微信小程序配置上传多个u-upload上传
微信小程序配置上传多个u-upload上传
使用的是uView框架 微信小程序配置上传多个u-upload上传图片
场景需求:根据PC端配置项追加图片配置 小程序根据配置的图片数量,图片名称,进行上传图片
难度在于 我们不知道用户会追加多少个图片配置字段

分析
这里我们肯定是循环多个 u-upload 那么我们需要知道上次的地方和位置
<u-upload ></u-upload>

实现
HTML
<view class="item" :label="item.name" v-for="(item,i) in attachment" :key="i":required='item.required'><u-upload :ref="'uAttac4'" action="false" :show-tips="false" :max-count="item.size":file-list="[]" @on-remove="removeuAttac" @on-choose-complete="uAttacUpload(item.name,'imgs'+String(i),item.required)" @on-change="attacChange"></u-upload></view>
JS
- 首先从后端获取 配置追加图片的信息
async getApi() {this.attachment = [] // 初始化数组let data = await api() // 获取后端配置信息this.attachment = data.datathis.attachment.forEach((item,index)=>{this.newImgs[`imgs${index}`] = [] // 这里我们需要记录有多少个图片配置})},

- 属性
首先分析用户点击时先进行获取到 点击的是哪个配置字段的信息再进行赋值信息
通过 @on-choose-complete 先拿到点击的数据 进行记录
async uAttacUpload(name,index,required) { 这里都是记录数据用的this.imgName = indexthis.recordName = namethis.imgRequired = required}
ttacUpload(index,list){this.newImgs[this.imgName] = list // 进行赋值},
通过 @on-change 属性进行赋值
// 图片配置async attacChange(resa, index, lists,){const data = await Oss(lists[index]["url"]);if (data.code === 0) {this.newImgs[this.imgName][index].url = data.date.url // 将url地址改成 oss地址this.newAttachment.push({// 这里我们讲添加的图片存储到新的数组里面type: "image",name: this.recordName, // 做好记录url: data.date.url,}) } else {uni.showToast({title: "信息错误",icon: 'none'})}},
- 删除功能
removeuAttac(index){let newArr = []let newUrl = []this.attachment.forEach((item,index)=>{ // 拿到所有的数据newArr =[...newArr,...this.newImgs[`imgs${index}`]] })newUrl = newArr.map((item)=> { // 拿到url存到新的数组里面return item.url})this.newAttachment.forEach((item,index)=>{if(!newUrl.includes(item.url)){this.newAttachment.splice(index,1) // 找到删除掉}})},

以上就是微信小程序配置上传多个u-upload上传感谢大家的阅读
如碰到其他的问题 可以私下我 一起探讨学习
如果对你有所帮助还请 点赞 收藏谢谢~!
关注收藏博客 作者会持续更新…
相关文章:

微信小程序配置上传多个u-upload上传
微信小程序配置上传多个u-upload上传 使用的是uView框架 微信小程序配置上传多个u-upload上传图片 场景需求:根据PC端配置项追加图片配置 小程序根据配置的图片数量,图片名称,进行上传图片 难度在于 我们不知道用户会追加多少个图片配置字段 …...

python使用win32com库实现对Excel的操作
使用win32com库实现对Excel的操作 1. 引言 在日常工作中,我们经常需要对Excel文件进行操作,例如读取和写入数据、格式化和样式、插入和删除等。而使用Python的win32com库,我们可以通过代码来实现对Excel的自动化操作,提高工作效…...

<Maven>项目依赖导入Maven本地仓库命令
项目工程pom.xml文件打开:查看报错的依赖, 将jar包放在D盘(或者其它路径都可)根目录下,在windows黑窗口执行以下命令; 举例:jar包名称: 1.api-1.0-SNAPSHOT102.jar 2.coms-cache-1.0-SNAPSHOT.jar 命令: mvn install:install-fi…...

