前端面试题-react
1 React 中 keys 的作⽤是什么?
Keys 是 React ⽤于追踪哪些列表中元素被修改、被添加或者被移除的辅助标识
- 在开发过程中,我们需要保证某个元素的 key 在其同级元素中具有唯⼀性。在 React
Diff 算法中 React 会借助元素的 Key 值来判断该元素是新近创建的还是被移动⽽来
的元素,从⽽减少不必要的元素重渲染。此外,React 还需要借助 Key 值来判断元素与
本地状态的关联关系,因此我们绝不可忽视转换函数中 Key 的重要性
2 传⼊ setState 函数的第⼆个参数的作⽤是什么?
该函数会在 setState 函数调⽤完成并且组件开始重渲染的时候被调⽤,我们可以⽤该函数来监听渲染是否完成:
this.setState(
{ username: 'tylermcginnis33' },
() => console.log('setState has finished and the component has re-rendere
)
this.setState((prevState, props) => {
return {
streak: prevState.streak + props.count
}
})
3 React 中 refs 的作⽤是什么
- Refs 是 React 提供给我们的安全访问 DOM 元素或者某个组件实例的句柄
- 可以为元素添加 ref 属性然后在回调函数中接受该元素在 DOM 树中的句柄,该值会作为
回调函数的第⼀个参数返回
4 在⽣命周期中的哪⼀步你应该发起 AJAX 请求
我们应当将AJAX 请求放到 componentDidMount 函数中执⾏,主要原因有下
- React 下⼀代调和算法 Fiber 会通过开始或停⽌渲染的⽅式优化应⽤性能,其会影响
到 componentWillMount 的触发次数。对于 componentWillMount 这个⽣命周期函数
的调⽤次数会变得不确定, React 可能会多次频繁调⽤ componentWillMount 。如果我
们将 AJAX 请求放到 componentWillMount 函数中,那么显⽽易⻅其会被触发多次,⾃
然也就不是好的选择。 - 如果我们将 AJAX 请求放置在⽣命周期的其他函数中,我们并不能保证请求仅在组件挂载
完毕后才会要求响应。如果我们的数据请求在组件挂载之前就完成,并且调⽤了
setState 函数将数据添加到组件状态中,对于未挂载的组件则会报错。⽽在
componentDidMount 函数中进⾏ AJAX 请求则能有效避免这个问题
5 shouldComponentUpdate 的作⽤
shouldComponentUpdate 允许我们⼿动地判断是否要进⾏组件更新,根据组件的应⽤场景设置函数的合理返回值能够帮我们避免
不必要的更新
6 如何告诉 React 它应该编译⽣产环境版
通常情况下我们会使⽤ Webpack 的 DefinePlugin ⽅法来将 NODE_ENV变量值设置为 production 。编译版本中 React 会忽略propType 验证以及其他的告警信息,同时还会降低代码库的⼤⼩, React 使⽤了 Uglify插件来移除⽣产环境下不必要的注释等信息
7 概述下 React 中的事件处理逻辑
为了解决跨浏览器兼容性问题, React 会将浏览器原⽣事件( BrowserNative Event )封装为合成事件( SyntheticEvent )
传⼊设置的事件处理器中。这⾥的合成事件提供了与原⽣事件相同的接⼝,不过它们屏蔽了底层浏览器的细节差异,保证了⾏为的⼀致
性。另外有意思的是, React 并没有直接将事件附着到⼦元素上,⽽是以单⼀事件监听器的⽅式将所有的事件发送到顶层进⾏
处理。这样 React 在更新 DOM 的时候就不需要考虑如何去处理附着在 DOM 上的事件监听器,最终达到优化性能的⽬的
8 createElement 与 cloneElement 的区别是什么
createElement 函数是 JSX 编译之后使⽤的创建 React Element 的函数,⽽ cloneElement 则是⽤于复制某个元素并传
⼊新的 Props
9 redux中间件
中间件提供第三⽅插件的模式,⾃定义拦截 action -> reducer 的过程。变为 action -> middlewares -> reducer 。这种机
制可以让我们改变数据流,实现如异步 action , action 过滤,⽇志输出,异常报告等功能
- redux-logger :提供⽇志输出
- redux-thunk :处理异步操作
- redux-promise :处理异步操作, actionCreator 的返回值是 promise
10 redux有什么缺点
- ⼀个组件所需要的数据,必须由⽗组件传过来,⽽不能像 flux 中直接从 store 取。
- 当⼀个组件相关数据更新时,即使⽗组件不需要⽤到这个组件,⽗组件还是会重新
render ,可能会有效率影响,或者需要写复杂的 shouldComponentUpdate 进⾏判断。
11 react组件的划分业务组件技术组件?
- 根据组件的职责通常把组件分为UI组件和容器组件。
- UI 组件负责 UI 的呈现,容器组件负责管理数据和逻辑。
- 两者通过 React-Redux 提供 connect ⽅法联系起来
12 react⽣命周期函数
初始化阶段
- getDefaultProps :获取实例的默认属性
- getInitialState :获取每个实例的初始化状态
- componentWillMount :组件即将被装载、渲染到⻚⾯上
- render :组件在这⾥⽣成虚拟的 DOM 节点
- omponentDidMount :组件真正在被装载之后
运⾏中状态
- componentWillReceiveProps :组件将要接收到属性的时候调⽤
- shouldComponentUpdate :组件接受到新属性或者新状态的时候(可以返回false,接收数据后不更新,阻⽌ render 调⽤,后⾯的函数不会被继续执⾏了)
- componentWillUpdate :组件即将更新不能修改属性和状态
render :组件重新描绘 - componentDidUpdate :组件已经更新
销毁阶段
- componentWillUnmount :组件即将销毁
13 react性能优化是哪个周期函数
shouldComponentUpdate 这个⽅法⽤来判断是否需要调⽤render⽅法重新描
绘dom。因为dom的描绘⾮常消耗性能,如果我们能在
shouldComponentUpdate⽅ 法中能够写出更优化的 dom diff 算法,可以极
⼤的提⾼性能
14 为什么虚拟dom会提⾼性能
虚拟 dom 相当于在 js 和真实 dom 中间加了⼀个缓存,利⽤ dom diff 算法避免了没有必要的 dom 操作,从⽽提⾼性能
具体实现步骤如下
- ⽤ JavaScript 对象结构表示 DOM 树的结构;然后⽤这个树构建⼀个真正的 DOM 树,
插到⽂档当中 - 当状态变更的时候,重新构造⼀棵新的对象树。然后⽤新的树和旧的树进⾏⽐较,记录两
棵树差异 - 把2所记录的差异应⽤到步骤1所构建的真正的 DOM 树上,视图就更新
15 diff算法?
- 把树形结构按照层级分解,只⽐较同级元素。
- 给列表结构的每个单元添加唯⼀的 key 属性,⽅便⽐较。
- React 只会匹配相同 class 的 component (这⾥⾯的 class 指的是组件的名字)
- 合并操作,调⽤ component 的 setState ⽅法的时候, React 将其标记为 - dirty .
到每⼀个事件循环结束, React 检查所有标记 dirty 的 component 重新绘制. - 选择性⼦树渲染。开发⼈员可以重写 shouldComponentUpdate 提⾼ diff 的性能
