原生html—摆脱ps、excel 在线绘制财务表格加水印(html绘制表格js加水印)
文章目录
- ⭐前言
- ⭐html标签
- 💖table表格的属性
- 💖实现财务报表
- ⭐结束

⭐前言
大家好,我是yma16,本文分享原生html——绘制表格报表加水印。
背景:解决没有ps的情况下使用前端html制作表格报表。
html介绍
HTML(Hypertext Markup Language,超文本标记语言)是用于创建网页的标准标记语言。它可以描述网页的结构和内容,包括文本、图片、多媒体等。HTML文件可以通过Web浏览器查看,并且可以在不同的操作系统和设备上实现网页的一致性效果。HTML是Web开发的基础,它和CSS和JavaScript一起,构成了Web开发的三大核心技术。 HTML标记语言由一系列的标签和属性组成,通过标签来组织页面的结构和内容,通过属性来定义标签的行为和效果。这些标记和属性可以用于创建链接、添加图像、格式化文本、制作表格等功能。
⭐html标签
HTML(Hypertext Markup Language)是用于创建网页的标准标记语言。HTML标签是用于描述网页内容的元素,由尖括号包括,例如 <html>。以下是常用的HTML标签及其作用:
-
<html>:定义HTML文档。 -
<head>:定义文档头部。 -
<title>:定义文档标题。 -
body:定义文档主体。 -
<h1> - <h6>:定义标题。 -
<p>:定义段落。 -
<br>:定义换行符。 -
<a>:定义超链接。 -
<img>:定义图像。 -
<table>:定义表格。 -
<tr>:定义表格行。 -
<th>:定义表格表头单元格。 -
<td>:定义表格数据单元格。 -
<ul>:定义无序列表。 -
<ol>:定义有序列表。 -
<li>:定义列表项。 -
<div>:定义文档中的分隔区域。 -
<span>:定义文本中的小区域。 -
<form>:定义表单。 -
<input>:定义输入字段。 -
<select>:定义下拉列表。 -
<option>:定义下拉列表中的选项。 -
<button>:定义按钮。 -
<textarea>:定义多行文本输入字段。 -
<style>:定义文档样式。 -
<script>:定义脚本。 -
<meta>:定义文档元数据。
💖table表格的属性
HTML表格的样式属性包括:
- border:表格边框的宽度
- cellpadding:单元格内边距
- cellspacing:单元格间距
- width:表格的宽度
- height:表格的高度
- background:表格的背景颜色或图片
- text-align:表格内容的水平对齐方式(left、center、right)
- vertical-align:表格内容的垂直对齐方式(top、middle、bottom)
- border-collapse:表格边框的合并属性(collapse、separate)
- border-spacing:表格边框的间距
- caption-side:表格标题的位置(top、bottom)
- color:表格内容的字体颜色
- font-size:表格内容的字体大小
- font-weight:表格内容的字体粗细程度
- line-height:表格行高
💖实现财务报表
html实现财务报表布局
设计思路:三方标题、下方表格、全局水印
实现代码如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.bodyClass {background: rgb(252, 255, 255);/* background: rgb(50, 95, 214); */}.tableBackground {background: rgb(255, 255, 255);}.fontClass {background: rgb(50, 95, 214);color: #fff;font-size:38px;}</style>
</head><body class='bodyClass'><div style="width:900px;margin: 50px auto;"><div style="text-align: center"><img src="./logo.gif"/></div><div style="text-align: center;margin: 10px;"><spanstyle="font-size: 30px;font-weight: 700;color: #fff; font-family: Georgia, 'Times New Roman', Times, serif;"><span style="color: #e84118;"><span class="fontClass">公</span> <span class="fontClass">司</span></span><span style="color: #487eb0;"><span class="fontClass">每</span> <span class="fontClass">个</span><span class="fontClass">月</span> <span class="fontClass">要</span> <span class="fontClass">交</span> <span class="fontClass">哪</span> <span class="fontClass">些</span> <span class="fontClass">税</span></span></div><table border="10" style="border:5px solid rgb(50, 95, 214);padding:0;font-size: 20px;" class="tableBackground"cellpadding="20" cellspacing='0'><thead style="border:5px solid rgb(50, 95, 214);"><tr style="width: 180px;" align="center"><th>税种</th><th>小规模纳税人</th><th>一般纳税人</th></tr></thead><tbody style="border:5px solid rgb(50, 95, 214);"><tr><td style="width: 150px;font-weight: 700;" align="center">增值税</td><td align="left" style="vertical-align: text-top;width: 400px;"><div style="font-weight: 700; text-align: center;">【季报,税率1%,3%】</div><p>①专票开多少交多少税</p><p>②专票+普票季度不超过30万,普票免增值税</p><p>③专票+普票季度超过30万,专票和普票都要全额交税</p></td><td align="center" style="vertical-align: text-top;width: 450px;"><div style="font-weight: 700;text-align: center;">【月报】</div><div style="font-weight: 700; text-align: center;">【税率6%,9%,13%】</div><p>应纳税额=销项税额-进项税额</p></td></tr><tr><td style="width: 100px;font-weight: 700;" align="center">附加税</td><td align="center"><div style="font-weight: 700;text-align: center;">【季报】</div><p>计算公式=应缴纳增值税*对应税率</p><p>城建税7%,教育费附加3%,地方教育费附加2%</p></td><td align="center"><div style="font-weight: 700; text-align: center;">【月报】</div><p>计算公式=应缴纳增值税*对应税率</p><p>城建税7%,教育费附加3%,地方教育费附加2%</p><p></p><p></p><p></p></td></tr><tr><td style="width: 100px;font-weight: 700;" align="center">企业所得税</td><td colspan="2" align="center"><div style="font-weight: 700;">【季报】</div><p><300万,税率5%,≥300万,税率25% </p></tr><tr><td style="width: 100px;font-weight: 700;" align="center">个人所得税</td><td colspan="2" align="center"><div style="font-weight: 700;">【月报】</div><p>个人所得税税额=应纳税所得额*税率-速算扣除数</p><p>应纳税所得额=税前工资-五险一金-起征点5000</p></td></tr><tr><td style="width: 100px;font-weight: 700;" align="center">印花税</td><td colspan="2" align="center"><div style="font-weight: 700;text-align: center;">【小规模季报,一般纳税人月报】</div><p>计算公式=含税收入*对应税率</p><p>(买卖合同税率0.03%,运输合同税率0.05%,根据合同类型而定)</p></td></tr></tbody></table></div><script>function watermark(settings) {//默认设置var defaultSettings = {watermark_txt: "text",watermark_x: 20, //水印起始位置x轴坐标watermark_y: 20, //水印起始位置Y轴坐标watermark_rows: 