爬虫006_python中的运算符_算术运算符_赋值运算符_复合赋值运算符_比较运算符_逻辑运算符_逻辑运算符性能提升---python工作笔记024
首先看加减乘除 然后看这里的 // 是取整数部分,不是四舍五入 然后%这个是取余数 然后**是,几次方那种 指数...

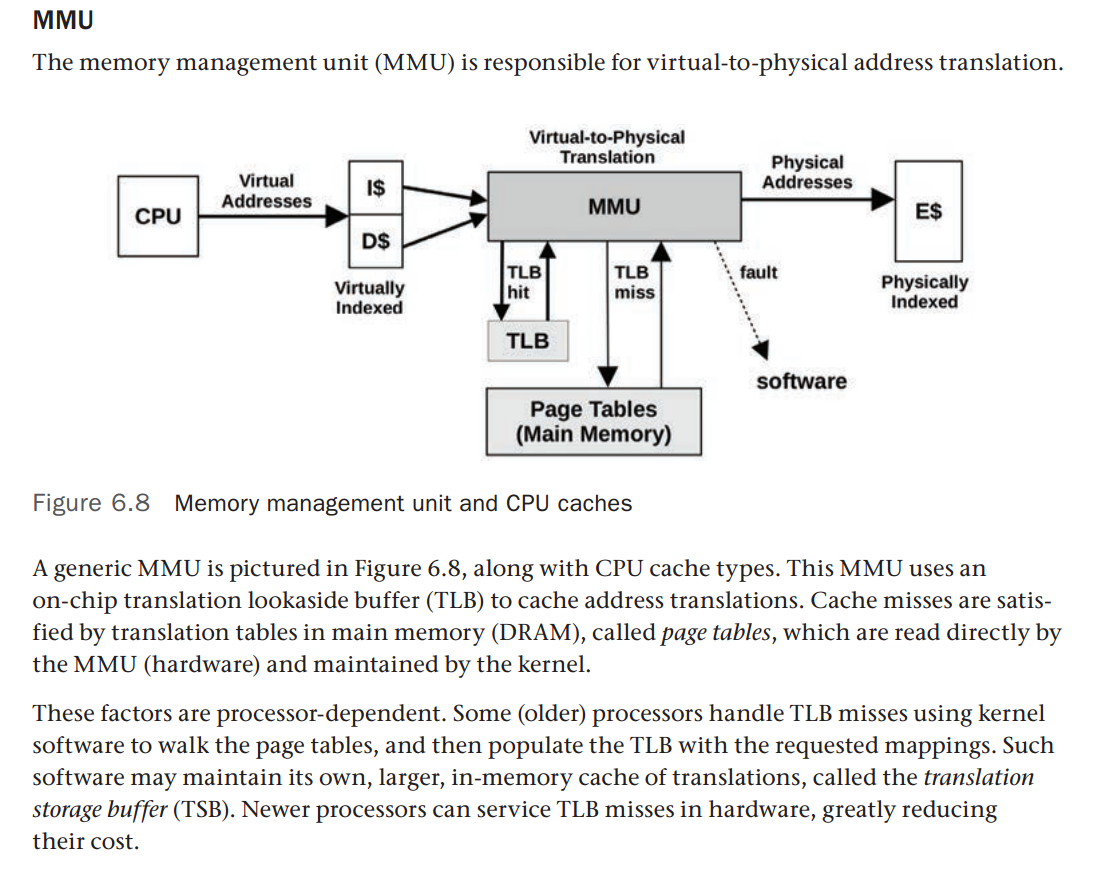
CPU Architecture Methodologies
MMU MMU(Memory Management Unit) 负责将逻辑地址转化为物理地址对于现代处理器来说,一般每个core都有自己的 MMU页表等数据结构保存在 TLB NUMA Non-uniform memory access (NUMA) is a computer memory design used in multiprocessing, where the memory access…...

