【前端知识】React 基础巩固(三十五)——ReduxToolKit (RTK)
React 基础巩固(三十五)——ReduxToolKit (RTK)
一、RTK介绍
-
Redux Tool Kit (RTK)是官方推荐的编写Redux逻辑的方法,旨在成为编写Redux逻辑的标准方式,从而解决上面提到的问题。
-
RTK的核心API主要有如下几个:
-
configureStore:包装createStore以提供简化的配置选项和良好的默认值。它可以自动组合你的slice reducer,添加你提供的任何Redux中间件,redux-thunk默认包含,并启用Redux DevTools Extension。
参数 描述 reducer 将slice中的reducer组成一个对象传入此处 middleware 传入中间件 devTools 是否配置devTools工具,默认为true -
createSlice:接受reducer函数的对象、切片名和初始状态值,并自动生成切片reducer,并带有相应的actions。
参数 描述 name 用户标记slice的名次 initialState 初始化值 reducers reducer函数,对象类型,可添加多个 createSlice 返回值是一个对象,包含所有的actions -
createAsyncThunk:接受一个动作类型字符串和一个返回承诺的函数,并生成一个pending/fulfilled/rejected基于该承诺分派动作类型的thunk。
-
二、RTK的简单使用
-
安装 toolkit 和 react-redux
npm install @reduxjs/toolkit react-redux -
利用 createSlice 构建store分片(store/features/counter.js)
import { createSlice } from "@reduxjs/toolkit";// createSlice(用户标记slice的名称, ) const counterSlice = createSlice({name: "counter",initialState: {counter: 989,},reducers: {addNumber(state, {payload}) {console.log("add number", payload);state.counter = state.counter + payload;},subNumber(state, {payload}) {console.log("sub number", payload);state.counter = state.counter - payload;},}, });export const { addNumber, subNumber } = counterSlice.actions;export default counterSlice.reducer; -
利用configureStore 配置store(store/index.js)
import { configureStore } from "@reduxjs/toolkit";import counterReducer from "./features/counter";const store = configureStore({reducer: {counter: counterReducer,}, });export default store; -
利用react-redux,依照往常的做法,将store注入index.js
import React from "react"; import ReactDOM from "react-dom/client"; import { Provider } from "react-redux"; import App from "./App"; import store from "./store";const root = ReactDOM.createRoot(document.getElementById("root")); root.render(// <React.StrictMode><Provider store={store}><App /></Provider>// </React.StrictMode> ); -
利用react-redux,依照往常的做法,在需要使用store及dispatch操作的页面文件中通过connect进行连接
// Home.jsx import React, { PureComponent } from "react"; import { connect } from "react-redux"; import { addNumber } from "../store/features/counter";export class Home extends PureComponent {addNumber(num) {this.props.addNumber(num);}render() {const { counter } = this.props;return (<div>home:{counter}<button onClick={(e) => this.addNumber(5)}>+5</button><button onClick={(e) => this.addNumber(8)}>+8</button><button onClick={(e) => this.addNumber(18)}>+18</button></div>);} }const mapStateToProps = (state) => ({counter: state.counter.counter, });const mapDispatchToProps = (dispatch) => ({addNumber(num) {dispatch(addNumber(num));}, });export default connect(mapStateToProps, mapDispatchToProps)(Home);// Profile.jsx import React, { PureComponent } from "react"; import { connect } from "react-redux"; import { subNumber } from "../store/features/counter";export class Profile extends PureComponent {subNumber(num) {this.props.subNumber(num);}render() {const { counter } = this.props;return (<div>profile:{counter}<button onClick={(e) => this.subNumber(5)}>-5</button><button onClick={(e) => this.subNumber(8)}>-8</button></div>);} }const mapStateToProps = (state) => ({counter: state.counter.counter, });const mapDispatchToProps = (dispatch) => ({subNumber(num) {dispatch(subNumber(num));}, });export default connect(mapStateToProps, mapDispatchToProps)(Profile); -
将界面引入App.jsx
import React, { PureComponent } from "react"; import { connect } from "react-redux"; import Home from "./pages/Home"; import Profile from "./pages/Profile"; import "./style.css";export class App extends PureComponent {render() {const { counter } = this.props;return (<div><h2>App Counter: {counter}</h2><div className="pages"><Home /><Profile /></div></div>);} }const mapStateToProps = (state) => ({counter: state.counter.counter });export default connect(mapStateToProps)(App); -
查看运行结果,和之前单独使用react-redux的效果一致,但在代码层面上化繁为简

相关文章:

【前端知识】React 基础巩固(三十五)——ReduxToolKit (RTK)
React 基础巩固(三十五)——ReduxToolKit (RTK) 一、RTK介绍 Redux Tool Kit (RTK)是官方推荐的编写Redux逻辑的方法,旨在成为编写Redux逻辑的标准方式,从而解决上面提到的问题。 RTK的核心API主要有如下几个: confi…...

android Android Studio Giraffe | 2022.3.1 版本Lombok不兼容 解决方案
android Android Studio Giraffe | 2022.3.1 版本Lombok不兼容 解决方案 1.查看当前的android studio 版本 Android Studio Giraffe | 2022.3.1 Build #AI-223.8836.35.2231.10406996, built on June 29, 2023 2.打开 idea 官网下载页面 idea下载历史版本 找到对应的版本编号…...

前端框架学习-基础前后端分离
前端知识栈 前端三要素:HTML、CSS、JS HTML 是前端的一个结构层,HTML相当于一个房子的框架,可类比于毛坯房只有一个结构。CSS 是前端的一个样式层,有了CSS的装饰,相当于房子有了装修。JS 是前端的一个行为层ÿ…...

数据中心电子电气设备常见的五种地线种类和做法
数据中心机房计算机系统的集成化程度很高,其正常工作对环境的要求很严格。接地,是指电力系统和电气装置的中性点、电气设备的外露导电部分和装置外导电部分经由导体与大地相连。其作用主要是防止人身遭受电击、设备和线路遭受损坏、预防火灾和防止雷击、…...

重学C++系列之STL库
一、什么是STL库 STL是“Standard Template Library”的缩写,中文翻译为“标准模板库”。CSTL是一套功能强大的C模板类,提供了通用的模板类和函数,这些模板类和函数可以实现多种流行和常用的算法和数据结构,如字符串操作、链表、队…...

JAVA SE -- 第十四天
(全部来自“韩顺平教育”) 泛型 一、泛型 1、基本介绍 ①泛型又称参数类型,是Jdk5.0出现的新特性,解决数据类型的安全性问题 ②在类声明或实例化时只要指定好需要的具体的类型即可 ③Java泛型可以保证如果程序在编译时没有发…...

微信小程序监测版本更新
在index.js里面 不放到app.js里面是因为有登录页面,在登录页面显示更新不太友好 onShow() {const updateManager wx.getUpdateManager()// 请求完新版本信息的回调updateManager.onCheckForUpdate(res > {if (res.hasUpdate) {// 新版本下载成功updateManage…...

《Java面向对象程序设计》学习笔记——第 2 章 基本数据类型、数组和枚举类型
专栏:《Java面向对象程序设计》学习笔记...

TDesign中后台管理系统-访问后端服务
目录 1 修改后端服务地址2 解决跨域问题3 动态获取菜单4 测试后端接口5 前后端联调总结 目前我们已经搭建了TDesign的前端和express的后端,目前是两个独立的应用。通常我们需要把前后端集成在一起,TDesign已经配置了相关的信息,只需要修改后端…...

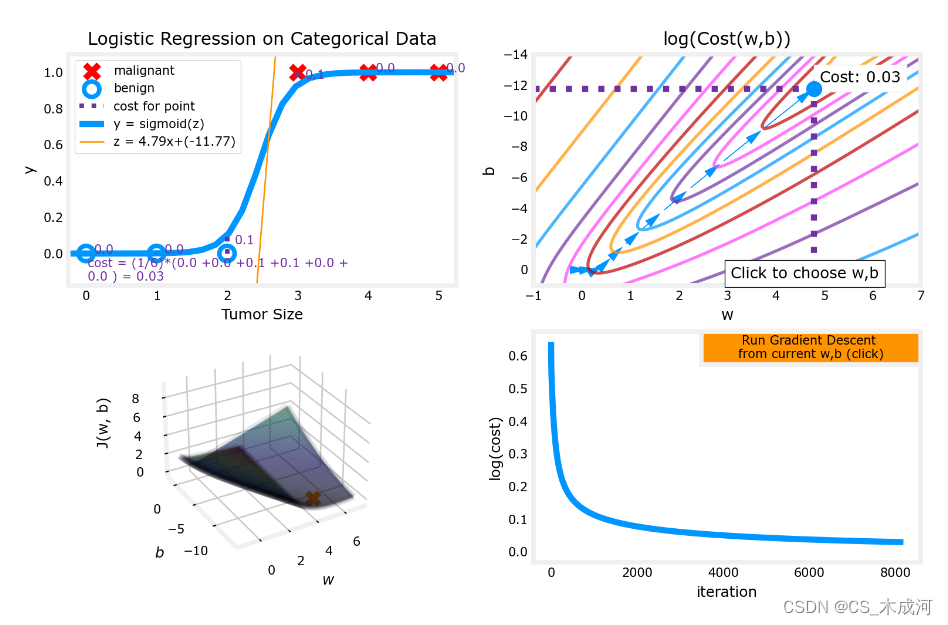
【机器学习】Gradient Descent for Logistic Regression
Gradient Descent for Logistic Regression 1. 数据集(多变量)2. 逻辑梯度下降3. 梯度下降的实现及代码描述3.1 计算梯度3.2 梯度下降 4. 数据集(单变量)附录 导入所需的库 import copy, math import numpy as np %matplotlib wi…...

