Vue中使用Typescript及Typescript基础
准备工作
新建一个基于ts的vue项目
通过官方脚手架构建安装
# 1. 如果没有安装 Vue CLI 就先安装
npm install --global @vue/cli
最新的Vue CLI工具允许开发者 使用 TypeScript 集成环境 创建新项目。
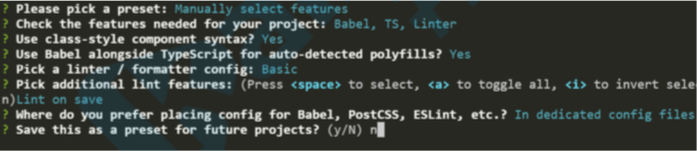
只需运行vue create my-app 然后选择选项,箭头键选择 Manually select features,确保选择了 TypeScript 和 Babel 选项

在已存在项目中安装typescript
在建好的vue项目中执行
vue add @vue/typescript

和之前js构建的项目结构没有什么不同,主要是js后缀变成了ts后缀,还多了tsconfig.json、shims-tsx.d.ts、shims-vue.d.ts这几个文件,这几个文件的主要功能如下:
tsconfig.json: typescript配置文件,主要用于指定待编译的文件和定义编译选项
shims-tsx.d.ts: 允许.tsx 结尾的文件,在 Vue 项目中编写 jsx 代码
shims-vue.d.ts: 主要用于 TypeScript 识别.vue 文件,Ts 默认并不支持导入 vue 文件
TS特点
- 类型注解、类型检测
- 类
- 接口
- 泛类
- 装饰器
- 类型声明
类型注解和编译时类型检查
使用类型注解约束变量类型,编译器可以做静态类型检查,使程序更加健壮
类型基础
// 类型注解
let var1: string;var1 = 'Jenney'
// var1 = 1 // no ok// 类型推断
let var2 = true;
// var2 = 1 // no ok// 常见原始类型: string,number,boolean,undefined,null,symbol// 类型数组
let arr: string[]
arr = ['tom', 'jerry']// 任意类型any
let varAny: any;
varAny = 'tom'
varAny = 1let arrAny: any[]
arrAny = [1, true, 'free']// 函数中类型约束
//(第一个string代表参数必须有且是string类型,第二个string代表返回值必须有且是string类型)
function greet(person: string): string {return 'hello, ' + person
}
const ret = greet('tom')// void类型,常用于没有返回值的函数function warn(): void {}
类型别名 type
使用类型别名自定义类型,以达到类型复用
// let Foobar1 : { foo: string, bar: number }
// let objType1 = {
// foo: 'fooo',
// bar: 1
// }
//以上方法类型无法复用
// 使用type定义类型别名,使用更便捷,还能复用
type Foobar = { foo: string, bar: number }
let objType: Foobar
objType = {foo: 'fooo',bar: 1
}
范例:
//1.使用类型别名定义Feature,types/index.ts
export type Feature = {id: number,name: string
}//2.使用自定义类型,HelloWorld.vue
<template><div class="hello"><li>{{features.name}}<!-- <li v-for="item in features" :key="item.id">{{item.name}}</li> --></li></div></template><script lang="ts">
import { Component, Prop, Vue } from "vue-property-decorator";
// 导入
import { Feature } from '@/types';@Component
export default class HelloWorld extends Vue {@Prop() private msg!: string;features: Feature = {id:1,name:'类型注解'}
}
</script>
<style scoped>
</style>
接口 interface(和接口别名的功能一致)
interface Barfoo {foo: string;bar: number;
}
类型别名和接口区别:
type vs interface 官方文档
总结:
在大部分情况下完全可以互换
1.大部分的区别是IDE(代码提示)的影响,对程序本身不影响
2.在2.7版本前不支持类型别名,在通用性来讲接口更好点,
(1)如果要写通用的库,建议用接口,
(2)但是在使用别名的时候语义的感觉和描述更强一些,所以如果是简单的功能用别名更好一下
联合类型 |
希望某个变量或参数的类型是多种类型其中之一
let union: string | number;
union = '1'; // ok
union = 1; // ok
交叉类型 &
并集
想要定义某种由多种类型合并而成的类型使用交叉类型
type First = {first: number};
type Second = {second: number};
// FirstAndSecond将同时拥有属性first和second
type FirstAndSecond = First & Second;
函数
//必填参:参数一旦声明,就要求传递,且类型需符合
function greeting(person: string): string {return "Hello, " + person;
}
greeting('tom')//可选参数:参数名后面加上问号,变成可选参数
function greeting(person: string, msg?: string): string {return "Hello, " + person;
}//默认值
function greeting(person: string, msg = ''): string {return "Hello, " + person;
}//函数重载// 重载1
function watch(cb1: () => void): void;
// 重载2
function watch(cb1: () => void, cb2: (v1: any, v2: any) => void): void; // 实现
function watch(cb1: () => void, cb2?: (v1: any, v2: any) => void) {if (cb1 && cb2) {console.log('执行watch重载2');} else { console.log('执行watch重载1');}}
类
ts中的类和es6中大体相同,这里重点关注ts带来的访问控制等特性
// 03-class.ts
class Parent {// 私有属性,不能在类的外部访问 private _foo = "foo"; // 保护属性,可以在子类中访问protected bar = "bar";// 参数属性:构造函数参数加修饰符,能够定义为成员属性 constructor(public tua = "tua") {}// 方法也有修饰符private someMethod() {}// 存取器:属性方式访问,可添加额外逻辑,控制读写性 get foo() {return this._foo;}set foo(val) {this._foo = val;}
}
范例:利用getter设置计算属性,Hello.vue
<template> <li>特性数量:{{count}}</li>
</template>
<script lang="ts">
export default class HelloWorld extends Vue { // 定义getter作为计算属性get count() {return this.features.length;}
}
</script>
泛型
泛型(Generics)是指在定义函数、接口或类的时候,不预先指定具体的类型,而在使用的时候再指定类型的一种特性。以此增加代码通用性。
具体看文档,此处简单说下
interface Result {ok:0|1;data: Feature[];
}
// 以上写法不通用
// T成了通用的,可以动态的指定类型,可以让程序的类型变的更加通用
interface Result<T> {ok: 0 | 1;data: T[];
}//泛型方法
function getResult<T>(data: T): Result<T> {return {ok:1, data};
}getResult<string>()
泛型优点
- 函数和类可以支持多种类型,更加通用
- 不必编写多条重载,冗长联合类型,可读性好
- 灵活控制类型约束
不仅通用且能灵活控制,泛型被广泛用于通用库的编写。
相关文章:

Vue中使用Typescript及Typescript基础
准备工作 新建一个基于ts的vue项目 通过官方脚手架构建安装 # 1. 如果没有安装 Vue CLI 就先安装 npm install --global vue/cli最新的Vue CLI工具允许开发者 使用 TypeScript 集成环境 创建新项目。 只需运行vue create my-app 然后选择选项,箭头键选择 Manuall…...

MySQL数据库 【索引事务】
目录 一、概念 二、索引的优缺点 1、索引的优点 2、索引的缺陷 三、索引的使用 1、查看索引 2、创建索引 3、删除索引 四、索引底层的数据结构 1、B树 2、B树 五、索引事务 1、概念和回滚 2、事务的使用 3、事务的基本特性 4、并发会遇到的问题 (…...

源码阅读:classnames
源码阅读:classnames 源码阅读:classnames简介源码解读indexdedupebind类型声明 学习与收获 源码阅读:classnames 简介 classnames 一个简单的 JavaScript 实用程序,用于有条件地将类名连接在一起。 可以通过 npm 包管理器从 n…...

【解惑笔记】树莓派+OpenCV+YOLOv5目标检测(Pytorch框架)
【学习资料】 子豪兄的零基础树莓派教程https://github.com/TommyZihao/ZihaoTutorialOfRaspberryPi/blob/master/%E7%AC%AC2%E8%AE%B2%EF%BC%9A%E6%A0%91%E8%8E%93%E6%B4%BE%E6%96%B0%E6%89%8B%E6%97%A0%E7%97%9B%E5%BC%80%E6%9C%BA%E6%8C%87%E5%8D%97.md#%E7%83%A7%E5%BD%95…...

PostgreSQL中如何配置Huge page的数量
在了解如在PG中如何配置大页之前,我们先要对大页进行一定的了解,为什么要配置大页,配置大页的好处有哪些。 我们日常的操作系统中,程序不直接使用内存,而是使用虚拟内存地址来处理内存分配,避免计算的复杂…...