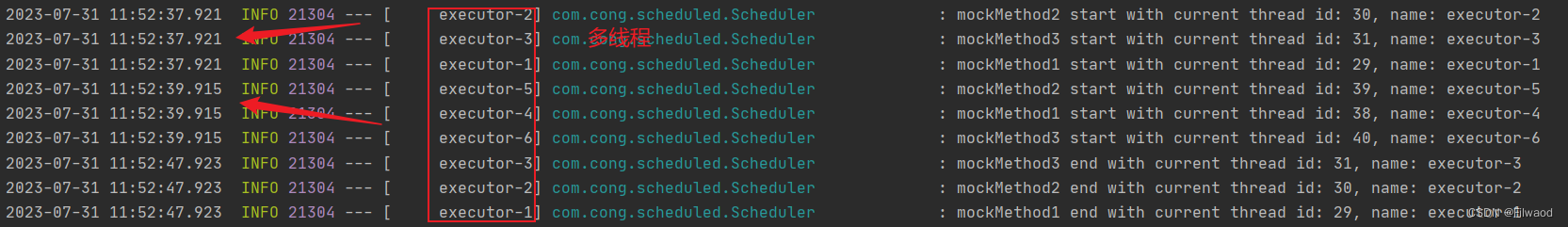
Spring的@Scheduled
Spring的Scheduled的默认线程池数量为1,也就是说定时任务是单线程执行的。这意味着最多同时只有一个任务在执行。当一个任务还在执行时,其他任务会等待其完成,然后按照其预定的执行策略依次执行。 测试代码: 启动类上加注解Enab…...

IP隧道技术原理
简介 IP隧道技术是一种将一个协议的数据包封装在另一个协议的数据包中进行传输的技术。在网络通信中,不同的网络协议之间可能存在不兼容的情况,这时候就需要使用IP隧道技术来解决这个问题。 原理 IP隧道技术的原理是将一个协议的数据包封装在另一个协议…...

Docker私有仓库
Docker私有仓库 Docker官方的Docker hub(https://hub.docker.com)是一个用于管理公共镜像的仓库,我们可以从上面拉取镜像到本地,也可以把我们自己的镜像推送上去。但是,有时候我们的服务器无法访问互联网,…...

LLM微调 | Prefix-Tuning, Prompt-Tuning, P-tuning, P-tuning-v2
🔥 下面我只是分析讲解下这些方法的原理以及具体代码是怎么实现的,不对效果进行评价,毕竟不同任务不同数据集效果差别还是挺大的。 文章目录 0、hard prompt & soft prompt区别1、Prefix-Tuning2、Prompt-Tuning3、P-tuning4、P-tuning-v25、来看看adapter,lora,pref…...

Ansible 的脚本 --- playbook 剧本
目录 playbook 剧本 playbooks 本身由以下各部分组成 定义、引用变量 指定远程主机sudo切换用户 when条件判断 迭代 Templates 模块 1.先准备一个以 .j2 为后缀的 template 模板文件,设置引用的变量 2.修改主机清单文件,使用主机变量定义一个变…...

CSP-J模拟赛 / 买文具
限制条件 时间限制: 1000 ms, 空间限制: 256 MB 输入文件: pen.in, 输出文件:pen.out 题目描述 开学啦,为了准备新学期的课程学习,小贝到商店买文具。小贝买完文具回家,告诉妈妈说她买了钢笔、圆珠笔和铅笔总共x支,…...

leecode算法--每日一题1
二分查找 给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中的 target,如果目标值存在返回下标,否则返回 -1。 前提条件必须满足: 目标数组必须是有序数组 所以…...

