Vue2-Vue3组件间通信-EventBus方式-函数封装
Vue3中采用EventBus方式进行组件间通信与Vue2有一定区别
1.创建EventBus
在Vue2中,我们可以在main.js中创建一个全局的EventBus,代码如下:
// EventBus.js
import Vue from 'vue'
const EventBus = new Vue()
export default EventBus// main.js
import EventBus from './EventBus'
Vue.prototype.$bus = EventBus
在Vue3中,我们需要使用createApp来创建Vue实例,并使用provide和inject来创建全局的EventBus,代码如下:
// EventBus.js
import { createApp } from 'vue'
const app = createApp({})
const EventBus = app.provide('EventBus', new app())
export default EventBus// main.js
import EventBus from './EventBus'
createApp(App).use(EventBus).mount('#app')-----------------
// 在 main.js 或入口文件中
import { createApp, provide } from 'vue';
import App from './App.vue';const app = createApp(App);
const eventBus = createApp({});// 将 eventBus 实例作为提供者提供给子组件
app.provide('eventBus', eventBus);app.mount('#app');
2.使用EventBus进行通信
在Vue2中,我们可以通过$emit和$on方法来进行通信,代码如下:
// 发送通信
this.$emit('event', data)// 接收通信
this.$on('event', (data) => {console.log(data)
})// 销毁
this.$off('event')在Vue3中,我们可以通过$emit和$on方法来进行通信,但是需要在组件中使用AppContext来获取EventBus,代码如下:
// 发送通信
const app = getCurrentInstance().appContext.app
app.config.globalProperties.$EventBus.emit('event', data)// 接收通信
const app = getCurrentInstance().appContext.app
app.config.globalProperties.$EventBus.on('event', (data) => {console.log(data)
})// 销毁
const app = getCurrentInstance().appContext.app
app.config.globalProperties.$EventBus.off('event')-------------------
import { inject } from 'vue';export default {// ...created() {const eventBus = inject('eventBus');// 使用 eventBus 进行事件的发布和订阅},// ...
}总的来说,Vue3与Vue2在EventBus方式上的区别不大,只是在创建全局EventBus的方式上有所不同,但是使用起来差异较大,需要根据实际情况进行选择。
封装EventBus.js
类方式
class Event {constructor() {this.queue = {};this.onceQueue = {};}$on(name, callback) {this.queue[name] = this.queue[name] || [];this.queue[name].push(callback);}$once(name, callback) {this.onceQueue[name] = this.onceQueue[name] || [];this.onceQueue[name].push(callback);}$off(name, callback) {if (callback) {if (this.queue[name]) {for (var i = 0; i < this.queue[name].length; i++) {if (this.queue[name][i] === callback) {this.queue[name].splice(i, 1);break;}}}} else {delete this.queue[name];}}$emit(name, data) {if (this.queue[name]) {this.queue[name].forEach(function (callback) {callback(data);});}if (this.onceQueue[name]) {this.onceQueue[name].forEach(function (callback) {callback(data);});delete this.onceQueue[name];}}
}export default new Event();使用
import Bus from '@/utils/EventBus';
Bus.$on('test', (data) => {})
Bus.$emit('close')
beforeUnmount() {
Bus.$off('test', fun)
}
构造函数方式
function E() { }// 函数E的原型对象
E.prototype = {// on方法:接受订阅名,订阅函数,上下文对象on: function (name, callback, context) {// 初始化e仓库var e = this.e || (this.e = {})// 收集订阅函数// 包装为对象,收集订阅函数与上下文对象; (e[name] || (e[name] = [])).push({fn: callback,context})// 返回实例对象return this},// once函数:接收订阅名,订阅函数,上下文对象// 与on的区别是:once函数收集只执行一遍的订阅函数once: function (name, callback, context) {let self = this// 包装对象,用于自定义执行逻辑(删除操作)function listener() {self.off(name, listener)callback.apply(context, arguments)}// 保存原始函数listener._ = callback// 使用on收集自定义后的函数// 执行on方法会返回this,所以once函数内不需要返回thisreturn this.on(name, listener, context)},// emit方法用于触发订阅函数:接收订阅名称emit: function (name) {// 收集参数let args = [].slice.call(arguments, 1)// 收集订阅函数数组let events = ((this.e || (this.e = {}))[name] || []).slice()let i = 0let len = events.length// 循环执行订阅函数for (; i < len; i++) {// 使用apply调用函数并绑定thisevents[i].fn.apply(events[i].context, args)}// 返回this实例return this},// off用于删除订阅函数:接收订阅名和订阅函数off: function (name, callback) {let e = this.e || (this.e = {})// 获取订阅名称对应的数组let events = e[name]let liveEvents = []// 处理函数数组&传入的订阅函数是否都存在?if (events && callback) {// 循环遍历,过滤操作for (let i = 0, len = events.length; i < len; i++) {// 判断数组中的订阅函数是否与传入的订阅函数相等?// 使用once创建的函数取_属性中的原始函数进行对比if (events[i].fn !== callback && events[i].fn._ !== callback) {liveEvents.push(events[i])}}}// 重置订阅名结果数组(liveEvents.length) ? e[name] = liveEvents : delete e[name]// 返回实例thisreturn this}
}export default {$on: (...args) => E.prototype.on(...args),$once: (...args) => E.prototype.once(...args),$off: (...args) => E.prototype.off(...args),$emit: (...args) => E.prototype.emit(...args)
}使用
import Bus from "@/utils/EventBus2";
Bus.$on('test', (data) => {})
Bus.$emit('close')
beforeUnmount() {
Bus.$off('test', fun)
}
相关文章:

Vue2-Vue3组件间通信-EventBus方式-函数封装
Vue3中采用EventBus方式进行组件间通信与Vue2有一定区别 1.创建EventBus 在Vue2中,我们可以在main.js中创建一个全局的EventBus,代码如下: // EventBus.js import Vue from vue const EventBus new Vue() export default EventBus// main.…...

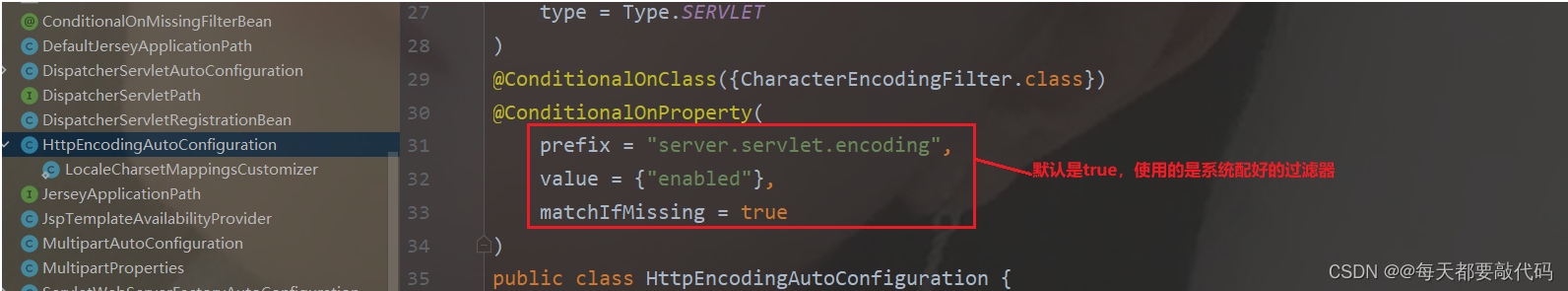
【SpringBoot】| SpringBoot 和 web组件
目录 一:SpringBoot 和 web组件 1. SpringBoot中使用拦截器(重点) 2. SpringBoot中使用Servlet 3. SpringBoot中使用过滤器(重点) 4. 字符集过滤器的应用 一:SpringBoot 和 web组件 1. SpringBoot中使…...