20, //水印行数watermark_cols: 100, //水印列数watermark_x_space: 100, //水印x轴间隔watermark_y_space: 50, //水印y轴间隔watermark_color: '#aaa', //水印字体颜色watermark_alpha: 0.4, //水印透明度watermark_fontsize: '32px', //水印字体大小watermark_font: '微软雅黑', //水印字体watermark_width: 210, //水印宽度watermark_height: 80, //水印长度watermark_angle: 20 //水印倾斜度数};if (arguments.length === 1 && typeof arguments[0] === "object") {var src = arguments[0] || {};for (key in src) {if (src[key] && defaultSettings[key] && src[key] === defaultSettings[key]) continue;else if (src[key]) defaultSettings[key] = src[key];}}var oTemp = document.createDocumentFragment();//获取页面最大宽度var page_width = Math.max(document.body.scrollWidth, document.body.clientWidth);var cutWidth = page_width * 0.0150;var page_width = page_width - cutWidth;//获取页面最大高度var page_height = Math.max(document.body.scrollHeight, document.body.clientHeight) + 450;page_height = Math.max(page_height, window.innerHeight - 30);//如果将水印列数设置为0,或水印列数设置过大,超过页面最大宽度,则重新计算水印列数和水印x轴间隔if (defaultSettings.watermark_cols == 0 || (parseInt(defaultSettings.watermark_x + defaultSettings.watermark_width * defaultSettings.watermark_cols + defaultSettings.watermark_x_space * (defaultSettings.watermark_cols - 1)) > page_width)) {defaultSettings.watermark_cols = parseInt((page_width - defaultSettings.watermark_x + defaultSettings.watermark_x_space) / (defaultSettings.watermark_width + defaultSettings.watermark_x_space));defaultSettings.watermark_x_space = parseInt((page_width - defaultSettings.watermark_x - defaultSettings.watermark_width * defaultSettings.watermark_cols) / (defaultSettings.watermark_cols - 1));}//如果将水印行数设置为0,或水印行数设置过大,超过页面最大长度,则重新计算水印行数和水印y轴间隔if (defaultSettings.watermark_rows == 0 || (parseInt(defaultSettings.watermark_y + defaultSettings.watermark_height * defaultSettings.watermark_rows + defaultSettings.watermark_y_space * (defaultSettings.watermark_rows - 1)) > page_height)) {defaultSettings.watermark_rows = parseInt((defaultSettings.watermark_y_space + page_height - defaultSettings.watermark_y) / (defaultSettings.watermark_height + defaultSettings.watermark_y_space));defaultSettings.watermark_y_space = parseInt(((page_height - defaultSettings.watermark_y) - defaultSettings.watermark_height * defaultSettings.watermark_rows) / (defaultSettings.watermark_rows - 1));}var x;var y;for (var i = 0; i < defaultSettings.watermark_rows; i++) {y = defaultSettings.watermark_y + (defaultSettings.watermark_y_space + defaultSettings.watermark_height) * i;for (var j = 0; j < defaultSettings.watermark_cols; j++) {x = defaultSettings.watermark_x + (defaultSettings.watermark_width + defaultSettings.watermark_x_space) *j;var mask_div = document.createElement('div');mask_div.id = 'mask_div' + i + j;mask_div.className = 'mask_div';mask_div.appendChild(document.createTextNode(defaultSettings.watermark_txt));//设置水印div倾斜显示mask_div.style.webkitTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";mask_div.style.MozTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";mask_div.style.msTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";mask_div.style.OTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";mask_div.style.transform = "rotate(-" + defaultSettings.watermark_angle + "deg)";mask_div.style.visibility = "";mask_div.style.position = "absolute";mask_div.style.left = x + 'px';mask_div.style.top = y + 'px';mask_div.style.overflow = "hidden";mask_div.style.zIndex = "9999";//让水印不遮挡页面的点击事件mask_div.style.pointerEvents = 'none';mask_div.style.opacity = defaultSettings.watermark_alpha;mask_div.style.fontSize = defaultSettings.watermark_fontsize;mask_div.style.fontFamily = defaultSettings.watermark_font;mask_div.style.color = defaultSettings.watermark_color;mask_div.style.textAlign = "center";mask_div.style.width = defaultSettings.watermark_width + 'px';mask_div.style.height = defaultSettings.watermark_height + 'px';mask_div.style.display = "block";oTemp.appendChild(mask_div);};};document.body.appendChild(oTemp);}function getNow() {var d = new Date();var year = d.getFullYear();var month = change(d.getMonth() + 1);var day = change(d.getDate());var hour = change(d.getHours());var minute = change(d.getMinutes());var second = change(d.getSeconds());function change(t) {if (t < 10) {return "0" + t;} else {return t;}}var time = year + '年' + month + '月' + day + '日 ' + hour + '时' + minute + '分' + second + '秒';return time;}window.onload = () => {watermark({"watermark_txt": "yma16"});}</script>
</body></html>
效果图:

