【element-plus】 table表格每行圆角解决方案 element也通用
系列文章目录
【Vue3+Vite+Ts+element-plus】使用tsx实现左侧栏菜单无限层级封装
前言
我们在使用element-plus或element 的table时是否有时UI给到的UI效果是如下面这样的,但是我们翻遍了组件库的文档 调整了很多次样式 发现在 左右侧栏固定的时候 普通的方法是完全没效果的。要么就是左侧没圆角 要么就是右侧没圆角,通过普通的方法是解决不了圆角问题的。接下来我将 分成两个方案 一个是普通表格 一个是左侧右侧固定表格通过伪类的方式解决此问题

一、vue 代码如下
这里定义custom-table 类是方便下面scss代码的使用
<el-tableclass="custom-table"....></el-table>
三、 scss 代码如下(普通表格实现效果 没有使用伪类)
//表格头部圆角
:deep(.el-table__header-wrapper) {border-radius: 8px;z-index: 100 !important;overflow: hidden;-webkit-border-radius: 8px;-moz-border-radius: 8px;-ms-border-radius: 8px;-o-border-radius: 8px;
}
//此代码是让每行左侧变圆
:deep(.el-table td:first-child) {border-left: 1px solid #e2ecfa;border-radius: 8px 0 0 8px;padding: 2px;z-index: 999;background: #fff;
}
/此代码是让每行右侧变圆
:deep(.el-table td:last-child) {border-right: 1px solid #e2ecfa;border-radius: 0 8px 8px 0;z-index: 999;padding: 2px;background: #fff;
}
三、 scss 代码如下(如果你的项目有左侧及右侧固定效果的 请使用此方案)
下面是实现table表格的代码
//表格头部圆角
:deep(.el-table__header-wrapper) {border-radius: 8px;z-index: 100 !important;overflow: hidden;-webkit-border-radius: 8px;-moz-border-radius: 8px;-ms-border-radius: 8px;-o-border-radius: 8px;
}//此代码是让每行左侧变圆
:deep(.el-table td:first-child) {border-left: 1px solid #e2ecfa;border-radius: 8px 0 0 8px;padding: 2px;z-index: 999;background: #fff;
}
/此代码是让每行右侧变圆
:deep(.el-table td:last-child) {border-right: 1px solid #e2ecfa;border-radius: 0 8px 8px 0;z-index: 999;padding: 2px;background: #fff;
}
.custom-table .el-table__fixed-left-wrapper,
.custom-table .el-table__fixed-right-wrapper {overflow: visible;
}
.custom-table::before,
.custom-table::after {content: '';position: absolute;top: 0;bottom: 0;width: 8px; z-index: 1;
}.custom-table::before {left: 0;background-color: #fff; border-top-left-radius: 10px;border-bottom-left-radius: 10px;
}.custom-table::after {right: 0;background-color: #fff; border-radius: 10px;
}
.control-table {position: relative;
}
相关文章:

【element-plus】 table表格每行圆角解决方案 element也通用
系列文章目录 【Vue3ViteTselement-plus】使用tsx实现左侧栏菜单无限层级封装 前言 我们在使用element-plus或element 的table时是否有时UI给到的UI效果是如下面这样的,但是我们翻遍了组件库的文档 调整了很多次样式 发现在 左右侧栏固定的时候 普通的方法是完全…...

