JSON对象
目录
简介
创建对象
编辑json对象作为属性值
json用于交换数据
简介
json:javascript object notation(js标记对象)是一种轻量化的数据交换模式,特点:体积小,数据量大
在js中,json是以对象的形式存在的,现代开发中包括两个:json和xml交换格式xml和json来说xml体积大,解析难度大,json体积小,语法较为松散
创建对象
语法格式:
var jsonobj={
"属性名":属性值
"属性名":属性值
"属性名":属性值
}
json是一个无类型的对象,直接大括号包起来,注意:[ ]是数组对象,{ }是json对象
<script>var emp = {"empno" : 7589,"ename" : "smith","sal" : 800}</script>如何访问?
第一种方式 :
console.log(emp.empno)
console.log(emp.ename)
console.log(emp.sal)第二种方式
console.log(emp["empno"])
console.log(emp["sal"])
console.log(emp["ename"]) json对象作为属性值
json对象作为属性值
json中不仅可以以基本数据类型作为属性值,也可以嵌套使用json作为属性值
<script>var add = {"province" : "陕西","city" : "西安"}var person = {"name" : "jack","address" : add}console.log(person.name+"居住在"+person.address.province+":"+person.address.city)
//输出jack居住在陕西:西安
</script>json用于交换数据
java的jdbc连接数据库,将数据拼接成json格式的字符串,将json格式的字符串转化为js,然后再js中把json格式的字符串转化为json对象,就可以从json对象中取数据了
<script>var fromjavaJson = "{\"name\":\"zhangsan\",\"age\":20}";//此时是一个字符串window.eval("var stu="+fromjavaJson)console.log(stu.name+","+stu.age);
</script>![]()
相关文章:

JSON对象
目录 简介 创建对象 编辑json对象作为属性值 json用于交换数据 简介 json:javascript object notation(js标记对象)是一种轻量化的数据交换模式,特点:体积小,数据量大 在js中,json是以对象的形式存在的&#x…...

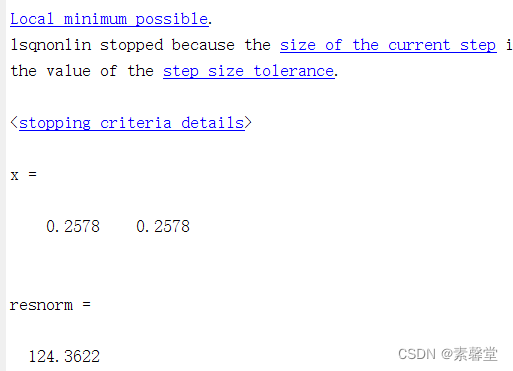
26 用lsqnonlin求解最小二乘问题(matlab程序)
1.简述 函数语法 x lsqnonlin(fun,x0) 函数用于: 解决非线性最小二乘(非线性数据拟合)问题 解决非线性最小二乘曲线拟合问题的形式 变量x的约束上下限为ub和lb, x lsqnonlin(fun,x0)从x0点开始,找到fun中描述的函数的最小平方和。函数fu…...

Verilog语法学习——LV6_多功能数据处理器
LV6_多功能数据处理器 题目来源于牛客网 [牛客网在线编程_Verilog篇_Verilog快速入门 (nowcoder.com)](https://www.nowcoder.com/exam/oj?page1&tabVerilog篇&topicId301) 题目 描述 根据指示信号select的不同,对输入信号a,b实现不同的运算。输入信号a…...

发送信息----策略模式
发送信息----策略模式 发送信息 发送信息 发送信息到手机、邮箱等,可扩展 package mainimport ("errors""fmt" )type PushContext struct {Phone, Email, Message stringTage int }type PaymentStrategy interface {Push(*P…...

