【蓝图】p40-p43对象引用、变量有效性、实现键盘控制物体自转、简单点名系统
p40-p43对象引用、变量有效性、实现键盘控制物体自转、简单点名系统
- p40对象引用、变量有效性
- p41实现键盘控制物体自转
- 创建bool值控制旋转
- 实现通过键盘控制自转
- p42p43简单点名系统
- Get All Actors Of Class(获得场景中所有该类的actor演员)
- get
- For Each Loop
p40对象引用、变量有效性
当在一个节点上需要连的线太多,或者需要连接到另一个图标中时,可以创建一个变量,把引脚传到变量里面,则此变量代替了节点的蓝图
操作方法1:新建一个变量,在变量类型里选择想要代替的蓝图
操作方法2:拉出蓝图引脚,选择提升为变量
注意:操作方法12创建出的变量都还没有赋值,只是代表原蓝图的一个概念,使用前要判断此变量是否是有效的
p41实现键盘控制物体自转
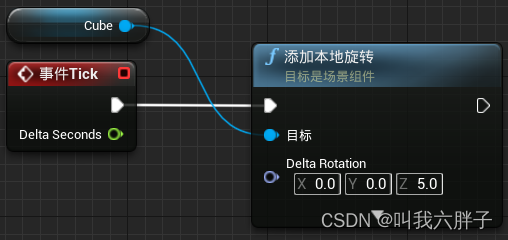
创建Actor蓝图类,添加一个立方体,在图表拉出立方体,拉出引脚搜索AddLocalRotation(添加本地自转)

调整Delta Rotation即可调整选转角度(每1是1°)
直接连接只会旋转一次(如2只会旋转2°就会停下),本次目标为自转,所以需要有一个循环(就会旋转2°,旋转2°…),添加事件Tick会达成自转效果,每一帧旋转

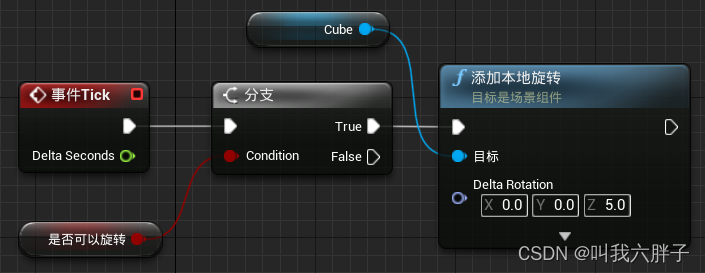
创建bool值控制旋转
如同连接,注意bool是否可以旋转不要勾选,因为目的是按键才能旋转,所以初始不能旋转

实现通过键盘控制自转
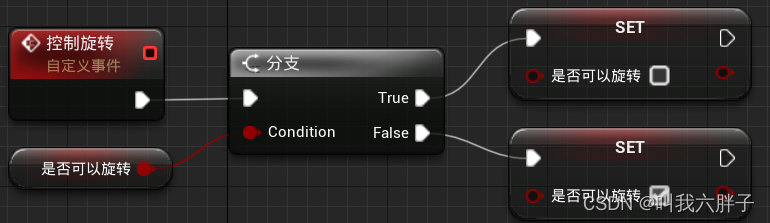
创建自定义事件(控制是否可以旋转bool值什么时候是对什么时候为错)
创建分支节点和两个“set是否可以旋转”如下图

