React-使用mobx
React 中使用 mobx
配置开发环境
安装mobx和中间件工具 mobx-react-lite 只能函数组件中使用
yarn add mobx mobx-react-lite
初始化 mobx
- 定义数据状态 state
- 在构造器中实现数据响应式处理 makeAutoObservble
- 定义修改数据的函数 action
- 实例化 store 并导出
import { computed, makeAutoObservable } from "mobx";class CounterStore {list = [1, 2, 3, 4, 5, 6];constructor() {makeAutoObservable(this, {filterList: computed,});}// 修改原数组changeList = () => {this.list.push(7, 8, 9);};// 定义计算属性get filterList() {return this.list.filter((item) => item > 4);}
}const counter = new CounterStore();export default counter;
使用 store
- 在组件中导入 counterStore 实例对象
- 在组件中使用 storeStore 实例对象中的数据
- 通过事件调用修改数据的方法修改 store 中的数据
- 让组件响应数据变化
// 导入counterStore
import counterStore from "./store";
// 导入observer方法
import { observer } from "mobx-react-lite";
function App() {return (<div className="App">{/* 原数组 */}{JSON.stringify(counterStore.list)}{/* 计算属性 */}{JSON.stringify(counterStore.filterList)}<button onClick={() => counterStore.changeList()}>change list</button></div>);
}
// 包裹组件让视图响应数据变化
export default observer(App);
异步处理数据
- 在 mobx 中编写异步请求方法 获取数据 存入 state 中
- 组件中通过 useEffect + 空依赖 触发 action 函数的执行
// 异步的获取import { makeAutoObservable } from "mobx";
import axios from "axios";class ChannelStore {channelList = [];constructor() {makeAutoObservable(this);}// 只要调用这个方法 就可以从后端拿到数据并且存入channelListsetChannelList = async () => {const res = await axios.get("http://XXX");this.channelList = res.data.channels;};
}
const channlStore = new ChannelStore();
export default channlStore;
import { useEffect } from "react";
import { useStore } from "./store";
import { observer } from "mobx-react-lite";
function App() {const { channlStore } = useStore();// 1. 使用数据渲染组件// 2. 触发action函数发送异步请求useEffect(() => {channlStore.setChannelList();}, []);return (<ul>{channlStore.channelList.map((item) => (<li key={item.id}>{item.name}</li>))}</ul>);
}
// 让组件可以响应数据的变化[也就是数据一变组件重新渲染]
export default observer(App);
模块化
- 拆分模块 js 文件,每个模块中定义自己独立的 state/action
- 在 store/index.js 中导入拆分之后的模块,进行模块组合
- 利用 React 的 context 的机制导出统一的 useStore 方法,给业务组件使用
1. store/taskStore.js
import { makeAutoObservable } from "mobx";class TaskStore {taskList = [];constructor() {makeAutoObservable(this);}addTask() {this.taskList.push("vue", "react");}
}const task = new TaskStore();export default task;
2. store/counterStore.js
import { makeAutoObservable } from "mobx";class CounterStore {count = 0;list = [1, 2, 3, 4, 5, 6];constructor() {makeAutoObservable(this);}addCount = () => {this.count++;};changeList = () => {this.list.push(7, 8, 9);};get filterList() {return this.list.filter((item) => item > 4);}
}const counter = new CounterStore();export default counter;
3. 整合导出统一方法 store/index.js
import React from "react";import counter from "./counterStore";
import task from "./taskStore";class RootStore {constructor() {this.counterStore = counter;this.taskStore = task;}
}const rootStore = new RootStore();// context机制的数据查找链 Provider如果找不到 就找createContext方法执行时传入的参数
const context = React.createContext(rootStore);const useStore = () => React.useContext(context);export { useStore };
4. 组件中使用
import { observer } from "mobx-react-lite";
// 导入方法
import { useStore } from "./store";
function App() {// 得到storeconst store = useStore();return (<div className="App"><button onClick={() => store.counterStore.addCount()}>{store.counterStore.count}</button></div>);
}
// 包裹组件让视图响应数据变化
export default observer(App);
相关文章:

