微信小程序开发学习之--地图绘制行政区域图
不知道大家有没有感觉就是在做微信小程序地图功能时刚刚接触时候真的感觉好迷茫呀,文档看不懂,资料找不到,就很难受呀,比如我现在的功能就想想绘制出一个区域的轮廓图,主要是为了显眼,效果图如下:就是绘画出北京的轮廓图,蛋黄酥一样的这块。说清楚了我功能之后就开始说怎么实现了(源码码估计会放在程序的最后一段)。

开发思路
1.首先查看官方文档(点进去看就可以了好多配置,不一一细说)
微信小程序地图开发文档
2.看了官方文档后我还是不知道怎么弄,但是我确定用“polygon”这个东西来绘画出轮廓,这个参数大概的意思就是指定一系列坐标点,根据 points 坐标数据生成闭合多边形,我理解的意思就是你要用很多点,用点成线的形式在地图上描点。出线。
3.知道怎么绘画出轮廓之后,又迷茫了我怎么才能得到点,百度很久后有个大神给出方案
数据可视化平台 点进去看到自己想要的城市,导出点,把点加工下,得到轮廓数据,比如我是用的北京的\后期贴代码上来,直接看就ok。
4.有数据 后就开始写代码,直接上代码 (源码地址就在下一行)微信小程序绘制行政区轮廓图小程序: 用微信小程序内部的map来绘制行政区轮廓范围
(1)html 代码,很简单没啥子东西,就配置配置参数,不懂的话就去看官方文档
<map id="mapId"class="map"latitude="{{latitude}}"longitude="{{longitude}}"bindmarkertap="onMarkerTap"bindcallouttap="onCalloutTap"bindlabeltap="onLabelTap"scale='7.5'polygons="{{polygon}}"
></map><view class="btn-area service"><button bindtap="removeMarkers">移除参与聚合点的marker</button><button bindtap="addMarkers">添加聚合点marker</button>
</view>(2)css代码
.map {width: 100%;height: 300px;
}.btn-area {margin: 10px;display: flex;flex-wrap: wrap;border: 1px solid #ccc;
}button {display: inline-block;margin: 10px 5px;
}
(3)js代码这块比较重要呀(给自己看,太简单了哈哈哈哈哈哈哈哈哈,不过我就想一个人自娱自乐)
const app = getApp()
const img = '../image/location.png'Page({data: {//中心经度 latitude: 40.2,//中心纬度 longitude: 116.324520,//polygons 多边形polygon:[{ points: [{longitude:116.6212, latitude:41.0283},{longitude:116.6157, latitude:41.053},{longitude:116.6309, latitude:41.0608},{longitude:116.6896, latitude:41.0445},{longitude:116.6988, latitude:41.0208},{longitude:116.6777, latitude:40.9715},{longitude:116.7224, latitude:40.9273},{longitude:116.7134, latitude:40.9103},{longitude:116.7796, latitude:40.8771},{longitude:116.8047, latitude:40.8409},{longitude:116.8207, latitude:40.8483},{longitude:116.8762, latitude:40.8212},{longitude:116.8925, latitude:40.7803},{longitude:116.9251, latitude:40.7729},{longitude:116.9266, latitude:40.7449},{longitude:116.9696, latitude:40.7064},{longitude:117.0311, latitude:40.6921},{longitude:117.1107, latitude:40.7082},{longitude:117.2071, latitude:40.695},{longitude:117.3179, latitude:40.6578},{longitude:117.4092, latitude:40.6873},{longitude:117.5143, latitude:40.6611},{longitude:117.5004, latitude:40.6362},{longitude:117.462, latitude:40.6531},{longitude:117.4489, latitude:40.6515},{longitude:117.4482, latitude:40.6278},{longitude:117.4212, latitude:40.6354},{longitude:117.4218, latitude:40.5694},{longitude:117.3877, latitude:40.5608},{longitude:117.3502, latitude:40.5822},{longitude:117.3118, latitude:40.578},{longitude:117.2495, latitude:40.5482},{longitude:117.2629, latitude:40.513},{longitude:117.2187, latitude:40.5143},{longitude:117.2085, latitude:40.5009},{longitude:117.2354, latitude:40.4575},{longitude:117.2641, latitude:40.4415},{longitude:117.2341, latitude:40.4172},{longitude:117.2407, latitude:40.3944},{longitude:117.2243, latitude:40.3709},{longitude:117.2428, latitude:40.3698},{longitude:117.2749, latitude:40.3326},{longitude:117.2955, latitude:40.2782},{longitude:117.3317, latitude:40.2897},{longitude:117.3455, latitude:40.2349},{longitude:117.39, latitude:40.228},{longitude:117.3784, latitude:40.2103},{longitude:117.3933, latitude:40.2036},{longitude:117.3805, latitude:40.1963},{longitude:117.4069, latitude:40.1858},{longitude:117.3517, latitude