element-tree-line el-tree 添加结构线 添加虚线
概览:给element组件添加上虚线,通过使用插件element-tree-line
参考连接:
参考别人的博客
安装插件:
# npm
npm install element-tree-line -S# yarn
yarn add element-tree-line -S
main.js全局注册引入插件:
import { getElementLabelLine } from 'element-tree-line';
import 'element-tree-line/dist/style.css';
const ElementLabelLine = getElementLabelLine(h);
app.component(ElementLabelLine.name, ElementLabelLine);el-tree组件封装:
<template><el-tree ref="treeRef" class="tree-content" :data="props.treeData" node-key="id" :highlight-current="true":props="props.defaultProps" icon="none" :current-node-key='0' default-expand-all :indent="props.treeIndent"><template #default="{ node, data }"><element-tree-line :node="node" :showLabelLine="false" :indent="props.treeIndent"><template v-slot:node-label><div class="com-tree"><i v-if="data.children?.length > 0":class="node.expanded ? 'iconfont icon-pinleijianshao' : 'iconfont icon-pinleizengjia'"class="tree-icon"></i><span class="com-tree-text" @click="nodeClick(data)">{{ node.label }}</span></div></template></element-tree-line></template></el-tree>
</template><script setup>
let props = defineProps({ treeData: Array, defaultProps: Object, treeIndent: Number });
const emits = defineEmits(['nodeClick']);
const nodeClick = (data) => {emits('nodeClick', data);
};
</script>el-tree页面组件使用:
<el-scrollbar><Tree :treeData="data.treeData" :defaultProps="defaultProps" :treeIndent="data.treeIndent"@nodeClick="hanleNodeClick"></Tree>
</el-scrollbar>
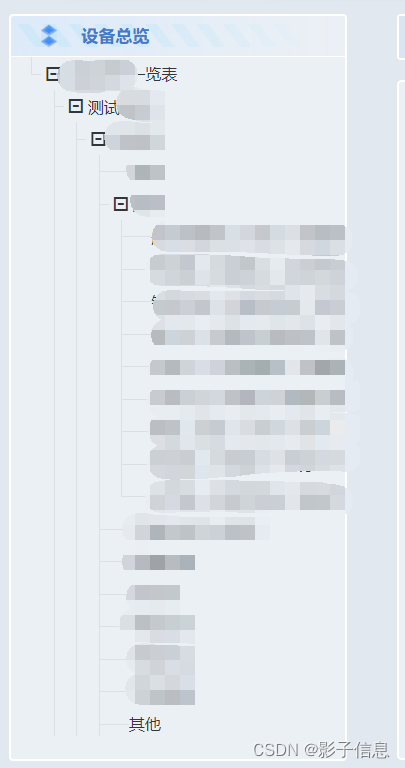
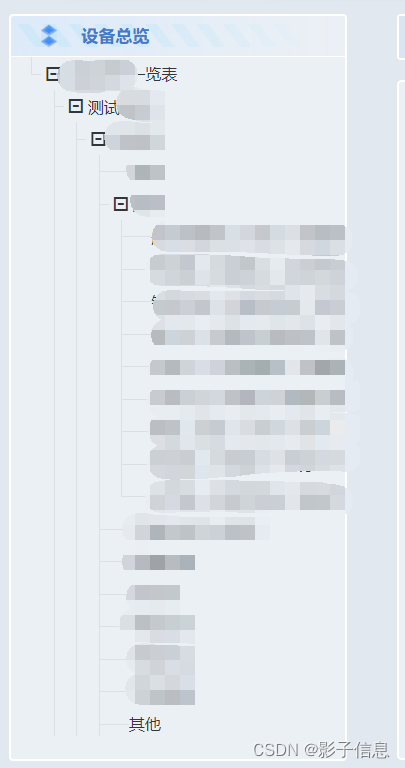
效果展示:

相关文章:

element-tree-line el-tree 添加结构线 添加虚线
概览:给element组件添加上虚线,通过使用插件element-tree-line 参考连接: 参考别人的博客 安装插件: # npm npm install element-tree-line -S # yarn yarn add element-tree-line -S main.js全局注册引入插件: imp…...

