【前端知识】React 基础巩固(四十)——Navigate导航
React 基础巩固(四十)——Navigate导航
一、Navigate的基本使用
-
新建Login页面,在Login中引入Navigate,实现点击登陆按钮跳转至
/home路径下:import React, { PureComponent } from "react"; import { Navigate } from "react-router-dom";export class Login extends PureComponent {constructor(props) {super(props);this.state = {isLogin: false,};}login() {this.setState({isLogin: true,});}render() {const { isLogin } = this.state;return (<div><h1>login page</h1>{!isLogin ? (<button onClick={(e) => this.login()}>登陆</button>) : (<Navigate to="/home" />)}</div>);} }export default Login; -
当路由均无匹配时,通过Navigate跳转至NotFound界面,其中
*为通配符:构建NotFound.jsx
import React, { PureComponent } from 'react'export class NotFound extends PureComponent {render() {return (<div><h1>Not Found Page</h1><p>路径不存在,请检测之后再操作。</p></div>)} }export default NotFound在App.jsx中配置NotFound:
import React, { PureComponent } from "react"; import { Route, Routes, NavLink, Navigate } from "react-router-dom"; import "./style.css"; import Home from "./pages/Home"; import About from "./pages/About"; import Login from "./pages/Login"; import NotFound from "./pages/NotFound";export class App extends PureComponent {render() {return (<div className="app"><div className="header"><span>header</span><div className="nav"><NavLink to="/home">首页</NavLink><NavLink to="/about">关于</NavLink><NavLink to="/login">登陆</NavLink></div><hr /></div><div className="content">{/* 映射关系: path => Component */}<Routes><Route path="/" element={<Navigate to="/home" />} /><Route path="/home" element={<Home />} /><Route path="/about" element={<About />} /><Route path="/login" element={<Login />} /><Route path="*" element={<NotFound />} /></Routes></div><div className="footer">Footer</div></div>);} }export default App;
二、路由嵌套和配置
-
构建Home的子路由页面:
HomeRecommend.jsx
import React, { PureComponent } from 'react'export class HomeRecommend extends PureComponent {render() {return (<div><h2>Banner</h2><h2>歌单列表</h2><ul><li>歌单1</li><li>歌单2</li><li>歌单3</li></ul></div>)} }export default HomeRecommendHomeRanking.jsx
import React, { PureComponent } from 'react'export class HomeRanking extends PureComponent {render() {return (<div><h2>Ranking Nav</h2><h2>榜单数据</h2><ul><li>歌曲数据1</li><li>歌曲数据2</li><li>歌曲数据3</li><li>歌曲数据4</li><li>歌曲数据5</li></ul></div>)} }export default HomeRanking -
利用
Route嵌套子路由,实现Home页面下的子路由切换:import React, { PureComponent } from "react"; import { Route, Routes, NavLink, Navigate } from "react-router-dom"; import "./style.css"; import Home from "./pages/Home"; import About from "./pages/About"; import Login from "./pages/Login"; import NotFound from "./pages/NotFound"; import HomeRecommend from "./pages/HomeRecommend"; import HomeRanking from "./pages/HomeRanking";export class App extends PureComponent {render() {return (<div className="app"><div className="header"><span>header</span><div className="nav"><NavLink to="/home">首页</NavLink><NavLink to="/about">关于</NavLink><NavLink to="/login">登陆</NavLink></div><hr /></div><div className="content">{/* 映射关系: path => Component */}<Routes><Route path="/" element={<Navigate to="/home" />} /><Route path="/home" element={<Home />} >// 当一开始进入/home时,Home中的子页面默认展示recommend页面<Route path="/home" element={ <Navigate to="/home/recommend" />}/><Route path="/home/recommend" element={ <HomeRecommend/>}/><Route path="/home/ranking" element={ <HomeRanking/>}/></Route><Route path="/about" element={<About />} /><Route path="/login" element={<Login />} /><Route path="*" element={<NotFound />} /></Routes></div><div className="footer">Footer</div></div>);} }export default App; -
查看效果


相关文章:

【前端知识】React 基础巩固(四十)——Navigate导航
React 基础巩固(四十)——Navigate导航 一、Navigate的基本使用 新建Login页面,在Login中引入Navigate,实现点击登陆按钮跳转至/home路径下: import React, { PureComponent } from "react"; import { Navigate } from "reac…...