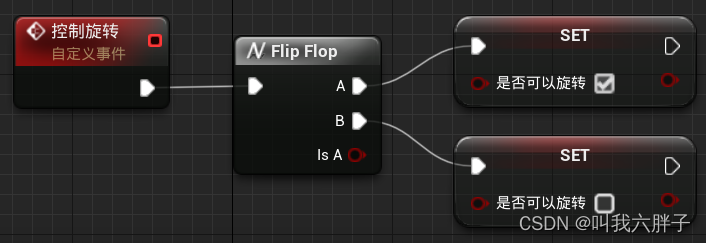
也可以用flip flop

flip flop和分支的区别是flip flop只能第一次执行A第二次执行B,循环往复有局限性,分支可以第一次执行A第二也次执行A,而且还可以改变初始的bool值对错,可拓展性强
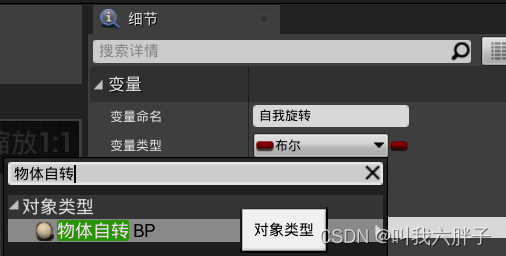
打开玩家角色蓝图ThirdPersonCharacter,创建新图表”控制物体自转“,创建变量“自我旋转”,设置变量类型为”物体自转_BP“

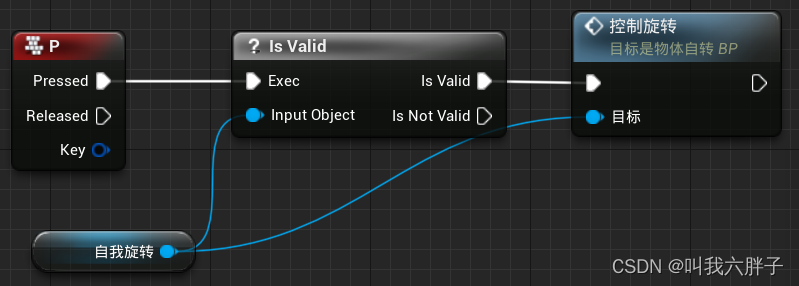
如同搜索蓝图连接

?Is Valid蓝图在变量是有效时走Is Valid,无效时走Is Not Valid
编译保存会发现没反应,因为还没给引用的”自转物体“赋值

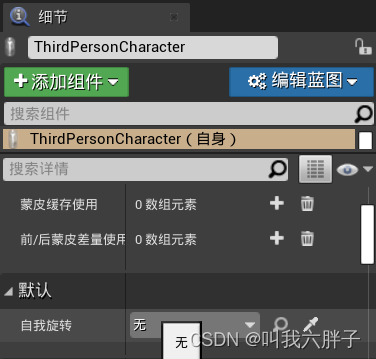
点亮眼睛,在视口选中玩家角色,会在细节面板找到默认-》自我选择

选择键盘控制物体自转即可
或者点击吸管形状物体,在视口点击要进行控制自转的物体就会自动识别

p42p43简单点名系统
p41中的物体数量多时,想让其同时自转,需要的连接太多了,需要简单点名系统
Get All Actors Of Class(获得场景中所有该类的actor演员)
使用前先在Actor Class选择完类在拉出引线
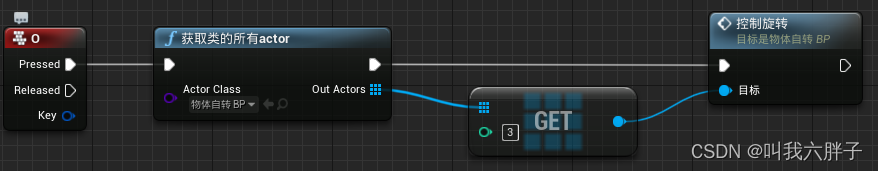
用Get All Actors Of Class(获得场景中所有该类的actor演员),从Out Actors拉出引脚搜索“数组get”,复制“事件控制旋转”,如此可以实现按键随机在所有同类型物体里随机一个自转

