JavaScript的宏任务和微任务
宏任务和微任务
- JS为微任务和宏任务简单介绍
- 任务执行顺序例子
- 任务执行顺序简单例子
- 关于new Promise实例化过程的例子
JS为微任务和宏任务简单介绍
- js是单线程的,但是分同步异步
- 微任务和宏任务皆为异步任务,它们都属于一个队列
- 宏任务一般是:script、setTimeout、setInterval、postMessage
- 微任务:Promise.then ES6
- 先执行同步再执行异步,异步遇到微任务,先执行微任务,执行完后如果没有微任务,就执行下一个宏任务,如果有微任务,就按顺序一个一个执行微任务
任务执行顺序
同步任务 ——> 异步任务中微任务 ——> 异步任务中宏任务
任务执行顺序例子
function doFoo(fn) {this.code = 404;fn();
}function f() {setTimeout(() => {console.log(">>>" + this); // >>>[object window],语句3this.code = 401; // 语句4}, 0)console.log( this.code ); // 404,语句2
}let obj = {code: 200,foo: f
};var code = 500;doFoo( obj.foo ); // 语句1
setTimeout(()=>{console.log(obj.code)}, 0); // 200,语句5
setTimeout(()=>{console.log(window.code)}, 0); // 401,语句6
分析
- 按照先同步再异步的顺序,从上往下编译执行,第一个执行doF( obj.foo )任务,将obj.foo作为参数传入到函数doFoo当中,此时作为调用者的对象还是window,doFoo函数中this.code = 404;将window对象下的code值修改为404
- 之后doFoo函数继续调用 f() 函数,f()函数中的setTimeout()是宏任务,先放入宏任务列表里,不执行,反而直接执行后面的 console.log( this.code ); 此时调用该函数的对象还是window,所以打印出404,继续接下来的任务,将两个setTimeout()都放入宏任务列表
- 执行第一个放入的setTimeout()任务,执行其中this.code=401,将window对象下的code的值又修改为401
- 执行第二个放入的setTimeout()任务,执行console.log(obj.code),整个过程中obj对象的code一直没被修改,所以还是200
- 执行第三个放入的setTimeout()任务,执行console.log(window.code),打印出401
任务执行顺序简单例子
console.log(1)
setTimeout(function() {console.log(2)
}, 0)
const p = new Promise((resolve, reject) => {resolve(4)
})
p.then(data => {console.log(data)
})
console.log(3)
//1,3,4,2
分析
- 先同步再异步,从上往下编译执行,首先遇到同步任务console.log(1);输出1;
- 接着遇到setTimeout 异步宏任务,放入宏任务队列中;
- 接着遇到 Promise,new Promise在实例化的过程中所执行的代码都是同步进行的,但由于new Promise没有输出事件,所以无事发生。
- 接着遇到.then,then是异步微任务,不执行,加入到异步微任务列表;
- 遇到同步任务console.log(3);输出3;
- 主线程中同步任务执行完,从微任务队列中取出任务到主线程中,先取出作为微任务的.then,p.then 输出4,微任务执行完毕,微任务队列为空;
- 开始执行宏任务setTimeout 输出2,宏任务队列为空;
重点注意:new Promise在实例化的过程中所执行的代码都是同步进行的
关于new Promise实例化过程的例子
console.log(1)
setTimeout(function() {console.log(2)new Promise(function(resolve) {console.log(3)resolve()}).then(function() {console.log(4)})
})new Promise(function(resolve) {console.log(5)resolve()
}).then(function() {console.log(6)
})setTimeout(function() {console.log(7)new Promise(function(resolve) {console.log(8)resolve()}).then(function() {console.log(9)})
})
console.log(10)
//1,5,10,6,2,3,4,7,8,9分析
- 先同步再异步,从上往下编译执行,首先遇到同步任务console.log(1);输出1;
- 遇到setTimeout 异步宏任务,放入宏任务队列中;
- 遇到 Promise,new Promise在实例化的过程中所执行的代码都是同步进行的,所以输出5,
- 所以接着遇到.then;.then,异步微任务,被分发到微任务Event Queue中;
- 遇到setTimeout,异步宏任务;放入宏任务队列中;
- 遇到同步任务console.log(10);输出10,主线程中同步任务全部执行完;
- 同步任务全部执行完,从微任务队列中取出任务到主线程中,输出6;
- 在从宏任务队列中取出任务到主线程中,执行第一个setTimeout,输出2,3,4(在宏任务中执行同步,同步,异步微任务);
- 在执行第二个setTimeout,输出7,8,9(和8同理);
相关文章:

JavaScript的宏任务和微任务
宏任务和微任务 JS为微任务和宏任务简单介绍任务执行顺序例子任务执行顺序简单例子 关于new Promise实例化过程的例子 JS为微任务和宏任务简单介绍 js是单线程的,但是分同步异步微任务和宏任务皆为异步任务,它们都属于一个队列宏任务一般是:…...

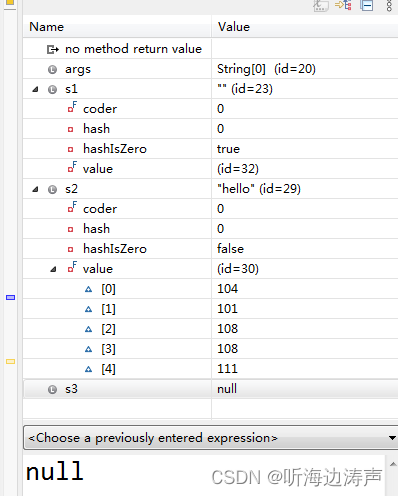
java的空引用null和空字符串““
java中如果字符串变量指向null,表示空引用,此时对字符串求长度会抛出异常。 而""表示一个空字符串,对字符串求长度是可以的,求出来的字符串长度为0。 举例: package com.thb;public class Test6 {public s…...

Python+OpenCV实现自动扫雷,挑战扫雷世界记录!
目录 准备 - 扫雷软件 实现思路 - 01 窗体截取 - 02 雷块分割 - 03 雷块识别 - 04 扫雷算法实现 福利:文末有Python全套资料哦 我们一起来玩扫雷吧。用PythonOpenCV实现了自动扫雷,突破世界记录,我们先来看一下效果吧。 中级 - 0.74秒 …...

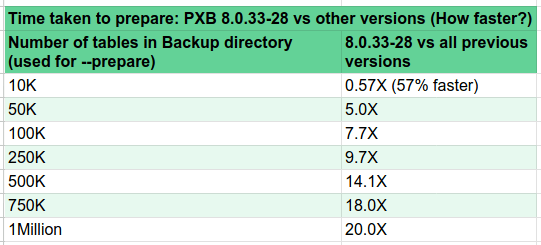
XtarBackup 8.0.33-28 prepare 速度提升 20 倍!
在这篇博文中,我们将描述 Percona XtraBackup 8.0.33-28 的改进,这显著减少了备份准备所需的时间,以便进行恢复操作。 Percona XtraBackup 中的这一改进显着缩短了新节点加入 Percona XtraDB 集群(PXC) 所需的时间。 …...

