媒体查询详解
引言
媒体查询是 CSS3 的一个新的技术,它使我们可以针对不同的设备(或者说,不同的屏幕尺寸和分辨率)来应用不同的样式。
媒体查询包含一个媒体类型和至少一个使用宽度、高度、颜色等条件限制的表达式。CSS 用于桌面电脑的屏幕可能在平板电脑、手机、黑白打印机以及非视觉网络浏览器上并不适用。相反,设计师可能要用一种软件解决方案来满足既多样又具有挑战性的需求。
当您调整浏览器窗口的大小,媒体查询可以使网页布局动态地改变。这是制作响应式网页设计的关键工具。
示例:
@media screen and (max-width: 600px) {body {background-color: lightblue;}
}
以上 CSS 代码表示: 如果浏览器窗口的宽度(viewport)等于或小于 600px,那么 body 的背景颜色将变为浅蓝色。
一、媒体类型
CSS中的媒体查询主要有以下媒体类型:
- all: 适用于所有设备。
- print: 主要用于打印机和打印预览模式。
- screen: 主要用于电脑屏幕、平板、智能手机等。
- speech: 适用于基于语音识别的设备。
这几种媒体类型的主要作用是根据设备的类型来应用不同的样式规则,使得网站或网页能在不同设备上有良好的显示效果。
举例说明:
@media print {body { font-size: 10pt; }
}@media screen {body { font-size: 13px; }
}@media screen, print {body { line-height: 1.2; }
}
上述代码中,定义了三组 CSS 规则。
第一组是适用于打印机或打印预览模式的,其所定义的样式将在打印界面中生效。
第二组是适用于电脑屏幕和智能手机等设备的,其所定义的样式将在这些设备的显示界面中生效。
第三组同时适用于屏幕和打印界面,其所定义的样式在两种界面都会生效。
二、媒体特性
媒体查询中的媒体特性主要包括以下几种:
widthandheight:这两个特性主要用于描述设备显示区域的宽度和高度,可以用来调整不同设备下的网页布局。例如:
@media screen and (max-width: 600px) {body {background-color: lightblue;}
}
以上CSS规则表示,当设备的屏幕宽度小于或等于600px时,网页背景颜色变为浅蓝色。
orientation:描述设备的方向,值可以是portrait(竖屏)或landscape(横屏)。例如:
@media screen and (orientation: portrait) {body {font-size: 1.2em;}
}
以上CSS规则表示,当设备处于竖屏状态时,网页字体变为1.2em。
device-widthanddevice-height:这两个特性用于描述设备的物理尺寸。例如:
@media screen and (min-device-width: 1200px) {body {margin: 0 auto;width: 1200px;}
}
以上CSS规则表示,若设备的物理屏幕宽度大于或等于1200px,网页主体将居中显示,并且宽度恒定为1200px。
resolution:描述设备的分辨率。例如:
@media print and (min-resolution: 300dpi) {body {font-size: 12pt;}
}
以上CSS规则表示,如果设备的打印分辨率至少为300 dot per inch,网页字体变为12pt。
aspect-ratioanddevice-aspect-ratio:前者描述的是显示区域的宽高比,后者描述设备物理屏幕的宽高比。例如:
@media screen and (aspect-ratio: 16/9) {body {background: url('widescreen-bg.jpg');}
}
以上CSS规则表示,如果设备的显示区域的宽高比是16:9,那么网页背景图设为widescreen-bg.jpg。
以上就是媒体查询中常用的媒体特性以及它们的用途。
三、逻辑操作符
在CSS中,媒体查询使用逻辑操作符来组合不同的媒体类型和条件。以下是常见的逻辑操作符:
and:使用 and 操作符可以同时匹配多个条件。例如:
@media screen and (min-width: 768px) and (max-width: 1024px) {/* 这里是一些规则 */
}
上面的代码表示只有在屏幕宽度在 768px 和 1024px 之间时才会应用这些规则。
or:使用 or 操作符可以匹配其中一个条件。例如:
@media (color) or (color-index) {/* 这里是一些规则 */
}
上面的代码表示只要设备支持颜色或颜色索引,就会应用这些规则。
not:使用 not 操作符可以排除某个条件。例如:
@media not screen {/* 这里是一些规则 */
}
上面的代码表示只有在非屏幕设备上才会应用这些规则。
only:使用only操作符,可以隐藏样式表不会被旧的浏览器应用。这是因为老的浏览器不支持媒体查询,它们会忽略only关键字和后面的所有表达,而新的浏览器会把它作为普通的媒体查询来处理。例如:
@media only screen and (min-width: 600px) {.sidebar {display: block;}
}
在这个例子中,只有设备类型为屏幕并且视口的最小宽度为600px时,侧边栏才显示,并且这个样式只会被支持媒体查询的浏览器应用。
应用这些操作符,可以让开发者根据不同的媒体条件来设计多种布局和样式,实现响应式设计和优化用户体验。例如:
- 在移动端和桌面端显示不同的导航菜单:
@media screen and (max-width: 768px) {/* 移动端 */.menu {display: none;}.mobile-menu {display: block;}
