IOS看书最终选择|源阅读转换|开源阅读|IOS自签
环境:IOS想使用 换源阅读
问题:换新手机,源阅读下架后,没有好的APP阅读小说
解决办法:自签APP + 转换源仓库书源
最终预览 :https://rc.real9.cn/
背景:自从我换了新iPhone手机,就无法使换源阅读了,于是我自用上,结果发现现在的书源发展的很快,旧版本的源阅读APP部分书源的语法不支持,于是我反复总结对比,写了一个自动转换的python程序,如上链接
解决过程:自签APP+转换书源
文章目录
- 1.下载 ipa:
- 2.自签IPA:
- 3.转换书源
- 3.1 获得书源
- 3.2 转换规则
- 3.3 转换书源
- 4.在线转换
- 4.1 web版源代码:
- 4.2 我还写了个docker版本的
1.下载 ipa:
下载地址我就不放了
2.自签IPA:
关于怎么自签,你们可以用轻松签、全能签,小白啥也不会就算了
3.转换书源
3.1 获得书源
源仓库也不提供了,自己搜:
https://yuedu.miaogongzi.net/
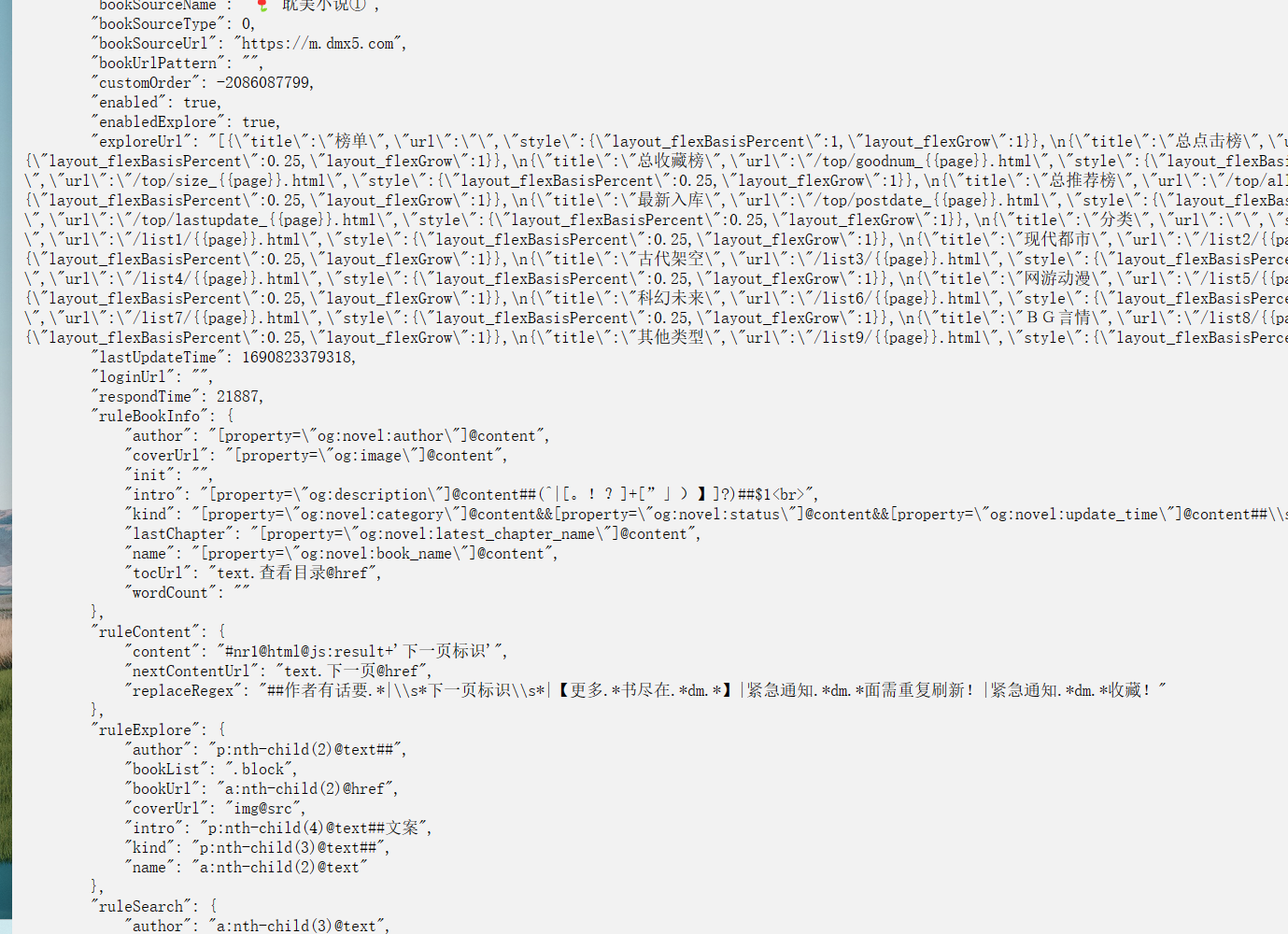
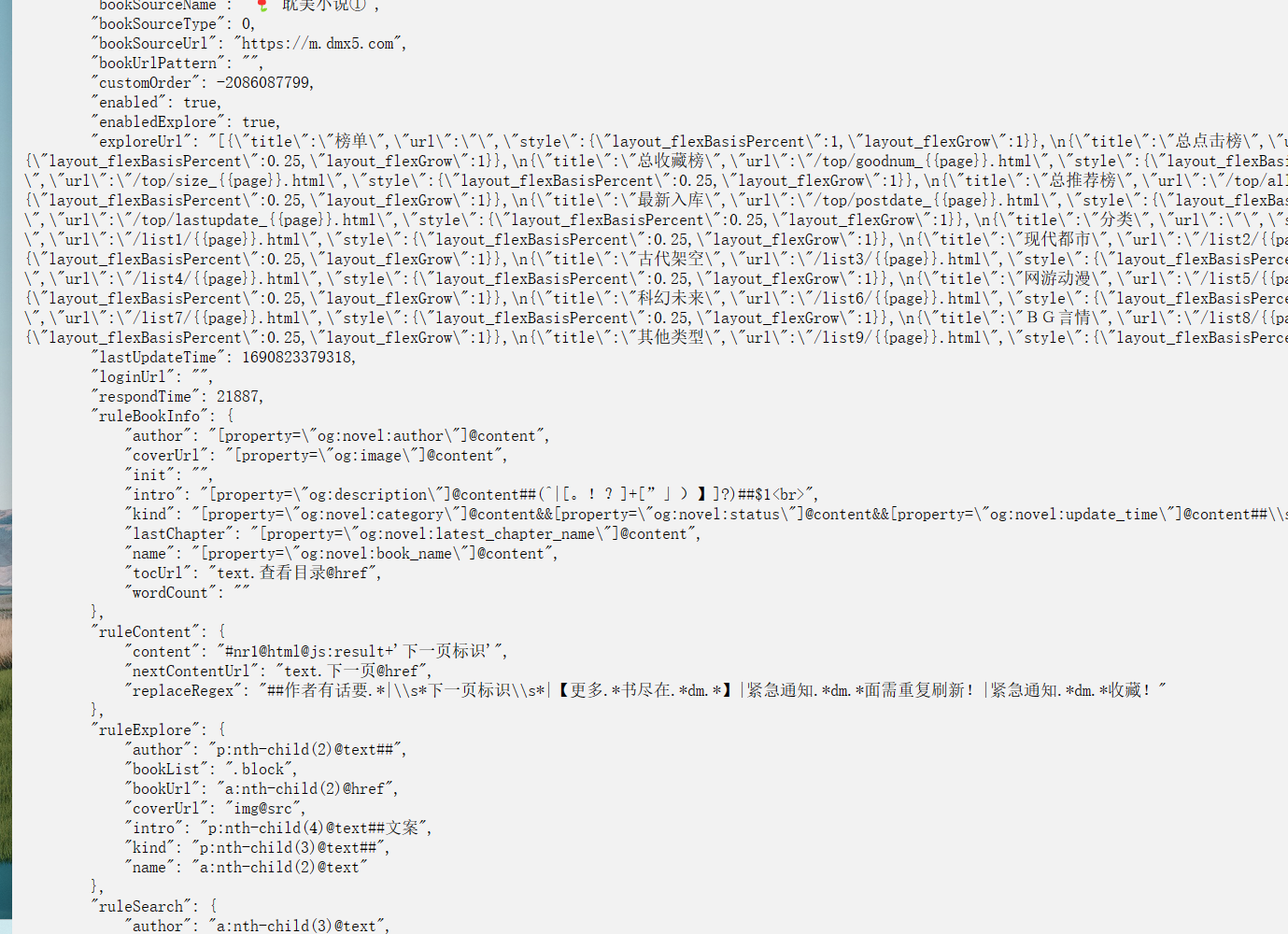
3.2 转换规则
由于这款APP版本是2021年左右的,很多新版书源不支持,我们要进行转换,我自己花了点时间总结了一点转换规则:
最常见的规则是不支持a.1@text 这种,要转换,其他参考下列
书源类型
0 文本
2 视频
3 漫画
1 音频
-------------------------------
# 选择ID
. 选择元素 class之类
> 子元素
~ 第二个,兄弟元素,同级关系
p:nth-child(2) 父元素的第n个子元素
[] 属性选择器 [class^=book] 选择class以book开头的元素
! 倒序选择器 img:!-1 选择最后一个img元素
|| 列组合选择器 col||td 选择col和td元素( ) 分组选择器 (div,p) 选择所有div和p
, 多个选择器 .item, .active 选择item和active类
* 通用元素选择器 *.item 选择所有类名包含item的元素
