uniapp app端 echarts 设置tooltip的formatter不生效问题以及解决办法
需求一: y轴数据处理不同数据增加不同单位
需求二: 自定义图表悬浮显示的内容
需求一:实现方式 在yAxis里面添加formatter

yAxis: [{//y轴显示value的设置axisLabel: {show: true,formatter (value, index) => {var valueif (value >= 1000 && value < 10000) {value = value / 1000 + 'k'} else if (value >= 10000) {value = value / 10000 + 'w'} else if (value < 1000) {value = value},},return valuecolor: 'rgba(0,0,0,0.3)',fontSize: '12'},}]
问题: formatter 设置未生效 h5可以正常展示能看到单位,但是app端不生效
app端不生效是因为:
在app端,回调函数无法从renderjs外传递,上面的设置使用了回调函数,所以app端不生效。
但是需求功能要使用回调函数才能实现。
查看Echarts组件的代码,发现里面有这样一段代码:

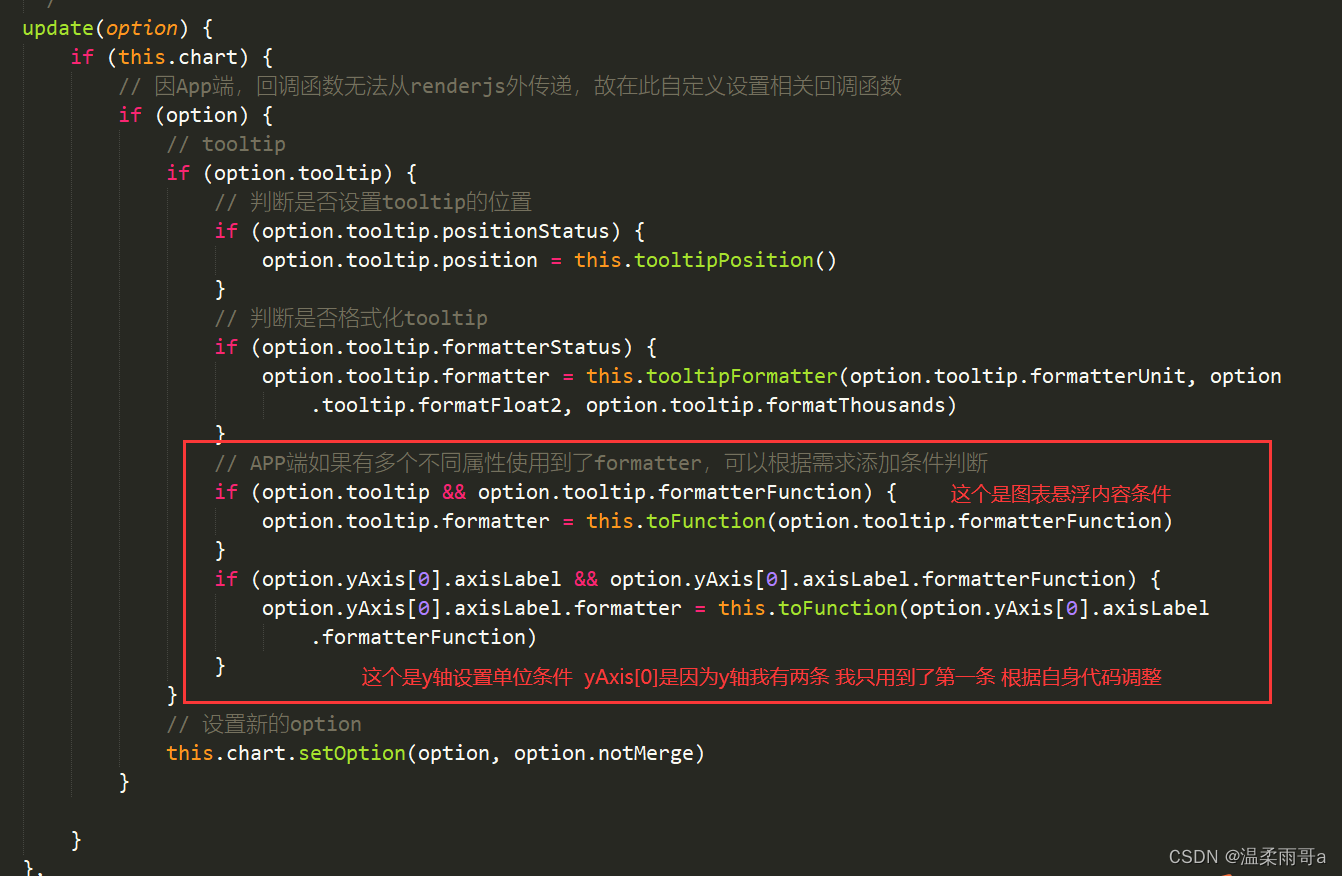
所以,只需要在函数update(option) {}里面自定义设置相关回调函数即可。
下面是我最终的实现代码:

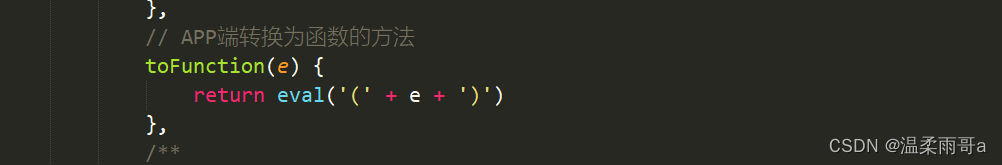
然后跟update同级添加以下方法(此方法为上方update里面调用)

在回到调用echarts页面 重新更改下方法
yAxis: [{//y轴显示value的设置axisLabel: {show: true,formatterFunction: `(value, index) => {var valueif (value >= 1000 && value < 10000) {value = value / 1000 + 'k'} else if (value >= 10000) {value = value / 10000 + 'w'} else if (value < 1000) {value = value}return value}`,return valuecolor: 'rgba(0,0,0,0.3)',fontSize: '12'},}]
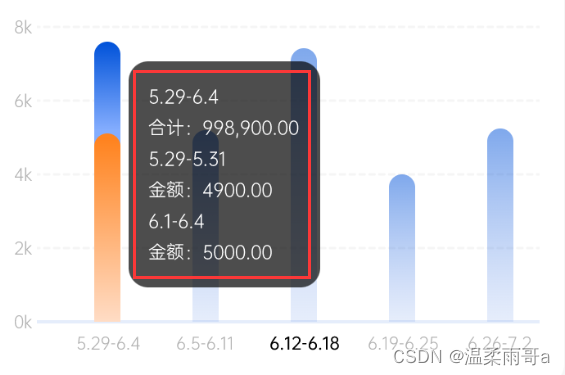
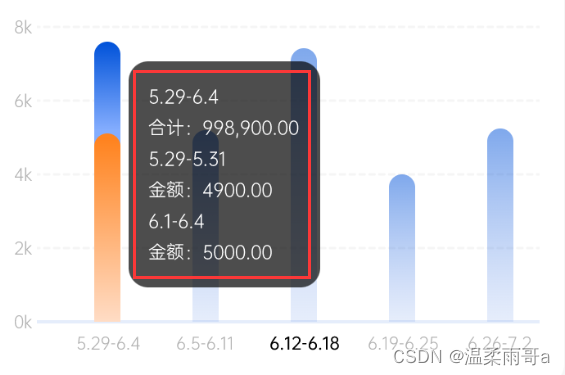
这时app端已经可以成功显示了
那需求二就是在此基础上实现可以渲染html代码就可以了
需求二:实现方式 在yAxis里面添加formatter

对tooltip进行formatter相关的设置
tooltip: {trigger: 'axis', // axis显示该列下所有坐标轴对应数据,item只显示该点数据formatterFunction: `(params)=>{console.log(params) //可以先输出看下都有什么内容 // str里面的代码只是部分代码 只演示怎么在这里面写html实现想要的内容样式let str = '<span>'+ params[1].name +'</span></br><span>' +'合计:'+ '</span> <span> '+params[1].value+'</span>'return str; }`,axisPointer: {type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'}
},
相关文章:

uniapp app端 echarts 设置tooltip的formatter不生效问题以及解决办法
需求一: y轴数据处理不同数据增加不同单位 需求二: 自定义图表悬浮显示的内容 需求一:实现方式 在yAxis里面添加formatter yAxis: [{//y轴显示value的设置axisLabel: {show: true,formatter (value, index) > {var valueif (value > 1…...