文件IO练习
一、用read函数完成文件大小计算 #include <stdio.h> #include <string.h> #include <sys/types.h> #include <sys/stat.h> #include <fcntl.h> #include <unistd.h> int main(int argc, const char *argv[]) {int fd open("./1.tx…...

初识FreeRTOS入门,对FreeRTOS简介、任务调度、内存管理、通信机制以及IO操作,控制两个led不同频率闪烁
当代嵌入式系统的开发越来越复杂,实时性要求也越来越高。为了满足这些需求,开发者需要使用实时操作系统(RTOS),其中一个流行的选择是FreeRTOS(Free Real-Time Operating System)。本篇博客将详细…...

STM32CUBUMX配置FLASH(W25Q128)--保姆级教程
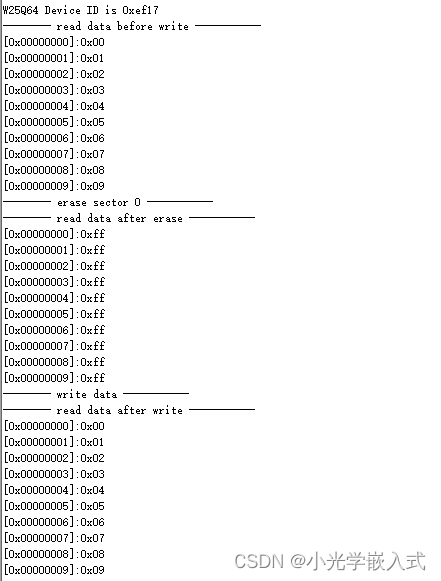
———————————————————————————————————— ⏩ 大家好哇!我是小光,嵌入式爱好者,一个想要成为系统架构师的大三学生。 ⏩最近在开发一个STM32H723ZGT6的板子,使用STM32CUBEMX做了很多驱动&#x…...

【Golang 接口自动化04】 解析接口返回JSON串
目录 前言 解析到结构体 json数据与struct字段是如何相匹配的呢? 解析到interface Go类型和JSON类型 实例代码 simpleJson 总结 资料获取方法 前言 上一次我们一起学习了如何解析接口返回的XML数据,这一次我们一起来学习JSON的解析方法。 JSO…...

EPPlus与Microsoft.Office.Interop.Excel的使用区别
文章目录 代码的使用区别EPPlus的工作原理Microsoft.Office.Interop.Excel的使用原理代码的使用区别 static void ExportToExcel(List<(string, double, double)> list, string outputFilePath){//Microsoft.Office.Interop.Excel的使用 /* Excel.Application excelAp…...

ncrack工具使用说明
介绍 网络认证破解工具。 Ncrack是用于网络身份验证破解的开源工具。 它设计为使用可适应不同网络情况的动态引擎进行高速并行破解。 Ncrack还可以针对特殊情况进行广泛的微调,尽管默认参数的通用性足以覆盖几乎所有情况。 它建立在模块化架构上,可以轻松扩展以支持其他协议…...
)
第二章:进程管理(处理机/CPU管理)
文章目录 2.1 进程与线程1.进程(1)进程的概念、进程的组成、进程的组织(2)进程控制块PCB(3)进程的状态与转换:五状态模型(4)进程控制(5)进程间的通信①共享存储②消息传递③管道通信(6)父进程与子进程(7)进程的内存空间2.线程 Thread(1)线程的概念(2)线程的实现方式:用户级线…...

