sonarqube PHP编码规范检查
一、PSR规范整理
PHP 已有的编码规范如下
https://blog.csdn.net/qq_40876291/article/details/103848172
1.1 基本编码规范:PSR1
官网规范链接 https://www.php-fig.org/psr/psr-1/
- 文件只能使用<?php和<?=标记。
- 文件必须仅使用UTF-8,而不使用BOM用于PHP代码。
- 文件应该要么声明符号(类、函数、常量等),要么引起副作用(例如,生成输出、更改Ini 设置等) ,但不应同时包含这两项操作
- 命名空间和类必须遵循“自动加载” PSR:[ PSR-0,PSR-4 ]。
- 类名必须在以驼峰大小写格式命名。(首字母及所有子字首字母都大写,示例 StudlyCaps )
- 类常量所有字母必须为大写,子字之间用下划线分隔。
- 方法名必须以驼峰式声明。(首字母小写,所有子字首的字母都大写,示例 studlyCaps )
1.2 PSR2 编码风格指南(已废弃)
官网规范链接 https://www.php-fig.org/psr/psr-2/
- 代码必须遵照 PSR-1。
- 函数代码必须使用4个空格的缩进,而不是制表符。
- 一行代码长度不该硬性限制;软限制必须为120个字符;应为80个字符或者更少。
- 在namespace声明下面必须有一个空行,而且use声明代码块下面也必须有一个空行。
- 类的左花括号必须放到下一行,右花括号必须放在类主体的下一行。
- 方法的左花括号必须放在下一行,右花括号必须放在方法主体下面。
- 全部的属性和方法必须有可见性(即:Public, Protect,
Private)声明;abstract和final声明必须在可见性以前;static声明必须在可见性以后。 - 控制结构的关键词必须在后面有一个空格; 方法和函数不可有。
- 控制结构的左花括号必须放在同一行,右花括号必须放在控制主体的下一行。
- 控制结构的左括号后面不可有空格,右括号以前不可有空格。
1.3 PSR12 扩展编码规范
官网规范链接 https://www.php-fig.org/psr/psr-12/
1.3.1 基本编码标准
代码必须遵循PSR-1中列出的所有规则。
1.3.2 文件
- 所有PHP文件必须仅使用Unix LF(换行)行结尾。
- 所有PHP文件必须以非空白行结束,以单个LF结束。
- ?>必须从仅包含PHP的文件中省略结束标记。
1.3.3 行
- 行长度不得有硬性限制。
- 行长度的软限制必须是120个字符。
- 行不应超过80个字符; 超过的行应该被分成多个后续行,每行不超过80个字符。
- 在行的末尾不得有尾随空格。
- 可以添加空行以提高可读性并指示相关的代码块,除非明确禁止。
- 每行不得超过一个语句。
1.3.4缩进
代码必须为每个缩进级别使用4个空格的缩进,并且不得使用制表符进行缩进。
1.3.5关键字和类型
- 所有PHP保留的关键字和类型必须是小写的。
- 添加到未来PHP版本的任何新类型和关键字必须是小写的。
- 类型的关键字的简短形式必须是即使用bool代替boolean, int而不是integer等
1.3.6.声明语句,命名空间和导入语句
PHP文件的标头可能包含许多不同的块。如果存在,下面的每个块必须用一个空行分隔,并且不得包含空行。尽管可以省略不相关的块,但每个块必须按下面列出的顺序排列。
- 打开<?php标签。
- 文件级docblock。
- 一个或多个声明语句。
- 文件的命名空间声明。
- 一个或多个基于类的use import语句。
- 一个或多个基于函数的use import语句。
- 一个或多个基于常量的use import语句。
- 文件中的其余代码。
当文件包含HTML和PHP的混合时,仍可以使用上述任何部分。如果是这样,它们必须出现在文件的顶部,即使代码的其余部分包含一个结束的PHP标记,然后是HTML和PHP的混合。
