Vue.js2+Cesium 四、模型对比
Vue.js2+Cesium 四、模型对比
Cesium 版本 1.103.0,低版本 Cesium 不支持 Compare 对比功能。

Demo
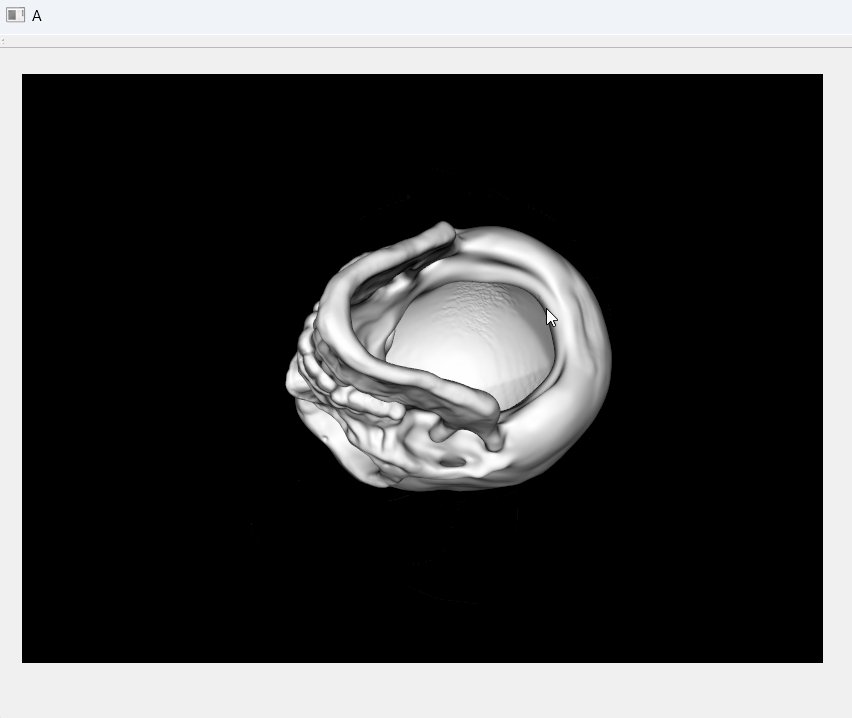
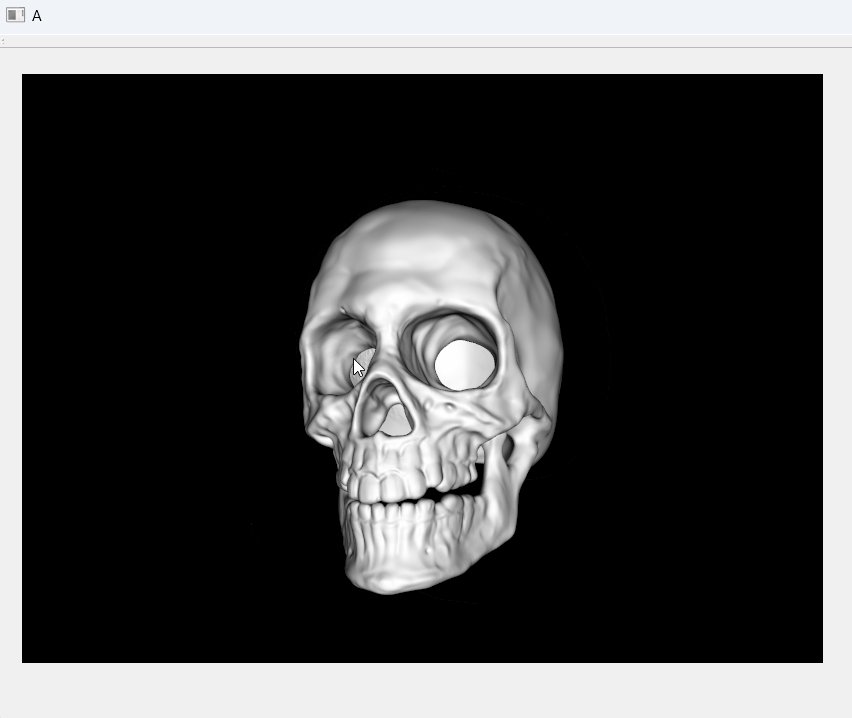
同一区域的两套模型,实现对比功能
<template><div style="width: 100%; height: 100%;"><divid="cesium-container"style="width: 100%; height: 100%;"><div id="slider" /></div></div>
</template><script>
/* eslint-disable no-undef */
/* eslint-disable new-cap */
/* eslint-disable no-unused-vars */
export default {data() {return {}},computed: {},watch: {},async mounted() {window.$InitMap()// const _this = this// const china = Cesium.Rectangle.fromDegrees(100, 10, 120, 70)// Cesium.Camera.DEFAULT_VIEW_RECTANGLE = china// Initialize the viewer widget with several custom options and mixins.try {const left = await new Cesium.Cesium3DTileset({// url: '/model/truck/bad/terra_b3dms/tileset.json',url: 'https://lab.earthsdk.com/model/3610c2b0d08411eab7a4adf1d6568ff7/tileset.json',debugShowMemoryUsage: false})viewer.scene.primitives.add(left)left.splitDirection = Cesium.SplitDirection.LEFTviewer.zoomTo(left)const right = await new Cesium.Cesium3DTileset({// url: '/model/truck/good/terra_b3dms/tileset.json',url: 'https://lab.earthsdk.com/model/908311a0ac2f11e99dbd8fd044883638/tileset.json',debugShowMemoryUsage: false})viewer.scene.primitives.add(right)right.splitDirection = Cesium.SplitDirection.RIGHT} catch (error) {console.log(`Error loading tileset: ${error}`)}const slider = document.getElementById('slider')viewer.scene.splitPosition =slider.offsetLeft / slider.parentElement.offsetWidthconst handler = new Cesium.ScreenSpaceEventHandler(slider)let moveActive = falsefunction move(movement) {if (!moveActive) {return}const relativeOffset = movement.endPosition.xconst splitPosition =(slider.offsetLeft + relativeOffset) / slider.parentElement.offsetWidthslider.style.left = `${100.0 * splitPosition}%`viewer.scene.splitPosition = splitPosition}handler.setInputAction(function () {moveActive = true}, Cesium.ScreenSpaceEventType.LEFT_DOWN)handler.setInputAction(function () {moveActive = true}, Cesium.ScreenSpaceEventType.PINCH_START)handler.setInputAction(move, Cesium.ScreenSpaceEventType.MOUSE_MOVE)handler.setInputAction(move, Cesium.ScreenSpaceEventType.PINCH_MOVE)handler.setInputAction(function () {moveActive = false}, Cesium.ScreenSpaceEventType.LEFT_UP)handler.setInputAction(function () {moveActive = false}, Cesium.ScreenSpaceEventType.PINCH_END)},methods: {}
}
</script><style lang="scss" scoped>
#slider {position: absolute;left: 50%;top: 0px;background-color: #d3d3d3;width: 5px;height: 100%;z-index: 9999;cursor: ew-resize;
}
</style>相关文章:

Vue.js2+Cesium 四、模型对比
Vue.js2Cesium 四、模型对比 Cesium 版本 1.103.0,低版本 Cesium 不支持 Compare 对比功能。 Demo 同一区域的两套模型,实现对比功能 <template><div style"width: 100%; height: 100%;"><divid"cesium-container"…...

Linux 之 Vi 编辑器
文章目录 1. vi/vim介绍2. vi/vim使用详解2.1 vi/vim的特点2.2 vi/vim三种编辑模式2.3 文本编辑方式 1. vi/vim介绍 vi编辑器是linux和unix上最基本的文本编辑器,工作在字符模式下。由于不需要图形界面,vi是效率很高的文本编辑器。尽管在linux上也有很多…...

Python超实用!批量重命名文件/文件夹,只需1行代码
大家好,这里是程序员晚枫,之前在小破站给大家分享了一个视频:批量重命名文件。 最近在程序员晚枫的读者群里,发现很多朋友对这个功能很感兴趣,尤其是对下一步的优化:批量重命名文件夹。 这周我利用下班时…...

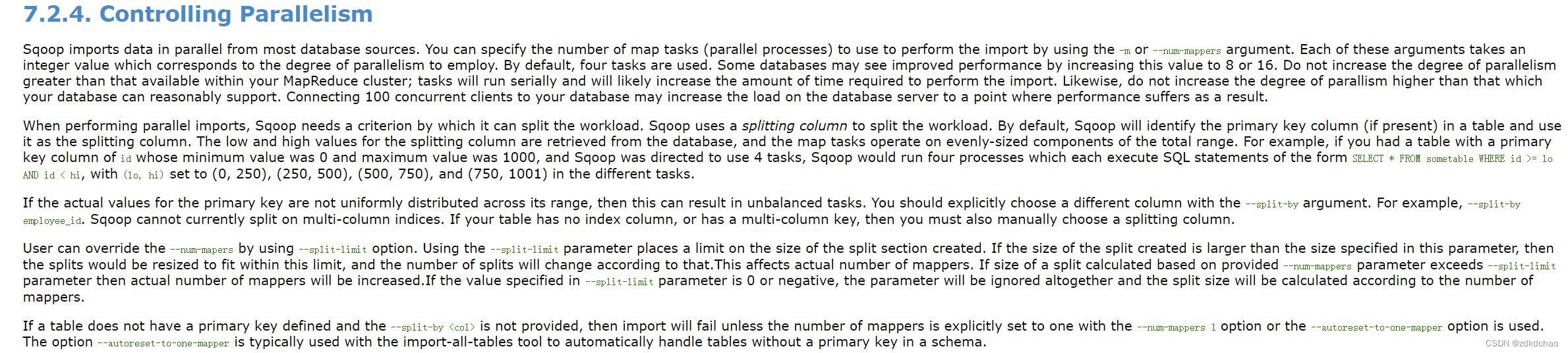
sqoop
一、bg 可以在关系型数据库和hdfs、hive、hbase之间导数 导入:从RDBMS到hdfs、hive、hbase 导出:相反 sqoop1 和sqoop2 (1.99.x)不兼容,sqoop2 并没有生产的稳定版本, Sqoop1 import原理(导入) 从传统数据库获取元数据信息&…...

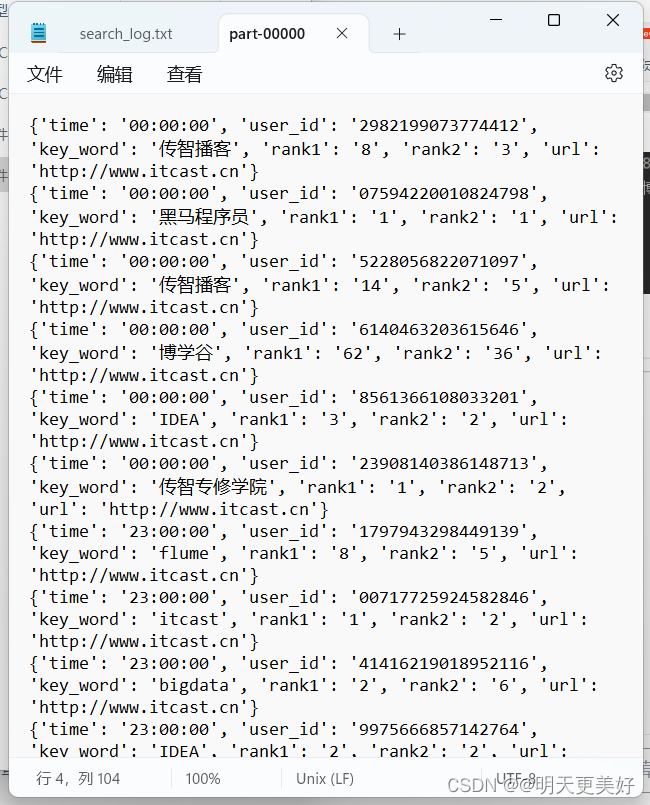
PySpark 数据操作(综合案例)
搜索引擎日志分析 要求: 读取文件转换成RDD,并完成: 打印输出:热门搜索时间段(小时精度)Top3打印输出:热门搜索词Top3打印输出:统计黑马程序员关键字在哪个时段被搜索最多将数据转…...

