【微信小程序创作之路】- 小程序事件绑定、动态提示Toast、对话框 Modal
【微信小程序创作之路】- 小程序事件绑定、动态提示Toast、对话框 Modal
第六章 小程序事件绑定、动态提示Toast、对话框 Modal
文章目录
- 【微信小程序创作之路】- 小程序事件绑定、动态提示Toast、对话框 Modal
- 前言
- 一、事件是什么?
- 二、小程序中常用事件
- 三、事件传播
- 四、指定回调函数阶段
- 五、event事件对象属性
- 六、target和currentTarget的区别
- 七、代码示例
- 1.函数前缀格式
- 2.事件函数为全局数据赋值
- 3.事件函数传参
- 八、bindinput语法格式
- 九、动态提示 Toast
- 十、对话框 Modal
- 总结
前言
本章主要讲解小程序事件绑定、动态提示Toast、对话框 Modal,结合代码示例,我们来研究一下!
一、事件是什么?
事件是视图层到逻辑层的通讯方式。事件是小程序和用户互动的主要方式,通过事件将用户在视图层的行为,反馈到逻辑层进行业务处理。
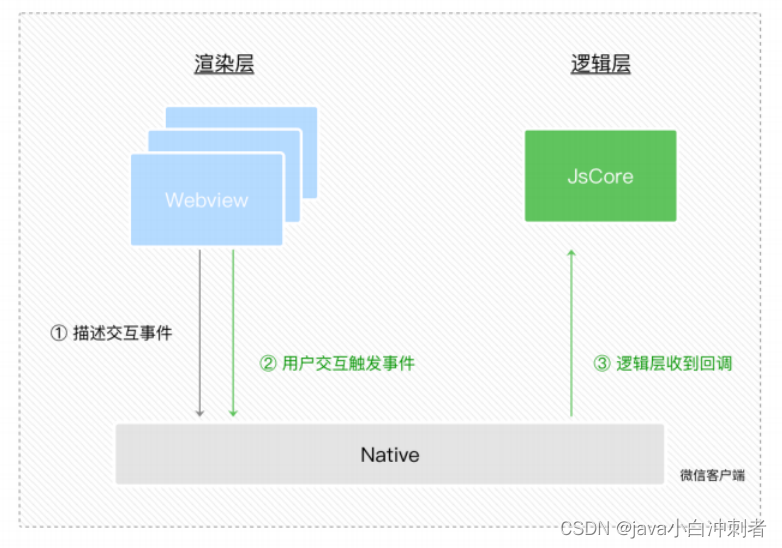
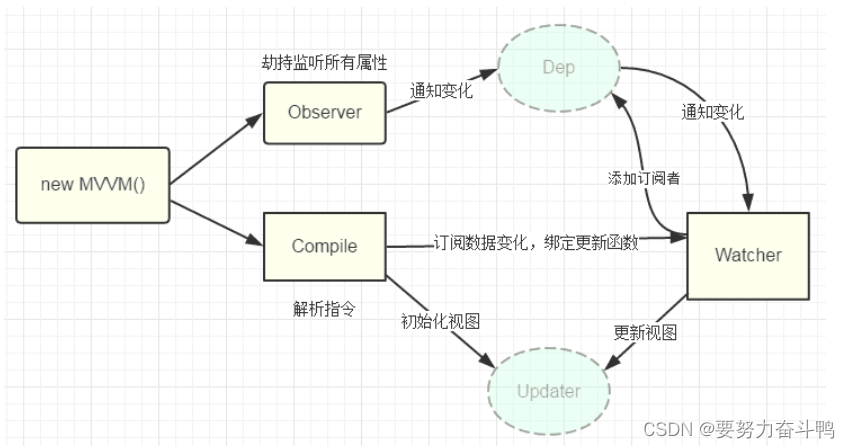
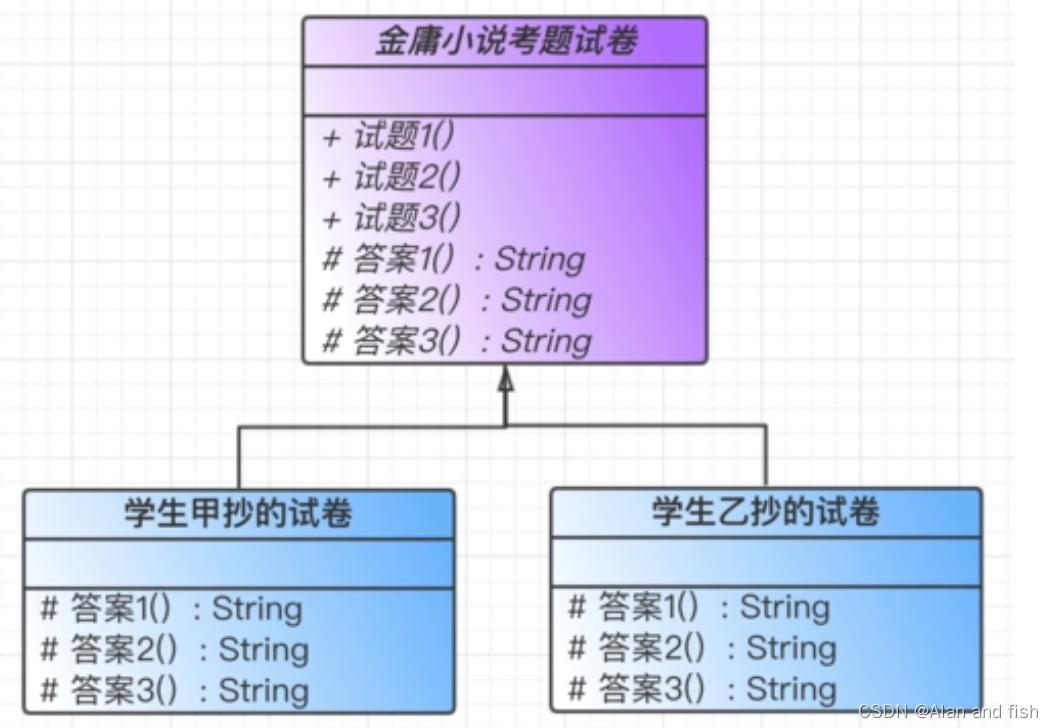
这里引用小白白大佬文章的图片(渲染层======视图层)。