inscode代码如下:
⭐结束
本文分享到这结束,如有错误或者不足之处欢迎指出!

👍 点赞,是我创作的动力!
⭐️ 收藏,是我努力的方向!
✏️ 评论,是我进步的财富!
💖 感谢你的阅读!
相关文章:

原生html—摆脱ps、excel 在线绘制财务表格加水印(html绘制表格js加水印)
文章目录 ⭐前言⭐html标签💖table表格的属性💖实现财务报表 ⭐结束 ⭐前言 大家好,我是yma16,本文分享原生html——绘制表格报表加水印。 背景:解决没有ps的情况下使用前端html制作表格报表。 html介绍 HTML…...

微信小程序配置上传多个u-upload上传
微信小程序配置上传多个u-upload上传 使用的是uView框架 微信小程序配置上传多个u-upload上传图片 场景需求:根据PC端配置项追加图片配置 小程序根据配置的图片数量,图片名称,进行上传图片 难度在于 我们不知道用户会追加多少个图片配置字段 …...

python使用win32com库实现对Excel的操作
使用win32com库实现对Excel的操作 1. 引言 在日常工作中,我们经常需要对Excel文件进行操作,例如读取和写入数据、格式化和样式、插入和删除等。而使用Python的win32com库,我们可以通过代码来实现对Excel的自动化操作,提高工作效…...

<Maven>项目依赖导入Maven本地仓库命令
项目工程pom.xml文件打开:查看报错的依赖, 将jar包放在D盘(或者其它路径都可)根目录下,在windows黑窗口执行以下命令; 举例:jar包名称: 1.api-1.0-SNAPSHOT102.jar 2.coms-cache-1.0-SNAPSHOT.jar 命令: mvn install:install-fi…...

爬虫006_python中的运算符_算术运算符_赋值运算符_复合赋值运算符_比较运算符_逻辑运算符_逻辑运算符性能提升---python工作笔记024
首先看加减乘除 然后看这里的 // 是取整数部分,不是四舍五入 然后%这个是取余数 然后**是,几次方那种 指数...