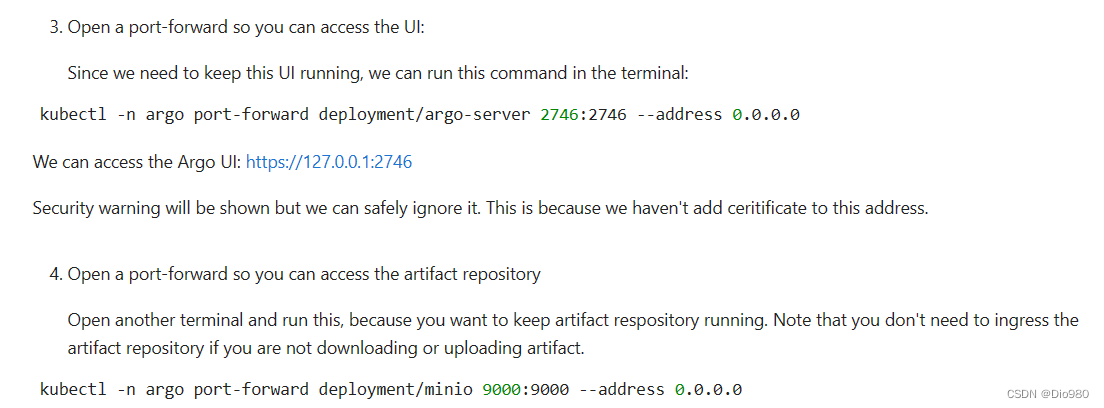
dflow工作流使用1——架构和基本概念
对于容器技术、工作流等概念完全不懂的情况下理解dflow的工作方式会很吃力,这里记录一下个人理解。 dflow涉及的基本概念 工作流的概念很好理解,即某个项目可以分为多个步骤,每个步骤可以实现独立运行,只保留输入输出接口&#x…...

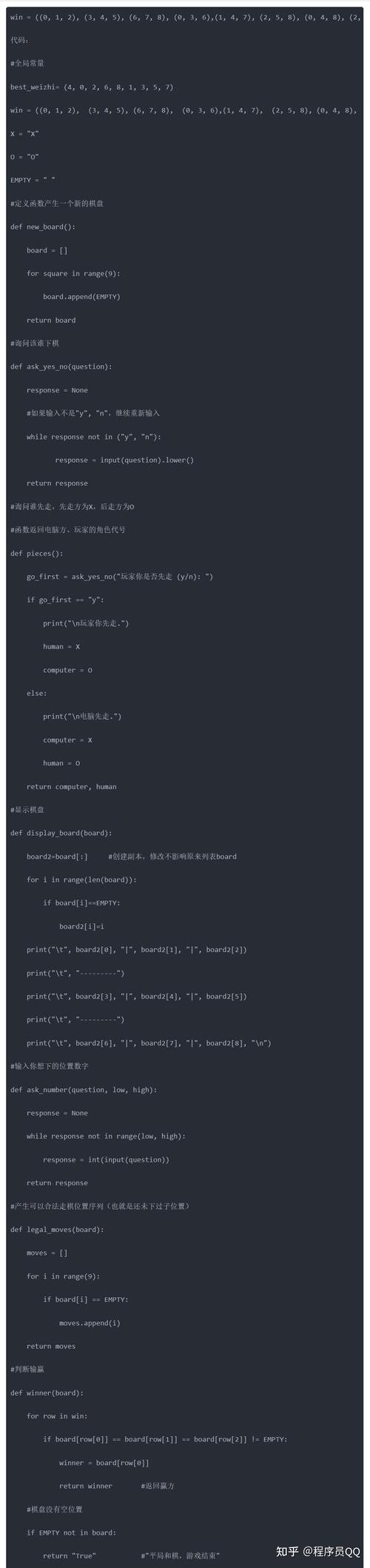
python小游戏课程设计报告,python游戏课程设计报告
大家好,给大家分享一下python2048游戏课程设计报告,很多人还不知道这一点。下面详细解释一下。现在让我们来看看!...

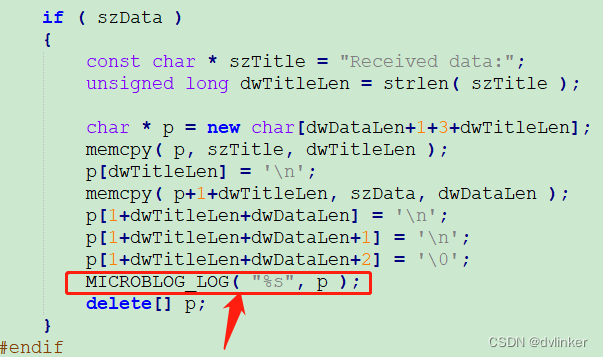
使用Windbg分析从系统应用程序日志中找到的系统自动生成的dump文件去排查问题
目录 1、尝试将Windbg附加到目标进程上进行动态调试,但Windbg并没有捕获到 2、在系统应用程序日志中找到了系统在程序发生异常时自动生成的dump文件 2.1、查看应用程序日志的入口 2.2、在应用程序日志中找到系统自动生成的dump文件 3、使用Windbg静态分析dump文…...