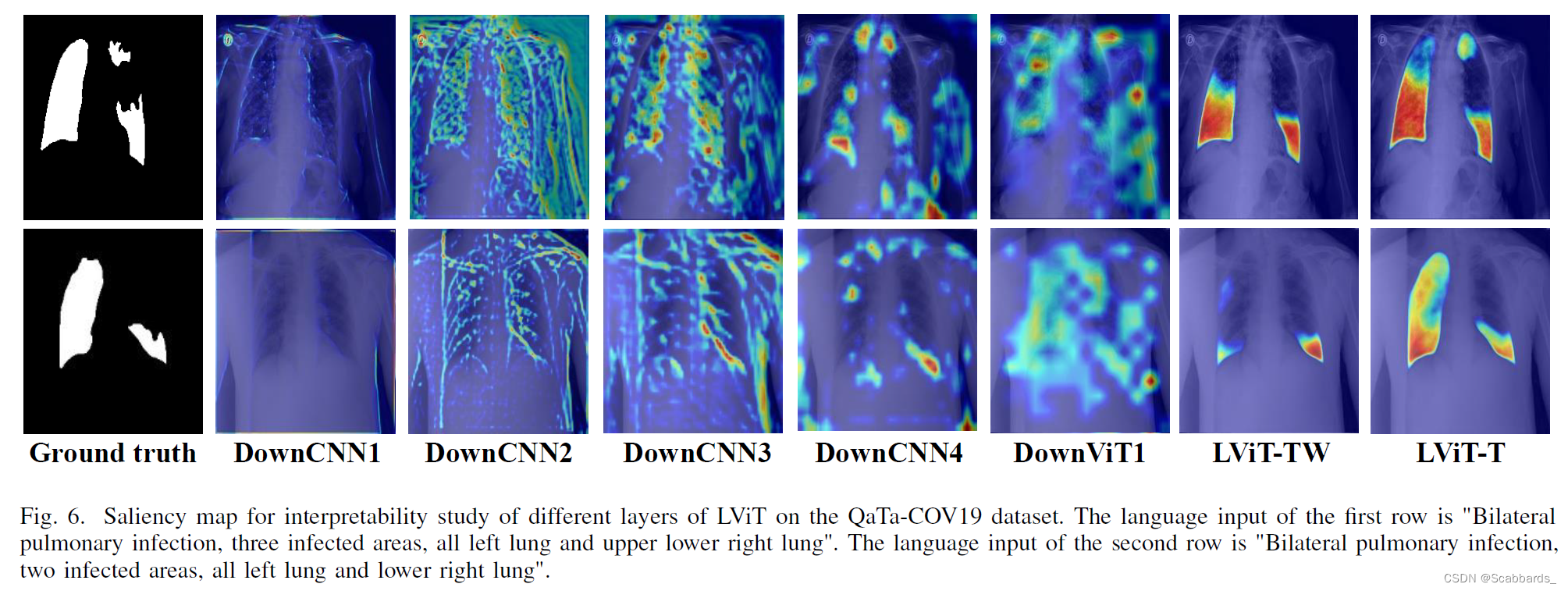
LViT:语言与视觉Transformer在医学图像分割
论文链接:https://arxiv.org/abs/2206.14718 代码链接:GitHub - HUANGLIZI/LViT: This repo is the official implementation of "LViT: Language meets Vision Transformer in Medical Image Segmentation" (IEEE Transactions on Medical I…...
!!!)
蓝桥杯上岸每日N题 第五期(山)!!!
蓝桥杯上岸每日N题第五期 ❗️ ❗️ ❗️ 同步收录 👇 蓝桥杯Java 省赛B组(初赛)填空题 大家好 我是寸铁💪 冲刺蓝桥杯省一模板大全来啦 🔥 蓝桥杯4月8号就要开始了 🙏 距离蓝桥杯省赛倒数第3天 ❗️ ❗️ ❗️ 还没背熟模…...

