uniAPP 视频图片预览组件
效果图

思路:处理文件列表,根据文件类型归类
已兼容 H5 ios 设备,测试已通过 浙政钉,微信小程序
视频资源因为,没有预览图,用灰色图层加播放按钮代替
<template><!--视频图片预览组件 --><view v-if="list.length"><view class="back-medio"><view v-if="imgList.length" class="img-box" v-for="(item,index) in imgList" :key="index"><img :src="item.filepath" class="step-img" @click="viweImage(item.filepath)" /><view class="img-num" v-if="index == '0'">{{ list.length }}张</view></view><view v-if="videoList.length" v-for="(item,id) in videoList" :key="id+'d'" class="img-box"@click="playvideo(item)"><view class="step-img vide-back"><img :src="playIcon" class="playIcon" /></view></view></view></view><!-- 视频预览 兼容H5--><uni-popup ref="videoShow" :mask-click="false">
<view class="viewVideo"><!-- 兼容H5 --><view class="close" @click="fullscreenchange"></view><video id="myVideo" :src="cVideo" object-fit='contain' autoplay="false" :controls="true"
show-fullscreen-btn="false" play-btn-position="center" show-loading='true'@fullscreenchange="fullscreenchange"></video></view></uni-popup></view>
</template>
<script>export default {props: {list: {type: [Array,Object],default:[],// 示例数据// {// "createTime": "2023-07-04 02:34:15",// "modifyTime": "2023-07-04 02:34:15",// "id": 4086,// "filepath": "https://wsgz.deqing.gov.cn/images/4/20230704103415Dingtalk_20230526111858.jpg",// "filename": "20230704103415Dingtalk_2023052// }
},},created() {this.init('1')},watch: {list() {this.init('1')console.log("ls",this.list)}},
data() {return {videoList: [], //媒体文件列表imgList: [], //媒体文件列表cVideo: '', //当前播放视频// 图标playIcon: 替换成播放图标bese64代码,
}},methods: {// 关闭视频弹窗close() {this.$refs.videoShow.close()},
// 点击视频封面预览视频playvideo(item) {console.log("播放", item)this.cVideo = item.filepaththis.$refs.videoShow.open('top')this.videoContext = uni.createVideoContext('myVideo', this);// this.videoContext.requestFullScreen({// direction: 0// });this.videoContext.play()},// 视频0 满屏点击关闭fullscreenchange() {this.cVideo = ''this.videoContext.pause()this.close()},// 预览图片单张viweImage(e) {console.log(" 预览图片单张", e)uni.previewImage({current: 0,urls: [e]});},// 预览图片单张viweImage(e) {console.log(" 预览图片单张", e)uni.previewImage({current: 0,urls: [e]});},
init(bu) {console.log("dfsfsfss", bu, this.list,this.list.constructor)let th = thislet arr =th.listth.videoList = []th.imgList = []arr.length && arr.forEach((item) => {// if (item.imgPath) {let type = item.fileExtNameif (type == "mp4" || type == "rmvb" || type == "avi" || type == "ts") {th.videoList.push(item)} else {th.imgList.push(item)}
})// console.log("处理:", this.videoList, this.imgList)}}
}
</script><style lang="scss">.dynamic-img {margin-top: 20rpx;display: flex;flex-wrap: wrap;height: 120rpx;overflow: hidden;
image {height: 120rpx;width: 120rpx;margin-right: 16rpx;}.video-box {height: 120rpx;width: 120rpx;margin-right: 16rpx;position: relative;.triangle {
display: inline-block;font-size: 0;overflow: hidden;z-index: 2;top: 50rpx;right: 50rpx;}.triangle:before {content: "";position: relative;display: inline-block;border: 25rpx solid transparent;}
.triangle-right {position: absolute;right: 35rpx;top: 36rpx;border-top-right-radius: 50%;border-bottom-right-radius: 50%;}.triangle-right:before {left: 2px;border-right-width: 0;border-left-width: 50rpx;border-left-color: rgb(181, 181, 181);}.black {z-index: 1;position: absolute;top: 0;left: 0;height: 120rpx;width: 120rpx;background: #000000;opacity: 0.4;}
.video {position: absolute;top: 0;}}}.viewVideo {width: 100vw;min-height: 100vh;display: -webkit-box;display: -webkit-flex;display: flex;align-items: flex-start;justify-content: center;background: #000000;flex-wrap: wrap;
.close {width: 80rpx;height: 80rpx;z-index: 99999;position: relative;margin: 0 auto;top: 60rpx;}.close:before,
.close:after {position: absolute;left: 40rpx;content: ' ';height: 80rpx;width: 8rpx;background-color: #EFEFF4;}.close:before {transform: rotate(45deg);}.close:after {transform: rotate(-45deg);}}
#myVideo {width: 100vw;height: 80vh;margin: 20px 0;}.back-medio {display: flex;flex-wrap: wrap;height: 48.4px;overflow: hidden;.vide-back {background: #3a3939c4;}
.img-box {position: relative;width: 62.23px;height: 48.4px;margin-right: 8px;margin-bottom: 8px;overflow: hidden;.step-img {width: 62.23px;height: 48.4px;border-radius: 4px;}
.playIcon {width: 30px;height: 30px;margin: 9px 16px;}.img-num {position: absolute;top: 0;right: 0;height: 32rpx;line-height: 32rpx;padding: 0 10rpx;font-size: 20rpx;z-index: 8;color: #ffffff;background: rgba(0, 20, 54, 0.6);border-radius: 0px 20rpx;}}}
.video-box {width: 62.23px;height: 48.4px;.video::-webkit-media-controls {display: none !important}}
</style>相关文章:

uniAPP 视频图片预览组件
效果图 思路:处理文件列表,根据文件类型归类 已兼容 H5 ios 设备,测试已通过 浙政钉,微信小程序 视频资源因为,没有预览图,用灰色图层加播放按钮代替 <template><!--视频图片预览组件 -->&l…...

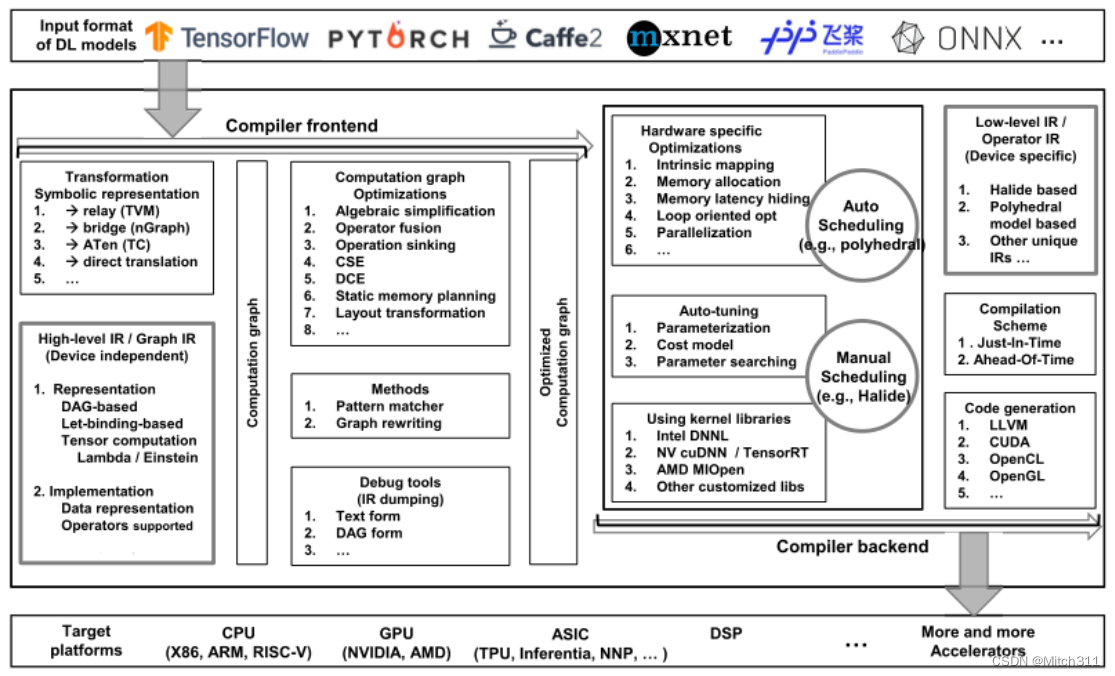
【论文阅读】The Deep Learning Compiler: A Comprehensive Survey
论文来源:Li M , Liu Y , Liu X ,et al.The Deep Learning Compiler: A Comprehensive Survey[J]. 2020.DOI:10.1109/TPDS.2020.3030548. 这是一篇关于深度学习编译器的综述类文章。 什么是深度学习编译器 深度学习(Deep Learning)编译器将…...
怎么维护自己的电脑?
方向一:我的电脑介绍 我使用的是一台来自知名品牌的笔记本电脑。它具有高性能的核心配置,如快速处理器、大容量内存和高性能显卡,以及宽敞的存储空间。我选择这台电脑主要是因为它的出色性能和可靠性,能够满足我在学习和工作中的…...

