[threejs]相机与坐标
搞清相机和坐标的关系在threejs初期很重要,否则有可能会出现写了代码,运行时一片漆黑的现象,这种情况就有可能是因为你相机没弄对。
先来看一下threejs中的坐标(世界坐标)

坐标轴好理解,大家只需要知道在three中不同颜色代表的轴就行,再就是坐标有正负之分。向前,向右,向上(天)的为正数,相反的为负数。
看一下相机:

threejs中的相机(3维建模软件的相机同理)有near和far概念,他们是相机镜头所在方向的前方的距离,只有near和far之间部分物体,才会显示出来(这就是为什么图3只显示了盒子内部的一部分)。后面我会用专题来介绍这个东西。
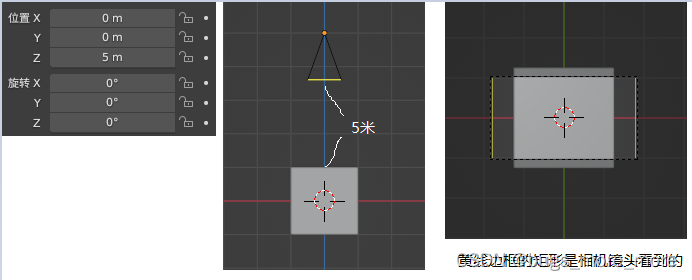
下面是为了帮助大家理解通过建模软件截取的图片,通过前视图的视角来介绍相机和坐标由于距离之间的效果。
这里用的是世界坐标,蓝色的z轴,红色为x轴,绿色为y轴。
灰色的是立方体盒子,黑黄边的三角是相机
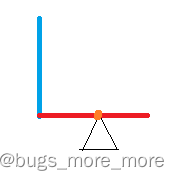
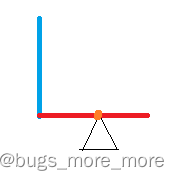
图1:设置相机在z轴5米的,通过前视图可以看出相机在z轴上,头朝下正对着盒子顶部面。由于相机镜头是长方形并且离着盒子比较远,所以最后一个图会发现镜头没有完全包裹住盒子顶部,相机智能拍摄到盒子顶面部分(想象一下距离与可视范围的关系)。

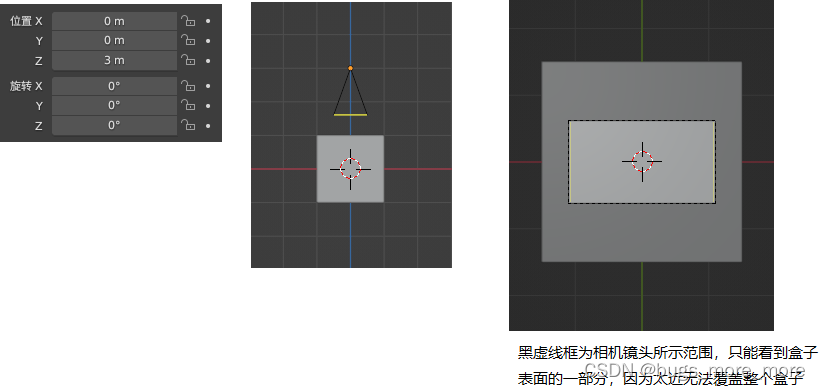
图2:将同样放在z轴上的相机与盒子的距离调整到3米,从前视图可以看出,与图1相比,相机距离与盒子更近了,效果就是由于相机离着盒子顶面太近了,相机无法完全看到盒子整个顶部面,只能拍摄到盒子顶面的一部分了。

图3:我们将相机放到坐标的中心点,也就是相机的那个橘黄色小圆点与坐标的中心点重合,这时相机已经穿透到盒子内部了,有意思的事情发生了,图1图2看到的只是一个面,现在我们能看到的不再是一个面了,而是5个面了,3D世界产生了。

