2023年超越期待的高性能视频剪辑主机推荐| Intel 蝰蛇峡谷测评
1、开箱
蝰蛇峡谷的开箱体验是非常令人兴奋的。首先,打开包装后,你会看到一个精致且高质感的机箱,给人一种专业的感觉。蝰蛇峡谷的外观设计简洁大方,黑色的机箱与红色的Logo相得益彰,展现了其高性能的特点。

在打开机箱后,你会发现内部的配置非常完善。蝰蛇峡谷搭载了i7-12700H处理器和Arc A770M显卡,这是一对非常强大的硬件组合。它们能够提供出色的性能,不论是处理复杂任务还是玩游戏,都能带来顺畅的体验。




2、跑分
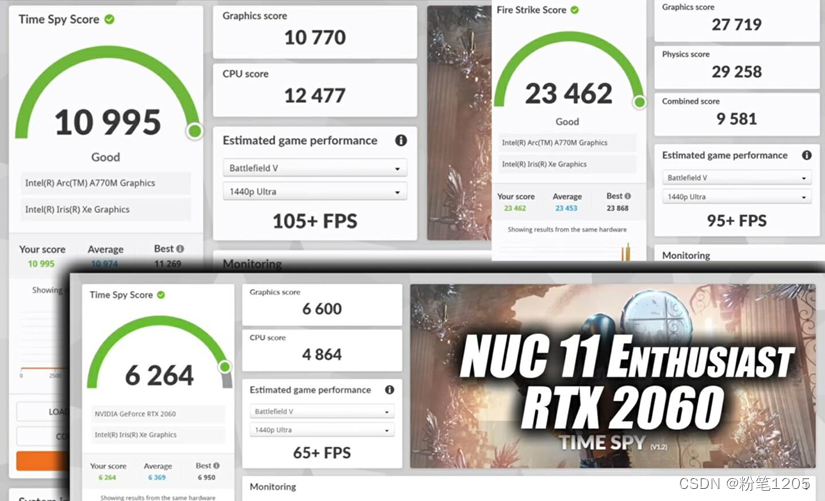
一)3DMark TimeSpy跑分
蝰蛇峡谷搭载的RTX 2060显卡,在3DMark TimeSpy中的图形分数高达10770,比老款型号高了63%。这意味着蝰蛇峡谷能够提供更出色的图形性能,可以让你享受到更好的游戏画面和视频剪辑效果。
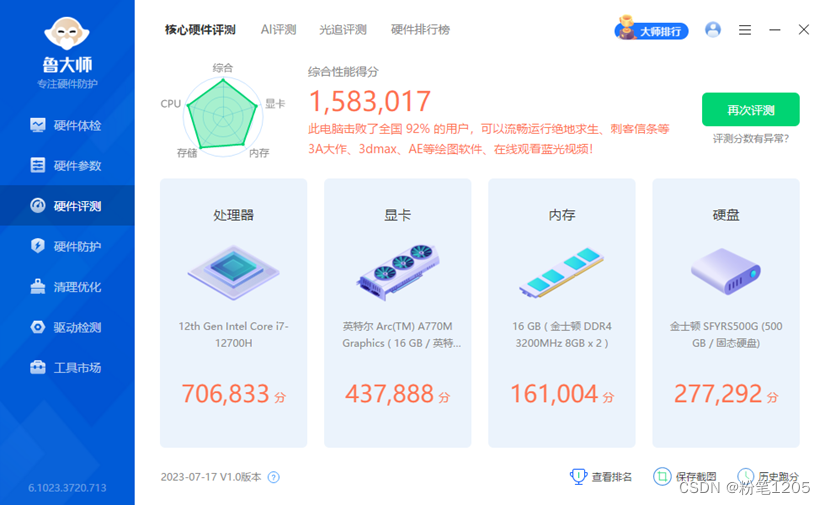
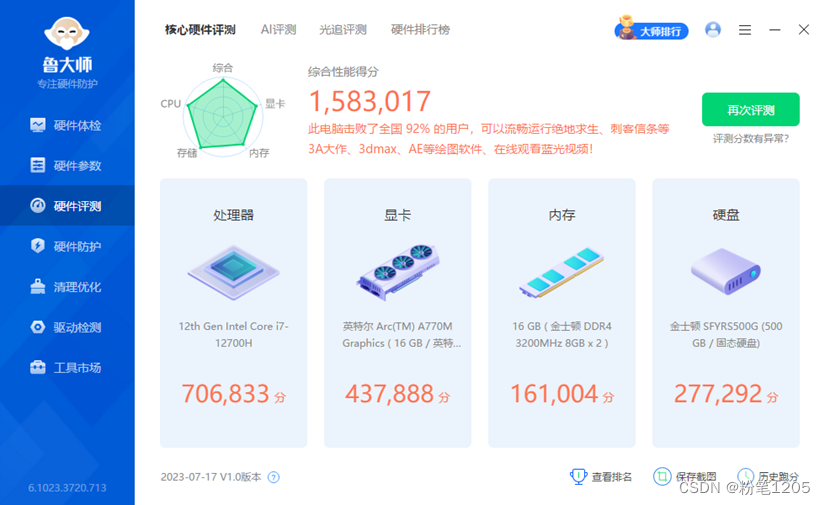
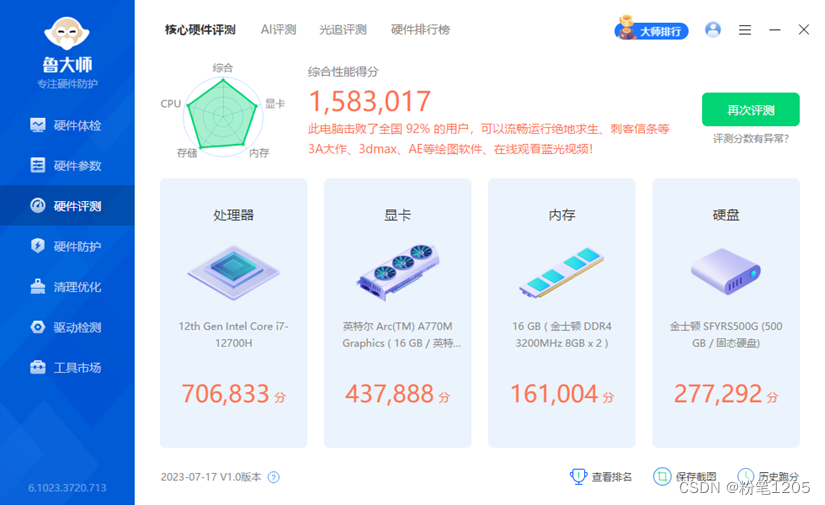
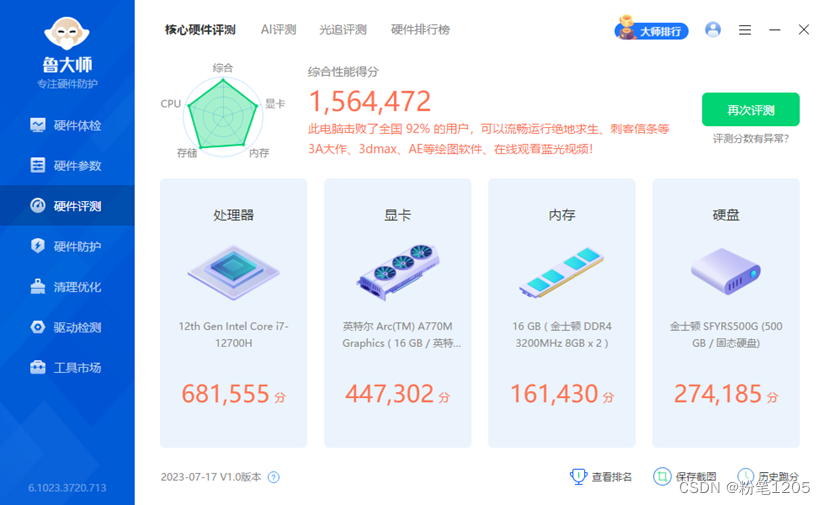
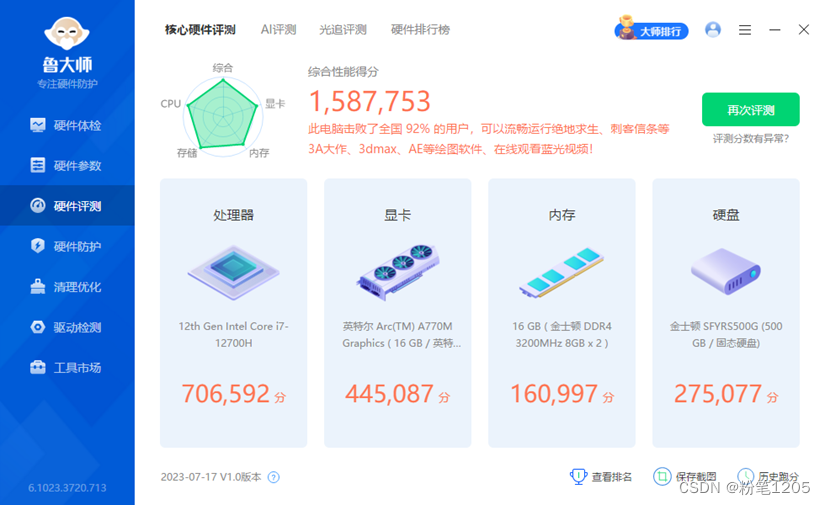
二)鲁大师跑分
常规情况跑三遍,





