通用商城项目(中)
金山编译器出问题了。下面段落标号全出问题了,排版也出问题了。懒得改了。
使用对象存储OSS,保存品牌logo
-
新建Module,提供上传、显示服务
-
有些不明所以的,按照steinliving-commodity配置了一通pom.xml
-
新建application.yml,配置需要使用的6个参数
-
前端组件替换原有logo组件,提供上传功能
-
解决跨域
-
从客户端到微服务的跨域。在后端使用config.CorsConfig的配置即可
-
从客户端到OSS端的跨域。
-
关于url。
-
后端代码的host="https://"是这样开头的。
-
但是前端的组件申请访问时,用的url是"http://",如果用https是会出错,无法访问的。
-
上传正常,但是页面显示的只是网址,如何直接显示图片。使用插槽机制实现。
<template slot-scope="scope"><img :src="scope.row.logo" style="width: 80px"></template>项目架构
1.提出问题
1)目前我们的项目创建了多个独立微服务模块,但还不是分布式的
2)带来的问题主要是各个微服务模式独立,不能统一的进行管理和调度
2. 解决问题,重构项目
nacos注册发现中心
-
下载并解压,通过运行startup.cmd启动Nacos
-
通过浏览器访问localhost:8848/nacos/
-
在公共模块common添加nacos的<denpendency>,这样子模块都不必再次引用了
<!--公共模块的引用,可以被子模块们间接引用,因此不必在子模块重复写--><dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId></dependency><!--只控制版本,不负责引入--><dependencyManagement><dependencies><dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-alibaba-dependencies</artifactId><version>2.1.0.RELEASE</version><!--下面的pom和import组合使用,实现了多继承--><type>pom</type><scope>import</scope></dependency></dependencies></dependencyManagement>-
在comodity配置nacos的配置-application.yml
spring:cloud:nacos:discovery:server-addr: 127.0.0.1:8848 #配置nacos的服务地址application:name: steinliving-commodity-
在主启动类加入注解,启动Nacos
@EnableDiscoveryClient
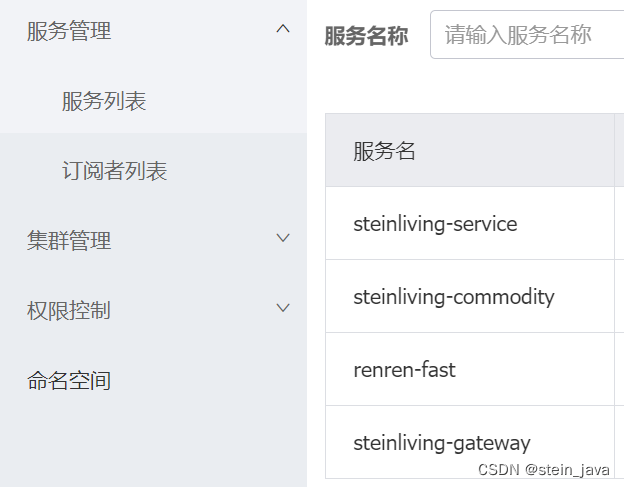
重启主启动类commodity:9090,完成刷新。重新登录nacos的网页,便可以在服务列表,查看到commodity的服务,完成注册发现。

编辑
service7070配置nacos
因为service也引入common模块,所以只需要直接在application.yml配置即可。同上第4步。
主启动类添加启动nacos。同上第5步。
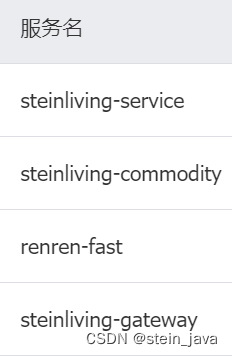
启动,登录页面,完成测试。同上第6步。

