30个前端开发中常用的JavaScript函数
🧑💻作者名称:DaenCode
🎤作者简介:啥技术都喜欢捣鼓捣鼓,喜欢分享技术、经验、生活。
😎人生感悟:尝尽人生百味,方知世间冷暖。

前言
在前端开发中通常会用到校验函数,检验是否为空、手机号格式、身份证格式等等。现按照用途分类整理出了30个常用的方法,在Vue中也可以使用,方法逻辑都是一样的。可以很大的提高开发效率。同时初学者也可以拿它用来学习JS的使用。

文章目录
- 前言
- 一.JS常用校验函数
- 1.1.检验是否为空(NULL/空串)
- 1.2校验是否为纯数字
- 1.3校验是否为纯数字(正则)
- 1.4.校验手机号
- 1.5.校验座机号
- 1.6.校验IP
- 1.7.校验URL地址
- 1.8.校验身份证
- 1.9.校验日期
- 1.10.校验邮箱
- 1.11.校验金额
- 1.12.校验是否为汉字
- 1.13.检测密码强度
- 1.14.校验url链接是否有效
- 二.校验常用表达式
- 2.1.校验数字的表达式
- 2.2.校验字符的表达式
- 2.3.特殊需求表达式
- 三.手机类型判断
- 四.判断两个日期大小
- 五.回车提交
- 六.替换非法字符
- 七.获取当前时间
- 八.加入收藏夹
- 九.IP地址转整型
- 十.整型解析为IP
- 十一.数组元素是否重复
- 十二.生成随机数
- 十三.数组去重
- 十四.到某一个时间的倒计时
- 十五.模板引擎
- 写在最后
一.JS常用校验函数
1.1.检验是否为空(NULL/空串)
function checkNull(str){ if(str == null || str == ""){ return false; } return true;
}
1.2校验是否为纯数字
function checkNum(num){if(isNaN(num)){ return false; } return true;
}
1.3校验是否为纯数字(正则)
function checkNum(num){ var re = /^[0-9]+.?[0-9]*$/; //判断字符串是否为数字 (判断正整数 /^[1-9]+[0-9]*]*$/) if (!re.test(num)){ return false; } return true;
}
1.4.校验手机号
function checkPhone(phone){ //验证规则,第一位是【1】开头,第二位有【3,4,5,7,8】,第三位及以后可以是【0-9】 var reg = /^1[3|4|5|7|8][0-9]{9}$/; if(!reg.test(phone)){ return false; } return true;
}
1.5.校验座机号
function checkTel(tel) { var reg = /^(\d3,4|\d{3,4}-)?\d{7,8}$/; if (!reg.test(tel)) { return false; } return true;
}
1.6.校验IP
var checkIp = function(ip){ var reSpaceCheck = /^(\d+)\.(\d+)\.(\d+)\.(\d+)$/; if (reSpaceCheck.test(ip)){ ip.match(reSpaceCheck); if (RegExp.$1 <= 255 && RegExp.$1 >= 0 && RegExp.$2 <= 255 && RegExp.$2 >=0 &&RegExp.$3 <= 255 && RegExp.$3 >= 0 && RegExp.$4 <= 255 && RegExp.$4>=0){ return true; }else{ return false; } }else{ return false; }
}
1.7.校验URL地址
function checkUrl(url) { var reg = /(http|ftp|https):\/\/[\w\-_]+(\.[\w\-_]+)+([\w\-\.,@?^=%&:/~\+#]*[\w\-\@?^=%&/~\+#])?/; if (!reg.test(url)) { return false; } return true;
}
// 是否为网址
function IsURL(strUrl) {var regular = /^\b(((https?|ftp):\/\/)?[-a-z0-9]+(\.[-a-z0-9]+)*\.(?:com|edu|gov|int|mil|net|org|biz|info|name|museum|asia|coop|aero|[a-z][a-z]|((25[0-5])|(2[0-4]\d)|(1\d\d)|([1-9]\d)|\d))\b(\/[-a-z0-9_:\@&?=+,.!\/~%\$]*)?)$/i;if (regular.test(strUrl)) {return true;}else {return false;}
}
1.8.校验身份证
function checkIdCard(idCard) { var aCity={11:"北京",12:"天津",13:"河北",14:"山西",15:"内蒙古",21:"辽宁",22:"吉林",23:"黑龙江",31:"上海",32:"江苏",33:"浙江",34:"安徽",35:"福建",36:"江西",37:"山东",41:"河南",42:"湖北",43:"湖南",44:"广东",45:"广西",46:"海南",50:"重庆",51:"四川",52:"贵州",53:"云南",54:"西藏",61:"陕西",62:"甘肃",63:"青海",64:"宁夏",65:"新疆",71:"台湾",81:"香港",82:"澳门",91:"国外"} var iSum = 0; var info = ""; if (!/^\d{17}(\d|x)$/i.test(idCard)){ return false;//身份证长度或格式错误 } idCard = idCard.replace(/x$/i, "a"); if (aCity[parseInt(idCard.substr(0, 2))] == null){ return false;//身份证地区非法; } var sBirthday = idCard.substr(6, 4) + "-" + Number(idCard.substr(10, 2)) + "-" + Number(idCard.substr(12, 2)); var d = new Date(sBirthday.replace(/-/g, "/")); if (sBirthday != (d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + d.getDate())){ return false;//身份证上的出生日期非法; } for (var i = 17; i >= 0; i--){ iSum += (Math.pow(2, i) % 11) * parseInt(idCard.charAt(17 - i), 11); } if (iSum % 11 != 1){ return false;//身份证号非法; } return true; }
1.9.校验日期
/* * 检验日期 * 格式为YYYY-MM-DD */