React-使用mobx
React 中使用 mobx 配置开发环境 安装mobx和中间件工具 mobx-react-lite 只能函数组件中使用 yarn add mobx mobx-react-lite初始化 mobx 定义数据状态 state在构造器中实现数据响应式处理 makeAutoObservble定义修改数据的函数 action实例化 store 并导出 import { compute…...
)
LeetCode ACM模式——哈希表篇(一)
刷题顺序及部分思路来源于代码随想录,网站地址:https://programmercarl.com 部分思路来源于力扣官方题解,作者主页:https://leetcode.cn/u/leetcode-solution/ 242. 有效的字母异位词 给定两个字符串 s 和 t ,编写一个…...

WPF实战学习笔记31-登录界面全局通知
UI添加消息聚合器 <md:Snackbarx:Name"LoginSnakeBar"Grid.ColumnSpan"2"Panel.ZIndex"1"MessageQueue"{md:MessageQueue}" />注册提示消息 文件:Mytodo.Views.LoginView.cs构造函数添加内容 //注册提示消息 aggre…...

通用商城项目(中)
金山编译器出问题了。下面段落标号全出问题了,排版也出问题了。懒得改了。 使用对象存储OSS,保存品牌logo 新建Module,提供上传、显示服务 有些不明所以的,按照steinliving-commodity配置了一通pom.xml 新建application.yml&…...

谨慎使用JSON.stringify
谨慎使用JSON.stringify 为了避免因为对象是引用类型而造成的数据源污染,我们通常使用 JSON.stringify 将其转换为字符串,而后通过JSON.parse方法将字符串转化一个新对象来实现深拷贝。但是在这个过程中也会存在一些问题,本文就介绍一下使用…...

驱动开发day8
编写LED灯的驱动,使用GPIO子系统,里面添加按键的中断处理 1.应用程序发送指令控制LED亮灭 2.按键1 按下,led1电位反转 按键2按下,led2电位反转 按键3 按下,led3电位反转 驱动程序 #include <linux/init.h> #i…...

CAS 机制
问题分析与思考: CAS 是 Java 中 Unsafe 类里面的方法,它的全称是 CompareAndSwap,比较并交换 的意思。 它的主要功能是能够保证在多线程环境下,对于共享变量的修改的原子性。 举个例子,比如说有这样一个场景ÿ…...

#P1003. [NOIP2009普及组] 道路游戏
题目描述 小新正在玩一个简单的电脑游戏。 游戏中有一条环形马路,马路上有 nn 个机器人工厂,两个相邻机器人工厂之间由一小段马路连接。小新以某个机器人工厂为起点,按顺时针顺序依次将这 nn 个机器人工厂编号为 1\sim n1∼n,因…...

python-网络爬虫.regular
regular 正则表达式 (regular expression) 正则表达式(regular expression)描述了一种字符串匹配的模式 (pattern), 可以用来检查一个串是否含有某种子串、将匹配的子串替换或者从某个串 中取出符合某个条件的子串等。 正则表达式是由普通…...

手动搭建gateway,项目集成gateway实现Token效果
目录 背景步骤1、首先创建springboot项目2、引入依赖3、配置文件!!!!!(超级重要!!!根据自己的需要进行配置)4、相关类我们在服务中进行的白名单中接口的操作如…...

linux下SVN服务器搭建
在本教程中,我们将介绍如何在Linux系统下搭建Subversion(SVN)服务器。Subversion是一种流行的版本控制系统,它允许多个人在同一项目上进行协作,同时避免了他们各自的更改发生冲突。 安装SVN 在大多数Linux发行版中&am…...