【Lua学习笔记】Lua进阶——函数和闭包
文章目录 函数函数嵌套闭包Closures可变函数函数重载 函数 函数嵌套 function A()print("这里是函数A")return function ()print("返回函数不要起名")end end B A() B()输出: 这里是函数A 返回函数不要起名使用函数嵌套的用法,我…...

大学生竞赛管理系统springboot比赛报名信息java jsp源代码mysql
本项目为前几天收费帮学妹做的一个项目,Java EE JSP项目,在工作环境中基本使用不到,但是很多学校把这个当作编程入门的项目来做,故分享出本项目供初学者参考。 一、项目描述 大学生竞赛管理系统springboot 系统有3权限ÿ…...

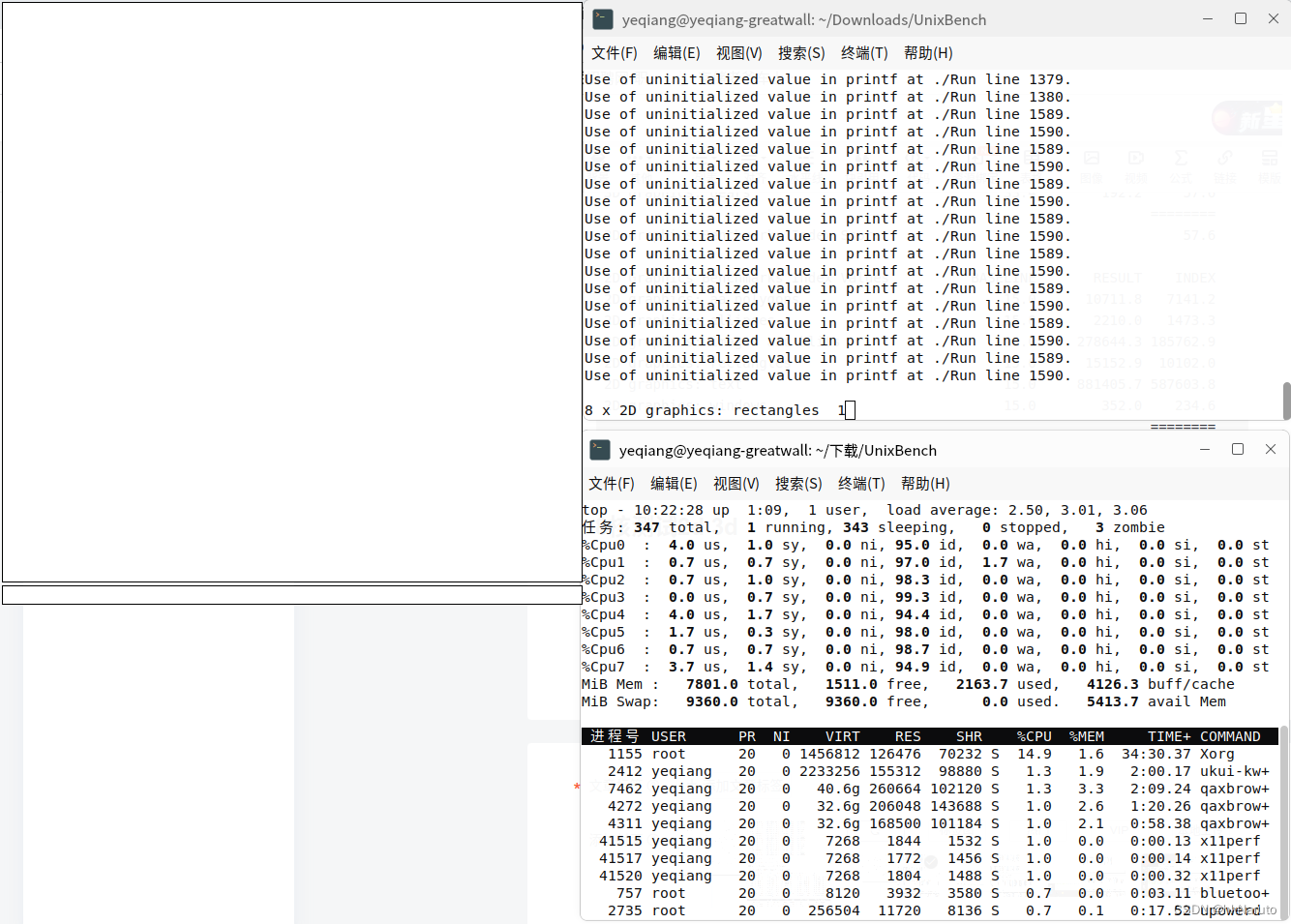
UnixBench 5.1.3 银河麒麟桌面操作系统V10 (SP1) ARM64 aarch64 图形性能测试 2d 3d, glmark2 3d测试
编译 安装libgl sudo apt install libgl-dev yeqiangyeqiang-greatwall:~/Downloads/UnixBench$ sudo apt install libgl-dev [sudo] yeqiang 的密码: 正在读取软件包列表... 完成 正在分析软件包的依赖关系树 正在读取状态信息... 完成 下列软件包…...