function checkDate(date) { var result = date.match(/((^((1[8-9]\d{2})|([2-9]\d{3}))(-)(10|12|0?[13578])(-)(3[01]|[12][0-9]|0?[1-9])$)|(^((1[8-9]\d{2})|([2-9]\d{3}))(-)(11|0?[469])(-)(30|[12][0-9]|0?[1-9])$)|(^((1[8-9]\d{2})|([2-9]\d{3}))(-)(0?2)(-)(2[0-8]|1[0-9]|0?[1-9])$)|(^([2468][048]00)(-)(0?2)(-)(29)$)|(^([3579][26]00)(-)(0?2)(-)(29)$)|(^([1][89][0][48])(-)(0?2)(-)(29)$)|(^([2-9][0-9][0][48])(-)(0?2)(-)(29)$)|(^([1][89][2468][048])(-)(0?2)(-)(29)$)|(^([2-9][0-9][2468][048])(-)(0?2)(-)(29)$)|(^([1][89][13579][26])(-)(0?2)(-)(29)$)|(^([2-9][0-9][13579][26])(-)(0?2)(-)(29)$))/); if (result == null) { return false; } return true;
}
1.10.校验邮箱
function checkEmail(email){ var reg = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/; if(!reg.test(email)){ return false; } return true;
}
1.11.校验金额
function checkMoney(money) { if (money == '') { return false; } money = money.replace(/(^\s*)|(\s*$)/g, ""); var reg = /^[0-9]*\.?[0-9]{0,2}$/; if (!checkNum(money)) { return false; } if (money.length > 3) { if (money.substr(0, 1) == "0") { if (money.substr(3, money.length).length > 2) { return false; } } } if(!reg.test(money)){ return false; } return true;
}
1.12.校验是否为汉字
function checkChar(charValue) { var reg = /^[\u4e00-\u9fa5]{0,}$/; if(!reg.test(charValue)){ return false; } return true;
}
1.13.检测密码强度
function checkPwd(str) {var nowLv = 0;if (str.length < 6) {return nowLv};if (/[0-9]/.test(str)) {nowLv++};if (/[a-z]/.test(str)) {nowLv++};if (/[A-Z]/.test(str)) {nowLv++};if (/[\.|-|_]/.test(str)) {nowLv++};return nowLv;
}
checkPwd('123') // 0
checkPwd('123ASHD') // 2
checkPwd('12asdASAD') // 3
checkPwd('123ASHD)(&!a_') // 4
1.14.校验url链接是否有效
function getUrlState(URL) {var suc = false;var xmlhttp = new ActiveXObject("microsoft.xmlhttp");xmlhttp.Open("GET", URL, false);try {xmlhttp.Send();} catch (e) {} finally {var result = xmlhttp.responseText;if (result) {if (xmlhttp.Status == 200) {suc = true;} else {suc = false;}} else {suc = false;}}return suc;
}
二.校验常用表达式
2.1.校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$
零和非零开头的数字:^(0|[1-9][0-9]*)$
非零开头的最多带两位小数的数字:^([1-9][0-9]*)+(.[0-9]{1,2})?$
带1-2位小数的正数或负数:^(\-)?\d+(\.\d{1,2})?$
正数、负数、和小数:^(\-|\+)?\d+(\.\d+)?$
有两位小数的正实数:^[0-9]+(.[0-9]{2})?$
有1~3位小数的正实数:^[0-9]+(.[0-9]{1,3})?$
非零的正整数:^[1-9]\d*$ 或 ^([1-9][0-9]*){1,3}$ 或 ^\+?[1-9][0-9]*$
非零的负整数:^\-[1-9][]0-9"*$ 或 ^-[1-9]\d*$
非负整数:^\d+$ 或 ^[1-9]\d*|0$
非正整数:^-[1-9]\d*|0$ 或 ^((-\d+)|(0+))$
非负浮点数:^\d+(\.\d+)?$ 或 ^[1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0$
非正浮点数:^((-\d+(\.\d+)?)|(0+(\.0+)?))$ 或 ^(-([1-9]\d*\.\d*|0\.\d*[1-9]\d*))|0?\.0+|0$
正浮点数:^[1-9]\d*\.\d*|0\.\d*[1-9]\d*$ 或 ^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*))$
负浮点数:^-([1-9]\d*\.\d*|0\.\d*[1-9]\d*)$ 或 ^(-(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*)))$
浮点数:^(-?\d+)(\.\d+)?$ 或 ^-?([1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0)$
2.2.校验字符的表达式
汉字:^[\u4e00-\u9fa5]{0,}$
英文和数字:^[A-Za-z0-9]+$ 或 ^[A-Za-z0-9]{4,40}$
长度为3-20的所有字符:^.{3,20}$
由26个英文字母组成的字符串:^[A-Za-z]+$
由26个大写英文字母组成的字符串:^[A-Z]+$
由26个小写英文字母组成的字符串:^[a-z]+$
由数字和26个英文字母组成的字符串:^[A-Za-z0-9]+$
由数字、26个英文字母或者下划线组成的字符串:^\w+$ 或 ^\w{3,20}$
中文、英文、数字包括下划线:^[\u4E00-\u9FA5A-Za-z0-9_]+$中文、英文、数字但不包括下划线等符号:^[\u4E00-\u9FA5A-Za-z0-9]+$ 或 ^[\u4E00-\u9FA5A-Za-z0-9]{2,20}$可以输入含有^%&',;=?$\"等字符:[^%&',;=?$\x22]+禁止输入含有~的字符:[^~\x22]+2.3.特殊需求表达式
Email地址:^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$
域名:[a-zA-Z0-9][-a-zA-Z0-9]{0,62}(/.[a-zA-Z0-9][-a-zA-Z0-9]{0,62})+/.?
InternetURL:[a-zA-z]+://[^\s]* 或 ^http://([\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$