产品经理如何平衡用户体验与商业价值?
近期负责前端产品设计工作的小李忍不住抱怨:公司总是要求客户第一,实现客户良好体验,但在实际操作过程中,面向用户 体验提升的需求,研发资源计划几乎很难排上,资源都放在公司根据业务价值排序的需求…...

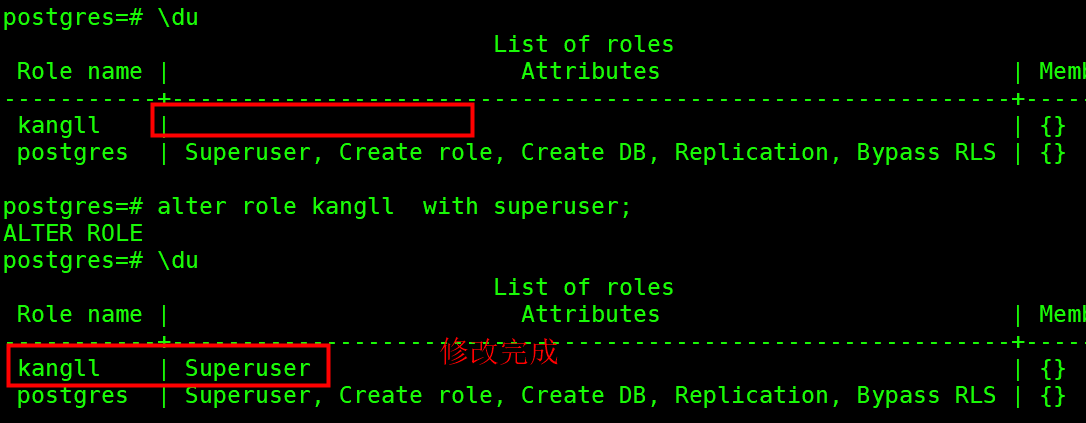
【PostgreSQL】系列之 一 CentOS 7安装PGSQL15版本(一)
目录 一、何为PostgreSQL? 二、PostgreSQL安装 2.1安装依赖 2.2 执行安装 2.3 数据库初始化 2.4 配置环境变量 2.5 创建数据库 2.6 配置远程 2.7 测试远程 三、常用命令 四、用户创建和数据库权限 一、何为PostgreSQL? PostgreSQL是以加州大学…...

Nginx解决文件服务器文件名显示不全的问题
Nginx可以搭建Http文件服务器,但默认的搭建会长文件名显示不全,比如如下: 问题:显示不全,出现...,需要进行解决 这里使用重新编绎nginx的方式,见此文: https://unix.stackexchange…...

