简述vue3(ts)+antdesignvue项目框架搭建基本步骤
目录
项目简介
概念
过程简述
基本步骤
1.创建新项目
2.安装Ant Design Vue
3.配置Ant Design Vue
4.创建页面和组件
5.使用组件
6.运行项目
项目简介
概念
Vue 3(使用TypeScript)和Ant Design Vue项目框架搭建是指在Vue 3框架下,结合使用TypeScript编程语言和Ant Design Vue UI库,创建一个基本的项目结构和配置。
- Vue 3:Vue.js是一个流行的JavaScript框架,用于构建用户界面。Vue 3是Vue.js的最新版本,引入了一些改进和新功能,提供更好的性能和开发体验。
- TypeScript:TypeScript是JavaScript的一个超集,添加了静态类型检查和更多的面向对象编程特性。使用TypeScript可以提供更好的开发工具支持和代码质量保证。
- Ant Design Vue:Ant Design Vue是Ant Design的Vue版本,是一套优雅美观的UI组件库,提供了丰富的可复用组件,使得开发人员可以快速构建漂亮的前端界面。
通过结合Vue 3、TypeScript和Ant Design Vue,我们可以充分利用它们的优势,构建具有良好用户界面和可维护性的项目。
过程简述
在项目框架搭建过程中,我们会使用Vue CLI(Vue的脚手架工具)来初始化项目,选择TypeScript作为开发语言,并安装Ant Design Vue作为UI库。然后,我们会进行必要的配置,例如在入口文件中引入Ant Design Vue并配置样式。
之后,我们可以创建自定义的页面和组件,利用Ant Design Vue提供的丰富组件来构建界面。通过编写TypeScript代码,可以获得更好的类型检查和代码提示。
最后,我们可以使用命令运行项目,进行开发和调试。
这样,Vue 3(使用TypeScript)和Ant Design Vue项目框架搭建就是创建一个基于Vue 3和Ant Design Vue的项目结构,并集成它们的功能和特性,以便快速开发高质量的前端应用程序。
基本步骤
1.创建新项目
使用Vue CLI创建一个新的Vue项目。确保已经全局安装了Vue CLI。
vue create my-project
然后选择手动模式,勾选TypeScript,并按照提示进行配置。
2.安装Ant Design Vue
在项目目录下,使用以下命令安装Ant Design Vue和它的样式文件
cd my-project
npm install ant-design-vue@next
3.配置Ant Design Vue
在Vue项目中使用Ant Design Vue需要进行一些配置。在项目的入口文件
src/main.ts中添加以下内容:
import { createApp } from 'vue';
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css';import App from './App.vue';const app = createApp(App);
app.use(Antd);
app.mount('#app');
4.创建页面和组件
在
src/components目录下创建需要的组件
例如: HelloWorld.vue
<template><div><a-button type="primary" @click="handleClick">Click me</a-button><p>{{ message }}</p></div>
</template><script lang="ts">
import { defineComponent, ref } from 'vue';export default defineComponent({name: 'HelloWorld',setup() {const message = ref('Hello, World!');const handleClick = () => {message.value = 'Button clicked!';};return {message,handleClick};}
});
</script>
5.使用组件
在
src/App.vue中使用创建的组件
<template><div id="app"><HelloWorld /></div>
</template><script lang="ts">
import { defineComponent } from 'vue';
import HelloWorld from './components/HelloWorld.vue';export default defineComponent({name: 'App',components: {HelloWorld}
});
</script>
6.运行项目
使用以下命令在开发模式下运行项目
npm run serve
这样,就可以开始使用Vue 3和Ant Design Vue搭建项目了。根据项目需求,可以继续添加更多页面和组件。
相关文章:
+antdesignvue项目框架搭建基本步骤)
简述vue3(ts)+antdesignvue项目框架搭建基本步骤
目录 项目简介 概念 过程简述 基本步骤 1.创建新项目 2.安装Ant Design Vue 3.配置Ant Design Vue 4.创建页面和组件 5.使用组件 6.运行项目 项目简介 概念 Vue 3(使用TypeScript)和Ant Design Vue项目框架搭建是指在Vue 3框架下,…...

