vue2企业级项目(三)
vue2企业级项目(三)
引入mockjs,i18n
1、mockjs
-
项目下载依赖
npm install --save-dev mock -
根目录创建
mock文件夹,并创建mock/index.jsimport Mock from "mockjs";// 设置全局延时 没有延时的话有时候会检测不到数据变化 建议保留 Mock.setup({timeout: "300-600", });// 引入全部的modules内全部js文件,并分流进行处理 const modulesFiles = require.context("./modules", true, /\.js$/); const modules = modulesFiles.keys().reduce((modules, modulePath) => {const moduleName = modulePath.replace(/^\.\/(.*)\.\w+$/, "$1"); // 正则提取子文件名称const value = modulesFiles(modulePath); // 获取文件对象modules[moduleName] = value.default; // 获取文件默认导出return modules; }, {});// 动态添加mock for (let fileName in modules) {// 因为mock匹配规则是从上到下的,所以要对path长度进行排序// 避免提前匹配导致错误问题modules[fileName].sort((last, next) => next.path.length - last.path.length,);// 添加mock匹配规则modules[fileName].forEach((item) => {let regexp = new RegExp(process.env.VUE_APP_PREFIX + item.path);Mock.mock(regexp, item.method, item.dispose.action);}); }// mock验证 - 给ajax用的 export function proxyValid(url, method, date) {for (let fileName in modules) {modules[fileName].forEach((item) => {if (item.path === url && item.method === method) {const validRes = Mock.valid(item.dispose.template, date);if (validRes && validRes.length === 0) return true; // 验证通过// 验证不通过console.group(url.replace(/http:\/\//, ""));console.log("valid response data :>>> url: ", url);console.log("valid response data :>>> validMsg: ", validRes);console.groupEnd();}});} }// mockRandom继承添加创出电话号码 Mock.Random.extend({phone: function() {let phonePrefix = ["132", "135", "189", "135", "189"]; // 自己写前缀哈return Mock.Random.pick(phonePrefix) + Mock.mock(/\d{8}/); // Number()}, });export default Mock; -
创建
mock/mockPort.jsimport Qs from "qs"; import { checkDataType } from "@/utils/utils";function MockPort({ template, action }) {this.template = template; // 模板this.action = action.bind(this); // 返回值// 解析返回get参数方法this.queryBackRes = function(url = "") {const urlArr = url.split("?");const dataString = urlArr[1] || "";return Qs.parse(dataString);};// 解析返回post参数方法this.paramsBackRes = function(body) {if (checkDataType(body, "string")) return JSON.parse(body);else return body;};// 分页获取listthis.getPagingList = function(pagination, list) {let { pageNumber, pageSize } = pagination;const startIndex = (pageNumber - 1) * pageSize; // 开始截取位置const endIndx = pageNumber * pageSize; // 结束截取位置const totalPages = Math.ceil(list.length / pageSize); // 总页码数let rows =pageNumber > totalPages ? [] : list.slice(startIndex, endIndx);return { rows, total: list.length };};// 检查是否携带tokenthis.checkToken = function(options, resObj) {let query = this.queryBackRes(options.url);if (query.id_token === "123456789") return resObj;return {statusCode: 401,code: -1,msg: "账户验证失败,请重新登录",data: null,};}.bind(this); }export default MockPort; -
创建
mock/modules/test.js示例import MockPort from "../mockPort"; // 解析获取git数据function testGet() {return new MockPort({template: {status: 1,data: "test",},action(options) {let query = this.queryBackRes(options.url);this.template.data += query;return this.template;},}); }function testPost() {return new MockPort({template: {status: 1,data: "test",},action(options) {let query = this.paramsBackRes(options.body);this.template.data += query;return this.template;},}); }export default [{ path: "/testGet", method: "get", dispose: testGet() },{ path: "/testPost", method: "post", dispose: testPost() }, ]; -
src目录下创建api/mock.js示例import request from "@/utils/request.js";export const testGet = (params) => request.get("/testGet", params); export const testPost = (params) => request.post("/testPost", params); -
main.js添加一下内容...if (process.env.NODE_ENV === "development") require("../mock/index"); ... -
根目录创建
vue.config.jsmodule.exports = {devServer: {open: true,port: "8080",overlay: {warning: false,error: false,},}, };
2、i18n
-
项目下载依赖
npm install vue-i18n@8.26.2 --save -
src目录下创建i18n/index.js文件import Vue from "vue"; import VueI18n from "vue-i18n"; import { getStorage } from "@/utils/storage.js";Vue.use(VueI18n);// 自动引入modules文件 const modulesFiles = require.context("./modules", true, /\.js$/);const messages = modulesFiles.keys().reduce((modules, modulePath) => {const moduleName = modulePath.replace(/^\.\/(.*)\.\w+$/, "$1");const value = modulesFiles(modulePath);modules[moduleName] = value.default;return modules; }, {});const i18n = new VueI18n({locale: getStorage("local") || process.env.VUE_APP_locale,messages, });export default i18n; -
main.js引入使用i18n,和vuex生成的store是一样的 -
创建
i18n/modules/en.js、i18n/modules/zh.js/***********en.js***************/ export default {hello: "Hello", };/***********zh.js***************/ export default {hello: "你好", }; -
动态切换语言包
changeLanguage(type) {this.$i18n.local = type ? "en" : "zh" }
相关文章:
)
vue2企业级项目(三)
vue2企业级项目(三) 引入mockjs,i18n 1、mockjs 项目下载依赖 npm install --save-dev mock根目录创建mock文件夹,并创建mock/index.js import Mock from "mockjs";// 设置全局延时 没有延时的话有时候会检测不到数据…...