n 表达式选择器 li:nth-child(3n) 按序选择li元素,每个li元素的父元素中的第 3、6、9、12等序号
a.-1@text 改为a:nth-last-child(1)@text
a.1@text a:nth-child(1)@text```### 3.3 步骤3.33.3 转换书源
现在开始转换,笨的办法是用记事本替换,我写了个python脚本来自动替换
import json
import requestsdef replace_selectors(json_data):# 替换选择器的函数def replace_selector(selector):if "." in selector and "@" in selector:parts = selector.split('.')tag = parts[0]selector_part = parts[1]if "@" in selector_part:num, at_text = selector_part.split('@', 1)if ":" in num:num, tag_after_colon = num.split(':', 1)num = f"{num}@{tag_after_colon}"if num.replace("-", "").replace(".", "").isdigit():num = "1" if num == "0" else num # 处理小数点后面是0的情况if num.startswith("-"):num = num[1:]return f"{tag}:nth-last-child({num})@{at_text}"else:return f"{tag}:nth-child({num})@{at_text}"return selector# 处理列表类型的 JSON 数据if isinstance(json_data, list):for item in json_data:replace_selectors(item)return# 遍历字典类型的 JSON 数据,查找并替换选择器for key, value in json_data.items():if isinstance(value, str):if "@" in value:value = replace_selector(value)json_data[key] = valueelif isinstance(value, dict):replace_selectors(value)elif isinstance(value, list):for item in value:if isinstance(item, dict):replace_selectors(item)# 增加替换规则,当"ruleExplore": []时,替换为"ruleExplore": "##"if "ruleExplore" in json_data and not json_data["ruleExplore"]:json_data["ruleExplore"] = "##"if __name__ == "__main__":# 用户输入 JSON 文件的 URLjson_url = input("请输入 JSON 文件的 URL: ")# 下载 JSON 数据response = requests.get(json_url)json_data = response.json()# 替换选择器replace_selectors(json_data)# 提取文件名,并保存 JSON 内容到文件file_name = json_url.split('/')[-1]with open(file_name, 'w', encoding='utf-8') as file:json.dump(json_data, file, indent=4, ensure_ascii=False)print(f"JSON 内容已按照新的替换原则进行替换并保存为文件:{file_name}")4.在线转换
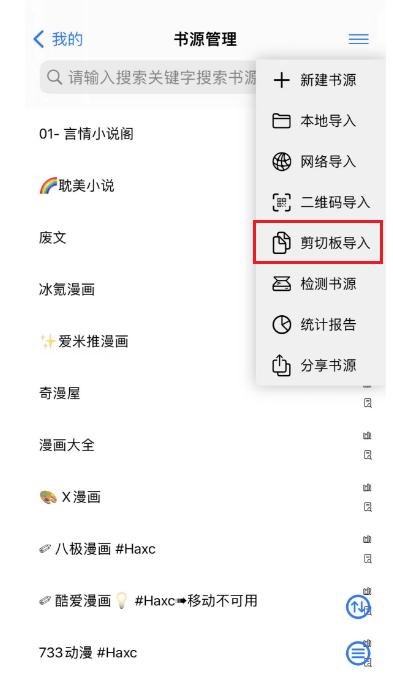
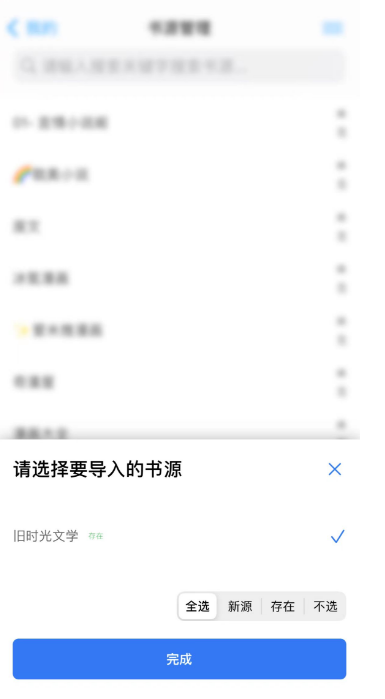
本地转换有点麻烦,我玩手机的时候电脑又不会一直在身边,我就把上面的代码改成了web版本,这些复制转换后的连接,到APP剪贴板导入就好了,效果如下:




