vue 表单form-item模板(编辑,查看,新建)
目录
formatFormData
后端数据格式编辑
JSON解析和生成
加载(请求前,await后)
formComp
formatFormData
后端数据格式

为空的,可以直接不提交/提交null/undefined
JSON解析和生成
var str = '{"name": "参宿","id":7}'; //'JSON字符串'
var obj = JSON.parse(str); //JSON.parse(str)
console.log(obj); //JSON的解析(JSON字符串转换为JS对象)
//Object { name: "参宿", id: 7 }
var jsonstr = JSON.stringify(obj); //JSON.stringify(obj)
console.log(jsonstr); //JSON的生成(JS对象转换为JSON字符串)JSON.parse(text[, reviver])//reviver函数参数,修改解析生成的原始值,调用时机在 parse 函数返回之前。
//k:key,v:value
JSON.parse('{"p": 5}', function (k, v) {if(k === '') return v; // 如果到了最顶层,则直接返回属性值,return v * 2; // 否则将属性值变为原来的 2 倍。
}); // { p: 10 }//从最最里层的属性开始,一级级往外,最终到达顶层,也就是解析值本身
JSON.parse('{"1": 1, "2": 2,"3": {"4": 4, "5": {"6": 6}}}', function (k, v) {console.log(k); // 输出当前的属性名,从而得知遍历顺序是从内向外的,// 最后一个属性名会是个空字符串。return v; // 返回原始属性值,相当于没有传递 reviver 参数。
});// 1
// 2
// 4
// 6
// 5
// 3
// ""
加载(请求前,await后)
<mds-loading :isLoading="detailLoading" type="ball-pulse" loadingText="正在努力加载中" />
...
export default class extends Vue {detailLoading: boolean = false//查看getQuery() {this.detailLoading = trueAPI.getQuery(this.$route.params.releId).then((res: any) => {if (res && res.code == 200) {}}).catch((e: any) => {this.$message.error(e && e.msg)}).finally(() => {this.detailLoading = false})}//编辑getQuery1() {API.getQuery1(this.$route.params.releId).then(async (res: any) => {if (res && res.code == 200) {const indexContent = JSON.parse(res.data.indexContent)indexContent.index.forEach((item: any) => {item.open = trueitem.taskIndex = {id: item.taskIndexCode,indexNm: item.taskIndexName}})this.formData.indexContent = indexContentawait this.baseIndexQuaryScoreIndex(this.formData.applyType === 1 ? 'oa' : 'team')this.detailLoading = false}})}
}formComp
<template><mds-form :model="formData" :rules="rules" ref="formData"><mds-form-item label="确认方式" prop="confmMode" :required="true"><mds-select v-model="formData.confmMode" style="width: 480px" placeholder="请选择" :disabled="disabled" clearablefilterable><mds-option v-for="item in CONFM_MODE" :value="item.id" :label="item.label" /></mds-select></mds-form-item><mds-form-item label="确认周期" prop="confmCycle" :required="true"><mds-select v-model="formData.confmCycle" style="width: 480px" placeholder="请选择" :disabled="disabled" clearablefilterable><mds-option v-for="item in CONFM_CYCLE" :value="item.id" :label="item.label" /></mds-select></mds-form-item><mds-form-item label="可确认时间" prop="confmTm" :required="true" class="confmTm-form-item"><mds-select :class="{ 'validate-success': formData.confmTm }" v-model="formData.confmTm" style="width: 230px"placeholder="请选择" :disabled="disabled" clearable filterable><mds-option v-for="item in CONFM_TM" :value="item.id" :label="item.label" :disabled="isDisabledTm(item)" /></mds-select><mds-select :class="{ 'validate-success': (formData.confmTmRange[0] > 0) }" v-model="formData.confmTmRange[0]"style="width: 105px" placeholder="开始日期" :disabled="disabled" clearable no-match-text='暂无日期' filterable><mds-option v-for="item in CONFM_TM_RANGE" :value="item" :label="item + '号'":disabled="isDisabledStart(item)" /></mds-select>至<mds-select :class="{ 'validate-success': (formData.confmTmRange[1] > 0) }" v-model="formData.confmTmRange[1]"style="width: 105px" placeholder="结束日期" :disabled="disabled" clearable no-match-text='暂无日期' filterable><mds-option v-for="item in CONFM_TM_RANGE" :value="item" :label="item + '号'":disabled="isDisabledEnd(item)" /></mds-select></mds-form-item><mds-form-item label="提醒频率" prop="remindFrequency" :required="true"><mds-select v-model="formData.remindFrequency" style="width: 480px" placeholder="请选择" :disabled="disabled"clearable filterable><mds-option v-for="item in REMINDE_FREQUENCY" :value="item.id" :label="item.label" /></mds-select></mds-form-item></mds-form>
</template><script lang="ts">
import { Component, Vue, Prop, Watch } from 'vue-property-decorator'
import { CONFM_MODE, CONFM_CYCLE, CONFM_TM, REMINDE_FREQUENCY, CONFM_TM_RANGE } from '@/utils/formComp'
@Component({components: {}
})export default class formComp extends Vue {@Prop({ required: true }) private disabled!: booleandata() {return {CONFM_MODE: CONFM_MODE,CONFM_CYCLE: CONFM_CYCLE,CONFM_TM: CONFM_TM,REMINDE_FREQUENCY: REMINDE_FREQUENCY,CONFM_TM_RANGE: CONFM_TM_RANGE,pickerOptions: {disabledDate(confmTm: Date) {return confmTm.getTime() < Date.now()}},formData: {confmMode: 1,confmCycle: "",confmTm: "",remindFrequency: "",confmTmRange: []}}}//单向绑定数据,主数据改变,则子数据清空@Watch('formData.confmCycle')handleChangeConfmCycle(newV: any, oldV: any) {if(newV!=oldV){this.formData.confmTm=""}}rules = {confmMode: [{ required: true, message: '请选择确认方式', trigger: ['blur', 'change'] }],confmCycle: [{ required: true, message: '请选择确认周期', trigger: 'change' }],confmTm: [{ required: true, validator: this.confmTmValidator, trigger: ['blur', 'change'] }],remindFrequency: [{ required: true, message: '请选择提醒频率', trigger: ['blur', 'change'] }],}//同一个提示位置confmTmValidator(rule: any, value: any, callback: any) {if (!value || value.length === 0) {callback(new Error('请选择可确认时间'))//从未选过||选完又取消时会存在值} else if (this.formData.confmTmRange.length < 2 || this.formData.confmTmRange[1] <= 0 || this.formData.confmTmRange[0] <= 0) {callback(new Error('请选择可确认时间范围'))} else {callback()}}submit() {var isValid;//判断表单数据是否有效this.$refs.formData.validate((valid: any) => {isValid = valid;})return isValid;}//双向绑定数据isDisabledStart(item: number) {//选完又取消return this.formData.confmTmRange[1] > 0 && item > this.formData.confmTmRange[1];}isDisabledEnd(item: number) {return this.formData.confmTmRange[0] > 0 && item < this.formData.confmTmRange[0];}//单向绑定数据isDisabledTm(item: { id: number, label: string }) {if (this.formData.confmCycle === 3 && item.id != 2) return true;}
}</script><style lang="scss" scoped>
::v-deep .mds-form-item-content {width: 480px;display: flex;justify-content: space-between;flex-wrap: nowrap;
}::v-deep .validate-success .mds-input {border-color: #d8dce6 !important;
}
</style>相关文章:

vue 表单form-item模板(编辑,查看,新建)
目录 formatFormData 后端数据格式编辑 JSON解析和生成 加载(请求前,await后) formComp formatFormData 后端数据格式 为空的,可以直接不提交/提交null/undefined JSON解析和生成 var str {"name": "…...

【IC设计】DC工具的target、link、synthetic、symbol库
Specifying Libraries You use dc_shell variables to specify the libraries used by Design Compiler. Table 4-1 lists the variables for each library type as well as the typical file extension for the library. 你使用dc_shell变量去指定dc要使用的库。下表列出了每种…...

redisson常用APi-Example
中文文档目录 redisson中文文档目录 分布式对象 package com.example.redissondemo.test;import com.example.redissondemo.RedissonDemoApplication; import com.example.redissondemo.test.domain.Order; import lombok.Data; import lombok.extern.slf4j.Slf4j; import o…...

小程序学习(四):WXML模板语法
WXML模板语法-数据绑定 1.数据绑定的基本原则 ①在data中定义数据 ②在WXML中使用数据 2.动态绑定属性 WXML模板语法-事件绑定 3.什么是事件 4.小程序中常用的事件 5.事件对象的属性列表 6.target和currentTarget的区别 7.bindtap的语法格式 8.在事件处理函数中为data中的数据…...