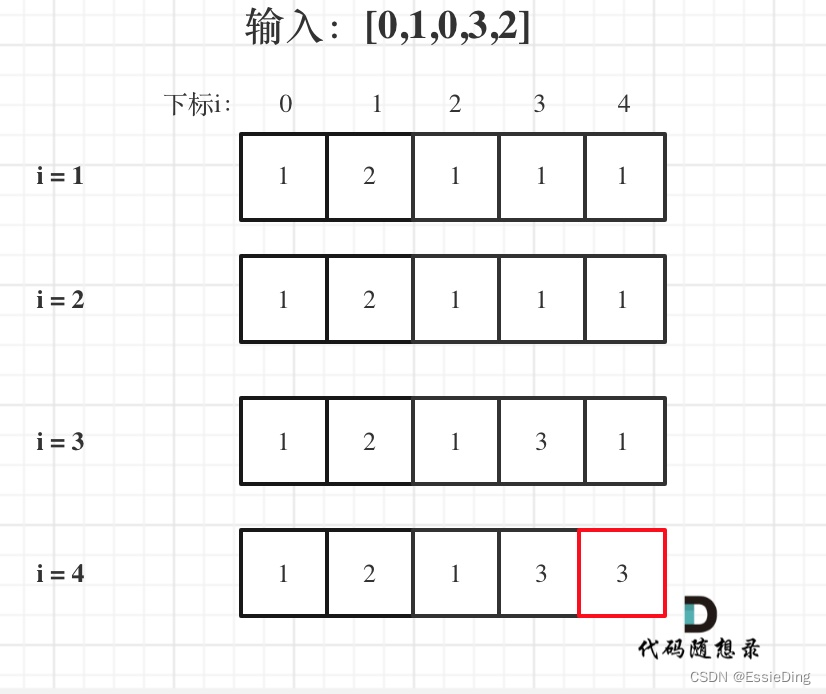
day52|● 300.最长递增子序列 ● 674. 最长连续递增序列 ● 718. 最长重复子数组
300.最长递增子序列 Input: nums [10,9,2,5,3,7,101,18] Output: 4 Explanation: The longest increasing subsequence is [2,3,7,101], therefore the length is 4. 这题看似简单,但感觉没想明白递增的判定(当前下标i的递增子序列长度,其实…...

uniapp,vue3路由传递接收参数
官网vue2升vue3的教程中,演示了如何使用onLoad,记得把官网所有内容都看一遍!!! 传递对象参数 uni.navigateTo({url: /pages/login/code/code?data JSON.stringify({limit: 6, iphone: loginForm.username, }), });…...