webpack : 无法加载文件 C:\Program Files\nodejs\webpack.ps1
webpack : 无法加载文件 C:\Program Files\nodejs\webpack.ps1 1.问题2. 解决办法: 1.问题 使用webpack打包是报错如下: webpack : 无法加载文件 C:\Program Files\nodejs\webpack.ps1,因为在此系统上禁止运行脚本。有关详细信息,…...
OGRLayer篇 代码示例)
GDAL OGR C++ API 学习之路 (5)OGRLayer篇 代码示例
GetStyleTable virtual OGRStyleTable *GetStyleTable () 返回图层样式表 返回: 指向不应由调用方修改或释放的样式表的指针 // 假设图层对象为 poLayer OGRStyleTable* poStyleTable poLayer->GetStyleTable(); if (poStyleTable ! nullptr) {// 处理样式表信息// ..…...

NIDEC COMPONENTS尼得科科宝滑动型DIP开关各系列介绍
今天AMEYA360对尼得科科宝电子滑动型DIP开关各系列参数进行详细介绍,方便大家选择适合自己的型号。 系列一、滑动型DIP开关 CVS 针脚数:1, 2, 3, 4, 8 安装类型:表面贴装,通孔 可水洗:无 端子类型:PC引脚(只…...

一起学算法(滑动窗口篇)
前言: 对于滑动窗口,有长度固定的窗口,也有长度可变的窗口,一般是基于数组进行求解,对于一个数组中两个相邻的窗口,势必会有一大部分重叠,这部分重叠的内容是不需要重复计算的,所以我…...

HTML <q> 标签
实例 标记短的引用: <q>Here is a short quotation here is a short quotation</q>浏览器支持 元素ChromeIEFirefoxSafariOpera<q>YesYesYesYesYes所有浏览器都支持 <q> 标签。 定义和用法 <q> 标签定义短的引用。 浏览器经常在引用的内容…...

机器学习02-再识K邻近算法(自定义数据集训练及测试)
定义: 如果一个样本在特征空间中的k个最相似(即特征空间中最邻近)的样本中的大多数属于某一个类别,则该样本也属于这个类别。简单的说就是根据你的“邻居”来推断出你的类别。 用个成语就是物以类聚 思想: 如果一个样本在特征空间中的K个最…...

github使用笔记及git协作常用命令
1.Github有一个主库,每个人自己也有一个库,称为分支。 2.Github的协作流程:先从主库fork出自己的分支, 然后进行代码的修改等操作, 操作完之后从本地库上推到自己的服务器分支,然后 服务器分支Pull Request到 主库。 3.本地仓库由git维护的三棵“树"组成:第1个…...

iOS - Apple开发者账户添加新测试设备
获取UUID 首先将设备连接XCode,打开Window -> Devices and Simulators,通过下方位置查看 之后登录(苹果开发者网站)[https://developer.apple.com/account/] ,点击设备 点击加号添加新设备 填写信息之后点击Continue,并一路继续…...

vue 前端 邮箱、密码、手机号码等输入验证规则
最近在写前端表单验证的时候,发现一篇文章质量很好,所以写下这篇文章记录 原文章链接:vue 邮箱、密码、手机号码等输入验证规则 1.手机号 const checkPhone (rule, value, callback) > {const phoneReg /^1[34578]\d{9}$$/;if (!value…...

如何看待前端已死这个问题(大学生篇)
小编刚大学毕业,还记得是大三的时候选择的前端开发方向,那个时候行情其实并没有这么差,最近互联网上讨论这一个很火的话题,叫前端已死。那么我就说说我的看法吧,虽然可能比起行业的大佬会比较短浅,但我想就…...