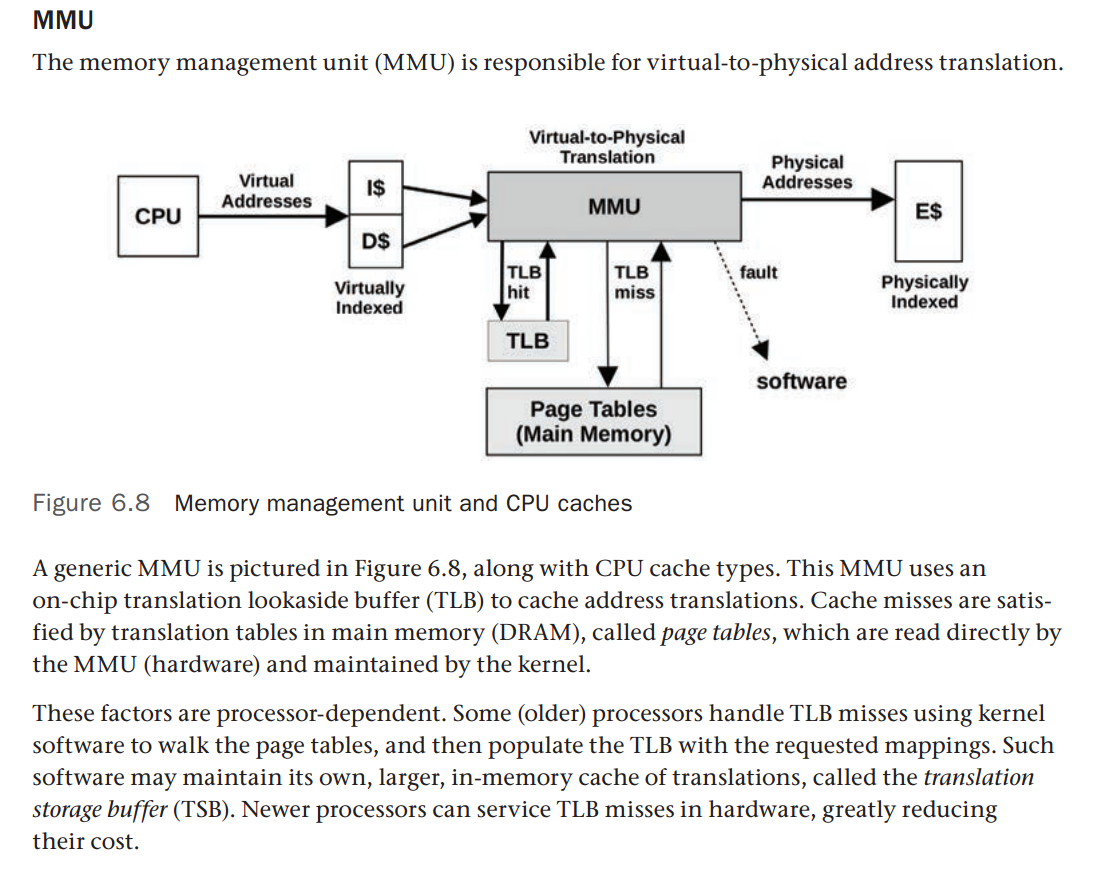
CPU Architecture Methodologies
MMU MMU(Memory Management Unit) 负责将逻辑地址转化为物理地址对于现代处理器来说,一般每个core都有自己的 MMU页表等数据结构保存在 TLB NUMA Non-uniform memory access (NUMA) is a computer memory design used in multiprocessing, where the memory access…...

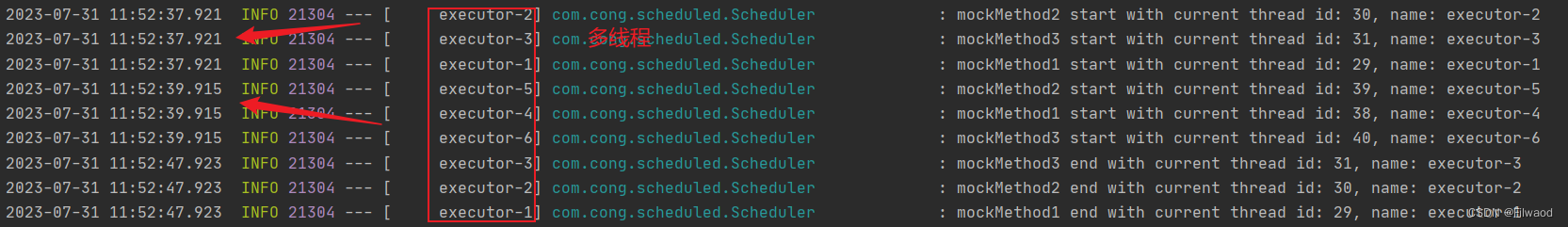
Spring的@Scheduled
Spring的Scheduled的默认线程池数量为1,也就是说定时任务是单线程执行的。这意味着最多同时只有一个任务在执行。当一个任务还在执行时,其他任务会等待其完成,然后按照其预定的执行策略依次执行。 测试代码: 启动类上加注解Enab…...