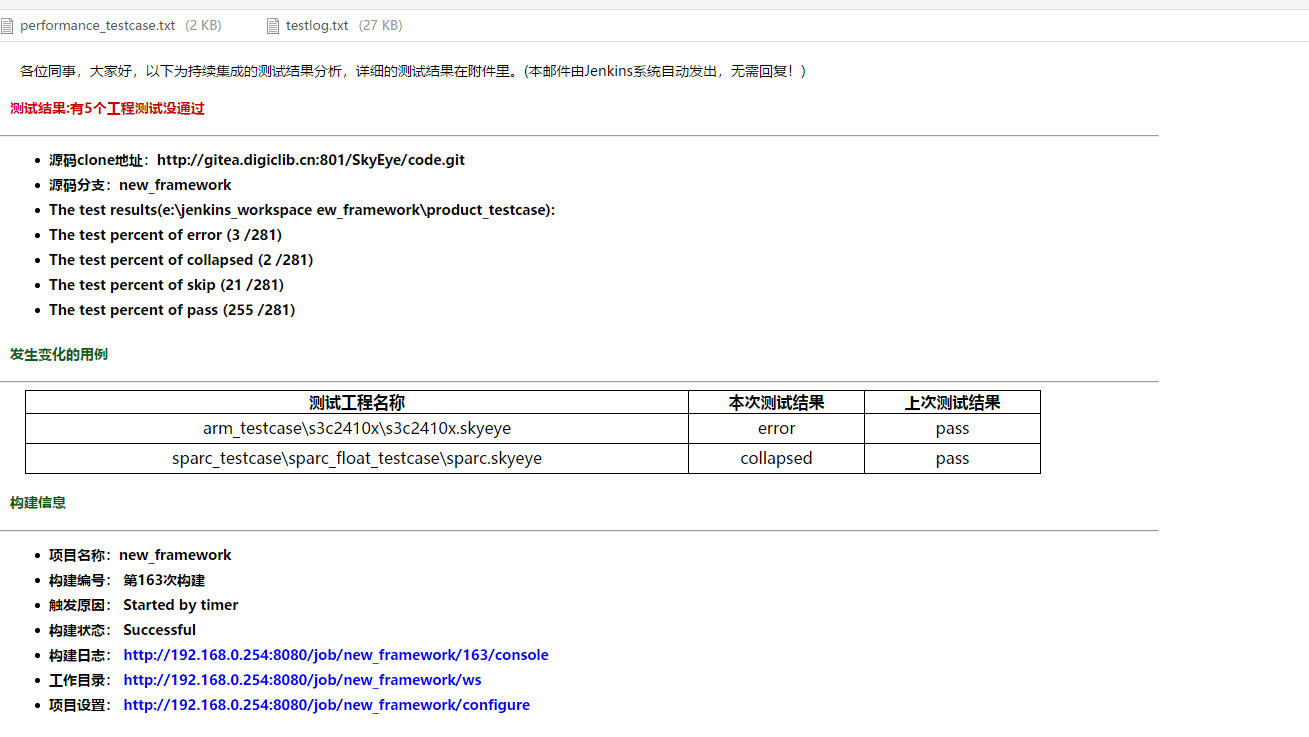
SkyEye与Jenkins的DevOps持续集成解决方案
在技术飞速发展的当下,随着各行各业的软件逻辑复杂程度提升带来的需求变更,传统测试已无法满足与之相对应的一系列测试任务,有必要引入一个自动化、可持续集成构建的DevOps平台来解决此类问题。本文将主要介绍SkyEye与Jenkins的持续集成解决方…...

