flutter:轮播
前言
介绍几个比较有不错的轮播库
swipe_deck
与轮播沾边,但是更多的是一种卡片式的交互式界面设计。它的主要概念是用户可以通过左右滑动手势浏览不同的卡片,每张卡片上都有不同的信息或功能。
Swipe deck通常用于展示图片、产品信息、新闻文章、社交媒体帖子等。用户可以通过滑动手势快速浏览不同的卡片,并可以选择喜欢的内容进行进一步互动,比如点击卡片获取更多详细信息、分享内容或执行特定的操作。
官方地址
https://pub-web.flutter-io.cn/packages/swipe_deck
安装
flutter pub add swipe_deck
示例
class SwitcherContainerState extends State<SwitcherContainer> {// 图片列表List<String> names = ['a1.jpg', 'a2.jpg', 'a3.jpg'];Widget build(BuildContext context) {return Center(child: SwipeDeck(// 开始位置startIndex: 1,// 空指示器emptyIndicator: const Center(child: Text('Nothing Here'),),// 卡片排列的角度cardSpreadInDegrees: 5,onSwipeLeft: () {print("左滑");},onSwipeRight: () {print("有滑");},onChange: (index) {print("序号:$index");},//列表widgets: names.map((e) => GestureDetector(onTap: () {print("点击了:$e");},child: ClipRRect(borderRadius: BorderRadius.circular(10),child: Image.asset('lib/assets/img/$e',fit: BoxFit.cover,),),)).toList(),),);}
}

如果想要变成轮播可以设置一个定时器来改变当前激活项,指示器什么的可以自己做一个放在卡片上面。
Card Swiper
用于创建具有卡片式交互界面的滑动效果。它使用类似于左右滑动手势的方式,让用户可以浏览不同的卡片内容。Card Swiper可以用于创建类似于Tinder应用程序的滑动卡片效果,也可以用于展示图片、信息、商品等内容。
官方地址
https://pub-web.flutter-io.cn/packages/card_swiper
安装
flutter pub add card_swiper
示例1
Center(child: Swiper(// 列表数itemCount: 3,itemBuilder: (BuildContext context, int index) {return Image.asset('lib/assets/img/${names[index]}',fit: BoxFit.fill,);},// 页码(指示器)pagination: const SwiperPagination(// 指示器样式,默认是点,可以选择dots、fraction、rect//builder: SwiperPagination.rect,// 也可以使用官方提供的类自定义,有FractionPaginationBuilder、RectSwiperPaginationBuilder、DotSwiperPaginationBuilderbuilder: DotSwiperPaginationBuilder(activeColor: Colors.orange)),// 初始位置index: 0,// 是否自动轮播autoplay: true,),)

示例2
Center(child: Swiper(// 列表数itemCount: 3,itemBuilder: (BuildContext context, int index) {return Image.asset('lib/assets/img/${names[index]}',fit: BoxFit.fill,);},// 页码(指示器)pagination: const SwiperPagination(// 指示器样式,默认是点,可以选择dots、fraction、rect//builder: SwiperPagination.rect,// 也可以使用官方提供的类自定义,有FractionPaginationBuilder、RectSwiperPaginationBuilder、DotSwiperPaginationBuilderbuilder: DotSwiperPaginationBuilder(activeColor: Colors.orange)),// 初始位置index: 0,// 是否自动轮播autoplay: true,// 布局样式layout: SwiperLayout.TINDER,itemWidth: 240,itemHeight: 300,),)

相关文章:

flutter:轮播
前言 介绍几个比较有不错的轮播库 swipe_deck 与轮播沾边,但是更多的是一种卡片式的交互式界面设计。它的主要概念是用户可以通过左右滑动手势浏览不同的卡片,每张卡片上都有不同的信息或功能。 Swipe deck通常用于展示图片、产品信息、新闻文章、社…...

高忆管理:股票投资策略是什么?有哪些?
在进行股票买卖过程中,出资者需求有自己的方案和出资战略,并且主张严格遵从出资战略买卖,不要跟风操作。那么股票出资战略是什么?有哪些?下面就由高忆管理为我们剖析: 股票出资战略简略来说便是能够协助出资…...