JavaScript高级——ES6基础入门
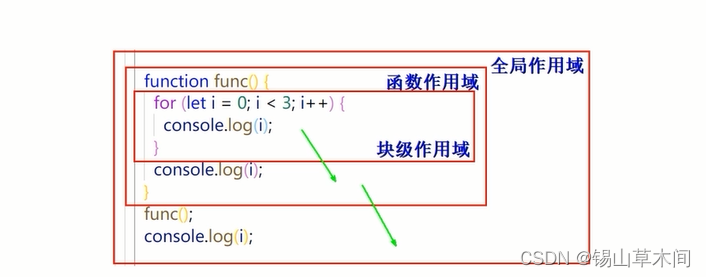
目录 前言let 和 const块级作用域模板字符串一.模板字符串是什么二.模板字符串的注意事项三. 模板字符串的应用 箭头函数一.箭头函数是什么二.普通函数与箭头函数的转换三.this指向1. 全局作用域中的 this 指向2. 一般函数(非箭头函数)中的this指向3.箭头…...

2023年超越期待的高性能视频剪辑主机推荐| Intel 蝰蛇峡谷测评
1、开箱 蝰蛇峡谷的开箱体验是非常令人兴奋的。首先,打开包装后,你会看到一个精致且高质感的机箱,给人一种专业的感觉。蝰蛇峡谷的外观设计简洁大方,黑色的机箱与红色的Logo相得益彰,展现了其高性能的特点。 在打开机…...