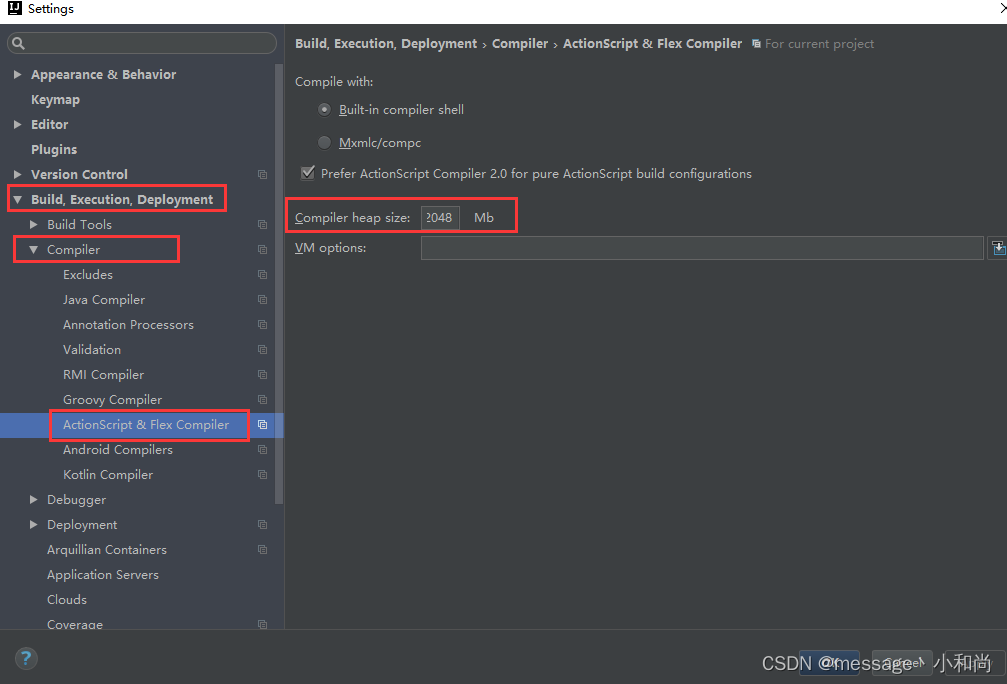
IDEA Writing classes... 比较慢
IDEA配置修改如下: 1、File -> Settings… 2、Build,Execution,Deployment -> Compiler Build process heap size 配置为 20483、Build,Execution,Deployment -> Compiler -> ActionScript & Flex C…...

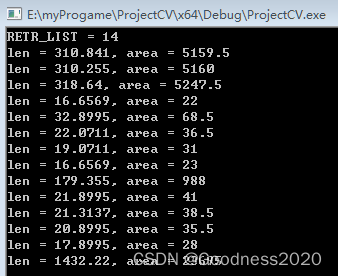
opencv中轮廓相关属性
一、介绍 findContours() :The function retrieves contours from the binary image。 二、代码 void main() {Mat src imread("match00.bmp", IMREAD_GRAYSCALE);Mat mask;threshold(src, mask, 128, 255, cv::THRESH_BINARY_INV);Mat element cv::g…...