:40.1732},{longitude:117.3606, latitude:40.157},{longitude:117.3473, latitude:40.1356},{longitude:117.3117, latitude:40.1394},{longitude:117.2744, latitude:40.1058},{longitude:117.2493, latitude:40.1165},{longitude:117.2112, latitude:40.0966},{longitude:117.1992, latitude:40.0673},{longitude:117.1855, latitude:40.085},{longitude:117.1803, latitude:40.0695},{longitude:117.1564, latitude:40.0787},{longitude:117.1392, latitude:40.0641},{longitude:117.0856, latitude:40.0751},{longitude:117.0218, latitude:40.0296},{longitude:116.9304, latitude:40.0553},{longitude:116.8707, latitude:40.0411},{longitude:116.8502, latitude:40.055},{longitude:116.8227, latitude:40.0465},{longitude:116.82, latitude:40.0283},{longitude:116.7778, latitude:40.0324},{longitude:116.7572, latitude:39.9633},{longitude:116.7826, latitude:39.9476},{longitude:116.7871, latitude:39.8868},{longitude:116.8041, latitude:39.8779},{longitude:116.8123, latitude:39.8897},{longitude:116.9002, latitude:39.8316},{longitude:116.9028, latitude:39.8483},{longitude:116.9174, latitude:39.8469},{longitude:116.9363, latitude:39.7951},{longitude:116.9536, latitude:39.7876},{longitude:116.8995, latitude:39.7587},{longitude:116.9167, latitude:39.7314},{longitude:116.8828, latitude:39.7186},{longitude:116.9065, latitude:39.6776},{longitude:116.8499, latitude:39.6676},{longitude:116.8512, latitude:39.6523},{longitude:116.8269, latitude:39.6382},{longitude:116.8354, latitude:39.617},{longitude:116.79, latitude:39.6105},{longitude:116.7851, latitude:39.5935},{longitude:116.7254, latitude:39.6242},{longitude:116.7006, latitude:39.621},{longitude:116.7263, latitude:39.5978},{longitude:116.7106, latitude:39.588},{longitude:116.694, latitude:39.6017},{longitude:116.6205, latitude:39.6017},{longitude:116.6079, latitude:39.6247},{longitude:116.5659, latitude:39.6198},{longitude:116.5623, latitude:39.6017},{longitude:116.5244, latitude:39.5965},{longitude:116.5274, latitude:39.5732},{longitude:116.5085, latitude:39.5511},{longitude:116.4709, latitude:39.5546},{longitude:116.4772, latitude:39.5344},{longitude:116.4368, latitude:39.5264},{longitude:116.4438, latitude:39.5099},{longitude:116.4017, latitude:39.528},{longitude:116.4229, latitude:39.4966},{longitude:116.4125, latitude:39.4817},{longitude:116.4441, latitude:39.4822},{longitude:116.4561, latitude:39.4589},{longitude:116.4344, latitude:39.4428},{longitude:116.3367, latitude:39.4561},{longitude:116.3056, latitude:39.4895},{longitude:116.2579, latitude:39.5005},{longitude:116.2462, latitude:39.5572},{longitude:116.204, latitude:39.5888},{longitude:116.1541, latitude:39.586},{longitude:116.1304, latitude:39.5677},{longitude:116.1014, latitude:39.5801},{longitude:116.0353, latitude:39.5718},{longitude:116.0164, latitude:39.5881},{longitude:115.9952, latitude:39.5771},{longitude:115.9784, latitude:39.5957},{longitude:115.9793, latitude:39.5724},{longitude:115.9575, latitude:39.5609},{longitude:115.9102, latitude:39.6008},{longitude:115.9117, latitude:39.5695},{longitude:115.8904, latitude:39.5686},{longitude:115.8877, latitude:39.5507},{longitude:115.8555, latitude:39.555},{longitude:115.8192, latitude:39.5308},{longitude:115.8287, latitude:39.507},{longitude:115.7521, latitude:39.5117},{longitude