Spring入门-技术简介、IOC技术、Bean、DI
前言 Spring是一个开源的项目,并不是单单的一个技术,发展至今已形成一种开发生态圈。也就是说我们可以完全使用Spring技术完成整个项目的构建、设计与开发。Spring是一个基于IOC和AOP的架构多层j2ee系统的架构。 SpringFramework:Spring框架…...

深度学习之反向传播
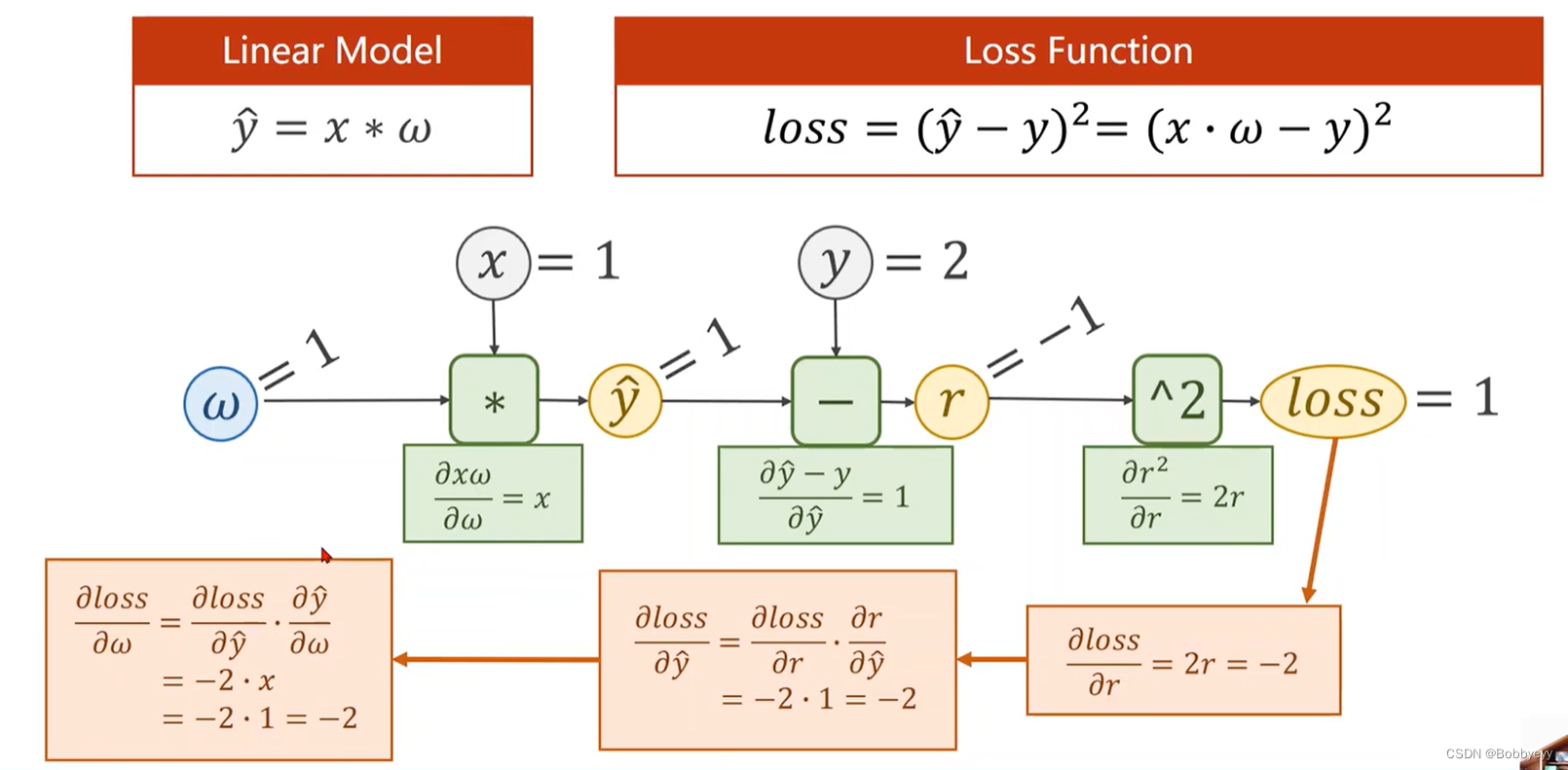
0 特别说明 0.1 学习视频源于:b站:刘二大人《PyTorch深度学习实践》 0.2 本章内容为自主学习总结内容,若有错误欢迎指正! 1 forward(前馈运算)过程 通过输入相应的x和权重w(可能涉及bais偏置…...

