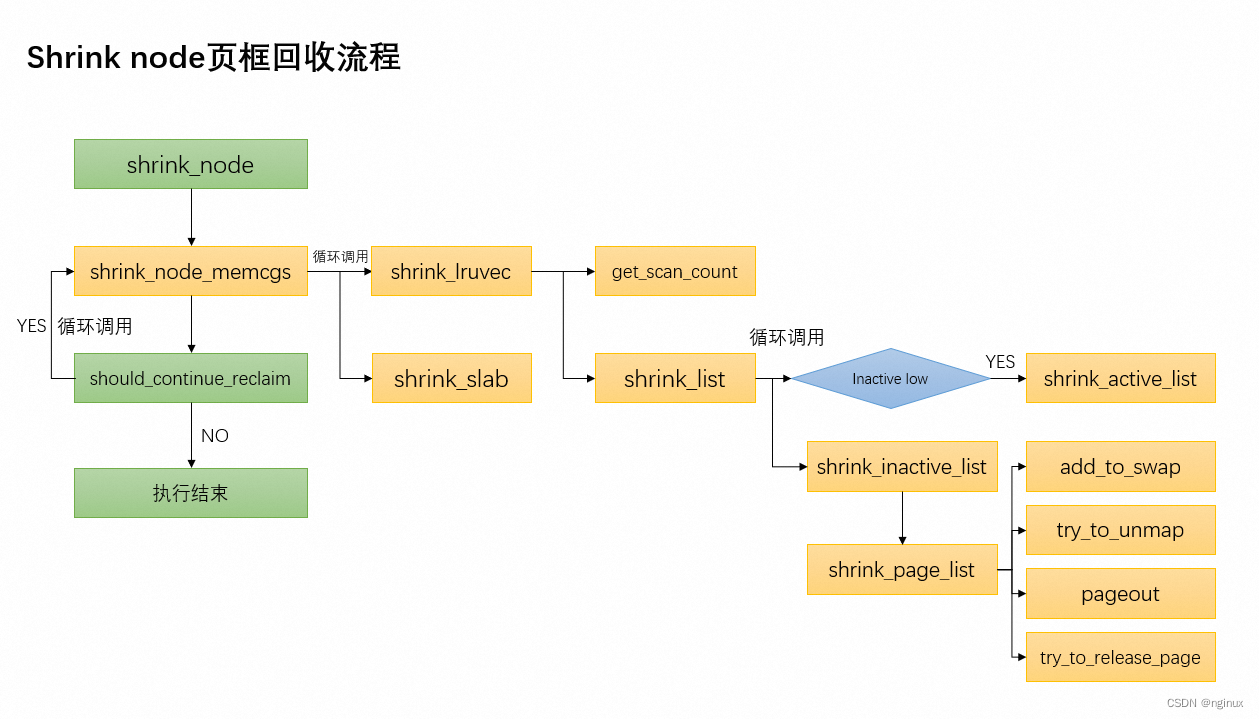
linux页框回收之shrink_node函数源码剖析
概述 《Linux内存回收入口_nginux的博客-CSDN博客》前文我们概略的描述了几种内存回收入口,我们知道几种回收入口最终都会调用进入shrink_node函数,本文将以Linux 5.9源码来描述shrink_node函数的源码实现。 函数调用流程图 scan_control数据结构 str…...

网络运维基础问题及解答
前言 本篇文章是对于网络运维基础技能的一些常见问题的解答,希望能够为进行期末复习或者对网络运维感兴趣的同学或专业人员提供一定的帮助。 问题及解答 1. 列举 3 种常用字符编码,简述怎样在 str 和 bytes 之间进行编码和解码。 答:常用的…...

【RabbitMQ】之保证数据不丢失方案
目录 一、数据丢失场景二、数据可靠性方案 1、生产者丢失消息解决方案2、MQ 队列丢失消息解决方案3、消费者丢失消息解决方案 一、数据丢失场景 MQ 消息数据完整的链路为:从 Producer 发送消息到 RabbitMQ 服务器中,再由 Broker 服务的 Exchange 根据…...