Mysql之binlog日志浅析
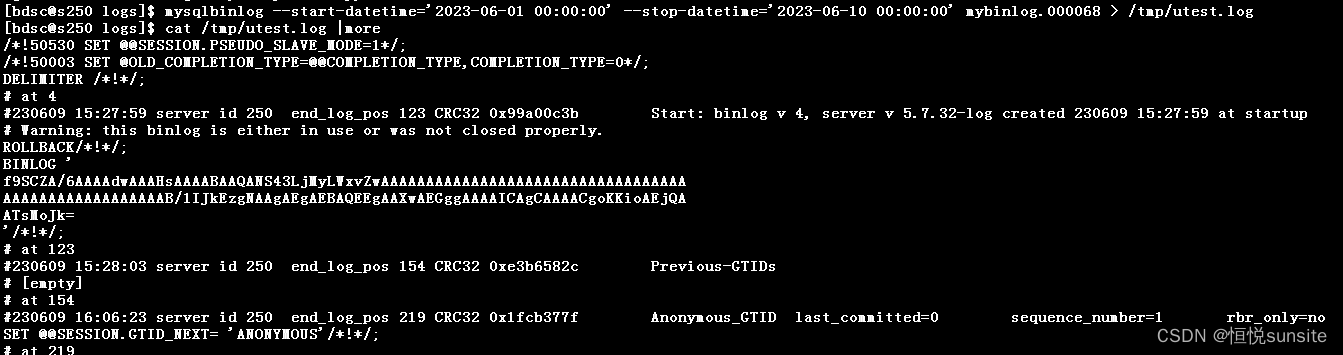
一、binlog日志简介 Binlog是MySQL数据库中的二进制日志,用于记录数据库中所有修改操作,包括增删改等操作。binlog以二进制格式保存,可以通过解析binlog文件来查看数据库的操作历史记录。binlog日志可以用于数据恢复、数据备份、数据同步等场…...

js 生成器函数
生成器函数(Generator Function):生成器函数是一种特殊的函数,可以通过yield关键字来暂停和恢复函数的执行,从而实现惰性计算和迭代器的功能。在例子中,我们定义了一个fibonacci生成器函数,它使…...

HCIP OSPF+BGP综合实验
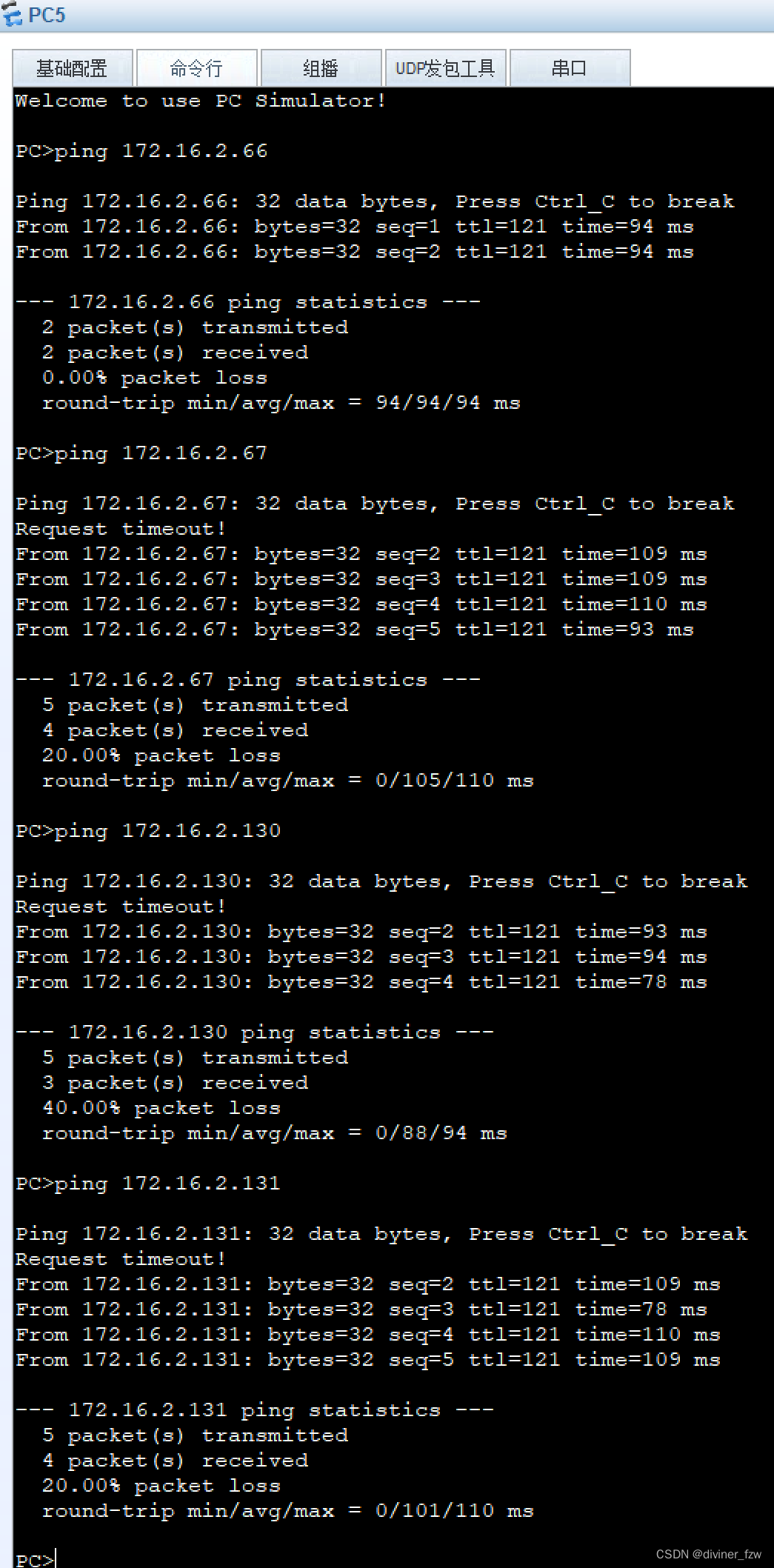
题目 1、该拓扑为公司网络,其中包括公司总部、公司分部以及公司骨干网,不包含运营商公网部分。 2、设备名称均使用拓扑上名称改名,并且区分大小写。 3、整张拓扑均使用私网地址进行配置。 4、整张网络中,运行OSPF协议或者BGP协议…...