网络安全 Day23-mariadb数据库数据管理和备份
mariadb数据库数据管理和备份 1. 管理数据库中的库2. 管理库中的表3. 管理表中的字段(列)4. 管理表中的数据(行)5. 数据库数据备份与恢复 1. 管理数据库中的库 进入指定数据库: use 数据库名字库的增删改查 创建数据库: create database 数据库名字指定字符及创建数据库: CREA…...

Centos7 上安装 redis-dump 和redis-load 命令
一、安装rvm 1、安装GPG keys gpg2 --keyserver keyserver.ubuntu.com --recv-keys 409B6B1796C275462A1703113804BB82D39DC0E3 7D2BAF1CF37B13E2069D6956105BD0E739499BDBcurl -sSL http://rvm.io/mpapis.asc | gpg2 --import - curl -sSL http://rvm.io/pkuczynski.asc | g…...
)
【NLP PyTorch】字符级RNN循环网络模型姓氏对应国家分类(项目详解)
字符级RNN模型姓氏对应国家分类 1 序言1 数据来源与加载1.1 数据来源1.2 数据加载2 数据预处理2.1 单个字符数据处理标准2.2 单词的张量构造3 模型创建4 模型训练5 模型检验6 模型预测7 模型部署1 序言 本文的任务主要来源于PyTorch的官方教程,即给定各国人名的数据集,你需要…...

C++设计模式之责任链设计模式
C责任链设计模式 什么是责任链设计模式 责任链设计模式是一种行为型设计模式,它允许多个处理请求的对象串联起来,形成一个处理请求的链。每个对象都有机会处理请求,如果该对象不能处理请求,则将请求传递给链中的下一个对象。 该…...

《Java-SE-第二十三章》之单例模式
文章目录 单例模式概述饿汉模式懒汉模式单线程版懒汉单例多线程版枚举实现单例 单例模式概述 单例模式是设计模式中的一种,其作用能保证某个类在程序中只存在唯一一份实例,而不会创建多份实例。单例模式具体的实现方式, 分成 “饿汉” 和 “懒汉” 两种.。饿汉模式中的饿不并不…...

如何快速同步第三方平台数据?
全量的数据主要是针对多个系统的历史数据,大概有几千万数据,只需要初始化一次即可。 而增量的数据,是系统后续变更的数据。 这个需求其实不简单,至少有以下难点: 不能直接访问第三方数据库。 不能将历史数据导出到excel中,有泄露数据的风险。 如何快速同步历史数据? 增…...
)
反射(一)
动态 VS 静态语言 动态语言:运行时,可以改变其结构。 Object-C、C#、JS、PHP、Python JS 就是动态语言。 function f() {var x "var a3; var b5; alert(ab)";eval(x); }静态语言:运行时,结构不可变。 Java、C、C J…...

29.利用fminbnd 求解 最大容积问题(matlab程序)
1.简述 用于求某个给定函数的最小值点。 使用方法是: xfminbnd(func,x1,x2) func是函数句柄,然后x1和x2就是函数的区间,得到的结果就是使func取最小值的x值 当然也可以使用[x,fv]fminbnd(func,x1,x2)的方式,这个时候fv就是函数…...

express学习笔记7 - docker跟mysql篇
安装Docker和Navicat Docker 进官⽹https://docs.docker.com/get-docker/ 选择机型安装即可。 Navicat(也可以在网上找个破解版本) 进官⽹https://www.navicat.com/en/products/navicat-premium 安装完之后连接新建⼀个数据库连接 然后再⾥⾯新建⼀个数…...
:数组、链表部分经典题目详解(JavaScript版))
Leetcode(一):数组、链表部分经典题目详解(JavaScript版)
数组、链表部分算法题 一、数组1. 二分查找2. 移除数组元素3. 有序数组的平方4. 长度最小的子数组5. 螺旋矩阵 二、链表1. 删除链表元素2. 设计链表3.反转链表4.两两交换链表中的节点5.删除链表倒数第n个节点6.环形链表 提前声明:本博客内容均为笔者为了方便个人理解…...