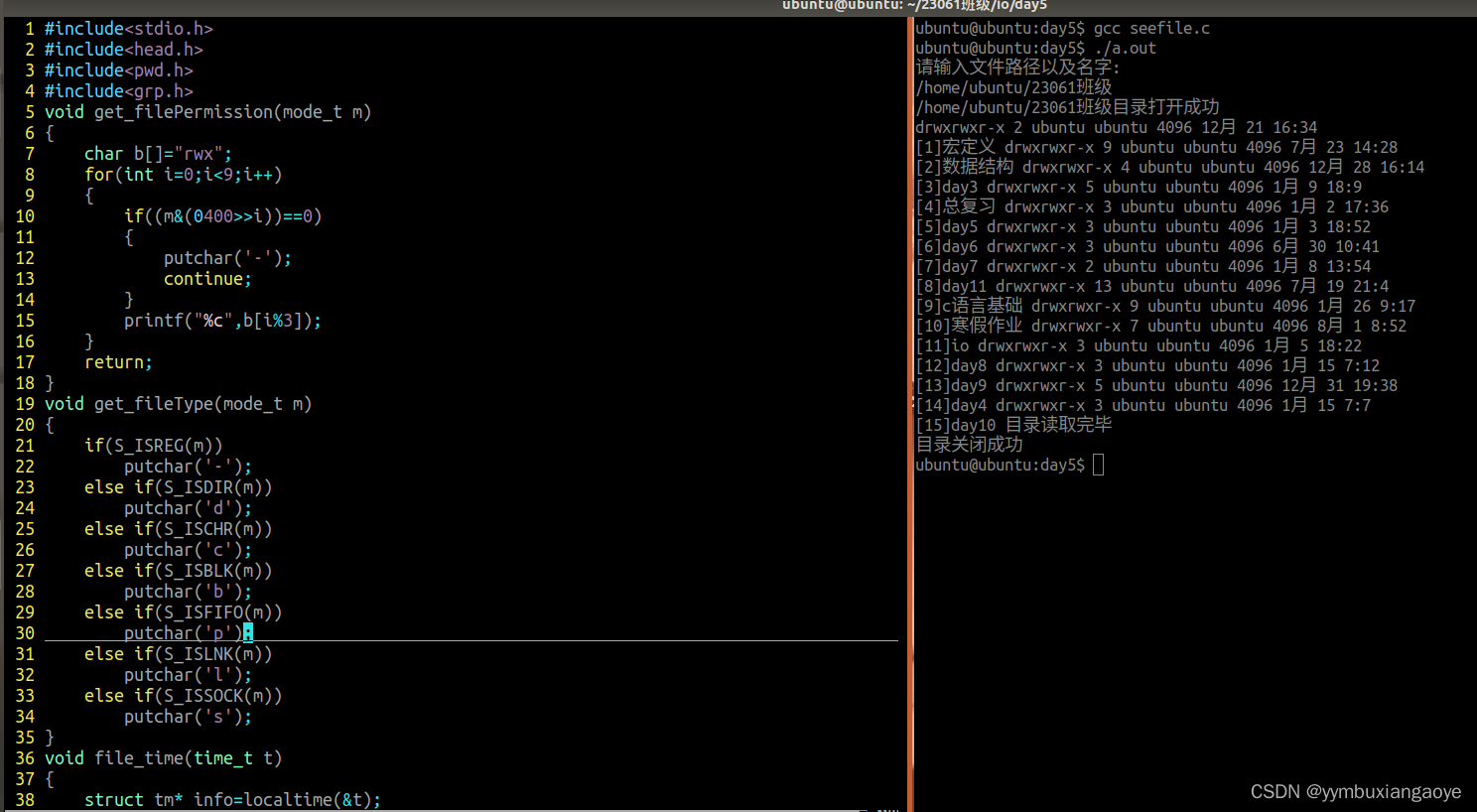
IO进程线程第四天(8.1)
作业1: 从终端获取一个文件的路径以及名字。 若该文件是目录文件,则将该文件下的所有文件的属性显示到终端,类似ls -l该文件夹 若该文件不是目录文件,则显示该文件的属性到终端上,类似ls -l这单个文件 #include<…...

WAF绕过-权限控制篇-后门免杀
WAF绕过主要集中在信息收集,漏洞发现,漏洞利用,权限控制四个阶段。 1、什么是WAF? Web Application Firewall(web应用防火墙),一种公认的说法是“web应用防火墙通过执行一系列针对HTTP/HTTPS的安…...

LED灯的驱动,GPIO子系统,添加按键的中断处理
1.应用程序发送指令控制LED亮灭 2.按键1 按下,led1电位反转 按键2按下,led2电位反转 按键3 按下,led3电位反转 驱动程序: #include <linux/init.h> #include <linux/module.h> #include<linux/of.h> #include…...

Gradle和Maven的区别
Gradle和Maven 当涉及到构建和管理项目时,Gradle和Maven是两个非常流行的选项。本文将讨论Gradle和Maven之间的区别以及它们的配置信息差异。 1. Gradle和Maven的区别 1.1 构建脚本语言 Maven使用XML作为构建脚本语言,而Gradle使用基于Groovy的DSL&…...

