vue3的语法
main.js中写发生变化,并不兼容vue2的写法
//vue3
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'createApp(App).mount('#app')//vue2
import Vue from 'vue'
import './style.css'
import App from './App.vue'const vm = new Vue({render:h=>h(app)
})
vm.$mount("#app")vue3中template模版可以不使用根标签。
Composition API
setup:组件中所用到的数据,方法,计算属性,生命周期等,均配置在这里,返回有两种值:
- 对象:其属性,方法在模版中可以直接使用。
- 返回一个渲染函数,可自定义渲染内容,会直接代替模版内容,不常用
setup在beforeCreate之前执行一次,this是undefined
setup含有两个参数:
props:值为对象,包含组件外部传递过来的,且组件内部声明接收了的属性,想要获取props的属性,一定需要props接收参数,这点和vue2相同,倘若不使用props接收,那么数据会存储在context参数中的attrs属性中。
context:上下文对象,包括
attrs:包含组件外部传递过来,但没有在props中声明的属性,相当于替换$attrs
slots:收到的插槽内容,相当于this.$slots,
emit:分发自定义时间的函数,相当于挺好$emit(见下方代码)
emits与vue2有区别,在vue3中传递给父组件需要emits来声明已绑定在子组件的事件。
vue3不要和vue2混用,vue2可以访问到setup中的数据,但setup不能访问到vue2的数据,如果有重复数据,setup的优先级更高。setup不能是一个async函数,因为返回值不再是return的对象,而是promise,模版会看不到return中的属性。
<script>
import { h } from 'vue';
import HelloWorld from './components/HelloWorld.vue'
export default{name:"app",props:['name','age'],emits:['test']compponents:{HelloWorld},setup(props,context) {//非响应式数据let name = props.name?props.name:'张三'let age = props.age?props.agge:18function Greeting(){console.log(name,age);}//返回一个对象(常用)return {name,age,Greeting}function test(){context.emit(test,'123')}//返回渲染函数// return ()=> h("h1",'你好')}
}
</script><template><div>app</div><p>{{name }}-{{ age }}</p>
</template><style scoped>
</style>
响应式数据
ref函数 适用于基本类型数据,也可以是对象类型,创建一个reference的引用对象,修改数据需要.value的值,模版中读取数据不需要.value,直接使用即可。
接收的数据可以是基本类型也可以是对象类型,基本类型的书记是靠数据劫持Object.defineProperty()完成的,而对象类型会转为Proxy对象,借助了reactive函数。
reactive函数 定义一个对象类型的响应式数据(基本类型不需要它,使用ref),包括数组类型也支持响应式。
内部基于es6的proxy实现,返回一个代理对象Proxy,通过代理对象内部数据进行操作,reactive定义的响应式数据是深层次的。
<script>
import {ref,reactive} from 'vue'
import HelloWorld from './components/HelloWorld.vue'
export default{name:"app",props:['name','age'],compponents:{HelloWorld},setup(props) {//定义响应式数据let name = ref('张三')let age = ref(19)let obj = reactive({type:"ui",salary:"100k"})function msgChange(){name.value = "李四"age.value = 20obj.type = 'web'obj.salary = '200k'}//返回一个对象(常用)return {name,age,msgChange,obj}}
}
</script><template><div>app</div><p>{{name }}-{{ age }}</p><p>{{obj.type }}-{{ obj.salary }}</p><button @click="msgChange">修改信息</button>
</template><style scoped>
</style>
proxy的响应式实现原理:
通过Proxy(代理):拦截对象中任意属性的变化,包括:属性值的读写,属性的添加,属性的删除等,比起vue2多出了增加和删除属性的监听。
通过Reflect(反射):对源对象的属性进行操作。类似于objec的操作方法。
使用Reflect的原因:在封装框架的过程中,Object.defineProperty()如果添加了相同的属性名,那么会直接报错,导致js线程阻塞,如果要解决那么就要写很多的 try{} catch(){} ,Reflect.defineProperty()会有个返回值,可以通过判断决定是否即系往下走,所以Reflect相对友好一点。
<script>
import HelloWorld from './components/HelloWorld.vue'
import {ref,reactive} from 'vue'export default{name:"app",props:['name','age'],compponents:{HelloWorld},setup(props) {let person = {name:"张三",age:18}const p = new Proxy(person,{//target就是person本身//以下两种方式都可以,vue3主要采用Reflect的方式get(target,propName){// return target[propName]return Reflect.get(target,propName)},//读取和新增属性,都会调用这个方法set(target,propName,value){// target[propName] = valueReflect.set(target,propName,value)},deleteProperty(target,propName){// return delete target[propName]return Reflect.defineProperty(target,propName)}})function msgChange(){person.name='李四'}//返回一个对象(常用)return {person}}
}
</script><template><div>app</div><p>{{person.name }}-{{ person.age }}</p><button @click="msgChange">修改信息</button>
</template><style scoped>
</style>
计算属性computed:
需要引入computed函数,配置与vue相似。
<script>
import HelloWorld from './components/HelloWorld.vue'
import {ref,reactive,computed} from 'vue'export default{name:"app",setup(props) {//定义响应式数据let name = ref('张三')let age = ref(19)//简写let fullName = computed(()=>{return name.value})//完整写法let fullName2 = computed({get(){return name.value},set(value){name.value = value}})//返回一个对象(常用)return {name,age,fullName,fullName2}}
}
</script><template><div>app</div><p>{{fullName}}</p><p>{{fullName2}}</p>
</template><style scoped>
</style>
监听watch:
<script>
import HelloWorld from './components/HelloWorld.vue'
import {ref,reactive,computed,watch} from 'vue'export default{name:"app",setup(props) {//定义响应式数据let name = ref('张三')let age = ref(19)let person = reactive({name:"李四",age:19,job:{job1:'20k'}})//监听ref定义的数据,多个使用数组watch([name,age],(newVal,oldVal)=>{console.log(111);},{immediate:true,deep:true})//监听reactive定义的数据,会强制开启深度监听模式,拿不到oldValuewatch(person,(newVal,oldVal)=>{console.log(newVal,oldVal);},{immediate:true,deep:true})//监听reactive定义的数据的一个属性,多个属性用数组watch([()=>person.name,()=>person.age],(newVal,oldVal)=>{console.log(newVal,oldVal);})//特殊情况,监听reactive对象属性,这个属性是个对象,需要开启深度监听,否则无效,同时也拿不到oldValuewatch(()=>person.job,(newVal,oldVal)=>{console.log(newVal,oldVal);},{deep:true})function nameChange(e){name.value = '333'}function nameChange(e){name.value = '333'person.name='222'}//返回一个对象(常用)return {name,age,nameChange,person}}
}
</script><template><div>app</div><p>{{name}}</p><button @click="nameChange">修改</button>
</template><style scoped>
</style>
监听reactive对象时,不能获取到oldvalue,并且强制开启了deep深度监听配置,而且配置无效。
监听reactive对象的某个属性(为对象)时,必须deep配置才有效。
监听ref对象时,需要添加.value,实际上就是监听proxy代理的reactive的对象数据,强制开启了深度监听。
监听ref对象时,也可以直接使用对象名称,但是需要自己开启deep深度监听。