16 react性能优化⽅案
- 重写 shouldComponentUpdate 来避免不必要的dom操作
- 使⽤ production 版本的 react.js
- 使⽤ key 来帮助 React 识别列表中所有⼦组件的最⼩变化
17 简述flux 思想
Flux 的最⼤特点,就是数据的"单向流动"。
- ⽤户访问 View
- View 发出⽤户的 Action
- Dispatcher 收到 Action ,要求 Store 进⾏相应的更新
- Store 更新后,发出⼀个 “change” 事件
- View 收到 “change” 事件后,更新⻚⾯
18 说说你⽤react有什么坑点?
-
JSX做表达式判断时候,需要强转为boolean类型
如果不使⽤ !!b 进⾏强转数据类型,会在⻚⾯⾥⾯输出 0 。
render() {
const b = 0;
return <div>
{
!!b && <div>这是⼀段⽂本</div>
}
</div>
}
- 尽量不要在 componentWillReviceProps ⾥使⽤ setState,如果⼀定要使⽤,那么需要判
断结束条件,不然会出现⽆限重渲染,导致⻚⾯崩溃 - 给组件添加ref时候,尽量不要使⽤匿名函数,因为当组件更新的时候,匿名函数会被当做
新的prop处理,让ref属性接受到新函数的时候,react内部会先清空ref,也就是会以null为回
调参数先执⾏⼀次ref这个props,然后在以该组件的实例执⾏⼀次ref,所以⽤匿名函数做ref
的时候,有的时候去ref赋值后的属性会取到null - 遍历⼦节点的时候,不要⽤ index 作为组件的 key 进⾏传⼊
19 我现在有⼀个button,要⽤react在上⾯绑定点击事件,要怎么做?
class Demo {
render() {
return <button onClick={(e) => {
alert('我点击了按钮')
}}>
按钮
</button>
}
}
你觉得你这样设置点击事件会有什么问题吗?
由于 onClick 使⽤的是匿名函数,所有每次重渲染的时候,会把该onClick 当做⼀个新的 prop 来处理,会将内部缓存的
onClick 事件进⾏重新赋值,所以相对直接使⽤函数来说,可能有⼀点的性能下降
修改
class Demo {
onClick = (e) => {
alert('我点击了按钮')
}
render() {
return <button onClick={this.onClick}>
按钮
</button>
}
20 react 的虚拟dom是怎么实现的
⾸先说说为什么要使⽤ Virturl DOM ,因为操作真实 DOM 的耗费的性能代价太⾼,所以 react 内部使⽤ js 实现了⼀套dom结构,
在每次操作在和真实dom之前,使⽤实现好的diff算法,对虚拟dom进⾏⽐较,递归找出有变化的dom节点,然后对其进⾏更新操作。
为了实现虚拟 DOM ,我们需要把每⼀种节点类型抽象成对象,每⼀种节点类型有⾃⼰的属性,也就是prop,每次进⾏ diff 的时候, react 会先⽐较该节点类型,假如节点类型不⼀样,那么react 会直接删除该节点,然后直接创建新的节点插⼊到其中,假如节点类型
⼀样,那么会⽐较 prop 是否有更新,假如有 prop 不⼀样,那么 react会判定该节点有更新,那么重渲染该节点,然后在对其⼦
节点进⾏⽐较,⼀层⼀层往下,直到没有⼦节点
21 react 的渲染过程中,兄弟节点之间是怎么处理的?也就是key值不⼀样的时候
通常我们输出节点的时候都是map⼀个数组然后返回⼀个 ReactNode ,为了⽅便 react 内部进⾏优化,我们必须给每⼀个
reactNode 添加 key ,这个 key prop 在设计值处不是给开发者⽤的,⽽是给react⽤的,⼤概的作⽤就是给每⼀个 reactNode添加⼀个身份标识,⽅便react进⾏识别,在重渲染过程中,如果key⼀样,若组件属性有所变化,则 react 只更新组件对应的属性;没有变化则不更新,如果key不⼀样,则react先销毁该组件,然后重新创建该组件
22 那给我介绍⼀下react
- 以前我们没有jquery的时候,我们⼤概的流程是从后端通过ajax获取到数据然后使⽤jquery
⽣成dom结果然后更新到⻚⾯当中,但是随着业务发展,我们的项⽬可能会越来越复杂,
我们每次请求到数据,或则数据有更改的时候,我们⼜需要重新组装⼀次dom结构,然后
更新⻚⾯,这样我们⼿动同步dom和数据的成本就越来越⾼,⽽且频繁的操作dom,也使
我我们⻚⾯的性能慢慢的降低。 - 这个时候mvvm出现了,mvvm的双向数据绑定可以让我们在数据修改的同时同步dom的更
新,dom的更新也可以直接同步我们数据的更改,这个特定可以⼤⼤降低我们⼿动去维护
dom更新的成本,mvvm为react的特性之⼀,虽然react属于单项数据流,需要我们⼿动实
现双向数据绑定。 - 有了mvvm还不够,因为如果每次有数据做了更改,然后我们都全量更新dom结构的话,也
没办法解决我们频繁操作dom结构(降低了⻚⾯性能)的问题,为了解决这个问题,react内
部实现了⼀套虚拟dom结构,也就是⽤js实现的⼀套dom结构,他的作⽤是讲真实dom在js
中做⼀套缓存,每次有数据更改的时候,react内部先使⽤算法,也就是鼎鼎有名的diff算
法对dom结构进⾏对⽐,找到那些我们需要新增、更新、删除的dom节点,然后⼀次性对
真实DOM进⾏更新,这样就⼤⼤降低了操作dom的次数。 那么diff算法是怎么运作的呢,
⾸先,diff针对类型不同的节点,会直接判定原来节点需要卸载并且⽤新的节点来装载卸载
的节点的位置;针对于节点类型相同的节点,会对⽐这个节点的所有属性,如果节点的所
有属性相同,那么判定这个节点不需要更新,如果节点属性不相同,那么会判定这个节点
需要更新,react会更新并重渲染这个节点。 - react设计之初是主要负责UI层的渲染,虽然每个组件有⾃⼰的state,state表示组件的状
态,当状态需要变化的时候,需要使⽤setState更新我们的组件,但是,我们想通过⼀个组
件重渲染它的兄弟组件,我们就需要将组件的状态提升到⽗组件当中,让⽗组件的状态来
控制这两个组件的重渲染,当我们组件的层次越来越深的时候,状态需要⼀直往下传,⽆
疑加⼤了我们代码的复杂度,我们需要⼀个状态管理中⼼,来帮我们管理我们状态state。 - 这个时候,redux出现了,我们可以将所有的state交给redux去管理,当我们的某⼀个state
有变化的时候,依赖到这个state的组件就会进⾏⼀次重渲染,这样就解决了我们的我们需
要⼀直把state往下传的问题。redux有action、reducer的概念,action为唯⼀修改state的
来源,reducer为唯⼀确定state如何变化的⼊⼝,这使得redux的数据流⾮常规范,同时也
暴露出了redux代码的复杂,本来那么简单的功能,却需要完成那么多的代码。 - 后来,社区就出现了另外⼀套解决⽅案,也就是mobx,它推崇代码简约易懂,只需要定义
⼀个可观测的对象,然后哪个组价使⽤到这个可观测的对象,并且这个对象的数据有更
改,那么这个组件就会重渲染,⽽且mobx内部也做好了是否重渲染组件的⽣命周期
shouldUpdateComponent,不建议开发者进⾏更改,这使得我们使⽤mobx开发项⽬的时
候可以简单快速的完成很多功能,连redux的作者也推荐使⽤mobx进⾏项⽬开发。但是,
随着项⽬的不断变⼤,mobx也不断暴露出了它的缺点,就是数据流太随意,出了bug之后
不好追溯数据的流向,这个缺点正好体现出了redux的优点所在,所以针对于⼩项⽬来说,
社区推荐使⽤mobx,对⼤项⽬推荐使⽤redux
相关文章:

前端面试题-react
1 React 中 keys 的作⽤是什么? Keys 是 React ⽤于追踪哪些列表中元素被修改、被添加或者被移除的辅助标识在开发过程中,我们需要保证某个元素的 key 在其同级元素中具有唯⼀性。在 React Diff 算法中 React 会借助元素的 Key 值来判断该元素是新近创建…...

EIP-2535 Diamond standard 实用工具分享
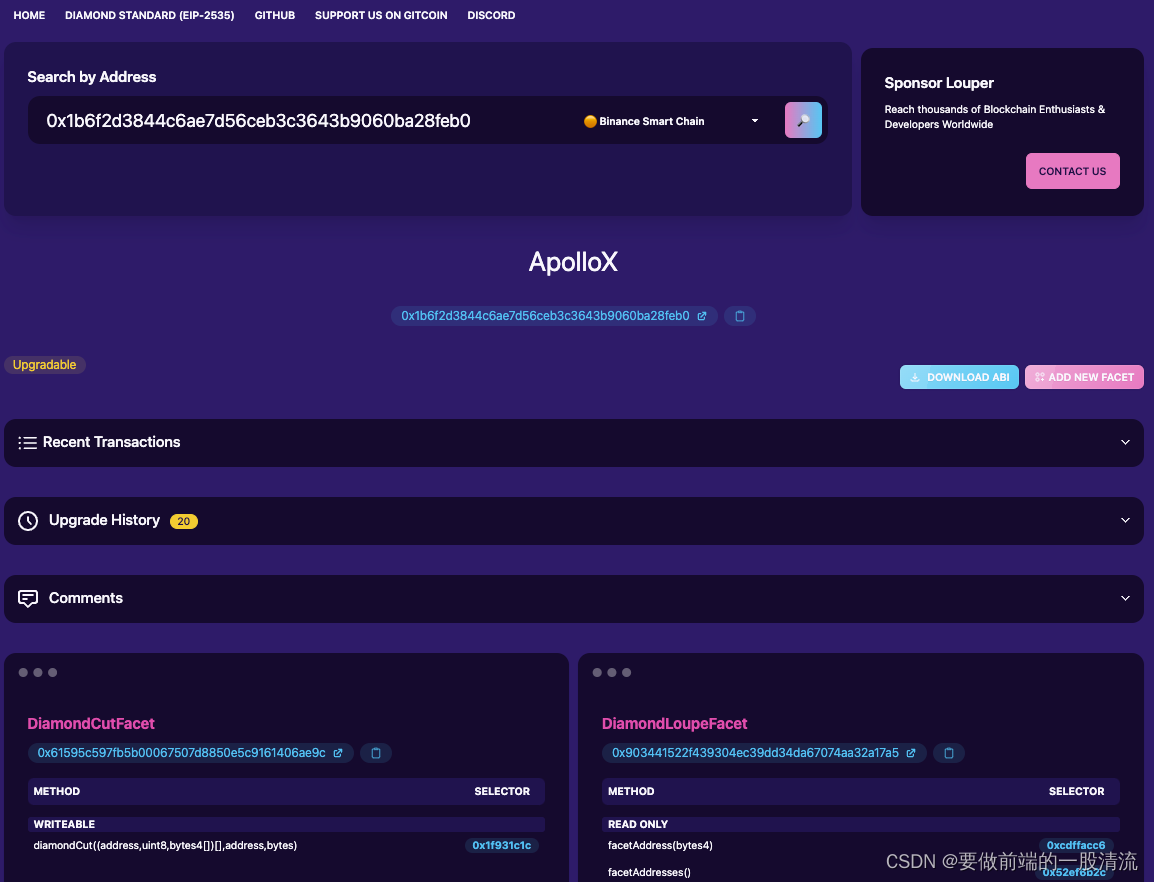
前段时间工作对接到了这标准的协议,于是简单介绍下这个标准分享下方便前端er使用的调用工具 一、标准的诞生 在写复杂逻辑的solidity智能合约时,经常会碰到两个问题,升级和合约大小限制。 升级目前有几种proxy模式,通过delegateca…...