通过上面3个图可以看出:在3维世界中,你能看到什么跟相机与物体所在的坐标位置是有关系的。不通的位置导致有可能你看到的物体是2维的后者是3维的。
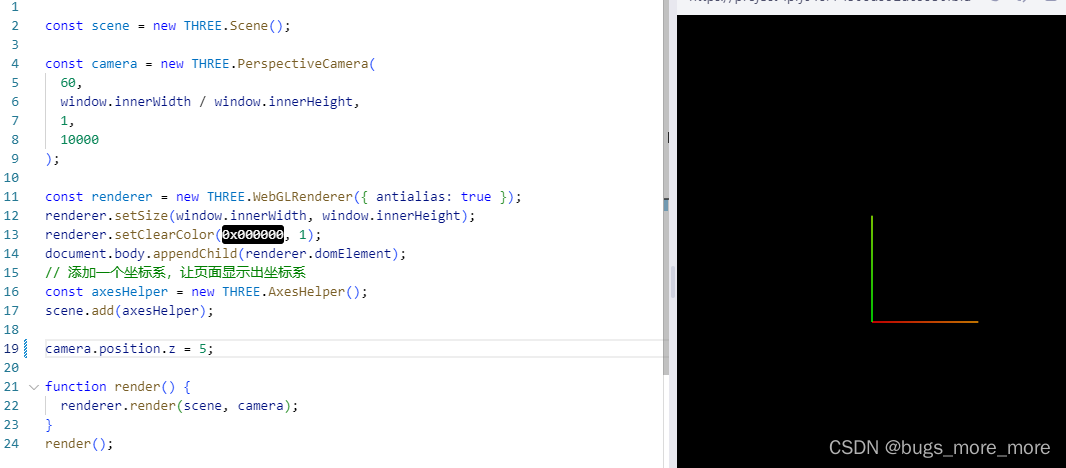
下面,通过运行threejs的代码,再来看一下相机与坐标的关系:
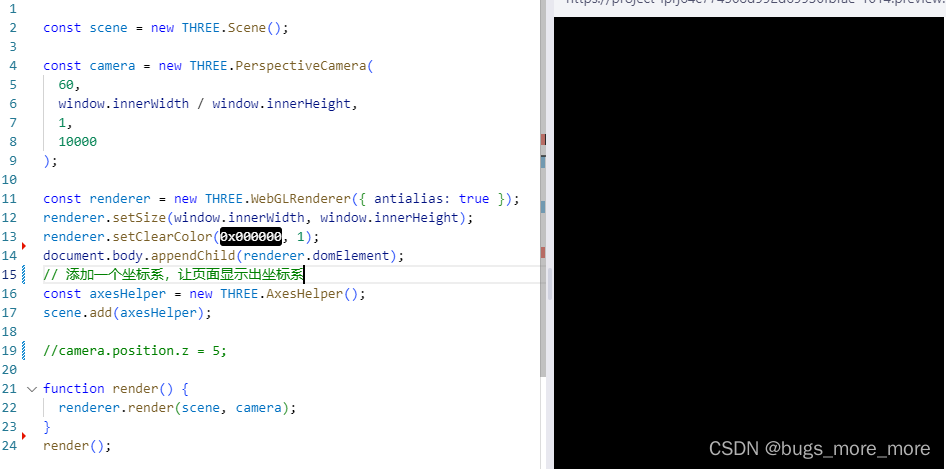
我们通过const axesHelper = new THREE.AxesHelper();来生成一个坐标系对象,来帮助我们理解坐标和相机。
代码1:

上面代码中,我在页面上添加了一个坐标,但奇怪的是为什么一边漆黑呢?问题点就在于默认相机与坐标系的圆点重合了,相机镜头默认沿着z轴朝下,所以坐标系不在相机的可是范围之内(可以理解为相机镜头进地底下了)。如下图:

所以要想显示出坐标系,只要把相机向z轴正向移动(向天),让镜头在坐标系之上就行了,看下面代码
代码2:

现在我打开代码19行的注释,让相机向z正方向移动(向天),就会看到坐标系了。绿色是y轴,红色是x轴。(思考1:如果把代码19行改成camera.position.x=5能看到坐标系么?最后给出答案)
为什么看不到蓝色的z轴呢?想象一下,你现在在很高的地方拿着相机朝着地面上拍摄,相机镜头本身就在z轴上,所以自然看不到代表z轴这条线了。
如果想看到z轴怎么办呢?只要让镜头从别的位置对着z轴就行了,如下图:
 相机沿着x轴移动一段距离了,然后让镜头朝着原点就可实现。
相机沿着x轴移动一段距离了,然后让镜头朝着原点就可实现。
看下面代码:

通过代码19行,将相机位置沿着x轴进行了5米的移动,然后通过代码20行将相机镜头朝向坐标原点,然后就能看到蓝色的z轴了,但是x轴是不是就又没了,至于原因如果不懂请留言。
那么现在想3个坐标系都看到咋办呢?在移动下相机位置不就成了,如下图:

看代码的实现和效果:

代码中通过19到21行设置相机位置,然后可以看到3个坐标系了。大家可以尝试修改和注释19到21行的代码来查看区别,有助于你理解相机和坐标的关系。
下面再看一个问题,是不是感觉显示的坐标系有点小呀,咋办呢?我们说过相机镜头离着物体越近显示的看到的物体就越大,同理,我们让相机离着坐标系近一些不就成了,修改代码19到21行,如下:

由于相机离着坐标系近了,显示出的坐标轴就大了。
坐标与相机的关系就介绍到这了,很好的理解相机与坐标位置还有相机镜头朝向,对于后面开发threejs至关重要,否则你很难理解一些3D效果的显示问题。
最后,回答【思考1】的答案:
如果将代码2中的19行的camera.position.z=5改成camera.position.x=5最后还是会看不到坐标系,还是一片漆黑,用下图说明原因:

相机在x轴移动,但是镜头默认还是朝下的(z轴),这时镜头看到的还是地,不是坐标轴这个对象,所以一片漆黑。
相关文章:

[threejs]相机与坐标
搞清相机和坐标的关系在threejs初期很重要,否则有可能会出现写了代码,运行时一片漆黑的现象,这种情况就有可能是因为你相机没弄对。 先来看一下threejs中的坐标(世界坐标) 坐标轴好理解,大家只需要知道在three中不同颜色代表的轴…...

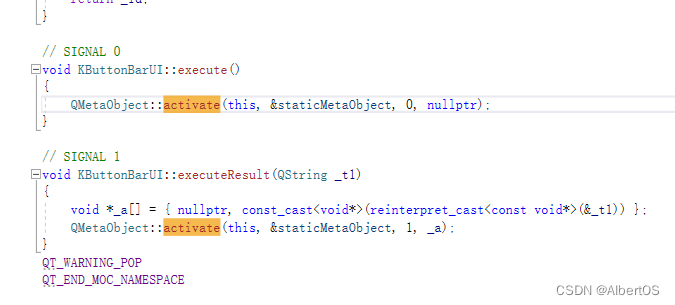
Qt信号与槽机制的基石-MOC详解
引入 上篇讲到了信号与槽就是实现的观察者模式,那具体如何生成映射表就是moc做的事情。 一、moc简介 1. moc的定义 moc 全称是 Meta-Object Compiler,也就是“元对象编译器”,它主要用于处理C源文件中的非标准C代码。Qt 程序在交由标准编…...

关于单体架构缓存刷新实现方案
背景 如果各位看官是分布式项目应该都采用分布式缓存了,例如redis等,分布式缓存不在本次讨论范围哈;我个人建议是,如果是用户量比较大,建议采用分布式缓存机制,后期可以很容易前后到分布式服务或微服务。 …...