内网穿透的底层原理是什么
目录 内网穿透的功能 内网穿透的底层原理 内网穿透的功能 前段时间研究了一下内网穿透,果真是一个神奇的技术,就拿企业级内网穿透-神卓互联来说,在需要在本地安装一个神卓互联客户端,简单设置一下服务应用的端口号,就…...

Bash配置文件
当Bash以登录Shell启动的时候,会首先读取并执行文件“/etc/profile”中的命令。 接着,Bash会依次查找文件“~/.bash_profile”,“~/.bash_login”,“~/.profile”,读取并执行找到的第一个文件中的命令。也就是说&…...

写Acknowledgement的时候,latex日志出现警告
用latex写论文的时候,\section{Conclusion}下面添加 \backmatter \bmhead{Acknowledgments}时报错:错误log: \bmhead Package hyperref Warning: Difference (4) between bookmark levels is greater than one, level....错误原因ÿ…...

GCC生成map文件
要生成GCC的map文件,可以使用以下指令: gcc <source_files> -Wl,-Map<output_file>.map 其中, <source_files>是要编译的源文件列表,<output_file>是生成的map文件的名称-Wl选项告诉GCC将后面的参数传…...

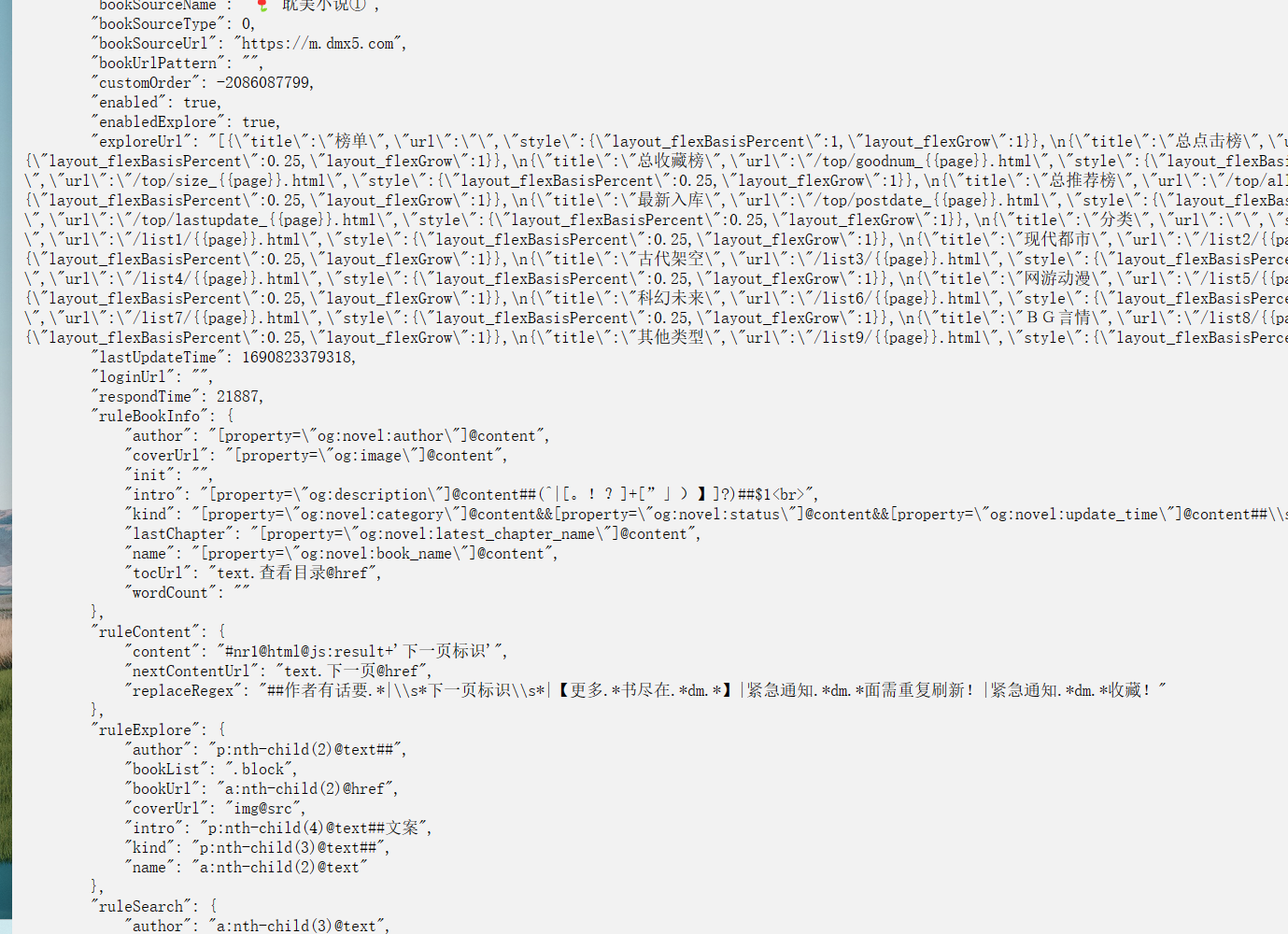
IOS看书最终选择|源阅读转换|开源阅读|IOS自签
环境:IOS想使用 换源阅读 问题:换新手机,源阅读下架后,没有好的APP阅读小说 解决办法:自签APP 转换源仓库书源 最终预览 :https://rc.real9.cn/ 背景:自从我换了新iPhone手机,就无法…...