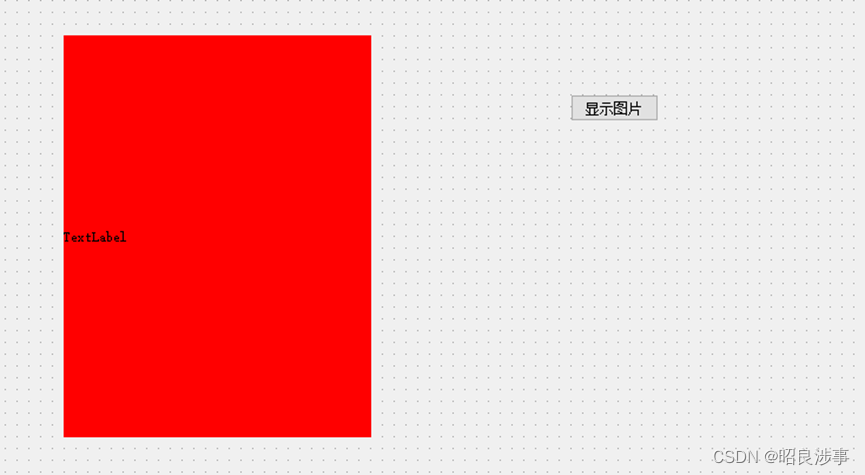
QT 在label上透明绘图
一、新建TransparentDemo工程 二、在界面上添加label,修改样式表,将底色置为红色,作为北京 三、新建一个TransparentLabel类,继承自QLabel 此时,工程包括文件 五、在transparentlabel.h中添加 头文件 #include …...

SAM(Segment Anything)大模型论文汇总
A Comprehensive Survey on Segment Anything Model for Vision and Beyond 论文:https://arxiv.org/abs/2305.08196 25页综述,198篇参考文献!52个开源项目!本文第一个全面回顾了分割一切模型(SAM)的研究和应用进展,…...

金融翻译难吗,如何做好金融翻译?
我们知道,金融翻译涉及企业经济这块的,是影响各公司发展很重要的一方面,翻译做得好,可以促进公司内外的交流,及时掌握各种信息,做好应对。那么,金融翻译难吗,如何做好金融翻译&#…...
)
Java面试题(Tomcat与Nginx)
Tomcat 什么是Tomcat? 简单来说是一个运行Java的网络服务器,也是jsp和serlvet的一个容器 Tomcat的缺省端口是多少,怎么修改? conf文件夹下修改server.xml文件 <Connector connectionTimeout"20000" port"8080" p…...

React-使用mobx
React 中使用 mobx 配置开发环境 安装mobx和中间件工具 mobx-react-lite 只能函数组件中使用 yarn add mobx mobx-react-lite初始化 mobx 定义数据状态 state在构造器中实现数据响应式处理 makeAutoObservble定义修改数据的函数 action实例化 store 并导出 import { compute…...
)
LeetCode ACM模式——哈希表篇(一)
刷题顺序及部分思路来源于代码随想录,网站地址:https://programmercarl.com 部分思路来源于力扣官方题解,作者主页:https://leetcode.cn/u/leetcode-solution/ 242. 有效的字母异位词 给定两个字符串 s 和 t ,编写一个…...

WPF实战学习笔记31-登录界面全局通知
UI添加消息聚合器 <md:Snackbarx:Name"LoginSnakeBar"Grid.ColumnSpan"2"Panel.ZIndex"1"MessageQueue"{md:MessageQueue}" />注册提示消息 文件:Mytodo.Views.LoginView.cs构造函数添加内容 //注册提示消息 aggre…...

通用商城项目(中)
金山编译器出问题了。下面段落标号全出问题了,排版也出问题了。懒得改了。 使用对象存储OSS,保存品牌logo 新建Module,提供上传、显示服务 有些不明所以的,按照steinliving-commodity配置了一通pom.xml 新建application.yml&…...