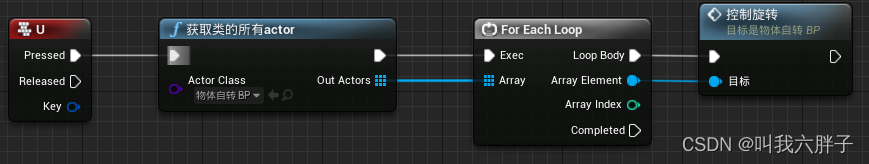
用Get All Actors Of Class(获得场景中所有该类的actor演员),从Out Actors拉出引脚搜索For Each Loop(对于每个循环),复制“事件控制旋转”,如此可以实现按键,使所有同类型物体自转

get
获取场景中某一个该类的演员

想要执行第n个就在2的位置写n-1的数
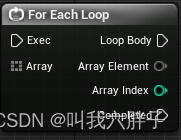
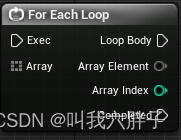
For Each Loop
循环遍历场景中的所有该类的演员(和场景中的所有该类的演员都通信一次)

completed:完成之后执行此节点
Array Index:当前循环的是第几个就传出个几(第二个传出个2)
相关文章:

【蓝图】p40-p43对象引用、变量有效性、实现键盘控制物体自转、简单点名系统
p40-p43对象引用、变量有效性、实现键盘控制物体自转、简单点名系统 p40对象引用、变量有效性p41实现键盘控制物体自转创建bool值控制旋转实现通过键盘控制自转 p42p43简单点名系统Get All Actors Of Class(获得场景中所有该类的actor演员)getFor Each L…...

vscode设置远程登录和免密登录
首先,我们去官网下载VScode 安装过程比较简单,大家自行安装即可,注意建议安装在除C盘外的其他盘中。 安装完成后,打开我们下载好的VScode,点击左侧的Extensions选项,搜索Remote,Install第一项R…...

今日头条面试真题及答案,软件测试工程师面试秘籍
试题1.在浏览器地址栏里输入一个网址,接下来会发生什么? 答案:发生的操作如下。 (1)浏览器查找该网址的IP地址。 (2)浏览器根据解析得到的IP地址向Web服务器发送一个HTTP请求。 &am…...

JavaScript Windows 浏览器对象模型
Window 对象 BOM 的核心就是 window 对象所有浏览器都支持 window 对象。它表示浏览器窗口。所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。全局变量是 window 对象的属性。全局函数是 window 对象的方法。HTML DOM 的 document 也是 window 对象的属…...

【uniapp 获取缓存及清除缓存】
小程序及H5 获取缓存: 使用uniapp中的wx.getStorageInfoSync()方法可以获取当前小程序或H5应用的本地缓存信息,如下所示: let storageInfo uni.getStorageInfoSync() console.log(storageInfo)其中,storageInfo是一个对象&…...

【vim 学习系列文章 2 - vim 常用插件配置】
文章目录 1.1 vim 常用插件1.1.1 vim 插件 Pathogen 管理1.1.2 vim 常用插件推荐1.1.3 vim Leaderf1.1.4 vim ripgrep 工具1.1.5 vim Leaderf 配合 rg1.1.6 vim autocmd 配置 1.2 其它类型文件 vimrc 配置1.2.1 System Verilog vimrc 配置 上篇文章:vim 学习系列文章…...