当开始<?php 标记位于文件的第一行时,它必须在它自己的行上而没有其他语句,除非它是包含PHP开始和结束标记之外的标记的文件。
导入语句绝不能以前导反斜杠开头,因为它们必须始终是完全限定的。
1.4 自动加载规范:PSR0(已废弃)
- 一个完全合格的namespace和class必须符合这样的结构:“< Vendor Name>(< Namespace>)*< Class Name>”
- 每个namespace必须有一个顶层的namespace(”Vendor Name”提供者名字)
- 每个namespace可以有多个子namespace
- 当从文件系统中加载时,每个namespace的分隔符(/)要转换成DIRECTORY_SEPARATOR(操作系统路径分隔符)
- 在类名中,每个下划线()符号要转换成DIRECTORY_SEPARATOR(操作系统路径分隔符)。在namespace中,下划线()符号是没有(特殊)意义的。
- 当从文件系统中载入时,合格的namespace和class一定是以 .php 结尾的
- verdor name,namespaces,class名可以由大小写字母组合而成(大小写敏感的)
1.5 自动加载规范 PSR4
官网规范链接 https://www.php-fig.org/psr/psr-4/
PSR-4 描述了从文件路径中 自动加载 类的规范。 它拥有非常好的兼容性,并且可以在任何自动加载规范中使用,包括 PSR-0。 PSR-4 规范也描述了放置 autoload 文件(就是我们经常引入的 vendor/autoload.php)的位置。
1.5.1 术语
「class」指的是类(classes)、接口(interfaces)、特征(traits)和其他类似的结构。
全限定类名具有以下形式:
<NamespaceName>(<SubNamespaceNames>)*<ClassName>
全限定类名必须拥有一个顶级命名空间名称,也称为供应商命名空间(vendor namespace)。
全限定类名可以有一个或者多个子命名空间名称。
全限定类名必须有一个最终的类名(我想意思应该是你不能这样 <NamespaceName>(<SubNamespaceNames>)*\ 来表示一个完整的类)。
下划线在全限定类名中没有任何特殊含义(在 PSR-0 中下划是有含义的)。
全限定类名可以是任意大小写字母的组合。
所有类名的引用必须区分大小写。
全限定类名的加载过程
在全限定的类名(一个「命名空间前缀」)中,一个或多个前导命名空间和子命名空间组成的连续命名空间,不包括前导命名空间的分隔符,至少对应一个「根目录」。
「命名空间前缀」后面的相邻子命名空间与根目录下的目录名称相对应(且必须区分大小写),其中命名空间的分隔符表示目录分隔符。
最终的类名与以.php 结尾的文件名保持一致,这个文件的名字必须和最终的类名相匹配(意思就是如果类名是 FooController,那么这个类所在的文件名必须是 FooController.php)。
自动加载文件禁止抛出异常,禁止出现任何级别的错误,也不建议有返回值。
二、sonar 对PHP 编码规范的支持
用codesniffer 进行代码规范检查,命令如下
- ./vendor/bin/phpcs --colors --standard=PSR1,PSR12 --encoding=utf-8 --tab-width=4 ./src
规范包括 PSR1 + PSR12 + utf-8编码 + tab用4个空白符表示
目前 sonarqube 内置的PHP编码规则集包括
- Drupal 21条规则
- PSR-2 20条规则
- Sonar way 161条规则
其中Sonar way 为默认的规则
由于PSR2 涵盖了PSR1,并且包含了 utf-8编码,tab用4个空白符表示这两点,所以主要就是看 PSR12的支持情况。
参考
PHP 技术论坛文档:《PHP PSR 标准规范》 https://learnku.com/docs/psr/psr-4-autoloader/1608
相关文章:

sonarqube PHP编码规范检查
一、PSR规范整理 PHP 已有的编码规范如下 https://blog.csdn.net/qq_40876291/article/details/103848172 1.1 基本编码规范:PSR1 官网规范链接 https://www.php-fig.org/psr/psr-1/ 文件只能使用<?php和<?标记。文件必须仅使用UTF-8,而不使…...

Kylin 麒麟 Qt软件 QtCreator 中文输入法问题
Kylin 麒麟 Qt软件 QtCreator 中文输入法问题 背景: QtCreator 和程序在麒麟系统下没法进行输入,或没法进行输入法的切换。 包括麒麟自带默认搜狗输入法的切换也不行。 使用下面的命令进行安装后,可以正常在QtCreator和程序中使用输入法。 …...

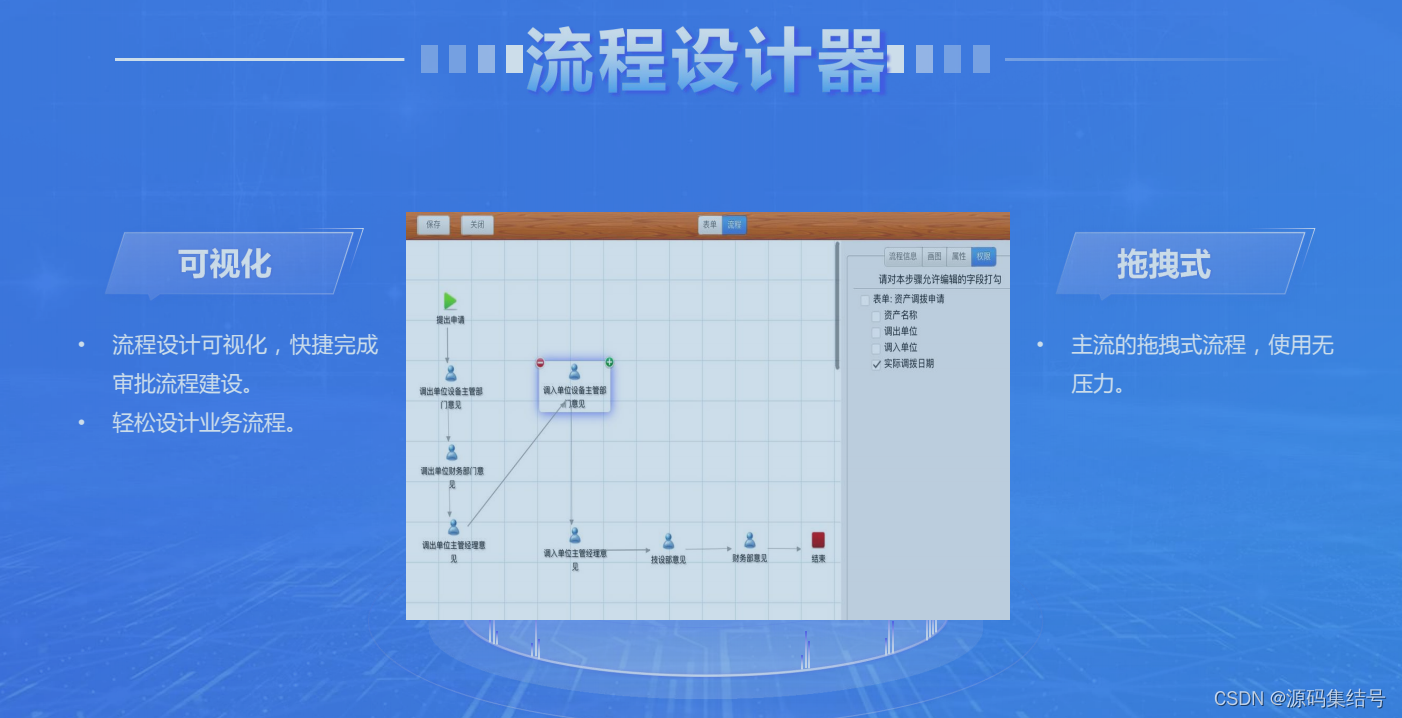
租赁固定资产管理
智能租赁资产管理系统可以为企业单位提供RFID资产管理系统。移动APP资产管理,准确总结易损耗品和固定资金,从入库到仓库库存实时跟踪,控制出库和入库的全过程。同时,备件和耗材与所属资产设备有关,便于备件的申请和管理…...

【Kubernetes】Kubernetes的概念
Kubernetes 一、Kubernetes 概述1.Kubernetes 是什么?2. Kubernetes 的作用3. 为什么要用 Kubernetes?4. Kubernetes 的概念5. Kubernetes 的主要功能6. Kubernetes 集群架构与组件二、Kubernetes 的组件1. Master 组件1.1 Kube-apiserver1.2 Kube-controller-manager1.3 Kub…...