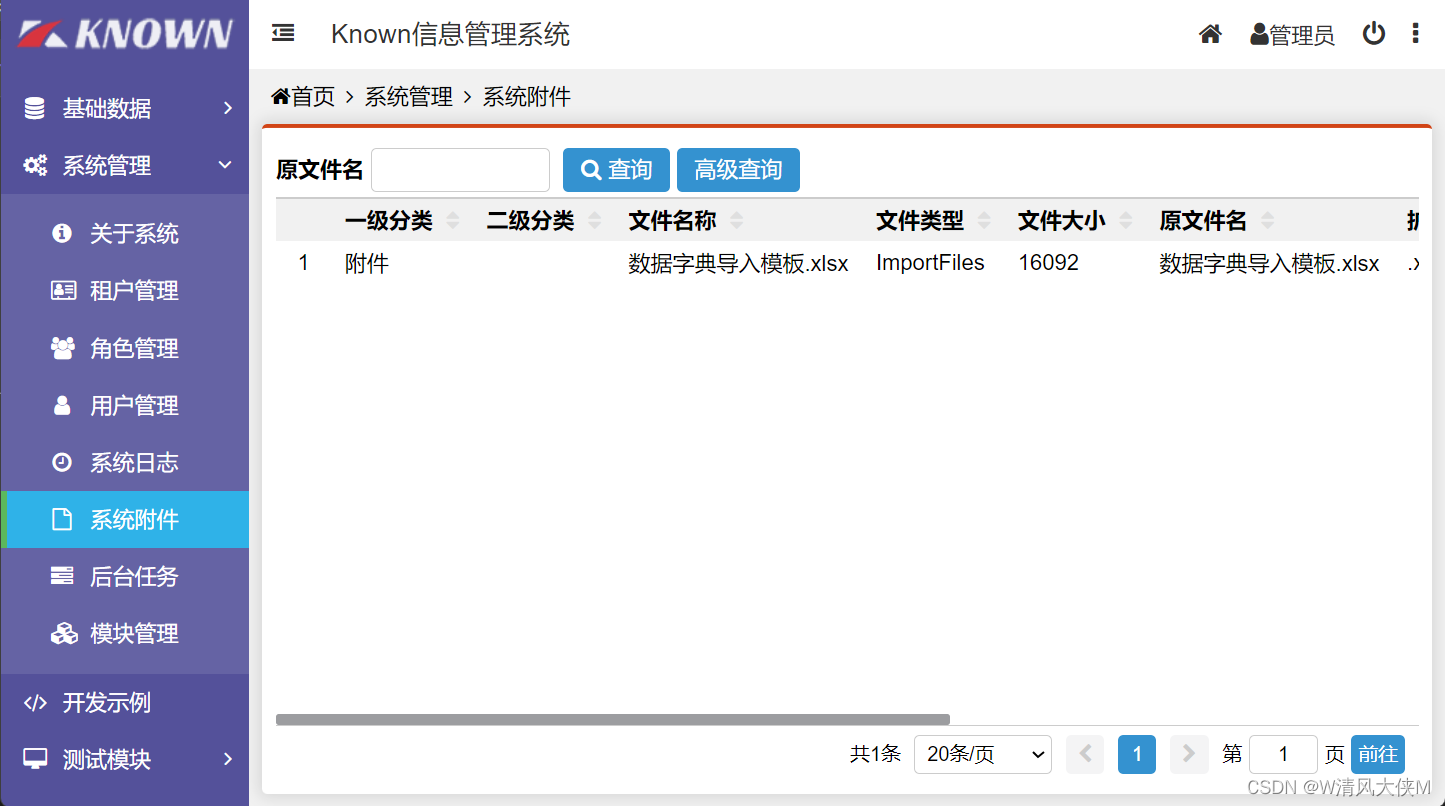
Blazor前后端框架Known-V1.2.8
V1.2.8 Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行。 Gitee: https://gitee.com/known/KnownGithub:https://github.com/known/Known 概述 基于C#和Blazor…...

python模拟加密爬取诸葛
用python模拟代码加密逻辑 获取arg1def get_arg1(arg):_0x4b082b [0xf, 0x23, 0x1d, 0x18, 0x21, 0x10, 0x1, 0x26, 0xa, 0x9, 0x13, 0x1f, 0x28, 0x1b, 0x16, 0x17, 0x19, 0xd,0x6, 0xb, 0x27, 0x12, 0x14, 0x8, 0xe, 0x15, 0x20, 0x1a, 0x2, 0x1e, 0x7, 0x4, 0x11, 0x5, 0x3…...