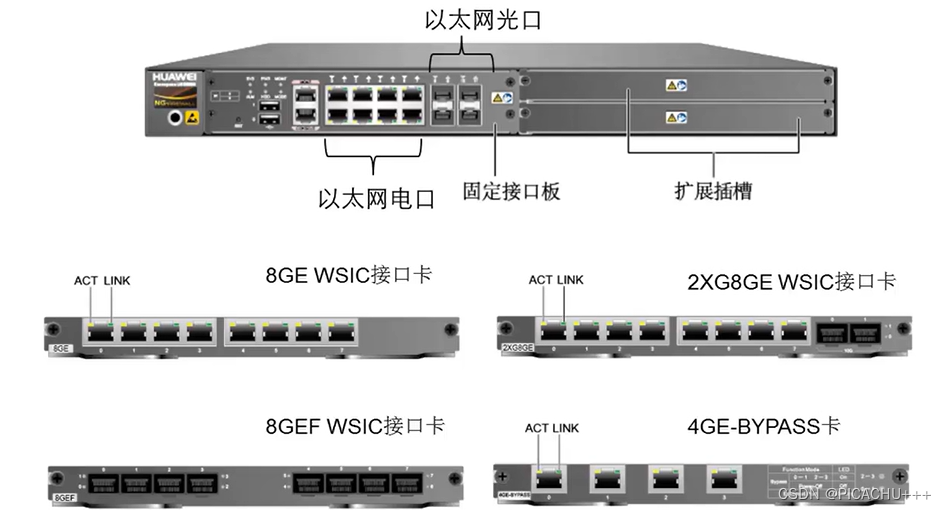
HCIE Security——防火墙互联技术
目录 一、防火墙接口互联接口 1.防火墙支持的接口及板卡 2.物理链接线缆 3.支持接口种类 (1)物理接口 (2)逻辑接口 二、相关配置命令 1.配置三层接口IP地址 2.配置PPPOE拨号接口 3.配置VLANIF接口、子接口、回环接口 4…...

Rust- 闭包
A closure in Rust is an anonymous function you can save in a variable or pass as an argument to another function. You can create the closure using a lightweight syntax and access variables from the scope in which it’s defined. Here’s an example of a clo…...

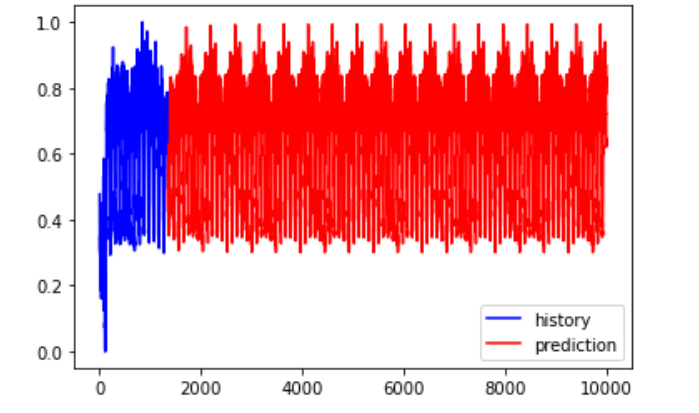
【数据挖掘torch】 基于LSTM电力系统负荷预测分析(Python代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

「JVM」性能调优工具
「JVM」性能调优工具 一、jcmd1、jcmd 能干嘛?2、与JVM相关的命令3、示例 二、jmap1、jmap有什么用?2、jmap的命令大全3、示例 三、jps1、jps有什么用?2、jps命令以及示例 四、jstat1、jstat有什么用?2、jstat命令以及示例 五、js…...

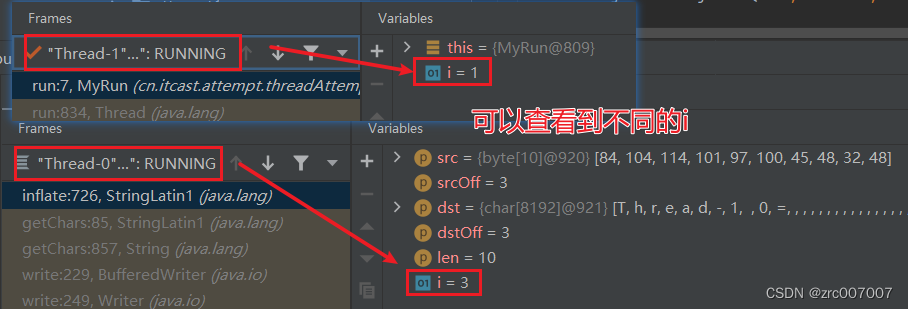
IDEA Debug小技巧 添加减少所查看变量、查看不同线程
问题 IDEA的Debug肯定都用过。它下面显示的变量,有什么门道?可以增加变量、查看线程吗? 答案是:可以。 演示代码 代码如下: package cn.itcast.attempt.threadAttempt.attempt2;public class Test {public static …...