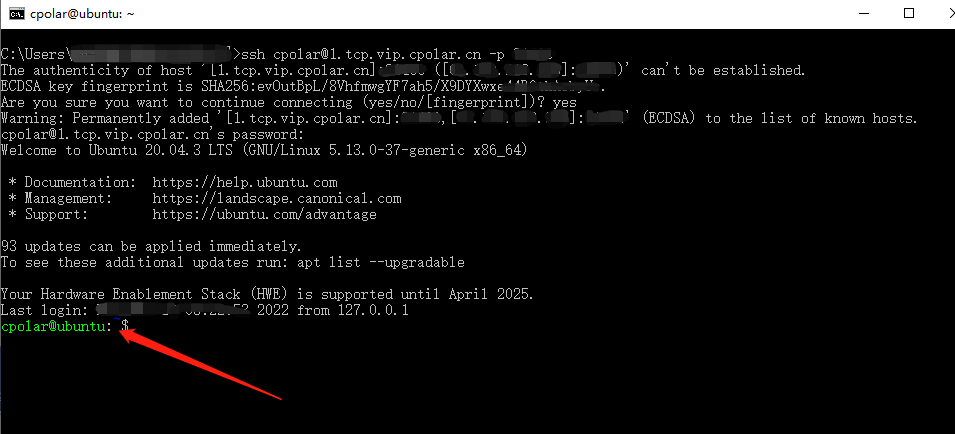
为公网SSH远程Ubuntu配置固定的公网TCP端口地址主图
文章目录 为公网SSH远程Ubuntu配置固定的公网TCP端口地址 为公网SSH远程Ubuntu配置固定的公网TCP端口地址 在上篇文章中,我们通过cpolar建立的临时TCP数据隧道,成功连接了位于其他局域网下的Ubuntu系统,实现了不同操作系统、不同网络下的系统…...

【前端知识】React 基础巩固(四十一)——手动路由跳转、参数传递及路由配置
React 基础巩固(四十一)——手动路由跳转、参数传递及路由配置 一、实现手动跳转路由 利用 useNavigate 封装一个 withRouter(hoc/with_router.js) import { useNavigate } from "react-router-dom"; // 封装一个高阶组件 function withRou…...

Qt几种字符类型的相互转换
Qt几种字符类型的相互转换 将const QString转换为const char*将const char*转换为const QStringQstring转换为string把string转换为QstringQt中弹出一个窗口 将const QString转换为const char* #include <QString> #include <iostream>int main() {const QString …...

软件测试员的非技术必备技能
成为软件测试人员所需的技能 非技术技能 以下技能对于成为优秀的软件测试人员至关重要。 将您的技能组合与以下清单进行比较,以确定软件测试是否适合您 - 分析技能:优秀的软件测试人员应具备敏锐的分析能力。 分析技能将有助于将复杂的软件系统分解为…...

渗透测试:Linux提权精讲(二)之sudo方法第二期
目录 写在开头 sudo expect sudo fail2ban sudo find sudo flock sudo ftp sudo gcc sudo gdb sudo git sudo gzip/gunzip sudo iftop sudo hping3 sudo java 总结与思考 写在开头 本文在上一篇博客的基础上继续讲解渗透测试的sudo提权方法。相关内容的介绍与背…...

ansible安装lnmp(集中式)
文章目录 一、安装nginx二、安装mysql三、安装php测试: 一、安装nginx - name: the nginx playhosts: webserversremote_user: roottasks:- name: stop firewalld #关闭防火墙service: namefirewalld statestopped enabledno- name: selinux stopc…...

Tomcat的基本使用,如何用Maven创建Web项目、开发完成部署的Web项目
Tomcat 一、Tomcat简介二、Tomcat基本使用三、Maven创建Web项目3.1 Web项目结构3.2开发完成部署的Web项目3.3创建Maven Web项目3.3.1方式一3.3.2方式二(个人推荐) 总结 一、Tomcat简介 Web服务器: Web服务器是一个应用程序(软件&…...

微信小程序测试要点
一、什么是小程序? 可以将小程序理解为轻便的APP,不用安装就可以使用的应用。用户通过扫一扫或者搜索的方式,就可以打开应用。 小程序最主要的特点是内嵌于微信之中,而使用小程序的目的是为了能够方便用户不在受下载多个APP的烦…...