洞悉安全现状,建设网络安全防护新体系
一、“网络攻防演练行动“介绍 国家在2016年发布《网络安全法》,出台网络安全攻防演练相关规定:关键信息基础设施的运营者应“制定网络安全事件应急预案,并定期进行演练”。同年“实战化网络攻防演练行动”成为惯例。由公安部牵头࿰…...

spring中怎么通过静态工厂和动态工厂获取对象以及怎么通过 FactoryBean 获取对象
😀前言 本章是spring基于XML 配置bean系类中第4篇讲解spring中怎么通过静态工厂和动态工厂获取对象以及怎么通过 FactoryBean 获取对象 🏠个人主页:尘觉主页 🧑个人简介:大家好,我是尘觉,希望…...
)
三元组表实现矩阵相加(数据结构)
代码: 含注释,供参考 #include <stdio.h> #include <stdlib.h>typedef struct {int row,col,value;//分别为行数,列数,数值 } Triple; typedef struct {int len;//非零数值的个数Triple data[200]; } TSMatrix;void…...

ChinaJoy 2023微星雷鸟17游戏本震撼发布:搭载AMD锐龙9 7945HX首发8499元
ChinaJoy 2023展会中微星笔记本再次给大家带来惊喜,发布了搭载AMD移动端16大核的旗舰游戏本:雷鸟17,更重要的这样一款旗舰性能的游戏本,首发价8499元堪称当今游戏本市场中的“性价比爆款”! 本着和玩家一同制霸游戏战场…...

各种运算符
算术运算符 1.双目运算符 */%:从左到右优先级依次降低 一些注意事项: 1若a/b都为整型那么结果也为整型,如果ab其中有一个为实型,结果则为实型 求余运算符注意事项: 1运算对象必须为整数 2运算结果的整数跟左边数字的…...

yolov3-tiny原理解析及代码分析
前言 从去年十一月份开始学习yolo神经网络用于目标识别的硬件实现,到现在已经六个月了。一个硬件工程师,C/C基础都差劲的很,对照着darknet作者的源码和网上东拼西凑的原理讲解,一点一点地摸索。刚开始进度很慢,每天都…...

深入了解Redis-实战篇-短信登录
深入了解Redis-实战篇-短信登录 一、故事背景二、知识点主要构成2.1、短信登录2.1.1、生成随机短信验证码引入maven依赖生成验证码 2.1.2、实现登录校验拦截器2.1.3、基于Redis实现短信登录2.1.3.1、发送验证码时存入Redis2.1.3.2、登录时校验验证码 2.1.4、解决状态登录刷新的…...

Mysql的锁
加锁的目的 对数据加锁是为了解决事务的隔离性问题,让事务之前相互不影响,每个事务进行操作的时候都必须先加上一把锁,防止其他事务同时操作数据。 事务的属性 (ACID) 原子性 一致性 隔离性 持久性 事务的隔离级别 锁…...

【EI/SCOPUS征稿】2023年算法、图像处理与机器视觉国际学术会议(AIPMV2023)
2023年算法、图像处理与机器视觉国际学术会议(AIPMV2023) 2023 International Conference on Algorithm, Image Processing and Machine Vision(AIPMV2023) 2023年算法、图像处理与机器视觉国际学术会议(AIPMV2023&am…...