let person = ref({name:"李四",age:19,job:{job1:'20k'}})//监听ref定义的数据,深度监听要自己手动添加deep深度监听watch(person,(newVal,oldVal)=>{console.log(111);},{deep:true})//实际是reactive数据,强制开启了deep深度监听watch(person.value,(newVal,oldVal)=>{console.log(newVal,oldVal);})watchEffect:同样需要先引入,不用指明监视的属性,监视的回调中用到哪个属性,就监视哪个属性。
<script>
import HelloWorld from './components/HelloWorld.vue'
import {ref,reactive,computed,watch,watchEffect} from 'vue'export default{name:"app",setup(props) {//定义响应式数据let name = ref('张三')let age = ref(19)let person = reactive({name:"李四",age:19,job:{job1:'20k'}})watchEffect((()=>{const x1 = name.valueconst x2 = person.job.job1console.log('watchEffect');}))function nameChange(e){name.value = '333'}function nameChange(e){name.value = '333'person.name='222'}//返回一个对象(常用)return {name,age,nameChange,person}}
}
</script><template><div>app</div><p>{{name}}</p><button @click="nameChange">修改</button>
</template><style scoped>
</style>
生命周期
vue2通过new Vue()的形式创建vue实例,在没有el的情况下需要等$mount函数调用才可以继续往下走,但已经执行了beforeCreate created生命周期,其实只创建了vm,并没有被挂载,会造成资源浪费;vue3通过createApp并且执行了mount函数之后,再执行生命周期函数,并且减少了判断次数,提高执行效率。
beforeDestroy替换为beforeUnmount
destroyed替换为unmounted
组合式生命周期api:
beforeCreate => setup()
created => setup()
beforeMount => onBeforeMount
mounted => onMounted
beforeUpdate => onBeforeUpdate
updated => onUpdated
beforeUnmount => onBeforeUnmount
unmounted => onUnmounted
<script>
import HelloWorld from './components/HelloWorld.vue'
import {ref,reactive,computed,watch,watchEffect,onBeforeMount,onMounted,onBeforeUpdate,onUpdated,onBeforeUnmount,onUnmounted} from 'vue'export default{name:"app",setup(props) {onBeforeMount(() => {}),onMounted(() => {}),onBeforeUpdate(() => {}),onUpdated(() => {}),onBeforeUnmount(() => {}),onUnmounted(() => {}),//返回一个对象(常用)return {}}
}
</script><template><div>app</div>
</template><style scoped>
</style>
自定义hook函数:把setup函数中使用的组合式api进行封装。
//useMounted.js
import {onMounted, reactive,} from 'vue'
export default function (){let obj = reactive({name:null,age:null})onMounted(()=>{obj.name = '789'obj.age=19})return obj
}<script>
import HelloWorld from './components/HelloWorld.vue'
import {ref,reactive,computed,watch,watchEffect} from 'vue'
import useMounted from './hooks/useMounted'
export default{name:"app",setup(props) {let obj = useMounted()//返回一个对象(常用)return {obj}}
}
</script><template><div>app</div><p>{{obj.name}}-{{ obj.age }}</p>
</template><style scoped>
</style>
toRef和toRefs:使对象里所有的属性都变为ref响应式数据。toRef智能操作一个属性,toRefs类似于浅拷贝,可以直接将reactive响应式对象放入,实现多个属性的转变,将数据拆散了return出去。
<script>
import HelloWorld from './components/HelloWorld.vue'
import {toRefs,reactive,computed,watch,watchEffect,toRef} from 'vue'
export default{name:"app",setup(props) {let person = reactive({name:"李四",age:19,job:{job1:'20k'}})let student = reactive({grade:3,class:4})function nameChange(e){person.name = '333'person.age=99}//返回一个对象(常用)return {name:toRef(person,'name'),age:toRef(person,'age'),...toRefs(student),nameChange,}}
}
</script><template><div>app</div><p>{{name}}-{{ age }}</p><p>{{grade}}-{{ classes }}</p><button @click="nameChange">修改</button>
</template><style scoped>
</style>
其他组合API(都需要在顶部引入对应的api)
shallowReactive与shallowRef
用法和ref相同,shallowReactive只会将对象最外层的属性作为响应式数据,内层的不是响应式。
shallowRef 如果传入是个基本类型,ref和shallowRef没有区别,如果传入是个对象,shallowRef不再进行响应式处理,但是ref会转为proxy的响应式。
readOnly和shallowReadOnly
readOnly将传入的对象类型的响应式数据全部变为只读,不可更改值,shallowReadOnly将响应式对象类型的数据第一层处理为readOnly深层次不处理,对于基本类型都处理为只读
obj = readOnly(obj)
obj = shadowReadOnly(obj)toRaw与markRaw
toRaw 将一个由reactive生成的响应式对象转为普通对象,不会引起页面更新。
markRaw 标记一个对象,使其永远不会再成为响应式对象(有些值不应该被设为响应式,例如第三方的库等等),跳过响应式转换可以提高性能。
let obj = toRaw(person)
obj.car = markRaw(car)customRef(自定义ref)
创建一个自定义的ref,并对其依赖项跟踪和更新触发进行显式控制
示例:
<script>
import { customRef } from 'vue'
export default {name: "app",setup(props) {let keyWord = myRef('hello',1000)function myRef(value,delay) {let timer;return customRef((track, trigger) => {return {get() {track() //通知vue追踪数据变化return value},set(newValue) {clearTimeout(timer)timer = setTimeout(() => {value = newValuetrigger() //通知vue去重新解析模版}, delay)}}})}//返回一个对象(常用)return {keyWord}}
}
</script><template><input type="text" v-model="keyWord"><h3>{{ keyWord }}</h3>
</template><style scoped></style>
provide与inject(需要引入)
实现祖孙组件之间的通信:
祖组件:
//祖组件
setup(){let car = reactive({name:'张三',age:9})provide('car',car)
}//孙组件
setup(){const car = inject('car')return{car}
}响应式数据的判断
isRef:是否为ref对象
isReactive:是否为reactive创建的响应式
isReadonly:是否是由readonly创建的只读代理
isProxy:是否由reactive或者readonly方法创建的代理
一些新的组件
Fragment
vue2中组件必须有一个根标签,vue3中可以没有根标签,内部会将多个标签包含在一个Fragment虚拟元素中,减少了标签层级,减少内存占用。
Teleport
是一种能将我们组件html结构移动到指定位置的技术
to:指定所要传送的位置(body / html /css选择器),会改变页面的html的布局。
<teleport to="body"><Demo />
<teleport/>Suspense组件
等待异步组件时渲染一些额外内容,用户体验变好。
//父组件
<Suspense><template v-slot:default><Child /><template /><template v-slot:fallback> //有个加载中的画面提示<h3>加载中。。。<h3/><template />
<Suspanse/>//异步引入
<script>import {defineAsyncCompponent} from 'vue'const Child = defineAsyncCompponent(()=>import('./Child')) //动态引入export default{components:{Child}}
</script>//子组件
<template><h3>子组件<h3/>
<template/>//异步引入