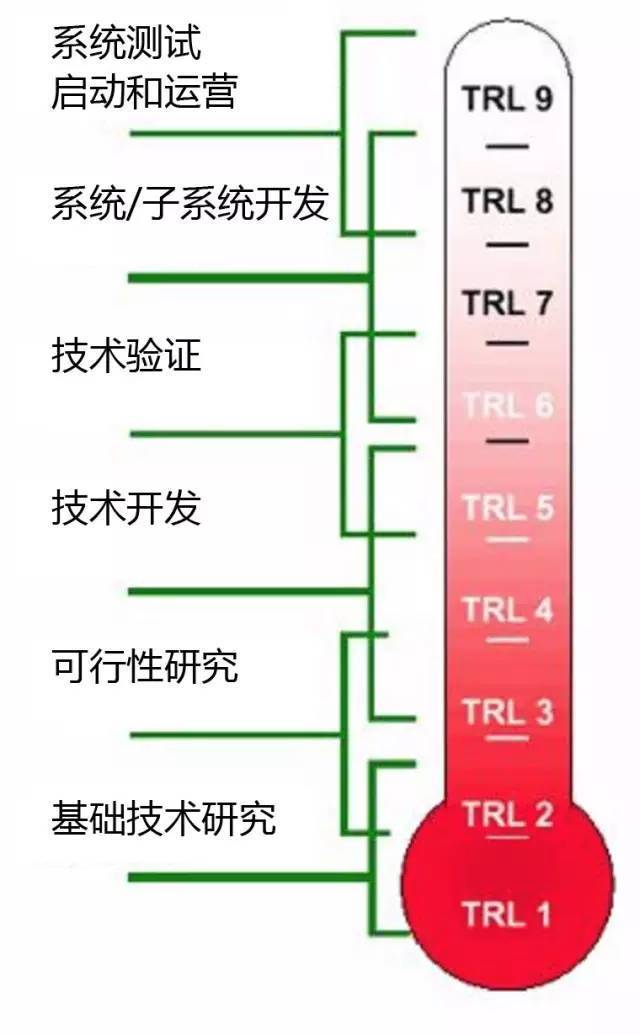
技术等级 TRL 定义
“不同环境、不同目标下TRL表述不一样” 技术等级 TRL 定义 TRL1 基本原理提出和发现 TRL2 技术应用研究 TRL3 完成概念验证,如叶栅试验、燃烧室头部试验等 TRL4 完成模拟部件试验.如压气机性能试验,燃烧室扇形试验 TRL5 完…...

DHorse v1.3.0 发布,基于k8s的发布平台
综述 DHorse是一个简单易用、以应用为中心的云原生DevOps系统,具有持续集成、持续部署、微服务治理等功能,无需安装依赖Docker、Maven、Node等环境即可发布Java、Vue、React应用,主要特点:部署简单、操作简洁、功能快速。 新增特…...

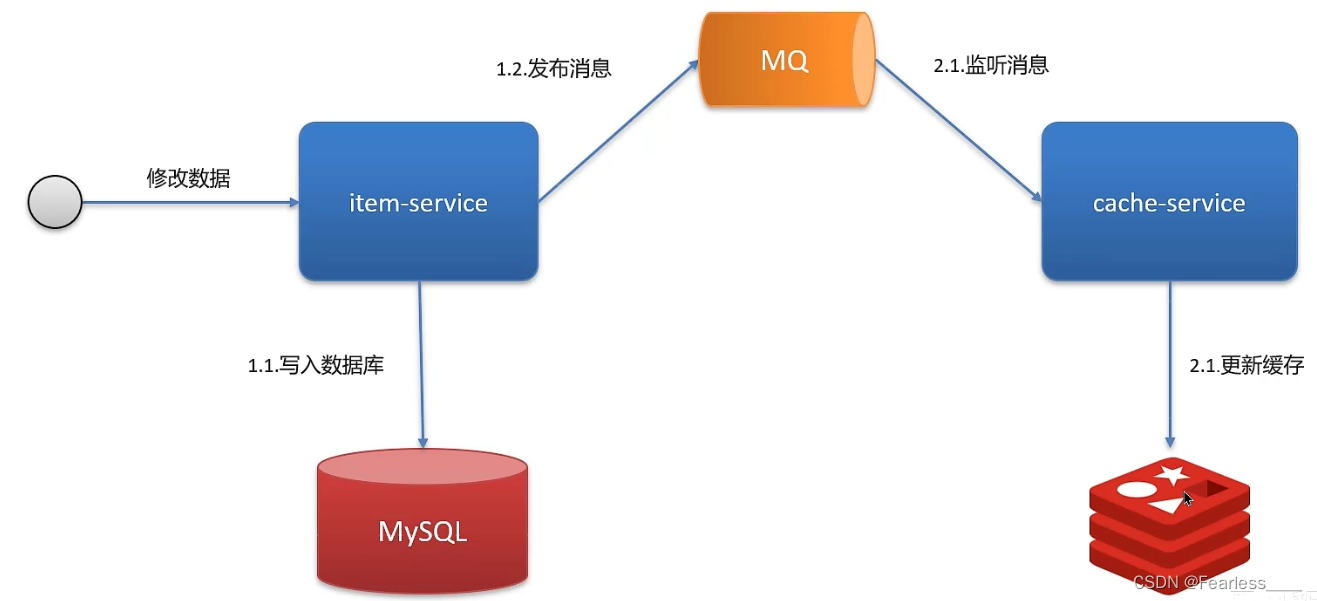
Redis - 缓存的双写一致性
概念: 当修改了数据库的数据也要同时更新缓存的数据,缓存和数据库的数据要保持一致 那为什么会有不一致的情况呢? 如果不追求一致性,正常有两种做法 先修改数据库 后删除旧的缓存先删除旧的缓存 再修改数据库 我们以先删除旧的…...