手机号码:^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$
电话号码("XXX-XXXXXXX"、"XXXX-XXXXXXXX"、"XXX-XXXXXXX"、"XXX-XXXXXXXX"、"XXXXXXX"和"XXXXXXXX):^(\(\d{3,4}-)|\d{3.4}-)?\d{7,8}$
国内电话号码(0511-4405222、021-87888822):\d{3}-\d{8}|\d{4}-\d{7}
身份证号(15位、18位数字):^\d{15}|\d{18}$
短身份证号码(数字、字母x结尾):^([0-9]){7,18}(x|X)?$ 或 ^\d{8,18}|[0-9x]{8,18}|[0-9X]{8,18}?$
帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$
密码(以字母开头,长度在6~18之间,只能包含字母、数字和下划线):^[a-zA-Z]\w{5,17}$
强密码(必须包含大小写字母和数字的组合,不能使用特殊字符,长度在8-10之间):^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$日期格式:^\d{4}-\d{1,2}-\d{1,2}
一年的12个月(01~09和1~12):^(0?[1-9]|1[0-2])$
一个月的31天(01~09和1~31):^((0?[1-9])|((1|2)[0-9])|30|31)$钱的输入格式:1.有四种钱的表示形式我们可以接受:"10000.00" 和 "10,000.00", 和没有 "分" 的 "10000" 和 "10,000":^[1-9][0-9]*$2.这表示任意一个不以0开头的数字,但是,这也意味着一个字符"0"不通过,所以我们采用下面的形式:^(0|[1-9][0-9]*)$3.一个0或者一个不以0开头的数字.我们还可以允许开头有一个负号:^(0|-?[1-9][0-9]*)$4.这表示一个0或者一个可能为负的开头不为0的数字.让用户以0开头好了.把负号的也去掉,因为钱总不能是负的吧.下面我们要加的是说明可能的小数部分:^[0-9]+(.[0-9]+)?$5.必须说明的是,小数点后面至少应该有1位数,所以"10."是不通过的,但是 "10" 和 "10.2" 是通过的:^[0-9]+(.[0-9]{2})?$6.这样我们规定小数点后面必须有两位,如果你认为太苛刻了,可以这样:^[0-9]+(.[0-9]{1,2})?$7.这样就允许用户只写一位小数.下面我们该考虑数字中的逗号了,我们可以这样:^[0-9]{1,3}(,[0-9]{3})*(.[0-9]{1,2})?$8.1到3个数字,后面跟着任意个 逗号+3个数字,逗号成为可选,而不是必须:^([0-9]+|[0-9]{1,3}(,[0-9]{3})*)(.[0-9]{1,2})?$备注:这就是最终结果了,别忘了"+"可以用"*"替代如果你觉得空字符串也可以接受的话(奇怪,为什么?)最后,别忘了在用函数时去掉去掉那个反斜杠,一般的错误都在这里
xml文件:^([a-zA-Z]+-?)+[a-zA-Z0-9]+\\.[x|X][m|M][l|L]$
中文字符的正则表达式:[\u4e00-\u9fa5]
双字节字符:[^\x00-\xff] (包括汉字在内,可以用来计算字符串的长度(一个双字节字符长度计2,ASCII字符计1))
空白行的正则表达式:\n\s*\r (可以用来删除空白行)
HTML标记的正则表达式:<(\S*?)[^>]*>.*?</\1>|<.*? /> (网上流传的版本太糟糕,上面这个也仅仅能部分,对于复杂的嵌套标记依旧无能为力)
首尾空白字符的正则表达式:^\s*|\s*$或(^\s*)|(\s*$) (可以用来删除行首行尾的空白字符(包括空格、制表符、换页符等等),非常有用的表达式)
腾讯QQ号:[1-9][0-9]{4,} (腾讯QQ号从10000开始)
中国邮政编码:[1-9]\d{5}(?!\d) (中国邮政编码为6位数字
三.手机类型判断
var BrowserInfo = { userAgent: navigator.userAgent.toLowerCase()isAndroid: Boolean(navigator.userAgent.match(/android/ig)),isIphone: Boolean(navigator.userAgent.match(/iphone|ipod/ig)),isIpad: Boolean(navigator.userAgent.match(/ipad/ig)),isWeixin: Boolean(navigator.userAgent.match(/MicroMessenger/ig)),
}/*** 判断是否移动设备*/
function isMobile() {if (typeof this._isMobile === 'boolean') {return this._isMobile;}var screenWidth = this.getScreenWidth();var fixViewPortsExperiment = rendererModel.runningExperiments.FixViewport|| rendererModel.runningExperiments.fixviewport;var fixViewPortsExperimentRunning = fixViewPortsExperiment&& (fixViewPortsExperiment.toLowerCase() === "new");if (!fixViewPortsExperiment) {if (!this.isAppleMobileDevice()) {screenWidth = screenWidth / window.devicePixelRatio;}}var isMobileScreenSize = screenWidth < 600;var isMobileUserAgent = false;this._isMobile = isMobileScreenSize && this.isTouchScreen();return this._isMobile;
}/*** 判断是否移动设备访问*/
function isMobileUserAgent() {return (/iphone|ipod|android.*mobile|windows.*phone|blackberry.*mobile/i.test(window.navigator.userAgent.toLowerCase()));
}/*** 判断是否苹果移动设备访问*/
function isAppleMobileDevice() {return (/iphone|ipod|ipad|Macintosh/i.test(navigator.userAgent.toLowerCase()));
}/*** 判断是否安卓移动设备访问*/
function isAndroidMobileDevice() {return (/android/i.test(navigator.userAgent.toLowerCase()));
}/*** 判断是否Touch屏幕*/
function isTouchScreen() {return (('ontouchstart' in window) || window.DocumentTouch&& document instanceof DocumentTouch);
}/*** 判断是否在安卓上的谷歌浏览器*/
