发送信息----策略模式
发送信息----策略模式
- 发送信息
发送信息
发送信息到手机、邮箱等,可扩展
package mainimport ("errors""fmt"
)type PushContext struct {Phone, Email, Message stringTage int
}type PaymentStrategy interface {Push(*PushContext)
}func NewPush(phone, email, message string, tage int, strategy PaymentStrategy) *Push {return &Push{Content: &PushContext{Phone: phone,Email: email,Message: message,Tage: tage,},Strategy: strategy,}
}type Push struct {Content *PushContextStrategy PaymentStrategy
}func (p *Push) Push() {p.Strategy.Push(p.Content)
}//==================================================================================================================type PushPhone struct {Content stringPhone string
}func (p *PushPhone) Push(ctx *PushContext) {fmt.Printf("发送到手机:Send Message %s to phone %s by cash\n", ctx.Message, ctx.Phone)
}type PushEmail struct {Content stringEmail string
}func (p *PushEmail) Push(ctx *PushContext) {fmt.Printf("发送到邮箱:Send Message %s to Email %s by cash\n", ctx.Message, ctx.Email)
}var sendMethod = make(map[string]PaymentStrategy)
func init() {sendMethod["PushPhone"] = &PushPhone{}sendMethod["PushEmail"] = &PushEmail{}
}func main() {pushMessage("13301161111", "", "这是发给手机的短信", "PushPhone", 1)pushMessage("", "931@qq.com", "这是发给邮箱的邮件", "PushEmail", 1)}func pushMessage(phone, email, message, sty string, tage int) error {//查询信息,得到phone、email、发送标识等strategy, ok := sendMethod[sty]if !ok {return errors.New("没有这个策略")}payment := NewPush(phone, email, message, tage, strategy)payment.Push()return nil
}相关文章:

发送信息----策略模式
发送信息----策略模式 发送信息 发送信息 发送信息到手机、邮箱等,可扩展 package mainimport ("errors""fmt" )type PushContext struct {Phone, Email, Message stringTage int }type PaymentStrategy interface {Push(*P…...

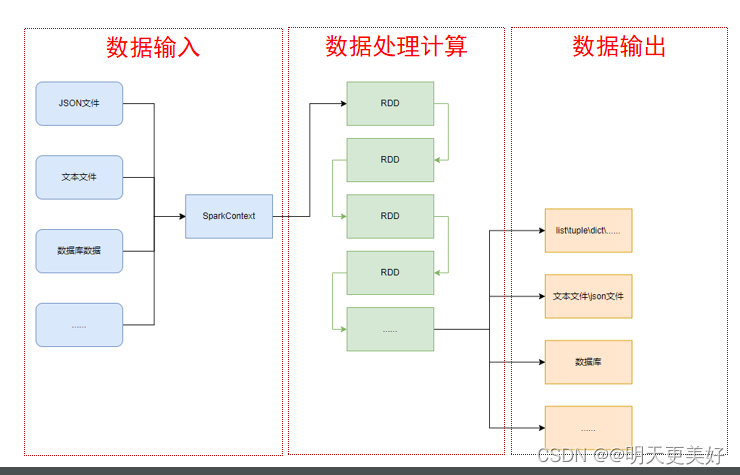
PySpark介绍与安装
Spark是什么 定义:Apache Spark是用于大规模数据(large-scala data)处理的统一(unified)分析引擎。 简单来说,Spark是一款分布式的计算框架,用于调度成百上千的服务器集群,计算TB、…...