基于SpringBoot+Vue的车辆充电桩管理系统设计与实现(源码+LW+部署文档等)
博主介绍: 大家好,我是一名在Java圈混迹十余年的程序员,精通Java编程语言,同时也熟练掌握微信小程序、Python和Android等技术,能够为大家提供全方位的技术支持和交流。 我擅长在JavaWeb、SSH、SSM、SpringBoot等框架…...

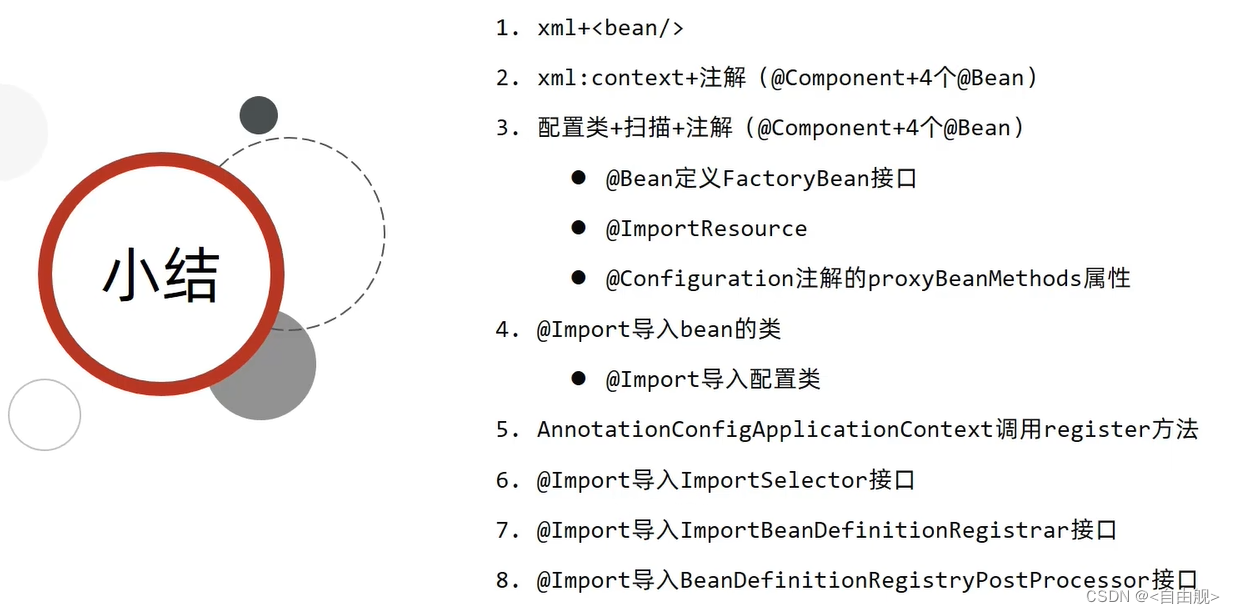
Bean的加载方式
目录 1. 基于XML配置文件 2. 基于XML注解方式声明bean 自定义bean 第三方bean 3.注解方式声明配置类 扩展1,FactoryBean 扩展2,加载配置类并加载配置文件(系统迁移) 扩展3,proxyBeanMethodstrue的使用 4. 使用Import注解导入要注入的bean…...