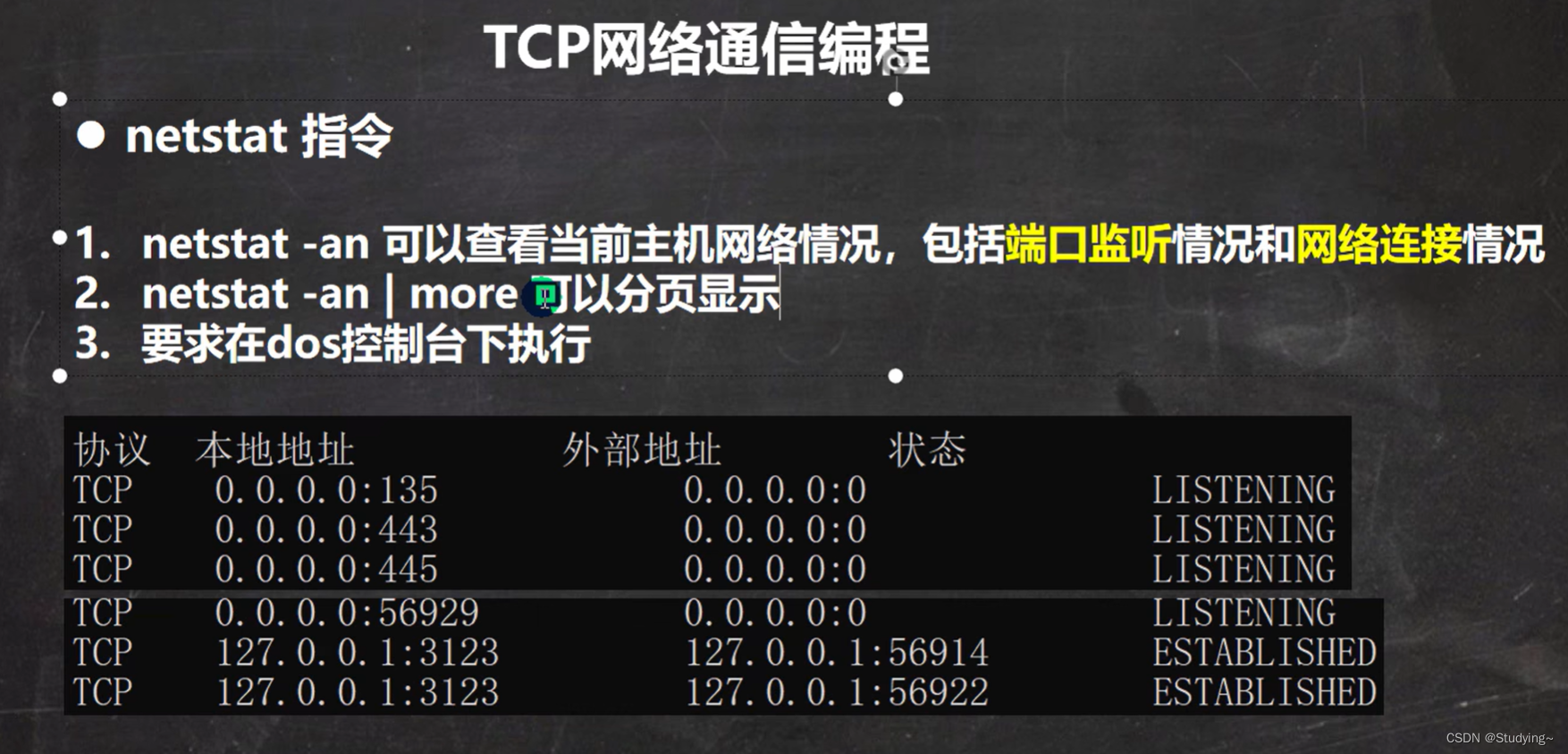
TCP网络通信编程之netstat
【netstat指令】 【说明】 (1)Listening 表示某个端口在监听 (2)如果有一个外部程序(客户端)连接到该端口,就会显示一条连接信息 (3)指令netstat -anb 可以参看是那个…...