function isNewChromeOnAndroid() {if (this.isAndroidMobileDevice()) {var userAgent = navigator.userAgent.toLowerCase();if ((/chrome/i.test(userAgent))) {var parts = userAgent.split('chrome/');var fullVersionString = parts[1].split(" ")[0];var versionString = fullVersionString.split('.')[0];var version = parseInt(versionString);if (version >= 27) {return true;}}}return false;
}四.判断两个日期大小
//得到日期值并转化成日期格式
//replace(/\-/g, "\/")是根据验证表达式把日期转化成长日期格式
//这样再进行判断就好判断了
function validateDate() {var beginDate = $("#t_datestart").val();var endDate = $("#t_dateend").val();if (beginDate.length > 0 && endDate.length>0) {var sDate = new Date(beginDate.replace(/\-/g, "\/")); var eDate= new Date(endDate.replace(/\-/g, "\/")); if (sDate > eDate) {alert('开始日期要小于结束日期'); return false;}}
}五.回车提交
$("id").onkeypress = function (event) { event = (event) ? event : ((window.event) ? window.event : "")keyCode = event.keyCode ? event.keyCode : (event.which ? event.which : event.charCode); if (keyCode == 13) {$("SubmitLogin").onclick();}
}
六.替换非法字符
function URLencode(sStr) {
return escape(sStr).replace(/\+/g, '%2B').replace(/\"/g, '%22').replace(/\'/g, '%27').replace(/\//g, '%2F');
};七.获取当前时间
function GetCurrentDate() {var d = new Date();var y = d.getYear()+1900;month = add_zero(d.getMonth() + 1),days = add_zero(d.getDate()),hours = add_zero(d.getHours());minutes = add_zero(d.getMinutes()),seconds = add_zero(d.getSeconds());var str = y + '-' + month + '-' + days + ' ' + hours + ':' + minutes + ':' + seconds; return str;};
function add_zero(temp) {if (temp < 10) return "0" + temp;else return temp;
}八.加入收藏夹
function AddFavorite(sURL, sTitle) {try {window.external.addFavorite(sURL, sTitle);} catch (e) {try {window.sidebar.addPanel(sTitle, sURL, "");} catch (e) {alert("加入收藏失败,请使用Ctrl+D进行添加");}}
}
九.IP地址转整型
function _ip2int(ip) {var num = 0;ip = ip.split(".");num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256+ Number(ip[2]) * 256 + Number(ip[3]);num = num >>> 0;return num;
}
十.整型解析为IP
function _int2iP(num) {var str;var tt = new Array();tt[0] = (num >>> 24) >>> 0;tt[1] = ((num << 8) >>> 24) >>> 0;tt[2] = (num << 16) >>> 24;tt[3] = (num << 24) >>> 24;str = String(tt[0]) + "." + String(tt[1]) + "." + String(tt[2]) + "."+ String(tt[3]);return str;
}
十一.数组元素是否重复
function isRepeat(arr) { //arr是否有重复元素var hash = {};for (var i in arr) {if (hash[arr[i]) return true;hash[arr[i] = true;}return false;};
十二.生成随机数
function randombetween(min, max){return min + (Math.random() * (max-min +1));}十三.数组去重
function unique(arr) {var result = [], json = {};for (var i = 0, len = arr.length; i < len; i++){if (!json[arr[i]) {json[arr[i] = 1;result.push(arr[i]); //返回没被删除的元素}}return result;
}
十四.到某一个时间的倒计时
function getEndTime(endTime){var startDate=new Date(); //开始时间,当前时间var endDate=new Date(endTime); //结束时间,需传入时间参数var t=endDate.getTime()-startDate.getTime(); //时间差的毫秒数var d=0,h=0,m=0,s=0;if(t>=0){d=Math.floor(t/1000/3600/24);h=Math.floor(t/1000/60/60%24);m=Math.floor(t/1000/60%60);s=Math.floor(t/1000%60);} return "剩余时间"+d+"天 "+h+"小时 "+m+" 分钟"+s+" 秒";
}getEndTime('2018/8/8 8:0:0') // "剩余时间172天 12小时 10 分钟47 秒"十五.模板引擎
var render = function(tpl,data){return tpl.replace(/\{\{(.+?)\}\}/g,function(m,m1){return data[m1]})
}render('我是{{name}},年龄{{age}},性别{{sex}}',{name:'姓名',age:18,sex:'女',
})
// "我是姓名,年龄18,性别女"
写在最后
最后,感谢大家对于本博文的阅读。同时,也希望此博文对你的日常开发或者学习很有帮助。文中如有错误或者不足之前,请大家在评论区留言,感激不尽。