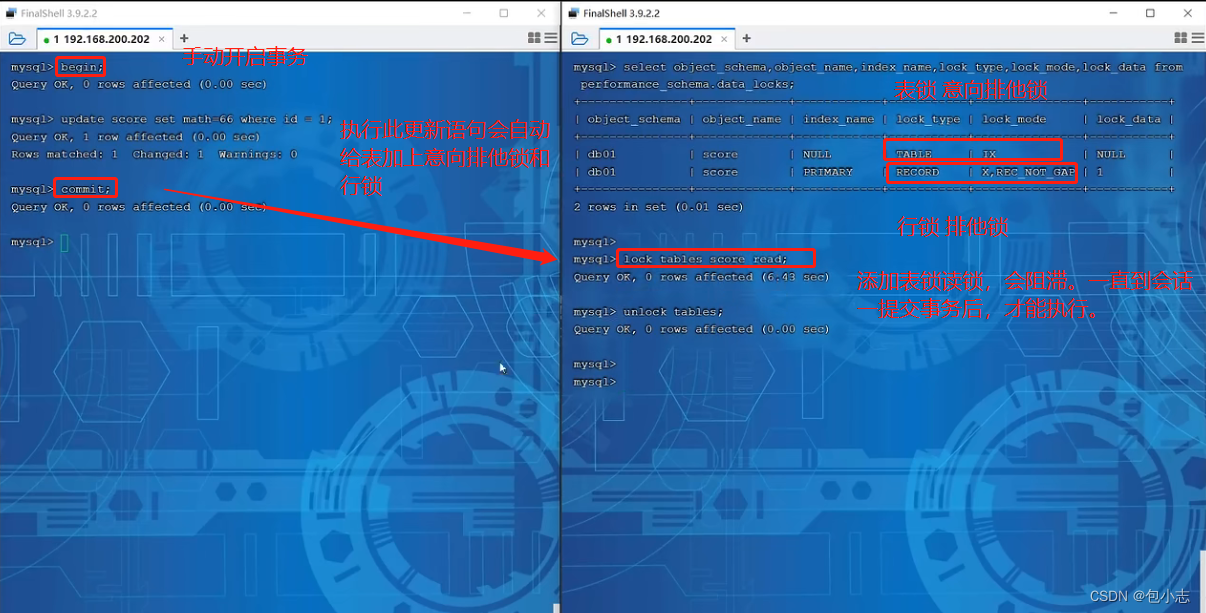
MySQL中锁的简介——表级锁-元数据锁、意向锁
1.元数据锁 查看元数据锁 select object_type,object_scheme,object_name,lock_type,lock_duration from perfomance_scheme.metadata_locks;2.意向锁 线程A开启事务后在执行update更新语句时候,会给数据加上行锁,加上行锁以后,会对整张表加…...

React几种避免子组件无效刷新的方案
您好,如果喜欢我的文章,可以关注我的公众号「量子前端」,将不定期关注推送前端好文~ 前言 一个很常见的场景,React中父组件和子组件在一起,子组件不依赖于父组件任何数据,但是会一起发生变化。 在探究原…...

分享亿款好用的PDF编辑工具
所周知,PDF文件是不能够像word/excel/ppt等文件一样,可以被随意编辑的,PDF文件往往只能够被查看,我们无法对它进行编辑,或者对上面的文字进行复制,也不能任意删除上面的页面。但是很多时候,我们…...

AI生成式视频技术来临:Runway Gen-2文本生成视频
Runway Gen-2的官方网站提供了一种文本生成视频的工具。以下是对该工具的介绍: 文本生成视频:Runway Gen-2是一个创新的在线工具,可以将文本转化为视频。用户只需输入文本描述或句子,Runway Gen-2就能自动生成相应的视频内容。这…...

react钩子函数
React组件的生命周期包括多个阶段和方法,用于在组件不同的生命周期时执行特定的操作。以下是React类组件中常见的生命周期方法: 挂载阶段(Mounting Phase): constructor:组件实例化时调用,用于初…...