Go语言性能优化建议与pprof性能调优详解——结合博客项目实战
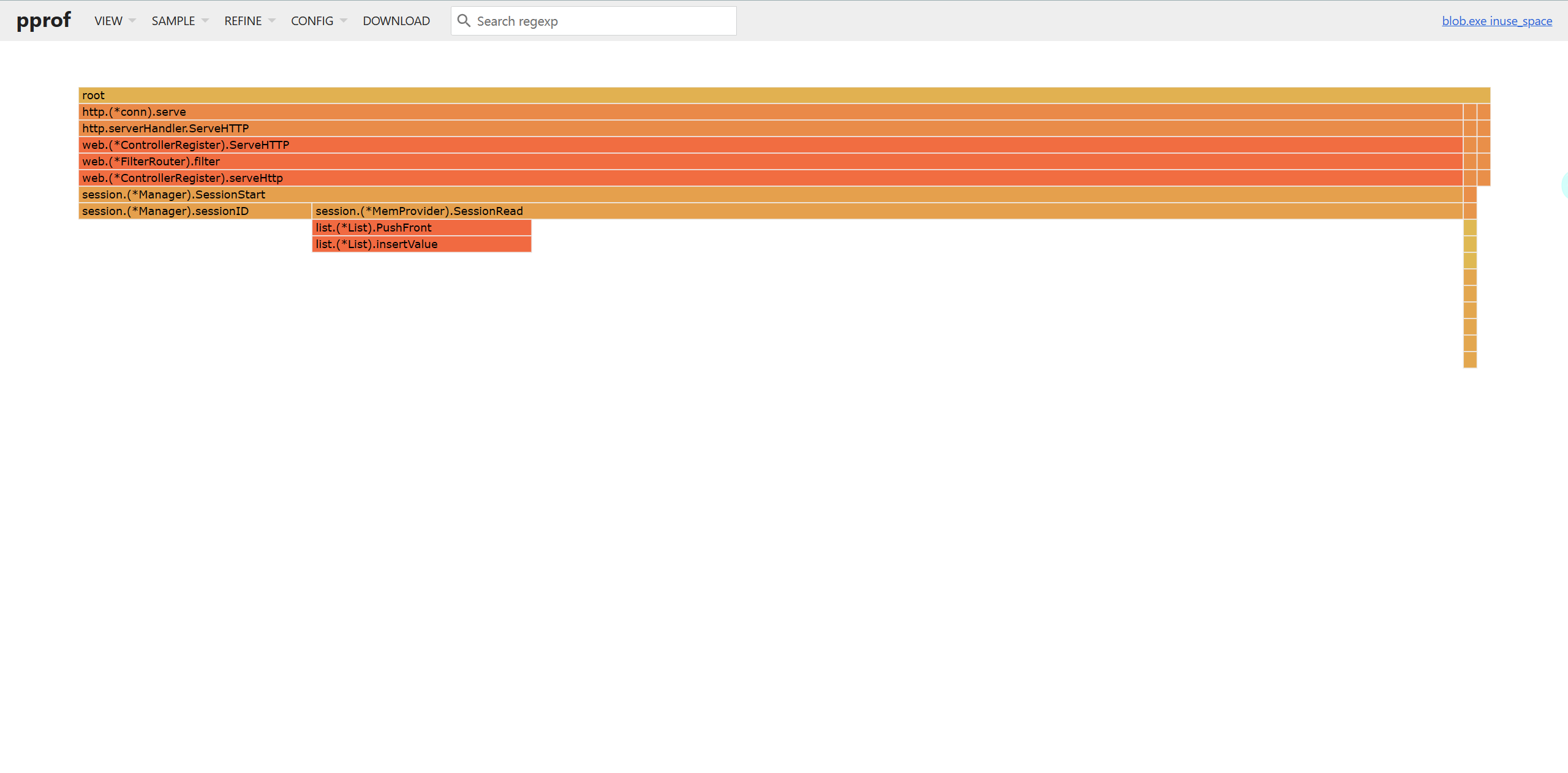
文章目录 性能优化建议Benchmark的使用slice优化预分配内存大内存未释放 map优化字符串处理优化结构体优化atomic包小结 pprof性能调优采集性能数据服务型应用go tool pprof命令项目调优分析修改main.go安装go-wrk命令行交互界面图形化火焰图 性能优化建议 简介: …...
)
K阶斐波那契数列(数据结构)
代码: 注意k阶斐波那契序列定义:第k和k1项为1,前k - 1项为0,从k项之后每一项都是前k项的和 例如:k2时,斐波那契序列为:0,1,1,2,3,5,8,13... k3时,斐波那契序列为:0,0,…...

【JavaEE】博客系统前后端交互
目录 一、准备工作 二、数据库的表设计 三、封装JDBC数据库操作 1、创建数据表对应的实体类 2、封装增删改查操作 四、前后端交互逻辑的实现 1、博客列表页 1.1、展示博客列表 1.2、博客详情页 1.3、登录页面 1.4、强制要求用户登录,检查用户的登录状态 …...