ElasticSearch基础篇-Java API操作
ElasticSearch基础-Java API操作 演示代码 创建连接 POM依赖 <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:sch…...
解决uniapp的tabBar使用iconfont图标显示方块
今天要写个uniapp的移动端项目,底部tabBar需要添加图标,以往都是以图片的形式引入,但是考虑到不同甲方的主题色也不会相同,使用图片的话,后期变换主题色并不友好,所以和UI商量之后,决定使用icon…...

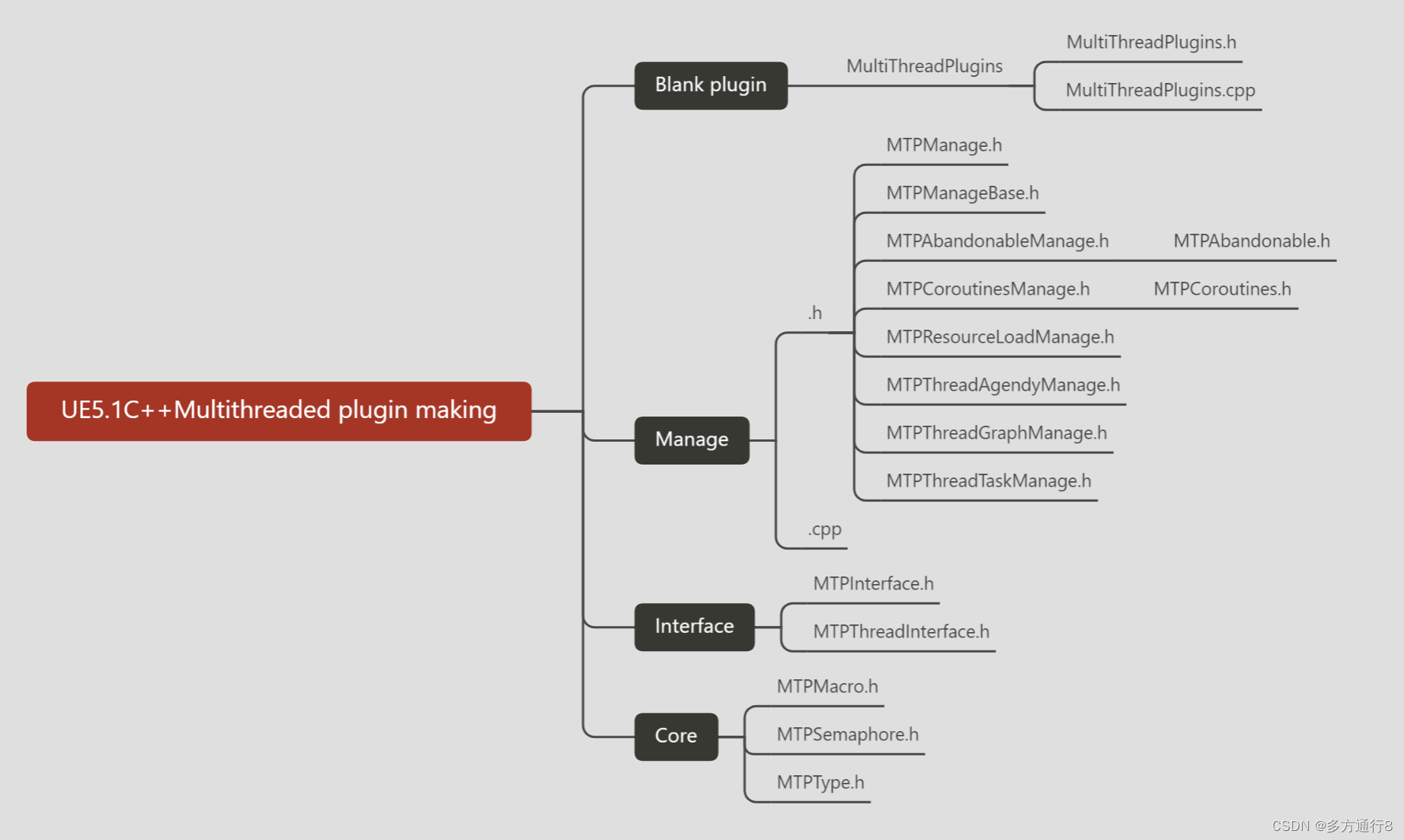
UE4/5C++多线程插件制作(0.简介)
目录 插件介绍 插件效果 插件使用 English 插件介绍 该插件制作,将从零开始,由一个空白插件一点点的制作,从写一个效果到封装,层层封装插件,简单粗暴的对插件进行了制作: 插件效果 更多的是在cpp中去…...