后端技术趋势指南|如何选择自己的技术方向
编程多条路,条条通罗马 后台大佬 后台路线都是面对后台服务器业务,比如web后台服务器,视频后台服务器,搜索后台服务器,游戏后台服务器,直播后台服务器,社交IM后台服务器等等,大部分…...

Delphi XE的原生JSONObject如何判断键值是否存在?
【问题现象】 Delphi XE的原生JSONObject,取出键值的时候如下: //json是传入的参数,里面包括"food_name"等之类的键值,没有food_type键值 procedure XXXXFunciton(json:TJSONObject) var strFoodName,strFoodType:S…...

Go Runtime功能初探
以下内容,是对 运行时 runtime的神奇用法[1] 的学习与记录 目录: 1.获取GOROOT环境变量 2.获取GO的版本号 3.获取本机CPU个数 4.设置最大可同时执行的最大CPU数 5.设置cup profile 记录的速录 6.查看cup profile 下一次堆栈跟踪数据 7.立即执行一次垃圾回收 8.给变量…...

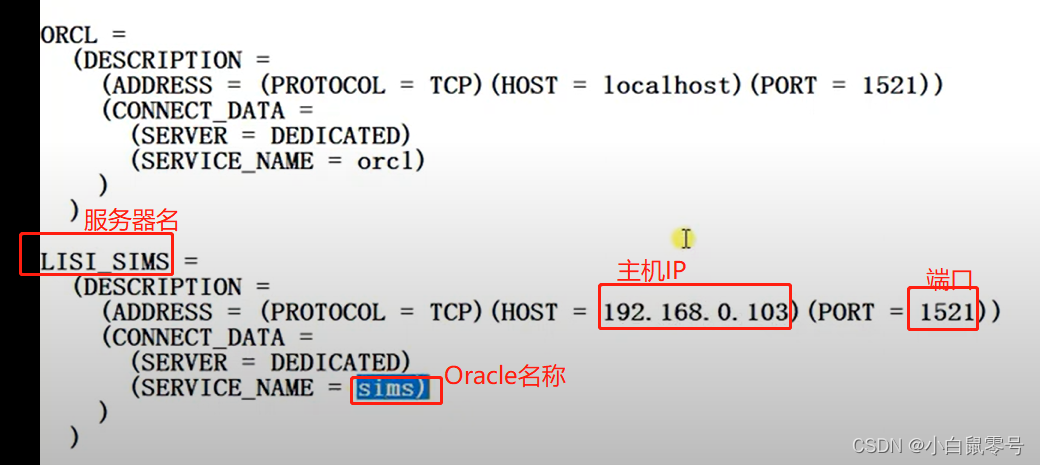
01|Oracle学习(监听程序、管理工具、PL/SQL Developer、本地网络服务介绍)
基础概念 监听程序:运行在Oracle服务器端用于侦听客户端请求的程序。 相当于保安,你来找人,他会拦你,问你找谁。他去帮你叫人过来。 配置监听程序应用场景 Oracle数据库软件安装之后没有监听程序(服务)…...