<script>import {defineAsyncCompponent,ref} from 'vue'const Child = defineAsyncCompponent(()=>import('./Child')) //动态引入export default{setup(){let sum = ref(0)let p = new Promise((resolve,reject)=>{setTimeout(()=>{resolve(sum)},3000)}) return await p}}
</script>全局api的转移
全部调整带应用实例app上了
| 2.x全局API(Vue) | 3.x全局API(app) |
| Vue.config.xxx | app.config.xxx |
| Vue.config.productionTip | 移除 |
| Vue.component | app.component |
| Vue.directive | app.directive |
| Vue.mixin | app.mixin |
| Vie.use | app.use |
| Vue.prototype | app.config.globalProperties |
其他改变:
data选项应始终被声明为一个函数,防止组件在被复用的时候产生数据的关联关系,造成干扰。
过渡类名的更改:
<style>//vue2.v-enter,.v-leave-to{opacity:0;};.v-leave,.v-enter-to{opacity:1;}//vue3.v-enter-from,.v-leave-to{opacity:0;};.v-leave-from,.v-enter-to{opacity:1;}
<style/>移除keyCode作为v-on的修饰符,会存在一定的兼容性问题,所以移除。
已不被支持keyUp.13
不支持config.keyCodes自定义别名按键(Vue.config.keyCodes.huiche=13)
移除v-on.native修饰符:子组件中emits不接受的click事件为原生事件,否则为自定义事件。
父组件:
<div>
<Child @click = "handleAdd" @close="handleClose" />
</div>
子组件:export default{
emits:['close']
}
移除过滤器filter
过滤器虽然看起来很方便,但需要一个自定义语法,打破了大括号内表达式是‘只是javascript’的假设,不仅有学习成本,而且还有实现成本,建议使用方法调用或者计算属性替换过滤器。
setup语法糖
语法糖里面的代码会被编译成组件setup()函数的内容,不需要通过return暴露声明的变量、函数以及import引入的内容,即可在<template/>使用,并且不需要些export default{}
这意味着与普通的 <script> 只在组件被首次引入的时候执行一次不同,<script setup> 中的代码会在每次组件实例被创建的时候执行
引入组件将自动注册
<script setup>
import HelloWorld from './components/HelloWorld.vue'
let msg = '你好';
function name(){return '123'
}
</script><template><div><a href="https://vitejs.dev" target="_blank"><img src="/vite.svg" class="logo" alt="Vite logo" /></a><a href="https://vuejs.org/" target="_blank"><img src="./assets/vue.svg" class="logo vue" alt="Vue logo" /></a><p>{{ msg }}</p><p>{{ name() }}</p></div><HelloWorld msg="Vite + Vue" />
</template><style scoped>
.logo {height: 6em;padding: 1.5em;will-change: filter;transition: filter 300ms;
}
.logo:hover {filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
组件通信必须要使用defineProps和defineEmitsAPI来代替props和emits
Props:
<template><div>父组件</div><Child :title="msg" />
</template><script setup>
import { ref } from 'vue' // 引入ref
import Child from './child.vue'
const msg = ref('父的值') //自动返回,在template直接解套使用
</script><template><div>子组件</div><div>父组件传递的值:{{title}}</div>
</template><script setup>
//import {defineProps} from 'vue' 不需要引入//语法糖必须使用defineProps替代props
const props = defineProps({title: {type: String}
});
//script-setup 需要通过props.xx获取父组件传递过来的props
console.log(props.title) //父的值
</script>Emits:
<template><div>子组件</div><button @click="toEmits">子组件向外暴露数据</button>
</template><script setup>
import {ref} from 'vue'
const name = ref('我是子组件')
//1、暴露内部数据
const emits = defineEmits(['childFn']);const toEmits = () => {//2、触发父组件中暴露的childFn方法并携带数据emits('childFn',name)
}
</script><template><div>父组件</div><Child @childFn='childFn' /><p>接收子组件传递的数据{{childData}} </p>
</template><script setup>
import {ref} from 'vue'
import Child from './child.vue'const childData = ref(null)
const childFn=(e)=>{consloe.log('子组件触发了父组件childFn,并传递了参数e')childData=e.value
} </script>需要主动暴露组件属性:defineExpose
使用 <script setup> 的组件是默认关闭的,即通过模板 ref 或者 $parent 链获取到的组件的公开实例,不会暴露任何在 <script setup> 中声明的绑定。
<script setup>
import { ref } from 'vue'const a = 1
const b = ref(2)
//主动暴露组件属性
defineExpose({a,b
})
</script><template><div>父组件</div><Child ref='childRef' /><button @click='getChildData'>通过ref获取子组件的属性 </button>
</template><script setup>
import {ref} from 'vue'
import Child from './child.vue'
const childRef= ref() //注册响应数据
const getChildData =()=>{//子组件接收暴露出来得值console.log(childRef.value.a) //1console.log(childRef.value.b) //2 响应式数据
}
</script>语法糖其他功能
useSlots 和 useAttrs (少用,由于大部分人是SFC模式开发,在<template/>通过<slot/>标签就可以渲染插槽)
如果需要在script-setup中使用 slots 和 attrs 需要用useSlots 和 useAttrs替代
需要引入:import { useSlots ,useAttrs } form 'vue'
在<template/>中通过 $slots和$attrs 来访问更方便(attrs用来获取父组件中非props的传递到子组件的参数/方法,attrs 用来获取父组件中非props的传递到子组件的参数/方法,attrs用来获取父组件中非props的传递到子组件的参数/方法,slots可以获取父组件中插槽传递的虚拟dom对象,在SFC模式应该用处不大,在JSX /TSX使用比较多)
//父组件
<template><Child msg="非porps传值子组件用attrs接收" ><!-- 匿名插槽 --><span >默认插槽</span><!-- 具名插槽 --><template #title><h1>具名插槽</h1></template><!-- 作用域插槽 --><template #footer="{ scope }"><footer>作用域插槽——姓名:{{ scope.name }},年龄{{ scope.age }}</footer></template></Child>
</template><script setup>
// 引入子组件
import Child from './child.vue'
</script>//子组件
<template><!-- 匿名插槽 --><slot /><!-- 具名插槽 --><slot name="title" /><!-- 作用域插槽 --><slot name="footer" :scope="state" /><!-- $attrs 用来获取父组件中非props的传递到子组件的参数 --><p>{{ attrs.msg == $attrs.msg }}</p><!--true 没想到有啥作用... --><p>{{ slots == $slots }}</p>
</template><script setup>
import { useSlots, useAttrs, reactive, toRef } from 'vue'
const state = reactive({name: '张三',age: '18'
})const slots = useSlots()
console.log(slots.default()); //获取到默认插槽的虚拟dom对象
console.log(slots.title()); //获取到具名title插槽的虚拟dom对象
// console.log(slots.footer()); //报错 不知道为啥有插槽作用域的无法获取
//useAttrs() 用来获取父组件传递的过来的属性数据的(也就是非 props 的属性值)。
const attrs = useAttrs()
</script>useSlots或许在JSX/TSX下更实用
<script lang='jsx'>
import { defineComponent, useSlots } from "vue";
export default defineComponent({setup() {// 获取插槽数据const slots = useSlots();// 渲染组件return () => (<div>{slots.default?slots.default():''}{slots.title?slots.title():''}</div>);},
});
</script>其他的可以参考官网:快速上手 | Vue.js
相关文章:

vue3的语法
main.js中写发生变化,并不兼容vue2的写法 //vue3 import { createApp } from vue import ./style.css import App from ./App.vuecreateApp(App).mount(#app)//vue2 import Vue from vue import ./style.css import App from ./App.vueconst vm new Vue({render:h…...

【git合并分支自定义提交消息】
开发分支 dev主分支 master 需求 dev分支开发完后合并到master分支自定义提交信息 通过 git merge dev --squash --no-commit此命令会拉取dev分支代码到当前分支,并不会自动提交,可以自己修改提交信息...

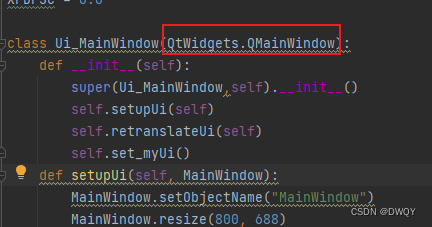
AttributeError: module ‘PyQt5.QtGui‘ has no attribute ‘QMainWindow‘
场景描述: 这个问题是使用PyUIC将ui文件变成py文件后遇到的 解决办法: 改动1:把object改成QtWidgets.QMainWindow 改动2:增加__init__函数,函数结构如下: def __init__(self):super(Ui_MainWindow,self).…...

基于Java+SpringBoot+Vue前后端分离电商项目
晚间lucky为友友们送福利啦~🎁 Tips:有需要毕业设计指导的童鞋一定要认真看哦,文末有彩蛋。 一.项目介绍 该电商项目是一个简单、入门级的电商项目,是基于JavaSpringBootVue前后端分离项目。前端采用两套独立的系统分别完成项目…...
实现思路)
Rpc服务消费者(Rpc服务调用者)实现思路
Rpc服务消费者(Rpc服务调用者)实现思路 前面几节说到Rpc消费者主要通过UserServiceRPc_Stub这个protobuf帮我们生成的类来实现,上代码回顾一下 class UserServiceRpc_Stub : public UserServiceRpc {public:UserServiceRpc_Stub(::PROTOBUF…...

FANUC机器人实现2个RO输出信号互锁关联(互补)的具体方法
FANUC机器人实现2个RO输出信号互锁关联(互补)的具体方法 一般情况下,为了方便用户控制工装夹具上的电磁阀等控制工具,FANUC机器人出厂时给我们提供了8个RO输出信号,如下图所示,这8个RO信号可以各自单独使用。 那么,如果为了安全控制,需要将2个RO信号成对的进行安全互锁…...

权威认可|云畅科技再次入选中国信通院「高质量数字化转型产品及服务全景图」
7月27日,由中国信通院主办的2023数字生态发展大会暨中国信通院“铸基计划”年中会议在北京成功召开。 会上,中国信通院重磅发布了「高质量数字化转型产品及服务全景图(2023)」,云畅科技凭借其自研产品「万应低代码」在…...