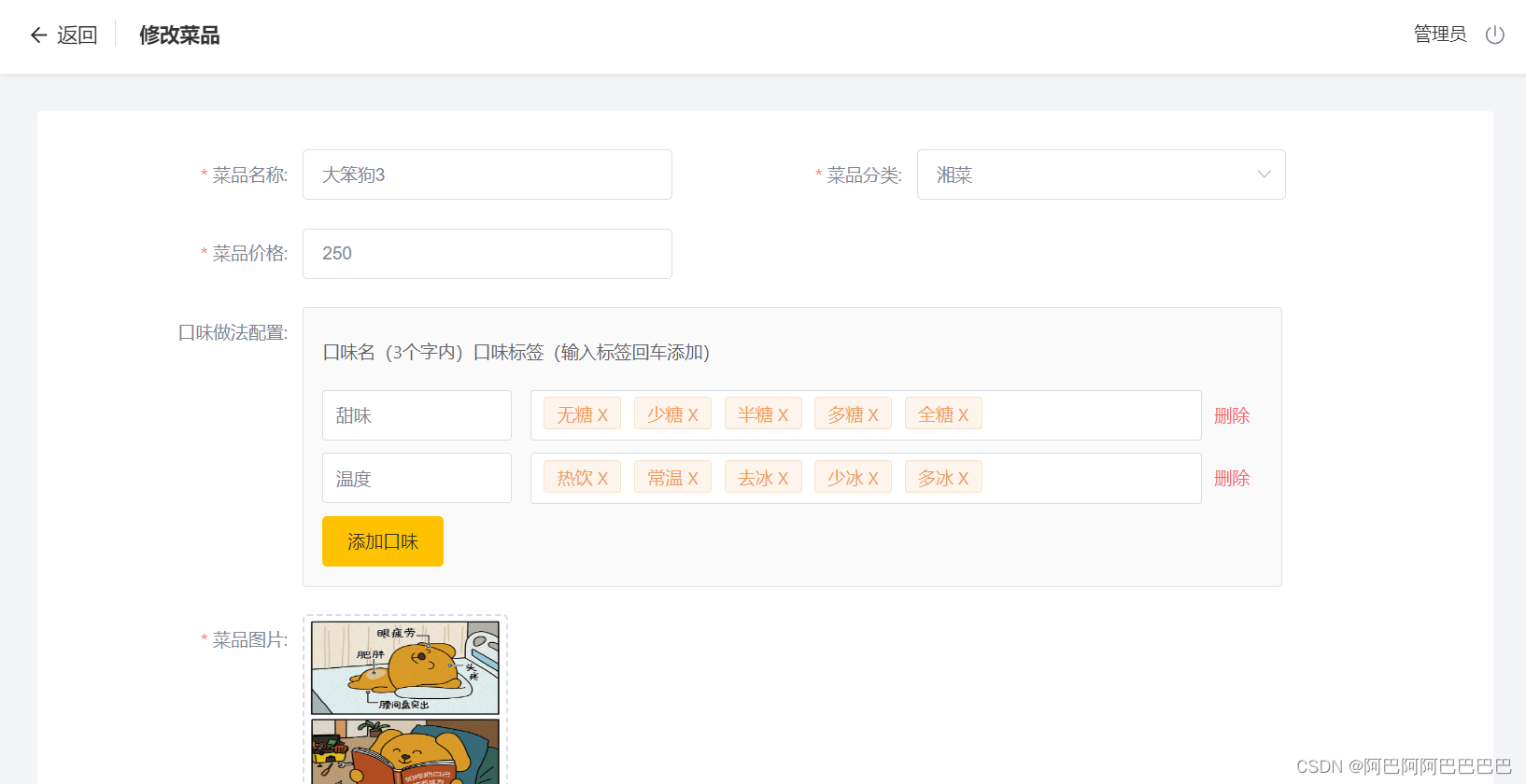
【外卖系统】修改菜品
需求分析 在菜品管理列表页面点击修改按钮,跳转到修改页面,在修改页面回显菜品相关信息并进行修改,在最后点击确定按钮完成修改操作 代码设计 页面发送ajax请求,请求服务端获取分类数据,用于菜品分类下拉框中数据显…...

【暑期每日一练】 day11
目录 选择题 (1) 解析: (2) 解析: (3) 解析: (4) 解析: (5) 解析: 编程题 题一 描…...