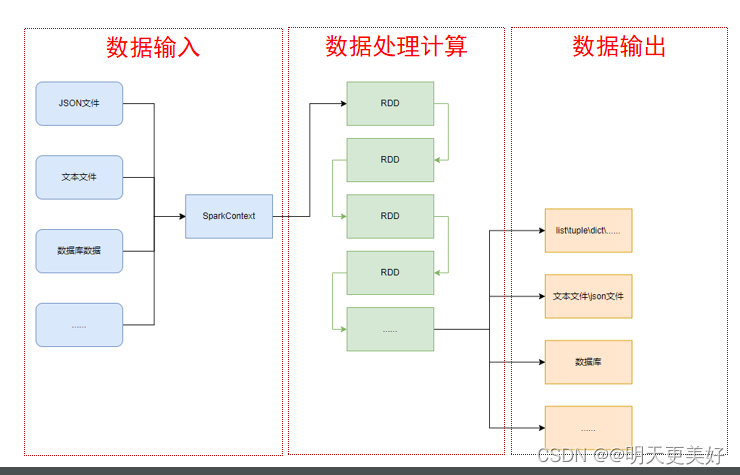
PySpark介绍与安装
Spark是什么 定义:Apache Spark是用于大规模数据(large-scala data)处理的统一(unified)分析引擎。 简单来说,Spark是一款分布式的计算框架,用于调度成百上千的服务器集群,计算TB、…...

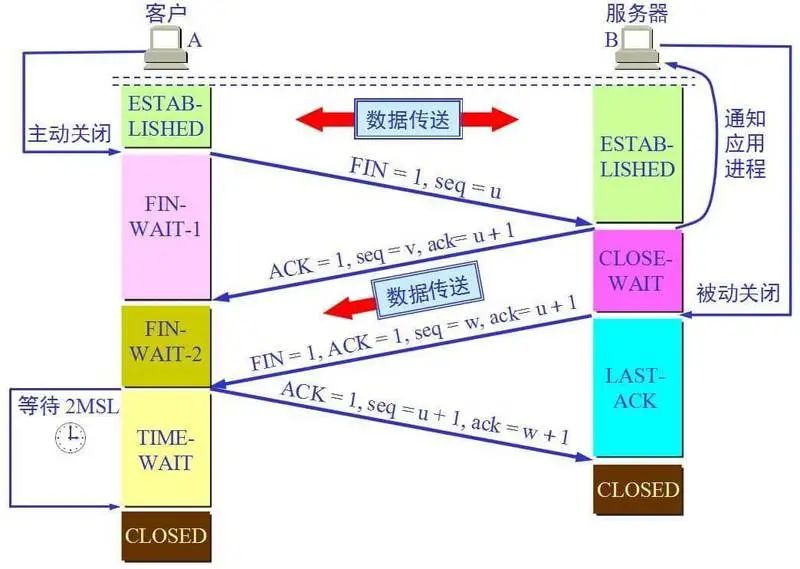
细讲TCP三次握手四次挥手(三)
TCP/IP 协议族 在互联网使用的各种协议中最重要和最著名的就是 TCP/IP 两个协议。现在人们经常提到的 TCP/IP 并不一定是单指 TCP 和 IP 这两个具体的协议,而往往是表示互联网所使用的整个 TCP/IP 协议族。 互联网协议套件(英语:Internet Pr…...

vue 组件中 data 为什么必须是函数
在Vue组件中,data选项为什么必须是函数而不是对象的原因是为了确保每个组件实例都拥有独立的数据副本。 当data选项是一个对象时,如果你有多个相同组件的实例,它们会共享同一个对象引用,这意味着一个组件的数据变化会影响到其他相…...

从零开始学python(十二)如何成为一名优秀的爬虫工程师
前言 回顾之前讲述了python语法编程 必修入门基础和网络编程,多线程/多进程/协程等方面的内容,后续讲到了数据库编程篇MySQL,Redis,MongoDB篇,和机器学习,全栈开发,数据分析前面没看的也不用往…...

为高性能计算构建,由亚马逊云科技Amazon Graviton3E驱动的最新实例正式可用
亚马逊云科技宣布两款基于最新一代自研芯片Amazon Graviton3E的新实例Amazon Elastic Compute Cloud(Amazon EC2)Hpc7g和Amazon EC2 C7gn正式可用。 其中,Hpc7g实例专为计算和网络密集型高性能计算(HPC)工作负载而构建…...
)
BUUCTF题目Crypto部分wp(持续更新)
Url编码 题目密文是%66%6c%61%67%7b%61%6e%64%20%31%3d%31%7d,根据题目名字使用python的urllib模块解码即可。flag{and 11} from urllib.parse import quote, unquotec r%66%6c%61%67%7b%61%6e%64%20%31%3d%31%7d m unquote(c, encodingutf-8) print(m)c2 quot…...