opencv03-Mat矩阵API的使用
opencv03-Mat矩阵API的使用 构造方法(具体介绍看API文档) int main() {Mat m1 Mat(200, 100, CV_8UC1);imshow("o1", m1);Mat m2 Mat(Size(100, 200), CV_8UC1);imshow("o2", m2);Mat m3 Mat(200, 100, CV_8UC3, Scalar(255, 0, 0));imshow("o3&…...

2023届浙江大学MPA提面A资格经验总结分享
本人是去年报考的浙大MPA项目,并通过提面获得了A资格,新一年浙大MPA项目提前批面试已经开始了,受达立易考周老师邀请来分享下我的提面经验,希望我的经验能对还在迷茫中的小伙伴有所帮助。 点开提面通知,首先看到…...

BugKu CTF(杂项篇MISC)—想要种子吗
BugKu CTF(杂项篇MISC)—想要种子吗 提 示: 描 述:flag{} 题目下载后是一张图片,打开如下。 一、工具 十六进制编辑器010 editor kali系统文件分离工具binwalk或者foremost 维吉尼亚密码 STEGHIDE图片隐写工具 文章所需的软件下载地址 ARCHPR压缩包密码破解…...

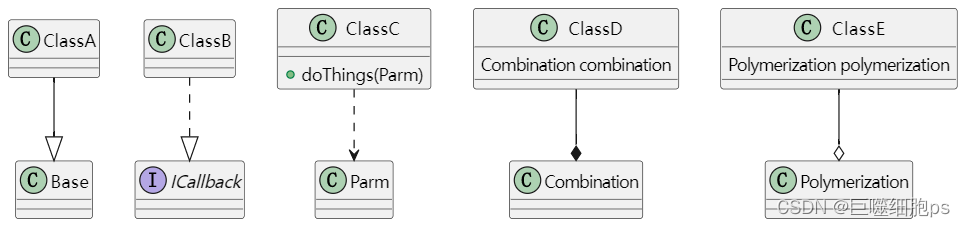
类之间的关系
1、类关系 继承、实现、依赖、组合、聚合 继承:一个类继承另一个类; 实现:一个类实现另一个接口; 依赖:一个类作为另一个的局部变量,方法的参数,临时对象等; 组合:一个类…...

【蓝图】p40-p43对象引用、变量有效性、实现键盘控制物体自转、简单点名系统
p40-p43对象引用、变量有效性、实现键盘控制物体自转、简单点名系统 p40对象引用、变量有效性p41实现键盘控制物体自转创建bool值控制旋转实现通过键盘控制自转 p42p43简单点名系统Get All Actors Of Class(获得场景中所有该类的actor演员)getFor Each L…...

vscode设置远程登录和免密登录
首先,我们去官网下载VScode 安装过程比较简单,大家自行安装即可,注意建议安装在除C盘外的其他盘中。 安装完成后,打开我们下载好的VScode,点击左侧的Extensions选项,搜索Remote,Install第一项R…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...