easyui实用点
easyui实用点 1.下拉框(input框只能选不能手动输入编辑) data-options"editable:false"//不可编辑2.日期框,下拉框,文本框等class class"easyui-datebox"//不带时分秒 class"easyui-datetimebox"…...

算法训练营第五十六天||● 583. 两个字符串的删除操作 ● 72. 编辑距离 ● 编辑距离总结篇
● 583. 两个字符串的删除操作 这道题涉及到两个字符串删除操作,注意递推公式,理解不到位,需要再次做 确定dp数组(dp table)以及下标的含义 dp[i][j]:以i-1为结尾的字符串word1,和以j-1位结尾…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

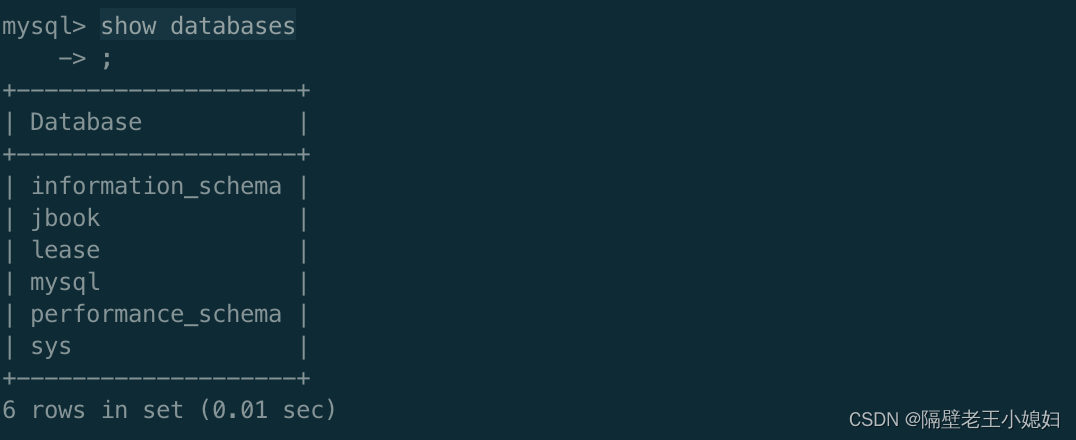
MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...