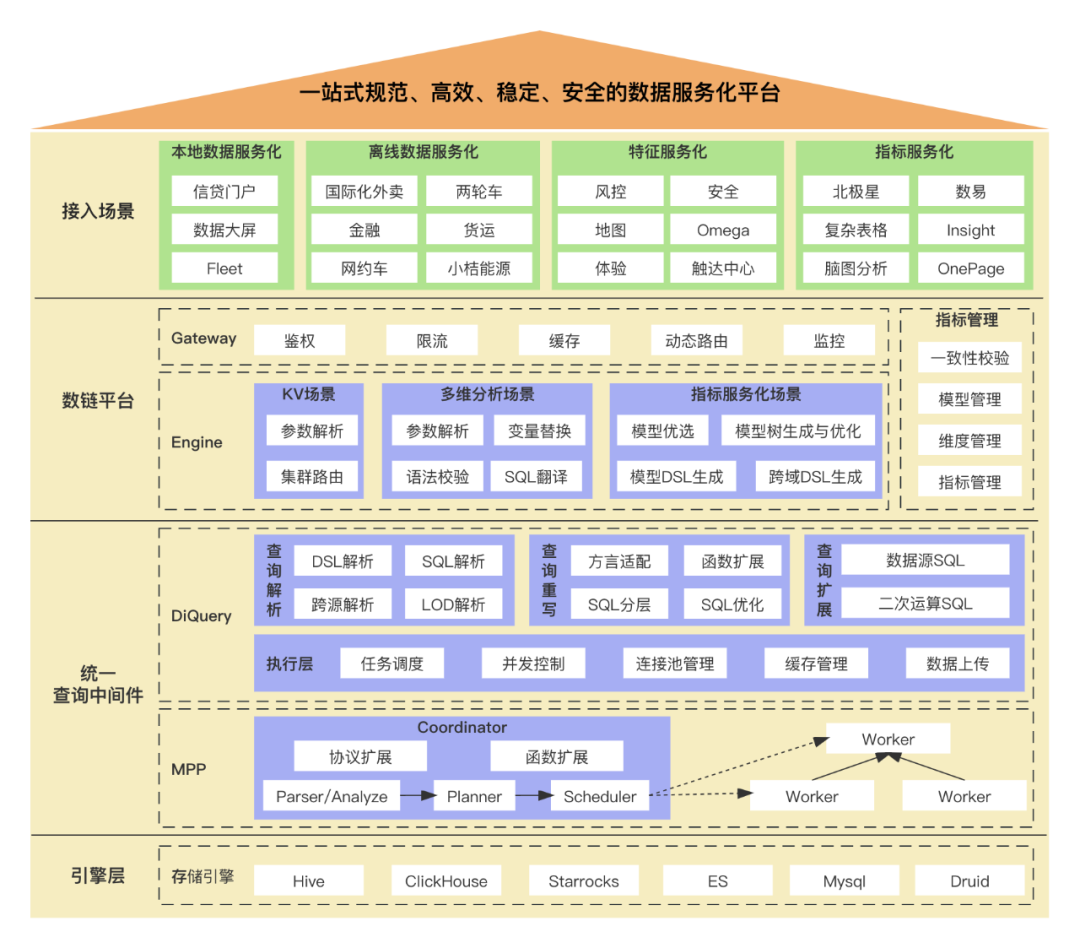
滴滴数据服务体系建设实践
什么是数据服务化 大数据开发的主要流程分为数据集成、数据开发、数据生产和数据回流四个阶段。数据集成打通了业务系统数据进入大数据环境的通道,通常包含周期性导入离线表、实时采集并清洗导入离线表和实时写入对应数据源三种方式,当前滴滴内部同步中心…...

VBA技术资料MF36:VBA_在Excel中排序
【分享成果,随喜正能量】一个人的气质,并不在容颜和身材,而是所经历过的往事,是内在留下的印迹,令人深沉而安谧。所以,优雅是一种阅历的凝聚;淡然是一段人生的沉淀。时间会让一颗灵魂࿰…...

Shell脚本学习3
文章目录 Shell脚本学习3函数函数定义及使用函数参数获取函数返回值 重定向输入输出重定向 其他Here Document/dev/null 文件Shell文件包含获取当前正在执行脚本的绝对路径按特定字符串截取字符串 Shell脚本学习3 函数 函数定义及使用 函数可以让我们将一个复杂功能划分成若…...

代理模式--静态代理和动态代理
1.代理模式 定义:代理模式就是代替对象具备真实对象的功能,并代替真实对象完成相应的操作并且在不改变真实对象源代码的情况下扩展其功能,在某些情况下,⼀个对象不适合或者不能直接引⽤另⼀个对象,⽽代理对象可以在客户…...