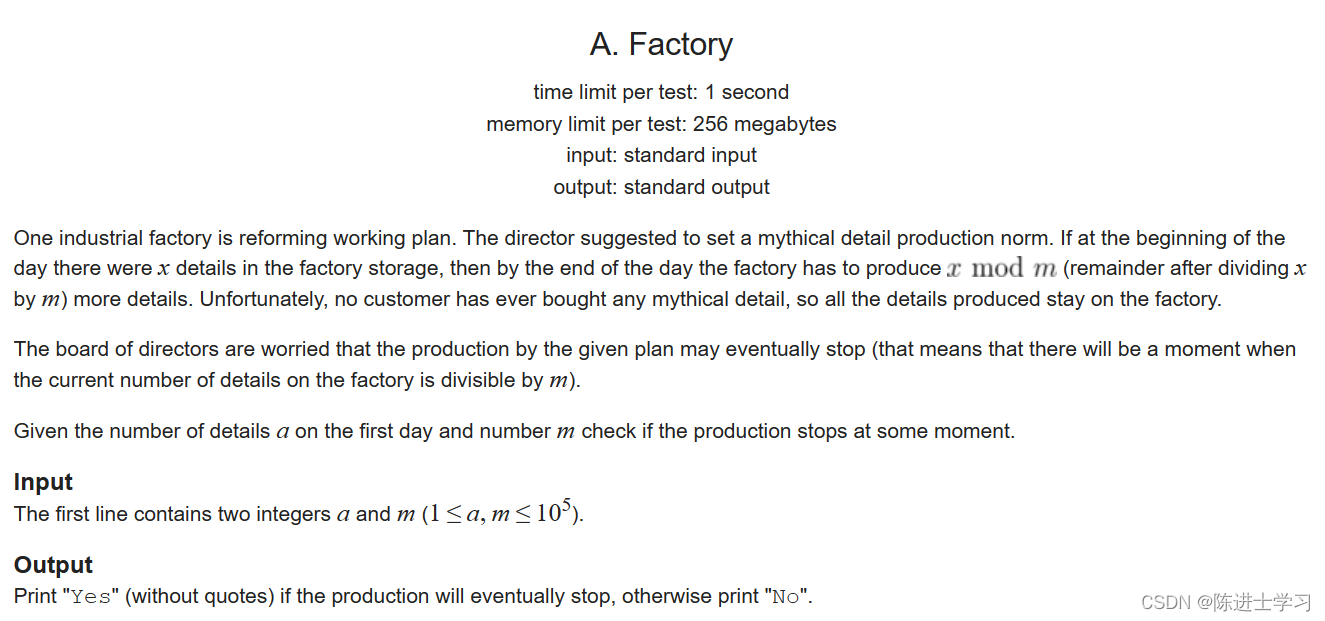
1400*A. Factory
Examples input 1 5 output No input 3 6 output Yes 题意: a 和 m,a 不断加 a%m ,如果 a 有一次能够被 m 整除,则打印 Yes,如果一直循环永远不可能被 m 整除,则打印 No 解析: 可以观…...

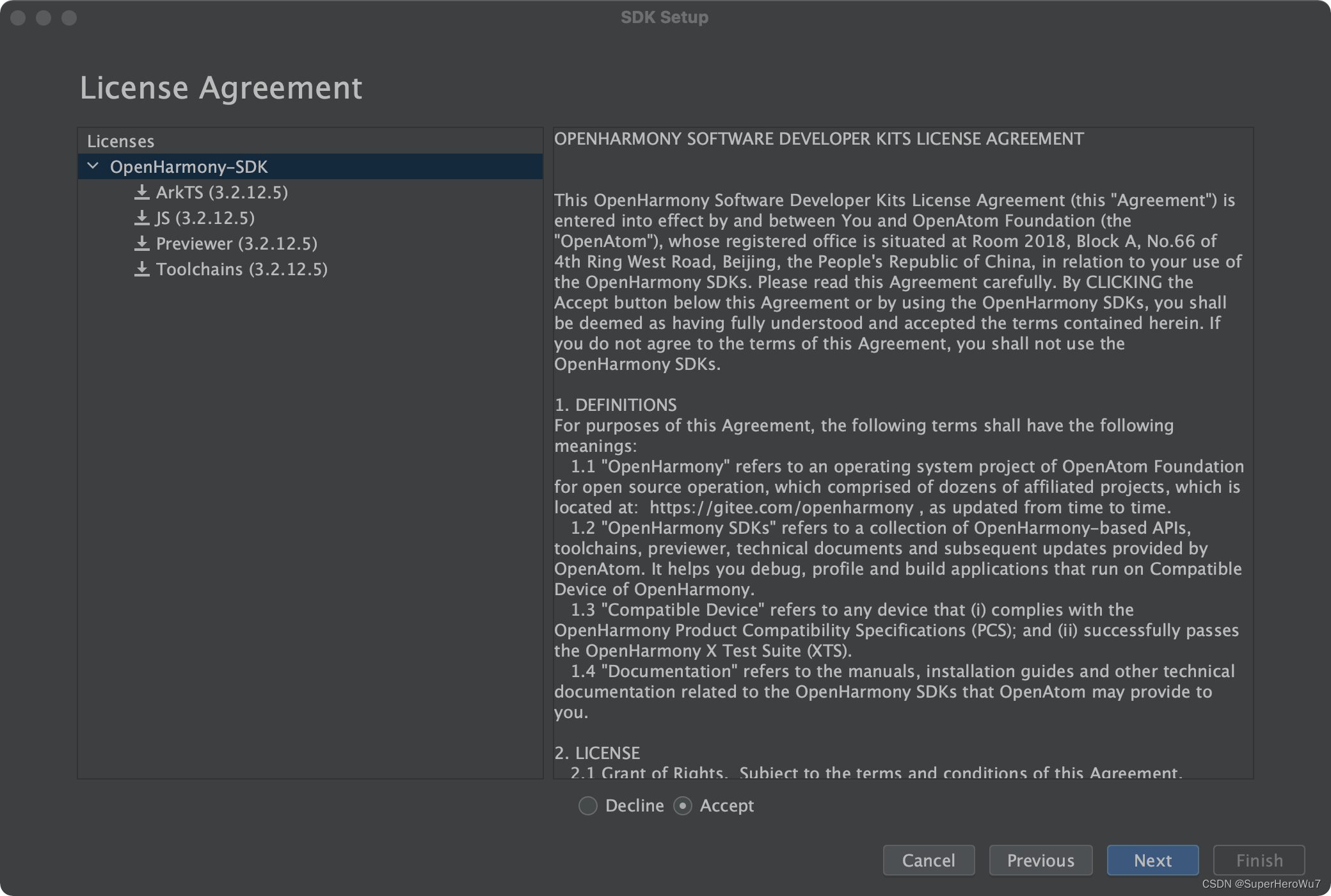
OpenHarmony开源鸿蒙学习入门 - 基于3.2Release 应用开发环境安装
OpenHarmony开源鸿蒙学习入门 - 基于3.2Release 应用开发环境安装 基于目前官方master主支,最新文档版本3.2Release,更新应用开发环境安装文档。 一、安装IDE: 1.IDE安装的系统要求 2.IDE下载官网链接(IDE下载链接) …...