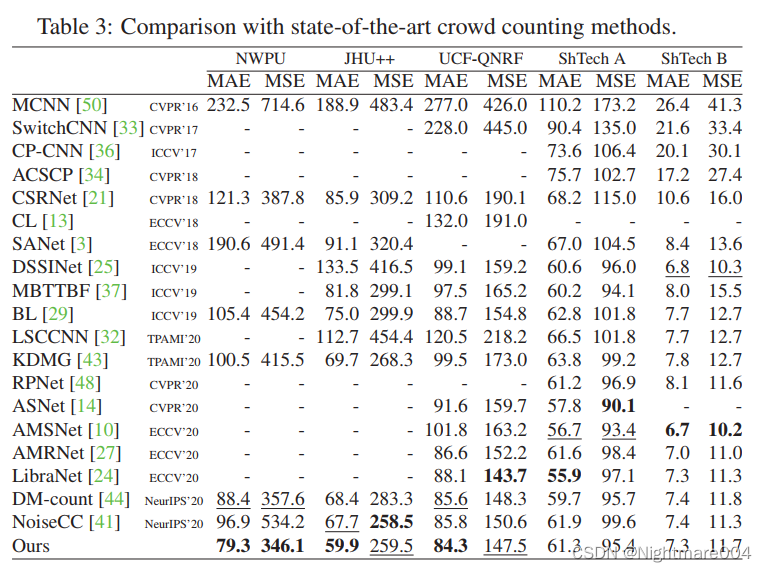
A Generalized Loss Function for Crowd Counting and Localization阅读笔记
简单来说,就是用了UOT来解决人群计数问题 代码:https://github.com/jia-wan/GeneralizedLoss-Counting-Pytorch.git 我改了一点的:https://github.com/Nightmare4214/GeneralizedLoss-Counting-Pytorch.git loss 设density map为 A { ( a…...

SocketD协议单链接双向RPC模式怎么实现
SocketD是一个基于Socket的通信框架,支持单链接双向RPC模式。在实现单链接双向RPC模式时,需要按照一定的协议进行通信,以下是一个简单的实现示例: 定义通信协议:首先,需要定义客户端和服务端之间的通信协议…...

apache poi 设置背景颜色
apache poi 设置背景颜色 要设置 Apache POI 中 HSSFCellStyle 的背景颜色,你可以按照以下步骤进行操作: 首先,创建一个 HSSFWorkbook 对象来表示你的 Excel 工作簿: HSSFWorkbook workbook new HSSFWorkbook();然后ÿ…...

Vue2-Vue3组件间通信-EventBus方式-函数封装
Vue3中采用EventBus方式进行组件间通信与Vue2有一定区别 1.创建EventBus 在Vue2中,我们可以在main.js中创建一个全局的EventBus,代码如下: // EventBus.js import Vue from vue const EventBus new Vue() export default EventBus// main.…...