IP隧道技术原理
简介 IP隧道技术是一种将一个协议的数据包封装在另一个协议的数据包中进行传输的技术。在网络通信中,不同的网络协议之间可能存在不兼容的情况,这时候就需要使用IP隧道技术来解决这个问题。 原理 IP隧道技术的原理是将一个协议的数据包封装在另一个协议…...

Docker私有仓库
Docker私有仓库 Docker官方的Docker hub(https://hub.docker.com)是一个用于管理公共镜像的仓库,我们可以从上面拉取镜像到本地,也可以把我们自己的镜像推送上去。但是,有时候我们的服务器无法访问互联网,…...

LLM微调 | Prefix-Tuning, Prompt-Tuning, P-tuning, P-tuning-v2
🔥 下面我只是分析讲解下这些方法的原理以及具体代码是怎么实现的,不对效果进行评价,毕竟不同任务不同数据集效果差别还是挺大的。 文章目录 0、hard prompt & soft prompt区别1、Prefix-Tuning2、Prompt-Tuning3、P-tuning4、P-tuning-v25、来看看adapter,lora,pref…...

Ansible 的脚本 --- playbook 剧本
目录 playbook 剧本 playbooks 本身由以下各部分组成 定义、引用变量 指定远程主机sudo切换用户 when条件判断 迭代 Templates 模块 1.先准备一个以 .j2 为后缀的 template 模板文件,设置引用的变量 2.修改主机清单文件,使用主机变量定义一个变…...

CSP-J模拟赛 / 买文具
限制条件 时间限制: 1000 ms, 空间限制: 256 MB 输入文件: pen.in, 输出文件:pen.out 题目描述 开学啦,为了准备新学期的课程学习,小贝到商店买文具。小贝买完文具回家,告诉妈妈说她买了钢笔、圆珠笔和铅笔总共x支,…...

leecode算法--每日一题1
二分查找 给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中的 target,如果目标值存在返回下标,否则返回 -1。 前提条件必须满足: 目标数组必须是有序数组 所以…...