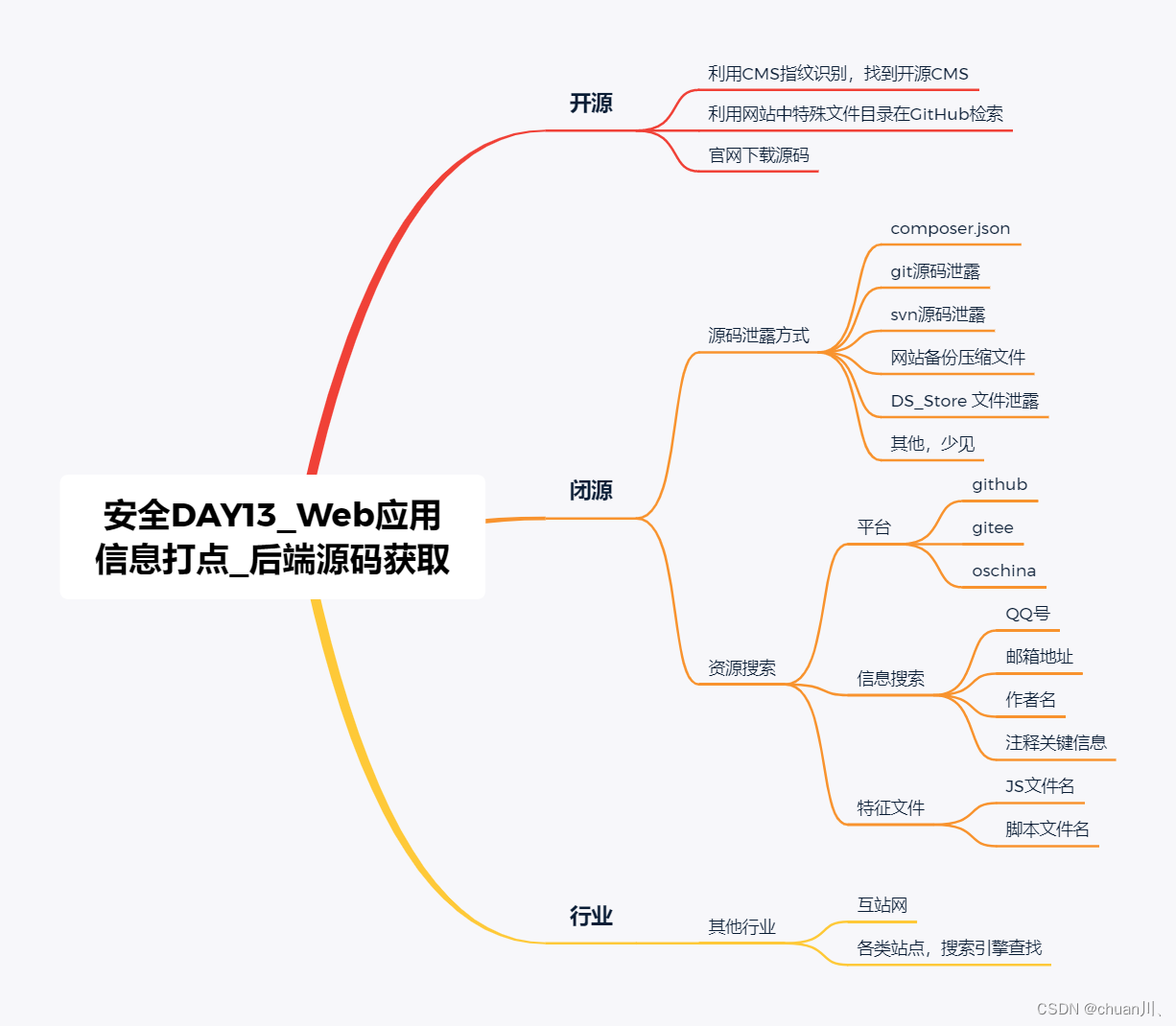
安全学习DAY13_WEB应用源码获取
信息打点-WEB应用-源码获取 文章目录 信息打点-WEB应用-源码获取小节概述-思维导图资产架构-源码获取(后端)后端-开源后端-闭源-源码泄露源码泄露原因源码泄露方式集合网站备份压缩包git,svn源码泄露DS_Store文件泄露composer.json 泄露资源搜…...