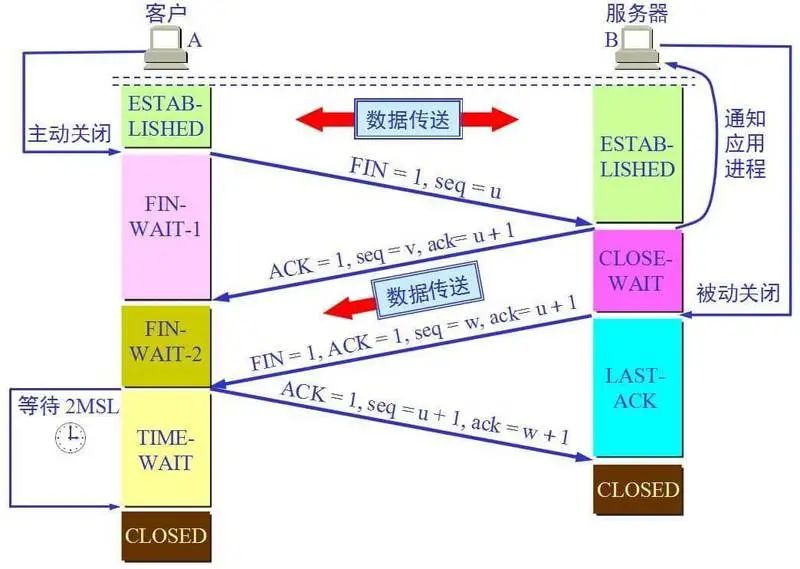
细讲TCP三次握手四次挥手(三)
TCP/IP 协议族 在互联网使用的各种协议中最重要和最著名的就是 TCP/IP 两个协议。现在人们经常提到的 TCP/IP 并不一定是单指 TCP 和 IP 这两个具体的协议,而往往是表示互联网所使用的整个 TCP/IP 协议族。 互联网协议套件(英语:Internet Pr…...

vue 组件中 data 为什么必须是函数
在Vue组件中,data选项为什么必须是函数而不是对象的原因是为了确保每个组件实例都拥有独立的数据副本。 当data选项是一个对象时,如果你有多个相同组件的实例,它们会共享同一个对象引用,这意味着一个组件的数据变化会影响到其他相…...

从零开始学python(十二)如何成为一名优秀的爬虫工程师
前言 回顾之前讲述了python语法编程 必修入门基础和网络编程,多线程/多进程/协程等方面的内容,后续讲到了数据库编程篇MySQL,Redis,MongoDB篇,和机器学习,全栈开发,数据分析前面没看的也不用往…...

为高性能计算构建,由亚马逊云科技Amazon Graviton3E驱动的最新实例正式可用
亚马逊云科技宣布两款基于最新一代自研芯片Amazon Graviton3E的新实例Amazon Elastic Compute Cloud(Amazon EC2)Hpc7g和Amazon EC2 C7gn正式可用。 其中,Hpc7g实例专为计算和网络密集型高性能计算(HPC)工作负载而构建…...
)
BUUCTF题目Crypto部分wp(持续更新)
Url编码 题目密文是%66%6c%61%67%7b%61%6e%64%20%31%3d%31%7d,根据题目名字使用python的urllib模块解码即可。flag{and 11} from urllib.parse import quote, unquotec r%66%6c%61%67%7b%61%6e%64%20%31%3d%31%7d m unquote(c, encodingutf-8) print(m)c2 quot…...