Stable Diffusion:网页版 体验 / AI 绘图
一、官网地址 Stable Diffusion Online 二、Stable Diffusion AI 能做什么 Stable Diffusion AI绘图是一种基于Stable Diffusion模型的生成式AI技术,能够生成各种类型的图像,包括数字艺术、照片增强和图像修复等。以下是一些可能的应用: …...

一文了解JavaScript 与 TypeScript的区别
TypeScript 和 JavaScript 是两种互补的技术,共同推动前端和后端开发。在本文中,我们将带您快速了解JavaScript 与 TypeScript的区别。 一、TypeScript 和 JavaScript 之间的区别 JavaScript 和 TypeScript 看起来非常相似,但有一个重要的区…...

从更广阔的角度看待产业互联网,它展现的是一次重构的过程
如果产业互联网仅仅只是在传统的供求关系之下,如果产业互联网仅仅只是在传统的平衡之下,缺少了一次对于供求关系的重新建构,那么,所谓的产业互联网,依然是无法跳出以往的发展困境,依然是无法摆脱以往的发展…...

【PHP】简记问题:使用strtotime(‘-1 month‘, time)获取上个月第一天时间戳出错
发生场景 在7月31号是查看统计上个月订单购买总金额,查询结果为0 $preMonthStart strtotime(date(Ym01, strtotime("-1 month"))); $curMonthStart strtotime(date(Ym01)); # 统计上月份实际订单金额 $sql "SELECT count(money) FROM orders WH…...

舌体分割的初步展示应用——依托Streamlit搭建demo
1 前言 去年在社区发布了有关中医舌象诊断的博文,其中舌象识别板块受到了极高的关注和关注。😊最近,我接触到了Python的Streamlit库,它可以帮助数据相关从业人员轻松搭建数据看板。本文将介绍如何使用Streamlit构建舌体分割的演示…...

从Vue层面 - 解析发布订阅模式和观察者模式区别
目录 前言一、发布订阅模式什么是发布订阅模式?应用场景 二、观察者模式1)什么是观察者模式?2)应用场景3)vue中的观察者模式观察者(订阅者) - Watcher目标者(发布者) - D…...

面向对象之_多态_1
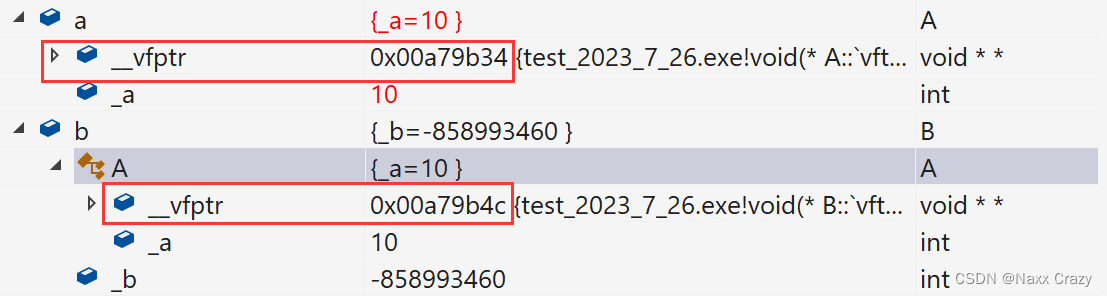
目录 一. 多态 多态是什么 二. 多态的构成条件 1. 虚函数 2. 虚函数重写(隐藏) 3. 父类型的引用或者指针调用 4. 多态的特殊情况 1) 子类可以不加 virtual 关键字 2) 协变 三. 关键字 1. virtual 2. final 3. override 四. 多态的原理 1. 虚…...