}@media screen and (min-width: 769px) {/* 桌面端 */.menu {display: block;}.mobile-menu {display: none;}
}
- 在打印时隐藏某些元素:
@media print {.print-hidden {display: none;}
}
- 根据屏幕大小和朝向应用不同的背景图像:
@media screen and (orientation: portrait) {.bg-image {background-image: url(portrait.jpg);}
}@media screen and (orientation: landscape) {.bg-image {background-image: url(landscape.jpg);}
}
四、link方式引入
媒体查询可以使用link标签方便地引入:
<link rel="stylesheet" media="(max-width: 768px)" href="example.css">
上述代码的作用是在浏览器视口宽度小于或等于768px时,应用example.css样式表。
注意事项:
-
媒体查询的条件必须包含在media属性中。基于设备特征的媒体查询,如空格、冒号和括号等,必须使用引号。
-
link标签的href属性中放置的是具有相关媒体查询样式的css样式表路径,这个路径可以是相对路径或绝对路径。 -
浏览器无法理解或支持媒体查询的情况下,会无视
media特性并加载样式表。 -
在使用的过程中如果有多个css文件,文件多了会影响性能,尽量将多个css文件合并为一个来引入。各个不同的CSS规则会按照不同的设备特性来应用。
-
使用媒体查询时一定要确保网站或应用可以在没有外部CSS文件的情况下正常工作。这样做将增强功能的稳健性,并优化根据设备特性应用样式的变化。
-
注意
link标签的放置位置,一般是放置在head标签内部。
五、编写位置及顺序
媒体查询通常放在 CSS 文件的底部,或在每个 CSS 规则集后面,具体取决于逻辑和项目结构。重要的是,它们应该放在相关规则集的附近,使其易于寻找并理解上下文。
媒体查询的顺序也很重要。通常,你应该先进行一般的样式设置,然后再按照屏幕或设备的大小从小到大进行媒体查询的设置。这是由于 CSS 的层叠规则,后写的样式会覆盖先写的样式。所以当你在屏幕尺寸变大时,需要更改的样式应该在后面。
例如:
/* 通用样式 */
body {background-color: white;color: black;
}/* 小设备(小于600px) */
@media only screen and (max-width: 600px) {body {background-color: blue;}
}/* 中等设备(601px至768px) */
@media only screen and (min-width: 601px) and (max-width: 768px) {body {background-color: green;}
}/* 大设备(769px及以上) */
@media only screen and (min-width: 769px) {body {background-color: red;}
}
在上面的例子中,随着设备宽度的增大,背景色会从蓝色变为绿色,然后变为红色。这是因为后写的媒体查询会覆盖先写的媒体查询。
六、响应阈值设定
媒体查询的响应断点的阈值设定通常是基于常见设备的屏幕尺寸进行设定的,但无固定标准,主要看项目需求和目标用户的设备种类。
以下是一些常见的设备断点:
- 小于 768px: 适用于手机及小屏设备。
- 768px 至 1024px: 适用于平板电脑和小屏电脑设备。
- 大于 1024px: 适用于大屏电脑和电视等设备。
例如:
/* Extra small devices (phones, 600px and down) */
@media only screen and (max-width: 600px) {...}/* Small devices (portrait tablets and large phones, 600px and up) */
@media only screen and (min-width: 600px) {...}/* Medium devices (landscape tablets, 768px and up) */
@media only screen and (min-width: 768px) {...}/* Large devices (laptops/desktops, 992px and up) */
@media only screen and (min-width: 992px) {...}/* Extra large devices (large laptops and desktops, 1200px and up) */
@media only screen and (min-width: 1200px) {...}
在这些阈值下,网页的布局、字体大小等都可能需要相应地进行调整,以提供最佳的用户体验。
然而,仅仅考虑设备尺寸是不够的,也需要考虑视口尺寸、屏幕解析度、设备方向等多个因素。切忌直接拘泥于某些设备的尺寸,应该考虑的是如何构建能够灵活适应各种情况的布局。因此有时候,根据设计的具体内容和项目需求来设定断点可能会更好些。
总结
总的来说,媒体查询是CSS3中强大的一个功能,它能够让我们根据不同的设备特性来应用不同的样式,从而实现了响应式网页设计的基础。通过本文的详细解读,我们应该明白了如何利用媒体查询来对移动设备、桌面设备、不同分辨率的设备进行样式的调整。希望本文能对你理解和使用媒体查询提供帮助,也希望你能在实际项目中灵活运用,打造适配各种设备的优秀网页设计。在未来的网页设计道路上,他会是你的重要伙伴。
相关文章:

媒体查询详解
引言 媒体查询是 CSS3 的一个新的技术,它使我们可以针对不同的设备(或者说,不同的屏幕尺寸和分辨率)来应用不同的样式。 媒体查询包含一个媒体类型和至少一个使用宽度、高度、颜色等条件限制的表达式。CSS 用于桌面电脑的屏幕可…...

华为数通HCIP-IGMP(网络组管理协议)
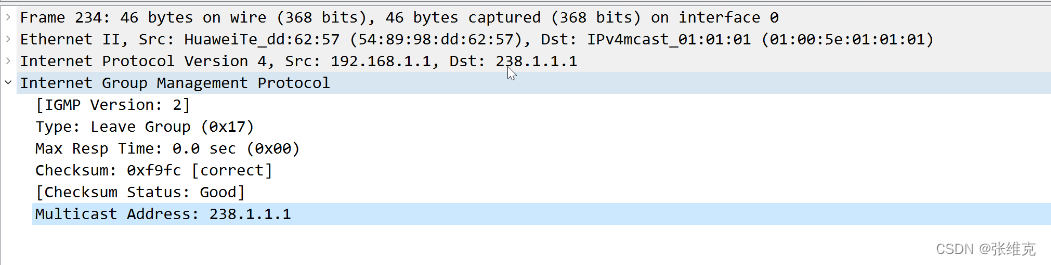
IGMP(网络组管理协议) 作用:维护、管理最后一跳路由器以及组播接收者之间的关系; 应用:最后一跳路由器以及组播接收者之间; 原理:当组播接收者需要接收某个组别的流量时,会向最后…...

价格管控有哪些有效的方法
品牌在面对线上店铺的低价、窜货时,需要及时进行干预治理,否则低价效应会蔓延,会有越来越多的店铺跟价,导致渠道更加混乱,但是管控价格也非一时之事,需要品牌按流程治理。 力维网络有多年价格管控经验&…...

【Docker】Docker相关基础命令
目录 一、Docker服务相关命令 1、启动docker服务 2、停止docker服务 3、重启docker服务 4、查看docker服务状态 5、开机自启动docker服务 二、Images镜像相关命令 1、查看镜像 2、拉取镜像 3、搜索镜像 4、删除镜像 三、Container容器相关命令 1、创建容器 2、查…...