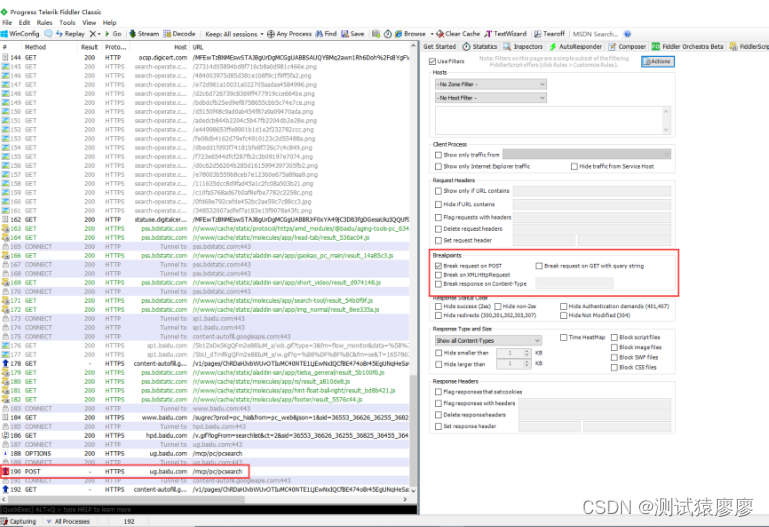
《吐血整理》进阶系列教程-拿捏Fiddler抓包教程(13)-Fiddler请求和响应断点调试
1.简介 Fiddler有个强大的功能,可以修改发送到服务器的数据包,但是修改前需要拦截,即设置断点。设置断点后,开始拦截接下来所有网页,直到取消断点。这个功能可以在数据包发送之前,修改请求参数;…...