二、小程序中常用事件
微信官方文档给出的小程序常用事件------>
| 类型 | 绑定方式 | 事件描述 |
|---|---|---|
| tap | bindtap 或 bind:tap | 触摸后马上离开,类似于 HTML 中的 click 事件。 |
| input | bindinput 或 bind:input | 文本框输入事件。 |
| change | bindchange 或 bind:change | 状态改变时触发。 |
| longpress | bindlongpress 或 bind:longpress | 触摸后,超过 350ms 再离开。如果指定了该事件的回调函数并触发了该事件,tap事件将不被触发。 |
| touchstart | bindtouchstart 或 bind:touchstart | 触摸开始。 |
| touchmove | bindtouchmove 或 bind:touchmove | 触摸后移动。 |
| touchcancel | bindtouchcancel 或 bind:touchcancel | 触摸动作被打断,如来电提醒,弹窗等。 |
| touchend | bindtouchend 或 bind:touchend | 触摸结束。 |
三、事件传播
🍉🍉🍉事件传播阶段
想学习事件的知识,可以看阮一峰老师的文章
当事件发生后,会在子元素和父元素之间进行传播。这种传播分为三个阶段。
①第一阶段:从window对象传导至目标节点(上层传到底层),称之为捕获阶段(capture phase)。
②第二阶段:在目标节点上触发,称之为目标阶段(target phase)。
③第三阶段:从目标节点传导回window对象(从底层传回上层),称之为冒泡阶段(bubbling phase)。
🧀我们通过代码来演示
🏀🏀🏀通过两个元素来看触发几次
<div><p>点击</p>
</div>
如果两个节点都设置click事件监听函数。对于<p>点击,click事件会触发四次:<div>节点的捕获阶段和冒泡阶段各一次,<p>节点的目标阶段触发了2次。
1、捕获阶段:事件从<div>向<p>传播时,触发<div>的click事件;
2、目标阶段:事件从<div>到达<p>时,触发<p>的click的时间;
3、冒泡阶段:事件从<p>传回<div>时,再次触发<div>的click事件。
注:其中<p>节点有两个监听函数,所以他们都会因为click事件触发一次,共两次。
事件传播的最上层对象是window,接着依次是document、html、(document.documentElement)和body(document.body)。也就是说,上例的事件传播顺序,在捕获阶段依次为window、document、html、body、div、p,在冒泡阶段依次为p、div、body、html、document、window。
四、指定回调函数阶段
小程序可以通过属性指定各种事件的回调函数,并且可以指定在哪个阶段触发回调函数。
| 类型 | 事件描述 |
|---|---|
| capture-bind | 捕获阶段触发。 |
| capture-catch | 捕获阶段触发,并中断事件,不再向下传播,即中断捕获阶段,并取消随后的冒泡阶段。 |
| bind | 冒泡阶段触发。 |
| catch | 冒泡阶段触发,并取消事件进一步向上冒泡。 |
五、event事件对象属性
详细属性列表如下:
| 属性 | 类型 | 事件描述 |
|---|---|---|
| type | String | 事件类型 |
| timeStamp | Integer | 事件生成时的时间戳 |
| target | Object | 触发事件的组件的一些属性值集合 |
| currentTarget | Object | 当前组件的一些属性值集合 |
| mark | Object | 事件标记数据 |
| detail | Object | 额外的信息 |
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
六、target和currentTarget的区别
target:触发事件的源头组件。
currentTarget:当前事件所绑定的组件
🧀我们通过代码来演示
🏀🏀🏀通过代码来区分一下
<view ><text class="title">hello </text><button bindtap="buttonHandler" type="primary">按钮</button>
</view>
js文件
buttonHandler(event) {console.log("event" ,event);console.log("源头组件" ,event.target);console.log("当前事件所绑定的组件" ,event.target);},
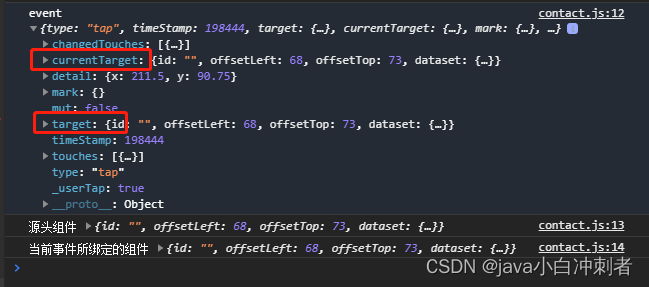
输出结果