插入排序算法
插入排序 算法说明与代码实现: 以下是使用Go语言实现的插入排序算法示例代码: package mainimport "fmt"func insertionSort(arr []int) {n : len(arr)for i : 1; i < n; i {key : arr[i]j : i - 1for j > 0 && arr[j] > …...

Linux标准库API
目录 1.字符串函数 2.数据转换函数 3.格式化输入输出函数 4.权限控制函数 5.IO函数 6.进程控制函数 7.文件和目录函数 1.字符串函数 2.数据转换函数 3.格式化输入输出函数 #include<stdarg.h>void test(const char * format , ...){va_list ap;va_start(ap,format…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

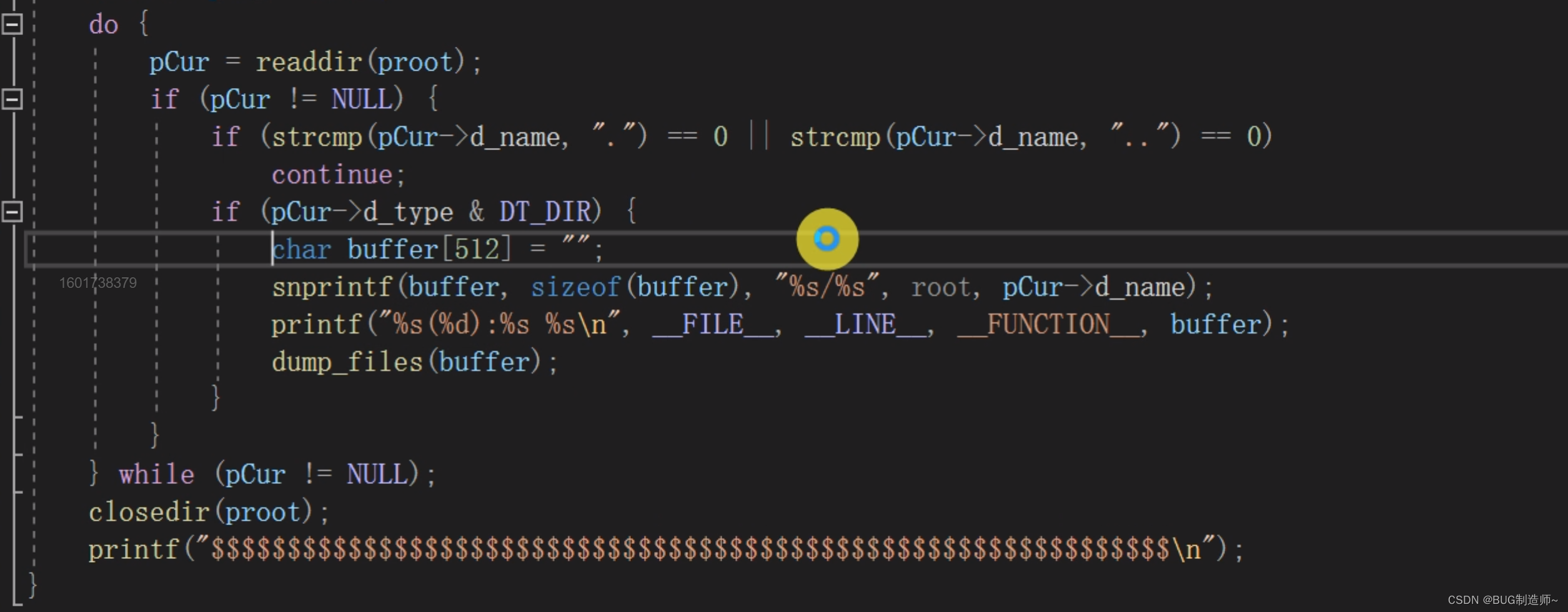
CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...