编辑
renren-fast注册到nacos
因为renren-fast没有引入nacos,也没有引入common模块,所以需要先单独引入nacos(老韩是引入的common,如果后期报错,则改过来)
然后配置->@Enable ->启动 ->测试。同上4-6。
gateway网关
将gateway也注册到nacos
新建steinliving-gateway微服务模块
pom.xml的引用
不能使用web引用,因为gateway不是web服务,会报错
需要common引用,因为用它间接引入nacos,实现注册
另外要排除mybatis-plus,否则会有DateSource之类的报错,无法启动
添加gateway的引用,完成它的功能
可以保留test的引用,但我没有引入,后期需要再补上。
使用dependencyManagement来进行gateway的版本控制
<dependencies><dependency><groupId>com.stein.stein-living</groupId><artifactId>steinliving-common</artifactId><version>1.0-SNAPSHOT</version><exclusions><exclusion><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId></exclusion></exclusions></dependency><!--如何确定版本?通过版本控制选择的某一个版本--><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-gateway</artifactId></dependency></dependencies><!--因为spring-cloud-gateway不是spring-boot-alibaba的组件,所以这儿的dependency也不一样--><dependencyManagement><dependencies><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-dependencies</artifactId><version>Greenwich.SR3</version><!--同样设置成多继承--><type>pom</type><scope>import</scope></dependency></dependencies></dependencyManagement>nacos的常规配置。application.yml
端口
提供服务的ip+端口
应用名称
server:port: 5050
spring:cloud:nacos:discovery:server-addr: 127.0.0.1:8848application:name: steinliving-gateway创建启动类并添加注解@Enable...等。运行,到nacos页面查看是否已经显示服务。

编辑
使用gateway完成服务转发
利用application.yml来配置gateway的转发规则
routes 设置转发规则
- id:一个符号都不能少,注意中间的空格。
uri:需要和id对齐,而不是和“-”减号对齐
predicates: 断言,进行路径匹配,成功后,和上面的uri进行组合。url=uri+Path
- Path= 注意大小写,然后后面是用的等号“=”,而不是冒号“:”。可以使用通配符
可以设置多组,后面的以此照此继续配置。
server:port: 5050 #保持不变
spring:cloud:gateway:routes: #参数顺序不要乱改。试过,运行不起- id: test_route01 # 自定义,需唯一uri: http://localhost:9090predicates: #断言:按Path进行匹配,匹配成功,则转发到uri所在的服务上- Path=/commodity/brand/list- id: test_route02 #再来一个测试,转发到百度新闻uri: http://news.cctv.com/ #笑scren,百度国际没有了,只好改成了cctvpredicates:- Path=/world/index.shtml配置转发renren-fast
注意这个服务名是可以在uri里面使用的,还不要写错了