掌握Python的X篇_16_list的切片、len和in操作
接上篇掌握Python的X篇_15_list容器的基本使用,本篇进行进一步的介绍。 文章目录 1. list的索引下标可以是负数2. 切片(slice)2.1 切片基础知识2.2 如何“取到尽头”2.3 按照步长取元素2.4 逆序取值 3. len函数获取lis的元素个数4. in操作符…...
给定长度值length,把列表切分成每段长度为length的N段列表,Kotlin
给定长度值length,把列表切分成每段长度为length的N段列表,Kotlin import kotlin.random.Randomfun main(args: Array<String>) {var source mutableListOf<String>()val end Random.nextInt(30) 1for (i in 0 until end) {source.add(i.…...

leetcode每日一题Day2——344. 反转字符串
✨博主:命运之光 🦄专栏:算法修炼之练气篇(C\C版) 🍓专栏:算法修炼之筑基篇(C\C版) 🐳专栏:算法修炼之练气篇(Python版) …...

ISP记1
噪声分类 空间区域 分布模型分类:Gaussian噪声、瑞利噪声、泊松噪声、乘性噪声、脉冲噪声、均匀分布噪声 频域谱波形分类:均匀分布噪声、白噪声(噪声的功率谱为参数,且与图像线性无关)1/f噪声、a f 2 f^{2} f2噪声&a…...

无线蓝牙耳机有什么值得耳机买的?几款值得买的口碑品牌盘点
蓝牙耳机是一种无线耳机,其通过蓝牙技术与其他设备进行连接,例如手机、电脑、平板电脑等。蓝牙耳机使得用户可以在不受线缆限制的情况下享受音频体验,而且还可以方便地进行通话,目前市场上有许多不同种类和品牌的蓝牙耳机…...

异步检索在 Elasticsearch 中的理论与实践
异步检索在 Elasticsearch 中的理论与实践 https://www.elastic.co/guide/en/elasticsearch/reference/8.1/async-search.html#submit-async-search 引言 Elasticsearch 是一种强大的分布式搜索和分析引擎,它能够快速地存储、搜索和分析大量数据。在处理大规模数据时…...

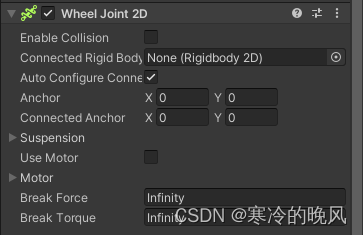
了解Unity编辑器之组件篇Physics 2D(十二)
一、Area Effector 2D区域施加力):用于控制区域施加力的行为 Use Collider Mask(使用碰撞器遮罩):启用后,区域施加力仅会作用于特定的碰撞器。可以使用Collider Mask属性选择要作用的碰撞器。 Collider Ma…...

[Pytorch]手写数字识别——真·手写!
Github网址:https://github.com/diaoquesang/pytorchTutorials/tree/main 本教程创建于2023/7/31,几乎所有代码都有对应的注释,帮助初学者理解dataset、dataloader、transform的封装,初步体验调参的过程,初步掌握openc…...

android studio 找不到符号类 Canvas 或者 错误: 程序包java.awt不存在
android studio开发提示 解决办法是: import android.graphics.Canvas; import android.graphics.Color; 而不是 //import java.awt.Canvas; //import java.awt.Color;...