Selenium+Java环境搭建(测试系列6)
目录 前言: 1.浏览器 1.1下载Chrome浏览器 1.2查看Chrome浏览器版本 1.3下载Chrome浏览器的驱动 2.配置系统环境变量path 3.验证是否成功 4.出现的问题 结束语: 前言: 这节中小编给大家讲解一下有关于Selenium Java环境的搭建&…...

Shell编程学习-If条件语句
示例1:使用传参的方式实现两个整数的比较: #!/bin/bash # read -p "Please input second number: " num1 num2if [ $num1 -lt $num2 ]thenecho "$num1 is less than $num2."exit fiif [ $num1 -eq $num2 ]thenecho "$num1 is …...

Android getDrawable()和getColor()
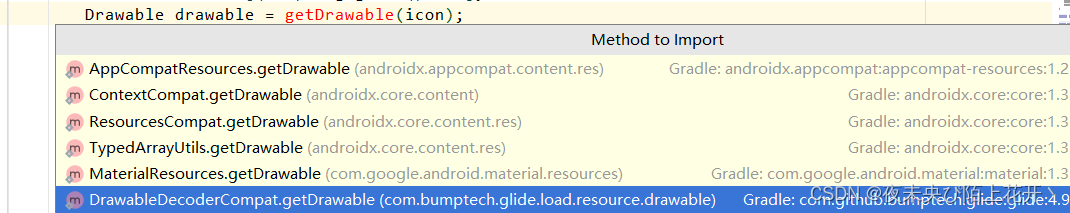
Android getDrawable() 1.过时代码 虽然过时,但是不妨碍使用 context.getResources().getDrawable(R.drawable.xxx) 2.建议代码 context.getDrawable(R.drawable.xxx) 有API限制 3.最新代码 ContextCompat.getDrawable(getContext(), R.drawable.xxx); 有A…...

Android Calendar
1.字符串日期比较大小 public static boolean compareDate(String pre, String last) {SimpleDateFormat sdf new SimpleDateFormat("yyyy-MM-dd");try {Date lastDate sdf.parse(last);Calendar lastCal Calendar.getInstance();lastCal.setTime(lastDate);Date …...