编辑
配置application.yml
spring:cloud:gateway:routes: #参数顺序不要乱改。试过,运行不起- id: steinliving-renren-fast #自定义一个renren-fast的iduri: lb://renren-fast #lb表示支持负载均衡。会动态读取nacos的ip+port,实现负载均衡。predicates:- Path=/api/** #注意这儿的/api只是起断言匹配的作用,在url中会去掉,叫做"路径重写"filters: #通过过滤器来达到"路径重写"的目的。- RewritePath=/api/(?<segment>.*), /renren-fast/$\{segment}# 这个()括号写成了{ },排查半天# segment是变量名,可以自定义,前后须一致# ","逗号前是改写前的,(?<segment>.*)得到后面uri片段# ","逗号后面的是改写后的,加上前面得到的片段,进行拼接# 当然这儿不是必须的,在Path=/renren-fast/即可。目的是为了学习一种新方法。# 语法与正则表达式有关。写完上面的内容后,还需要改写前端的内容,需要把请求发送到gateway/api,才能生效。
// 找到api接口请求地址
window.SITE_CONFIG['baseUrl'] = 'http://localhost:8080/renren-fast'; 改写为:
window.SITE_CONFIG['baseUrl'] = 'http://localhost:5050/api';
解决“跨域”问题
gateway的跨域
由于gateway没有引用Web包,所以之前的解决办法没有用。这样解决:
@ConfigurationpublicclassGatewayCorsConfiguration {@Beanpublic CorsWebFilter corsWebFilter(){System.out.println("enter....");UrlBasedCorsConfigurationSourcesource=newUrlBasedCorsConfigurationSource();CorsConfigurationcorsConfiguration=newCorsConfiguration();//1、配置跨域corsConfiguration.addAllowedHeader("*");corsConfiguration.addAllowedMethod("*");corsConfiguration.addAllowedOrigin("*");corsConfiguration.setAllowCredentials(true);source.registerCorsConfiguration("/**",corsConfiguration);returnnewCorsWebFilter(source);}
}renren-fast的跨域
解决了gateway的跨域后,还是不能登录,提示:
不允许有多个'Access-Control-Allow-Origin'CoRS头
所以还要注解掉renren-fast之前解决跨越的配置类。然后正常访问。
配置转发commodity服务
-
依然在gateway配置application.yml的routes
- id: steinliving-commodity #自定义一个renren-fast的iduri: lb://steinliving-commodity # 从nacos的列表中复制,避免写错predicates:- Path=/api/commodity/** #这儿是精准匹配,要放在/api/**这条的前面,否则出错401filters: #通过过滤器来达到"路径重写"的目的。- RewritePath=/api(?<segment>.*), $\{segment} #只是取消了/api这部分,多体会写法-
修改前端转发的url
-
增 addCategory(data)
url: this.$http.adornUrl('/commodity/category/save'),
-
删 remove(node, data)
url: this.$http.adornUrl('/commodity/category/delete'),
-
改 update(data)
url: this.$http.adornUrl('/commodity/category/update'),
-
查 getCategories()
url: this.$http.adornUrl('/commodity/category/list/tree'),
-
多头跨域
前面修改后,发现无法登录,依然是'Access-Control-Allow-Origin'CoRS头的问题。注解掉commodity的跨域配置类,只保留gateway的。
-
小坑
修改了url,注解了commodity的配置类,依然显示跨越问题,无法登录。
打开maven,找到commodity,clean->package,然后便正常了
配置转发service
同上...
配置
service的前端url在src/components/upload/policy.js修改
brand品牌管理的界面内容还要修改src/views/modules/commodity/brand.vue里的uri
解决跨域
Nacos作为配置中心
以oss-service为例,其余同理。
创建命名空间
总共3种方法,这儿使用命名空间配置。
在命令空间创建namespace。
pom.xml引入nacos-config
因为nacos-discovery已经在common里面导入了,这儿就不再重复引入了。
<!--引入nacos-config--><dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-starter-alibaba-nacos-config</artifactId><!--<version>2.1.0.RELEASE</version>--></dependency>版本控制