分析结果:
e.target:内部<button>按钮组件
e.currentTarget :当前的<view>组件
七、代码示例
这里我们借用阮一峰老师的代码示例
🧀我们通过代码来演示
🏀🏀🏀点击按钮替换名称
contact.html
<view ><text class="title">hello {{name}} </text><button bindtap="buttonHandler" type="primary">按钮</button>
</view>
contact.js
Page({/*** 页面的初始数据*/data: {name: '张三'},buttonHandler(event) {this.setData({name: '李四'})}
})
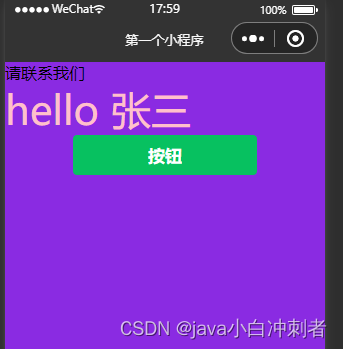
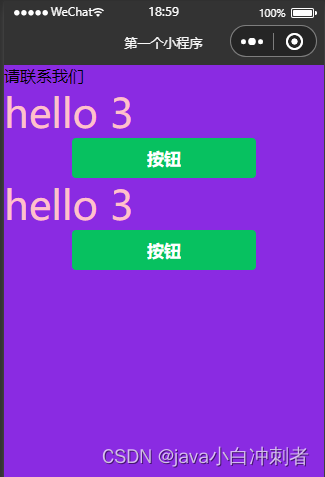
点击前

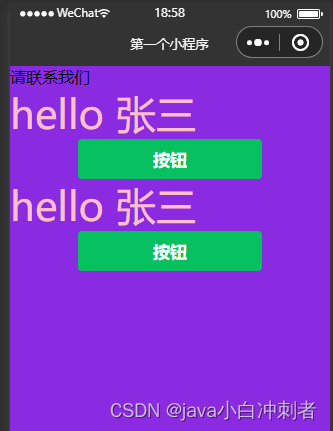
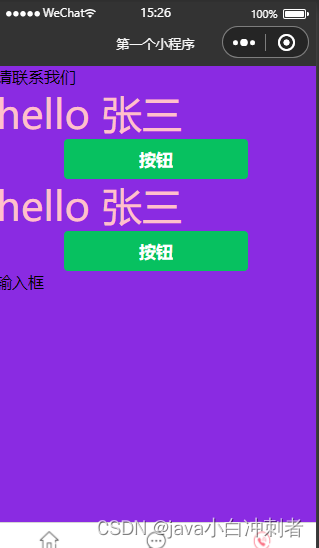
点击后

1.函数前缀格式
<view ><text class="title">hello {{name}} </text><button bindtap="buttonHandler" type="primary">按钮</button>
</view>
上面代码中,为按钮指定了触摸事件(tag)的回调函数buttonHandler,bind前缀表示这个回调函数会在冒泡阶段触发。
🍉🍉🍉注:其实我们可以加上:把bindtap写为bind:tap。
2.事件函数为全局数据赋值
buttonHandler(event) {this.setData({name: '李四'})}
上述代码中,通过调用this.setData(dataObject)方法,可以给页面 data 中的数据重新赋值。
🍉🍉🍉注:修改页面配置对象的data属性时,不要直接修改this.data,这不仅无法触发事件绑定机制去改变页面,还会造成数据不一致,所以一定要通过this.setData()去修改。详情可以参考官方文档.
3.事件函数传参
小程序的时间传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。
小程序中使用data-* 自定义属性传参,*代表的是参数的名字。
在js文件中通过event.target.dataset.参数名获得参数值
🧀我们通过代码来演示
🏀🏀🏀点击按钮通过事件传参,改变名称
contact.html
<view ><text class="title">hello {{name}} </text><button bindtap="buttonHandler2" data-indo="{{3}}" type="primary">按钮</button>
</view>
contact.js
Page({/*** 页面的初始数据*/data: {name: '张三'},buttonHandler2(event) {this.setData({name: event.target.dataset.indo})}
})
点击之前

点击之后

八、bindinput语法格式
小程序中可以通过input事件来响应文本框的输入事件。
🧀我们通过代码来演示
🏀🏀🏀为文本框绑定输入事件
contact.hrml
<view >输入框<input bindinput="input"/>
</view>
contact.js
input(e) {console.log(e.detail.value)},
🍉🍉🍉注:事件的event对象可以缩写为e
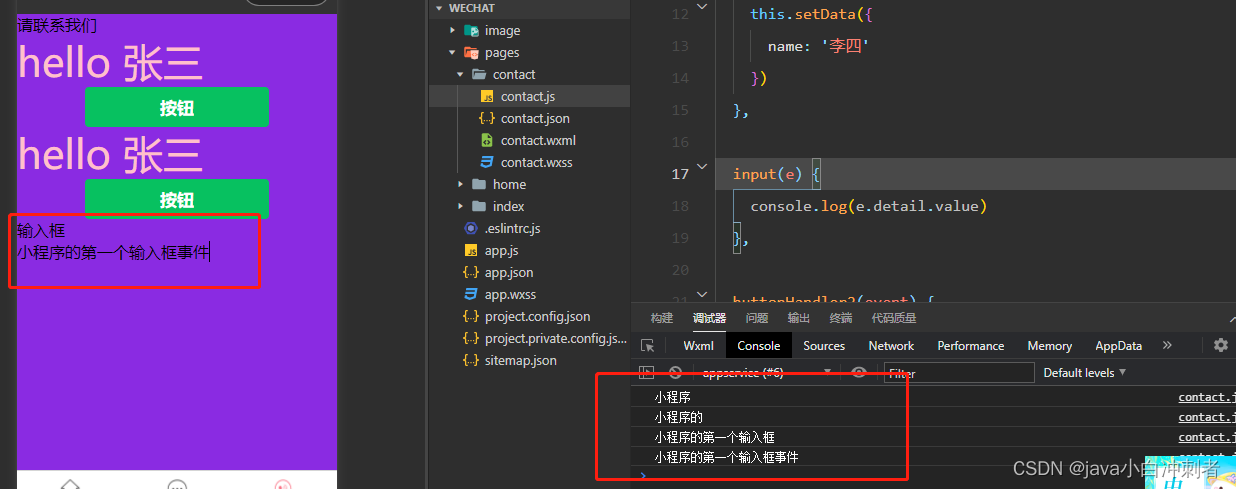
效果:

九、动态提示 Toast
小程序提供了很多组件和方法,满足用户的需求。有时候我们操作完毕后,需要一个动态提示告诉我们执行完毕,这种效果叫做Toast。
🧀我们通过代码来演示
🏀🏀🏀点击按钮后,提示操作完成
contact.html
<view ><text class="title">hello {{name}} </text><button bindtap="buttonHandler" type="primary">按钮</button>
</view>
contact.js
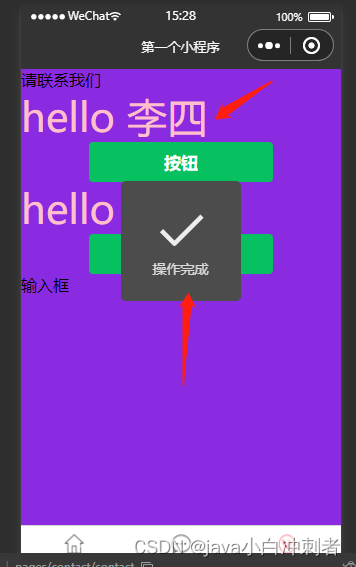
buttonHandler(event) {this.setData({name: '李四'}, function() {wx.showToast({title: '操作完成',duration: 700});})},
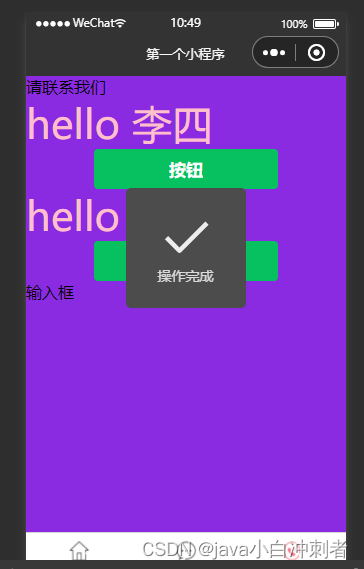
效果:

参数函数内部调用了wx.showToast()方法,wx是小程序的原生对象,包括所有客户端API。
wx.showToast()会展示微信内置的动态提示框,参数title属性指定提示内容,duration属性指定提示框的展示事件,单位为毫秒。
十、对话框 Modal
上面的动态提示 Toast展示点击按钮后提示“操作成功”,但是我们日常点击删除按钮时,需要我们再次确认,这种情况是怎么实现的呢?
🧀我们通过代码来演示
🏀🏀🏀点击按钮后,提示操作完成
contact.html
<view ><text class="title">hello {{name}} </text><button bindtap="buttonHandler" type="primary">按钮</button>
</view>
contact.js
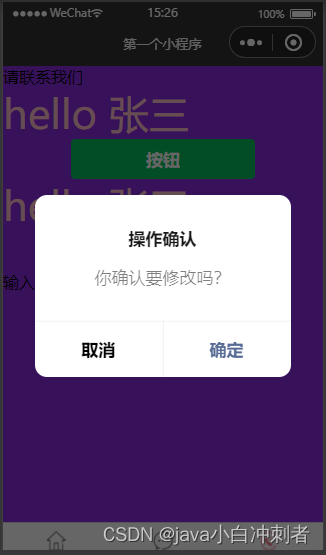
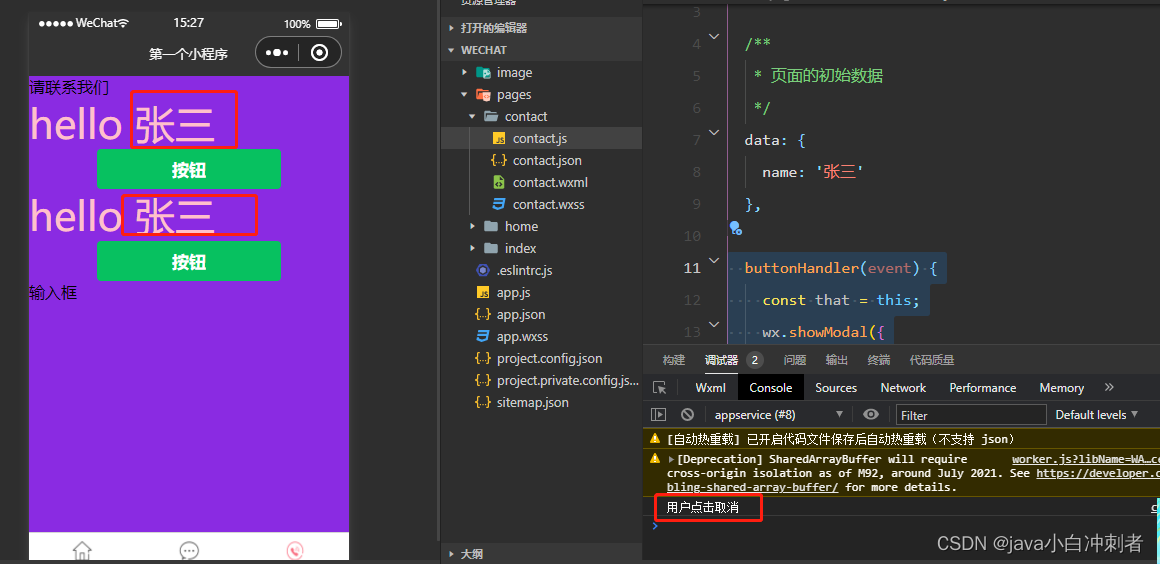
buttonHandler(event) {const that = this;wx.showModal({title: '操作确认',content: '你确认要删除吗?',success (res) { if (res.confirm) {that.setData({name: '李四'}, function () {wx.showToast({title: '操作完成',duration: 700});});} else if (res.cancel) {console.log('用户点击取消');}}});},
🍉🍉🍉注:
-
wx.showModal()方法的参数是一个配置对象。title表示提示框的标题,content属性表示提示框内容。success属性是提示框成功后显示的回调函数,fail属性时失败时回调函数。 -
success中需要判断一下用户点击的哪个按钮。confirm值为true表示是确定按钮,cancel的值为true表示是取消按钮。 -
上面代码修改值写的是
that.setData()。如果直接写this.setData()方法辉报错。这是因为setData()方法定义在页面实例上,由于success()函数不是直接定义在Page()的配置对象下,导致this不会指向页面实例,就会报错。想了解this关键字的详细解释,可以参考阮一峰老师文章.
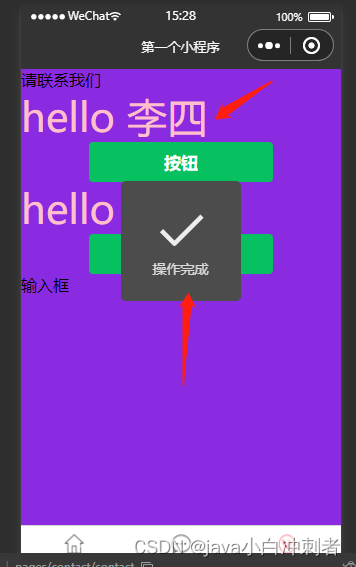
效果:
点击前:

点击后

点击取消,我们发现内容没有改变,并且控制台输出“用户点击取消”

点击确认,名称发生了改变,提示"操作完成"

总结
以上就是今天要讲的内容,本文仅仅简单介绍了小程序事件绑定、动态提示Toast、对话框 Modal的使用,下一章我们将讲解如果请求后台获取数据。
相关文章:

【微信小程序创作之路】- 小程序事件绑定、动态提示Toast、对话框 Modal
【微信小程序创作之路】- 小程序事件绑定、动态提示Toast、对话框 Modal 第六章 小程序事件绑定、动态提示Toast、对话框 Modal 文章目录 【微信小程序创作之路】- 小程序事件绑定、动态提示Toast、对话框 Modal前言一、事件是什么?二、小程序中常用事件三、事件传…...

MVC与MVVM模式的区别
一、MVC Model(模型):用于处理应用程序数据逻辑,负责在数据库中存取数据。处理数据的crud View(视图):处理数据显示的部分。通常视图是依据模型数据创建的。 Controller(控制器&…...

【数据结构与算法】归并排序
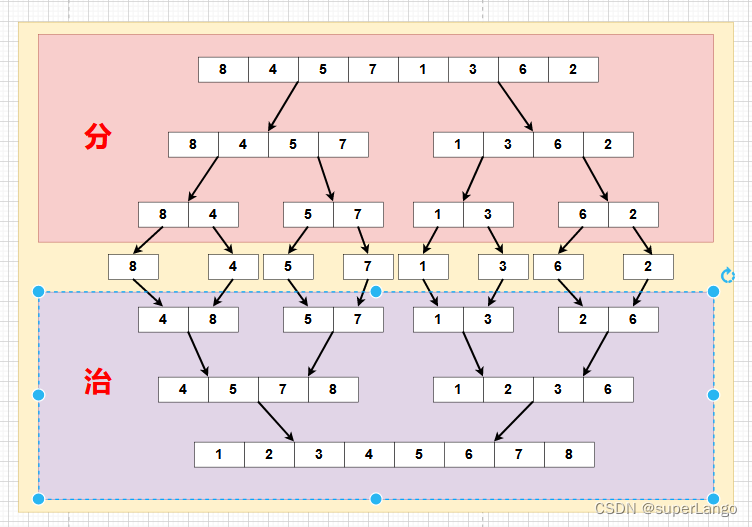
归并排序 归并排序(MERGE-SORT)是利用归并的思想实现的排序方法,该算法采用经典的分治(divide-and-conquer)策略(分治法将问题分(divide)成一些小的问题然后递归求解,而…...

OSG3.6.5 + VS2017前期准备及编译
OSG3.6.5 VS2017前期准备及编译 1、前期准备 1.1、osg稳定版本源码 Stable releases (openscenegraph.com) 1.2、osg依赖项 Dependencies (openscenegraph.com) 1.3、osg测试及演示数据 Data Resources (openscenegraph.com) 1.4、安装doxygen和Graphviz(用…...