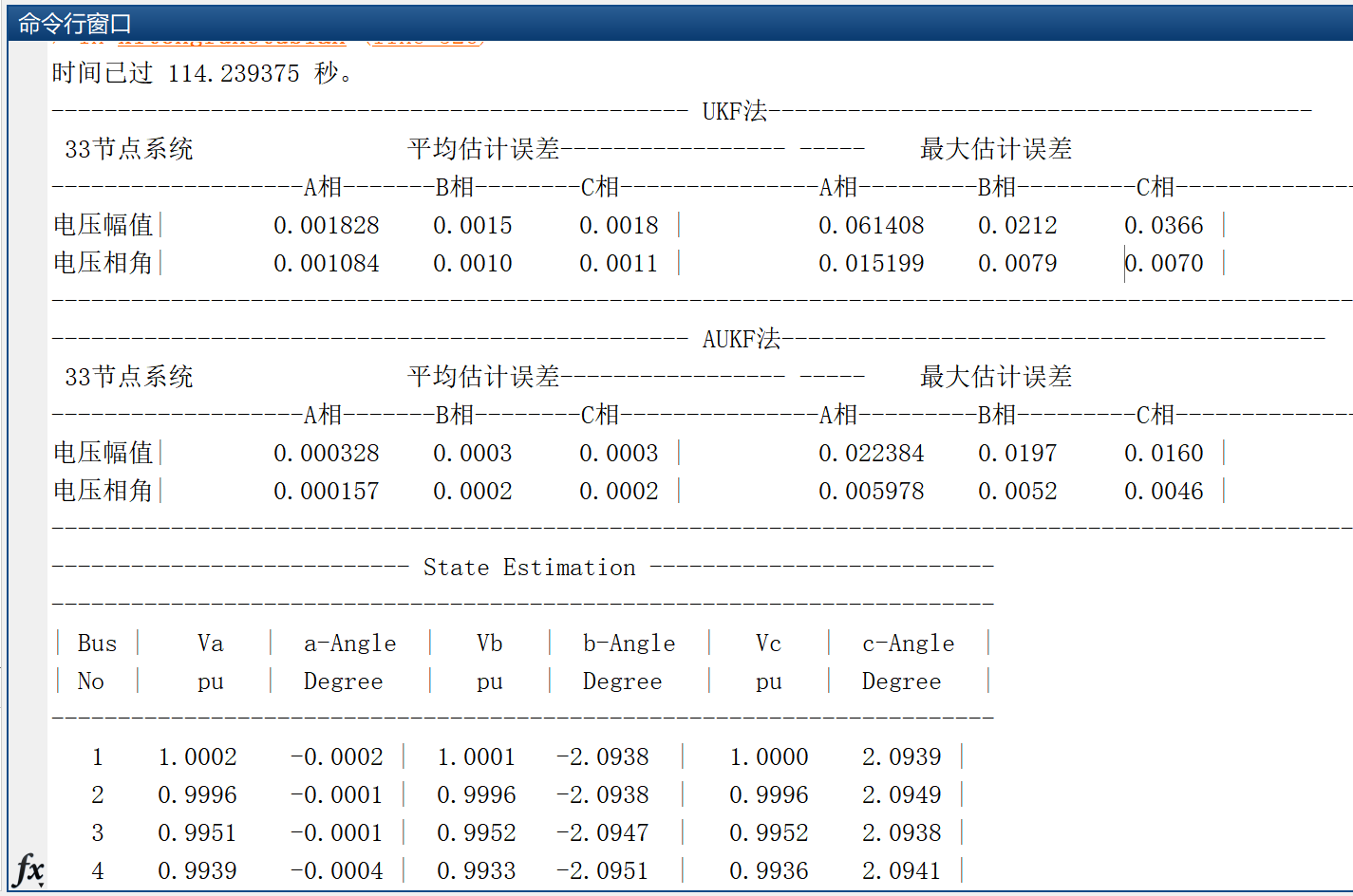
【状态估计】基于UKF、AUKF的电力系统负荷存在突变时的三相状态估计研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

webstorm格式化代码后单引号转成了双引号
webStorm格式化js代码时单引号变成了双引号,问题如下: 格式化前: 格式化后: 解决办法: window: File -> Settings -> Editor -> Code Style -> Javascript; mac: webStorm -> Preference …...