如果不加pom和import,会导致maven报错,无法引入。这儿是多继承的意思。
<dependencyManagement><dependencies><dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-alibaba-dependencies</artifactId><version>2.1.0.RELEASE</version><type>pom</type><scope>import</scope></dependency></dependencies></dependencyManagement>4. 新建配置
在“配置列表”选择对应的命名空间,然后新建配置
DateID:需要有文件的后缀名。例如.yml,否则不能启动
Group: dev表示开发,pro表示产品上线,test表示测试
配置格式:YAML
内容:把原来yml中的配置部分,拷贝到这儿即可。原有内容可以注解掉,最好不要删。
5.在IDEA中重写一个配置。
这儿用了一种另外的方法,提高眼界
新建bootstrap.properties
12行的.dataId可能是改版了。之前的写的是data-id。这儿就按提示的写的,也正常运行了。
# 注册到nacos的name
spring.application.name=steinliving-service
# 指定nacos服务注册和发现地址
spring.cloud.nacos.discovery.server-addr=127.0.0.1:8848
# 指定nacos配置中心地址
spring.cloud.nacos.config.server-addr=127.0.0.1:8848
# 指定获取配置信息的namesapce
spring.cloud.nacos.config.namespace=dbbeb6b5-c3a3-475a-a255-4a6871277690
# 指定namespace下的组
spring.cloud.nacos.config.group=dev
# 通过eXt-config.[?]来指定data-id和是否实时刷新获取的配置
spring.cloud.nacos.config.ext-config[0].dataId=steinliving-oss-service-config.yml
spring.cloud.nacos.config.ext-config[0].refresh=true
spring.cloud.nacos.config.ext-config[0].group=dev前后端校验:单独分出去了一篇
后面当随笔写了。给自己看的笔记。
新增分组显示功能
1. mysql中新建表格
2. ren-ren fast快速生成代码
3. 测试代码是否正常
4. 创建菜单
5. 完善前端页面功能
页面的显示是跟“菜单Url”绑定的。之前不显示的原因竟然是,需要重启下前端dev。
完善查询和分页功能
查询功能
需要自己定义查询哪些列,以及是否使用模糊查询等
前端
点击获取当前属性,@node-click=“事件方法”
注意:获取数据池中的数据,都需要使用this.xxx来获取。
分页功能
使用分页插件
在config/下新建一个配置类,类名自定义,比如MyBatisConfig
@Configuration
@EnableTransactionManagement //启用事务管理
@MapperScan("com.stein.steinliving.commodity.dao") //扫描哪儿?dao层
public class CustomPageConfig {
// 引入分页插件@Bean // 注意这个别忘了public PaginationInterceptor paginationInterceptor(){PaginationInterceptor paginationInterceptor = new PaginationInterceptor();// 是否设置超过总页数,就显示第一页paginationInterceptor.setOverflow(true);// 设置单页最大显示条数paginationInterceptor.setLimit(100);return paginationInterceptor;}
}使用Element-UI的Cascader级联选择器,完成添加属性组功能
1. 得到数据
通过getCategory()方法返回数据
2. 引入级联选择器
通过element-ui引入:
删除不用的 @change="handleChange";
添加props属性;
<el-cascaderv-model="categoryCascaderIds":options="categories":props="props"></el-cascader>3. 绑定到级联选择器
props属性,列出对应字段的值来自于option的哪个属性
v-model=“categoryCascaderIds”,而value:"id",说明cascader的层级数据是来自于各层级的"id"
lable,显示标签,各层级显示的内容,通过哪个字段获得
children,子级是哪个字段
expandTrigger,为什么没有效果?。。。
props: {value: "id",label: "name",children: "childrenCategories",expandTrigger: 'hover'},存在问题:
1. 会一直显示到空子级,也就是多了一级空的。
解决办法:使用@JsonInclude(JsonInclude.Include.NON_EMPTY)
@JsonInclude注解
是jackSon中最常用的注解之一,是为实体类在接口序列化返回值时增加规则的注解
例如,一个接口需要过滤掉返回值为null的字段,即值为null的字段不返回
NON_EMPTY排除字段值为null、空字符串、空集合、空数组、Optional类型引用为空,AtomicReference类型引用为空,即值为empty的字段不返回。
2. 新增id显示为空
解决办法:
a.前端。将该字段的默认值由“”(空字符串)改为0
b.后端。将提交的数据表单的属性值中,从层级数据中取出最后一个放到categoryId
3. 级联选项的回显不正确。解决时踩的坑:
a.在后端把该功能写好了后,先用postman进行测试,如果正常,再整合到前端。避免出错。
b. 注意id字段跟categoryId字段不要混淆了
c. 集合list应该放在方法里面新建。每调用一次方法,重建一个list,更新一次数据。不能放在属性里面新建,否则list会一直增长,显示异常。
4.在级联显示里面添加“搜索”功能
在el标签里面添加filterable即可。 <el-cascader filterable>
5.解决"新增"按键,残留级联数值
通过新增方法,属性值置为空即可。
实践发现使用,@close绑定事件可以完成清空。而使用@click却不能完成该任务。
原因不明?感觉跟生命周期有关,估计哪儿冲突了,通过关闭时清空避免冲突。
操作分类与品牌关联—设计中间表
它们是多对多的关系。对于大表,会根据需要设计一些冗余字段来提高效率,比如这里的brand_name和category_name。
1.创建mysql数据表。疑问,为什么不使用依赖来检查一致性?
2.仍然使用renren-generator逆向工程生成对应的代码,并拷贝到hspliving-commodity
3.测试是否正常使用
功能“关联分类”
前端添加界面
注意多个参数,使用{ }体包起来
参数赋值的对应关系,避免“安错”位置
后端
三层结构的设计,注意各层对应的逻辑
this关键字的理解
@Service("服务名")的理解
数据回显
点击商品品牌,显示该品牌Id的关联列表
@RequestMapping("/brand/list")public R categoryBrandListByBrandId(@RequestParam Long brandId) {List<CategoryBrandRelationEntity> data = categoryBrandRelationService.list(new QueryWrapper<CategoryBrandRelationEntity>().eq("brand_id", brandId));return R.ok().put("data", data);}难点在于查询包装器的使用:
1.使用QueryWrapper包装器
2.这个参数的写法,感觉类似流式处理。查询条件是:“brandId”(数据库的字段名)=brandId(参数)
3.使用<CategoryBrandRelationEntity>来校验返回类型是否正确。
注意
1.这儿的参数Long brandId,因为前端传入的名称,和后端一致,所以这儿省略了注解@RequestParam("brandId")的value值
2.前端参数传递的格式
params: this.$http.adornParams({"brandId":this.brandId},false)
添加业务表格:基础属性
创建mysql表格
设计保存基础属性的表格。
使用renren-fast完成基础的增删改查
完善页面功能:
1. 实现下拉选项菜单。可以使用ElememtUI的选择器实现。
2. 增加cascader层级选择器
3. 实现从“商品”->“商品所在组”->“商品属性”的层级对应。使得选择不同的商品,可以根据商品的特征,自动匹配所属的商品属性。需要添加连接"商品"-"商品属性"的中间表"商品所在组"。
<el-form-item label="商品基本属性"><el-select ref="abc" v-model="dataForm.baseAttrGroupId" placeholder="请选择"><el-optionv-for="item in baseAttrGroup":key="item.id":label="item.name":value="item.id"></el-option></el-select></el-form-item>注意:v-model后面赋值的属性,不能用this.dataForm.baseAttrGroupId这样的方式。否则,选项出来了,点击却选不上。
那么问题来了:倒底什么时候要用this,什么时候不用?大概是在方法里面才用this。?
完善 商品“基本属性”和“属性-属性组关联"
创建mysql表格
设计保存基础属性的表格。
使用renren-fast完成基础的增删改查
后端:
完善save方法,涉及多表事务操作,需要使用@Transactional注解
销售属性表的增删改查
1.完善属性表“查询”功能
后端
@Overridepublic PageUtils searchResultPage(Map<String, Object> params, Long categoryId) {
// 先获取出要查询的内容String key = (String)params.get("key");
// 使用查询包装器进行查询QueryWrapper<AttrEntity> queryWrapper = new QueryWrapper<>();// 要求查询基本属性queryWrapper.eq("attr_type",1);// 输入查询条件queryWrapper.and(wrapper ->{wrapper.eq("attr_id",key).or().like("attr_name",key);});// category默认为0。有值时,添加筛选条件if(categoryId != 0){queryWrapper.eq("categoryId",categoryId);}// 将查询回来的结果进行封装,放到分页显示器里面IPage<AttrEntity> page = this.page(new Query<AttrEntity>().getPage(params),queryWrapper);return new PageUtils(page);}
}2.解决“级联数据”,在页面刷新后,不能正常回显
通过从后端返回数据进行回显。
使用递归算法,算出级联数组,并返回。
前面做过类似的算法,直接引用即可。
相关文章:

通用商城项目(中)
金山编译器出问题了。下面段落标号全出问题了,排版也出问题了。懒得改了。 使用对象存储OSS,保存品牌logo 新建Module,提供上传、显示服务 有些不明所以的,按照steinliving-commodity配置了一通pom.xml 新建application.yml&…...

谨慎使用JSON.stringify
谨慎使用JSON.stringify 为了避免因为对象是引用类型而造成的数据源污染,我们通常使用 JSON.stringify 将其转换为字符串,而后通过JSON.parse方法将字符串转化一个新对象来实现深拷贝。但是在这个过程中也会存在一些问题,本文就介绍一下使用…...

驱动开发day8
编写LED灯的驱动,使用GPIO子系统,里面添加按键的中断处理 1.应用程序发送指令控制LED亮灭 2.按键1 按下,led1电位反转 按键2按下,led2电位反转 按键3 按下,led3电位反转 驱动程序 #include <linux/init.h> #i…...

CAS 机制
问题分析与思考: CAS 是 Java 中 Unsafe 类里面的方法,它的全称是 CompareAndSwap,比较并交换 的意思。 它的主要功能是能够保证在多线程环境下,对于共享变量的修改的原子性。 举个例子,比如说有这样一个场景ÿ…...

#P1003. [NOIP2009普及组] 道路游戏
题目描述 小新正在玩一个简单的电脑游戏。 游戏中有一条环形马路,马路上有 nn 个机器人工厂,两个相邻机器人工厂之间由一小段马路连接。小新以某个机器人工厂为起点,按顺时针顺序依次将这 nn 个机器人工厂编号为 1\sim n1∼n,因…...

python-网络爬虫.regular
regular 正则表达式 (regular expression) 正则表达式(regular expression)描述了一种字符串匹配的模式 (pattern), 可以用来检查一个串是否含有某种子串、将匹配的子串替换或者从某个串 中取出符合某个条件的子串等。 正则表达式是由普通…...

手动搭建gateway,项目集成gateway实现Token效果
目录 背景步骤1、首先创建springboot项目2、引入依赖3、配置文件!!!!!(超级重要!!!根据自己的需要进行配置)4、相关类我们在服务中进行的白名单中接口的操作如…...

linux下SVN服务器搭建
在本教程中,我们将介绍如何在Linux系统下搭建Subversion(SVN)服务器。Subversion是一种流行的版本控制系统,它允许多个人在同一项目上进行协作,同时避免了他们各自的更改发生冲突。 安装SVN 在大多数Linux发行版中&am…...

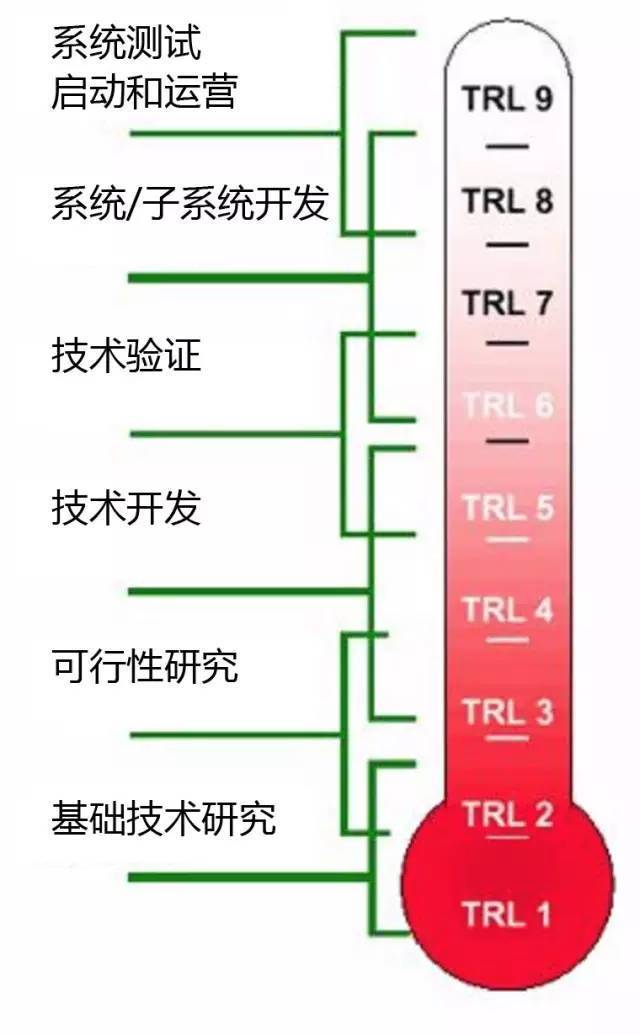
技术等级 TRL 定义
“不同环境、不同目标下TRL表述不一样” 技术等级 TRL 定义 TRL1 基本原理提出和发现 TRL2 技术应用研究 TRL3 完成概念验证,如叶栅试验、燃烧室头部试验等 TRL4 完成模拟部件试验.如压气机性能试验,燃烧室扇形试验 TRL5 完…...