IPv6 over IPv4隧道配置举例
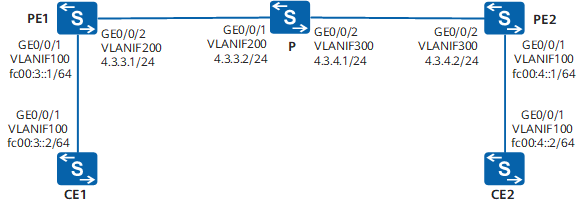
配置IPv6 over IPv4手动隧道示例 组网需求 如图1所示,两台IPv6主机分别通过SwitchA和SwitchC与IPv4骨干网络连接,客户希望两台IPv6主机能通过IPv4骨干网互通。 图1 配置IPv6 over IPv4手动隧道组网图 配置思路 配置IPv6 over IPv4手动隧道的思路如下&…...

【GitOps系列】使用 ArgoCD 快速打造GitOps工作流
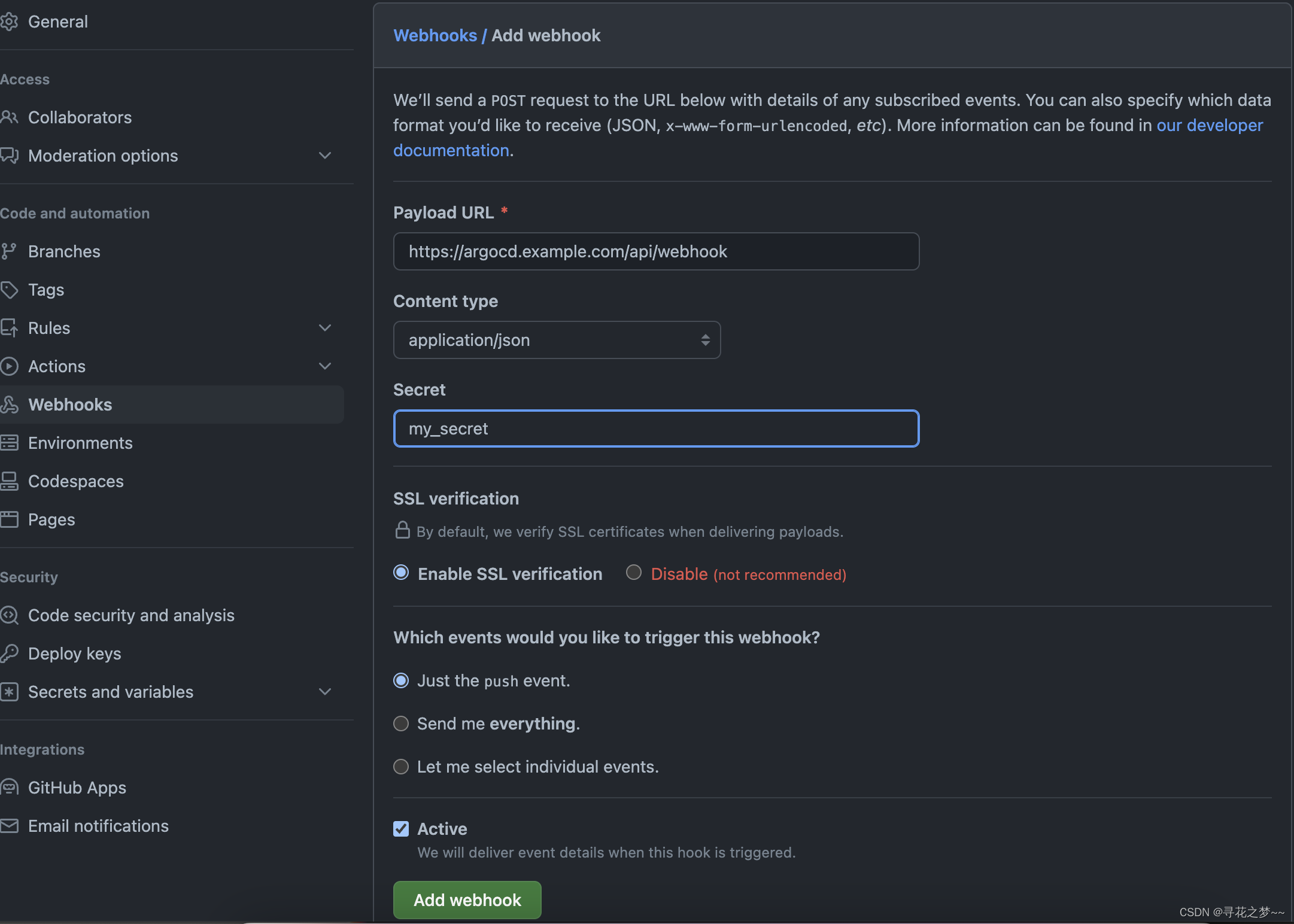
文章目录 ArgoCD简介ArgoCD安装访问ArgoCDGitOps 工作流总览创建 ArgoCD 应用检查 ArgoCD 同步状态访问应用 连接 GitOps 工作流体验 GitOps 工作流生产建议1)修改默认密码2)配置 Ingress 和 TLS3)使用 Webhook 触发 ArgoCD4)将源…...