【LangChain】向量存储(Vector stores)
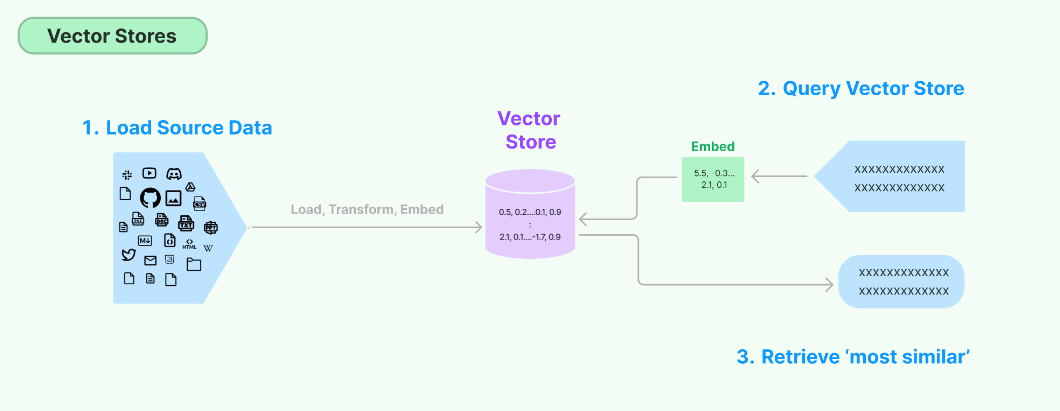
LangChain学习文档 【LangChain】向量存储(Vector stores)【LangChain】向量存储之FAISS 概要 存储和搜索非结构化数据的最常见方法之一是嵌入它并存储生成的嵌入向量,然后在查询时嵌入非结构化查询并检索与嵌入查询“最相似”的嵌入向量。向量存储负责存储嵌入数…...