DHorse v1.3.0 发布,基于k8s的发布平台
综述 DHorse是一个简单易用、以应用为中心的云原生DevOps系统,具有持续集成、持续部署、微服务治理等功能,无需安装依赖Docker、Maven、Node等环境即可发布Java、Vue、React应用,主要特点:部署简单、操作简洁、功能快速。 新增特…...

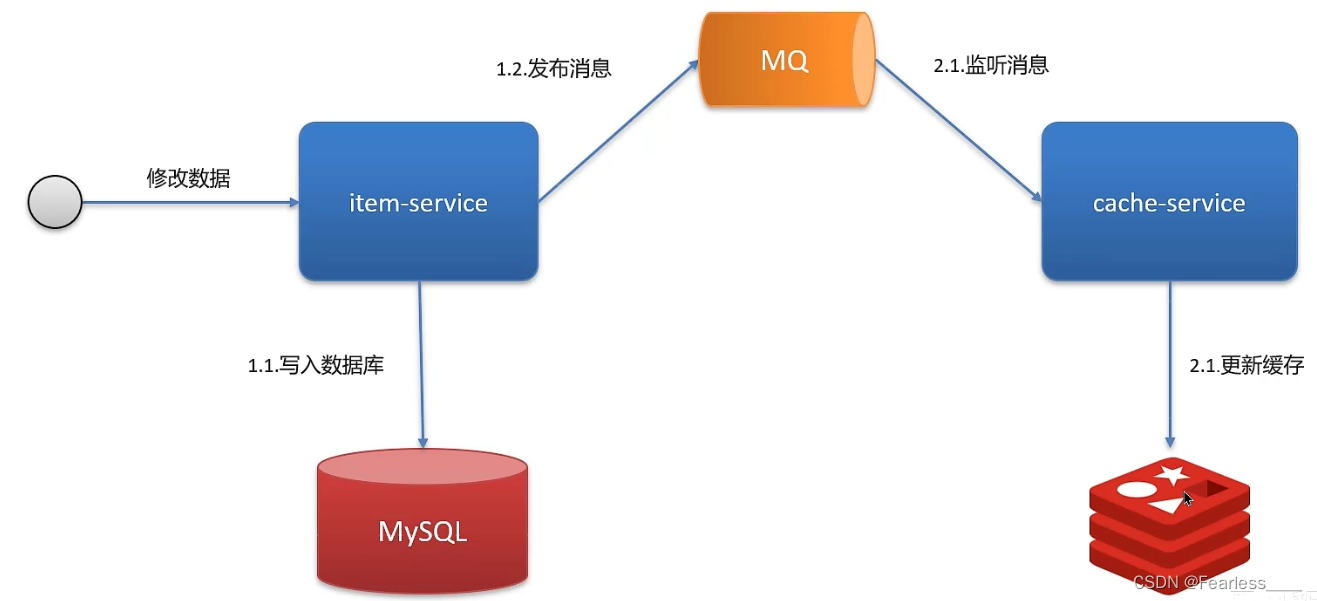
Redis - 缓存的双写一致性
概念: 当修改了数据库的数据也要同时更新缓存的数据,缓存和数据库的数据要保持一致 那为什么会有不一致的情况呢? 如果不追求一致性,正常有两种做法 先修改数据库 后删除旧的缓存先删除旧的缓存 再修改数据库 我们以先删除旧的…...

opencv03-Mat矩阵API的使用
opencv03-Mat矩阵API的使用 构造方法(具体介绍看API文档) int main() {Mat m1 Mat(200, 100, CV_8UC1);imshow("o1", m1);Mat m2 Mat(Size(100, 200), CV_8UC1);imshow("o2", m2);Mat m3 Mat(200, 100, CV_8UC3, Scalar(255, 0, 0));imshow("o3&…...