C#|无法打开cs文件设计窗口
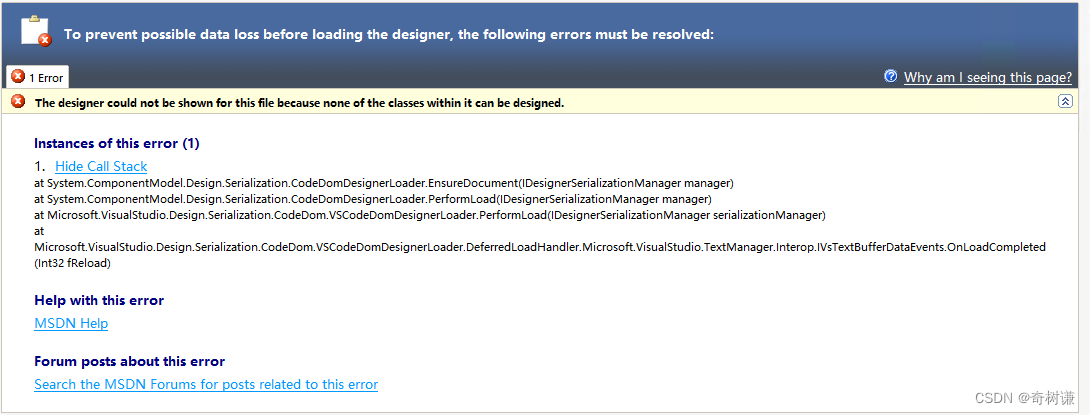
报错信息:To prevent possible data loss before loading the designer, the following errors must be resolved: 解决方案:实不相瞒我把项目解决方案名称改短了就可以了。。有其他原因或者解决方案望不吝赐教。。...

【SpringBoot笔记36】SpringBoot自定义WebSocketHandler集成WebSocket
这篇文章,主要介绍SpringBoot自定义WebSocketHandler集成WebSocket。 目录 一、SpringBoot集成WebSocket 1.1、添加WebSocket依赖 1.2、自定义WebSocketHandler 1.3、注册WebSocket服务端...

flutter 图片相关
官方链接:https://api.flutter.dev/flutter/widgets/Image-class.html 图片基本使用 显示本地图片时,要在pubspec.yaml文件里面添加如:(注意空格) assets: - assets/images/logo.png Fit属性: BoxFit.cover最常用 显示可能拉伸,可能裁…...

将上位机程序从PC的window系统迁移至Intel NUC的无桌面版ubuntu系统问题记录
将上位机程序从PC的window系统迁移至Intel NUC的无桌面版ubuntu系统 问题一 网口失效 问题描述:NUC关机状态下,将网口与路由器连接,网络指示灯闪烁;NUC开机后,网络指示灯熄灭,使用ping命令,既…...

CHI中的error处理
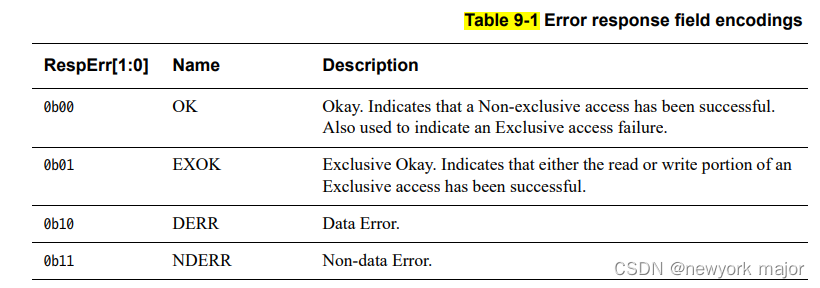
Error Handling Error types 包含两种sub-packet级别的error, 和两种packe级别的error; Packet level error Data Error, DERR □ 访问的地址是正确的,但是访问的数据有错误;通常是在数据崩溃的时候使用,例如ECC…...

如何使用 PHP 进行数据库缓存处理?
当你想要让你的PHP应用程序更快时,数据库缓存是一个重要的工具。它可以帮助你避免频繁地查询数据库,提高应用程序的响应速度。不过,在进行数据库缓存处理时,需要注意一些细节,否则可能会得到相反的结果。下面ÿ…...

新版巨量广告投放技巧分析
新版广告系统,计划出价40,转化成本特别低只有21,同时消耗也比较慢 为什么刚开始成本都比较低,跑着跑着成本就高了,像这种情况一般如何操作? 一: 为什么会出现成本和出价差这么多 1: 系统对账…...

Vue3 导出excel
🙂博主:锅盖哒 🙂文章核心:导出excel 目录 首先,你需要安装xlsx库。可以使用npm或yarn来安装: 在Vue组件中,你可以使用xlsx库来生成Excel文件并提供一个导出按钮供用户下载。 在Vue 3中&…...