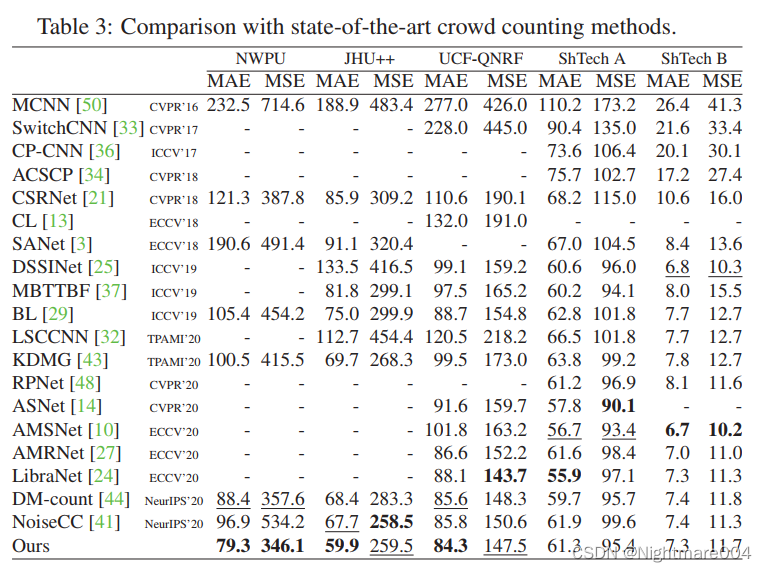
A Generalized Loss Function for Crowd Counting and Localization阅读笔记
简单来说,就是用了UOT来解决人群计数问题 代码:https://github.com/jia-wan/GeneralizedLoss-Counting-Pytorch.git 我改了一点的:https://github.com/Nightmare4214/GeneralizedLoss-Counting-Pytorch.git loss 设density map为 A { ( a…...

SocketD协议单链接双向RPC模式怎么实现
SocketD是一个基于Socket的通信框架,支持单链接双向RPC模式。在实现单链接双向RPC模式时,需要按照一定的协议进行通信,以下是一个简单的实现示例: 定义通信协议:首先,需要定义客户端和服务端之间的通信协议…...

apache poi 设置背景颜色
apache poi 设置背景颜色 要设置 Apache POI 中 HSSFCellStyle 的背景颜色,你可以按照以下步骤进行操作: 首先,创建一个 HSSFWorkbook 对象来表示你的 Excel 工作簿: HSSFWorkbook workbook new HSSFWorkbook();然后ÿ…...

Vue2-Vue3组件间通信-EventBus方式-函数封装
Vue3中采用EventBus方式进行组件间通信与Vue2有一定区别 1.创建EventBus 在Vue2中,我们可以在main.js中创建一个全局的EventBus,代码如下: // EventBus.js import Vue from vue const EventBus new Vue() export default EventBus// main.…...

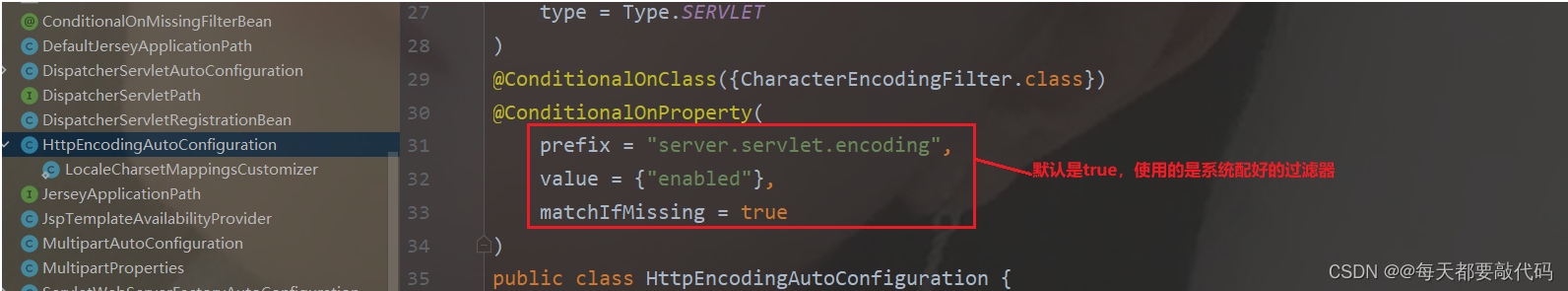
【SpringBoot】| SpringBoot 和 web组件
目录 一:SpringBoot 和 web组件 1. SpringBoot中使用拦截器(重点) 2. SpringBoot中使用Servlet 3. SpringBoot中使用过滤器(重点) 4. 字符集过滤器的应用 一:SpringBoot 和 web组件 1. SpringBoot中使…...

dflow工作流使用1——架构和基本概念
对于容器技术、工作流等概念完全不懂的情况下理解dflow的工作方式会很吃力,这里记录一下个人理解。 dflow涉及的基本概念 工作流的概念很好理解,即某个项目可以分为多个步骤,每个步骤可以实现独立运行,只保留输入输出接口&#x…...

python小游戏课程设计报告,python游戏课程设计报告
大家好,给大家分享一下python2048游戏课程设计报告,很多人还不知道这一点。下面详细解释一下。现在让我们来看看!...