:115.7385, latitude:39.5463},{longitude:115.6921, latitude:39.5658},{longitude:115.6893, latitude:39.599},{longitude:115.6672, latitude:39.6156},{longitude:115.6573, latitude:39.6001},{longitude:115.5799, latitude:39.5895},{longitude:115.5452, latitude:39.6186},{longitude:115.5145, latitude:39.5918},{longitude:115.5224, latitude:39.64},{longitude:115.4782, latitude:39.6523},{longitude:115.5001, latitude:39.6909},{longitude:115.4924, latitude:39.7387},{longitude:115.4399, latitude:39.7521},{longitude:115.4249, latitude:39.7745},{longitude:115.4832, latitude:39.7987},{longitude:115.5071, latitude:39.7837},{longitude:115.5522, latitude:39.7947},{longitude:115.5693, latitude:39.8138},{longitude:115.5143, latitude:39.8377},{longitude:115.5292, latitude:39.8755},{longitude:115.509, latitude:39.8842},{longitude:115.5205, latitude:39.9022},{longitude:115.4807, latitude:39.9358},{longitude:115.4262, latitude:39.9504},{longitude:115.4545, latitude:40.0297},{longitude:115.5522, latitude:40.0792},{longitude:115.5576, latitude:40.0951},{longitude:115.5907, latitude:40.0964},{longitude:115.5991, latitude:40.12},{longitude:115.7411, latitude:40.1322},{longitude:115.777, latitude:40.1776},{longitude:115.8066, latitude:40.1533},{longitude:115.8519, latitude:40.148},{longitude:115.8481, latitude:40.184},{longitude:115.8721, latitude:40.1872},{longitude:115.8981, latitude:40.2364},{longitude:115.9689, latitude:40.2639},{longitude:115.9228, latitude:40.3247},{longitude:115.9183, latitude:40.3539},{longitude:115.8593, latitude:40.3624},{longitude:115.8604, latitude:40.3757},{longitude:115.7708, latitude:40.4426},{longitude:115.7822, latitude:40.4921},{longitude:115.736, latitude:40.5038},{longitude:115.7532, latitude:40.5388},{longitude:115.7906, latitude:40.5609},{longitude:115.8198, latitude:40.5593},{longitude:115.8277, latitude:40.5873},{longitude:115.8854, latitude:40.5952},{longitude:115.9078, latitude:40.6173},{longitude:115.9668, latitude:40.6063},{longitude:115.9834, latitude:40.5788},{longitude:116.0256, latitude:40.6067},{longitude:116.03, latitude:40.5974},{longitude:116.1217, latitude:40.6292},{longitude:116.1106, latitude:40.6469},{longitude:116.1349, latitude:40.6671},{longitude:116.1646, latitude:40.6634},{longitude:116.1779, latitude:40.7079},{longitude:116.2338, latitude:40.7591},{longitude:116.2476, latitude:40.7918},{longitude:116.2734, latitude:40.7629},{longitude:116.3089, latitude:40.7519},{longitude:116.3295, latitude:40.7738},{longitude:116.4617, latitude:40.7698},{longitude:116.4572, latitude:40.7983},{longitude:116.3344, latitude:40.9046},{longitude:116.3342, latitude:40.9213},{longitude:116.3703, latitude:40.9437},{longitude:116.3985, latitude:40.906},{longitude:116.4742, latitude:40.8961},{longitude:116.4475, latitude:40.9538},{longitude:116.4562, latitude:40.9813},{longitude:116.5163, latitude:40.9752},{longitude:116.5633, latitude:40.9936},{longitude:116.5988, latitude:40.9747},{longitude:116.6145, latitude:40.9833},{longitude:116.6212, latitude:41.0283}],fillColor: "#4F94CD33",fillColor: "#ffff0033",strokeColor: "#FFF",strokeWidth: 2,zIndex: 5,}] },onLoad: function () {this.mapCtx = wx.createMapContext('mapId')this.setData({polygon: this.data.polygon,});},
})
get
相关文章:

微信小程序开发学习之--地图绘制行政区域图
不知道大家有没有感觉就是在做微信小程序地图功能时刚刚接触时候真的感觉好迷茫呀,文档看不懂,资料找不到,就很难受呀,比如我现在的功能就想想绘制出一个区域的轮廓图,主要是为了显眼,效果图如下࿱…...

在windows下安装ruby使用gem
在windows下安装ruby使用gem 1.下载安装ruby环境2.使用gem3.gem换源 1.下载安装ruby环境 ruby下载地址 选择合适的版本进行下载和安装: 在安装的时候,请勾选Add Ruby executables to your PATH这个选项,添加环境变量: 安装Ruby成…...

【Ajax】笔记-设置CORS响应头实现跨域
CORS CORS CORS是什么? CORS(Cross-Origin Resource Sharing),跨域资源共享。CORS是官方的跨域解决方案,它的特点是不需要在客户端做任何特殊的操作,完全在服务器中进行处理,支持get和post请求。跨域资源共享标准新增了一组HTTP首…...

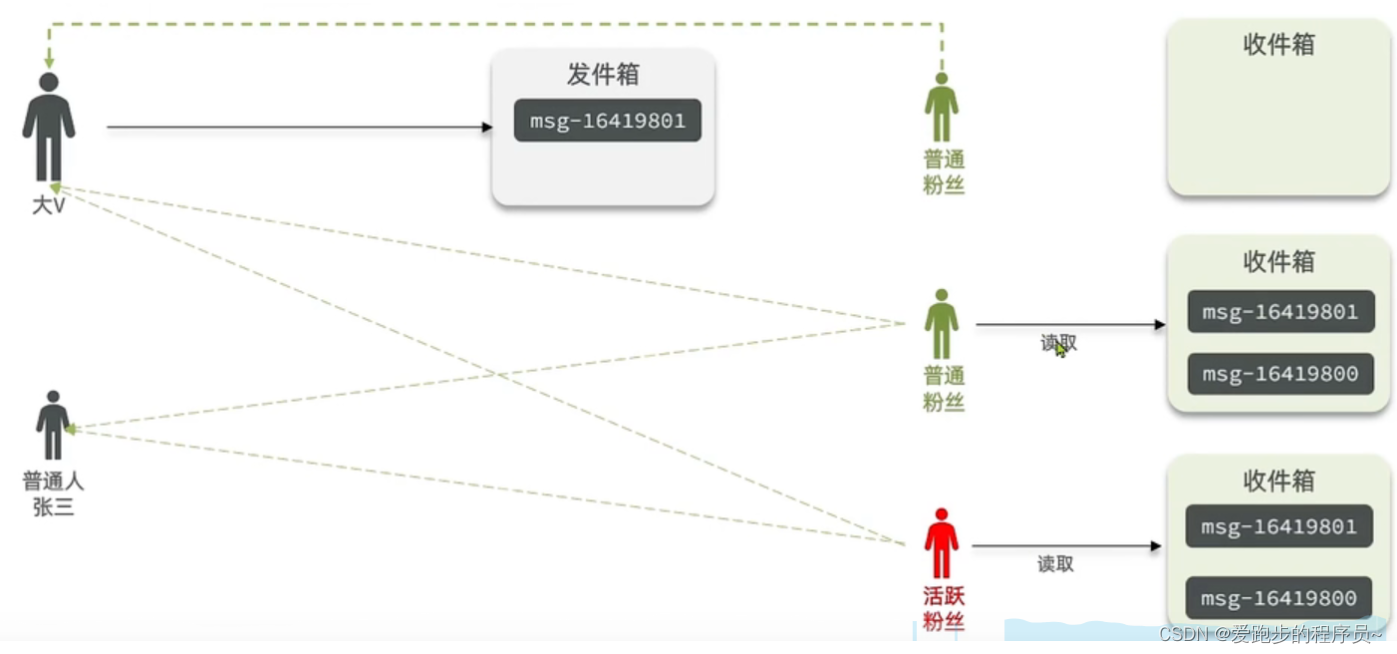
实现Feed流的三种模式:拉模式、推模式和推拉结合模式
在互联网产品中,Feed流是一种常见的功能,它可以帮助我们实时获取我们关注的用户的最新动态。Feed流的实现有多种模式,包括拉模式、推模式和推拉结合模式。在本文中,我们将详细介绍这三种模式,并通过Java代码示例来实现…...