抖音短视频seo源码矩阵系统开发
一、前言: 抖音SEO源码矩阵系统开发是一项专为抖音平台设计的SEO优化系统,能够帮助用户提升抖音视频的搜索排名和曝光度。为了确保系统运行正常,需要安装FFmpeg和FFprobe工具。FFmpeg是一个用于处理多媒体数据的开源工具集,而FFpr…...

npm install pnpm -g报错解决!
目录 报错信息:(反正就是各种err) 报错分析: 错误处理: 其它pnpm报错传送门: 报错信息:(反正就是各种err) npm ERR! code EPERM npm ERR! syscall mkdir npm ERR! pa…...

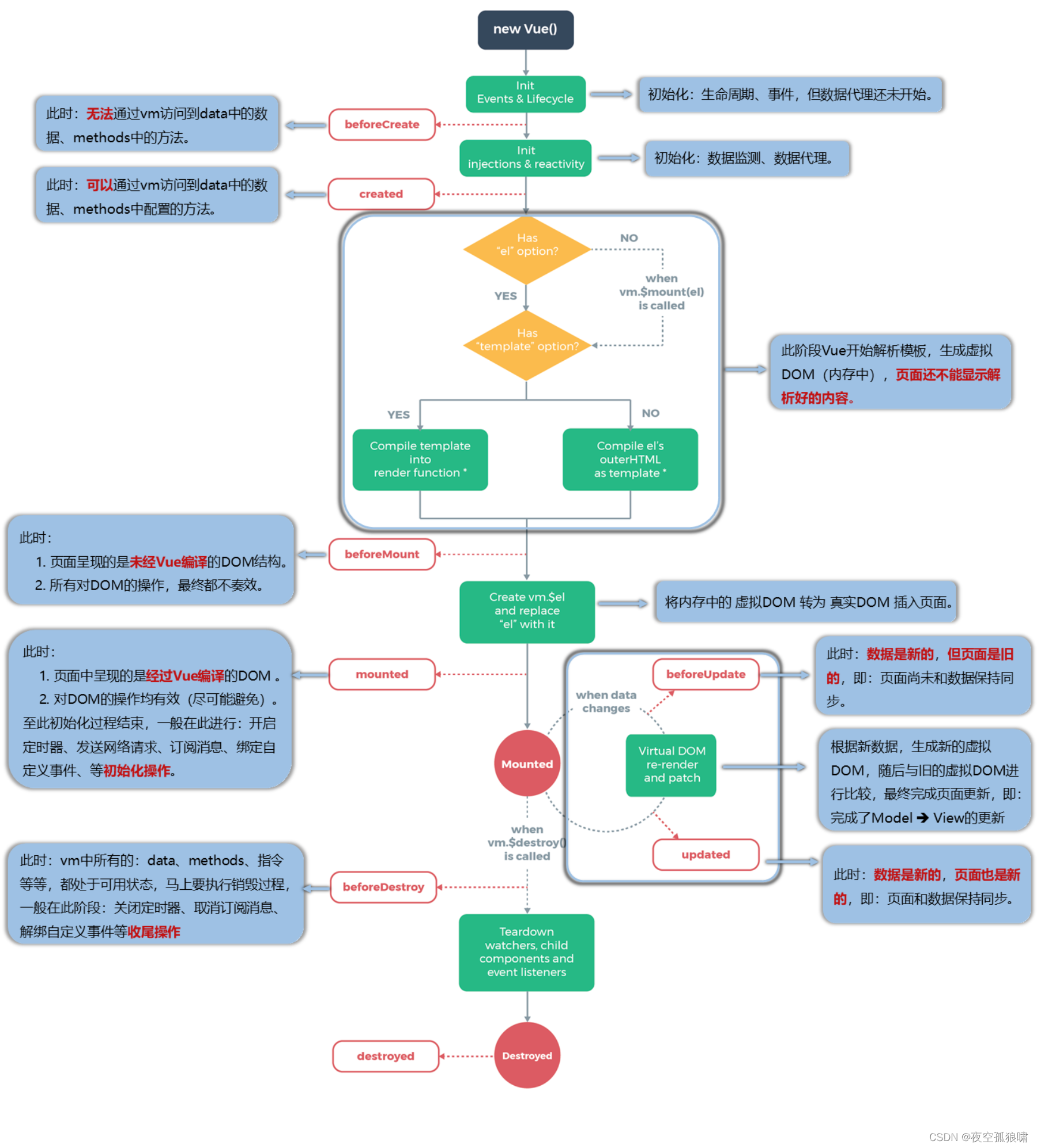
vue2、vue3生命周期详解以及对比
文章目录 对比vue2-vue3vue3生命周期生命周期的主要阶段详情 vue2 生命周期生命周期钩子函数 总共11个 常用的8个按照这四个阶段我们对应有八个生命周期钩子函数vue生命周期使用场景 对比vue2-vue3 如果熟悉vue2的话,vue3信手拈来,看图 vue3生命周期 on…...