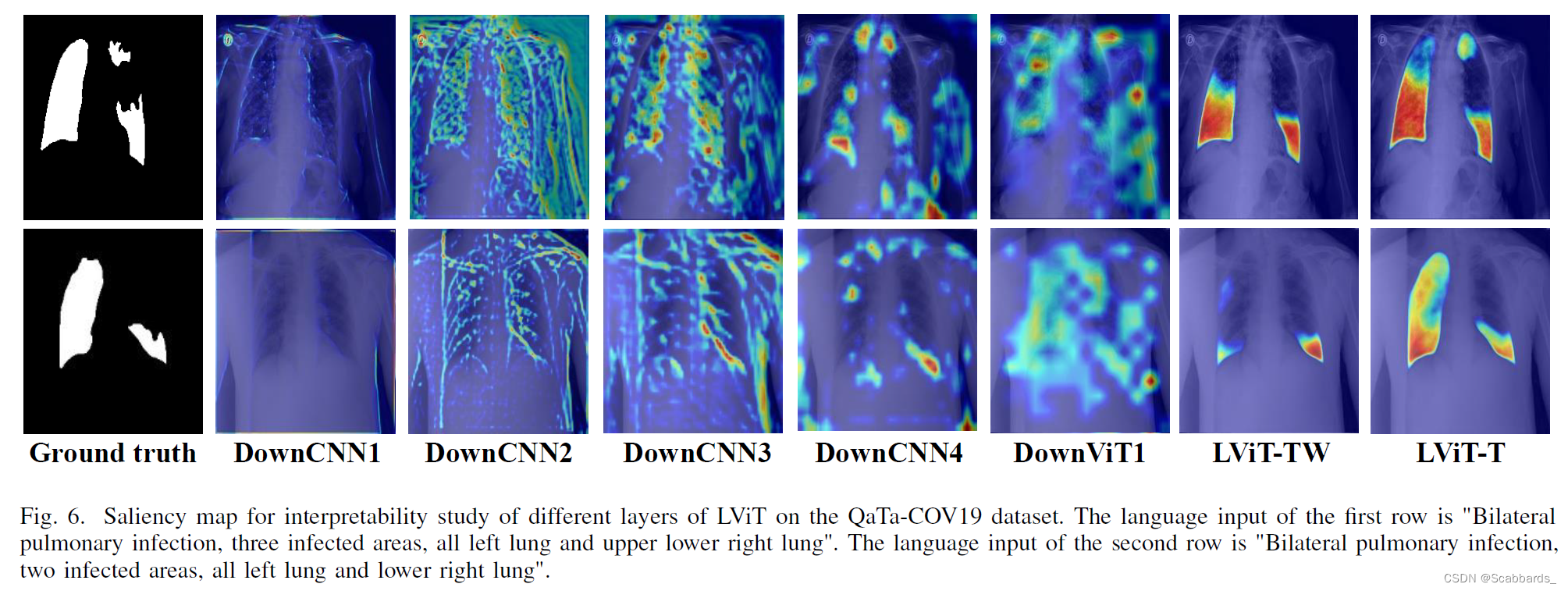
LViT:语言与视觉Transformer在医学图像分割
论文链接:https://arxiv.org/abs/2206.14718 代码链接:GitHub - HUANGLIZI/LViT: This repo is the official implementation of "LViT: Language meets Vision Transformer in Medical Image Segmentation" (IEEE Transactions on Medical I…...
!!!)
蓝桥杯上岸每日N题 第五期(山)!!!
蓝桥杯上岸每日N题第五期 ❗️ ❗️ ❗️ 同步收录 👇 蓝桥杯Java 省赛B组(初赛)填空题 大家好 我是寸铁💪 冲刺蓝桥杯省一模板大全来啦 🔥 蓝桥杯4月8号就要开始了 🙏 距离蓝桥杯省赛倒数第3天 ❗️ ❗️ ❗️ 还没背熟模…...

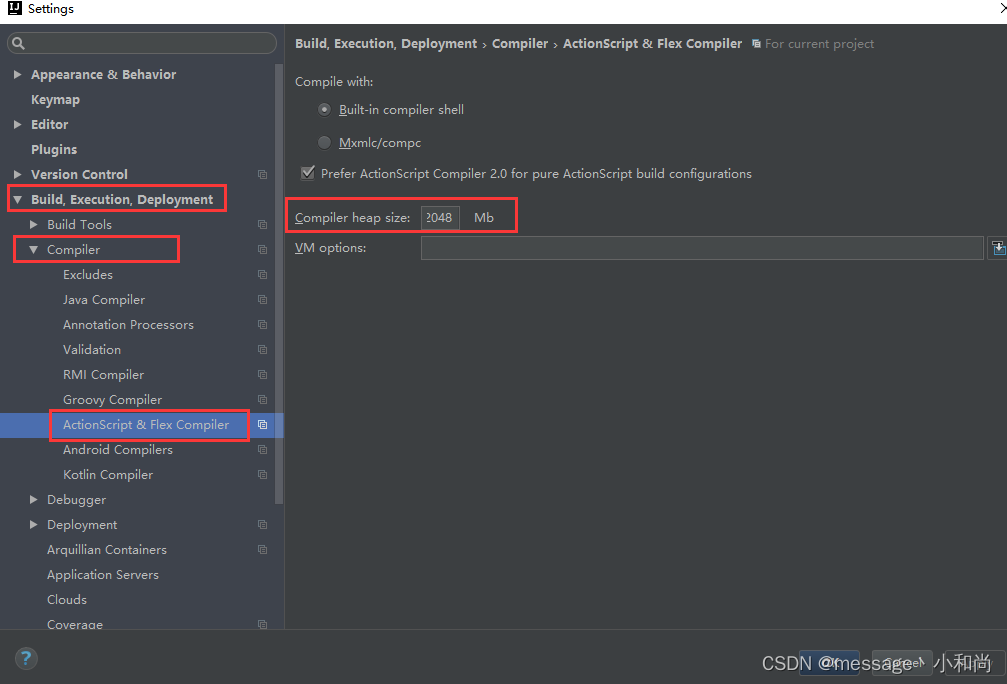
IDEA Writing classes... 比较慢
IDEA配置修改如下: 1、File -> Settings… 2、Build,Execution,Deployment -> Compiler Build process heap size 配置为 20483、Build,Execution,Deployment -> Compiler -> ActionScript & Flex C…...

opencv中轮廓相关属性
一、介绍 findContours() :The function retrieves contours from the binary image。 二、代码 void main() {Mat src imread("match00.bmp", IMREAD_GRAYSCALE);Mat mask;threshold(src, mask, 128, 255, cv::THRESH_BINARY_INV);Mat element cv::g…...