Vue中使用Typescript及Typescript基础
准备工作 新建一个基于ts的vue项目 通过官方脚手架构建安装 # 1. 如果没有安装 Vue CLI 就先安装 npm install --global vue/cli最新的Vue CLI工具允许开发者 使用 TypeScript 集成环境 创建新项目。 只需运行vue create my-app 然后选择选项,箭头键选择 Manuall…...

MySQL数据库 【索引事务】
目录 一、概念 二、索引的优缺点 1、索引的优点 2、索引的缺陷 三、索引的使用 1、查看索引 2、创建索引 3、删除索引 四、索引底层的数据结构 1、B树 2、B树 五、索引事务 1、概念和回滚 2、事务的使用 3、事务的基本特性 4、并发会遇到的问题 (…...

源码阅读:classnames
源码阅读:classnames 源码阅读:classnames简介源码解读indexdedupebind类型声明 学习与收获 源码阅读:classnames 简介 classnames 一个简单的 JavaScript 实用程序,用于有条件地将类名连接在一起。 可以通过 npm 包管理器从 n…...

【解惑笔记】树莓派+OpenCV+YOLOv5目标检测(Pytorch框架)
【学习资料】 子豪兄的零基础树莓派教程https://github.com/TommyZihao/ZihaoTutorialOfRaspberryPi/blob/master/%E7%AC%AC2%E8%AE%B2%EF%BC%9A%E6%A0%91%E8%8E%93%E6%B4%BE%E6%96%B0%E6%89%8B%E6%97%A0%E7%97%9B%E5%BC%80%E6%9C%BA%E6%8C%87%E5%8D%97.md#%E7%83%A7%E5%BD%95…...

PostgreSQL中如何配置Huge page的数量
在了解如在PG中如何配置大页之前,我们先要对大页进行一定的了解,为什么要配置大页,配置大页的好处有哪些。 我们日常的操作系统中,程序不直接使用内存,而是使用虚拟内存地址来处理内存分配,避免计算的复杂…...

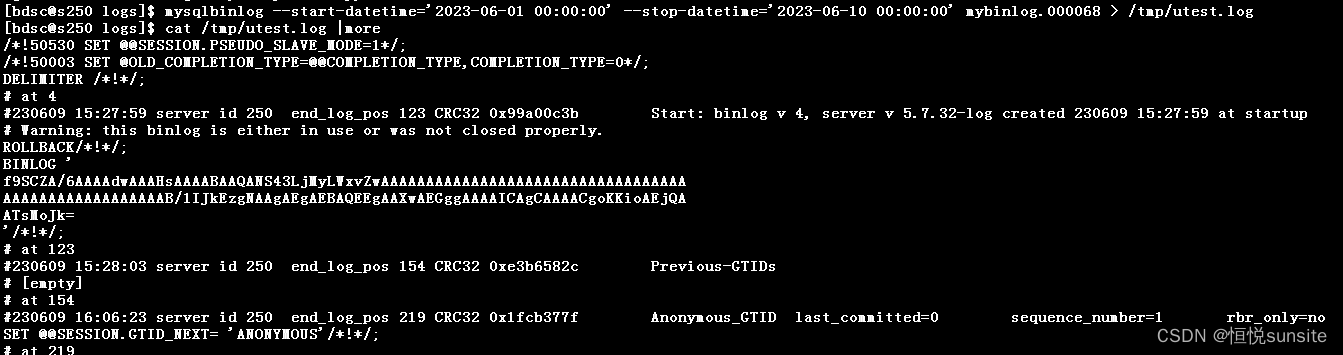
Mysql之binlog日志浅析
一、binlog日志简介 Binlog是MySQL数据库中的二进制日志,用于记录数据库中所有修改操作,包括增删改等操作。binlog以二进制格式保存,可以通过解析binlog文件来查看数据库的操作历史记录。binlog日志可以用于数据恢复、数据备份、数据同步等场…...

js 生成器函数
生成器函数(Generator Function):生成器函数是一种特殊的函数,可以通过yield关键字来暂停和恢复函数的执行,从而实现惰性计算和迭代器的功能。在例子中,我们定义了一个fibonacci生成器函数,它使…...