4.1 web版源代码:
import json
import os
import requests
from flask import Flask, render_template, request, send_from_directory, url_for
from werkzeug.utils import secure_filenameapp = Flask(__name__)def replace_selectors(json_data):# 替换选择器的函数def replace_selector(selector):if "." in selector and "@" in selector:parts = selector.split('.')tag = parts[0]selector_part = parts[1]if "@" in selector_part:num, at_text = selector_part.split('@', 1)if ":" in num:num, tag_after_colon = num.split(':', 1)num = f"{num}@{tag_after_colon}"if num.replace("-", "").replace(".", "").isdigit():num = "1" if num == "0" else num # 处理小数点后面是0的情况if num.startswith("-"):num = num[1:]return f"{tag}:nth-last-child({num})@{at_text}"else:return f"{tag}:nth-child({num})@{at_text}"return selector# 处理列表类型的 JSON 数据if isinstance(json_data, list):for item in json_data:replace_selectors(item)return# 遍历字典类型的 JSON 数据,查找并替换选择器for key, value in json_data.items():if isinstance(value, str):if "@" in value:value = replace_selector(value)json_data[key] = valueelif isinstance(value, dict):replace_selectors(value)elif isinstance(value, list):for item in value:if isinstance(item, dict):replace_selectors(item)# 增加替换规则,当"ruleExplore": []时,替换为"ruleExplore": "##"if "ruleExplore" in json_data and not json_data["ruleExplore"]:json_data["ruleExplore"] = "##"if __name__ == "__main__":@app.route('/', methods=['GET', 'POST'])def index():if request.method == 'POST':json_url = request.form['json_url']response = requests.get(json_url)json_data = response.json()replace_selectors(json_data)# 提取文件名,并保存 JSON 内容到文件file_name = json_url.split('/')[-1]json_dir = os.path.join(os.path.dirname(__file__), 'json')if not os.path.exists(json_dir):os.makedirs(json_dir)json_path = os.path.join(json_dir, file_name)with open(json_path, 'w', encoding='utf-8') as file:json.dump(json_data, file, indent=4, ensure_ascii=False)# 生成下载链接download_link = url_for('download', file_name=file_name)return render_template('result.html', json_data=json_data, download_link=download_link)return render_template('form.html')@app.route('/json/<path:file_name>', methods=['GET'])def download(file_name):json_dir = os.path.join(os.path.dirname(__file__), 'json')file_path = os.path.join(json_dir, file_name)return send_from_directory(json_dir, file_name, as_attachment=True)app.run(host='0.0.0.0', port=5000, debug=True)4.2 我还写了个docker版本的
docker pull realwang/booksource_transios:latest
docker run -d --name transios -p 5000:5000 booksource_transios# 使用python3环境作为基础镜像
FROM python:3# 设置工作目录
WORKDIR /app# 安装git,用于从GitHub下载代码
#RUN apt-get update && apt-get install -y git# 从GitHub下载代码
RUN git clone https://ghproxy.com/https://github.com/wangrui1573/booksource_transIOS.git /app# 切换到代码目录
WORKDIR /app# 安装python依赖
RUN pip install --no-cache-dir -r requirements.txt# 将容器5000端口映射到主机的5000端口
EXPOSE 5000# 启动Python应用程序
CMD ["python", "api/conv_book_web.py"]# docker run -d -p 5000:5000 booksource_transios
源代码:https://github.com/wangrui1573/booksource_transIOS
相关文章:

IOS看书最终选择|源阅读转换|开源阅读|IOS自签
环境:IOS想使用 换源阅读 问题:换新手机,源阅读下架后,没有好的APP阅读小说 解决办法:自签APP 转换源仓库书源 最终预览 :https://rc.real9.cn/ 背景:自从我换了新iPhone手机,就无法…...

easyui实用点
easyui实用点 1.下拉框(input框只能选不能手动输入编辑) data-options"editable:false"//不可编辑2.日期框,下拉框,文本框等class class"easyui-datebox"//不带时分秒 class"easyui-datetimebox"…...

算法训练营第五十六天||● 583. 两个字符串的删除操作 ● 72. 编辑距离 ● 编辑距离总结篇
● 583. 两个字符串的删除操作 这道题涉及到两个字符串删除操作,注意递推公式,理解不到位,需要再次做 确定dp数组(dp table)以及下标的含义 dp[i][j]:以i-1为结尾的字符串word1,和以j-1位结尾…...

C语言每日一题:10.不使用+-*/实现加法+找到所有数组中消失的数。
题目一: 题目链接: 思路一: 1.两个数二进制之间进行异或如果不产生进位操作那么两个数的和就是就是两个数进行异或的结果。 举例:5(0101)2(0010)进行异或等于:7…...

LibreSSL SSL_connect: SSL_ERROR_SYSCALL in connection to github.com:443
1、问题: https://github.com/CocoaPods/Specs.git/:LibreSSL SSL_connect: SSL_ERROR_SYSCALL in connection to github.com:443的解决办法 出现这个问题的原因基本都是代理的问题: 只需要加上代理就可以了: #http代理 git conf…...

JS数组的详解与使用
什么是数组? 数组是一种有序的集合,有长度和索引,以及身上有许多的API方法 面试题:数组和伪数组的区别:数组和伪数组都有长度和索引,区别是数组身上有许多的API方法 而伪数组身上不存在这些API方法创建数组…...

c++ / python / java / PHP / SQL / Ruby / Objective-C / JavaScript 发展史
c发展史 C是由丹尼斯里奇和肯汤普森在1970年代早期开发的C语言的扩展。C最初被称为“C with Classes”,是在1980年代初期由比雅尼斯特劳斯特鲁普开发的。 1983年,斯特劳斯特鲁普将C with Classes重新命名为C。在1985年,C编译器的第一个版本被…...

Linux第一个小程序-进度条(缓冲区概念)
1.\r和\n C语言中有很多字符 a.可显字符 b.控制字符 对于回车其实有两个动作,首先换行,在将光标指向最左侧 \r :回车 \n:换行 下面举个例子: 把\n去掉会怎样 什么都没输出。为什么? 2.缓冲区概念 观察下两个…...