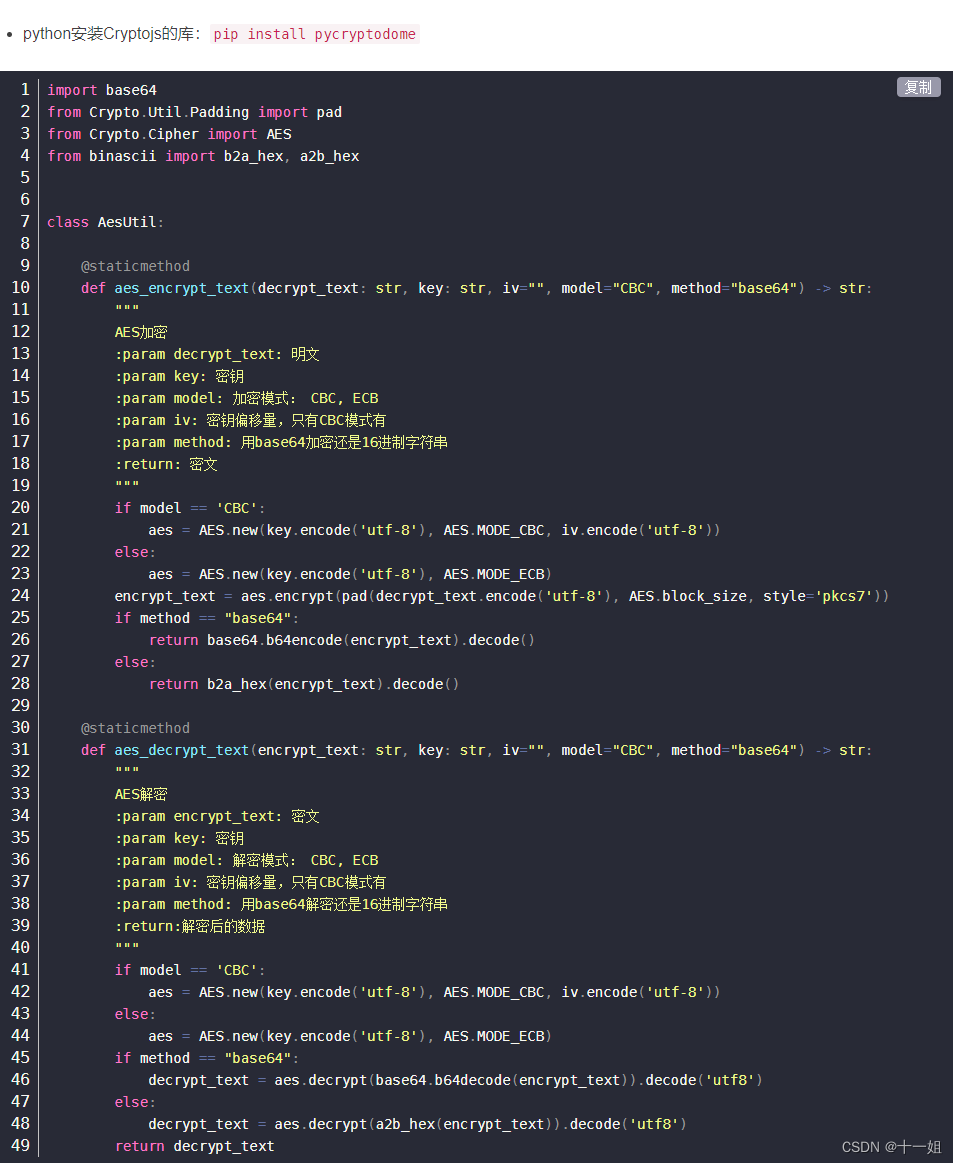
爬虫小白-如何调试列表页链接与详情链接不一样并三种方式js逆向解决AES-ECB
目录 一、网站分析二、定位监听三、熟悉AES-ECB四、调试分析五、node运行js六、Python执行js 一、网站分析 三年前的案例,我的原始文章网站 ,如图我们直接点击标题进入到详情页,链接会发生跳转,且与我们在详情看到的链接…...

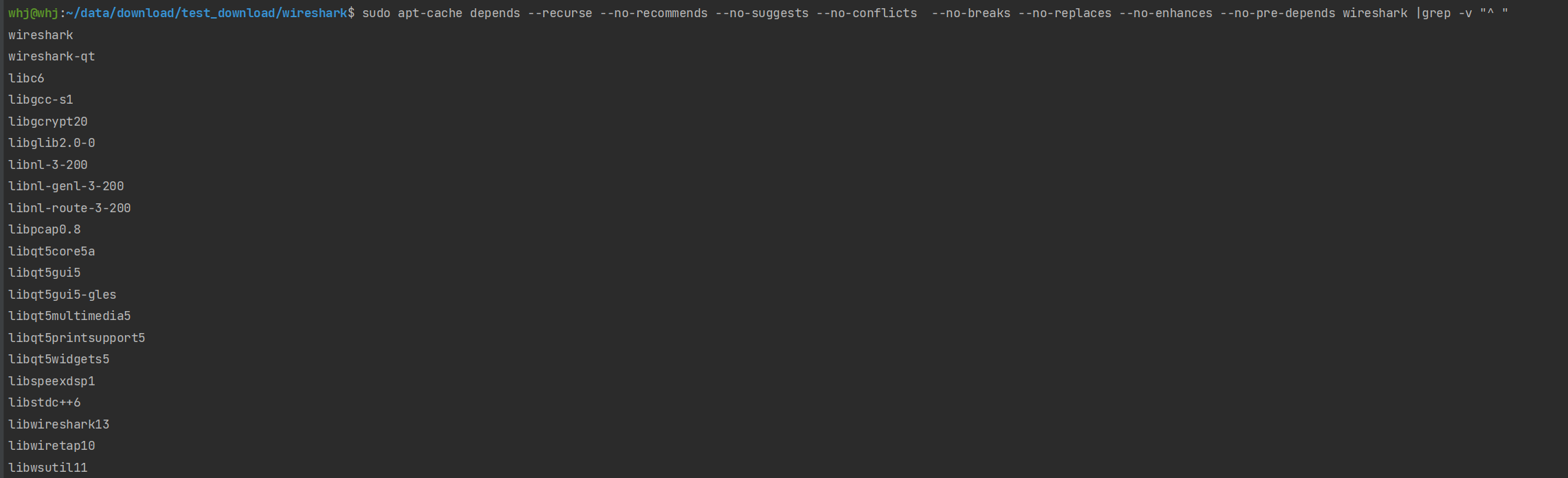
Ubuntu 离线部署的常见操作
Ubuntu 离线安装的常见操作 **说明:**很多情况下,生产环境都是离线环境,然而开发环境都是互联网的环境,因此部署的过程中需要构建离线安装包; 1. 下载但是不安装 # 例如使用 apt 下载 wireshark 安装包 sudo apt download wireshark # 下载…...