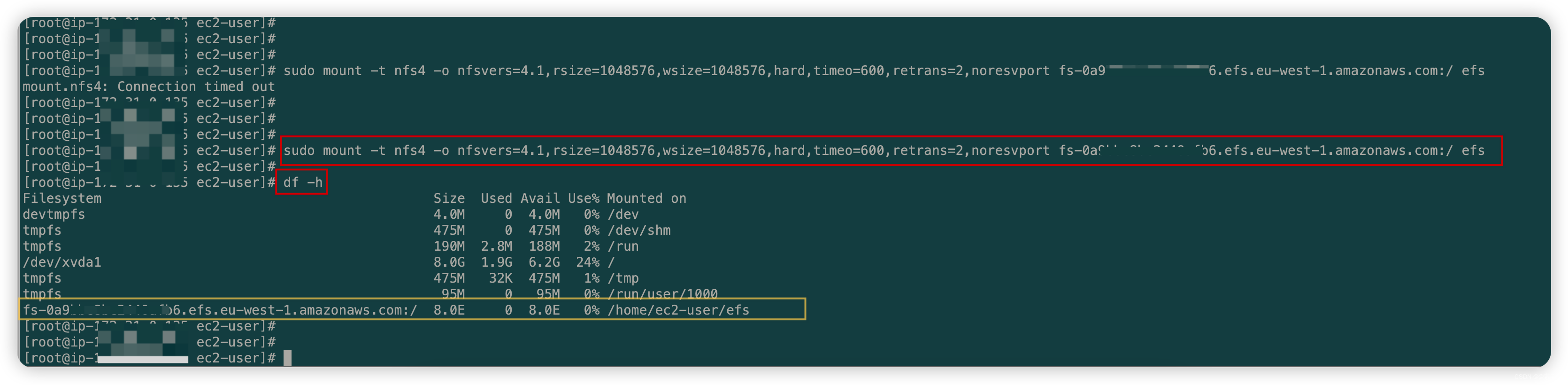
AWS——02篇(AWS之服务存储EFS在Amazon EC2上的挂载——针对EC2进行托管文件存储)
AWS——02篇(AWS之服务存储EFS在Amazon EC2上的挂载——针对EC2进行托管文件存储) 1. 前言2. 关于Amazon EFS2.1 Amazon EFS全称2.2 什么是Amazon EFS2.3 优点和功能2.4 参考官网 3. 创建文件系统3.1 创建 EC2 实例3.2 创建文件系统 4. 在Linux实例上挂载…...

FFmpeg 打包mediacodec 编码帧 MPEGTS
在Android平台上合成视频一般使用MediaCodec进行硬编码,使用MediaMuxer进行封装,但是因为MediaMuxer支持格式有限,一般会采用ffmpeg封装,比如监控一般使用mpeg2ts格式而非MP4,这是因为两者对帧时pts等信息封装差异导致应用场景不同…...

软件测试如何推进项目进度?
在软件研发中,有一种思想叫TDD,即测试驱动开发,TDD是敏捷方法中的一项核心实践,其原理是在开发功能代码之前,先编写单元测试用例代码,对要编写的函数或类明确测试方法后,再进行设计与编码。 本…...