谨慎使用JSON.stringify
谨慎使用JSON.stringify 为了避免因为对象是引用类型而造成的数据源污染,我们通常使用 JSON.stringify 将其转换为字符串,而后通过JSON.parse方法将字符串转化一个新对象来实现深拷贝。但是在这个过程中也会存在一些问题,本文就介绍一下使用…...

驱动开发day8
编写LED灯的驱动,使用GPIO子系统,里面添加按键的中断处理 1.应用程序发送指令控制LED亮灭 2.按键1 按下,led1电位反转 按键2按下,led2电位反转 按键3 按下,led3电位反转 驱动程序 #include <linux/init.h> #i…...

CAS 机制
问题分析与思考: CAS 是 Java 中 Unsafe 类里面的方法,它的全称是 CompareAndSwap,比较并交换 的意思。 它的主要功能是能够保证在多线程环境下,对于共享变量的修改的原子性。 举个例子,比如说有这样一个场景ÿ…...

#P1003. [NOIP2009普及组] 道路游戏
题目描述 小新正在玩一个简单的电脑游戏。 游戏中有一条环形马路,马路上有 nn 个机器人工厂,两个相邻机器人工厂之间由一小段马路连接。小新以某个机器人工厂为起点,按顺时针顺序依次将这 nn 个机器人工厂编号为 1\sim n1∼n,因…...

python-网络爬虫.regular
regular 正则表达式 (regular expression) 正则表达式(regular expression)描述了一种字符串匹配的模式 (pattern), 可以用来检查一个串是否含有某种子串、将匹配的子串替换或者从某个串 中取出符合某个条件的子串等。 正则表达式是由普通…...

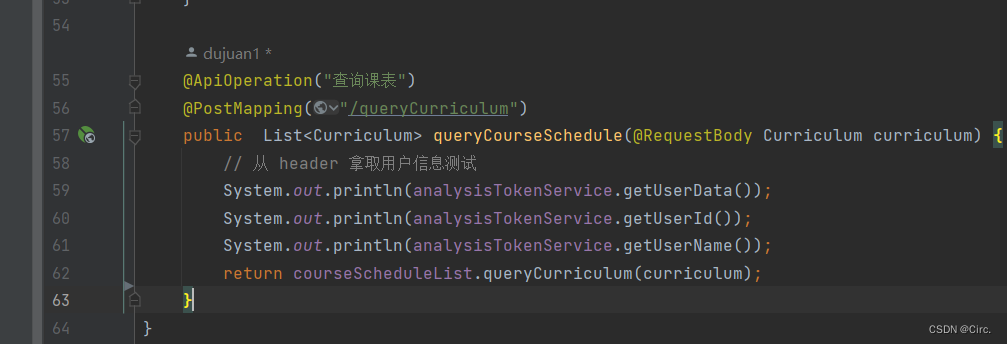
手动搭建gateway,项目集成gateway实现Token效果
目录 背景步骤1、首先创建springboot项目2、引入依赖3、配置文件!!!!!(超级重要!!!根据自己的需要进行配置)4、相关类我们在服务中进行的白名单中接口的操作如…...

linux下SVN服务器搭建
在本教程中,我们将介绍如何在Linux系统下搭建Subversion(SVN)服务器。Subversion是一种流行的版本控制系统,它允许多个人在同一项目上进行协作,同时避免了他们各自的更改发生冲突。 安装SVN 在大多数Linux发行版中&am…...

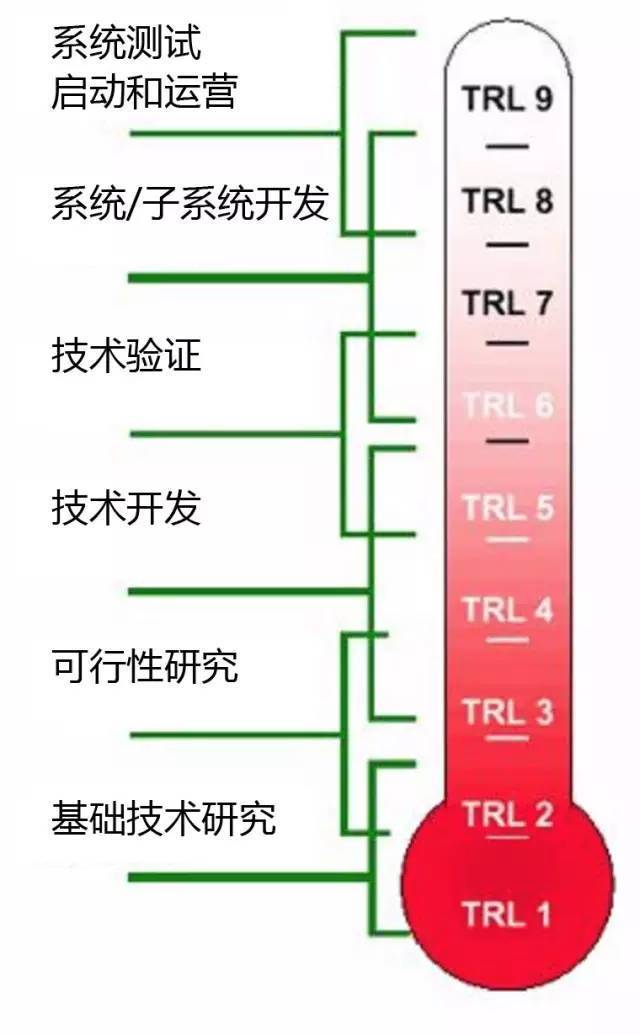
技术等级 TRL 定义
“不同环境、不同目标下TRL表述不一样” 技术等级 TRL 定义 TRL1 基本原理提出和发现 TRL2 技术应用研究 TRL3 完成概念验证,如叶栅试验、燃烧室头部试验等 TRL4 完成模拟部件试验.如压气机性能试验,燃烧室扇形试验 TRL5 完…...