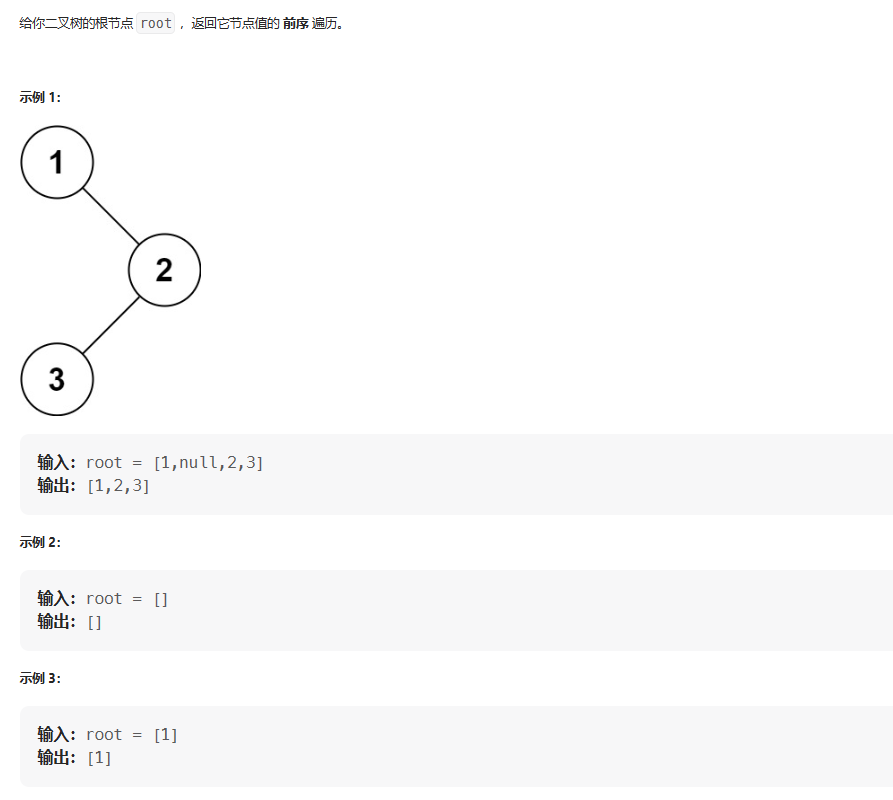
Leetcode 144. 二叉树的前序遍历
题目描述 题目链接:https://leetcode.cn/problems/binary-tree-preorder-traversal/description/ 代码实现 class Solution {List<Integer> l new ArrayList<>();public List<Integer> preorderTraversal(TreeNode root) {preoder(root);re…...

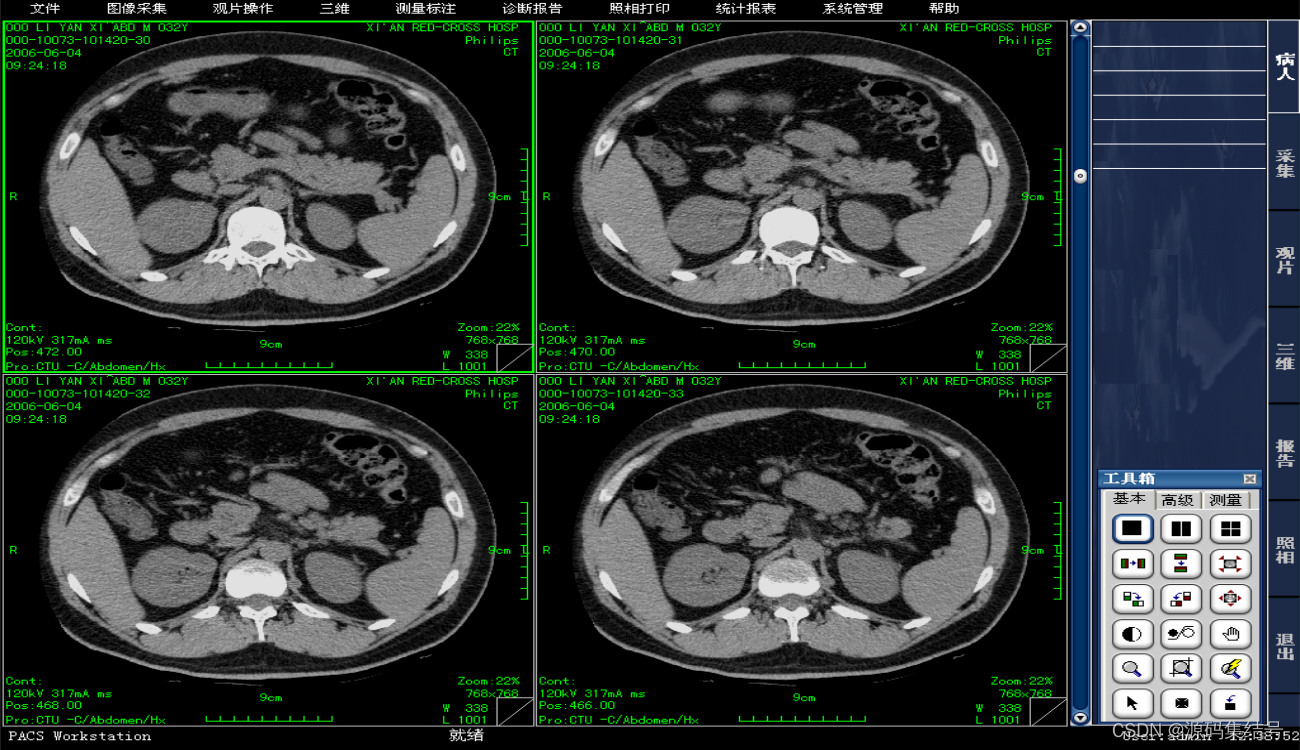
医学影像PACS系统源码:多功能服务器和阅片系统
PACS系统是以最新的IT技术为基础,遵循医疗卫生行业IHE/DICOM3.0和HL7标准,开发的多功能服务器和阅片系统。通过简单高性能的阅片功能,支持繁忙时的影像诊断业务,拥有保存影像的院内Web传输及离线影像等功能,同时具有备…...