蝰蛇峡谷的配置使用了常见的笔记本处理器 i7-12700H,8核16线程。根据鲁大师提供的跑分信息,在性能测试中,蝰蛇峡谷获得了1587753分,超过了92%的电脑,这是一个非常不错的成绩。
首先,处理器方面,蝰蛇峡谷的处理器表现非常强劲,获得了70多万的分数,属于顶级性能水平。这意味着处理器在运行各种任务时都能提供出色的性能。
其次,显卡方面,蝰蛇峡谷的显卡性能也非常出众,超过了普通3060显卡,接近3060ti的水平。这是非常值得称赞的成绩。
此外,蝰蛇峡谷的内存和硬盘性能得分也比剪辑机要高,这表明配置中采用了高性能的组件。
总结来说,蝰蛇峡谷的配置在性能上非常出色,处理器和显卡都处于顶级水平,让您在
根据鲁大师提供的跑分信息各种任务和游戏中都能享受到流畅的体验。
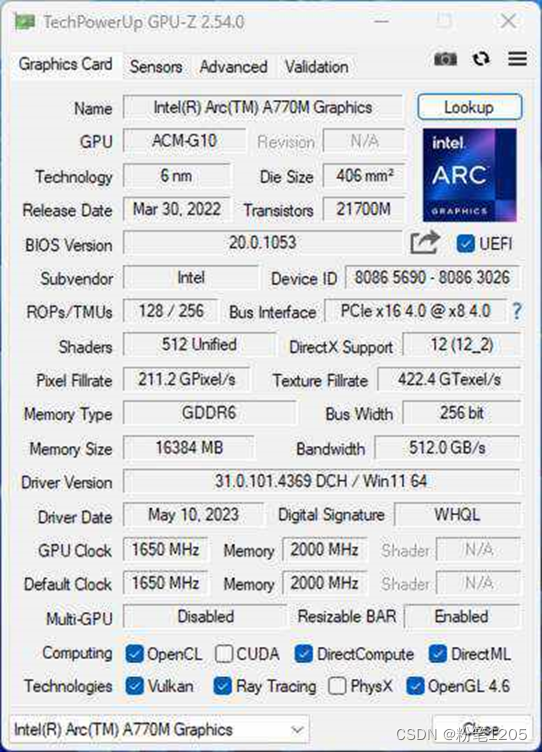
三)GPU-Z测试
蝰蛇峡谷采用的是常见于笔记本电脑的12700H处理器,它拥有6个性能核心和8个节能核心。这样的配置使得蝰蛇峡谷在性能和能效之间取得了一个很好的平衡。六个性能核心能够提供强大的计算能力,适用于处理复杂任务和运行要求较高的应用程序,八个节能核心则在普通日常使用时能够保持较低的功耗,延长电池续航时间。

