React 组件通信-全面解析
父子组件通信
// 导入
import { useState } from "react";import "./App.scss";
import { defaultTodos } from "./components/module/contentData";// 子组件
const Module = ({ id, done, text, onToggle, onDelData }) => {return (<div><span className={done ? "" : "text"} onClick={() => onToggle(id)}>-- {text} --</span>{/* 点击后子组件调用父组件函数,将 id 回传给父组件 */}<button onClick={() => onDelData(id)}>删除</button></div>);
};// 父组件
const App = () => {// 状态const [defaultTodo, setDefaultTodo] = useState(defaultTodos);// 修改文字状态const onToggle = (id) => {setDefaultTodo(defaultTodo.map((item) => {if (item.id === id) return { ...item, done: !item.done };return item;}));console.log(defaultTodo);};// 删除const onDelData = (xId) => {const dataId = defaultTodo.filter((item) => item.id !== parseInt(xId));console.log(xId, "点击了删除", dataId);setDefaultTodo(dataId);};return (<div><p>xxx </p>{defaultTodo.map((item) => {// key 可以直接用// return <Module key={item.id} done={item.done} text={item.text}></Module>;// {...item} 解构写法,简化开发// onToggle 给子组件调用的函数return (<Modulekey={item.id}{...item}onToggle={onToggle}onDelData={onDelData}></Module>);})}</div>);
};export default App;这段代码包括一个父组件App和一个子组件Module,实现了父子组件之间的通信。
在父组件App中,使用useState来定义了一个状态defaultTodo,并初始化为defaultTodos。defaultTodos是从./components/module/contentData文件中导入的一个默认的待办事项列表。
App组件中定义了两个回调函数onToggle和onDelData,分别用于切换待办事项的状态和删除待办事项。
子组件Module接收父组件传递的参数id、done、text、onToggle和onDelData。在子组件中,使用这些参数来展示待办事项的内容和状态,并通过点击事件调用父组件传递的回调函数来修改状态或删除待办事项。
在App组件中,通过defaultTodo.map遍历defaultTodo数组,并将每个待办事项的数据作为子组件Module的属性进行渲染。
父组件和子组件之间通过回调函数的方式进行通信,子组件通过调用父组件传递的回调函数来传递数据或状态的更新。同时,父组件通过useState来管理状态的变化,并通过调用setDefaultTodo函数来更新状态。
在CSS样式方面,通过import "./App.scss"导入了App.scss文件,并在子组件的span元素中通过条件渲染添加了不同的样式效果。
总的来说,这段代码演示了React中父子组件之间通过props和回调函数进行通信,实现待办事项列表的展示、状态切换和删除功能。
兄弟组件之间的传值
import { useState } from "react";
import "./App.scss";
import From from "./components/ContentData";
import List from "./components/TitleData";// 利用转态提升来让兄弟组件之间可以传值
function App() {const [data, setData] = useState([{ id: 1, name: "李白", age: 19 },{ id: 2, name: "杜甫", age: 29 },{ id: 3, name: "白居易", age: 30 },]);const addListData = (newData) => {console.log("执行了");setData([...data, { id: Date.now(), name: newData, age: 119 }]);};return (<div><From data={data}></From><hr /><List addListData={addListData}></List></div>);
}export default App;
List 子组件代码:
import { List } from "antd";
const ListData = ({ data }) => {return (<div><Listsize="large"header={<div>唐</div>}footer={<div>宋</div>}bordereddataSource={data}renderItem={(item) => <List.Item>{item.name}</List.Item>}/></div>);
};export default ListData;
From 子组件代码:
import { ProForm, ProFormText } from "@ant-design/pro-components";
import "./index.css";const From = ({ addListData }) => {return (<div className="box-form"><ProFormonFinish={async (values) => {console.log(values);addListData(values.name);}}><ProFormText name="name" label="姓名" /></ProForm></div>);