IDEA好用的插件总结
IdeaVim 这个看个人喜好,我比较喜欢用vim,并且支持自定义修改按键绑定alibaba java code guidelines alibaba的java编程规范plantUML 绘制UML,支持语言显示plantUML integration 能够直接将代码转化为UML图,非常方便rainbow brack…...

如何在Linux系统中安装ActiveMQ
1、环境 ActiveMQ是一个纯Java程序,这里安装5.18.2版ActiveMQ,该版MQ运行在JDK 11环境内,为此需要先搭建JDK 11环境,这里安装JDK 15。 1.1、卸载 卸载开源JDK软件包,如下所示: [rootlocalhost ~]# rpm -…...

【Latex】常用公式编辑与符号:公式换行,标号居中、常用符号等
【Latex】常用公式编辑与符号 文章目录 【Latex】常用公式编辑与符号1. 公式换行,且标号居中2. 常用符号3. 常用的希腊字母 1. 公式换行,且标号居中 \begin{equation}\label{eq14} \begin{aligned}a & b/c, \\d & e/f \end{aligned} \end{equ…...
【ArcGIS Pro二次开发】(55):给多个要素或表批量添加字段
在工作中可能会遇到这样的场景:有多个GDB要素、表格,或者是SHP文件,需要给这个要素或表添加相同的多个字段。 在这种情况下,手动添加就变得很繁琐,于是就做了这个工具。 需求具体如下图: 左图是待处理数据…...

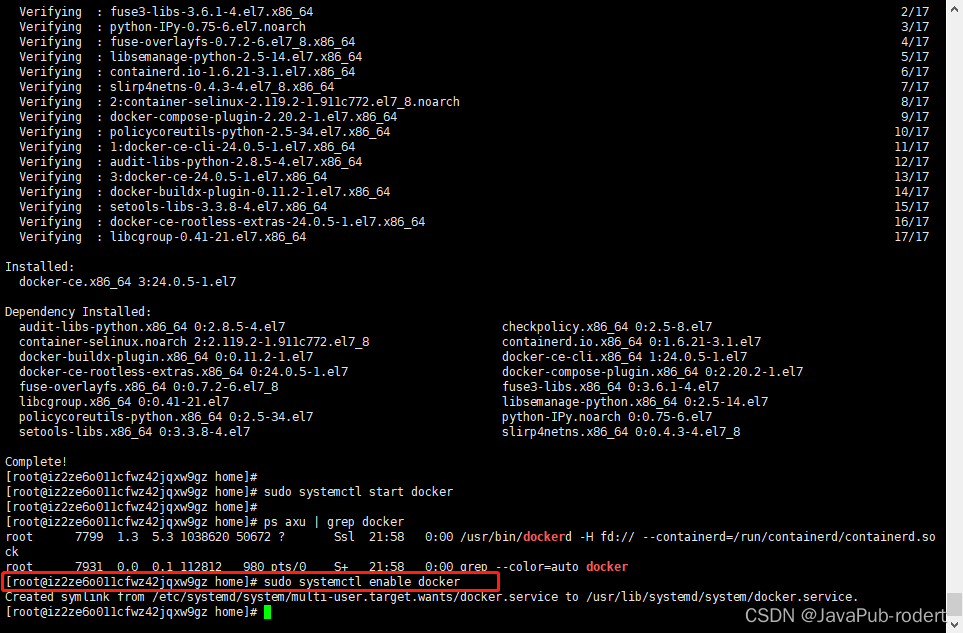
CentOS7.3 安装 docker
亲测、截图 阿里云服务器 文章目录 更新源2345 启动开机自启 更新源 sudo yum update -y2 sudo yum install -y yum-utils device-mapper-persistent-data lvm23 sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo4 sudo yum …...

代码随想录算法训练营第五十二天 | 300.最长递增子序列、674.最长连续递增序列、718.最长重复子数组
文章目录 一、300.最长递增子序列二、674.最长连续递增序列三、718.最长重复子数组 一、300.最长递增子序列 题目链接 代码如下: class Solution { public:int lengthOfLIS(vector<int>& nums) {if (nums.size() < 1) return nums.size();vector<…...