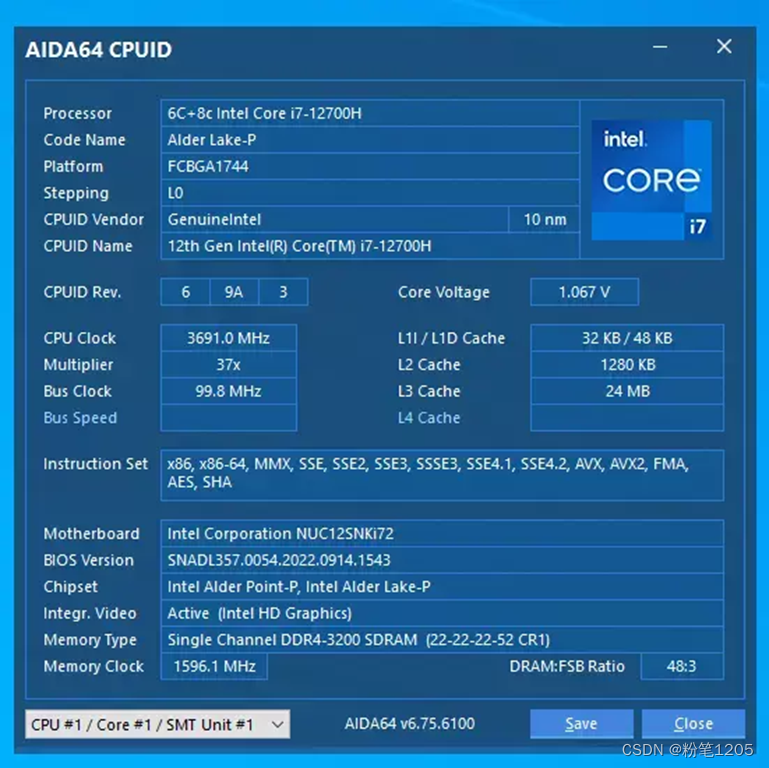
四)CPU-ID
CPUID测试,蝰蛇峡谷使用的是笔记本中常见的12700H,6P核8E核

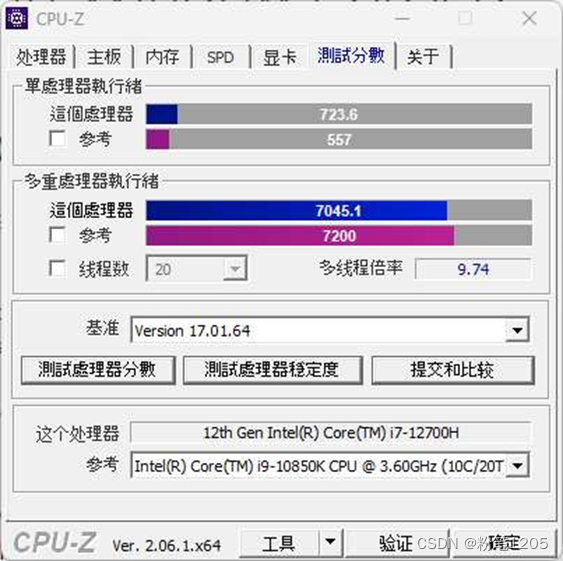
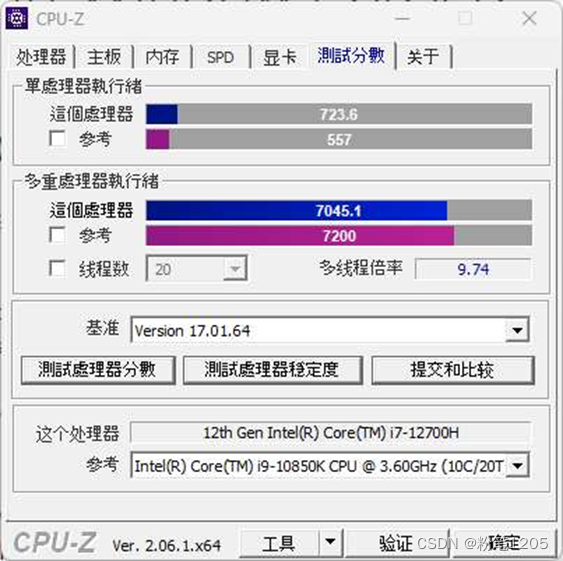
五)CPU-Z测试



3、视频剪辑体验
重头戏来了,这台电脑的视频剪辑的体验如何呢?
我之前说了,这才是我真实体验了半个多月的点,我用它完完整整地剪了一条商业TVC广告,其中涉及了剪辑、特效。10月5号我看到别人的“首发评测”,我明明比首发还早半个月拿到机器,却没有着急出所谓的首发,就是想实打实的测测它作为生产力工具,靠谱不。毕竟我不能坑了同行,我这种影视级别的广告剪辑如果都不掉链子,那其他同行,包括短视频、直播行业的朋友们用这台机器,也一定不会掉链子。
而我也不忘记找一个对照组:我的3万块的视频剪辑工作站。

简单说一下我的剪辑工作站的性能:AMD 5900x的处理器,3080ti的显卡,64G的内存。正所谓一分价钱一分货,无论是价钱还是配置,对于蝰蛇峡谷肯定是降维打击。但蝰蛇峡谷既然是要做剪辑工作站用的,那当然要比就跟好的比,更主要的原因是——我手头也没别的电脑了。
首先我要说的第一点是稳定度。我在用它剪辑广告的半个月里,最直接的体验是稳定。在我以前用自己的剪辑机剪辑的时候,以前经常就会剪着剪着电脑黑屏,过一会儿屏幕再度亮起,但是非编里的预览窗口播不出画面了,然后我就知道是显卡崩掉了,要重启才能解决。但是在用蝰蛇峡谷剪辑的半个月里,这种情况一次也没有发生。我不知道背后的技术,但是我猜测这可能就是3I平台的优势,即处理器、芯片组和显卡都是英特尔家的。成套的稳定度就是比散装的好。虽然我原来的的剪辑机顶级的A系处理器配上顶级的N系显卡,可能是达到了巅峰的性能,但是稳定性,并不如蝰蛇峡谷。所以,这一层面,蝰蛇峡谷胜出一分。
其次我要说的是剪辑体验,非常好。我之前就科普过,普通剪辑,吃的更多是CPU性能,显卡性能并不特别吃。所以,无论是i7-12700还是我剪辑机的处理器,都是属于第一梯队的处理器,普通剪辑肯定是性能溢出的,我在体验上几乎没有感受到任何区别。我用Alexa Mini电影摄影机拍摄的4K无损RAW画质的素材,在剪辑时都是可以以完整画质流畅播放的。唯一可以体现我剪辑机的优势的地方应该还是在导出。同一条视频,在PR里,我的剪辑机导出时间是1分11秒,而蝰蛇峡谷的导出时间是1分27秒。在PR导出中,我的剪辑机以微弱优势胜出一分。
接下来,我们就要来跑AE了。AE的渲染可以说就非常吃显卡性能了,这个ARC A770M到底会比3080ti差多少,就能在这个测试里看出来。而且,我还专门挑了一个特别吃性能的模板。这个模板是我最讨厌、甲方最喜欢的照片墙。照片一张张飞出最后拼成一个爱心,最多的时候一个画面里同时有超过一百张照片在运动,这是非常吃显卡性能的。别的不说,搁十年前,渲染一个这样的效果,可能要花费大半天,甚至还会有死机风险。
大家知道,显卡都会有自己的性能加速的功能,N卡我们要在软件里打开CUDA,英特尔的显卡我也打开了openCl。好的,让我们来PK一下。