JSON动态生成表格
<!DOCTYPE html> <html><head><meta charset"utf-8"><title></title></head><body><script>var fromjava"{\"total\":3,\"students\":[{\"name\":\"张三\",\&q…...
)
C# Winform中使用SendMessage方法(发送消息与接收消息)
C# Winform窗口间消息通知,使用Windows API SendMessage方法跨进程实现消息发送,重写WndProc方法接收消息并消息处理 主要使用到如下三个方法函数: WndProc:主要用在拦截并处理系统消息和自定义消息 可以重写WndProc函数…...

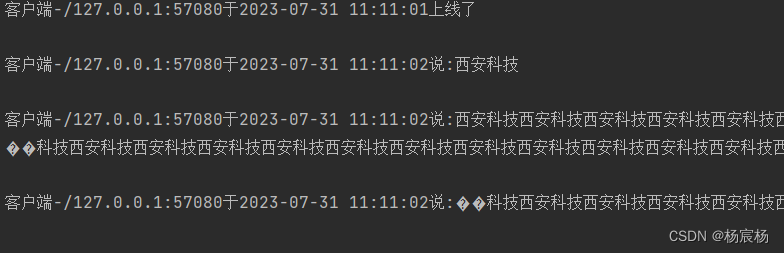
Netty各组件基本用法、入站和出站详情、群聊系统的实现、粘包和拆包
Netty Bootstrap和ServerBootstrapFuture和ChannelFutureChannelSelectorNioEventLoop和NioEventLoopGroupByteBuf示例代码 Channel相关组件入站详情出站详情对象编解码ProtoBuf和ProtoStuffnetty实现群聊系统粘包和拆包TCP协议特点举个例子 Bootstrap和ServerBootstrap Boots…...

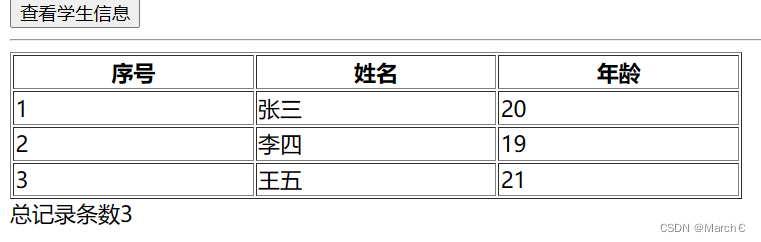
Day03-作业(AxiosElementUI)
作业1: 根据需求完成如下页面数据列表展示 需求:Vue挂载完成后,通过axios发送异步请求到服务端,获取学生列表数据,并通过Vue展示在页面上 获取数据url:http://yapi.smart-xwork.cn/mock/169327/student 素材: <!DOCTYPE html…...

低代码开发平台源码:基于模型驱动,内置功能强大的建模引擎,零代码也能快速创建智能化、移动化的企业应用程序
管理后台低代码PaaS平台是一款基于 Salesforce Platform 的开源替代方案,旨在为企业提供高效、灵活、易于使用的低代码开发平台。低代码PaaS平台的10大核心引擎功能:1.建模引擎 2.移动引擎 3.流程引擎 4.页面引擎 5.报表引擎 6.安全引擎 7.API引擎 8.应用集成引擎 9…...