Debian/Ubuntu 安装 Chrome 和 Chrome Driver 并使用 selenium 自动化测试
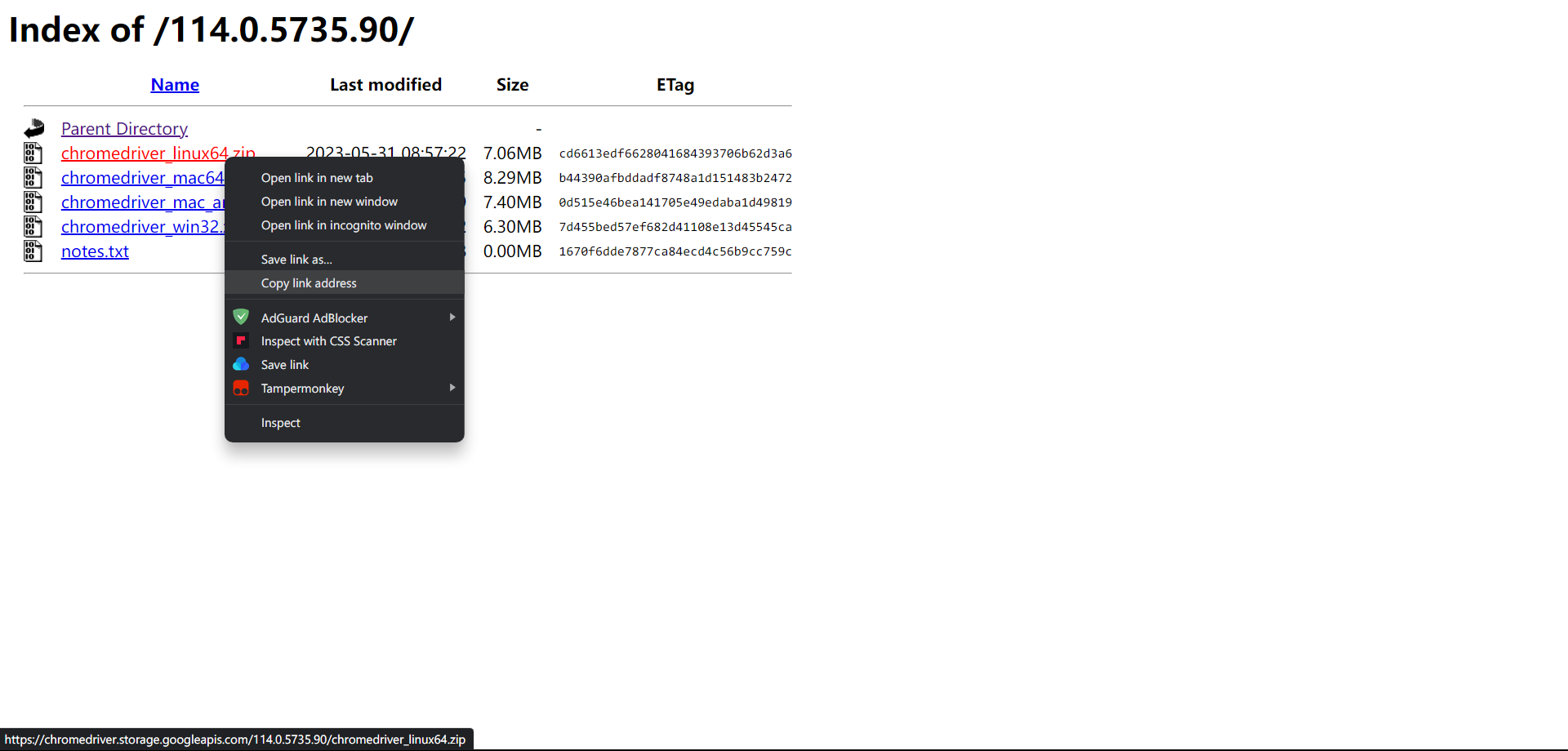
截至目前,Chrome 仍是最好用的浏览器,没有之一。Chrome 不仅是日常使用的利器,通过 Chrome Driver 驱动和 selenium 等工具包,在执行自动任务中也是一绝。相信大家对 selenium 在 Windows 的配置使用已经有所了解了,下…...

[SQL挖掘机] - 窗口函数 - 合计: with rollup
介绍: 在sql中,with rollup 是一种用于在查询结果中生成小计和总计的选项。它可以与 group by 子句一起使用,用于在分组查询的结果中添加附加行。 with rollup 的作用是为每个指定的分组列生成小计,并在最后添加一行总计。这样,…...

远程控制平台一之推拉流的实现
确定框架 在选用推拉流框架的时候,有了解过nginx+rtmp/rtsp,Janus,以及其他开源的推拉流框架,要么是延迟严重(延迟一分多钟),要么配置复杂,而且这些框架对于只是转发远程画面这个简单需求来说,过于庞大了。机缘巧合之下,我了解到了一个简单易用的框架,就是ZeroMQ的…...

RTT(RT-Thread)线程管理(1.2W字详细讲解)
目录 RTT线程管理 线程管理特点 线程工作机制 线程控制块 线程属性 线程状态之间切换 线程相关操作 创建和删除线程 创建线程 删除线程 动态创建线程实例 启动线程 初始化和脱离线程 初始化线程 脱离线程 静态创建线程实例 线程辅助函数 获得当前线程 让出处…...

你真的会自动化吗?Web自动化测试-PO模式实战,一文通透...
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 PO模式 Page Obj…...

C# 使用堆栈实现队列
232 使用堆栈实现队列 请你仅使用两个栈实现先入先出队列。队列应当支持一般队列支持的所有操作(、、、):pushpoppeekempty 实现 类:MyQueue void push(int x)将元素 x 推到队列的末尾 int pop()从队列的开头移除并返回元素 in…...

git操作:修改本地的地址
Windows下git如何修改本地默认下载仓库地址 - 简书 (jianshu.com) 详细解释: 打开终端拉取git时,会默认在git安装的地方,也就是终端前面的地址。 需要将代码 拉取到D盘的话,现在D盘创建好需要安放代码的文件夹,然后…...