在langchain中使用带简短知识内容的prompt template
简介 langchain中有个比较有意思的prompt template叫做FewShotPromptTemplate。 他是这句话的简写:“Prompt template that contains few shot examples.” 什么意思呢?就是说在Prompt template带了几个比较简单的例子。然后把这些例子发送给LLM&…...

java医院电子病历系统源码:云端SaaS服务 前后端分离模式开发和部署
电子病历系统是什么? 电子病历是指医务人员在医疗活动过程中,使用医疗机构信息系统生成的文字、符号、图表、图形、数据、影像等数字化信息,并能实现存储、管理、传输和重现的医疗记录,是病历的一种记录形式。 医院通过电子病历以电子化方式记录患者就诊的信息&…...

【Golang 接口自动化01】使用标准库net/http发送Get请求
目录 发送Get请求 响应信息 拓展 资料获取方法 发送Get请求 使用Golang发送get请求很容易,我们还是使用http://httpbin.org作为服务端来进行演示。 package mainimport ("bytes""fmt""log""net/http""net/url&qu…...

Excel透视表与python实现
目录 一、Excel透视表 1、源数据 2、数据总分析 3、数据top分析 二、python实现 1、第一张表演示 2、第二张表演示 一、Excel透视表 1、源数据 1)四个类目,每类50条数据 2)数据内容 2、数据总分析 1)选择要分析的字段&…...

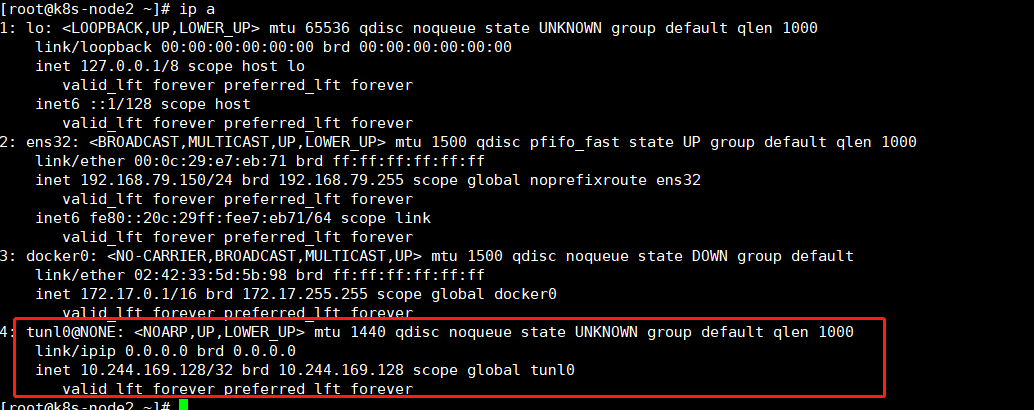
二级制部署kubernetes(1.20)
😘作者简介:一名运维工作人员。 👊宣言:人生就是B(birth)和D(death)之间的C(choise),做好每一个选择。 🙏创作不易,动动小…...

云曦暑期学习第二周——文件上传漏洞
1.文件上传 1.1原理 一些web应用程序中允许上传图片、视频、头像和许多其他类型的文件到服务器中。 文件上传漏洞就是利用服务端代码对文件上传路径变量过滤不严格将可执行的文件上传到一个到服务器中 ,再通过URL去访问以执行恶意代码。 1.2为什么存在文件上传漏…...

软件测试右移的意义与关键点
测试右移是将测试延伸到研发阶段之后的阶段,一般在产品发布上线后进行的测试,包括在线测试,在线监控和日志分析,甚至包括α测试、β测。测试右移描述的是软件测试工作重心的转变,而不是某项具体的测试技术。 测试右移的含义 测试…...