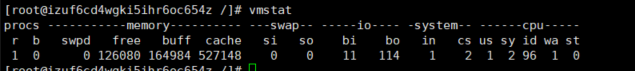
Linux 查看服务器内存、CPU、网络等占用情况的命令
1、查看物理CPU个数:cat cat /proc/cpuinfo | grep "physical id" | sort | uniq | wc -l 2、查看服务器CPU内核个数:cat 每个物理CPU中core的个数(即核数) cat /proc/cpuinfo | grep "cpu cores" | u…...

调用webservice导excel文件内容进入数据库
一个早期vb.net写的程序,需要增加功能,要导入excel数据,并按条件显示。 1.数据库端 1.1因为是要把表作为存储过程的输入参数,所以先新建一个数据类型xtabletype create type xtabletype as table(prodid varchar(20),itemid varchar(20),target varchar(150)) 1.2新建…...

*CTF 2023 web jwt2struts 题解wp
jwt2struts 根据题目名字猜测,这题考察jwt和Struts2 包里面果然有一个cookie 验证了,是jwt eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJ1c2VyIiwiZXhwIjoyMDA2MjI1MjgxfQ.F7vOtdqg48M1DYK4tVZywTipIYDqKfsBSju7ekLSecU 我们的目标应该是把user改…...

使用java实时获取手环、手表的健康数据
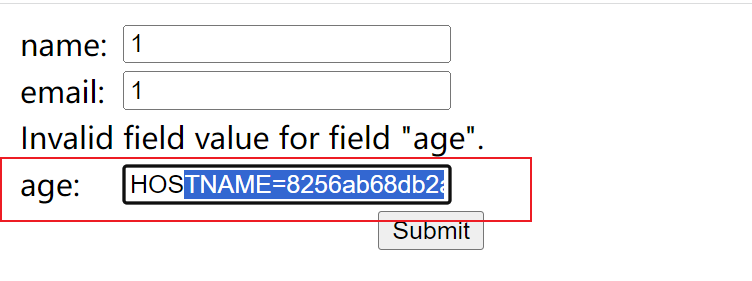
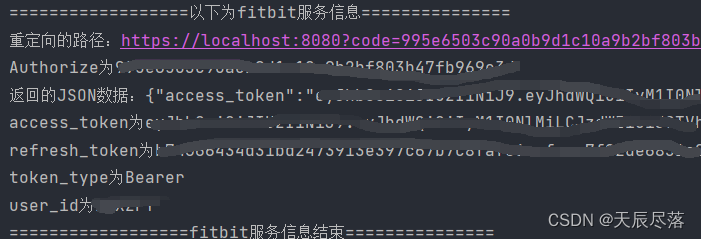
吐槽 最近在自研开发一款有关读取健康数据的APP 但是数据来源非常稀少,申请了市面上所有的国内厂商的手环api都被拒了(因为是个人开发) 找了很久发现fitbit有开源的api于是淘了个fitbit的手表开始开发 Web API (fitbit.com) 在上述连接可…...