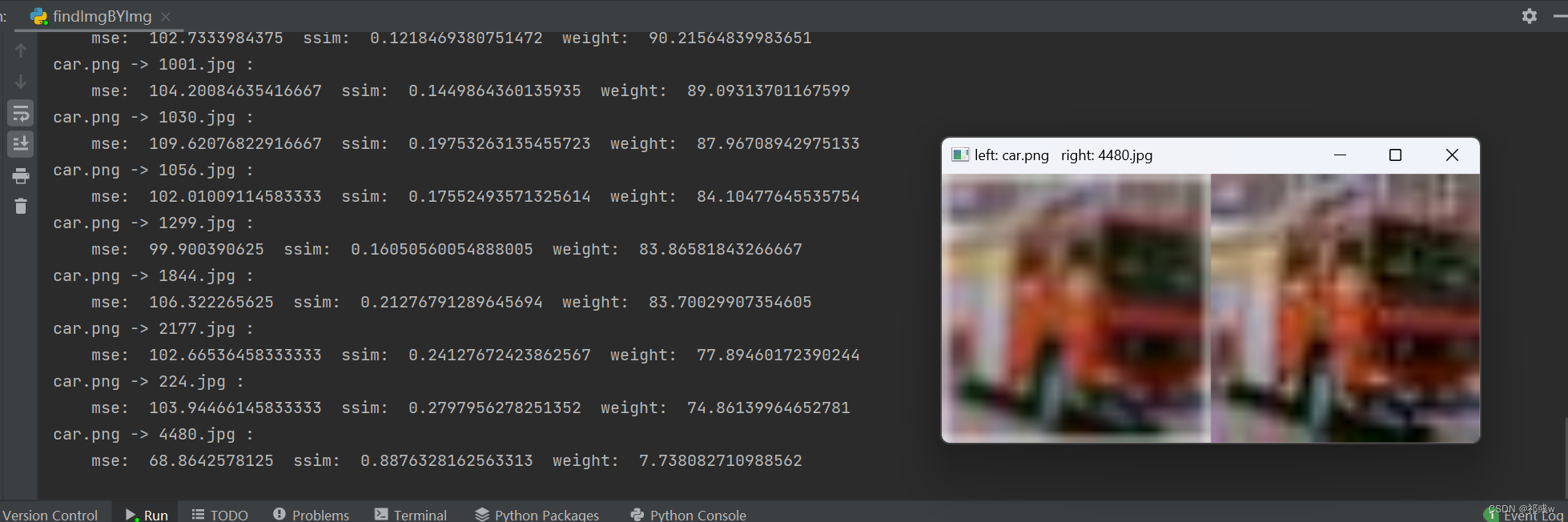
【以图搜图】Python实现根据图片批量匹配(查找)相似图片
目的:可以解决在本地实现根据图片查找相似图片的功能 背景:由于需要查找别人代码保存的图像的命名,但由于数据集是cifa10图像又小又多,所以直接找很费眼睛,所以实现用该代码根据图像查找图像,从而得到保存…...

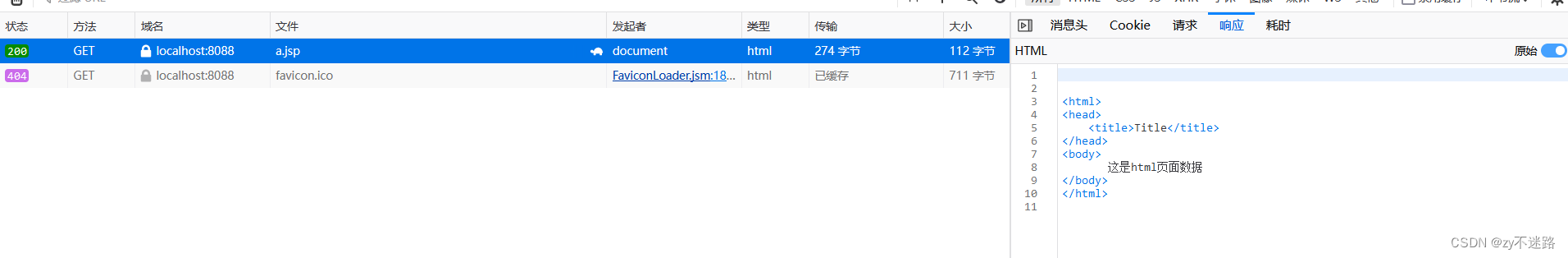
【无标题】JSP--Java的服务器页面
jsp是什么? jsp的全称是Java server pages,翻译过来就是java的服务器页面。 jsp有什么作用? jsp的主要作用是代替Servlet程序回传html页面的数据,因为Servlet程序回传html页面数据是一件非常繁琐的事情,开发成本和维护成本都非常高…...