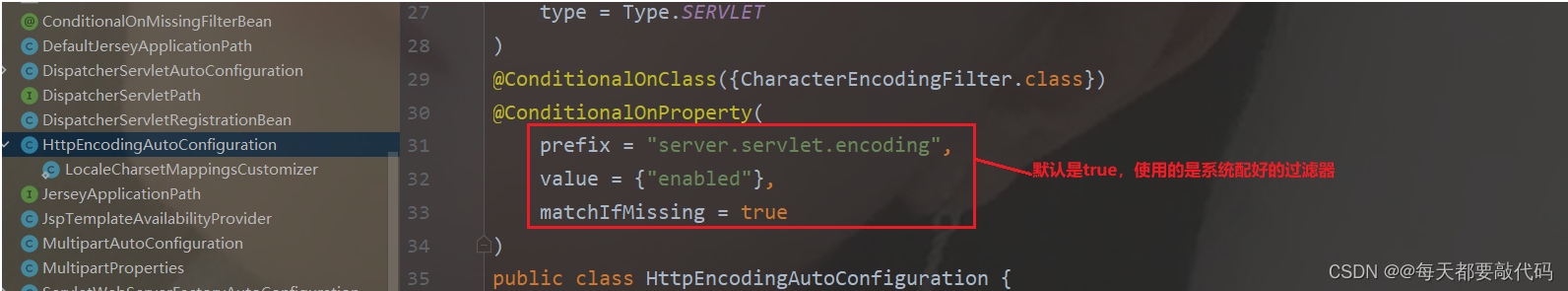
【SpringBoot】| SpringBoot 和 web组件
目录 一:SpringBoot 和 web组件 1. SpringBoot中使用拦截器(重点) 2. SpringBoot中使用Servlet 3. SpringBoot中使用过滤器(重点) 4. 字符集过滤器的应用 一:SpringBoot 和 web组件 1. SpringBoot中使…...

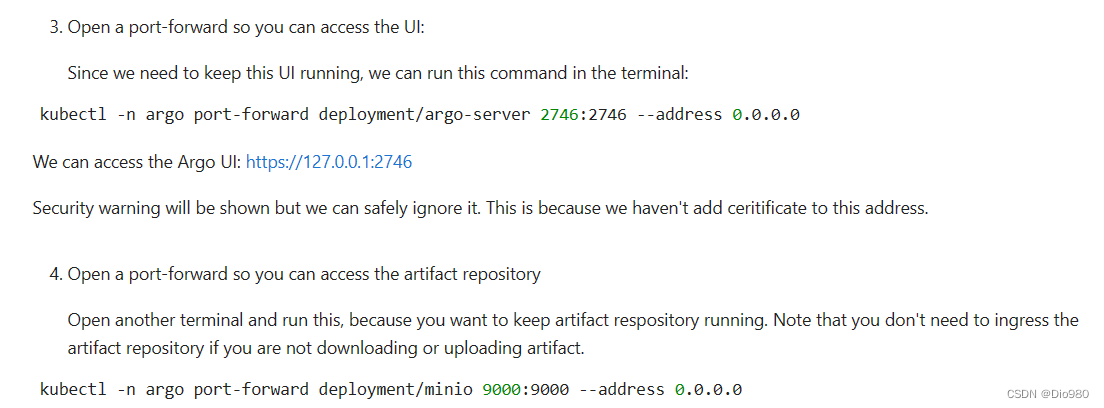
dflow工作流使用1——架构和基本概念
对于容器技术、工作流等概念完全不懂的情况下理解dflow的工作方式会很吃力,这里记录一下个人理解。 dflow涉及的基本概念 工作流的概念很好理解,即某个项目可以分为多个步骤,每个步骤可以实现独立运行,只保留输入输出接口&#x…...

python小游戏课程设计报告,python游戏课程设计报告
大家好,给大家分享一下python2048游戏课程设计报告,很多人还不知道这一点。下面详细解释一下。现在让我们来看看!...

使用Windbg分析从系统应用程序日志中找到的系统自动生成的dump文件去排查问题
目录 1、尝试将Windbg附加到目标进程上进行动态调试,但Windbg并没有捕获到 2、在系统应用程序日志中找到了系统在程序发生异常时自动生成的dump文件 2.1、查看应用程序日志的入口 2.2、在应用程序日志中找到系统自动生成的dump文件 3、使用Windbg静态分析dump文…...

后端技术趋势指南|如何选择自己的技术方向
编程多条路,条条通罗马 后台大佬 后台路线都是面对后台服务器业务,比如web后台服务器,视频后台服务器,搜索后台服务器,游戏后台服务器,直播后台服务器,社交IM后台服务器等等,大部分…...

Delphi XE的原生JSONObject如何判断键值是否存在?
【问题现象】 Delphi XE的原生JSONObject,取出键值的时候如下: //json是传入的参数,里面包括"food_name"等之类的键值,没有food_type键值 procedure XXXXFunciton(json:TJSONObject) var strFoodName,strFoodType:S…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...