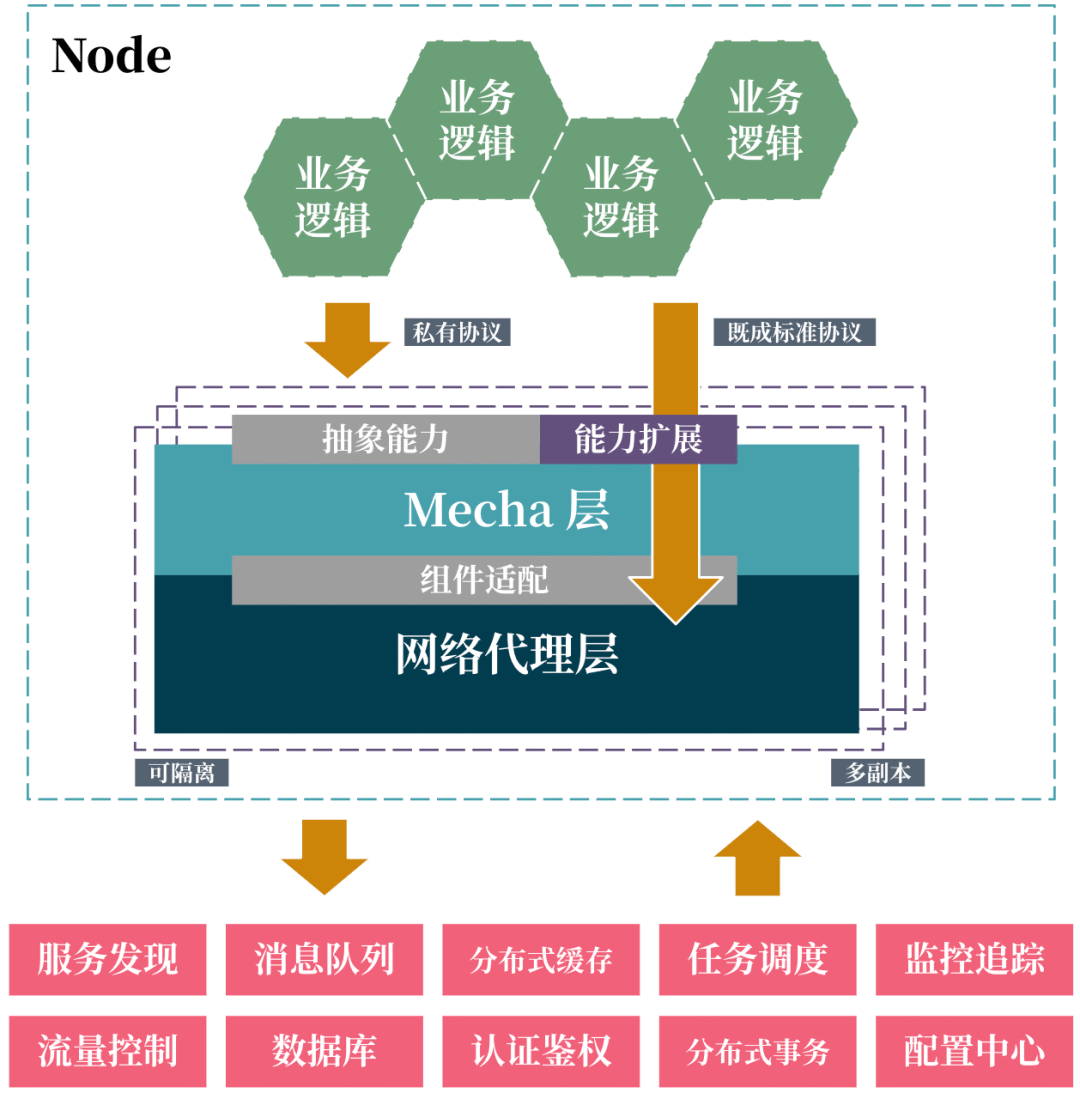
什么是多运行时架构?
服务化演进中的问题 自从数年前微服务的概念被提出,到现在基本成了技术架构的标配。微服务的场景下衍生出了对分布式能力的大量需求:各服务之间需要相互协作和通信,以及共享状态等等,因此就有了各种中间件来为业务服务提供这种分…...

【MySQL】mysql | linux | 离线安装mysqldump
一、说明 1、项目要求离线安装mysqldump 2、数据库服务已经使用docker进行安装,但是其他项目依赖mysqldump,所以需要在宿主机上安装mysqldum 二、解决方案 1、下载依赖 https://downloads.mysql.com/archives/community/ 2、下载内容 mysql-community-c…...

中国农村程序员学习此【JavaScript教程】购买大平层,开上帕拉梅拉,迎娶白富美出任CEO走上人生巅峰
注:最后有面试挑战,看看自己掌握了吗 文章目录 在 Switch 语句添加多个相同选项从函数返回布尔值--聪明方法undefined创建 JavaScript 对象通过点号表示法访问对象属性使用方括号表示法访问对象属性通过变量访问对象属性给 JavaScript 对象添加新属性删除…...

【Python】Web学习笔记_flask(2)——getpost
flask提供的request请求对象可以实现获取url或表单中的字段值 GET请求 从URL中获取name、age两个参数 from flask import Flask,url_for,redirect,requestappFlask(__name__)app.route(/) def index():namerequest.args.get(name)agerequest.args.get(age)messagef姓名:{nam…...

RabbitMQ 教程 | 第5章 RabbitMQ 管理
👨🏻💻 热爱摄影的程序员 👨🏻🎨 喜欢编码的设计师 🧕🏻 擅长设计的剪辑师 🧑🏻🏫 一位高冷无情的编码爱好者 大家好,我是 DevO…...

LLM微调 | Adapter: Parameter-Efficient Transfer Learning for NLP
目的:大模型预训练+微调范式,微调成本高。adapter只只微调新增的小部分参数【但adapter增加了模型层数,引入了额外的推理延迟。】 Adapters最初来源于CV领域的《Learning multiple visual domains with residual adapters》一文,其核心思想是在神经网络模块基础上添加一些残…...

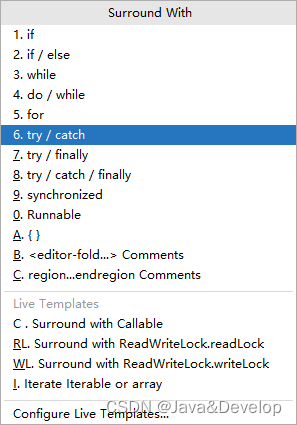
在idea中添加try/catch的快捷键
在idea中添加try/catch的快捷键 在idea中添加try/catch的快捷键 ctrlaltt 选中想被try/catch包围的语句,同时按下ctrlaltt, 出现下图 选择try/catch即可。...