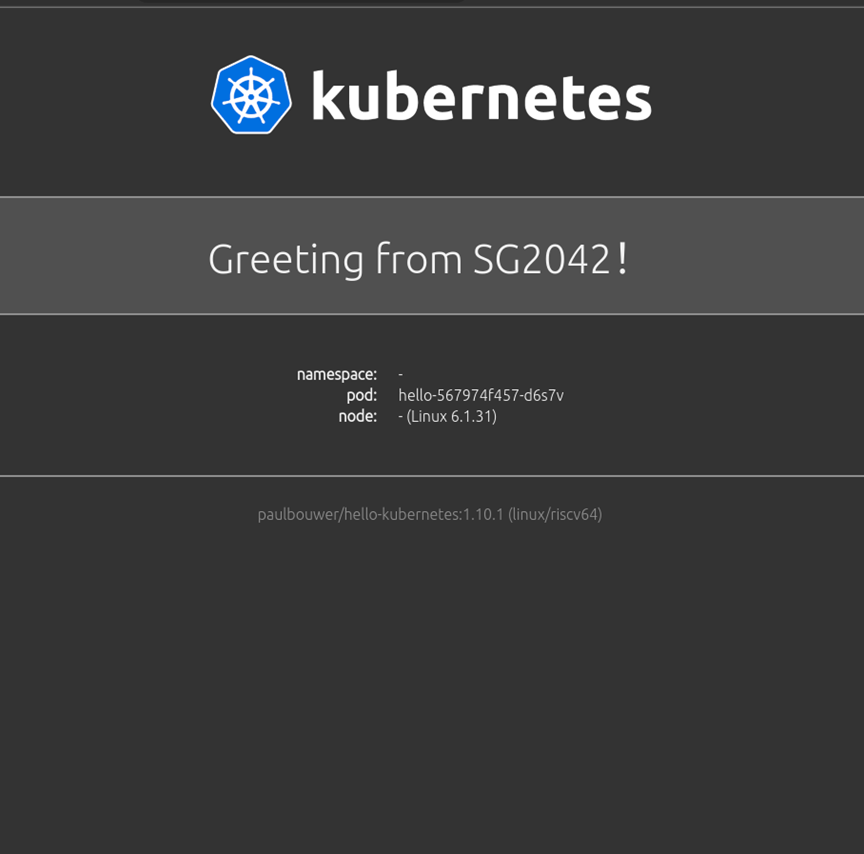
RISC-V公测平台发布 · 如何在SG2042上玩转k3s
前言 Kubernetes是一个开源的容器管理平台,通过Kubernetes的跨集群管理功能,用户可以方便地进行应用程序的复制、迁移和跨云平台的部署。 而k3s作为Kubernetes的轻量级发行版,相比传统的Kubernetes具有更小的二进制文件大小和更低的资源消耗…...

Linux系统常见小问题
1、新系统在输入命令时,不会自动提示,按上箭头(↑)和下向下箭头(↓)不会匹配之前的输入 以CentOS 为例,可以通过配置 ~/.bashrc 文件来实现按向上箭头显示最相近的命令。以下是具体的实现步骤 …...

