AnimatedVectorDrawable矢量图动画的使用和修改
文章目录
- 一、前言
- 二、一个矢量图文件
- 三、参考链接
一、前言
矢量可绘制对象可以提供比较复杂的动画效果,只是绘制比较复杂,这里可以让UI使用Adobe After Effects软件制作出相关的矢量图xml文件交由开发使用。只是如果需要重复播放的动画效果时候,导出的矢量图里面没有改内容,所以需要开发自己添加,这里记录下添加的方式。
二、一个矢量图文件
以下是一个矢量图的内容。主要由两部分效果(位移和缩放)组成,这里需要设置为无限循环播放模式,需要在里面的属性动画里面添加以下代码
<!--翻转-->android:repeatMode="reverse"<!--从头开始-->android:repeatMode="restart"<!--播放次数,这里是无限,可以为具体值-->android:repeatCount="infinite"
在以下代码中需要注意的是,不仅要在位移和缩放上添加播放次数的代码,路径动画也要添加播放次数,例如。
这个路径指的是缩放的路径,两者的次数和重复方式需要保持一致,在具体文件中可以通过android:duration="767"来进行区分,路径和缩放或者位移的时间一定是一致的。
<target android:name="_R_G_L_0_C_0"><aapt:attr name="android:animation"><set android:ordering="together"><objectAnimatorandroid:repeatCount="infinite"android:repeatMode="reverse"android:duration="767"android:propertyName="pathData"android:startOffset="0"android:valueFrom="M-369.91 -24.69 C-369.91,-24.69 -463.36,-24.69 -463.36,-24.69 C-475.43,-24.56 -485.78,-14.75 -485.78,-3.15 C-485.78,8.45 -477.56,18.69 -464.13,19.1 C-464.13,19.1 -369.91,18.85 -369.91,18.85 C-357.95,18.85 -348.25,9.1 -348.25,-2.92 C-348.25,-14.94 -357.95,-24.69 -369.91,-24.69c "android:valueTo="M-355.5 -25.15 C-355.5,-25.15 -446.45,-25.15 -446.45,-25.15 C-458.41,-25.15 -468.95,-15.44 -468.95,-3.3 C-468.95,8.84 -459.61,19.02 -446.45,18.82 C-446.45,18.82 -354.32,18.82 -354.32,18.82 C-341.62,18.82 -331.22,9.88 -331.47,-4.22 C-331.7,-17.37 -343.92,-25.15 -355.5,-25.15c "android:valueType="pathType"><aapt:attr name="android:interpolator"><pathInterpolator android:pathData="M 0.0,0.0 c0.167,0.167 0.833,0.833 1.0,1.0" /></aapt:attr></objectAnimator></set></aapt:attr></target>
完整的文件
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android"xmlns:aapt="http://schemas.android.com/aapt"><aapt:attr name="android:drawable"><vectorandroid:width="140dp"android:height="48dp"android:viewportWidth="140"android:viewportHeight="48"><group android:name="_R_G"><groupandroid:name="_R_G_L_1_G"android:scaleX="1"android:scaleY="1"android:translateX="70"android:translateY="24"><pathandroid:name="_R_G_L_1_G_D_0_P_0"android:fillAlpha="1"android:fillColor="#007a17"android:fillType="nonZero"android:pathData=" M68.62 0.4 C68.62,0.4 68.62,0.4 68.62,0.4 C68.62,13.09 58.31,23.4 45.62,23.4 C45.62,23.4 -46.38,23.4 -46.38,23.4 C-59.07,23.4 -69.38,13.09 -69.38,0.4 C-69.38,0.4 -69.38,0.4 -69.38,0.4 C-69.38,-12.3 -59.07,-22.6 -46.38,-22.6 C-46.38,-22.6 45.62,-22.6 45.62,-22.6 C58.31,-22.6 68.62,-12.3 68.62,0.4c " /><pathandroid:name="_R_G_L_1_G_D_1_P_0"android:fillAlpha="1"android:fillColor="#6df627"android:fillType="nonZero"android:pathData=" M69.08 -0.84 C69.08,-0.84 69.08,-0.84 69.08,-0.84 C69.08,11.57 58.77,21.65 46.08,21.65 C46.08,21.65 -45.92,21.65 -45.92,21.65 C-58.61,21.65 -68.92,11.57 -68.92,-0.84 C-68.92,-0.84 -68.92,-0.84 -68.92,-0.84 C-68.92,-13.25 -58.61,-23.32 -45.92,-23.32 C-45.92,-23.32 46.08,-23.32 46.08,-23.32 C58.77,-23.32 69.08,-13.25 69.08,-0.84c " /><pathandroid:name="_R_G_L_1_G_D_2_P_0"android:pathData=" M69.08 -0.84 C69.08,-0.84 69.08,-0.84 69.08,-0.84 C69.08,11.57 58.77,21.65 46.08,21.65 C46.08,21.65 -45.92,21.65 -45.92,21.65 C-58.61,21.65 -68.92,11.57 -68.92,-0.84 C-68.92,-0.84 -68.92,-0.84 -68.92,-0.84 C-68.92,-13.25 -58.61,-23.32 -45.92,-23.32 C-45.92,-23.32 46.08,-23.32 46.08,-23.32 C58.77,-23.32 69.08,-13.25 69.08,-0.84c "android:strokeWidth="1"android:strokeAlpha="1"android:strokeColor="#007a17"android:strokeLineCap="round"android:strokeLineJoin="round" /></group><groupandroid:name="_R_G_L_0_G"android:pivotX="-566.558"android:pivotY="1.938"android:scaleX="1"android:scaleY="1"android:translateX="486.808"android:translateY="25.812"><group android:name="_R_G_L_0_C_0_G"><clip-pathandroid:name="_R_G_L_0_C_0"android:pathData=" M-369.91 -24.69 C-369.91,-24.69 -463.36,-24.69 -463.36,-24.69 C-475.43,-24.56 -485.78,-14.75 -485.78,-3.15 C-485.78,8.45 -477.56,18.69 -464.13,19.1 C-464.13,19.1 -369.91,18.85 -369.91,18.85 C-357.95,18.85 -348.25,9.1 -348.25,-2.92 C-348.25,-14.94 -357.95,-24.69 -369.91,-24.69c " /><group android:name="_R_G_L_0_C_0_G_G"><groupandroid:name="_R_G_L_0_G_G_0_D_0_P_0_G_0_T_0"android:translateX="0"android:translateY="0"><pathandroid:name="_R_G_L_0_G_G_0_D_0_P_0"android:fillAlpha="0.6"android:fillColor="#ffffff"android:fillType="nonZero"android:pathData=" M-535.42 -32.81 C-535.42,-32.81 -554.92,28.06 -554.92,28.06 C-554.92,28.06 -563.79,28.19 -563.79,28.19 C-563.79,28.19 -544.29,-32.31 -544.29,-32.31 C-544.29,-32.31 -535.42,-32.81 -535.42,-32.81c " /></group><groupandroid:name="_R_G_L_0_G_G_0_D_0_P_1_G_0_T_0"android:translateX="0"android:translateY="0"><pathandroid:name="_R_G_L_0_G_G_0_D_0_P_1"android:fillAlpha="0.6"android:fillColor="#ffffff"android:fillType="nonZero"android:pathData=" M-494.67 -32.69 C-494.67,-32.69 -514.17,28.19 -514.17,28.19 C-514.17,28.19 -542.79,28.44 -542.79,28.44 C-542.79,28.44 -523.29,-32.06 -523.29,-32.06 C-523.29,-32.06 -494.67,-32.69 -494.67,-32.69c " /></group></group></group></group></group><group android:name="time_group" /></vector></aapt:attr><target android:name="_R_G_L_1_G"><aapt:attr name="android:animation"><set android:ordering="together"><objectAnimatorandroid:duration="767"android:propertyName="scaleX"android:repeatMode="reverse"android:repeatCount="infinite"android:startOffset="0"android:valueFrom="1"android:valueTo="0.9"android:valueType="floatType"><aapt:attr name="android:interpolator"><pathInterpolator android:pathData="M 0.0,0.0 c0.167,0.167 0.833,0.833 1.0,1.0" /></aapt:attr></objectAnimator><objectAnimatorandroid:duration="767"android:propertyName="scaleY"android:repeatMode="reverse"android:repeatCount="infinite"android:startOffset="0"android:valueFrom="1"android:valueTo="0.9"android:valueType="floatType"><aapt:attr name="android:interpolator"><pathInterpolator android:pathData="M 0.0,0.0 c0.167,0.167 0.833,0.833 1.0,1.0" /></aapt:attr></objectAnimator></set></aapt:attr></target><target android:name="_R_G_L_0_C_0"><aapt:attr name="android:animation"><set android:ordering="together"><objectAnimatorandroid:repeatCount="infinite"android:repeatMode="reverse"android:duration="767"android:propertyName="pathData"android:startOffset="0"android:valueFrom="M-369.91 -24.69 C-369.91,-24.69 -463.36,-24.69 -463.36,-24.69 C-475.43,-24.56 -485.78,-14.75 -485.78,-3.15 C-485.78,8.45 -477.56,18.69 -464.13,19.1 C-464.13,19.1 -369.91,18.85 -369.91,18.85 C-357.95,18.85 -348.25,9.1 -348.25,-2.92 C-348.25,-14.94 -357.95,-24.69 -369.91,-24.69c "android:valueTo="M-355.5 -25.15 C-355.5,-25.15 -446.45,-25.15 -446.45,-25.15 C-458.41,-25.15 -468.95,-15.44 -468.95,-3.3 C-468.95,8.84 -459.61,19.02 -446.45,18.82 C-446.45,18.82 -354.32,18.82 -354.32,18.82 C-341.62,18.82 -331.22,9.88 -331.47,-4.22 C-331.7,-17.37 -343.92,-25.15 -355.5,-25.15c "android:valueType="pathType"><aapt:attr name="android:interpolator"><pathInterpolator android:pathData="M 0.0,0.0 c0.167,0.167 0.833,0.833 1.0,1.0" /></aapt:attr></objectAnimator></set></aapt:attr></target><target android:name="_R_G_L_0_G_G_0_D_0_P_0_G_0_T_0"><aapt:attr name="android:animation"><set android:ordering="together"><objectAnimatorandroid:duration="1533"android:pathData="M 0,0C 40.012,0 200.06,0 240.072,0"android:propertyName="translateXY"android:propertyXName="translateX"android:propertyYName="translateY"android:repeatCount="infinite"android:repeatMode="restart"android:startOffset="0"><aapt:attr name="android:interpolator"><pathInterpolator android:pathData="M 0.0,0.0 c0.167,0.167 0.833,0.833 1.0,1.0" /></aapt:attr></objectAnimator></set></aapt:attr></target><target android:name="_R_G_L_0_G_G_0_D_0_P_1_G_0_T_0"><aapt:attr name="android:animation"><set android:ordering="together"><objectAnimatorandroid:duration="1533"android:pathData="M 0,0C 40.012,0 200.06,0 240.072,0"android:propertyName="translateXY"android:propertyXName="translateX"android:propertyYName="translateY"android:repeatCount="infinite"android:repeatMode="restart"android:startOffset="0"><aapt:attr name="android:interpolator"><pathInterpolator android:pathData="M 0.0,0.0 c0.167,0.167 0.833,0.833 1.0,1.0" /></aapt:attr></objectAnimator></set></aapt:attr></target><target android:name="_R_G_L_0_G"><aapt:attr name="android:animation"><set android:ordering="together"><objectAnimatorandroid:duration="767"android:propertyName="scaleX"android:repeatMode="reverse"android:repeatCount="infinite"android:startOffset="0"android:valueFrom="1"android:valueTo="0.9"android:valueType="floatType"><aapt:attr name="android:interpolator"><pathInterpolator android:pathData="M 0.0,0.0 c0.167,0.167 0.833,0.833 1.0,1.0" /></aapt:attr></objectAnimator><objectAnimatorandroid:duration="767"android:propertyName="scaleY"android:repeatMode="reverse"android:repeatCount="infinite"android:startOffset="0"android:valueFrom="1"android:valueTo="0.9"android:valueType="floatType"><aapt:attr name="android:interpolator"><pathInterpolator android:pathData="M 0.0,0.0 c0.167,0.167 0.833,0.833 1.0,1.0" /></aapt:attr></objectAnimator></set></aapt:attr></target><target android:name="time_group"><aapt:attr name="android:animation"><set android:ordering="together"><objectAnimatorandroid:duration="1533"android:propertyName="translateX"android:repeatMode="restart"android:repeatCount="infinite"android:startOffset="0"android:valueFrom="0"android:valueTo="1"android:valueType="floatType" /></set></aapt:attr></target>
</animated-vector>
三、参考链接
- 矢量可绘制对象概览
- 添加多密度矢量图形
相关文章:

AnimatedVectorDrawable矢量图动画的使用和修改
文章目录 一、前言二、一个矢量图文件三、参考链接 一、前言 矢量可绘制对象可以提供比较复杂的动画效果,只是绘制比较复杂,这里可以让UI使用Adobe After Effects软件制作出相关的矢量图xml文件交由开发使用。只是如果需要重复播放的动画效果时候&#…...

【C++】—— 多态的基本介绍
前言: 在之前的学习过程中,我们已经对继承进行了详细的学习和了解。今天,我将带领大家学习的是关于 多态 的基本知识。 目录 (一)多态的概念 1、概念 (二)多态的定义及实现 1、多态的构成条…...

一文详解:自动化测试工具——Selenium
前言 Selenium是一个用于Web应用程序测试的工具。是一个开源的Web的自动化测试工具,最初是为网站自动化测试而开发的,类型像我们玩游戏用的按键精灵,可以按指定的命令自动操作,不同是Selenium可以直接运行在浏览器上,…...
[模版总结] - 集合划分类DFS模版
题目描述 给定一个数组,给定一个数字k, 问能不能讲数组内数等分成k份,使得每一个集合中数和相等。 题目链接 下面两道题问题及其类似,可作为同一类题目思考 Leetcode 698 Leetcode 473 题目思路 这道题是一道经典集合划分类问题&#…...

JavaScript中复制新的数组与原数组删除某个值——不影响新复制的数组的方法详解
系列文章目录 文章目录 系列文章目录前言一、使用slice()方法复制数组二、使用concat()方法复制数组三、使用扩展运算符(...)复制数组总结 前言 在JavaScript中,我们经常需要处理数组的复制和修改。本文将详细介绍如何在JavaScript中复制一个新的数组,并…...