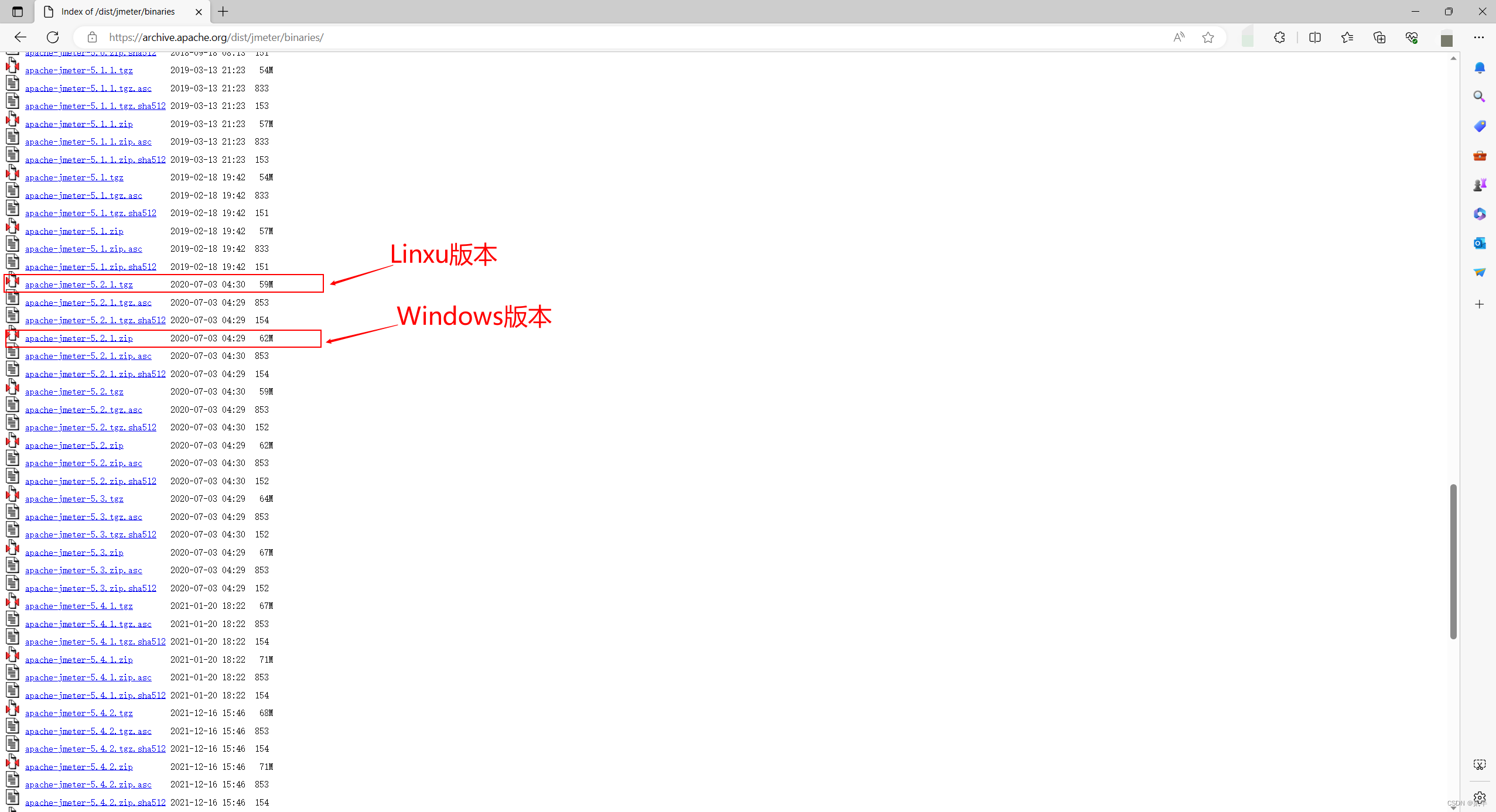
下载JMeter的历史版本——个人推荐5.2.1版本
官网地址:https://archive.apache.org/dist/jmeter/binaries/...

2023-07-30 LeetCode每日一题(环形链表 II)
2023-07-30每日一题 一、题目编号 142. 环形链表 II二、题目链接 点击跳转到题目位置 三、题目描述 给定一个链表的头节点 head ,返回链表开始入环的第一个节点。 如果链表无环,则返回 null。 如果链表中有某个节点,可以通过连续跟踪 n…...