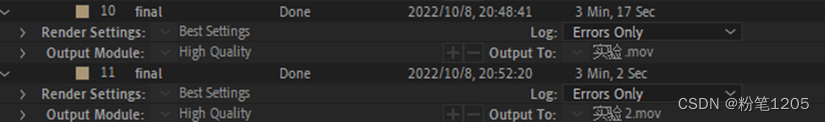
(ARC A770M导出结果图)
首先是ARC A770M,开启openCL,导出MOV无损最高画质,两次的结果很接近,一个是3分17秒,一个是3分2秒。

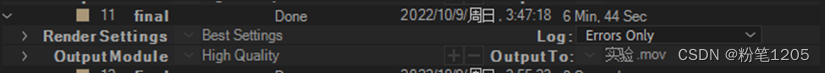
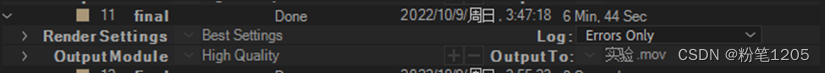
(3080Ti导出结果图)
然后,同一个工程我上了我的剪辑机,3080ti,导出成绩居然是——6分44秒。比ARC A770M慢了整整一倍。我一度不敢相信自己的眼睛,觉得这是一件不可能的事情。毕竟之前的跑分差距摆在这里,就算是英特尔有什么黑科技,也不应该这么离谱。
到底是什么情况,问了下intel工程师,对方答复“AE新版本导出支持多帧渲染,E核的效率发挥很好。跟踪反求之类英特尔的强项很多。”而蝰蛇峡谷用的恰恰就是最新版的AE。
这次测试我还发现,导出的格式对于结果来说是有区别的。我们影视广告行业做视频经常需要不同工种协同,所以各个阶段都是要求输出无损,不然剪辑输出一下,交给调色再输出一下,交给特效再输出一下,再回到剪辑再汇总输出一下,这个画质就一直在渣化了。而我们常用的无损格式,一个是AVI,一个是MOV。
我们先看第三列和第五列,是我用蝰蛇峡谷和原来的剪辑机分别输出AVI格式的结果,一个是1分2秒,一个是59秒,3秒的差距,我几乎可以认为打成平手。这可是3080ti!ARC A770M能打平真的很不容易,但是,更为惊人的是我们来看看MOV。
蝰蛇峡谷输出MOV只花了34秒,而我的3080ti的剪辑机却花了53秒。奇迹又出现了!别忘了,前面那个照片模板,我输出的也是MOV,也是蝰蛇峡谷大大领先。现在我们最常用的无损输出格式,就是MOV。所以这个优势,对于我们来说,太好用了。
4、总结
这个评测远超我的预期,对于视频剪辑来说,蝰蛇峡谷的配置是非常适合的。
首先,i7-12700H处理器是一款高性能的处理器,拥有8个核心和16个线程,可以处理多任务和大数据量的视频剪辑工作。它的强大性能可以实现快速的渲染和导出视频的速度,提高你的工作效率。
其次,Arc A770M GPU也是一款高性能的显卡,它的性能对于视频剪辑非常重要。它可以提供流畅的图像处理和渲染效果,使得你可以在视频剪辑软件中实时预览和编辑高清视频。
此外,蝰蛇峡谷的微架构优化也将对视频剪辑有帮助。这些优化将提升软件的性能和响应速度,提高视频剪辑软件的稳定性和流畅度。
总的来说,蝰蛇峡谷的配置能够满足你在视频剪辑方面的需求。它的强大处理器和显卡性能,以及微架构优化,将帮助你更高效地进行视频剪辑工作,并获得优质的剪辑效果。无论是剪辑短视频还是制作专业的电影,蝰蛇峡谷都能为你提供稳定、流畅的剪辑体验。
相关文章:

2023年超越期待的高性能视频剪辑主机推荐| Intel 蝰蛇峡谷测评
1、开箱 蝰蛇峡谷的开箱体验是非常令人兴奋的。首先,打开包装后,你会看到一个精致且高质感的机箱,给人一种专业的感觉。蝰蛇峡谷的外观设计简洁大方,黑色的机箱与红色的Logo相得益彰,展现了其高性能的特点。 在打开机…...

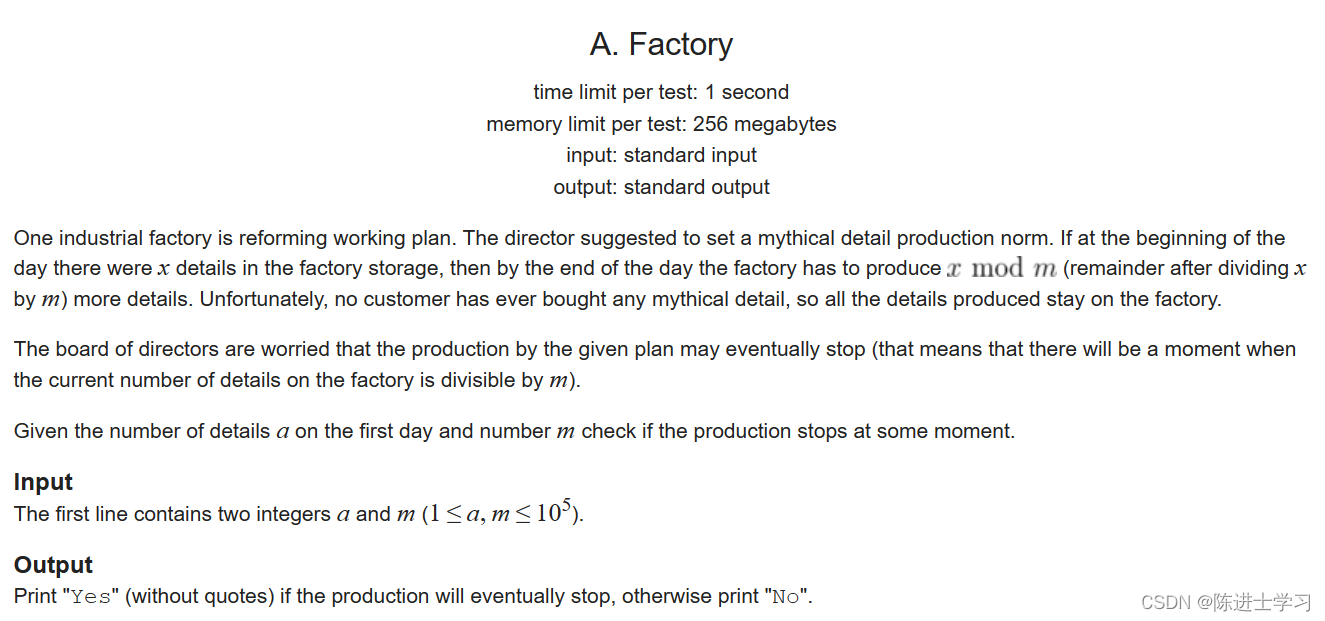
1400*A. Factory
Examples input 1 5 output No input 3 6 output Yes 题意: a 和 m,a 不断加 a%m ,如果 a 有一次能够被 m 整除,则打印 Yes,如果一直循环永远不可能被 m 整除,则打印 No 解析: 可以观…...