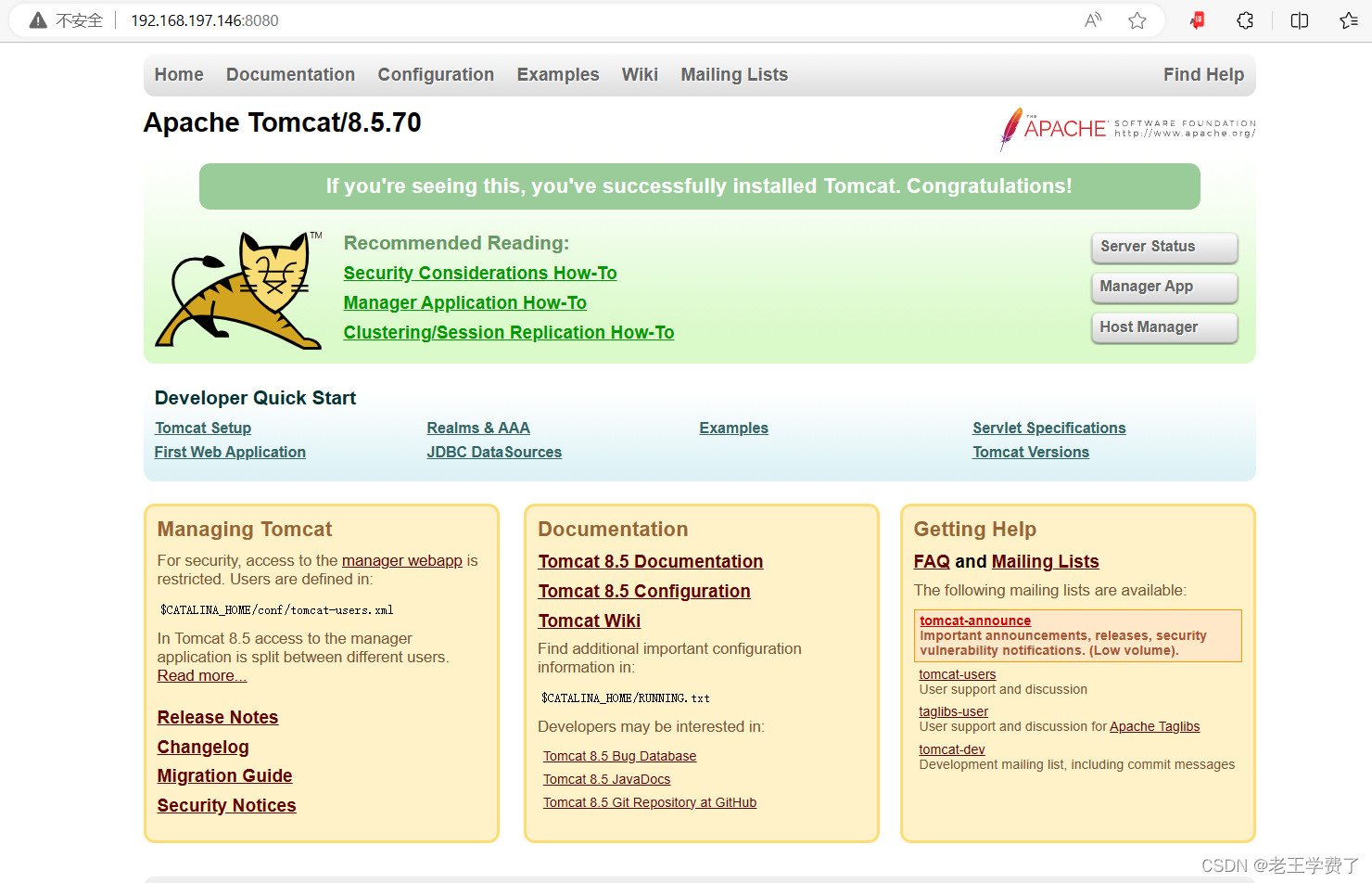
CentOS7环境安装tomcat
环境准备 由于是在练习,为了方便,我们可以 1.关闭防火墙 systemctl disable firewalld.service systemctl stop firewalld.service 2.关闭selinux 在/etc/selinux/config中,设置: SELINUXdisabled 3.准备jdk---》jdk-8u333-li…...

C# 中使用ValueTask优化异步方法
概要 我们在开发过程中,经常使用async的异步方法,但是有些时候,异步的方法中,可能包含一些同步的处理。本文主要介绍通过ValueTask这个struct,优化异步处理的方法性能。 代码及实现 有些时候我们会缓存一些数据在内…...

KVM创建新的虚拟机(图形化)
1.启动kvm管理器 [rootlocalhost ~]# virt-manager2.点击创建虚拟机 3.选择所需os安装镜像 4.选择合适的内存大小和CPU 5.创建所需磁盘 6.命名创建的虚拟机...

正则表达式在格式校验中的应用以及包装类的重要性
文章目录 正则表达式:做格式校验包装类:在基本数据类型与引用数据类型间的桥梁总结 在现代IT技术岗位的面试中,掌握正则表达式的应用以及理解包装类的重要性是非常有益的。这篇博客将围绕这两个主题展开,帮助读者更好地面对面试挑…...

Docker使用之java项目工程的部署
同样本文的基础建立在已在目标服务器(以linux为示例)上安装了docker,安装教程请移步度娘 若容器存在请先停止,在删除,然后删除镜像重新编译 //停止容器 sudo docker stop datatransfer//删除容器 sudo docker rm dat…...