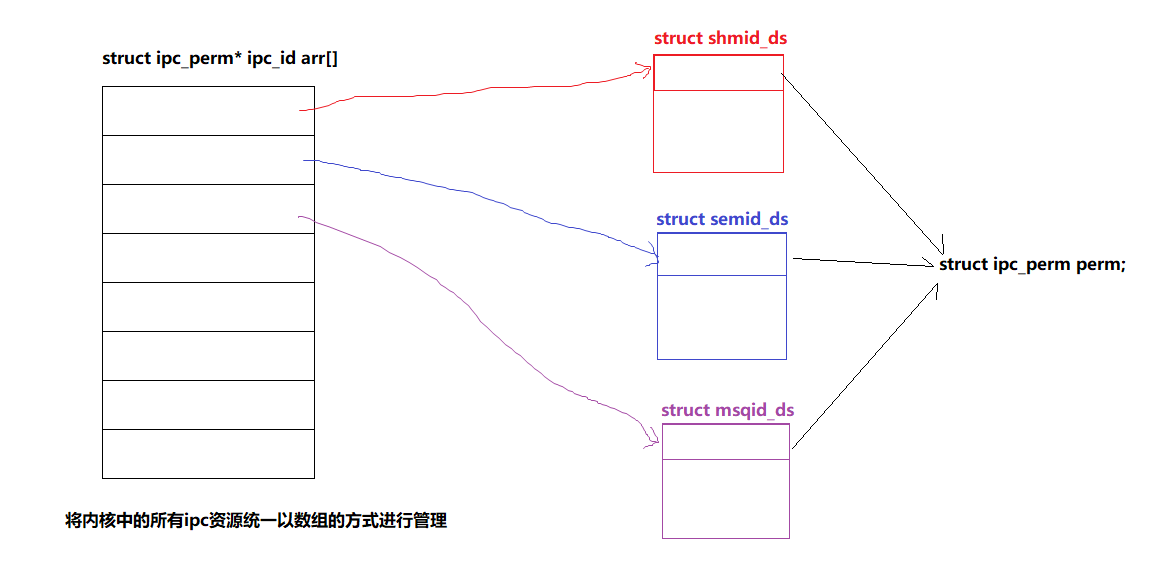
【Linux】进程间通信——system V共享内存 | 消息队列 | 信号量
文章目录 一、system V共享内存1. 共享内存的原理2. 共享内存相关函数3. 共享内存实现通信4. 共享内存的特点 二、system V消息队列(了解)三、system V信号量(信号量) 一、system V共享内存 1. 共享内存的原理 共享内存是一种在…...

CentOS实现html转pdf
CentOS使用实现html转PDF,需安装以下软件: yum install wkhtmltopdf # 转换工具,将HTML文件或网页转换为PDFyum install xorg-x11-server-Xvfb # 虚拟的X服务器,在无图形界面环境下运行图形应用程yum install wqy-zenhei-fonts #…...

【C++】基于多设计模式下的同步异步日志系统
✍作者:阿润021 📖专栏:C 文章目录 一、项目介绍二、项目实现准备工作1.日志系统技术实现策略2.相关技术知识补充2.1 不定参函数设计2.2 设计模式 三、日志项目框架设计1.模块划分2.各模块关系图 四、详细代码实现1.实用工具类设计2.日志等级…...

防火墙监控工具
防火墙监控是跟踪在高效防火墙性能中起着关键作用的重要防火墙指标,防火墙监控通常应包括: 防火墙日志监控防火墙规则监控防火墙配置监控防火墙警报监控 防火墙监控服务的一个重要方面是它应该是主动的。主动识别内部和外部安全威胁有助于在早期阶段识…...

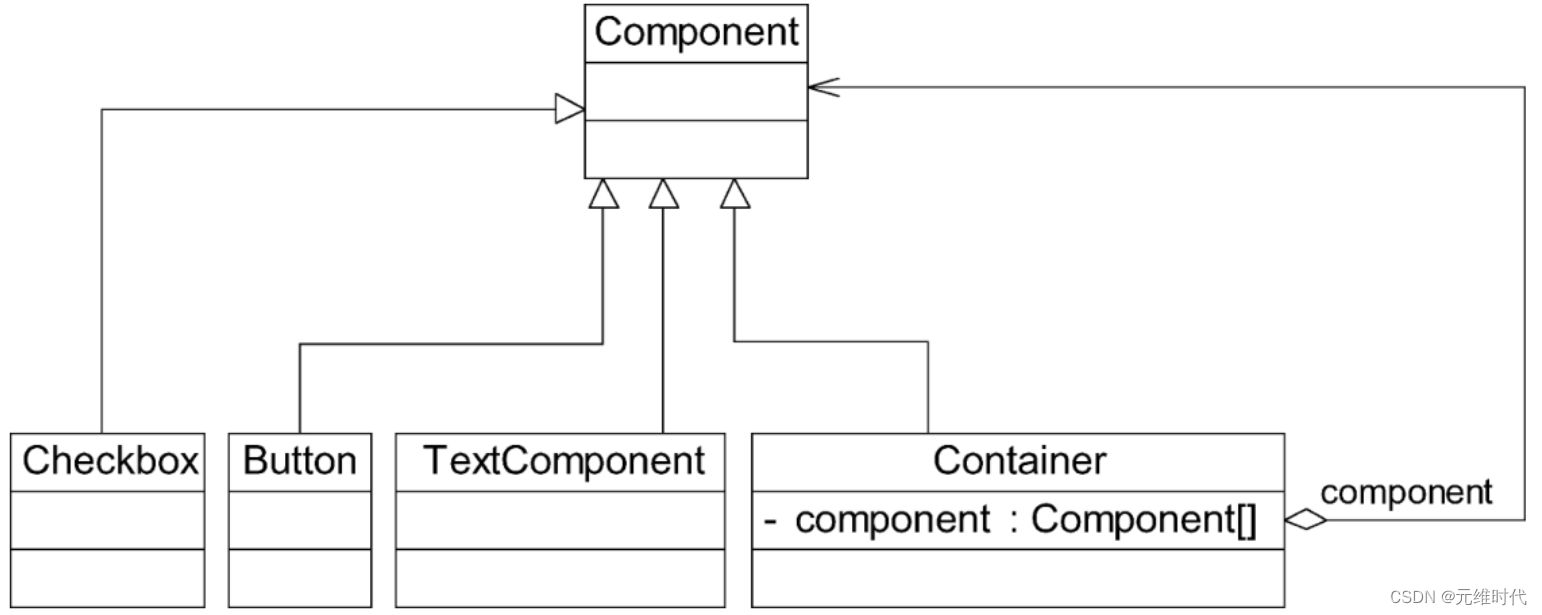
组合模式——树形结构的处理
1、简介 1.1、概述 树形结构在软件中随处可见,例如操作系统中的目录结构、应用软件中的菜单、办公系统中的公司组织结构等。如何运用面向对象的方式来处理这种树形结构是组合模式需要解决的问题。组合模式通过一种巧妙的设计方案使得用户可以一致性地处理整个树形…...