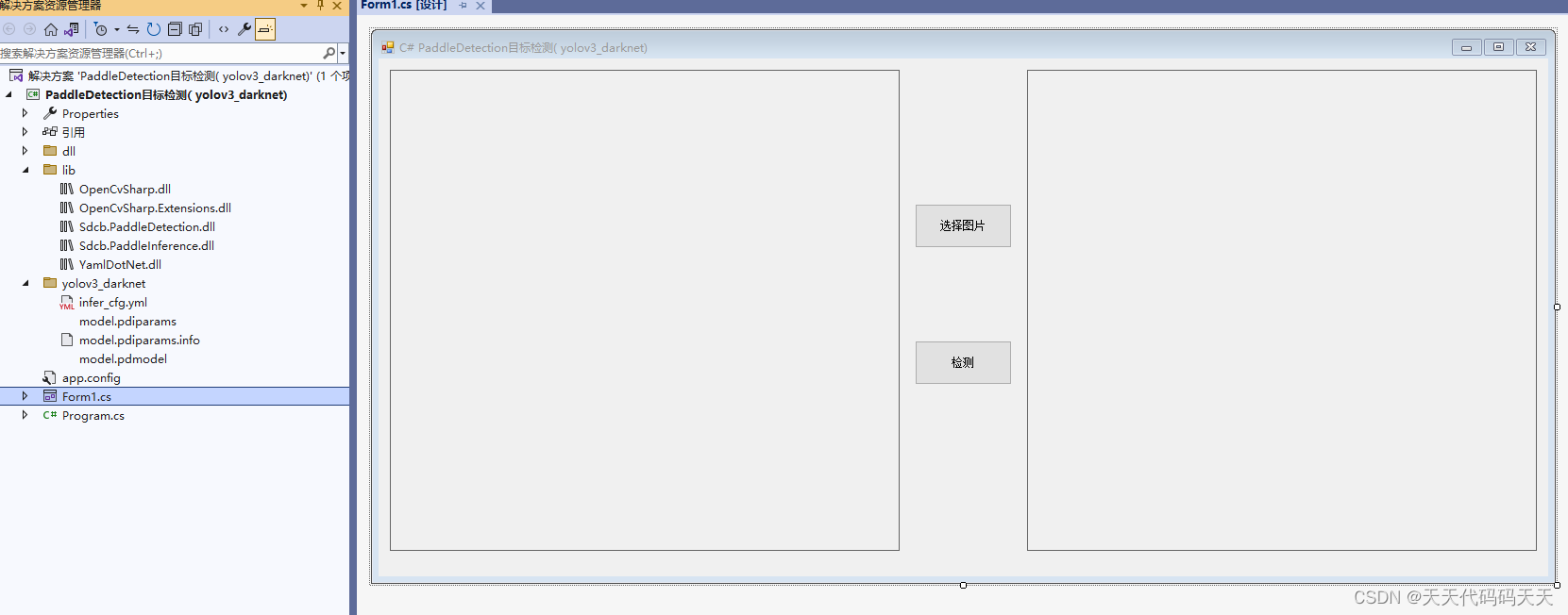
C# PaddleDetection 目标检测 ( yolov3_darknet)
效果 项目 VS2022.net4.8OpenCvSharp4Sdcb.PaddleDetection 代码 using OpenCvSharp; using OpenCvSharp.Extensions; using Sdcb.PaddleDetection; using Sdcb.PaddleInference; using System; using System.Drawing; using System.Windows.Forms; using YamlDotNet;namespa…...

matlab多线程,parfor循环进度,matlab互斥锁
一. 内容简介 matlab多线程,parfor循环进度,matlab互斥锁 二. 软件环境 2.1 matlab 2022b 2.2代码链接 https://gitee.com/JJW_1601897441/csdn 三.主要流程 3.1 matlab多线程 有好几种,最简单的,最好理解的就是parfor&am…...

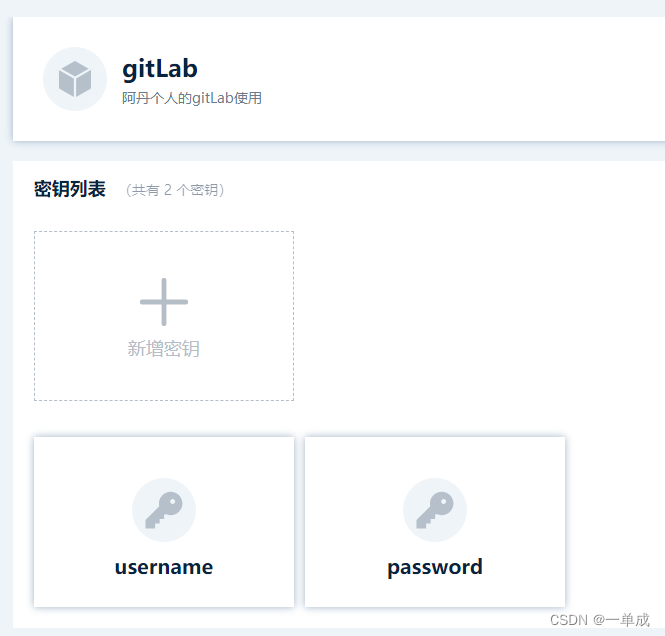
建木使用进阶-创建密钥管理
阿丹: 第一次我们进入建木,第一件事情就是配置我们相关的密钥。 解读: 在建木中我们可以进行创建密钥来对我们服务器等密码进行方便的管理。 注意: 登录的时候账号为:admin 密码为:123456 这是初始…...