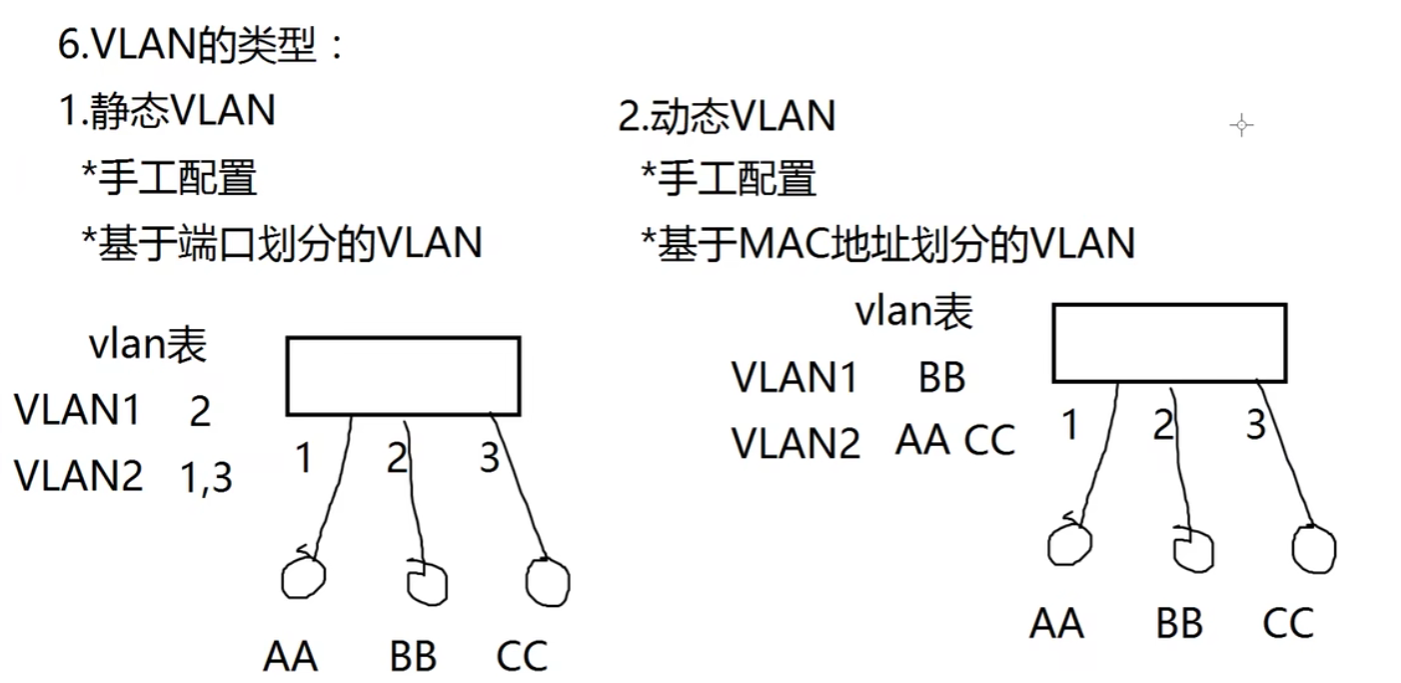
VLAN原理(Virtual LAN 虚拟局域网)
VLAN(Virtual LAN 虚拟局域网) 1、广播/广播域 2、广播的危害:增加网络/终端负担,传播病毒, 3、如何控制广播?? 控制广播隔离广播域 路由器物理隔离广播 路由器隔离广播缺点&…...

YOLOv8 如何进行目标追踪
检测模型 YOLOv8n 追踪效果 YOLOv8 检测-追踪 分割模型 YOLOv8n-seg 追踪效果 YOLOv8 分割-追踪 关键点模型 YOLOv8n-pose 追踪效果 YOLOv8 检测-追踪 原理解析 目标检测是指在图像或视频中定位并识别出一个或多个目标物体的位置和类别。 目标检测算法通常会输出目标的边界框…...

【暑期每日一练】 day10
目录 选择题 (1) 解析: (2) 解析: (3) 解析: (4) 解析: (5) 解析: 编程题 题一 …...

antd中的Cascader级联选择框怎么清空重置React
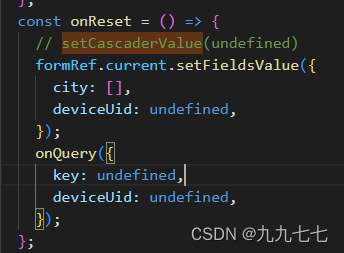
项目场景: React项目,使用antd中的Cascader级联选择框 问题描述: 通过其他按钮无法重置选择框中的项 原因分析:(对应解决办法一和二) 1、级联选择框的数据默认是根据options绑定的数组中的value值来进行…...