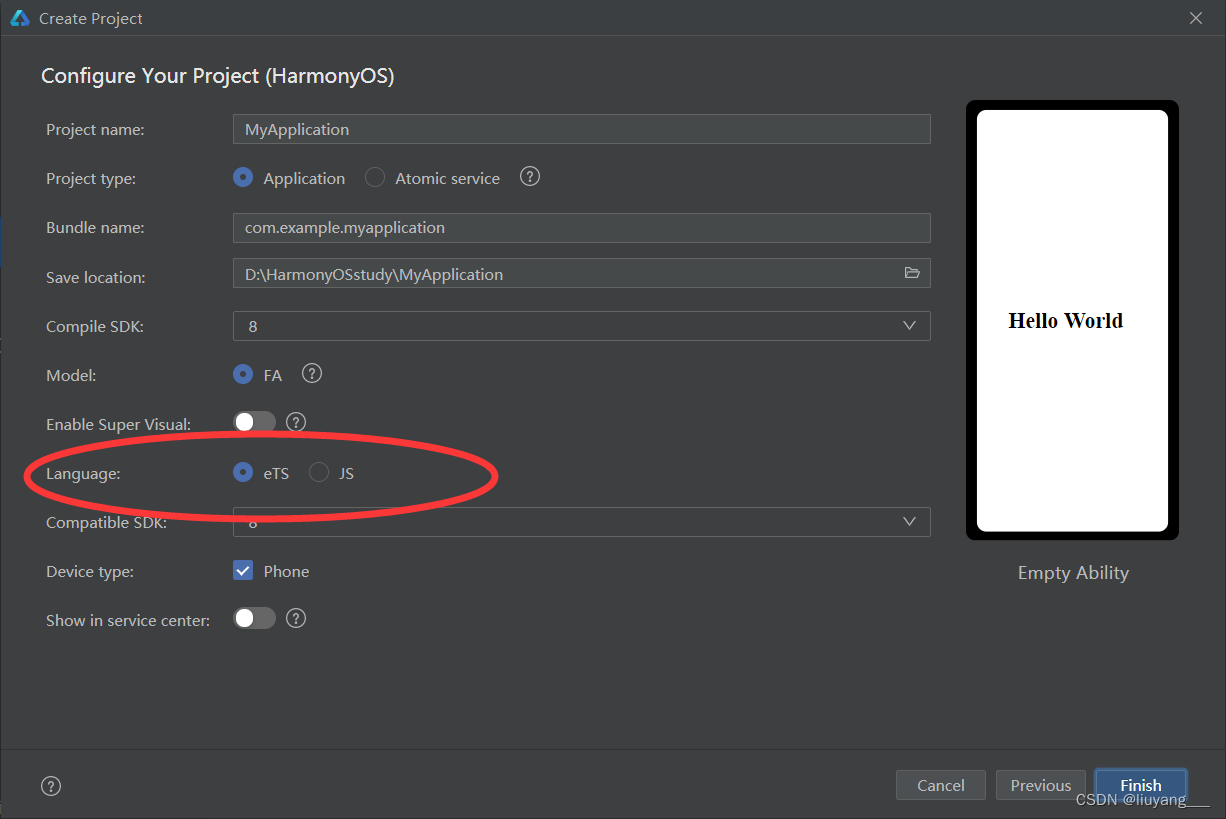
首次尝试鸿蒙开发!
今天是我第一次尝试鸿蒙开发,是因为身边的学长有搞这个的,而我也觉得我也该拓宽一下技术栈! 首先配置环境,唉~真的是非常心累,下载一个DevEco Studio 3.0.0.993,然后配置环境变量这些操作不用多说ÿ…...

前端面试题-react
1 React 中 keys 的作⽤是什么? Keys 是 React ⽤于追踪哪些列表中元素被修改、被添加或者被移除的辅助标识在开发过程中,我们需要保证某个元素的 key 在其同级元素中具有唯⼀性。在 React Diff 算法中 React 会借助元素的 Key 值来判断该元素是新近创建…...