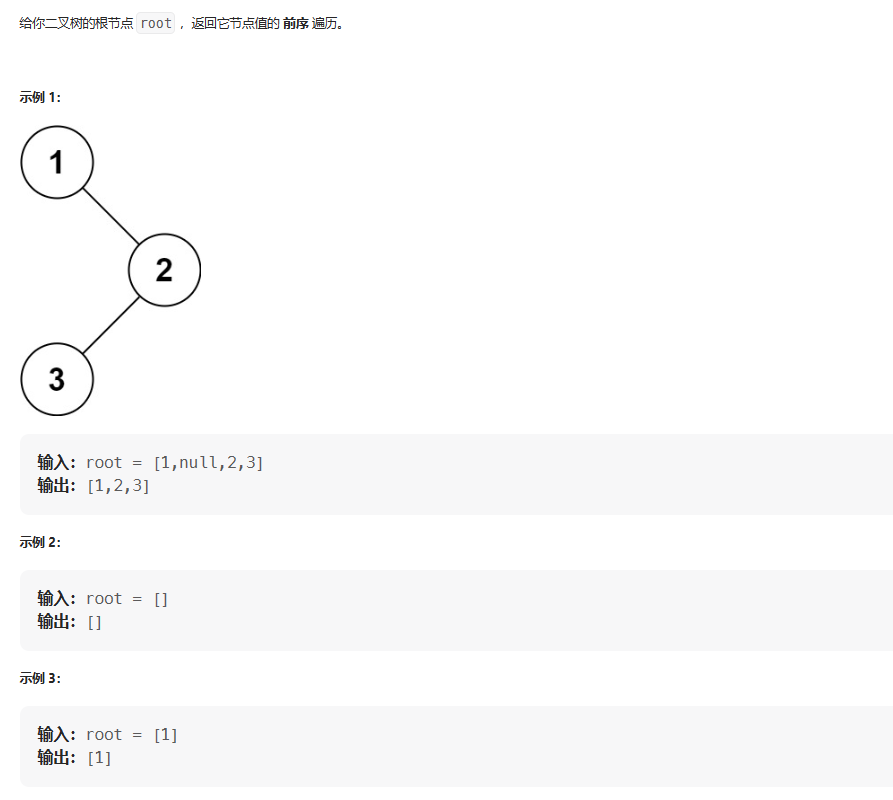
Leetcode 144. 二叉树的前序遍历
题目描述 题目链接:https://leetcode.cn/problems/binary-tree-preorder-traversal/description/ 代码实现 class Solution {List<Integer> l new ArrayList<>();public List<Integer> preorderTraversal(TreeNode root) {preoder(root);re…...