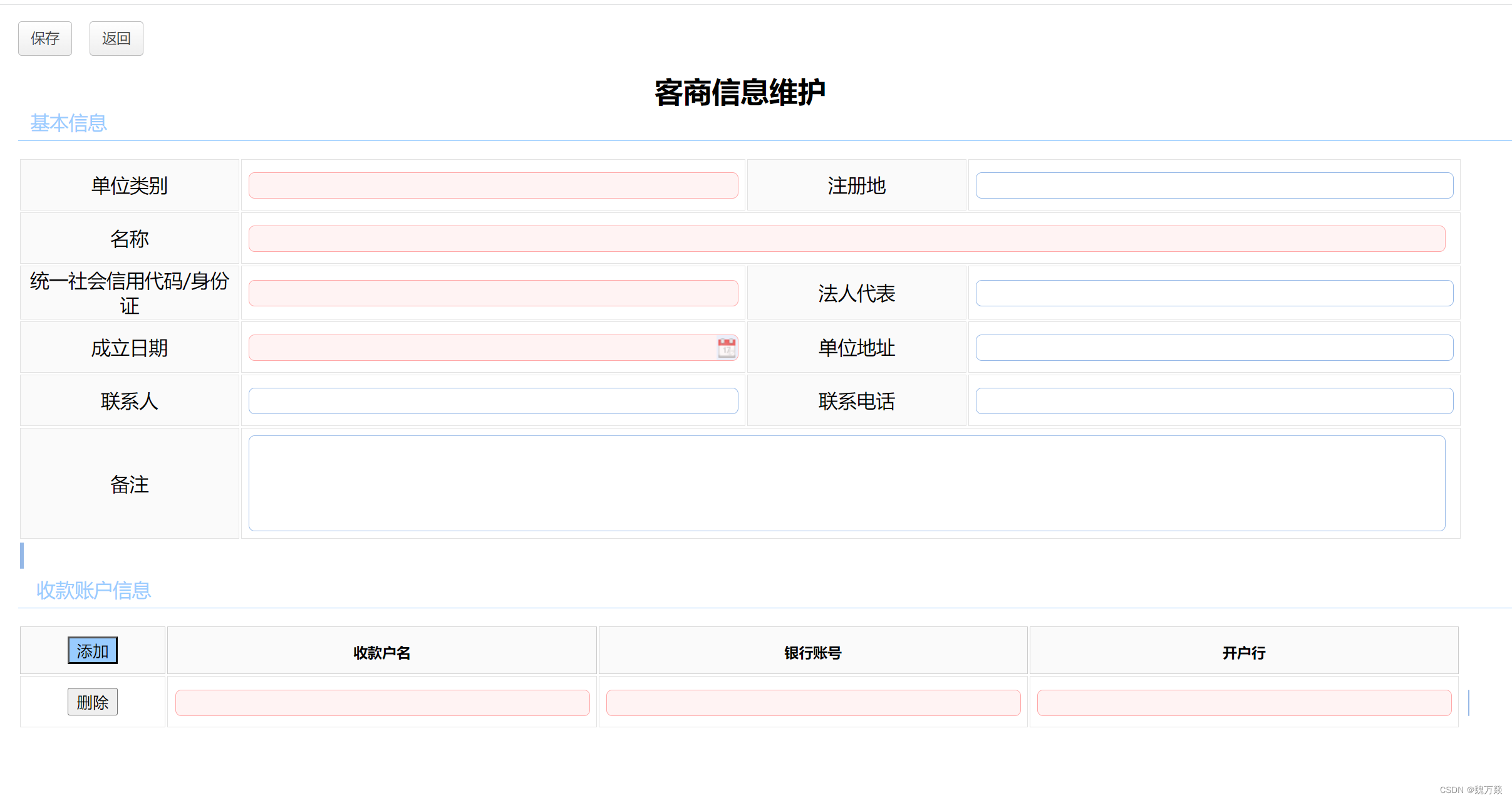
easyui主表子表维护页面
easyui主表子表维护页面 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><title>Title</title><!-- <#include "common.html"/> --><link rel"stylesheet" type&quo…...

k8s exam
Pause 容器是 Pod 中的第一个启动的容器,其他所有的用户容器都是其子进程当 Pod 被从节点中删除时,与之关联的 emptyDir 中的数据也将被永久删除。持久存储用PV,PVCService 资源定义了如何访问应用,但实际的网络流量管理和路由是由…...