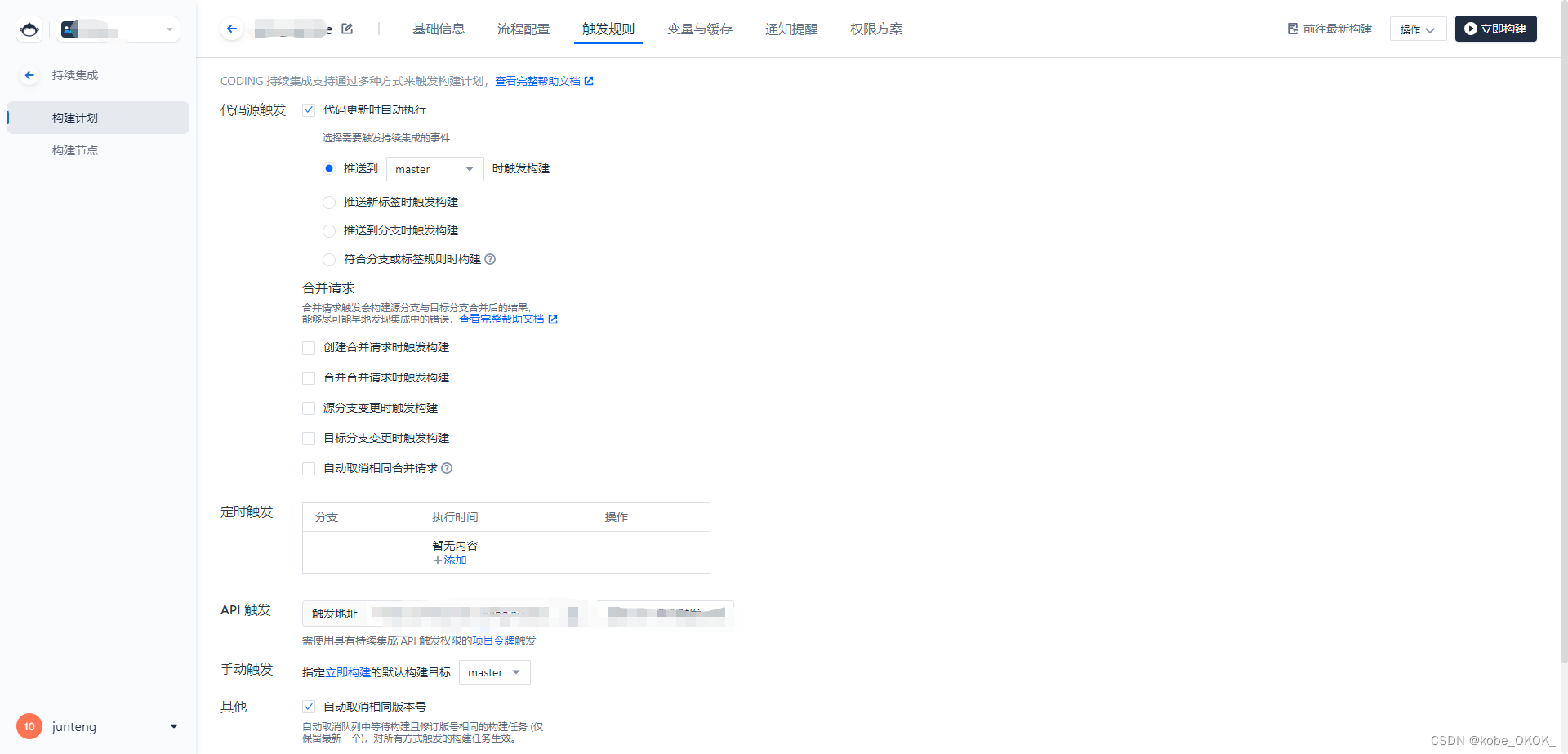
企业级开发中协同开发与持续集成持续部署
文章目录 1 创建代码仓库2 使用git协同开发2.1 独立团队开发2.2 多团队开发git工作流 2 持续集成和持续部署2.1 创建docker镜像2.2 使用coding构建 1 创建代码仓库 每个项目有唯一的代码仓库,所以不是每个开发者都需要创建一个代码仓库,一般都是项目负责…...
)
九五从零开始的运维之路(其二十八)
文章目录 前言一、概述二、用户权限类型三、用户赋权四、权限删除五、用户删除六、刷新权限:七、修改用户密码总结 前言 本篇将简述的内容:Linux系统下的MySQL服务用户权限管理 一、概述 数据库用户权限管理是数据库系统中非常重要的一个方面ÿ…...

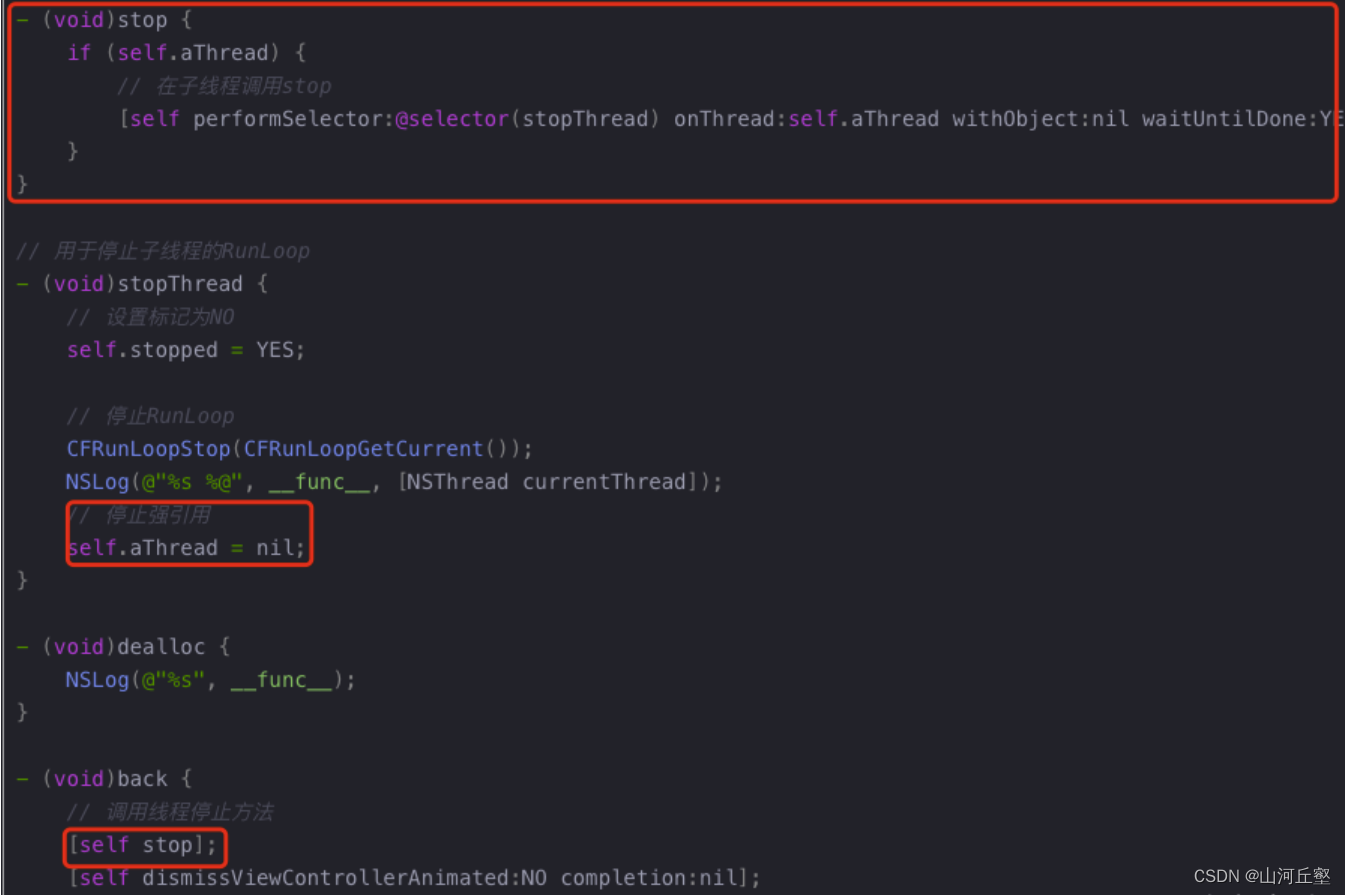
iOS--Runloop
Runloop概述 一般来说,一个线程一次只能执行一个任务,执行完成后线程就会退出。就比如之前学OC时使用的命令行程序,执行完程序就结束了。 而runloop目的就是使线程在执行完一次代码之后不会结束程序,而是使该线程处于一种休眠的状…...