Maven右侧依赖Dependencies消失
项目右侧的Maven依赖Dependencies突然消失,项目中的注解都出现报错,出现这种情况应该是因为IDEA版本早于maven版本,重新检查项目中的Maven路径,选择File->Settings->搜索Maven,检查Maven home directory…...

100% RNN language model ChatRWKV 相关开源项目
RWKV(读作RwaKuv)借鉴了RNN的移动平均模型(MA),将transformer的 O ( T 2 d ) O(T^2d) O(T2d)复杂度降低到 O ( T d ) O(Td) O(Td),同时保持较好的结果表现。RWKV也是一个开源模型,甚至其介绍主页的html代码都有开源。以…...

ElasticSearch Window Linux部署
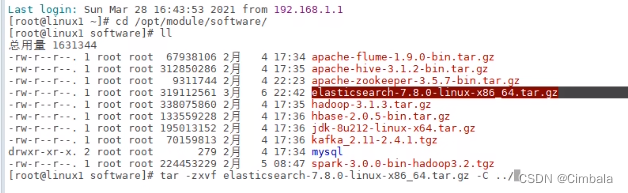
文章目录 一、Window 集群部署二、Linux 单节点部署三、Linux 集群部署 一、Window 集群部署 创建 elasticsearch-cluster 文件夹,在内部复制三个elasticsearch服务 修改集群文件目录中每个节点的 config/elasticsearch.yml 配置文件 # -----------------------…...

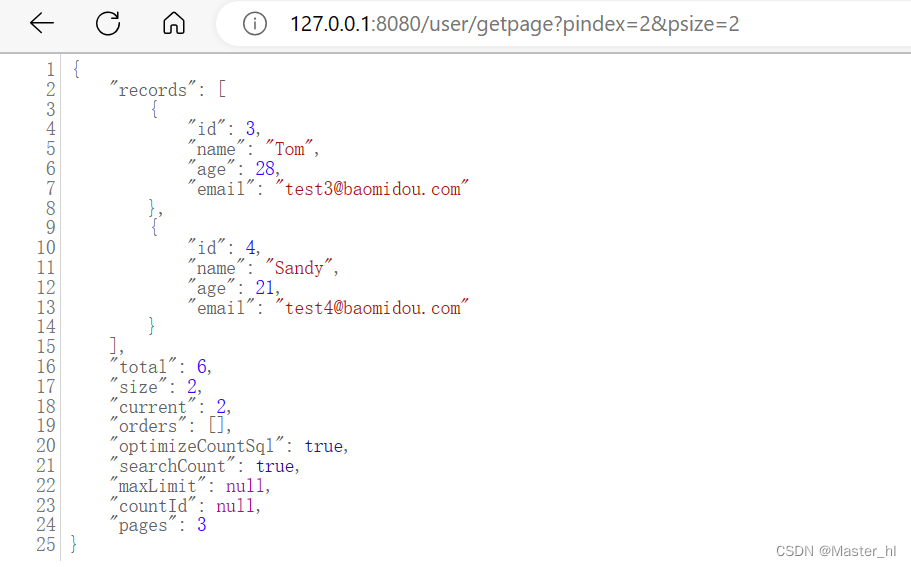
MyBatis-Plus 分页插件实现分页查询
目录 1. 配置分页查询的拦截器 2. 使用 Page 对象实现分页功能 1. 配置分页查询的拦截器 因为 MyBatis-Plus 里面使用了分页插件来实现分页查询, 所以我们需要将 MyBatis-Plus 的插件添加到当前的项目里, 这样我们执行的查询操作才会生效. 创建 PageConfig 类: Configurat…...
 源码编译及idea环境)
Nacos源码 (1) 源码编译及idea环境
本文介绍从gitee下载nacos源码,在本地编译,并导入idea进行本地调试。 从gitee下载源码 由于github访问速度慢,所以我选择使用gitee的镜像仓库: git clone https://gitee.com/mirrors/Nacos.git本文使用2.0.2版本,所…...