相关文章:

30个前端开发中常用的JavaScript函数
🧑💻作者名称:DaenCode 🎤作者简介:啥技术都喜欢捣鼓捣鼓,喜欢分享技术、经验、生活。 😎人生感悟:尝尽人生百味,方知世间冷暖。 前言 在前端开发中通常会用到校验函数…...

基于量子同态加密的改进多方量子私有比较
摘要量子同态加密在隐私保护方面具有明显的优势。本文提出了一种改进的基于量子同态加密的多方量子私钥比较协议。首先,引入可信密钥中心,安全辅助加密密钥的分发和解密密钥的更新,同时防止恶意服务器发布虚假结果的攻击;在保证所有参与者得到…...

解决mysqld服务启动失败
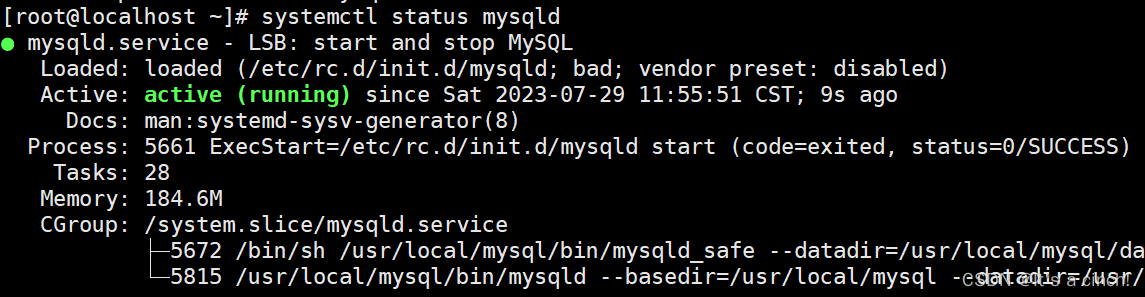
原因如下: 1、进程占用 首先查看下mysql进程: ps -aux | grep mysql有进程号占用了,kill 这个进程号 再重启服务 2、所有者和所属组为mysql 查看/usr/local/MySQL/data/mysqld.pid所有者和所属组是否为mysql 原来是权限有问题,…...

【前端知识】React 基础巩固(四十)——Navigate导航
React 基础巩固(四十)——Navigate导航 一、Navigate的基本使用 新建Login页面,在Login中引入Navigate,实现点击登陆按钮跳转至/home路径下: import React, { PureComponent } from "react"; import { Navigate } from "reac…...

文件IO练习
一、用read函数完成文件大小计算 #include <stdio.h> #include <string.h> #include <sys/types.h> #include <sys/stat.h> #include <fcntl.h> #include <unistd.h> int main(int argc, const char *argv[]) {int fd open("./1.tx…...

初识FreeRTOS入门,对FreeRTOS简介、任务调度、内存管理、通信机制以及IO操作,控制两个led不同频率闪烁
当代嵌入式系统的开发越来越复杂,实时性要求也越来越高。为了满足这些需求,开发者需要使用实时操作系统(RTOS),其中一个流行的选择是FreeRTOS(Free Real-Time Operating System)。本篇博客将详细…...

STM32CUBUMX配置FLASH(W25Q128)--保姆级教程
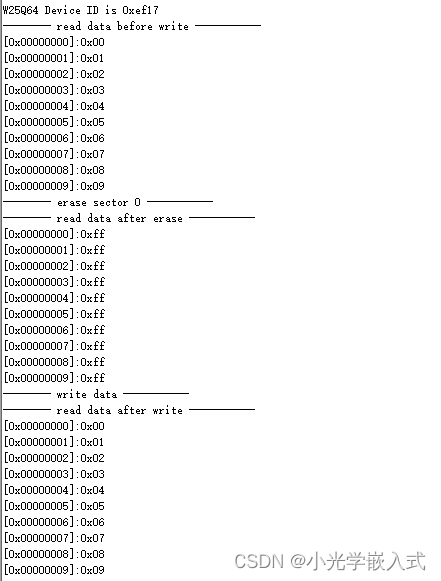
———————————————————————————————————— ⏩ 大家好哇!我是小光,嵌入式爱好者,一个想要成为系统架构师的大三学生。 ⏩最近在开发一个STM32H723ZGT6的板子,使用STM32CUBEMX做了很多驱动&#x…...

【Golang 接口自动化04】 解析接口返回JSON串
目录 前言 解析到结构体 json数据与struct字段是如何相匹配的呢? 解析到interface Go类型和JSON类型 实例代码 simpleJson 总结 资料获取方法 前言 上一次我们一起学习了如何解析接口返回的XML数据,这一次我们一起来学习JSON的解析方法。 JSO…...