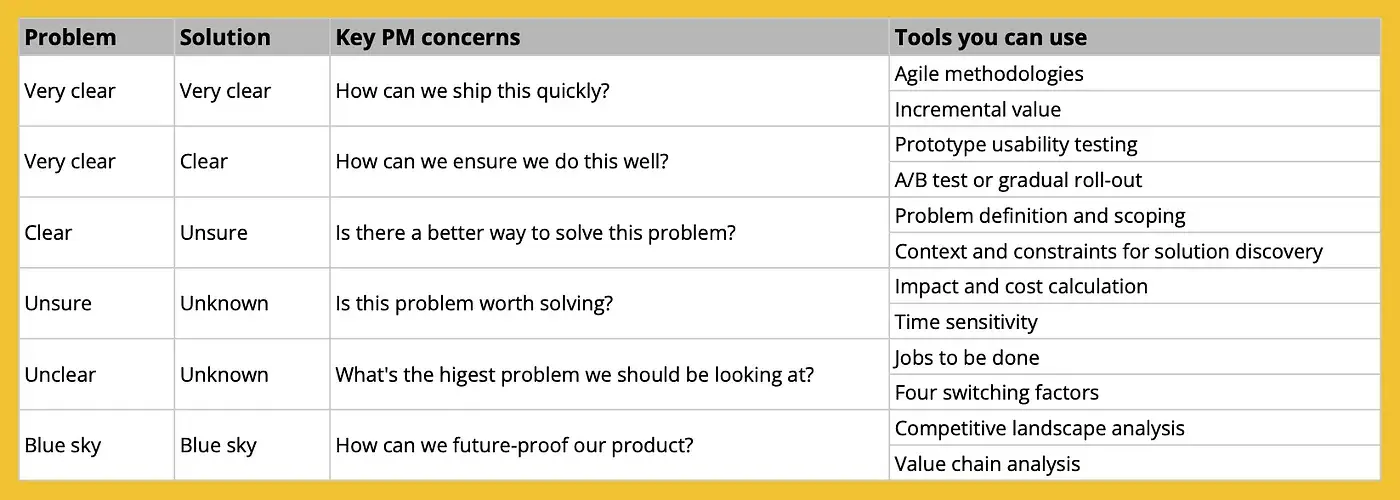
揭开高级产品经理思维的秘密
我经常被问到产品经理如何晋升到更高级别。事实上,获得晋升往往是一场复杂的游戏。是的,你的技能和成就很重要,但其他因素也很重要,比如你的经理对人才培养的关心程度、你的同事有多优秀、任期有多长、公司的政治氛围如何等等。 所…...

Java 学习路线图
以下是 Java 学习路线图的大致概述: Java 基础语法和面向对象编程(OOP):包括数据类型、控制流、数组、类和对象、继承、多态、抽象类和接口等。 Java 集合框架:包括集合和 Map 等常用数据结构的使用和操作。 Java I/…...

在springboot项目中使用策略工厂模式
在springboot项目中使用策略工厂模式 策略接口类 package cn.test.ext;public interface ITestStrategy {void execTestMethod(); }策略实现类 package cn.test.ext.beanlife;import cn.test.ext.ITestStrategy; import cn.test.ext.MyStrategyFactory; import lombok.exter…...

mysql综合练习语法总结
mysql综合练习 用于 小白练手的主要用于以后语法忘了回来看 题目 # 1、创建数据库test01_library # 2、创建表 books,表结构如下:# 3、向books表中插入记录 # 1)不指定字段名称,插入第一条记录 # 2)指定所有字段名…...

统计神经网络参数量、MAC、FLOPs等信息
0、基础提示 1、FLOPS是用来衡量硬件算力的指标,FLOPs用来衡量模型复杂度。 2、MAC 一般为 FLOPs的2倍 3、并非FLOPs越小在硬件上就一定运行更快,还与模型占用的内存,带宽,等有关 1、FLOPs计算 神经网络参数量。用于衡量模型大…...