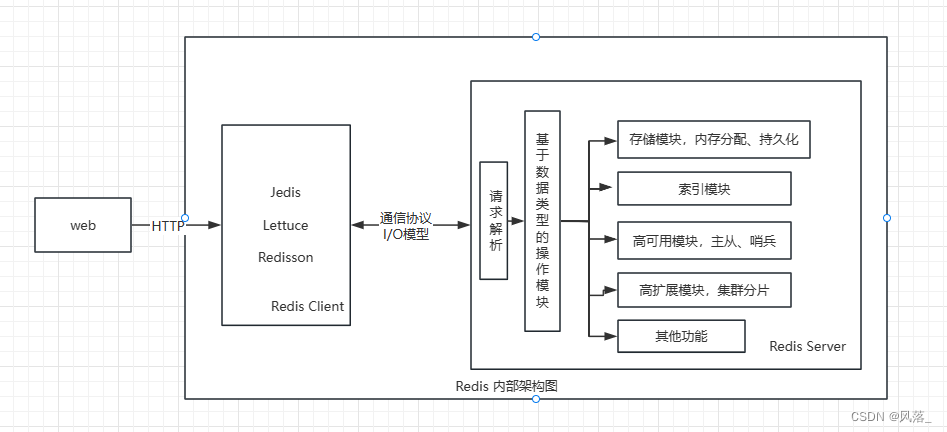
Redis 简介
文章目录 Redis 简介 Redis 简介 Redis(Remote Dictionary Server),远程词典服务器,基于 C/S 架构,是一个基于内存的键值型 NoSQL 数据库,开源,遵守 BSD 协议,Redis 由 C语言 实现。…...

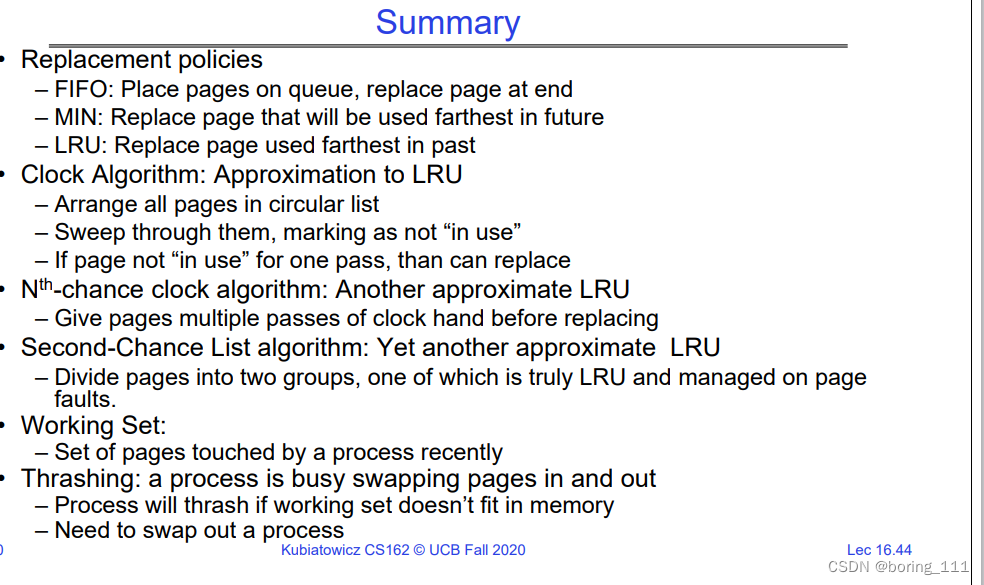
CS162 13-17 虚拟内存
起源 为啥我们需要虚拟内存-----------需求是啥? 可以给程序提供一个统一的视图,比如多个程序运行同一个代码段的话,同一个kernel,就可以直接共享 cpu眼里的虚拟内存 无限内存的假象 设计迭代过程 为啥这样设计? 一…...