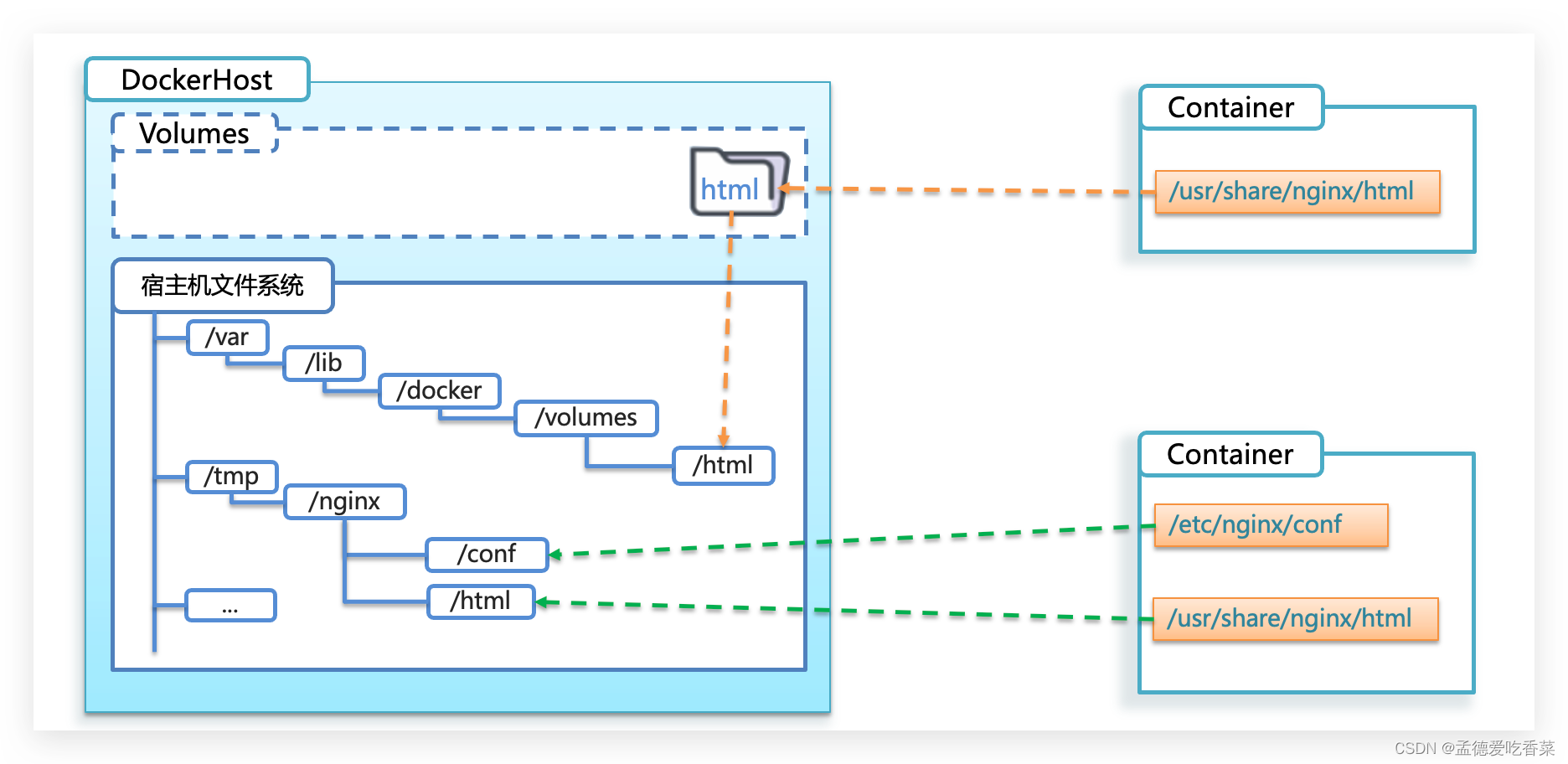
docker配置文件挂载(容器数据管理)
目录 数据卷(容器数据管理)什么是数据卷数据集操作命令创建和查看数据卷挂载数据卷案例案例-给nginx挂载数据卷案例-给MySQL挂载本地目录 总结 数据卷(容器数据管理) 在之前的nginx案例中,修改nginx的html页面时&#…...