使用Windbg分析从系统应用程序日志中找到的系统自动生成的dump文件去排查问题
目录 1、尝试将Windbg附加到目标进程上进行动态调试,但Windbg并没有捕获到 2、在系统应用程序日志中找到了系统在程序发生异常时自动生成的dump文件 2.1、查看应用程序日志的入口 2.2、在应用程序日志中找到系统自动生成的dump文件 3、使用Windbg静态分析dump文…...

后端技术趋势指南|如何选择自己的技术方向
编程多条路,条条通罗马 后台大佬 后台路线都是面对后台服务器业务,比如web后台服务器,视频后台服务器,搜索后台服务器,游戏后台服务器,直播后台服务器,社交IM后台服务器等等,大部分…...

Delphi XE的原生JSONObject如何判断键值是否存在?
【问题现象】 Delphi XE的原生JSONObject,取出键值的时候如下: //json是传入的参数,里面包括"food_name"等之类的键值,没有food_type键值 procedure XXXXFunciton(json:TJSONObject) var strFoodName,strFoodType:S…...

Go Runtime功能初探
以下内容,是对 运行时 runtime的神奇用法[1] 的学习与记录 目录: 1.获取GOROOT环境变量 2.获取GO的版本号 3.获取本机CPU个数 4.设置最大可同时执行的最大CPU数 5.设置cup profile 记录的速录 6.查看cup profile 下一次堆栈跟踪数据 7.立即执行一次垃圾回收 8.给变量…...

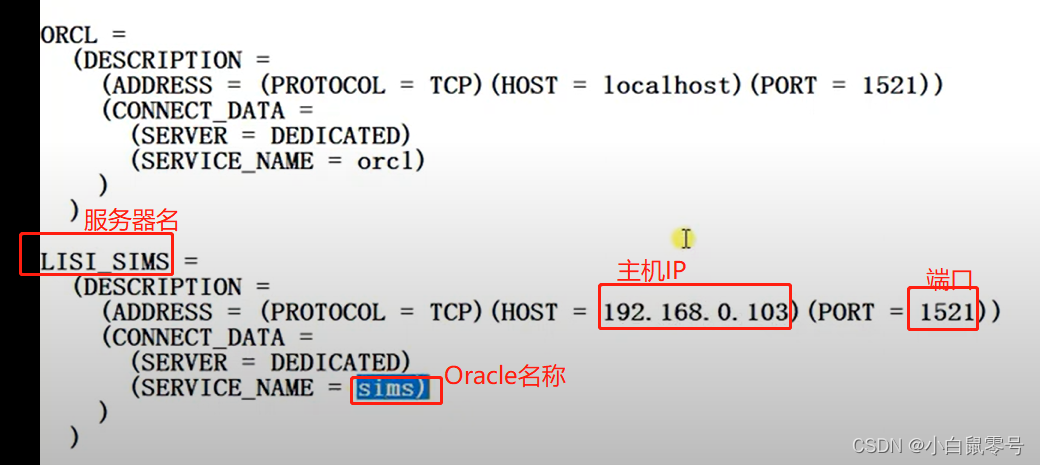
01|Oracle学习(监听程序、管理工具、PL/SQL Developer、本地网络服务介绍)
基础概念 监听程序:运行在Oracle服务器端用于侦听客户端请求的程序。 相当于保安,你来找人,他会拦你,问你找谁。他去帮你叫人过来。 配置监听程序应用场景 Oracle数据库软件安装之后没有监听程序(服务)…...