接口自动化测试-Jmeter+ant+jenkins实战持续集成(详细)
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 1、下载安装配置J…...

最长连续序列——力扣128
文章目录 题目描述法一 哈希表 题目描述 法一 哈希表 用一个哈希表存储数组中的数,这样查看一个数是否存在即能优化至 O(1) 的时间复杂度 每次在哈希表中检查是否存在 x−1 即能判断是否需要跳过 int longestConsecutive(vector<int>& nums){unordered_s…...

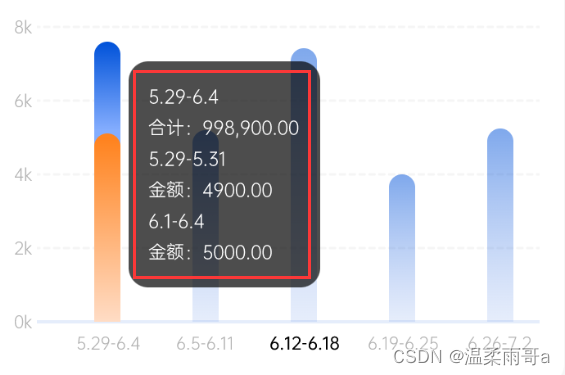
uniapp app端 echarts 设置tooltip的formatter不生效问题以及解决办法
需求一: y轴数据处理不同数据增加不同单位 需求二: 自定义图表悬浮显示的内容 需求一:实现方式 在yAxis里面添加formatter yAxis: [{//y轴显示value的设置axisLabel: {show: true,formatter (value, index) > {var valueif (value > 1…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

Redis上篇--知识点总结
Redis上篇–解析 本文大部分知识整理自网上,在正文结束后都会附上参考地址。如果想要深入或者详细学习可以通过文末链接跳转学习。 1. 基本介绍 Redis 是一个开源的、高性能的 内存键值数据库,Redis 的键值对中的 key 就是字符串对象,而 val…...

PostgreSQL 与 SQL 基础:为 Fast API 打下数据基础
在构建任何动态、数据驱动的Web API时,一个稳定高效的数据存储方案是不可或缺的。对于使用Python FastAPI的开发者来说,深入理解关系型数据库的工作原理、掌握SQL这门与数据库“对话”的语言,以及学会如何在Python中操作数据库,是…...

Python爬虫(52)Scrapy-Redis分布式爬虫架构实战:IP代理池深度集成与跨地域数据采集
目录 一、引言:当爬虫遭遇"地域封锁"二、背景解析:分布式爬虫的两大技术挑战1. 传统Scrapy架构的局限性2. 地域限制的三种典型表现 三、架构设计:Scrapy-Redis 代理池的协同机制1. 分布式架构拓扑图2. 核心组件协同流程 四、技术实…...

PostgreSQL 对 IPv6 的支持情况
PostgreSQL 对 IPv6 的支持情况 PostgreSQL 全面支持 IPv6 网络协议,包括连接、存储和操作 IPv6 地址。以下是详细说明: 一、网络连接支持 1. 监听 IPv6 连接 在 postgresql.conf 中配置: listen_addresses 0.0.0.0,:: # 监听所有IPv4…...

在Android13上添加系统服务的好用例子
在Android13上添加一个自动的system service例子 留好,备用。 --- .../prebuilts/api/30.0/plat_pub_versioned.cil | 76 - .../prebuilts/api/31.0/plat_pub_versioned.cil | 94 - .../prebuilts/api/32.0/plat_pub_versioned.cil | 94 - frameworks/base/co…...
)
Kafka 消息模式实战:从简单队列到流处理(一)
一、Kafka 简介 ** Kafka 是一种分布式的、基于发布 / 订阅的消息系统,由 LinkedIn 公司开发,并于 2011 年开源,后来成为 Apache 基金会的顶级项目。它最初的设计目标是处理 LinkedIn 公司的海量数据,如用户活动跟踪、消息传递和…...