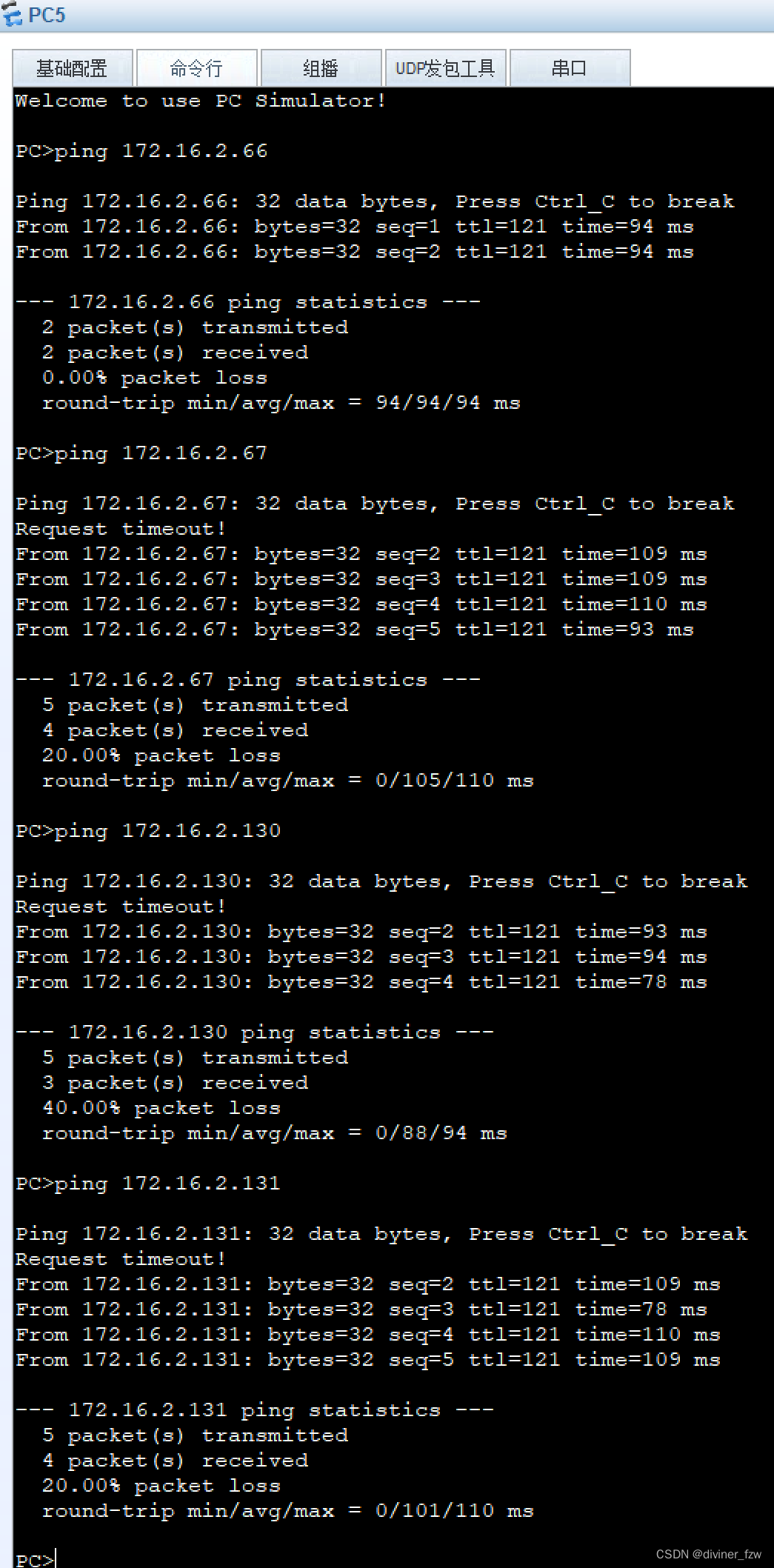
HCIP OSPF+BGP综合实验
题目 1、该拓扑为公司网络,其中包括公司总部、公司分部以及公司骨干网,不包含运营商公网部分。 2、设备名称均使用拓扑上名称改名,并且区分大小写。 3、整张拓扑均使用私网地址进行配置。 4、整张网络中,运行OSPF协议或者BGP协议…...