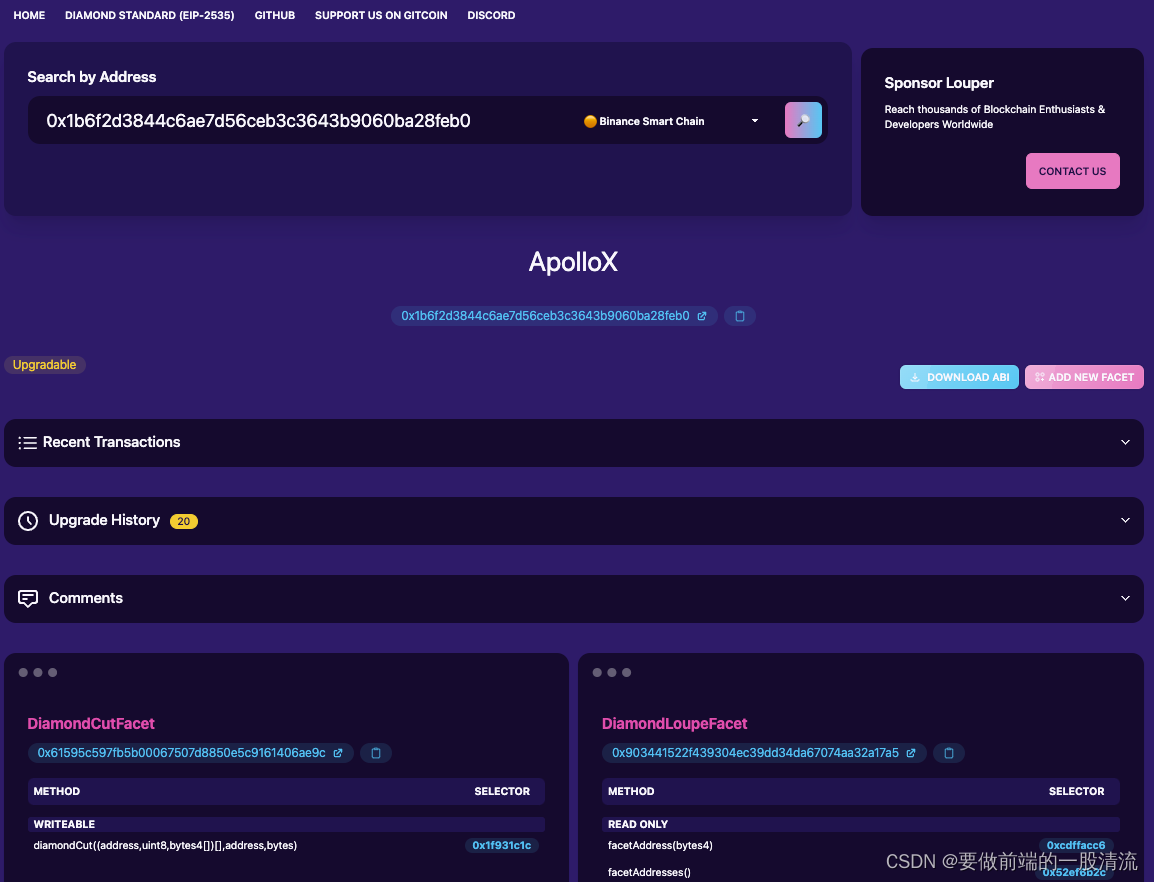
EIP-2535 Diamond standard 实用工具分享
前段时间工作对接到了这标准的协议,于是简单介绍下这个标准分享下方便前端er使用的调用工具 一、标准的诞生 在写复杂逻辑的solidity智能合约时,经常会碰到两个问题,升级和合约大小限制。 升级目前有几种proxy模式,通过delegateca…...

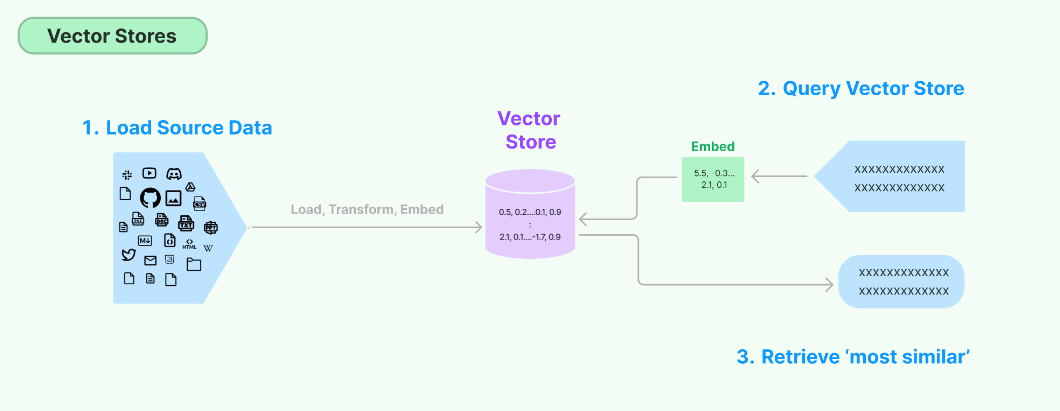
【LangChain】向量存储(Vector stores)
LangChain学习文档 【LangChain】向量存储(Vector stores)【LangChain】向量存储之FAISS 概要 存储和搜索非结构化数据的最常见方法之一是嵌入它并存储生成的嵌入向量,然后在查询时嵌入非结构化查询并检索与嵌入查询“最相似”的嵌入向量。向量存储负责存储嵌入数…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...

[拓扑优化] 1.概述
常见的拓扑优化方法有:均匀化法、变密度法、渐进结构优化法、水平集法、移动可变形组件法等。 常见的数值计算方法有:有限元法、有限差分法、边界元法、离散元法、无网格法、扩展有限元法、等几何分析等。 将上述数值计算方法与拓扑优化方法结合&#…...