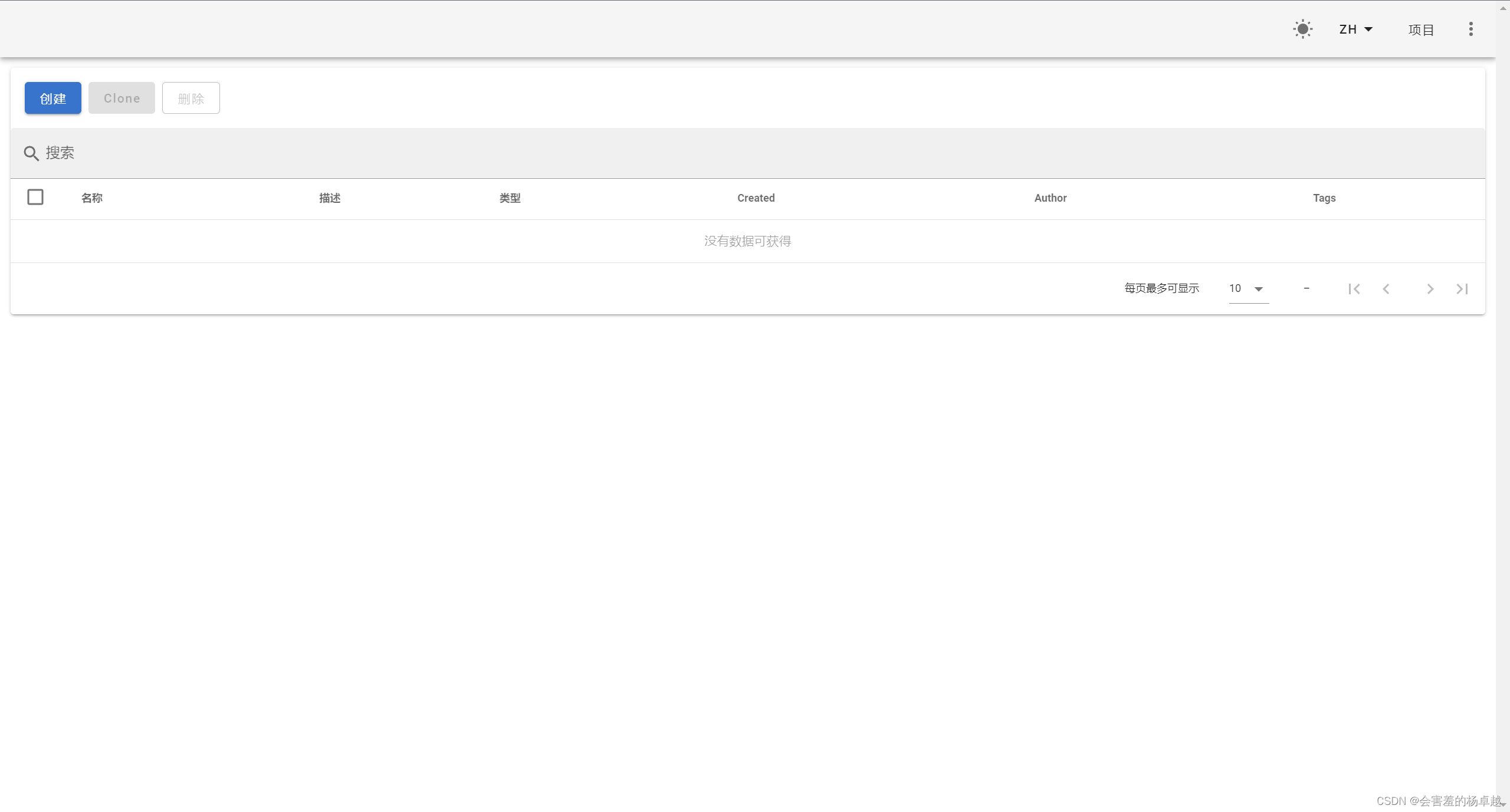
Doccano工具安装教程/文本标注工具/文本标注自己的项目/NLP分词器工具/自然语言处理必备工具/如何使用文本标注工具
这篇文章是专门的安装教程,后续的项目创建,如何使用,以及代码部分可以参考这篇文章: NER实战:(NLP实战/命名实体识别/文本标注/Doccano工具使用/关键信息抽取/Token分类/源码解读/代码逐行解读)_会害羞的杨卓越的博客-…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