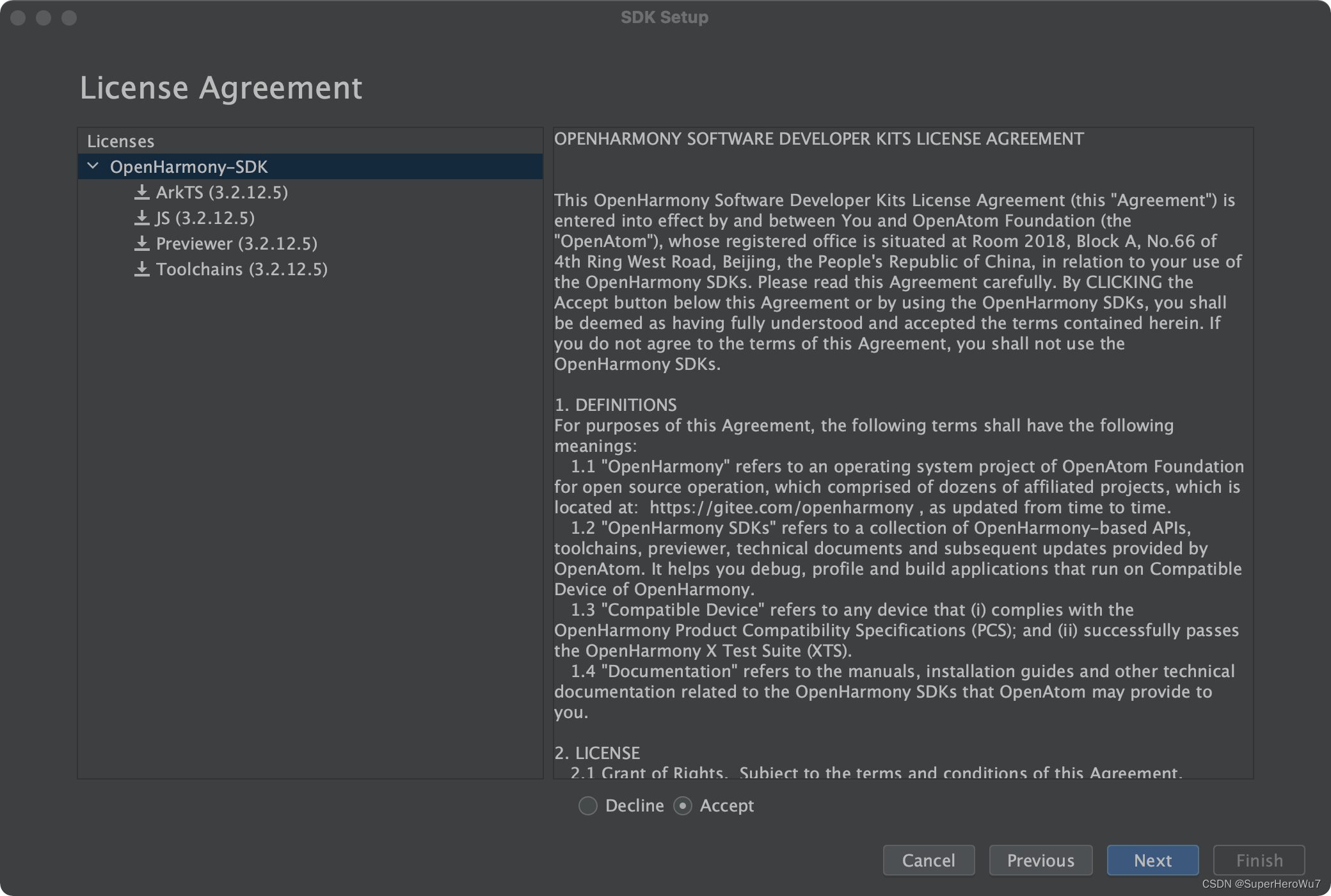
OpenHarmony开源鸿蒙学习入门 - 基于3.2Release 应用开发环境安装
OpenHarmony开源鸿蒙学习入门 - 基于3.2Release 应用开发环境安装 基于目前官方master主支,最新文档版本3.2Release,更新应用开发环境安装文档。 一、安装IDE: 1.IDE安装的系统要求 2.IDE下载官网链接(IDE下载链接) …...

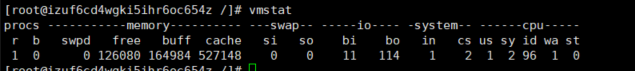
Linux 查看服务器内存、CPU、网络等占用情况的命令
1、查看物理CPU个数:cat cat /proc/cpuinfo | grep "physical id" | sort | uniq | wc -l 2、查看服务器CPU内核个数:cat 每个物理CPU中core的个数(即核数) cat /proc/cpuinfo | grep "cpu cores" | u…...

调用webservice导excel文件内容进入数据库
一个早期vb.net写的程序,需要增加功能,要导入excel数据,并按条件显示。 1.数据库端 1.1因为是要把表作为存储过程的输入参数,所以先新建一个数据类型xtabletype create type xtabletype as table(prodid varchar(20),itemid varchar(20),target varchar(150)) 1.2新建…...