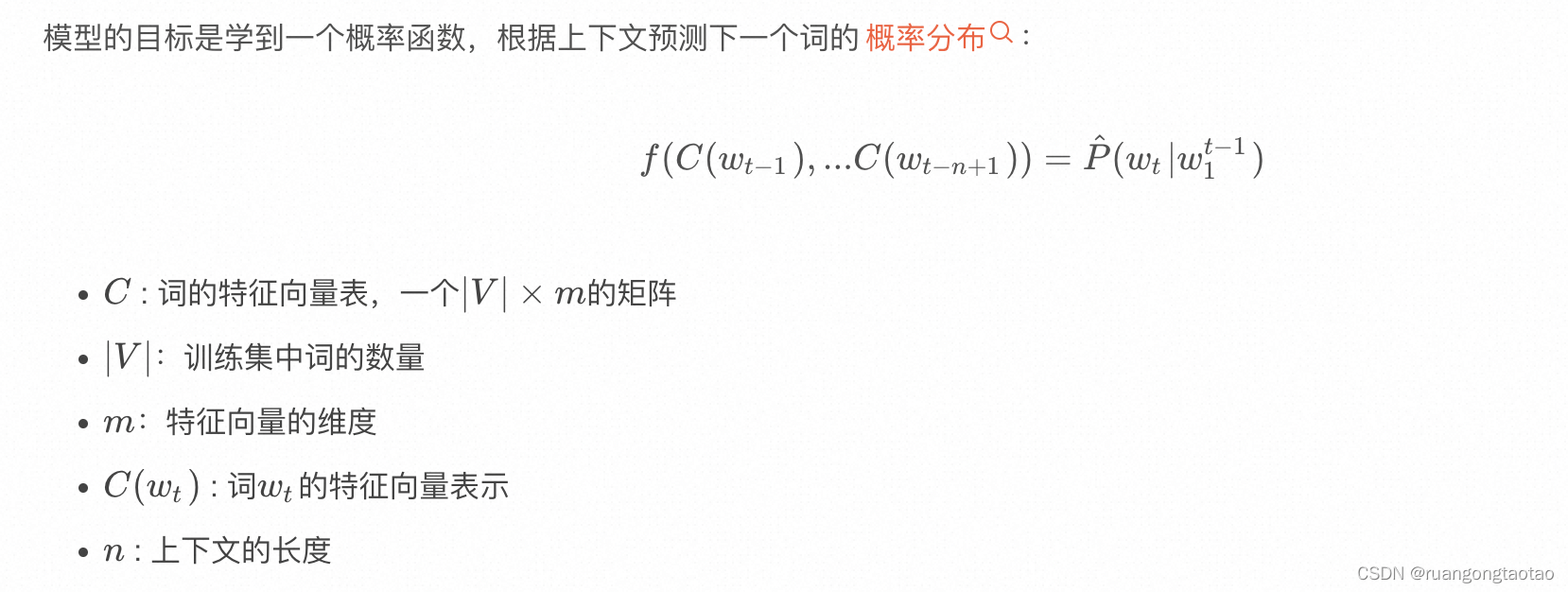
神经概率语言模型
本文主要参考《A Neural Probabilistic Language Model》这是一篇很重要的语言模型论文,发表于2003年。主要贡献如下: 提出了一种基于神经网络的语言模型,是较早将神经网络应用于语言模型领域的工作之一,具有里程碑意义。采用神经网络模型预测下一个单词…...

什么是shadow DOM?
Shadow DOM(影子DOM)是一种用于在Web组件中封装HTML、CSS和JavaScript的技术。它是Web组件的一个重要特性,旨在将组件的结构、样式和行为封装在一个独立的、隔离的DOM树中,从而与主文档的DOM树相互隔离。 传统的Web开发中&#x…...

我的 365 天创作纪念日
✅作者简介:人工智能专业本科在读,喜欢计算机与编程,写博客记录自己的学习历程。 🍎个人主页:小嗷犬的个人主页 🍊个人网站:小嗷犬的技术小站 🥭个人信条:为天地立心&…...

spark-sql : “java.lang.NoSuchFieldError: out“ 异常解决
异常现象 at java.lang.reflect.Method.invoke(Method.java:498)at org.apache.spark.deploy.JavaMainApplication.start(SparkApplication.scala:52)at org.apache.spark.deploy.SparkSubmit.org$apache$spark$deploy$SparkSubmit$$runMain(SparkSubmit.scala:847)at org.apac…...
以及详细解析)
Node.js入门笔记(包含源代码)以及详细解析
Node.js 入门笔记源码 01、如何在终端中执行js 文件 目标:将下面的代码语句在中断中执行 代码演示: console.log(Hello World)for (let i 0;i < 3;i) {console.log(6)}方法:在文件上右击打开在终端中执行,然后输入node空格 输…...