牛客网Verilog刷题——VL46
牛客网Verilog刷题——VL46 题目解析答案 题目 根据题目提供的双口RAM代码和接口描述,实现同步FIFO,要求FIFO位宽和深度参数化可配置。电路的接口如下图所示。 双口RAM端口说明: 同步FIFO端口说明: 双口RAM代码如下ÿ…...

C/C++开源库推荐
C/C开源库推荐 主要都是平常用到的,包含windows开发、android开发、后台开发、音视频开发、深度学习等等最后还附带几个其他语言开发的比较好的项目 GUI开发 qt 跨平台开发库,内部封装了各种跨平台工具,但是大多数情况下都被用作开发跨平台…...

git常用命令速查表
1.git add -u [<路径>]: 把<路径>中所有跟踪(tracked)文件中被修改过或已删除文件的信息添加到索引库。它不会处理未跟踪(untracked)的文件。省略<路径>表示:即当前目录。 2.git add -a [<路径&…...

让两个文件夹里的图片名字一模一样
为了做测试集,对应数据和真值 import os import datetimeimage_names os.listdir(r\Images) #print(image_names) #print(len(image_names))mask_names os.listdir(rG:\Mask) #print(mask_names) #print(len(mask_names))#根据你提供的文件名排序结果来看,问题可…...

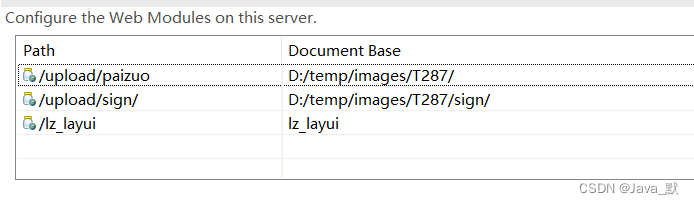
会议OA系统会议管理模块开发思路(layui搭建)
目录 一.为什么要进行开发 1.开发目的 2.项目流程 A.发起会议请求过程 1.首先实现我们的多选下拉框功能! 2.时间组件功能,并且提交我们新增加的会议内容 3.在进行发起会议编码时遇到的问题,BUG 3.1.有点时候js访问不到路径 3.2在增加…...

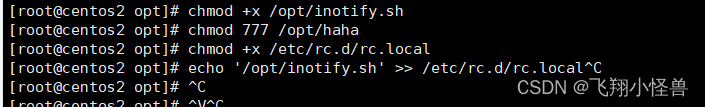
rsync 远程同步
目录 一、Rsync 简介 二、同步方式 备份的方式 三、常用Rsync命令 四、配置源的两种表达方法 五、配置服务端与客户端的实验 启动 rsync 服务程序 发起端(192.168.158.21) 编辑 六. 发起端(客户端)配置 rsyncinotify c…...

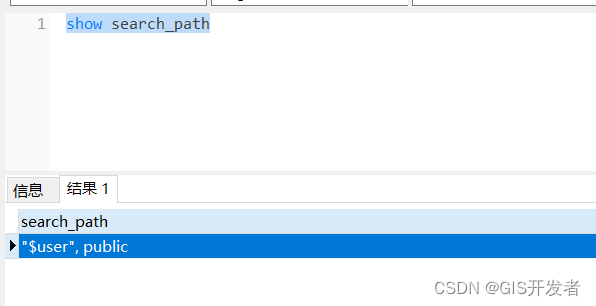
PostgreSQL数据库中,查询时提示表不存在的解决办法
最近遇到一个奇怪的问题,以前从来没有遇到过,在postgres SCHEMA下执行select * from table1语句时,提示表不存在,而实际这个表确是存在的,只不过是在public SCHEMA下。在public SCHEMA下执行这个sql语句是没有问题的。…...

视频传输网安全防护体系
在电脑、手机信息安全保护得到广泛关注和普及的今天,监控摄像头等设备的安全防护仍为大众所忽略,大量视频监控网络的前端设备和数据没有任何保护,完全暴露在互联网中。 前端IP接入设备与后端业务系统处于直连状态,一旦有攻击者或…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...