ChatFile实现相关流程
文本上传构建向量库后台库的内容 调用上传文件接口先上传文件 存在疑问:暂时是把文件保存在tmp文件夹,定时清理,是否使用云存储 根据不同的文件类型选取不同的文件加载器加载文件内容 switch (file.mimetype) {case application/pdf:loader new PDFLoader(file.path)breakc…...

15 文本编辑器vim
15.1 建立文件命令 如果file.txt就是修改这个文件,如果不存在就是新建一个文件。 vim file.txt 使用vim建完文件后,会自动进入文件中。 15.2 切换模式 底部要是显示插入,是编辑模式; 按esc,底部要是空白的࿰…...

如何运行疑难解答程序来查找和修复Windows 10中的常见问题
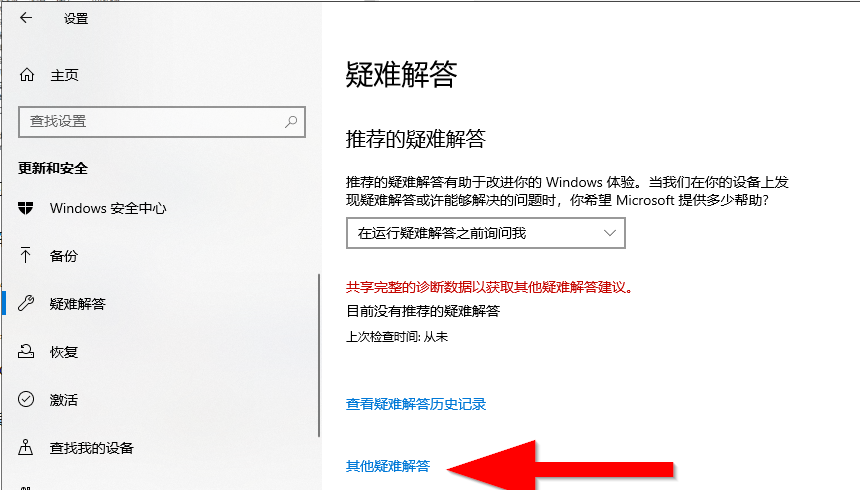
如果Windows 10中出现问题,运行疑难解答可能会有所帮助。疑难解答人员可以为你找到并解决许多常见问题。 一、在控制面板中运行疑难解答 1、打开控制面板(图标视图),然后单击“疑难解答”图标。 2、单击“疑难解答”中左上角的…...

程序员成长之路心得篇——高效编码诀窍
随着AIGC的飞速发展,程序员越来越能够感受到外界和自己的压力。如何能够在AI蓬勃发展的时代不至于落后,不至于被替代?项目的开发效率起了至关重要的作用。 首先提出几个问题: 如何实现高效编程?高效编程的核心在于哪里ÿ…...

matlab使用教程(6)—线性方程组的求解
进行科学计算时,最重要的一个问题是对联立线性方程组求解。在矩阵表示法中,常见问题采用以下形式:给定两个矩阵 A 和 b,是否存在一个唯一矩阵 x 使 Ax b 或 xA b? 考虑一维示例具有指导意义。例如,方程 …...

Verilog语法学习——边沿检测
边沿检测 代码 module edge_detection_p(input sys_clk,input sys_rst_n,input signal_in,output edge_detected );//存储上一个时钟周期的输入信号reg signal_in_prev;always (posedge sys_clk or negedge sys_rst_n) beginif(!sys_rst_n)signal_in_prev < 0;else…...

springboot和springcloud的联系与区别
什么是springboot? Spring Boot是一个用于简化Spring应用程序开发的框架,它提供了一种约定优于配置的方式,通过自动配置和快速开发能力,可以快速搭建独立运行、生产级别的Spring应用程序。 在传统的Spring应用程序开发中…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...