牛客网Verilog刷题——VL46
牛客网Verilog刷题——VL46 题目解析答案 题目 根据题目提供的双口RAM代码和接口描述,实现同步FIFO,要求FIFO位宽和深度参数化可配置。电路的接口如下图所示。 双口RAM端口说明: 同步FIFO端口说明: 双口RAM代码如下ÿ…...

C/C++开源库推荐
C/C开源库推荐 主要都是平常用到的,包含windows开发、android开发、后台开发、音视频开发、深度学习等等最后还附带几个其他语言开发的比较好的项目 GUI开发 qt 跨平台开发库,内部封装了各种跨平台工具,但是大多数情况下都被用作开发跨平台…...

git常用命令速查表
1.git add -u [<路径>]: 把<路径>中所有跟踪(tracked)文件中被修改过或已删除文件的信息添加到索引库。它不会处理未跟踪(untracked)的文件。省略<路径>表示:即当前目录。 2.git add -a [<路径&…...

让两个文件夹里的图片名字一模一样
为了做测试集,对应数据和真值 import os import datetimeimage_names os.listdir(r\Images) #print(image_names) #print(len(image_names))mask_names os.listdir(rG:\Mask) #print(mask_names) #print(len(mask_names))#根据你提供的文件名排序结果来看,问题可…...

会议OA系统会议管理模块开发思路(layui搭建)
目录 一.为什么要进行开发 1.开发目的 2.项目流程 A.发起会议请求过程 1.首先实现我们的多选下拉框功能! 2.时间组件功能,并且提交我们新增加的会议内容 3.在进行发起会议编码时遇到的问题,BUG 3.1.有点时候js访问不到路径 3.2在增加…...

rsync 远程同步
目录 一、Rsync 简介 二、同步方式 备份的方式 三、常用Rsync命令 四、配置源的两种表达方法 五、配置服务端与客户端的实验 启动 rsync 服务程序 发起端(192.168.158.21) 编辑 六. 发起端(客户端)配置 rsyncinotify c…...

PostgreSQL数据库中,查询时提示表不存在的解决办法
最近遇到一个奇怪的问题,以前从来没有遇到过,在postgres SCHEMA下执行select * from table1语句时,提示表不存在,而实际这个表确是存在的,只不过是在public SCHEMA下。在public SCHEMA下执行这个sql语句是没有问题的。…...

视频传输网安全防护体系
在电脑、手机信息安全保护得到广泛关注和普及的今天,监控摄像头等设备的安全防护仍为大众所忽略,大量视频监控网络的前端设备和数据没有任何保护,完全暴露在互联网中。 前端IP接入设备与后端业务系统处于直连状态,一旦有攻击者或…...

C# Blazor 学习笔记(1):Blazor基础语法,组件化和生命周期
文章目录 前言基础语法路由Page 页面元素条件生成if / elseforforeach 绑定参数绑定(赋值,单向)参数绑定(双向)事件绑定字典绑定 attributes 组件化如何使用Parameter 参数注入使用回调函数组件声明回调组件注入回调组…...

flutter 导出iOS问题2
问题1:The Swift pod FirebaseCoreInternal depends upon GoogleUtilities, which does not define modules. To opt into those targets generating module maps (which is necessary to import them from Swift when building as static libraries) 参考 正如上图报错第三方…...

syn报文什么时候会被丢弃?
开启tcp_tw_recycle且在NAT下 tcp_tw_recycle重复利用time_wait sockets,会记录最近的连接时间戳,并丢弃远程主机(PAWS机制)所有不严格大于该时间戳的报文。这意味着如果主机在nat下,那么该nat下所有设备将会受影响 TCP半连接队列满了 在半…...

【C++】开源:Linux端V4L2视频设备库
😏★,:.☆( ̄▽ ̄)/$:.★ 😏 这篇文章主要介绍Linux端V4L2视频设备库。 无专精则不能成,无涉猎则不能通。——梁启超 欢迎来到我的博客,一起学习,共同进步。 喜欢的朋友可以关注一下,下…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...