C#,中国福利彩票《刮刮乐》的数学算法(02)——时来运转
1 中国福利彩票 中国福利彩票始于1987年7月27日,以“团结各界热心社会福利事业的人士,发扬社会主义人道主义精神,筹集社会福利资金,兴办残疾人、老年人、孤儿福利事业和帮助有困难的人”、即“扶老、助残、救孤、济困”为宗旨。随…...

我的观影记录表【个人向】
目录 前言电影评分标准闪电侠(2023)银河护卫队3(2023) 前言 这里是我本人的观影记录,这个想法2年前就有了,但是一直比较懒,现在(上班摸鱼)准备重新开始,评价…...
网络安全策略应包含哪些?
网络安全策略是保护组织免受网络威胁的关键措施。良好的网络安全策略可以确保数据和系统的保密性、完整性和可用性。以下是一个典型的网络安全策略应包含的几个重要方面: 1. 强化密码策略:采用强密码,要求定期更换密码,并使用多因…...

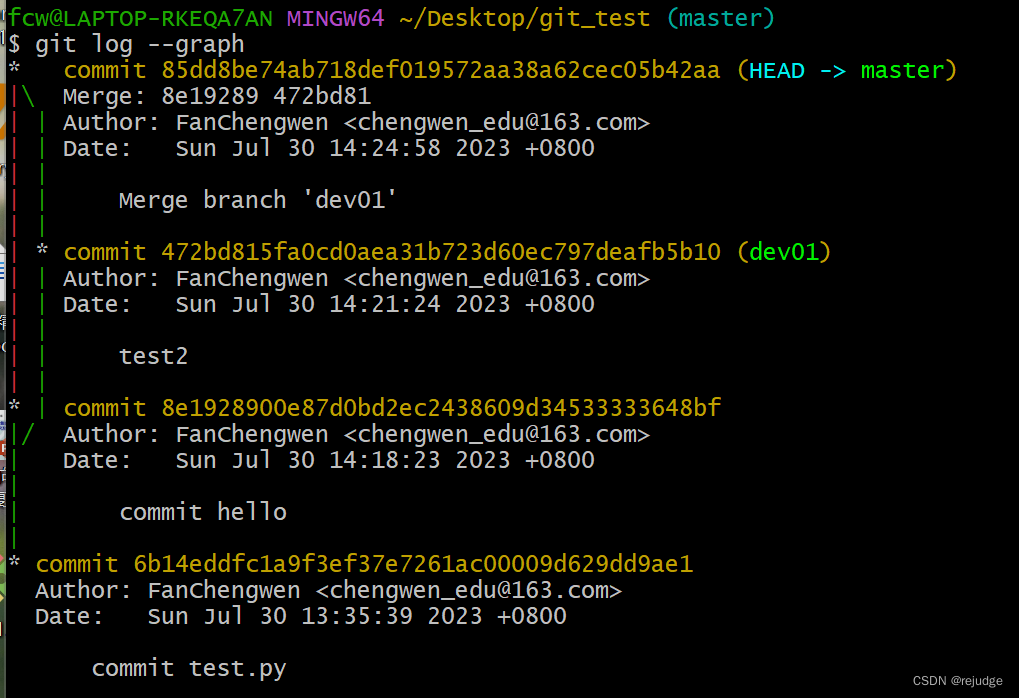
【Git】Git GitHub
1. Git1.1 Git基本操作1.2 Git版本回退1.3 Git分支操作 2. Git 配合GitHub2.1 生成密钥2.2 GitHub添加公钥2.3 Git连接GitHub2.4 本地仓库关联远程仓库2.5 本地代码push远程仓库2.6 本地clone远程仓库2.7 本地fetch和pull 1. Git 1.1 Git基本操作 touch test.py 工作区创建文…...