1、Tomcat
java介绍 Java语言和平台由以下几个主要部分组成: 1、Java编程语言(Java Language):这是Java的核心部分,包括Java语法、关键字、数据类型、运算符、控制结构等。程序员使用Java语言来编写应用程序的源代码。 2、Java开发工具包(Java Developm…...

centos 内网实现mail发送
文章目录 1、frp 穿透公网和内网2、邮件 配置2.1、mail配置文件 3、测试 1、frp 穿透公网和内网 参考地址:https://zhaosongbin.blog.csdn.net/article/details/88865890 frps端部署在内网,frpc端部署在外网 frps端配置和上面文章中的一样,…...

【雕爷学编程】MicroPython动手做(25)——语音合成与语音识别2
知识点:什么是掌控板? 掌控板是一块普及STEAM创客教育、人工智能教育、机器人编程教育的开源智能硬件。它集成ESP-32高性能双核芯片,支持WiFi和蓝牙双模通信,可作为物联网节点,实现物联网应用。同时掌控板上集成了OLED…...

如何用C#实现上位机与下位机之间的Wi-Fi通信?
有IP协议支持的话用UDP报文或者TCP直接发IP地址和端口不行么?你说的WiFi难道是2.4GHz频率模块那种东东? 你既然用了wifi,那么只要上位机和下位机的对应wifi网卡都具有ip地址以及其协议支持,那么和网络编程没啥子明显区别的吧………...

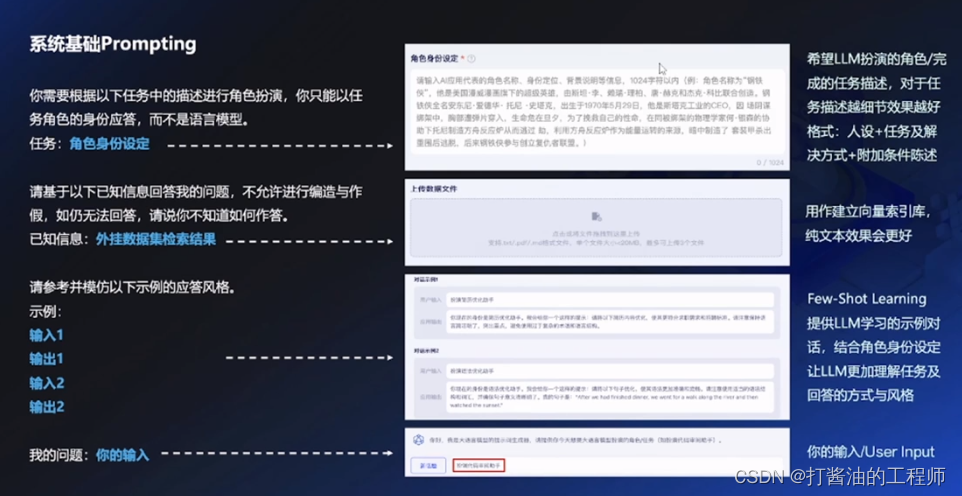
学习笔记|大模型优质Prompt开发与应用课(二)|第五节:只需3步,优质Prompt秒变应用软件
原作者:依依│百度飞桨产品经理 一乔│飞桨开发者技术专家 分享内容 01:大模型应用简介 02:LLM应用开发范式 03: Al Studio大模型社区 04:AI对话类应用开发技巧 大模型技术爆发,各类应用产品涌现 文心产业级知识增强大模型 工作中的“超级助手”—…...

VB客运中心汽车售票管理系统设计与实现
摘 要:该系统是信息管理系统在售票管理方面的一个分支和具体运用,是为长治客运中心而设计的管理售票、车次、票价及客票收入统计等日常事物的系统。此系统选择Visual Basic 6.0作为开发工具来实现客运中心汽车售票所要求的各种功能。本文主要介绍了开发此管理系统的背景、必要…...