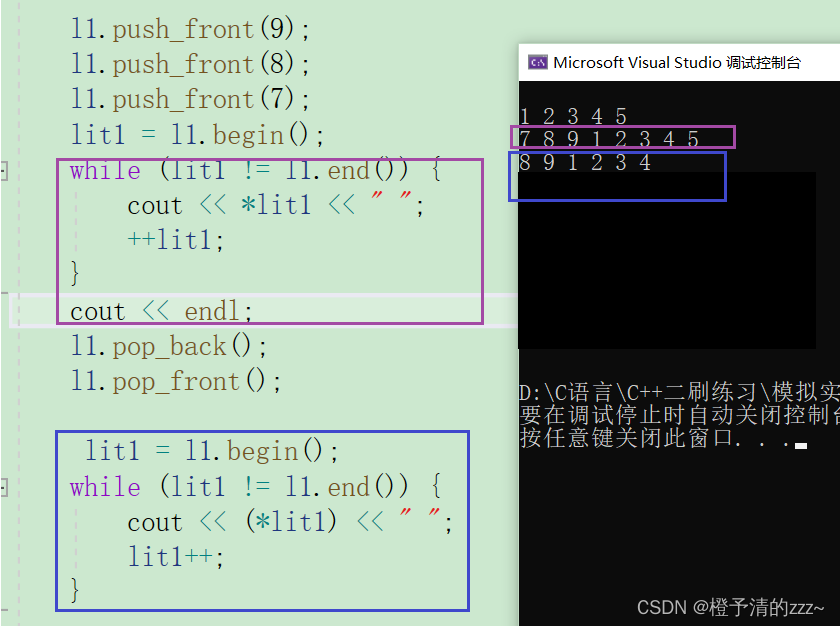
C++容器——list的模拟实现
目录 一.list的基本结构 二. 接下来就是对list类构造函数的设计了: 三.链表数据的增加: 四.接下来就是迭代器的创建了: 四.简单函数的实现: 五.构造与析构 六.拷贝构造和赋值重载 传统写法: 现代写法: 七.迭…...

VUE3 祖孙组件传值调用方法
1.在 Vue 3 中,你可以使用 provide/inject 来实现祖孙组件之间的传值和调用方法。 首先,在祖组件中使用 provide 来提供数据或方法,例如: // 祖组件 import { provide } from vue;export default {setup() {const data Hello;c…...

我的网安之路
机缘 我目前从事网安工作,一转眼我从发布的第一篇文章到现在已经过去了4年了,感慨时间过得很快 曾经我是一名Java开发工程师所以我的第一篇文章是跟开发相关的那个时候还是实习生被安排 一个很难的工作是完成地图实时定位以及根据GPS信息模拟海上追捕,这对刚入职的我来说很难 …...

langchain-ChatGLM源码阅读:webui.py
样式定制 使用gradio设置页面的视觉组件和交互逻辑 import gradio as gr import shutilfrom chains.local_doc_qa import LocalDocQA from configs.model_config import * import nltk import models.shared as shared from models.loader.args import parser from models.load…...

<C++>二、 类和对象
1.面向对象和面向过程 C语言是面向过程的,关注的是过程,分析出求解问题的步骤, 通过函数调用逐步解决问题。 C是基于面向对象的,关注的是对象,将一件事情拆分成不同的对象,靠对象之间的交互完成。 2. C类 C…...

【HttpRunnerManager】搭建接口自动化测试平台实战
目录 一、需要准备的知识点 二、我搭建的环境 三、搭建过程 四、访问链接 五、两个问题点 【整整200集】超超超详细的Python接口自动化测试进阶教程,真实模拟企业项目实战!! 一、需要准备的知识点 1. linux: 安装 python3、nginx 安装和…...

【adb】adb常用命令
Android Debug Bridge (adb) Android 调试桥 (adb) 是一种功能多样的命令行工具,可让您与设备进行通信。adb 命令可用于执行各种设备操作,例如安装和调试应用。adb 提供对 Unix shell(可用来在设备上运行各种命令)的访问权限。它…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

Django RBAC项目后端实战 - 03 DRF权限控制实现
项目背景 在上一篇文章中,我们完成了JWT认证系统的集成。本篇文章将实现基于Redis的RBAC权限控制系统,为系统提供细粒度的权限控制。 开发目标 实现基于Redis的权限缓存机制开发DRF权限控制类实现权限管理API配置权限白名单 前置配置 在开始开发权限…...

GAN模式奔溃的探讨论文综述(一)
简介 简介:今天带来一篇关于GAN的,对于模式奔溃的一个探讨的一个问题,帮助大家更好的解决训练中遇到的一个难题。 论文题目:An in-depth review and analysis of mode collapse in GAN 期刊:Machine Learning 链接:...

免费批量Markdown转Word工具
免费批量Markdown转Word工具 一款简单易用的批量Markdown文档转换工具,支持将多个Markdown文件一键转换为Word文档。完全免费,无需安装,解压即用! 官方网站 访问官方展示页面了解更多信息:http://mutou888.com/pro…...

GC1808:高性能音频ADC的卓越之选
在音频处理领域,高质量的音频模数转换器(ADC)是实现精准音频数字化的关键。GC1808,一款96kHz、24bit立体声音频ADC,以其卓越的性能和高性价比脱颖而出,成为众多音频设备制造商的理想选择。 GC1808集成了64倍…...