windows自动化点击大麦app抢购、捡漏,仅支持windows11操作系统
文章目录 必要条件程序运行必要条件 确保windows11版本操作系统,如果不是可以通过镜像升级为windows11如果已经是windows11操作系统,确保更新到最新版本 修改系统所在时区,将国家或地区改为美国 开启虚拟化 勾选Hyper-V,如果没有则不需要勾选 勾选虚拟机平台 勾选完毕,点…...

vue 拦截 v-html 中 a 标签 href 跳转
记录 template 中 给需要 拦截的 代码片段加上click 方法 click“targetNodeNameClick” <p class"message-content message-content-text" v-html"replaceURLWithHTMLLinks(getText(message))" click"targetNodeNameClick"></p>然…...

分布式id、系统id、业务id以及主键之间的关系
推荐 连分布式ID都理解不了,你是刚培训出来冒充面试官的吧 1 分布式id、系统id、业务id以及主键之间的关系 分布式ID、系统ID、业务ID和主键的关系: 分布式ID:在分布式系统中,由于存在多个独立的节点,为了保证每个节…...
)
设计模式七:适配器模式(Adapter Pattern)
适配器模式(Adapter Pattern)是一种结构型设计模式,用于将一个类的接口转换成客户端所期望的另一个接口。它允许不兼容的接口能够协同工作。 适配器模式涉及角色: 目标接口(Target Interface):…...

数据结构---队列
(一)队列之基础补充 队列是一种特殊的线性表,特殊之处在于它只允许在表的前端(front)进行删除操作,而在表的后端(rear)进行插入操作,和栈一样,队列是一种操作受限制的线性表。进行插入操作的端称为队尾,进行删除操作的端称为队头。 —— 百科 「队列 Queue」是一种…...

chatGPT在软件测试中应用方式有哪些?
ChatGPT可以在软件测试中以以下方式应用: 1. 自动化对话测试:ChatGPT可以用于自动化对话测试,模拟用户与软件系统进行实时对话。它可以扮演用户的角色,向系统发送各种类型的指令和请求,并验证系统的响应是否符合预期。…...

chatgpt 接口使用(一)
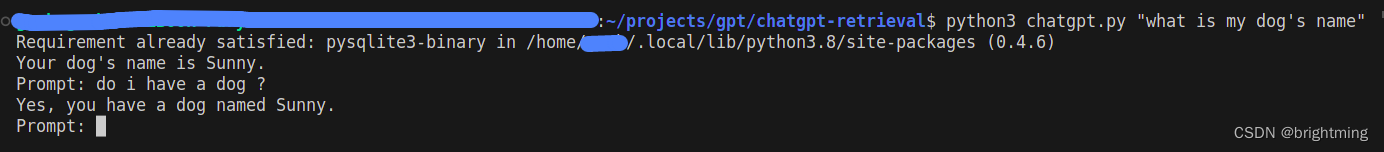
使用api实现功能 参考链接:https://platform.openai.com/examples 安装库: pip3 install openai 例如: import os import openaiopenai.api_key os.getenv("OPENAI_API_KEY") response openai.ChatCompletion.create(model&q…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...

河北对口计算机高考MySQL笔记(完结版)(2026高考)持续更新~~~~
MySQL 基础概念 数据(Data):文本,数字,图片,视频,音频等多种表现形式,能够被计算机存储和处理。 **数据库(Data Base—简称DB):**存储数据的仓库…...

数据库优化实战指南:提升性能的黄金法则
在现代软件系统中,数据库性能直接影响应用的响应速度和用户体验。面对数据量激增、访问压力增大,数据库性能瓶颈经常成为项目痛点。如何科学有效地优化数据库,提升查询效率和系统稳定性,是每位开发与运维人员必备的技能。 本文结…...