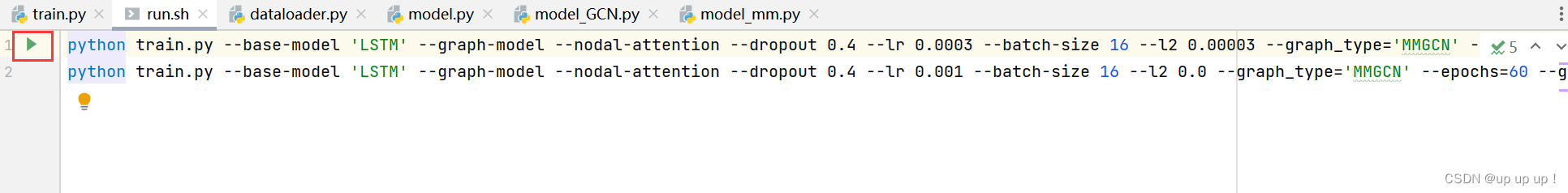
多模态第2篇:MMGCN代码配置
一、Windows环境 1.创建并激活虚拟环境 #创建虚拟环境命名为mmgcn,指定python版本为3.8 conda create -n mmgcn python3.8 #激活虚拟环境 conda activate mmgcn2.安装pytorch #torch2.0.0 cu118 pip install torch2.0.0cu118 torchvision0.15.1cu118 torchaudio…...

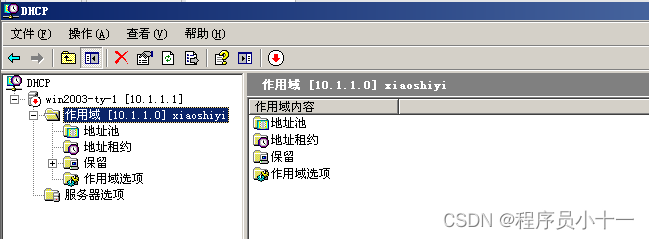
DHCP部署与安全详解
文章目录 一、DHCP是什么?二、DHCP相关概念三、DHCP优点四、DHCP原理1. 客户机发送DHCP Discovery广播包(发现谁是DHCP服务器)2. 服务器响应DHCP Offer广播包3. 客户机发送DHCP Request广播包4. 服务器发送DHCP ACK广播包 五、DHCP续约六、部…...

华为数通HCIP-PIM原理与配置
组播网络概念 组播网络由组播源,组播组成员与组播路由器组成。 组播源的主要作用是发送组播数据。 组播组成员的主要作用是接收组播数据,因此需要通过IGMP让组播网络感知组成员位置与加组信息。 组播路由器的主要作用是将数据从组播源发送到组播组成员。…...

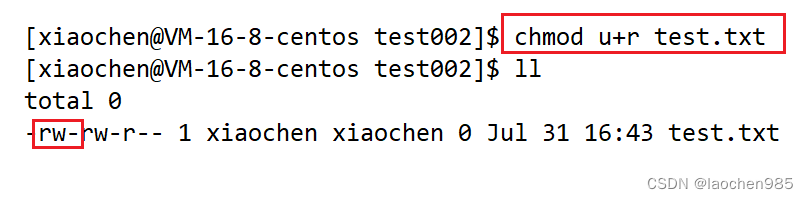
linux 权限
一个文件的权限 我们知道一个文件分为两个部分:1. 文件的内容。 2. 文件的属性 我们对一个文件的操作也就存在以下的一些属性: 这个文件可以被你看到--------- 可读–read—r这个文件可以被你修改----------可写–write–w这个文件可以被编译器编译并执…...