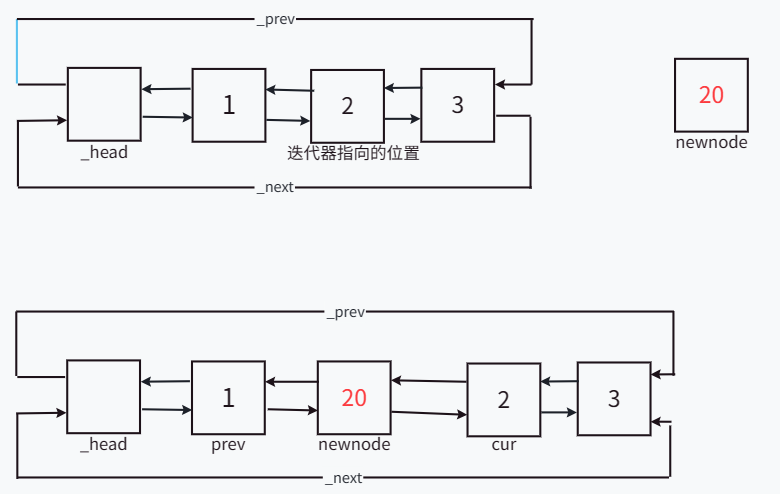
[STL]详解list模拟实现
[STL]list模拟实现 文章目录 [STL]list模拟实现1. 整体结构总览2. 成员变量解析3. 默认成员函数构造函数1迭代器区间构造函数拷贝构造函数赋值运算符重载析构函数 4. 迭代器及相关函数迭代器整体结构总览迭代器的模拟实现begin函数和end函数begin函数和end函数const版本 5. 数据…...

C和C++的区别与联系
C语言(C)和C语言(C)是两种编程语言,它们之间有许多区别和联系。以下是它们之间的主要区别和联系: 区别: 历史和起源: C语言是由Dennis Ritchie于20世纪70年代初在贝尔实验室开发的。…...

springboot通过接口执行本地shell脚本
首先创建springboot项目 shell脚本 #!/bin/shecho Hello World!然后编写执行shell脚本的util类 import java.io.BufferedInputStream; import java.io.BufferedReader; import java.io.InputStreamReader; import java.util.ArrayList; import java.util.List;pub…...

工欲善其事必先利其器,IT工作电脑更要维护好
目录 一:电脑的组成 二:维护措施 三:助力记忆 一:电脑的组成 当谈到电脑主机时,我们通常指的是电脑的中央处理器(CPU)、内存、主板、电源、硬盘、显卡、声卡、网卡等核心部件组成的整体。这些部件共同协作ÿ…...

移动端个人中心UI设计
效果图 源码如下 页面设计 <template><div class"container"><!-- 顶部用户信息 start--><div class"header"><div class"user-info"><van-image class"user-img" round width"70" :sr…...

开发接口,你需要先搞懂这些概念!
SOA Service Oriented Ambiguity 即面向服务架构, 简称SOA。 SOA的提出是在企业计算领域,就是要将紧耦合的系统,划分为面向业务的,粗粒度,松耦合,无状态的服务。服务发布出来供其他服务调用,一…...

zookeeper常用命令
zkClient 简介 zkClient是简易的客户端程序 进入zkClient 在bin目录下输入zkCli.sh 节点命令 增 create 路径 数据 -s:顺序节点 -e:临时节点 默认情况下,不添加-s或者-e参数的,创建的是持久节点改 set 路径 数据 版本…...

亚马逊水基灭火器UL8测试报告ISO17025实验室办理
在跨境电商平台上销售的境外电商,在美国市场中需要提供相关的安全规范报告。其中,美国相关部门要求,如果商家未能提交UL(Underwriters Laboratories)标准的检测报告,将会被责令停止销售。而为了在亚马逊、T…...

Shell学习脚本-if多分支结构
语法: if 条件then指令集 else指令集 fi特殊写法: if [ -f "$file1" ]; then echo 1; else echo 0; fi 相当于: [ -f "$file1" ] && echo 1 || echo 0 多分支结构: if 条件then指令 elif 条件th…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...