WEB:mfw
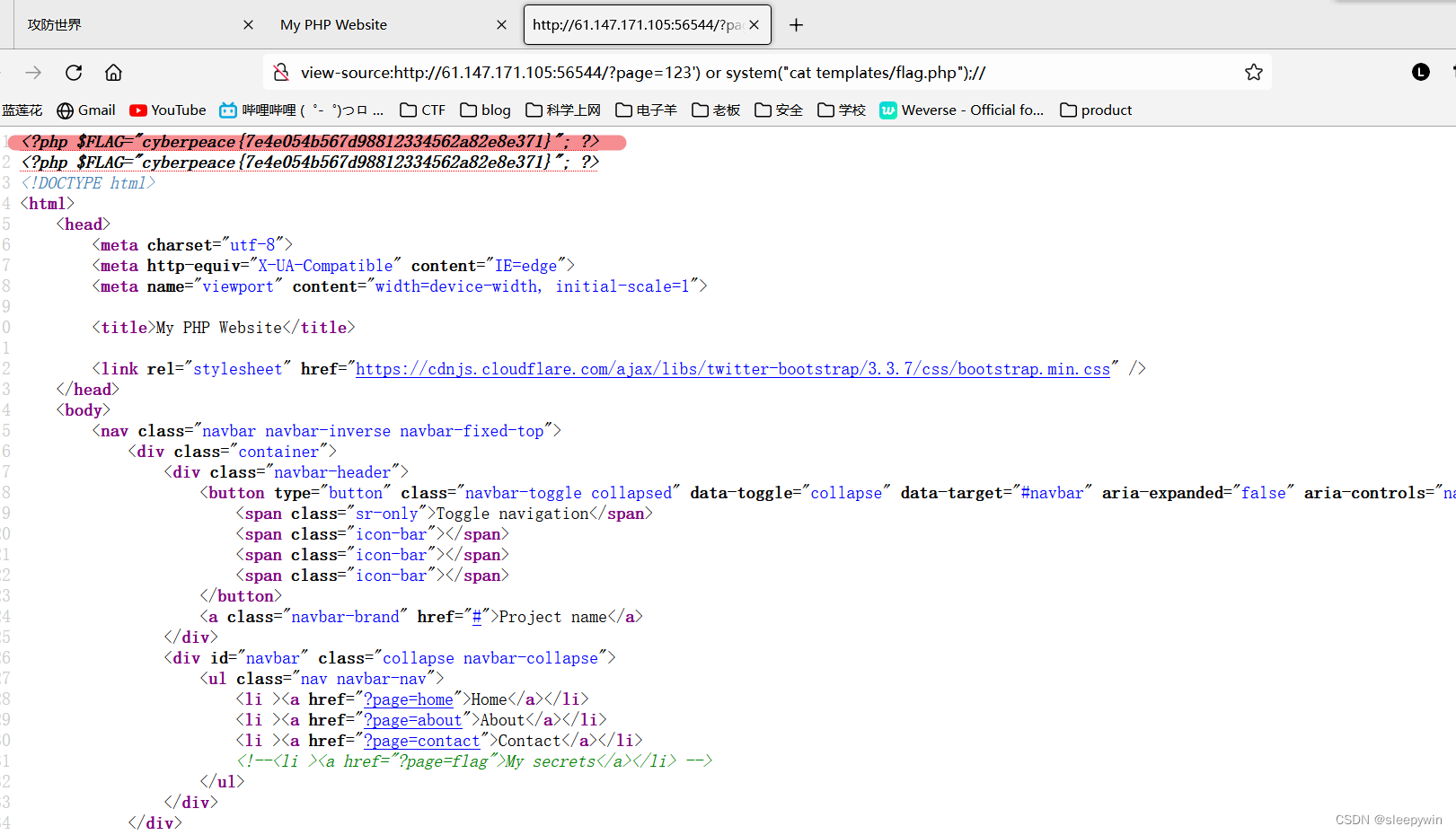
背景知识 Git泄露 Githack使用 命令执行漏洞 题目 这里页面里有Git,猜测是Git泄露 先用dirsearch扫一下 确实存在.git目录,可以尝试访问一下 使用Githack来下载并恢复.git文件 这里记得使用的时候关闭杀毒软件 结果会自动保存 点进去先看一下flag这个…...

2.4 传统经验光照模型详解
一、光照模型 光照模型(illumination model),也称为明暗模型,用于计算物体某点处的光强(颜色值)。从算法理论基础而言,光照模型分为两类:一种是基于物理理论的,另一种是…...

基于高通QCC5171的对讲机音频数据传输系统设计
一 研发资料准备 二 设计方法 蓝牙连接与配对:使用QCC5171的蓝牙功能,实现设备之间的蓝牙连接和配对。确保设备能够相互识别并建立起稳定的蓝牙连接。 音频采集与处理:将麦克风采集到的音频数据通过QCC5171的ADC(模数转换器&…...

【题解】判断链表中是否有环、链表中环的入口结点
文章目录 判断链表中是否有环链表中环的入口结点 判断链表中是否有环 题目链接:判断链表中是否有环 解题思路1:快慢指针 代码如下: bool hasCycle(ListNode *head) {if(head nullptr) return false;ListNode* fast head;ListNode* slow …...

Pytorch 最全入门介绍,Pytorch入门看这一篇就够了
本文通过详细且实践性的方式介绍了 PyTorch 的使用,包括环境安装、基础知识、张量操作、自动求导机制、神经网络创建、数据处理、模型训练、测试以及模型的保存和加载。 1. Pytorch简介 在这一部分,我们将会对Pytorch做一个简单的介绍,包括它…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...