SQL基础使用
SQL的概述 SQL全称: Structured Query Language,结构化查询语言,用于访问和处理数据库的标准的计算机语言。 SQL语言1974年由Boyce和Chamberlin提出,并首先在IBM公司研制的关系数据库系统SystemR上实现。 经过多年发…...

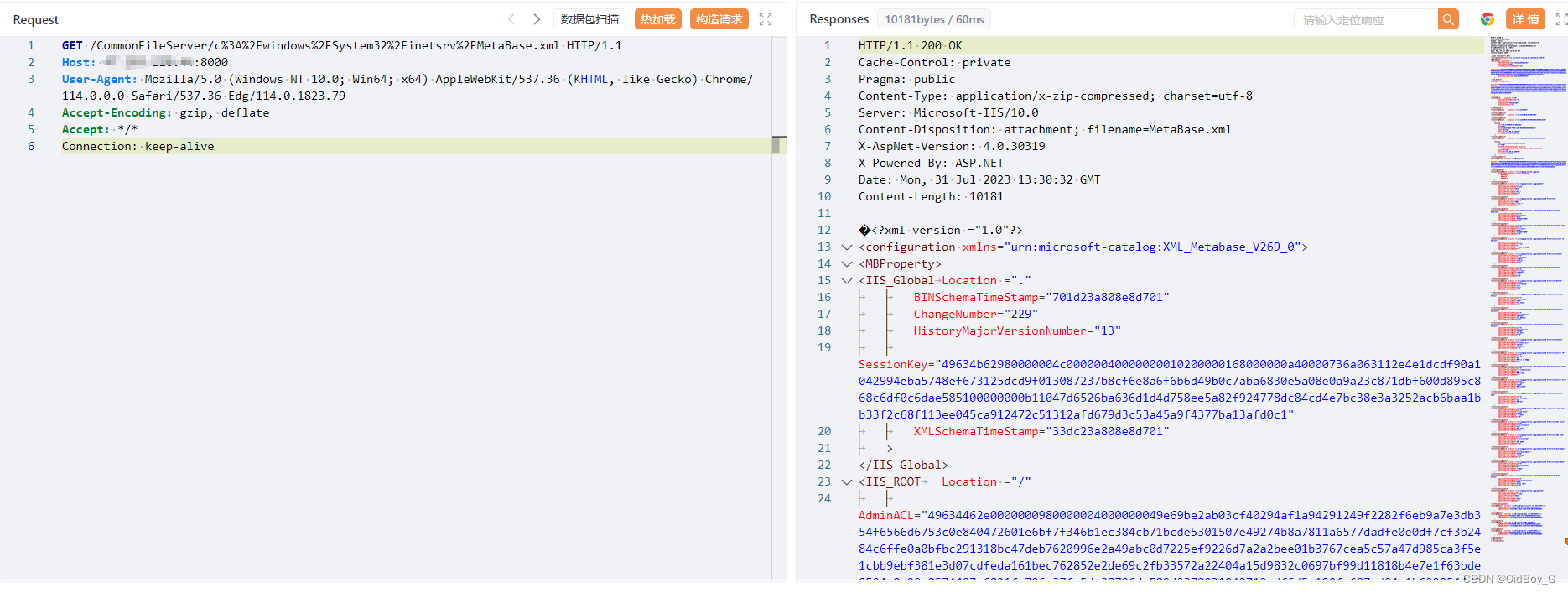
金蝶云星空任意文件读取漏洞复现(0day)
0x01 产品简介 金蝶云星空是一款云端企业资源管理(ERP)软件,为企业提供财务管理、供应链管理以及业务流程管理等一体化解决方案。金蝶云星空聚焦多组织,多利润中心的大中型企业,以 “开放、标准、社交”三大特性为数字…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...