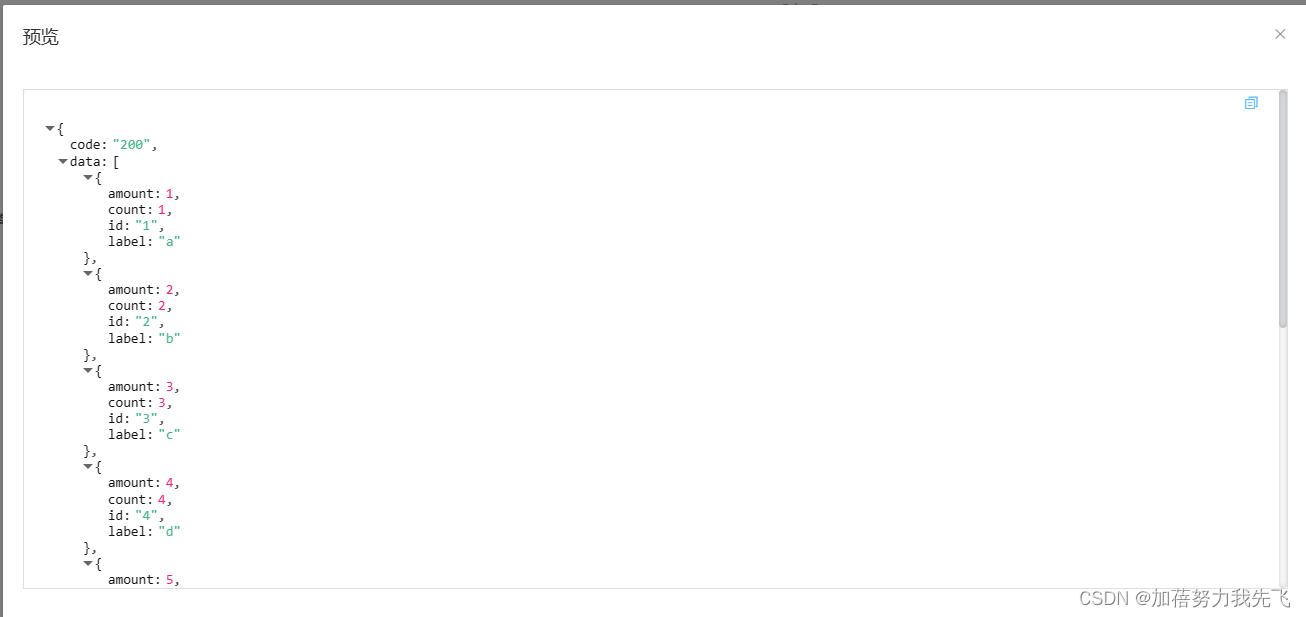
vue 使用vue-json-viewer 展示 JSON 格式的数据
npm install vue-json-viewer --save<el-button type"primary" click"previewClick">预览</el-button><el-dialog title"预览" :visible.sync"previewVisible" width"70%"><viewer ref"viewer&qu…...

14.python设计模式【模板方法模式】
内容:定义一个操作中的算法的骨架,而将一些步骤延迟到子类中。模板方法使得子类可以不改变一个算法的结构即可重定义该算法某特定步骤。 角色: 抽象类(AbstractClass):定义抽象的原子操作(钩子…...

谷粒商城第六天-实现功能的前序工作(网关的配置 跨域配置)
目录 一、为什么要做这项工作 1.1 为什么要配置网关 1.2 为什么要使用网关统一配置跨域 二、网关配置 三、统一跨域配置 四、总结 一、为什么要做这项工作 1.1 为什么要配置网关 我们知道网关的作用其实主要就是进行路由的,也就是根据前端发送到网关的请求&…...

为什么说国内数字孪生平台gis架构采用Cesium是不错的选择?
Gis作为数字孪生平台开发中重要的一环对数字孪生平台是否好用是一个重要的判定方式,国内数字孪生软件在融合GIS系统方面采取了多种方式,例如Unity或Unreal Engine等游戏引擎,以增强数字孪生的空间感知和空间分析能力,提供更全面、…...
每篇10题)
前端面试的性能优化部分(1)每篇10题
1. 懒加载的概念 懒加载(Lazy Loading)是一种优化技术,它用于延迟加载页面资源,只在需要时才加载特定的内容,而不是在页面初始加载时一次性加载所有资源。懒加载的目的是提高页面加载速度和性能,尤其对于单…...

GitLab备份升级
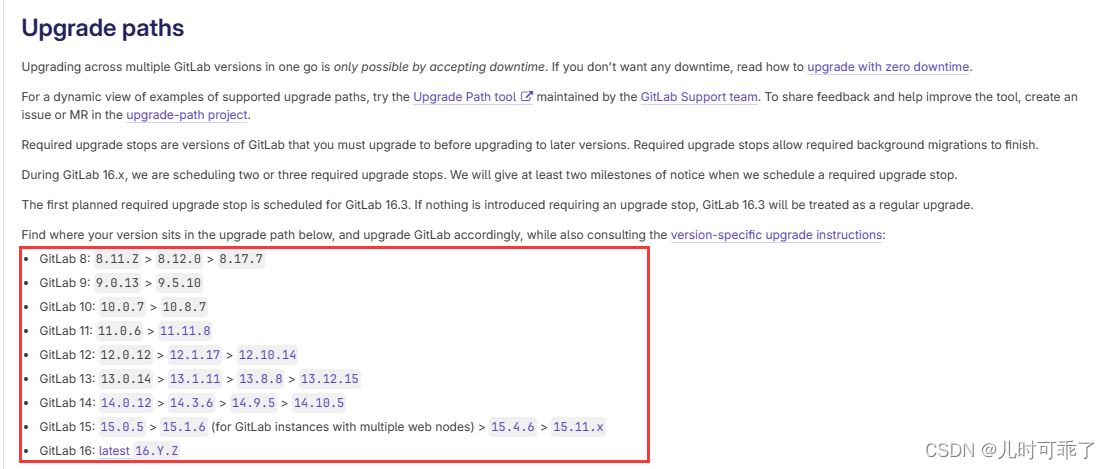
数据备份(默认的备份目录在/var/opt/gitlab/backups/下,生成一个以时间节点命名的tar包。) gitlab-rake gitlab:backup:create新建repo源,升级新版本的gitlab vim /etc/yum.repos.d/gitlab-ce.repo [gitlab-ce] namegitlab-ce baseurlhttps://mirrors.…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...