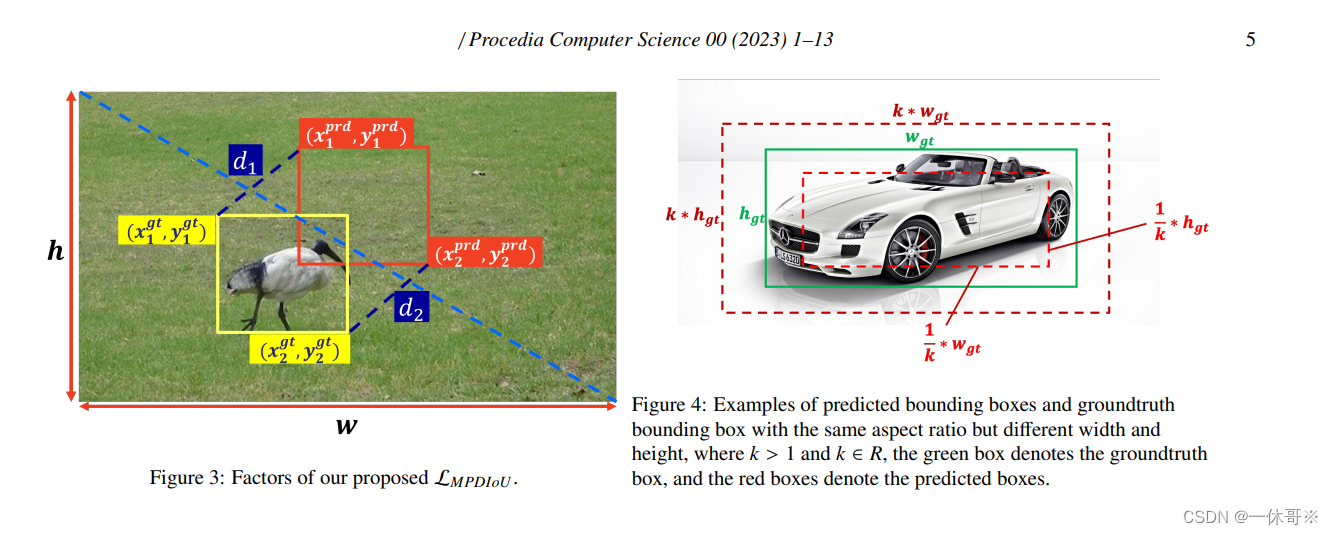
复现YOLOv5改进最新MPDIoU:有效和准确的边界盒回归的损失,打败G/E/CIoU,效果明显!!!
MPDIoU: A Loss for Efficient and Accurate Bounding Box Regression 论文简介MPDIoU核心设计思路论文方法实验部分加入YOLOv5代码论文地址:https://arxiv.org/pdf/2307.07662.pdf 论文简介 边界盒回归(Bounding box regression, BBR)广泛应用于目标检测和实例分割,是目标…...

低代码在数智化时代中的应用
随着科技的发展,企业从生产到经营中海量的数据持续被记录。数据是望远镜,发现完全不同的商业边界;数据是显微镜,判断肉眼察觉不到的消费和生活行为;数据是雷达,帮助企业提前预测未来的行为。 而通过人工智…...