2023届浙江大学MPA提面A资格经验总结分享
本人是去年报考的浙大MPA项目,并通过提面获得了A资格,新一年浙大MPA项目提前批面试已经开始了,受达立易考周老师邀请来分享下我的提面经验,希望我的经验能对还在迷茫中的小伙伴有所帮助。 点开提面通知,首先看到…...

BugKu CTF(杂项篇MISC)—想要种子吗
BugKu CTF(杂项篇MISC)—想要种子吗 提 示: 描 述:flag{} 题目下载后是一张图片,打开如下。 一、工具 十六进制编辑器010 editor kali系统文件分离工具binwalk或者foremost 维吉尼亚密码 STEGHIDE图片隐写工具 文章所需的软件下载地址 ARCHPR压缩包密码破解…...

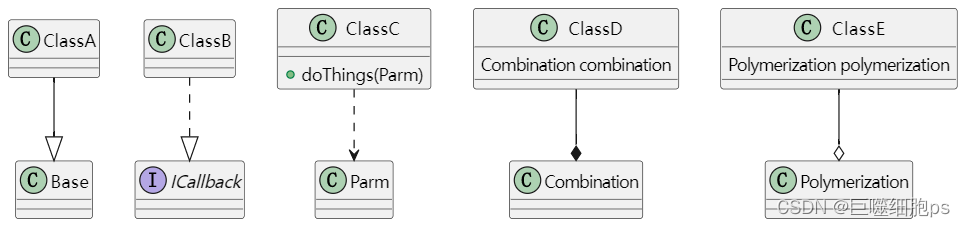
类之间的关系
1、类关系 继承、实现、依赖、组合、聚合 继承:一个类继承另一个类; 实现:一个类实现另一个接口; 依赖:一个类作为另一个的局部变量,方法的参数,临时对象等; 组合:一个类…...

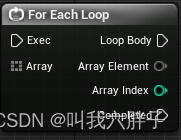
【蓝图】p40-p43对象引用、变量有效性、实现键盘控制物体自转、简单点名系统
p40-p43对象引用、变量有效性、实现键盘控制物体自转、简单点名系统 p40对象引用、变量有效性p41实现键盘控制物体自转创建bool值控制旋转实现通过键盘控制自转 p42p43简单点名系统Get All Actors Of Class(获得场景中所有该类的actor演员)getFor Each L…...

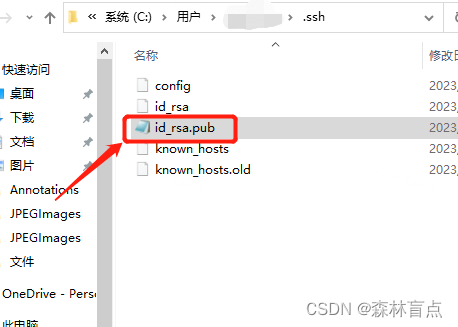
vscode设置远程登录和免密登录
首先,我们去官网下载VScode 安装过程比较简单,大家自行安装即可,注意建议安装在除C盘外的其他盘中。 安装完成后,打开我们下载好的VScode,点击左侧的Extensions选项,搜索Remote,Install第一项R…...

今日头条面试真题及答案,软件测试工程师面试秘籍
试题1.在浏览器地址栏里输入一个网址,接下来会发生什么? 答案:发生的操作如下。 (1)浏览器查找该网址的IP地址。 (2)浏览器根据解析得到的IP地址向Web服务器发送一个HTTP请求。 &am…...

JavaScript Windows 浏览器对象模型
Window 对象 BOM 的核心就是 window 对象所有浏览器都支持 window 对象。它表示浏览器窗口。所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。全局变量是 window 对象的属性。全局函数是 window 对象的方法。HTML DOM 的 document 也是 window 对象的属…...

【uniapp 获取缓存及清除缓存】
小程序及H5 获取缓存: 使用uniapp中的wx.getStorageInfoSync()方法可以获取当前小程序或H5应用的本地缓存信息,如下所示: let storageInfo uni.getStorageInfoSync() console.log(storageInfo)其中,storageInfo是一个对象&…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...