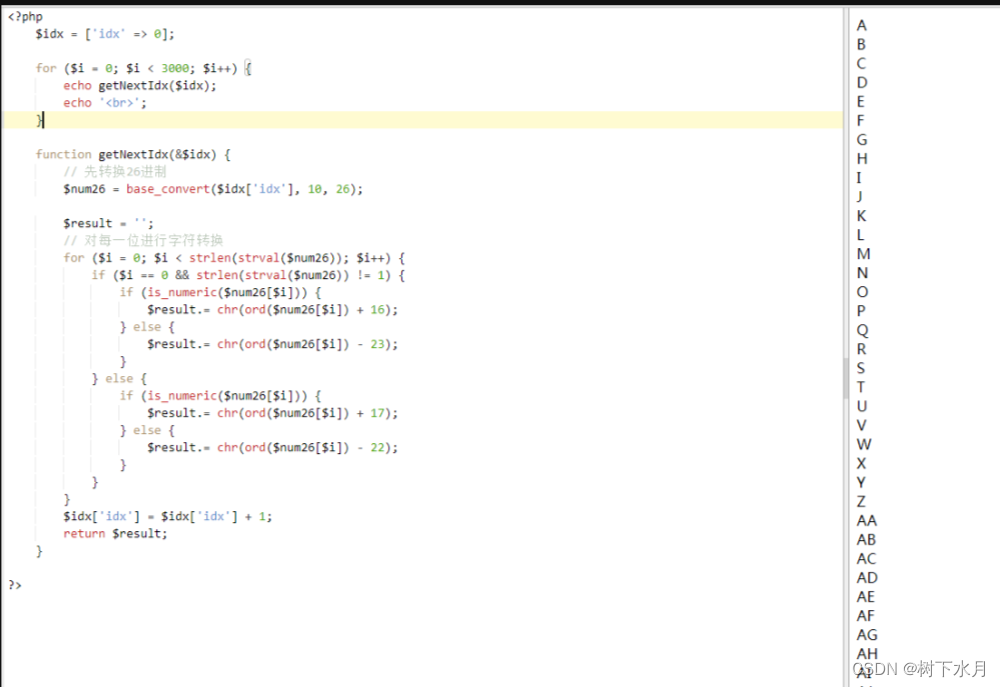
php 生成连续递增的Excel列索引 可以控制多少列
今天遇到需要生成对应的下拉,下拉的类 需要PHP 输出一个数组 如 A、B、C、D 到Z 列后 Excel 的列就变成 AA 、AB、 AC 依次类推 查询得知 Excel 最大列数 16384 最大行数 1048576 下面演示3000列或行 <?php$idx [idx > 0];for ($i …...

Openstack等私有云
1 OpenStack 计算:部署管理虚拟机存储:块存储 Cinder 和 对象存储 Swift网路:管理网络身份:管理用户和权限镜像:管理镜像用于快速部署新的虚拟机仪表盘:Web界面 2 RAID 如果使用的软件已经在多个硬件设备…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...