C#中 使用yield return 优化大数组或集合的访问
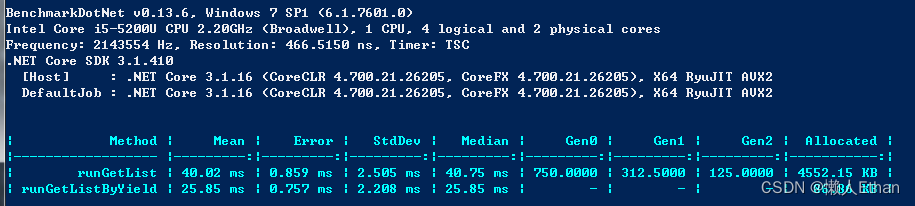
概要 我们在开发过程中,经常需要在一个很大的数组或集合中搜索元素,以满足业务需求。 本文主要介绍通过使用yield return的方式,避免将大量数据全部加载进入内存,再进行处理。从而提高程序的性能。 设计和实现 基本业务场景&a…...
)
ROS实现导航中止(pub命令版+C++代码版)
pub命令 rostopic pub /move_base/cancel actionlib_msgs/GoalID -- {}C代码: stop_navigation.cpp #include <ros/ros.h> #include <geometry_msgs/Twist.h> #include <nav_msgs/Odometry.h> #include <sys/time.h> #include <unistd…...

【VTK】读取一个 STL 文件,并使用 Qt 显示出来,在 Windows 上使用 Visual Studio 配合 Qt 构建 VTK
知识不是单独的,一定是成体系的。更多我的个人总结和相关经验可查阅这个专栏:Visual Studio。 文章目录 A.hA.cppRef. 直接先把效果放出来,有需要就往下看。 A.h // A.h #pragma once#include <QtWidgets/QMainWindow> #include "…...

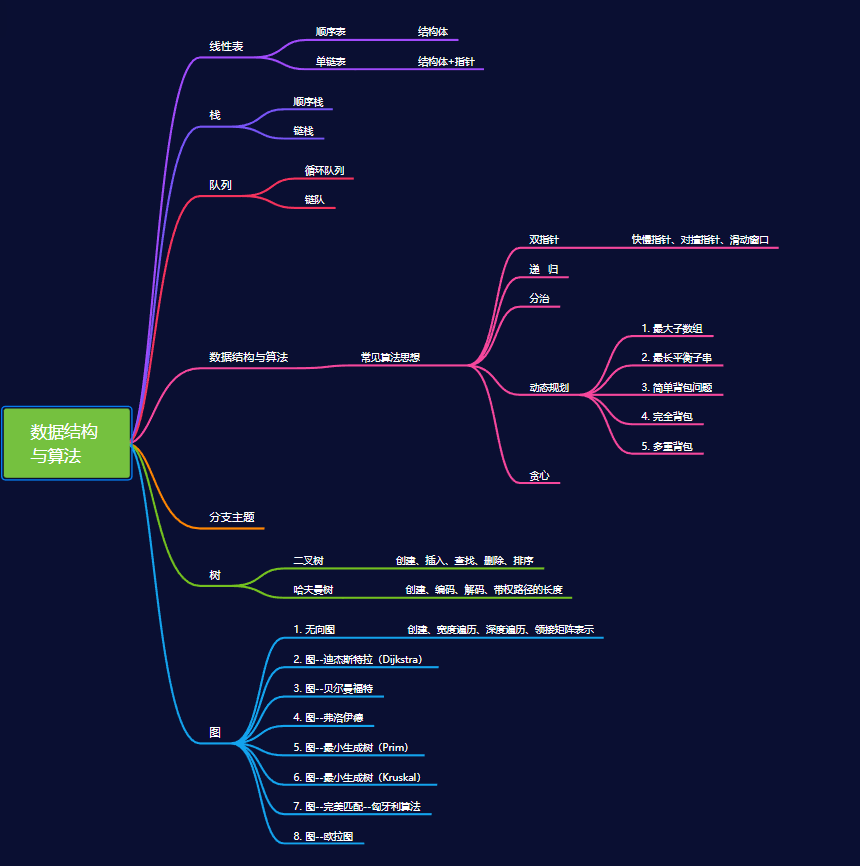
数据结构--基础知识
数据结构是什么? 数据结构是计算机科学中研究数据组织、存储和管理的方法和原则。它涉及存储和操作数据的方式,以便能够高效地使用和访问数据。 相关内容 基本组成 数组(Array):数组是一种线性数据结构,…...