DHorse v1.3.0 发布,基于k8s的发布平台
综述 DHorse是一个简单易用、以应用为中心的云原生DevOps系统,具有持续集成、持续部署、微服务治理等功能,无需安装依赖Docker、Maven、Node等环境即可发布Java、Vue、React应用,主要特点:部署简单、操作简洁、功能快速。 新增特…...

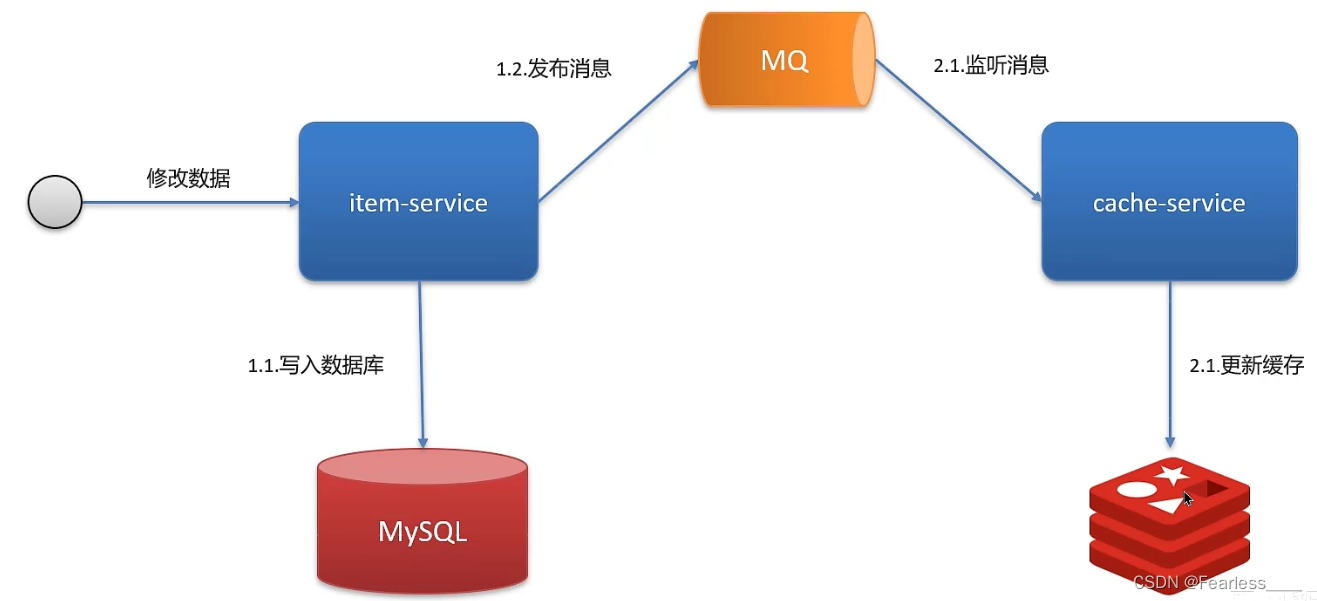
Redis - 缓存的双写一致性
概念: 当修改了数据库的数据也要同时更新缓存的数据,缓存和数据库的数据要保持一致 那为什么会有不一致的情况呢? 如果不追求一致性,正常有两种做法 先修改数据库 后删除旧的缓存先删除旧的缓存 再修改数据库 我们以先删除旧的…...

opencv03-Mat矩阵API的使用
opencv03-Mat矩阵API的使用 构造方法(具体介绍看API文档) int main() {Mat m1 Mat(200, 100, CV_8UC1);imshow("o1", m1);Mat m2 Mat(Size(100, 200), CV_8UC1);imshow("o2", m2);Mat m3 Mat(200, 100, CV_8UC3, Scalar(255, 0, 0));imshow("o3&…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...