【多模态】21、BARON | 通过引入大量 regions 来提升模型开放词汇目标检测能力(CVPR2021)
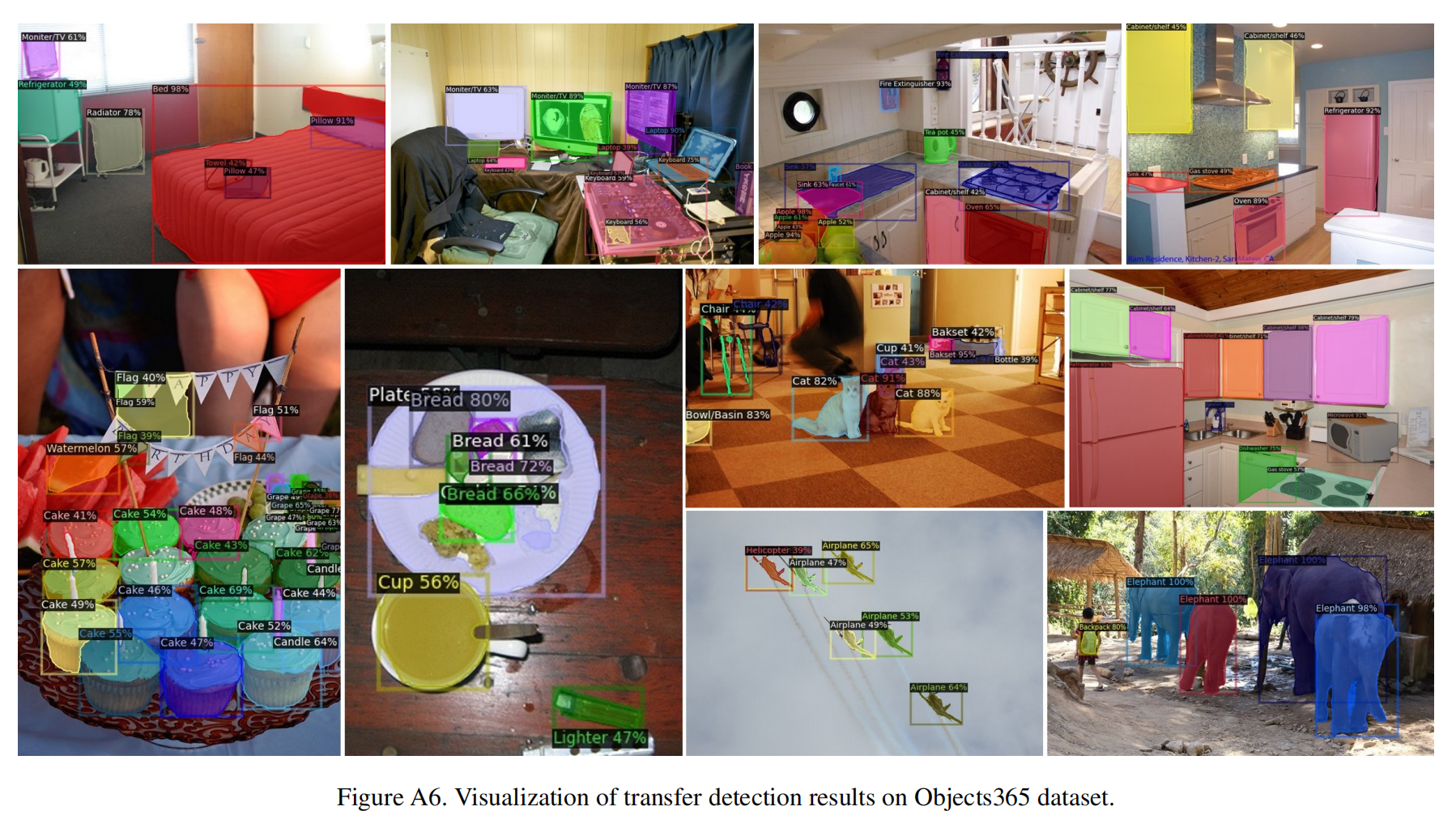
文章目录 一、背景二、方法2.1 主要过程2.2 Forming Bag of Regions2.3 Representing Bag of Regions2.4 Aligning bag of regions 三、效果 论文:Aligning Bag of Regions for Open-Vocabulary Object Detection 代码:https://github.com/wusize/ovdet…...