*CTF 2023 web jwt2struts 题解wp
jwt2struts 根据题目名字猜测,这题考察jwt和Struts2 包里面果然有一个cookie 验证了,是jwt eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJ1c2VyIiwiZXhwIjoyMDA2MjI1MjgxfQ.F7vOtdqg48M1DYK4tVZywTipIYDqKfsBSju7ekLSecU 我们的目标应该是把user改…...

使用java实时获取手环、手表的健康数据
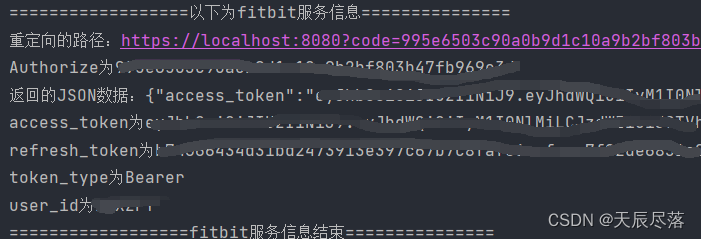
吐槽 最近在自研开发一款有关读取健康数据的APP 但是数据来源非常稀少,申请了市面上所有的国内厂商的手环api都被拒了(因为是个人开发) 找了很久发现fitbit有开源的api于是淘了个fitbit的手表开始开发 Web API (fitbit.com) 在上述连接可…...

Maven右侧依赖Dependencies消失
项目右侧的Maven依赖Dependencies突然消失,项目中的注解都出现报错,出现这种情况应该是因为IDEA版本早于maven版本,重新检查项目中的Maven路径,选择File->Settings->搜索Maven,检查Maven home directory…...

100% RNN language model ChatRWKV 相关开源项目
RWKV(读作RwaKuv)借鉴了RNN的移动平均模型(MA),将transformer的 O ( T 2 d ) O(T^2d) O(T2d)复杂度降低到 O ( T d ) O(Td) O(Td),同时保持较好的结果表现。RWKV也是一个开源模型,甚至其介绍主页的html代码都有开源。以…...

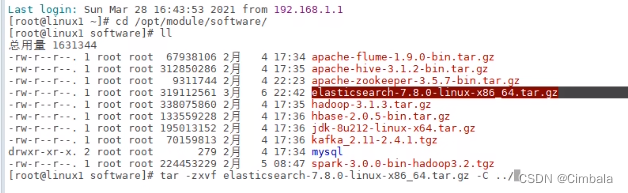
ElasticSearch Window Linux部署
文章目录 一、Window 集群部署二、Linux 单节点部署三、Linux 集群部署 一、Window 集群部署 创建 elasticsearch-cluster 文件夹,在内部复制三个elasticsearch服务 修改集群文件目录中每个节点的 config/elasticsearch.yml 配置文件 # -----------------------…...

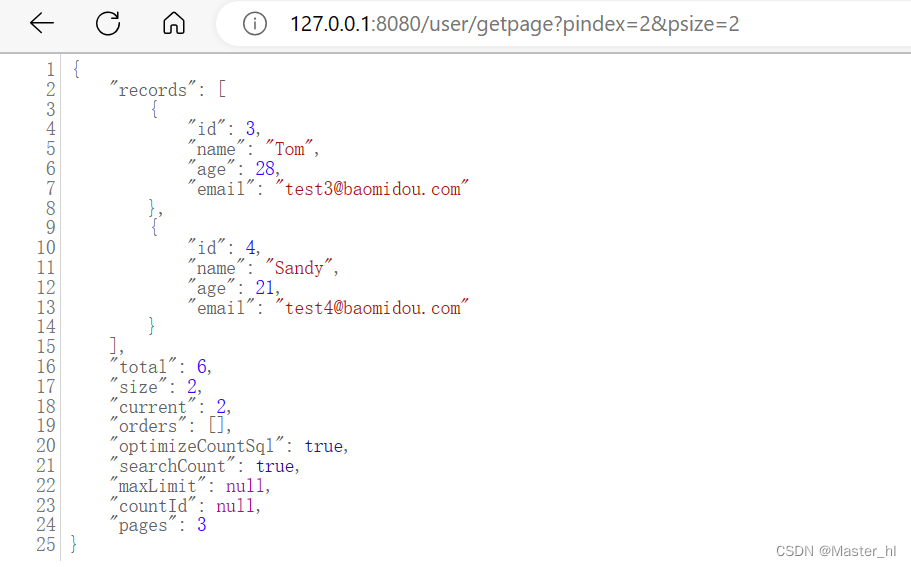
MyBatis-Plus 分页插件实现分页查询
目录 1. 配置分页查询的拦截器 2. 使用 Page 对象实现分页功能 1. 配置分页查询的拦截器 因为 MyBatis-Plus 里面使用了分页插件来实现分页查询, 所以我们需要将 MyBatis-Plus 的插件添加到当前的项目里, 这样我们执行的查询操作才会生效. 创建 PageConfig 类: Configurat…...
 源码编译及idea环境)
Nacos源码 (1) 源码编译及idea环境
本文介绍从gitee下载nacos源码,在本地编译,并导入idea进行本地调试。 从gitee下载源码 由于github访问速度慢,所以我选择使用gitee的镜像仓库: git clone https://gitee.com/mirrors/Nacos.git本文使用2.0.2版本,所…...