uniAPP 视频图片预览组件
效果图 思路:处理文件列表,根据文件类型归类 已兼容 H5 ios 设备,测试已通过 浙政钉,微信小程序 视频资源因为,没有预览图,用灰色图层加播放按钮代替 <template><!--视频图片预览组件 -->&l…...

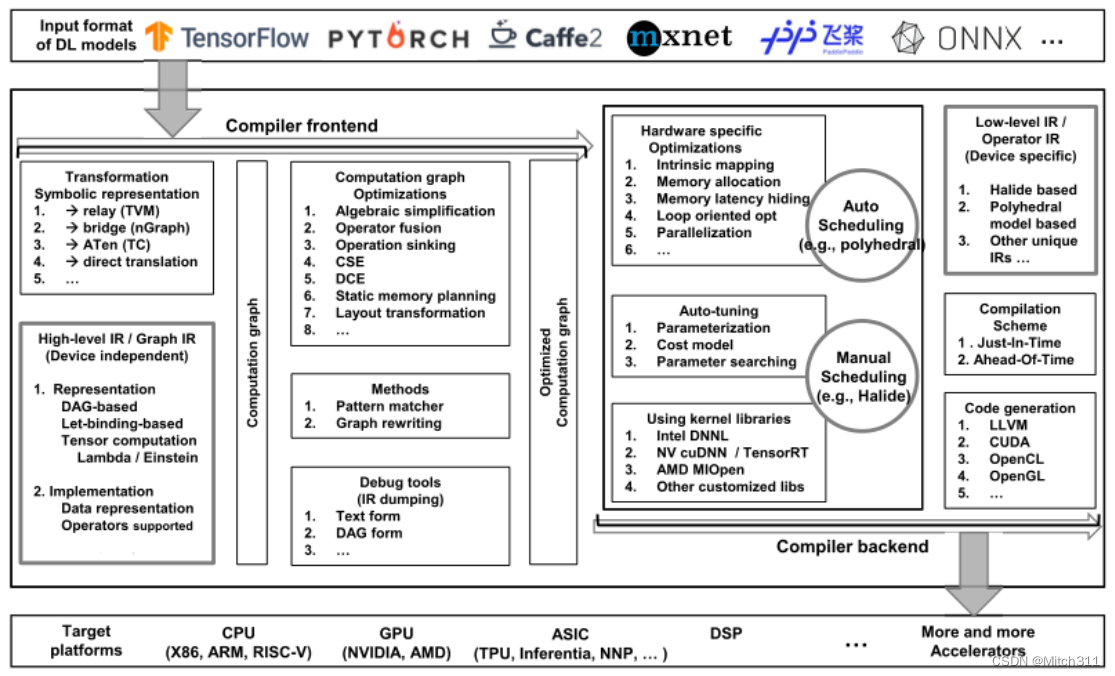
【论文阅读】The Deep Learning Compiler: A Comprehensive Survey
论文来源:Li M , Liu Y , Liu X ,et al.The Deep Learning Compiler: A Comprehensive Survey[J]. 2020.DOI:10.1109/TPDS.2020.3030548. 这是一篇关于深度学习编译器的综述类文章。 什么是深度学习编译器 深度学习(Deep Learning)编译器将…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