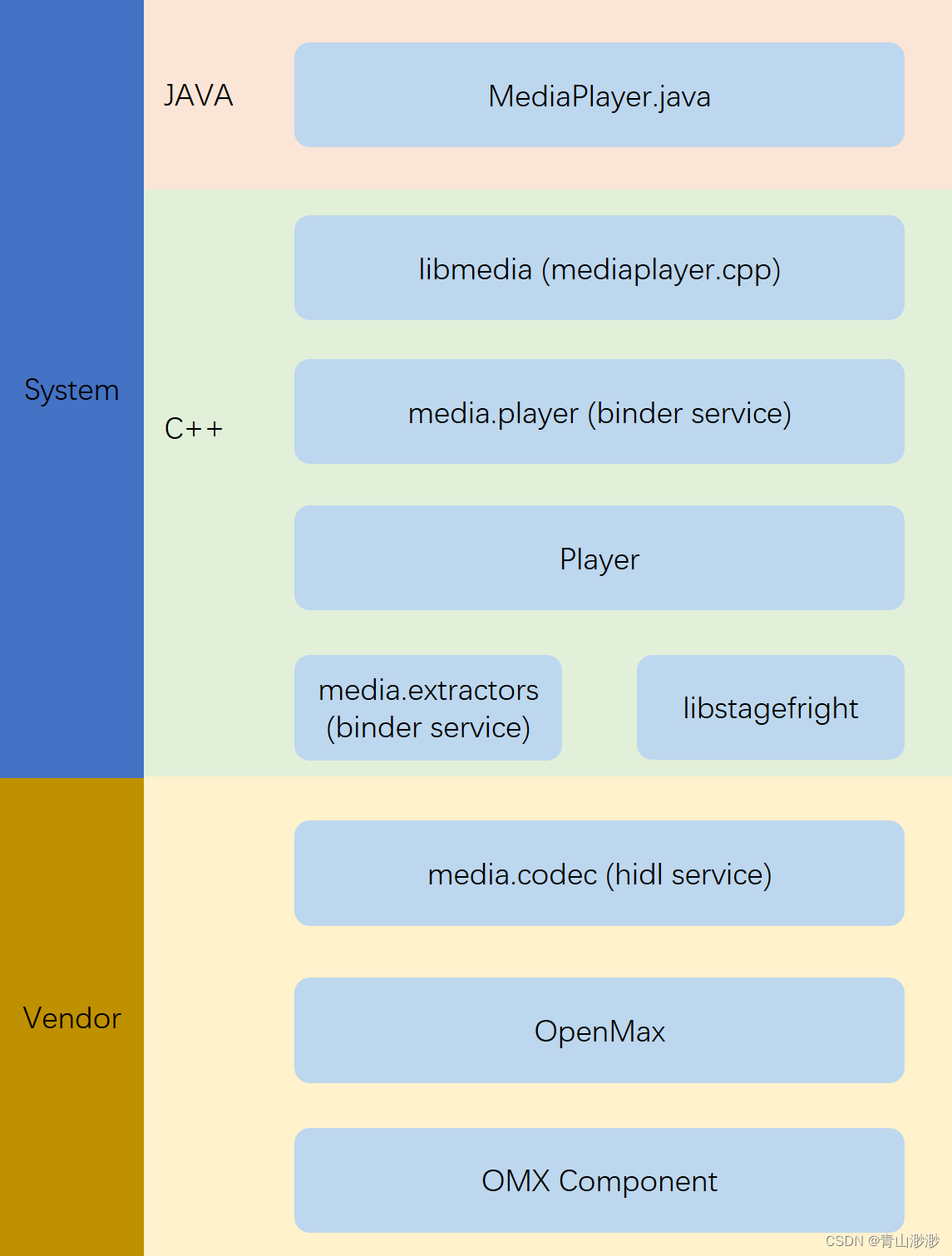
Android 13(T) - Media框架(1)- 总览
从事Android Media开发工作三年有余,刚从萌新变成菜鸟,一路上跌跌撞撞学习,看了很多零零碎碎的知识,为了加深对Android Media框架的理解,决定在这里记录下学习过程中想到的一些问题以及一些思考,也希望对初…...
+antdesignvue项目框架搭建基本步骤)
简述vue3(ts)+antdesignvue项目框架搭建基本步骤
目录 项目简介 概念 过程简述 基本步骤 1.创建新项目 2.安装Ant Design Vue 3.配置Ant Design Vue 4.创建页面和组件 5.使用组件 6.运行项目 项目简介 概念 Vue 3(使用TypeScript)和Ant Design Vue项目框架搭建是指在Vue 3框架下,…...

webpack : 无法加载文件 C:\Program Files\nodejs\webpack.ps1
webpack : 无法加载文件 C:\Program Files\nodejs\webpack.ps1 1.问题2. 解决办法: 1.问题 使用webpack打包是报错如下: webpack : 无法加载文件 C:\Program Files\nodejs\webpack.ps1,因为在此系统上禁止运行脚本。有关详细信息,…...
OGRLayer篇 代码示例)
GDAL OGR C++ API 学习之路 (5)OGRLayer篇 代码示例
GetStyleTable virtual OGRStyleTable *GetStyleTable () 返回图层样式表 返回: 指向不应由调用方修改或释放的样式表的指针 // 假设图层对象为 poLayer OGRStyleTable* poStyleTable poLayer->GetStyleTable(); if (poStyleTable ! nullptr) {// 处理样式表信息// ..…...

NIDEC COMPONENTS尼得科科宝滑动型DIP开关各系列介绍
今天AMEYA360对尼得科科宝电子滑动型DIP开关各系列参数进行详细介绍,方便大家选择适合自己的型号。 系列一、滑动型DIP开关 CVS 针脚数:1, 2, 3, 4, 8 安装类型:表面贴装,通孔 可水洗:无 端子类型:PC引脚(只…...

一起学算法(滑动窗口篇)
前言: 对于滑动窗口,有长度固定的窗口,也有长度可变的窗口,一般是基于数组进行求解,对于一个数组中两个相邻的窗口,势必会有一大部分重叠,这部分重叠的内容是不需要重复计算的,所以我…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...