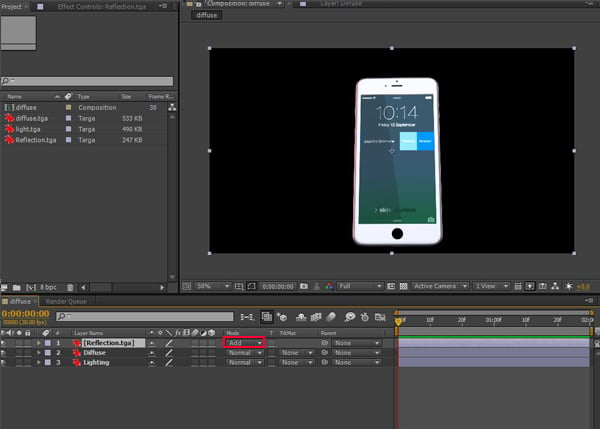
3ds Max如何进行合成的反射光泽通道渲染
推荐: NSDT场景编辑器 助你快速搭建可二次开发的3D应用场景 1. 准备场景 步骤 1 打开 3ds Max。smart_phone.max打开已 随教程提供。 打开 3ds Max 步骤 2 按 M 打开材质编辑器。选择空材料 槽。单击漫射通道。它将打开材质/贴图浏览器窗口。选择位图࿰…...

114、Spring AOP是如何实现的?它和AspectJ有什么区别?
Spring AOP是如何实现的?它和AspectJ有什么区别? 一、AOP的理解1、spring aop:动态代理实现2、spring aop 和 AspectJ的区别3、小图一、AOP的理解 其实,AOP只是一种编程思想,表示面向切面编程,如果想实现这种思想,可以使用动态代理啊,第三方的框架 AspectJ啊等等。 1…...

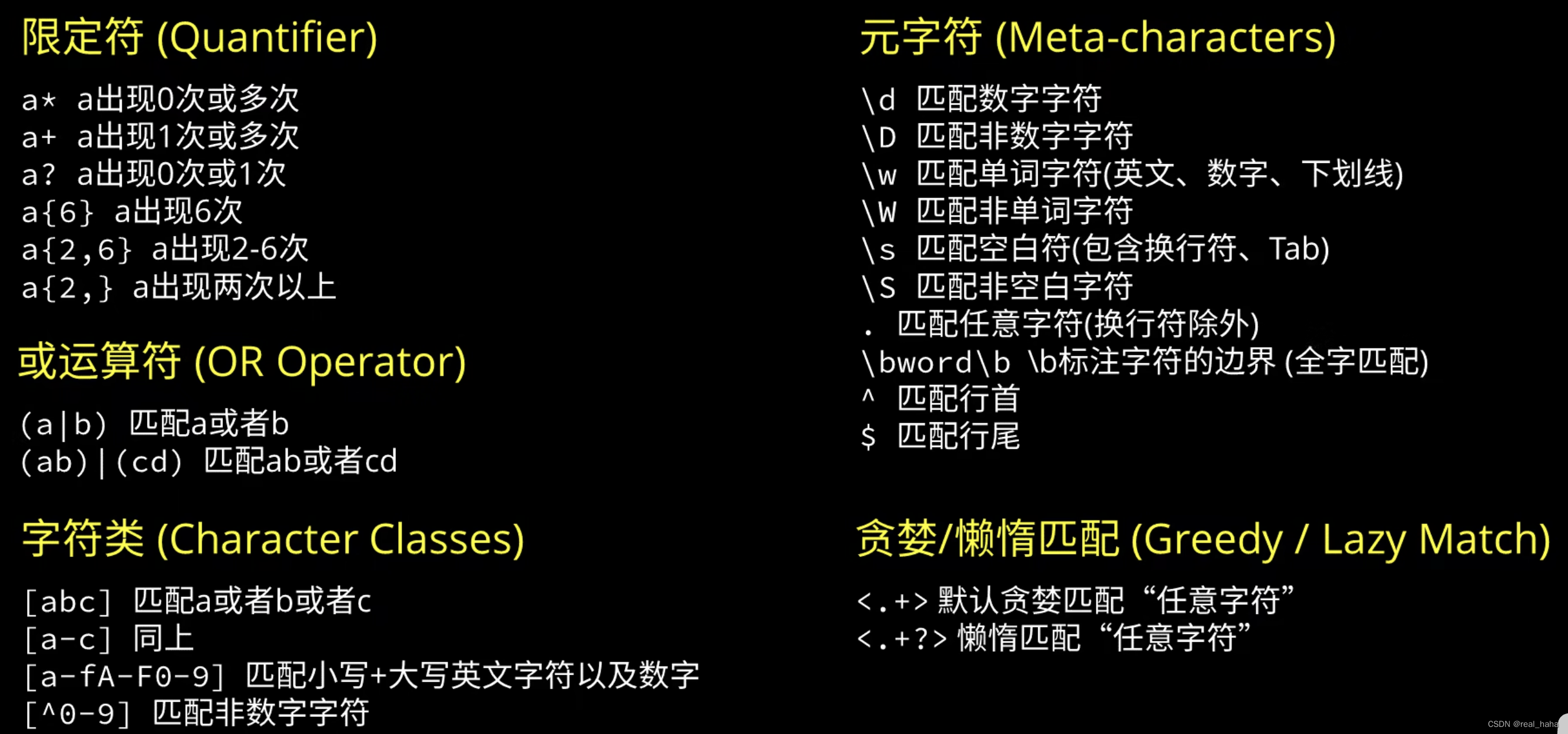
正则表达式速通
简介 正则表达式,我们可以看作通配符的增强版,可以帮我们匹配指定规则的字符串,在计算机中应用广泛,比如说爬虫、网站的登录表单等。 原视频:https://www.bilibili.com/video/BV1da4y1p7iZ 学习正则表达式的常用工具…...