从实体按键看 Android 车载的自定义事件机制
作者:TechMerger 在汽车数字化、智能化变革的进程中,越来越多的车机设计或部分、或全部地舍弃了实体按键,进而把车主操作的入口转移到了车机 UI 以及语音助手。 但统一、高效的零层级 UI 颇为困难,语音的准确率、覆盖率亦不够完善…...

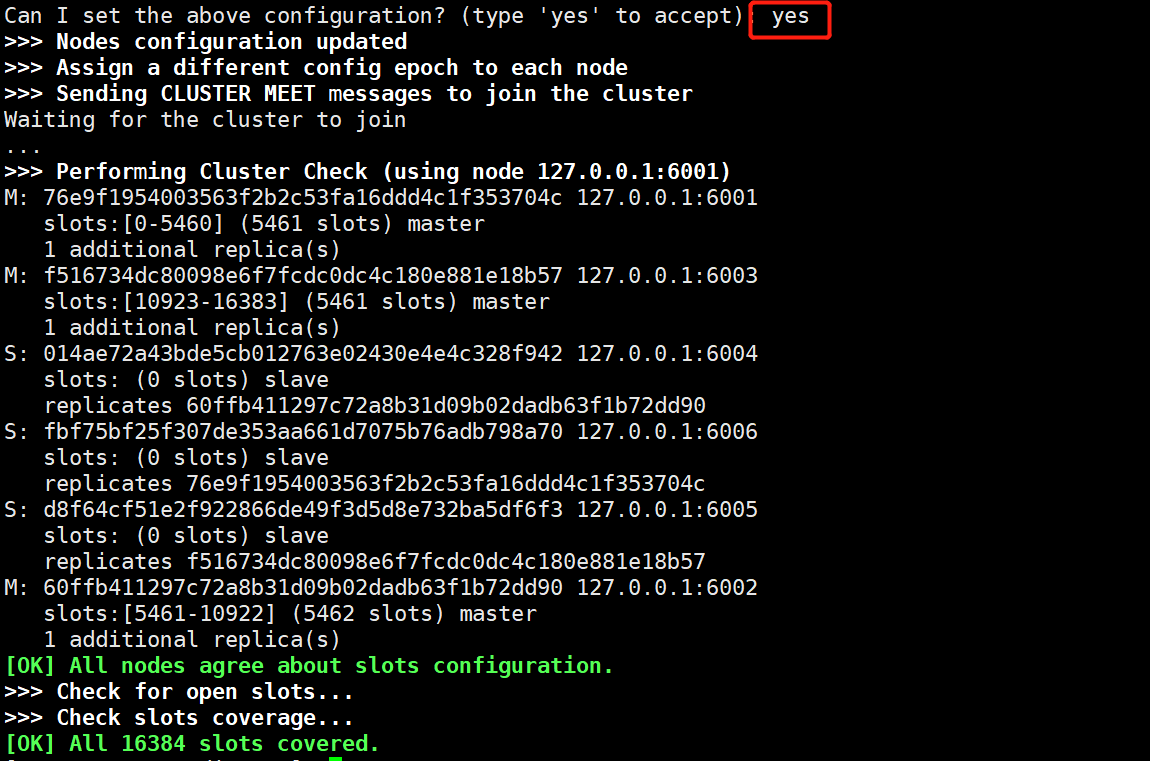
nosql之redis集群
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、redis集群1.单节点redis服务器带来的问题2.集群redis3.集群的优势4.redis集群的实现方法5.redis群集的三种模式5.1 主从复制5.2 哨兵5.3 集群 二、Redis 主从复…...

SpringBoot 项目使用 Redis 对用户 IP 进行接口限流
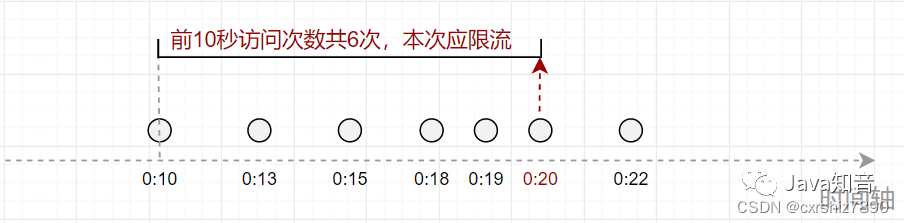
一、思路 使用接口限流的主要目的在于提高系统的稳定性,防止接口被恶意打击(短时间内大量请求)。 比如要求某接口在1分钟内请求次数不超过1000次,那么应该如何设计代码呢? 下面讲两种思路,如果想看代码可…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...