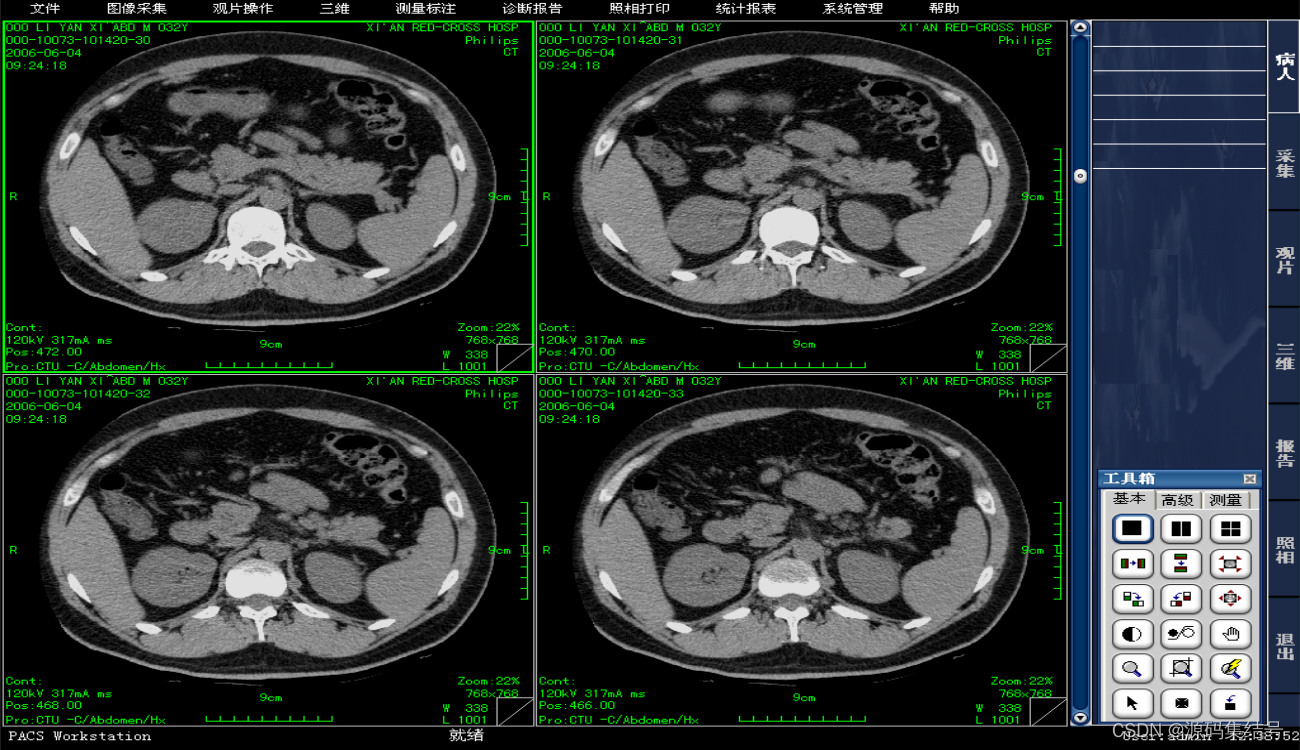
医学影像PACS系统源码:多功能服务器和阅片系统
PACS系统是以最新的IT技术为基础,遵循医疗卫生行业IHE/DICOM3.0和HL7标准,开发的多功能服务器和阅片系统。通过简单高性能的阅片功能,支持繁忙时的影像诊断业务,拥有保存影像的院内Web传输及离线影像等功能,同时具有备…...

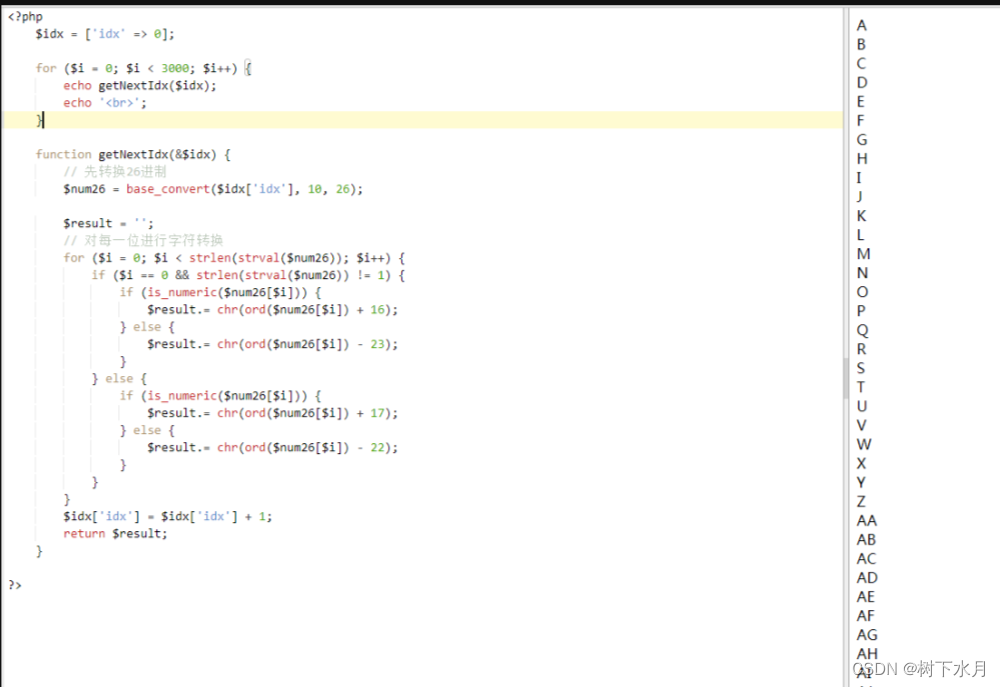
php 生成连续递增的Excel列索引 可以控制多少列
今天遇到需要生成对应的下拉,下拉的类 需要PHP 输出一个数组 如 A、B、C、D 到Z 列后 Excel 的列就变成 AA 、AB、 AC 依次类推 查询得知 Excel 最大列数 16384 最大行数 1048576 下面演示3000列或行 <?php$idx [idx > 0];for ($i …...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...