应用层协议——http
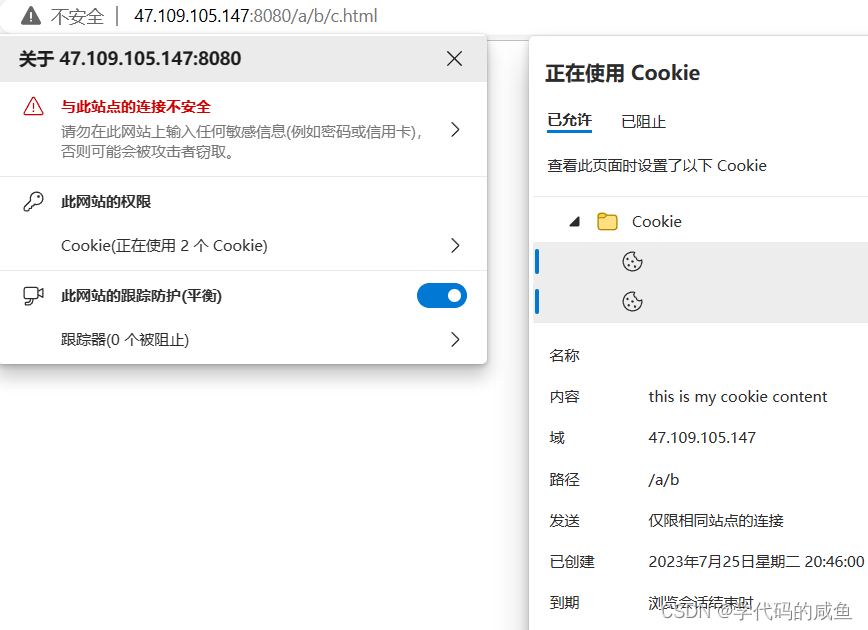
文章目录 1. HTTP协议1.1 认识URL1.2 urlencode和urldecode1.3 HTTP协议格式1.3.1 HTTP请求1.3.2 HTTP响应1.3.3 外网测试1.3.4 添加html文件1.3.5 HTTP常见Header1.3.6 GET和POST 1.4 HTTP的状态码1.4.1 301和3021.4.2 代码实现 1.5 Cookie1.5.1 代码验证1.5.2 Cookiesession …...

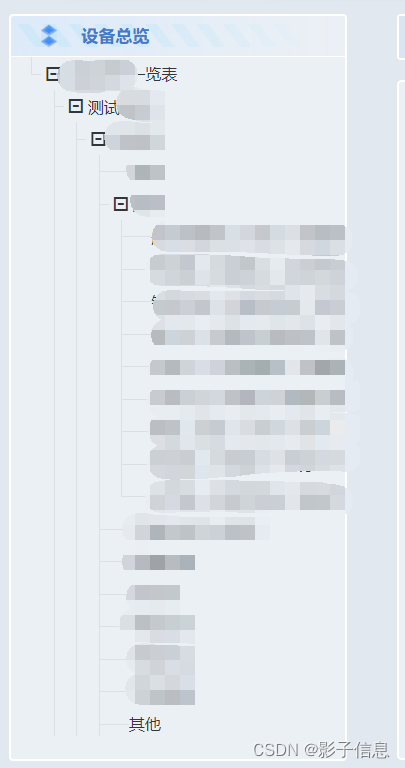
element-tree-line el-tree 添加结构线 添加虚线
概览:给element组件添加上虚线,通过使用插件element-tree-line 参考连接: 参考别人的博客 安装插件: # npm npm install element-tree-line -S # yarn yarn add element-tree-line -S main.js全局注册引入插件: imp…...

【Lua学习笔记】Lua进阶——函数和闭包
文章目录 函数函数嵌套闭包Closures可变函数函数重载 函数 函数嵌套 function A()print("这里是函数A")return function ()print("返回函数不要起名")end end B A() B()输出: 这里是函数A 返回函数不要起名使用函数嵌套的用法,我…...

大学生竞赛管理系统springboot比赛报名信息java jsp源代码mysql
本项目为前几天收费帮学妹做的一个项目,Java EE JSP项目,在工作环境中基本使用不到,但是很多学校把这个当作编程入门的项目来做,故分享出本项目供初学者参考。 一、项目描述 大学生竞赛管理系统springboot 系统有3权限ÿ…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