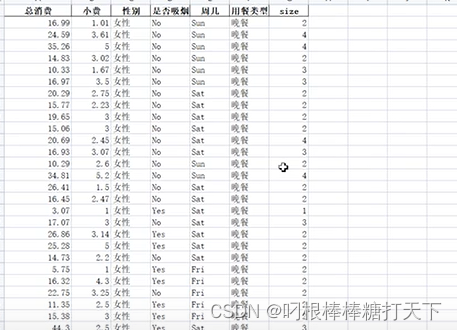
数据可视化(5)热力图及箱型图
1.热力图 #基本热力图 #imshow(x) #x,数据 x[[1,2],[3,4],[5,6],[7,8],[9,10]] plt.imshow(x) plt.show() #使用热力图分析学生的成绩 dfpd.read_excel(学生成绩表.xlsx) #:表示行号 截取数学到英语的列数 xdf.loc[:,"数学":英语].…...

React 组件通信-全面解析
父子组件通信 // 导入 import { useState } from "react";import "./App.scss"; import { defaultTodos } from "./components/module/contentData";// 子组件 const Module ({ id, done, text, onToggle, onDelData }) > {return (<div…...

“深入理解Spring Boot:快速构建微服务架构的利器“
标题:深入理解Spring Boot:快速构建微服务架构的利器 摘要:Spring Boot是一种基于Spring框架的开源项目,它通过自动化配置和约定优于配置的原则,使得开发者能够快速构建微服务架构。本文将深入介绍Spring Boot的特点和…...

SpringBoot超级详解
1.父工程的父工程 在父工程的父工程中的核心依赖,专门用来版本管理的 版本管理。 2.父工程 资源过滤问题,都帮解决了,什么配置文件,都已经配置好了,资源过滤问题是帮助,过滤解决让静态资源文件能够过滤到…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...

Tauri2学习笔记
教程地址:https://www.bilibili.com/video/BV1Ca411N7mF?spm_id_from333.788.player.switch&vd_source707ec8983cc32e6e065d5496a7f79ee6 官方指引:https://tauri.app/zh-cn/start/ 目前Tauri2的教程视频不多,我按照Tauri1的教程来学习&…...
)
41道Django高频题整理(附答案背诵版)
解释一下 Django 和 Tornado 的关系? Django和Tornado都是Python的web框架,但它们的设计哲学和应用场景有所不同。 Django是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。它遵循MVC设计,并强调代码复用。Django有…...

RushDB开源程序 是现代应用程序和 AI 的即时数据库。建立在 Neo4j 之上
一、软件介绍 文末提供程序和源码下载 RushDB 改变了您处理图形数据的方式 — 不需要 Schema,不需要复杂的查询,只需推送数据即可。 二、Key Features ✨ 主要特点 Instant Setup: Be productive in seconds, not days 即时设置 :在几秒钟…...
)
背包问题双雄:01 背包与完全背包详解(Java 实现)
一、背包问题概述 背包问题是动态规划领域的经典问题,其核心在于如何在有限容量的背包中选择物品,使得总价值最大化。根据物品选择规则的不同,主要分为两类: 01 背包:每件物品最多选 1 次(选或不选&#…...