EPPlus与Microsoft.Office.Interop.Excel的使用区别
文章目录 代码的使用区别EPPlus的工作原理Microsoft.Office.Interop.Excel的使用原理代码的使用区别 static void ExportToExcel(List<(string, double, double)> list, string outputFilePath){//Microsoft.Office.Interop.Excel的使用 /* Excel.Application excelAp…...

ncrack工具使用说明
介绍 网络认证破解工具。 Ncrack是用于网络身份验证破解的开源工具。 它设计为使用可适应不同网络情况的动态引擎进行高速并行破解。 Ncrack还可以针对特殊情况进行广泛的微调,尽管默认参数的通用性足以覆盖几乎所有情况。 它建立在模块化架构上,可以轻松扩展以支持其他协议…...
)
第二章:进程管理(处理机/CPU管理)
文章目录 2.1 进程与线程1.进程(1)进程的概念、进程的组成、进程的组织(2)进程控制块PCB(3)进程的状态与转换:五状态模型(4)进程控制(5)进程间的通信①共享存储②消息传递③管道通信(6)父进程与子进程(7)进程的内存空间2.线程 Thread(1)线程的概念(2)线程的实现方式:用户级线…...

MySQL中锁的简介——表级锁-元数据锁、意向锁
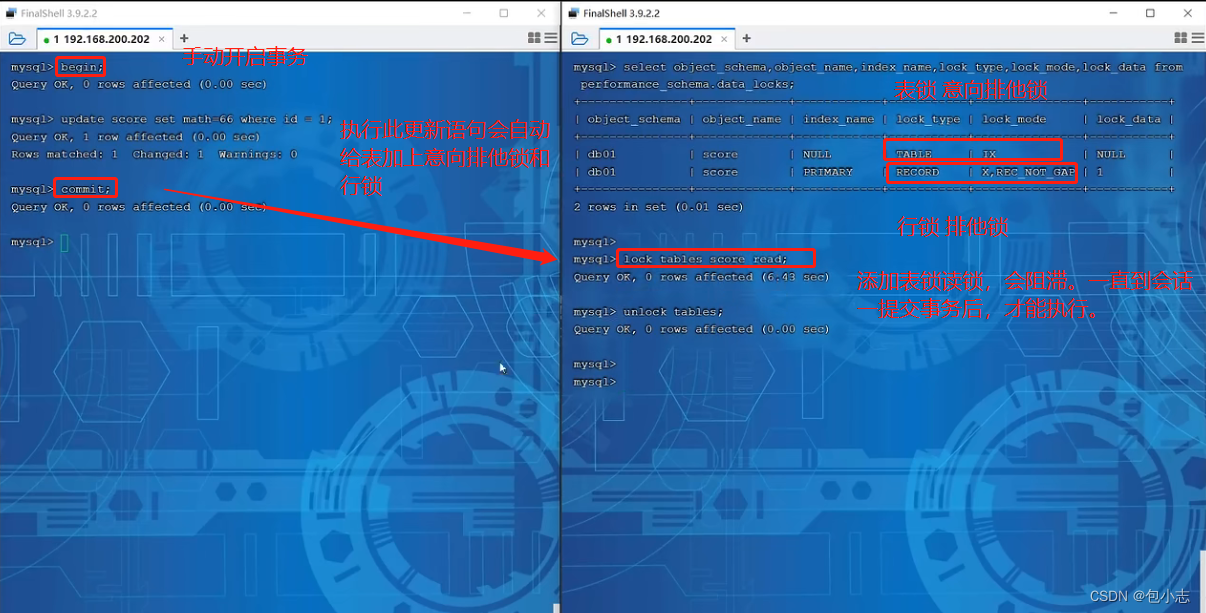
1.元数据锁 查看元数据锁 select object_type,object_scheme,object_name,lock_type,lock_duration from perfomance_scheme.metadata_locks;2.意向锁 线程A开启事务后在执行update更新语句时候,会给数据加上行锁,加上行锁以后,会对整张表加…...

React几种避免子组件无效刷新的方案
您好,如果喜欢我的文章,可以关注我的公众号「量子前端」,将不定期关注推送前端好文~ 前言 一个很常见的场景,React中父组件和子组件在一起,子组件不依赖于父组件任何数据,但是会一起发生变化。 在探究原…...