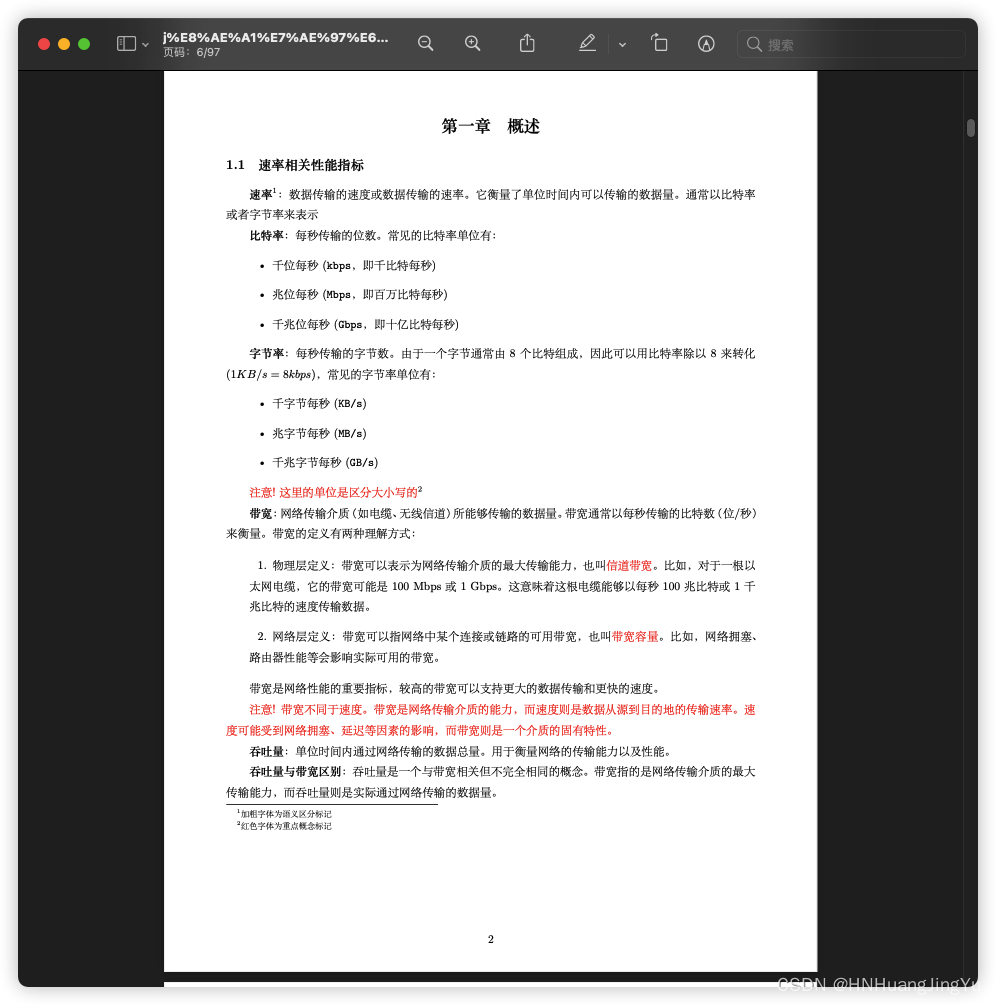
计算机网络——学习笔记
付费版:直接在上面的CSDN资源下载 免费版:https://wwsk.lanzouk.com/ijkcj13tqmyb 有疑问或者错误的地方可以在评论区指出,我会尽快回复 示例图:...

JSON对象
目录 简介 创建对象 编辑json对象作为属性值 json用于交换数据 简介 json:javascript object notation(js标记对象)是一种轻量化的数据交换模式,特点:体积小,数据量大 在js中,json是以对象的形式存在的&#x…...

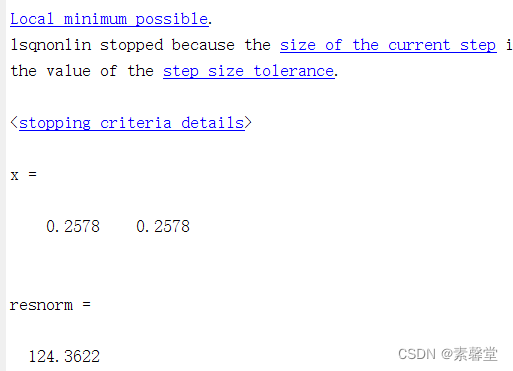
26 用lsqnonlin求解最小二乘问题(matlab程序)
1.简述 函数语法 x lsqnonlin(fun,x0) 函数用于: 解决非线性最小二乘(非线性数据拟合)问题 解决非线性最小二乘曲线拟合问题的形式 变量x的约束上下限为ub和lb, x lsqnonlin(fun,x0)从x0点开始,找到fun中描述的函数的最小平方和。函数fu…...

Verilog语法学习——LV6_多功能数据处理器
LV6_多功能数据处理器 题目来源于牛客网 [牛客网在线编程_Verilog篇_Verilog快速入门 (nowcoder.com)](https://www.nowcoder.com/exam/oj?page1&tabVerilog篇&topicId301) 题目 描述 根据指示信号select的不同,对输入信号a,b实现不同的运算。输入信号a…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...