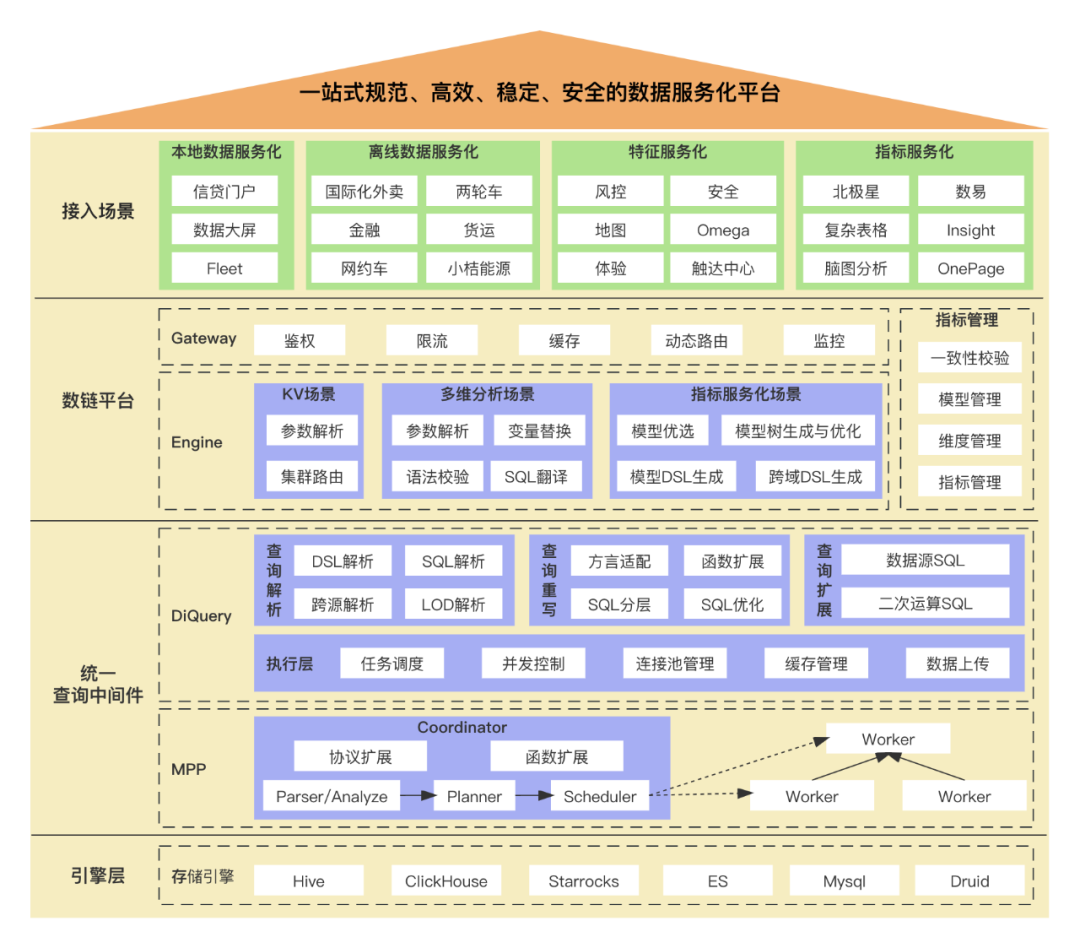
滴滴数据服务体系建设实践
什么是数据服务化 大数据开发的主要流程分为数据集成、数据开发、数据生产和数据回流四个阶段。数据集成打通了业务系统数据进入大数据环境的通道,通常包含周期性导入离线表、实时采集并清洗导入离线表和实时写入对应数据源三种方式,当前滴滴内部同步中心…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...