设计模式——简单工厂模式
1 概述 将创造对象的工作交给一个单独的类来实现 ,这个单独的类就是工厂。 2 实现 假设要做一个计算器的需求,通常我们想到的是这样写: package com.example.easyfactory;import java.util.Scanner;public class Demo1 {public static vo…...

AnimatedVectorDrawable矢量图动画的使用和修改
文章目录 一、前言二、一个矢量图文件三、参考链接 一、前言 矢量可绘制对象可以提供比较复杂的动画效果,只是绘制比较复杂,这里可以让UI使用Adobe After Effects软件制作出相关的矢量图xml文件交由开发使用。只是如果需要重复播放的动画效果时候&#…...

【C++】—— 多态的基本介绍
前言: 在之前的学习过程中,我们已经对继承进行了详细的学习和了解。今天,我将带领大家学习的是关于 多态 的基本知识。 目录 (一)多态的概念 1、概念 (二)多态的定义及实现 1、多态的构成条…...

一文详解:自动化测试工具——Selenium
前言 Selenium是一个用于Web应用程序测试的工具。是一个开源的Web的自动化测试工具,最初是为网站自动化测试而开发的,类型像我们玩游戏用的按键精灵,可以按指定的命令自动操作,不同是Selenium可以直接运行在浏览器上,…...
[模版总结] - 集合划分类DFS模版
题目描述 给定一个数组,给定一个数字k, 问能不能讲数组内数等分成k份,使得每一个集合中数和相等。 题目链接 下面两道题问题及其类似,可作为同一类题目思考 Leetcode 698 Leetcode 473 题目思路 这道题是一道经典集合划分类问题&#…...

JavaScript中复制新的数组与原数组删除某个值——不影响新复制的数组的方法详解
系列文章目录 文章目录 系列文章目录前言一、使用slice()方法复制数组二、使用concat()方法复制数组三、使用扩展运算符(...)复制数组总结 前言 在JavaScript中,我们经常需要处理数组的复制和修改。本文将详细介绍如何在JavaScript中复制一个新的数组,并…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

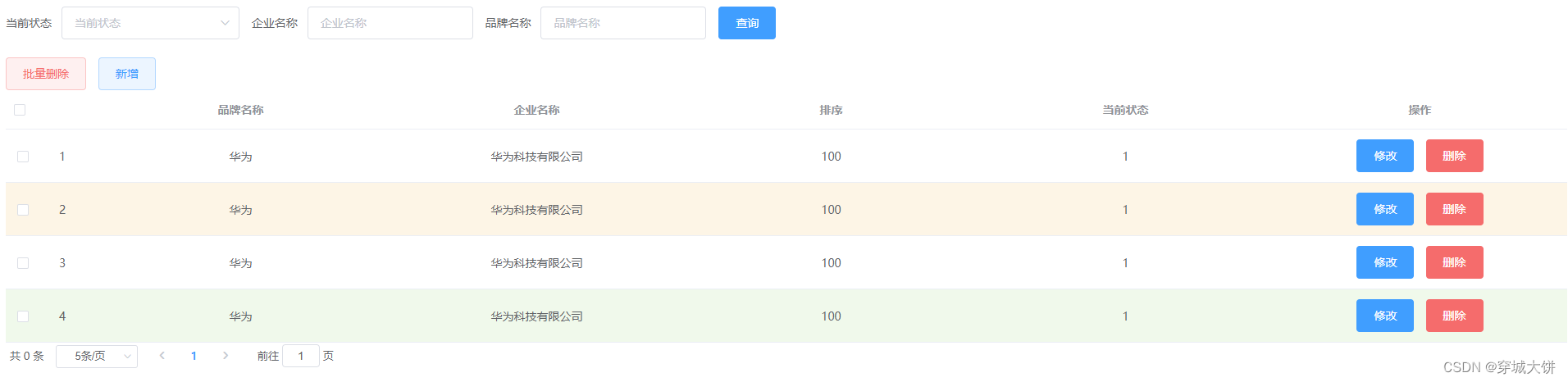
家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...