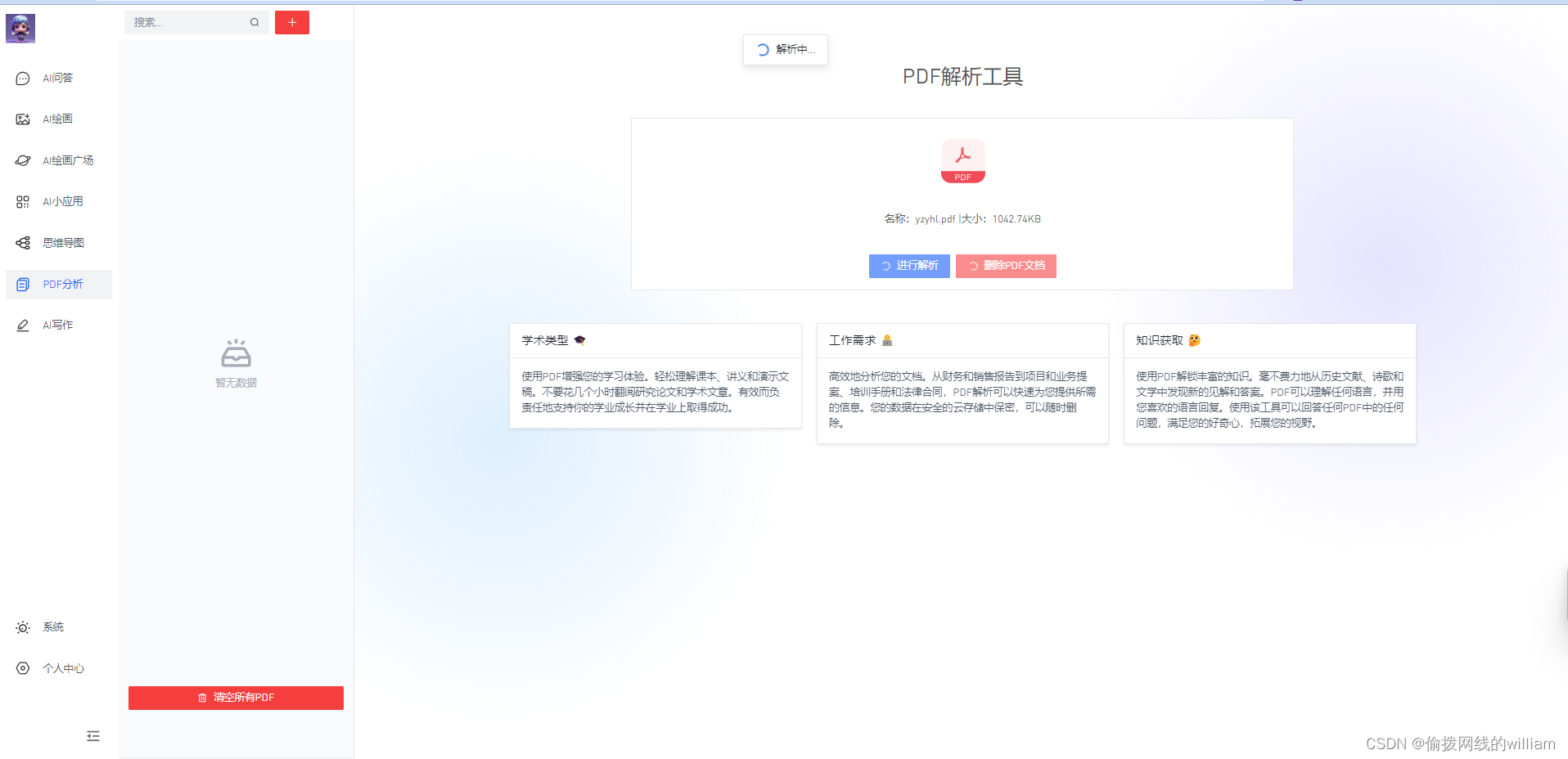
分享亿款好用的PDF编辑工具
所周知,PDF文件是不能够像word/excel/ppt等文件一样,可以被随意编辑的,PDF文件往往只能够被查看,我们无法对它进行编辑,或者对上面的文字进行复制,也不能任意删除上面的页面。但是很多时候,我们…...

AI生成式视频技术来临:Runway Gen-2文本生成视频
Runway Gen-2的官方网站提供了一种文本生成视频的工具。以下是对该工具的介绍: 文本生成视频:Runway Gen-2是一个创新的在线工具,可以将文本转化为视频。用户只需输入文本描述或句子,Runway Gen-2就能自动生成相应的视频内容。这…...

react钩子函数
React组件的生命周期包括多个阶段和方法,用于在组件不同的生命周期时执行特定的操作。以下是React类组件中常见的生命周期方法: 挂载阶段(Mounting Phase): constructor:组件实例化时调用,用于初…...

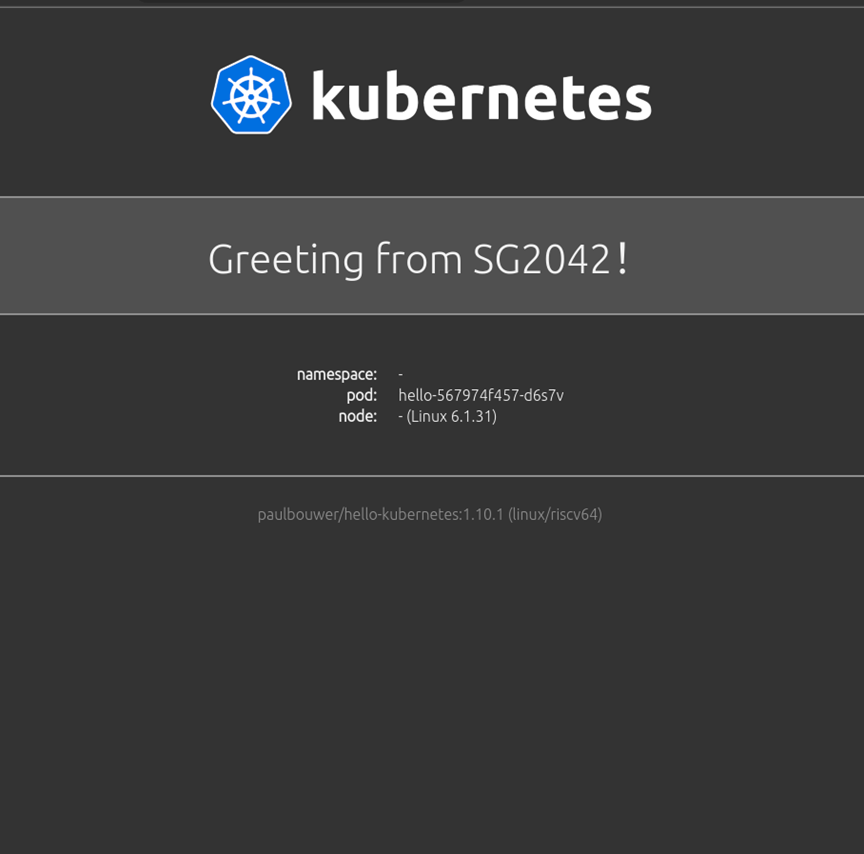
RISC-V公测平台发布 · 如何在SG2042上玩转k3s
前言 Kubernetes是一个开源的容器管理平台,通过Kubernetes的跨集群管理功能,用户可以方便地进行应用程序的复制、迁移和跨云平台的部署。 而k3s作为Kubernetes的轻量级发行版,相比传统的Kubernetes具有更小的二进制文件大小和更低的资源消耗…...