Spring学习笔记之spring概述
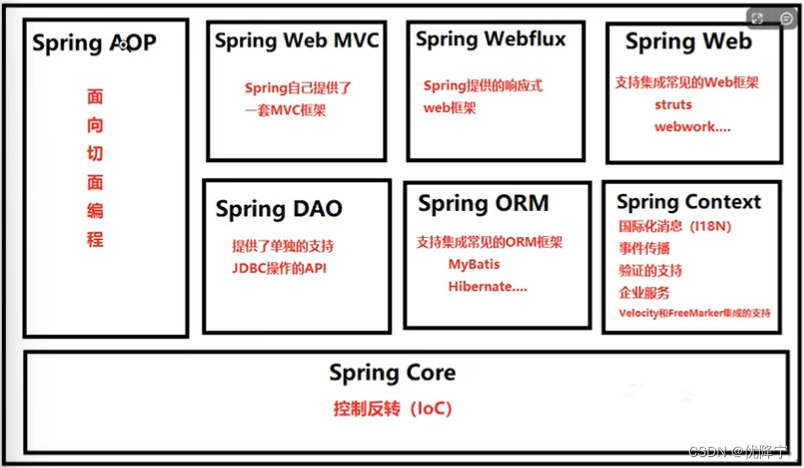
文章目录 Spring介绍Spring8大模块Spring特点 Spring介绍 Spring是一个轻量级的控制反转和面向切面的容器框架 Spring最初的出现是为了解决EJB臃肿的设计,以及难以测试等问题。 Spring为了简化开发而生,让程序员只需关注核心业务的实现,尽…...

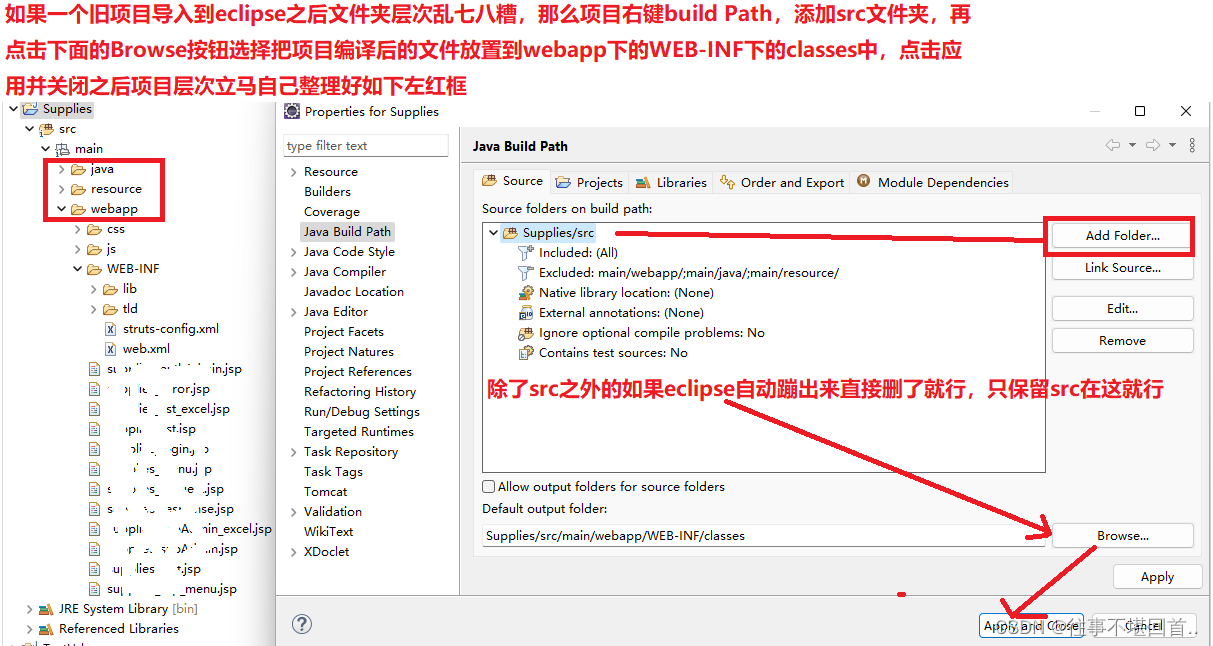
旧项目导入Eclipse时文件夹看起来乱七八糟,无从下手的解决办法(无main或webapp等文件夹)
首先,如果没有main或java/resource/webapp等文件夹,那就自己在src下面创建一个,只要对应关系与我下图左边红框一致即可,创建完之后java文件移到java文件夹下,资源文件例如.properties、老项目的数据源定义.INI文件、日…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...