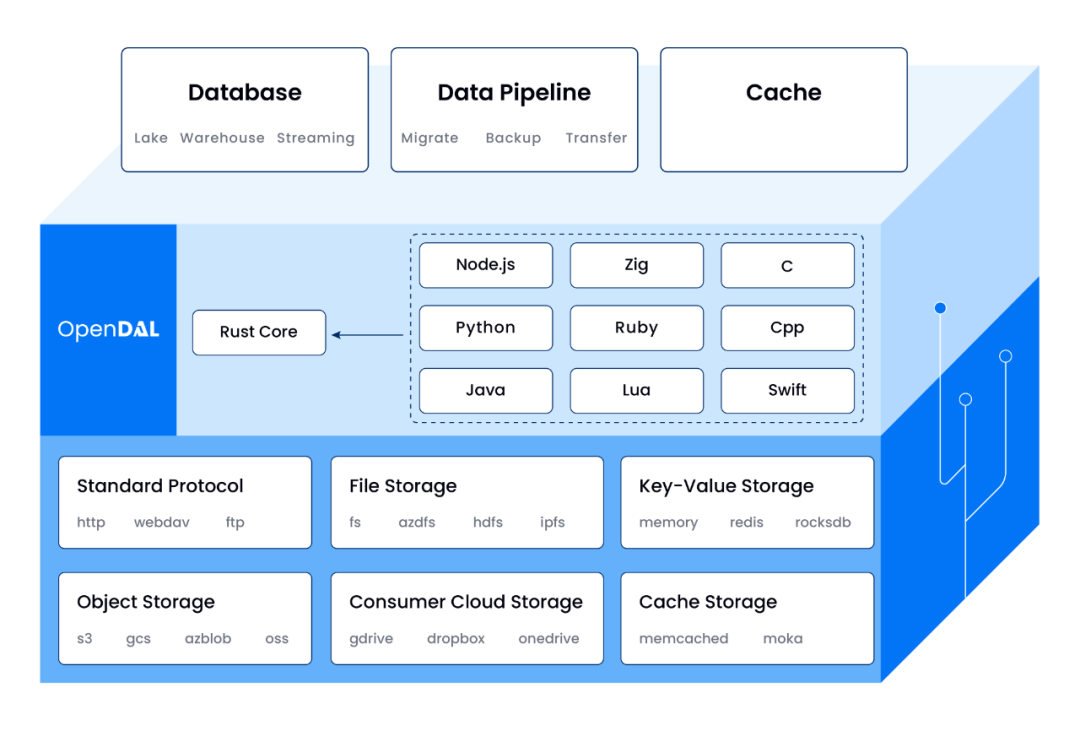
天工开物 #7 Rust 与 Java 程序的异步接口互操作
许多语言的高性能程序库都是建立在 C/C 的核心实现上的。 例如,著名 Python 科学计算库 Pandas 和 Numpy 的核心是 C 实现的,RocksDB 的 Java 接口是对底层 C 接口的封装。 Rust 语言的基本目标之一就是替代 C 在这些领域的位置,为开发者提供…...

python实现视频转GIF动图(无水印,包含代码详解和.exe执行文件)
该代码提供了一个简单的界面,允许用户将视频转换为GIF动画,并且可以自定义采样率、GIF帧率和输出大小。修改后的代码将视频帧的大小调整为固定的尺寸,并在生成GIF动画时保持这个尺寸。 一、核心代码实现 核心代码如下: import c…...

一套AI+医疗模式的医院智慧导诊系统源码:springboot+redis+mybatis plus+mysql
一套AI医疗模式的医院智慧导诊系统源码 相关技术: 技术架构:springbootredismybatis plusmysqlRocketMQ 开发语言:java 开发工具:IDEA 前端框架:Uniapp 后端框架:springboot 数 据 库:mys…...

Android 使用modbus协议与可能遇到的问题解决一览
目录 前言一、导入模块二、协议相关1. CRC162. ByteUtil3. ModbusError4. ModbusErrorType5. ModbusFunction6. ModbusRtuMaster7. ByteArrayWriter8. ModbusRtuSerialPortUtil9. ModbusRtuMasterHelp 三、使用总结 前言 本篇文章主要演示android的串口通讯功能,其…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...