Linux系统常见小问题
1、新系统在输入命令时,不会自动提示,按上箭头(↑)和下向下箭头(↓)不会匹配之前的输入 以CentOS 为例,可以通过配置 ~/.bashrc 文件来实现按向上箭头显示最相近的命令。以下是具体的实现步骤 …...

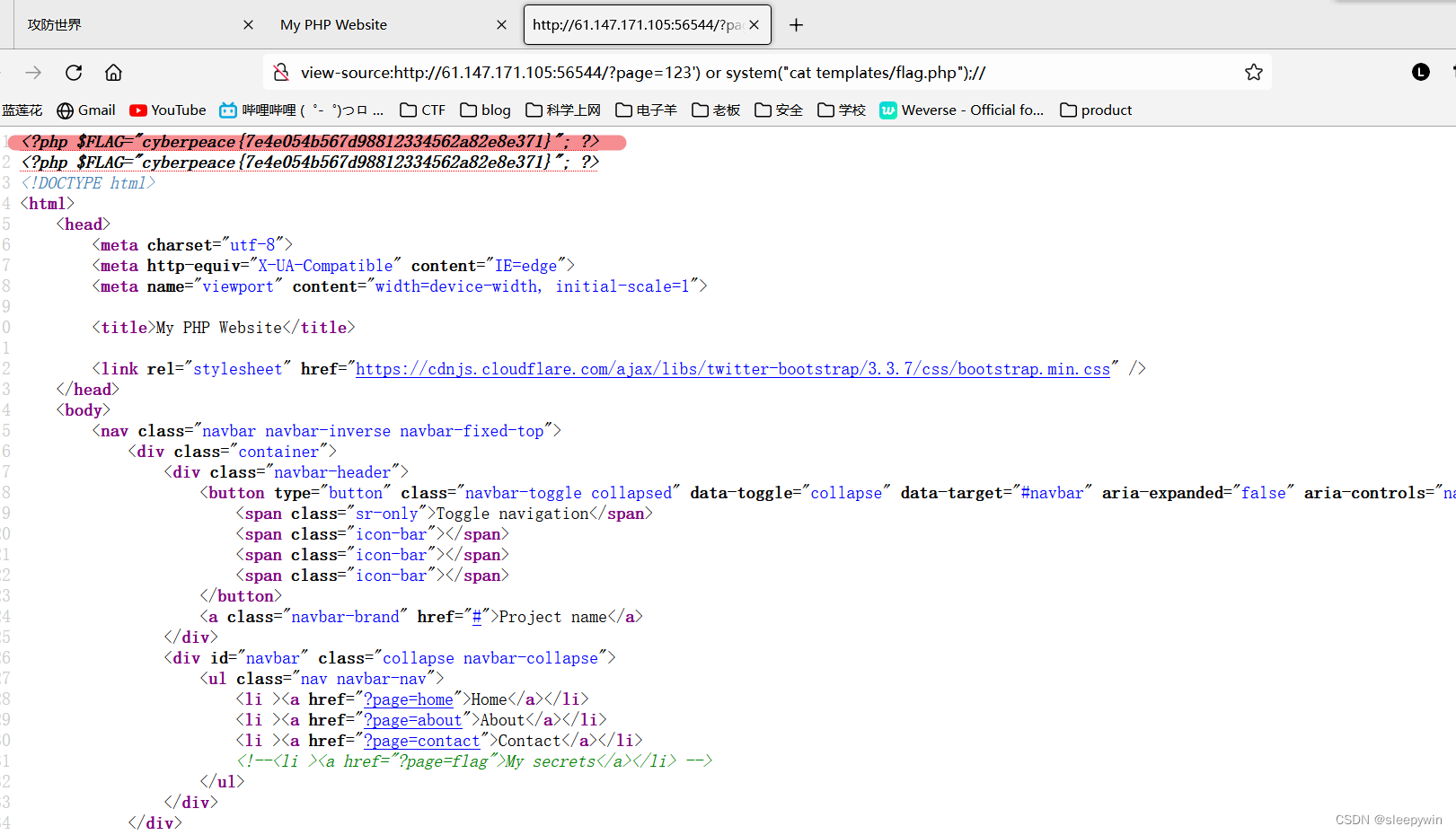
WEB:mfw
背景知识 Git泄露 Githack使用 命令执行漏洞 题目 这里页面里有Git,猜测是Git泄露 先用dirsearch扫一下 确实存在.git目录,可以尝试访问一下 使用Githack来下载并恢复.git文件 这里记得使用的时候关闭杀毒软件 结果会自动保存 点进去先看一下flag这个…...

2.4 传统经验光照模型详解
一、光照模型 光照模型(illumination model),也称为明暗模型,用于计算物体某点处的光强(颜色值)。从算法理论基础而言,光照模型分为两类:一种是基于物理理论的,另一种是…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