Ansible 自动化运维
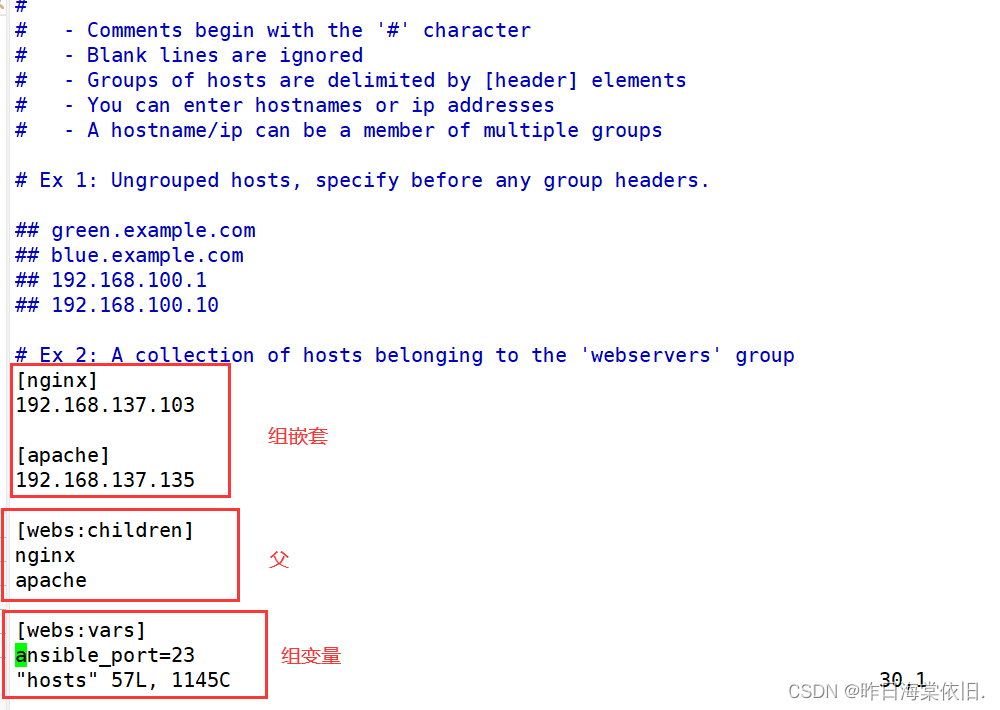
目录 ansible 环境安装部署ansible 命令行模块inventory 主机清单 Ansible是一个基于Python开发的配置管理和应用部署工具,现在也在自动化管理领域大放异彩。它融合了众多老牌运维工具的优点,Pubbet和Saltstack能实现的功能,Ansible基本上都可…...

指纹浏览器能为TikTok运营提供哪些便利?
TikTok是一个非常垂直的平台,每个账号的内容都应尽可能保持垂直,这样平台才会给予更多的流量。有运营经验的TikTok用户一般会经营多个账号,从而获取更多的收益。指纹浏览器作为一种新型浏览器,它的优势不可否认。那么指纹浏览器能…...

关于远程直接内存访问技术 RDMA 的高性能架构设计介绍 | 龙蜥技术
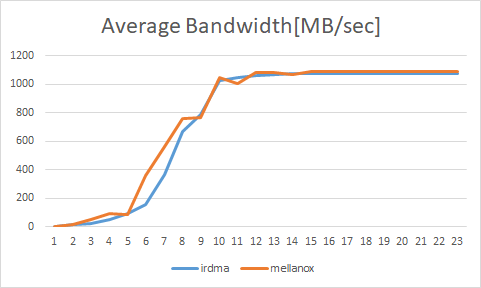
编者按:传统以太网方案存在系统调用消耗大量时间、增加数据传输延时、对 CPU 造成很重的负担三个缺点,而 RDMA 技术可以解决以上三个缺点。那 RDMA 究竟是什么?它的方案的设计思路是什么?今天,浪潮信息驱动工程师刘伟带…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...