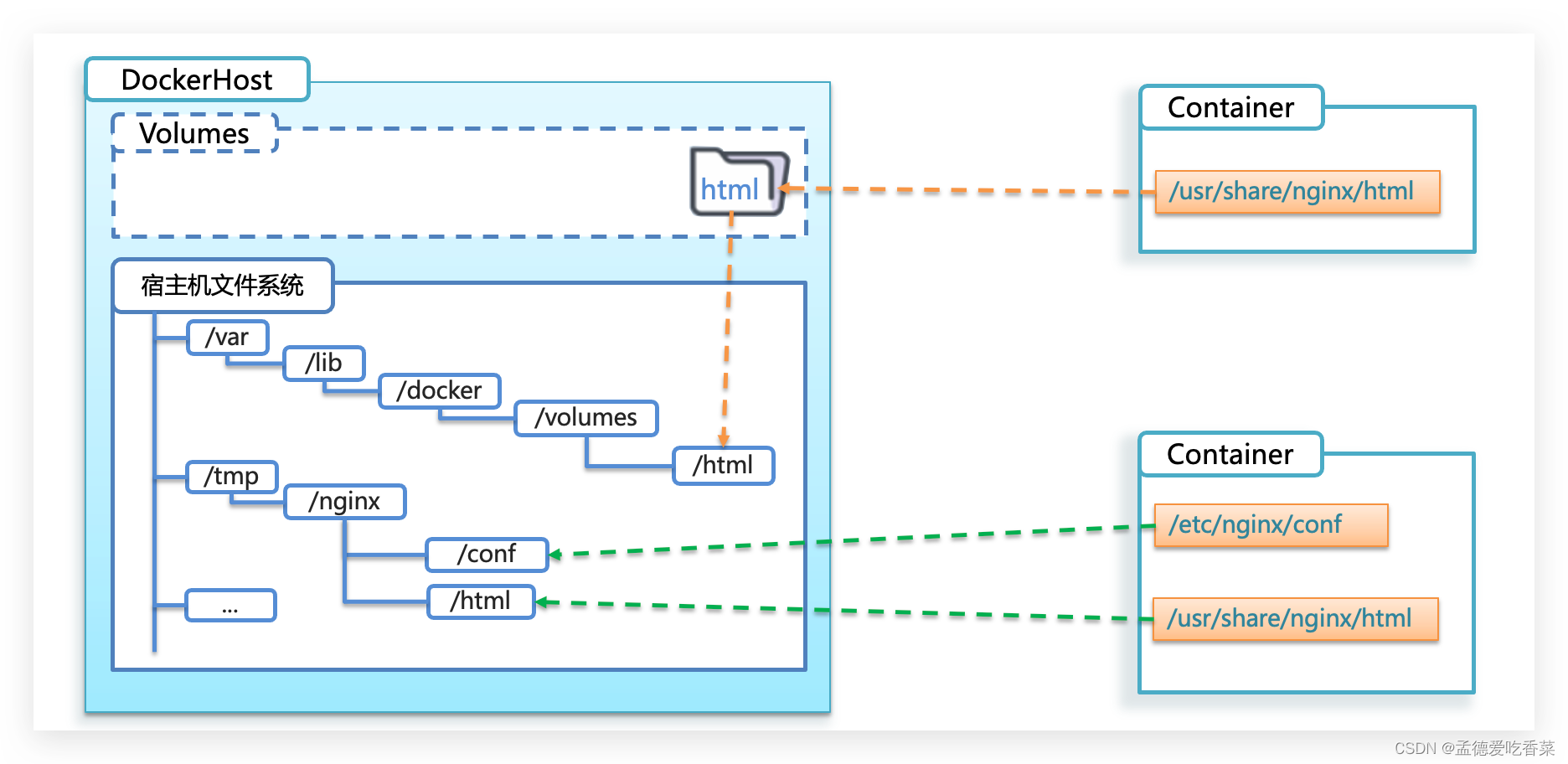
docker配置文件挂载(容器数据管理)
目录 数据卷(容器数据管理)什么是数据卷数据集操作命令创建和查看数据卷挂载数据卷案例案例-给nginx挂载数据卷案例-给MySQL挂载本地目录 总结 数据卷(容器数据管理) 在之前的nginx案例中,修改nginx的html页面时&#…...

uniAPP 视频图片预览组件
效果图 思路:处理文件列表,根据文件类型归类 已兼容 H5 ios 设备,测试已通过 浙政钉,微信小程序 视频资源因为,没有预览图,用灰色图层加播放按钮代替 <template><!--视频图片预览组件 -->&l…...

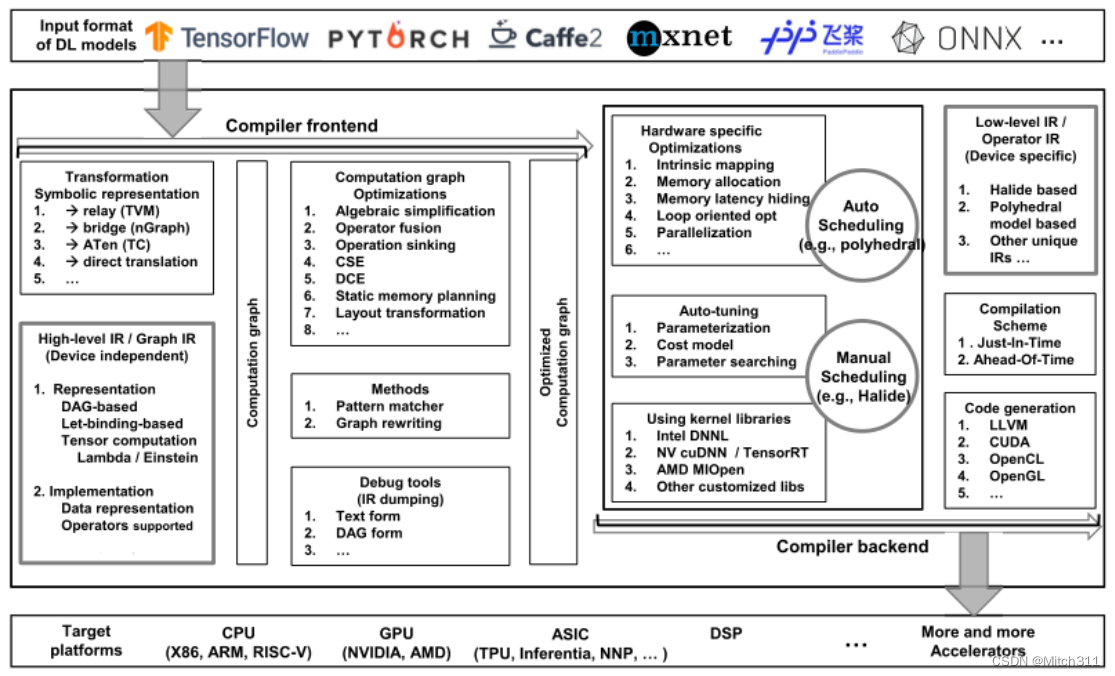
【论文阅读】The Deep Learning Compiler: A Comprehensive Survey
论文来源:Li M , Liu Y , Liu X ,et al.The Deep Learning Compiler: A Comprehensive Survey[J]. 2020.DOI:10.1109/TPDS.2020.3030548. 这是一篇关于深度学习编译器的综述类文章。 什么是深度学习编译器 深度学习(Deep Learning)编译器将…...
怎么维护自己的电脑?
方向一:我的电脑介绍 我使用的是一台来自知名品牌的笔记本电脑。它具有高性能的核心配置,如快速处理器、大容量内存和高性能显卡,以及宽敞的存储空间。我选择这台电脑主要是因为它的出色性能和可靠性,能够满足我在学习和工作中的…...

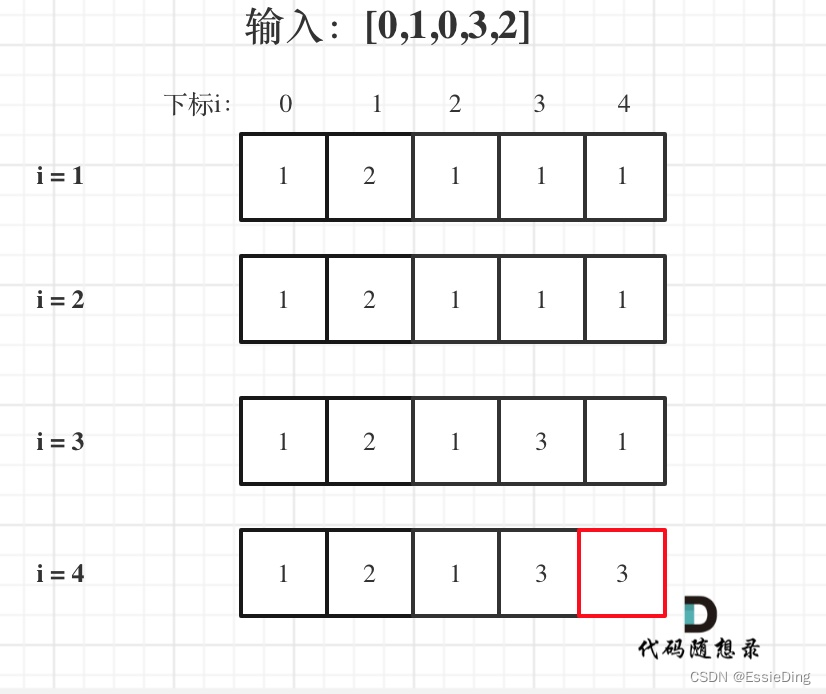
day52|● 300.最长递增子序列 ● 674. 最长连续递增序列 ● 718. 最长重复子数组
300.最长递增子序列 Input: nums [10,9,2,5,3,7,101,18] Output: 4 Explanation: The longest increasing subsequence is [2,3,7,101], therefore the length is 4. 这题看似简单,但感觉没想明白递增的判定(当前下标i的递增子序列长度,其实…...

uniapp,vue3路由传递接收参数
官网vue2升vue3的教程中,演示了如何使用onLoad,记得把官网所有内容都看一遍!!! 传递对象参数 uni.navigateTo({url: /pages/login/code/code?data JSON.stringify({limit: 6, iphone: loginForm.username, }), });…...

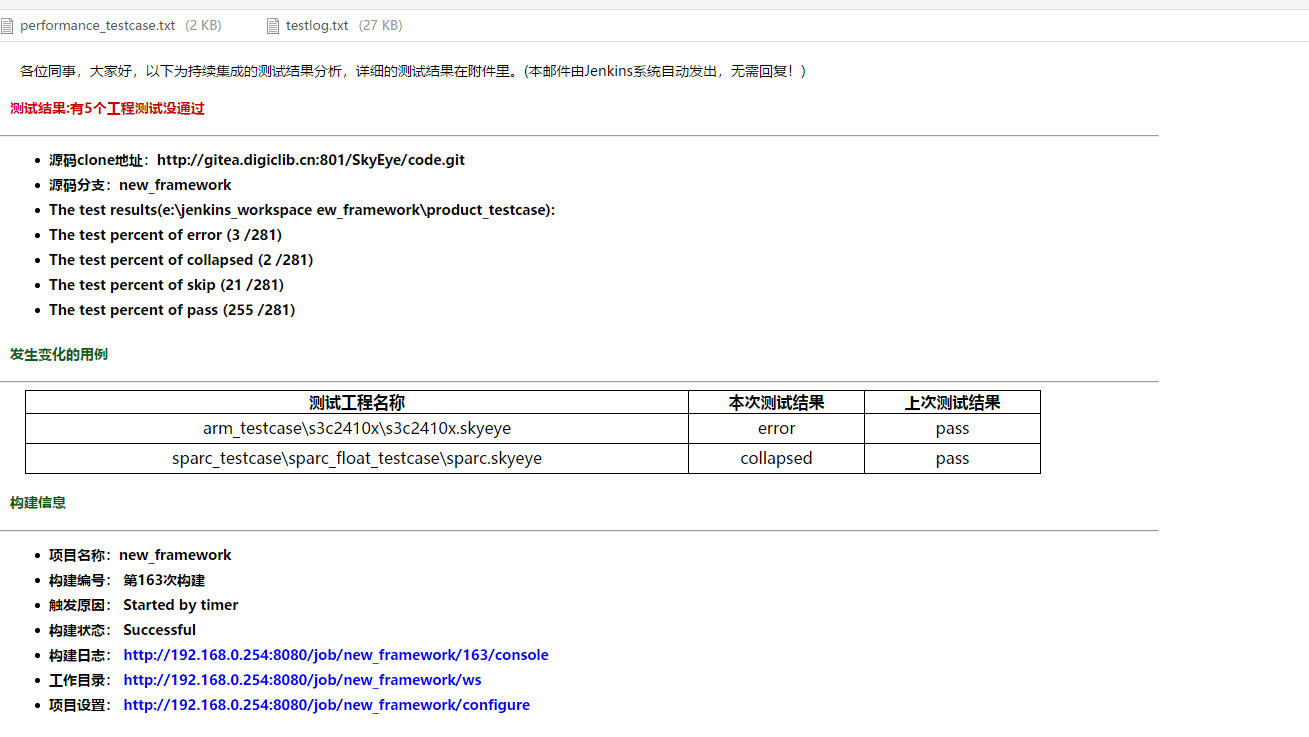
SkyEye与Jenkins的DevOps持续集成解决方案
在技术飞速发展的当下,随着各行各业的软件逻辑复杂程度提升带来的需求变更,传统测试已无法满足与之相对应的一系列测试任务,有必要引入一个自动化、可持续集成构建的DevOps平台来解决此类问题。本文将主要介绍SkyEye与Jenkins的持续集成解决方…...

HCIE Security——防火墙互联技术
目录 一、防火墙接口互联接口 1.防火墙支持的接口及板卡 2.物理链接线缆 3.支持接口种类 (1)物理接口 (2)逻辑接口 二、相关配置命令 1.配置三层接口IP地址 2.配置PPPOE拨号接口 3.配置VLANIF接口、子接口、回环接口 4…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...