};export default From;
这段代码包括一个父组件App和两个子组件From和List,实现了兄弟组件之间的值传递。
在父组件App中,使用useState定义了一个状态data,并初始化为一个包含三个对象的数组。父组件还定义了一个名为addListData的函数,用于向data数组中添加新的数据。
父组件通过将data状态和addListData函数作为props传递给子组件From和List。子组件From接收addListData函数,当ProForm表单中的值发生变化且提交表单时,调用addListData函数将新的值添加到父组件的data状态中。
子组件List接收data作为props,并使用Ant Design的List组件展示data中的数据。
父组件和子组件之间的值传递通过props来完成,父组件将状态和函数传递给子组件作为props,子组件通过调用父组件传递的函数来影响父组件的状态。
整个应用的目的是让用户通过From组件中的表单输入一条数据,然后通过List组件展示已经输入的数据。父组件App作为中介,在兄弟组件之间传递数据和函数。
子组件可以根据自己的功能和需要使用父组件传递的数据或函数来实现相应的功能,实现了兄弟组件之间的值传递和交互。
跨组件传值
import { createContext, useState } from "react";
import ContentData from "./components/ContentData";
import TitleData from "./components/TitleData";export const ThemeContext = createContext();const App = () => {const [color, setcolor] = useState("#bfc");// 无视组件层级关系,跨组件通信const editColor = (e) => {console.log("触发");setcolor(e);};return (<div>{/* 共享数据 */}<ThemeContext.Provider value={color}><p>123</p><ContentData></ContentData><hr /><TitleData editColor={editColor}></TitleData></ThemeContext.Provider></div>);
};export default App;
TitleData 子组件:
const TitleData = ({ editColor }) => {const triggeredChange = (e) => {console.log(e.nativeEvent.srcElement.value);editColor(e.nativeEvent.srcElement.value);};return (<div className="box-form">子组件:<p>TitleData</p><input type="color" onChange={(e) => triggeredChange(e)} /></div>);
};export default TitleData;
ContentData 子组件:
import { useContext } from "react";
import GrandsonModule from "./components/grandsonModule";
import { ThemeContext } from "../../App";const ContentData = ({ data }) => {const theme = useContext(ThemeContext);return (<div>子组件:<p style={{ color: theme }}>ContentData {theme}</p><GrandsonModule></GrandsonModule></div>);
};export default ContentData;
GrandsonModule 是子孙组件:
GrandsonModule 是 ContentData 子组件的子组件
import { useContext } from "react";
import { ThemeContext } from "../../../App";
const GrandsonModule = () => {const theme = useContext(ThemeContext);return (<div>子孙组件:<p>GrandsonModule {theme}</p></div>);
};export default GrandsonModule;
这段代码它演示了如何使用上下文(Context)在跨组件之间共享数据。
在App组件中,首先使用createContext函数创建了一个上下文对象ThemeContext。然后,使用useState来定义一个状态color,初始值为"#bfc"。通过setcolor函数来更新color的值。
在editColor函数中,通过调用setcolor函数来更新color的值。该函数在子组件TitleData中被调用,用于更新父组件的状态。
在return语句中,将需要共享的数据color放在<ThemeContext.Provider>中的value属性中。这样,ThemeContext.Provider包裹的所有组件都可以访问这个共享的数据。在这个例子中,子组件ContentData和TitleData可以访问color的值。
子组件ContentData使用useContext钩子来订阅ThemeContext上下文,并使用theme变量来获取共享的数据color的值。在return语句中,展示了包含theme值的一段文字。
子组件GrandsonModule也使用了useContext钩子来获取color的值,并展示了包含theme值的一段文字。
子组件TitleData接收父组件传递的editColor函数,并在输入框的onChange事件中调用editColor函数来更新父组件的状态
相关文章:

React 组件通信-全面解析
父子组件通信 // 导入 import { useState } from "react";import "./App.scss"; import { defaultTodos } from "./components/module/contentData";// 子组件 const Module ({ id, done, text, onToggle, onDelData }) > {return (<div…...

“深入理解Spring Boot:快速构建微服务架构的利器“
标题:深入理解Spring Boot:快速构建微服务架构的利器 摘要:Spring Boot是一种基于Spring框架的开源项目,它通过自动化配置和约定优于配置的原则,使得开发者能够快速构建微服务架构。本文将深入介绍Spring Boot的特点和…...

SpringBoot超级详解
1.父工程的父工程 在父工程的父工程中的核心依赖,专门用来版本管理的 版本管理。 2.父工程 资源过滤问题,都帮解决了,什么配置文件,都已经配置好了,资源过滤问题是帮助,过滤解决让静态资源文件能够过滤到…...

手机的python怎么运行文件,python在手机上怎么运行
大家好,小编来为大家解答以下问题,手机上的python怎么运行程序,手机的python怎么运行文件,今天让我们一起来看看吧! 1、python程序怎么在手机上运行 python语言应用很广泛,自己也很喜欢使用它,其…...

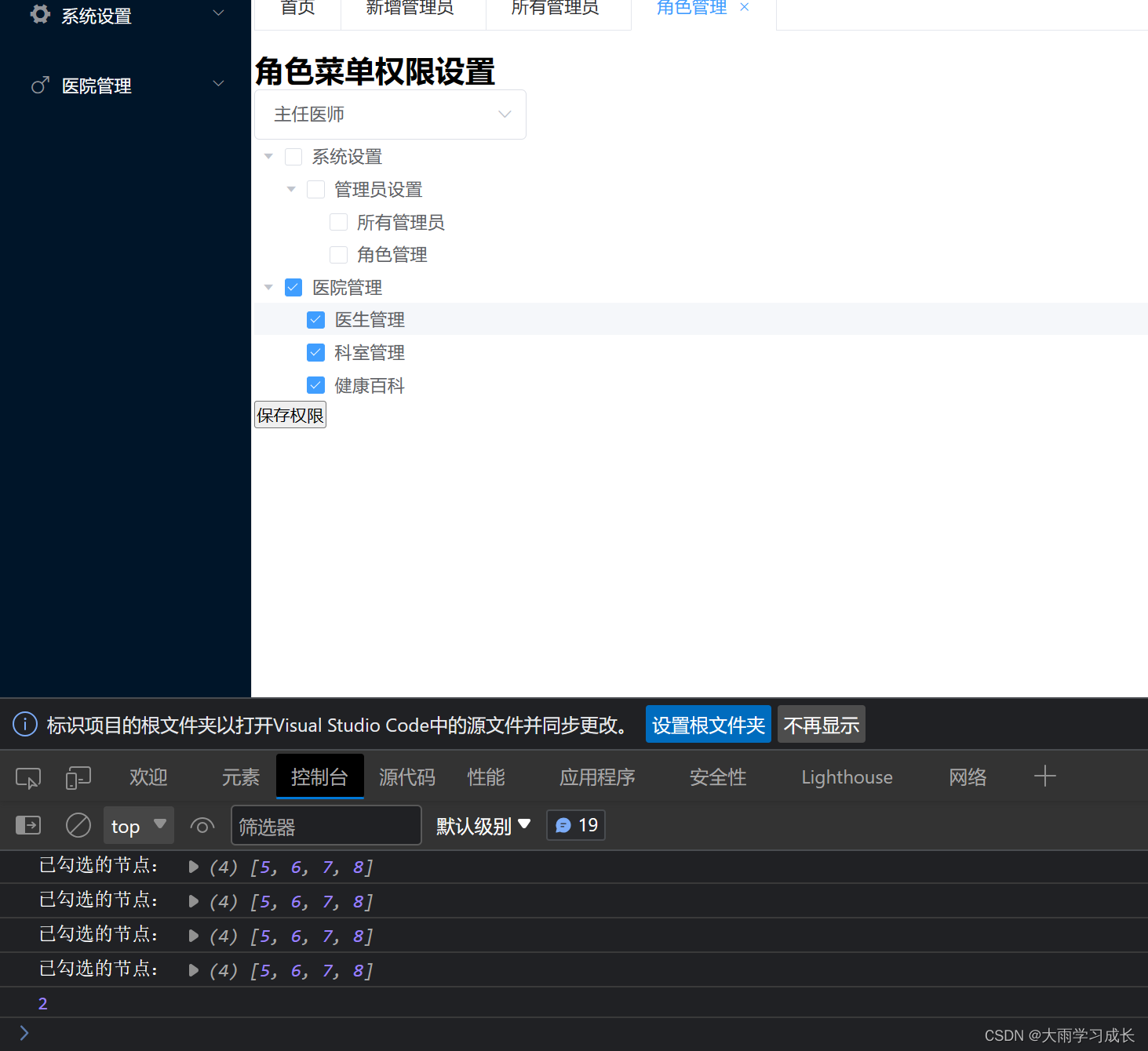
RBAC三级树状菜单实现(从前端到后端)未完待续
1、表格设计 RBAC 2、前端路由 根据不同的用户id显示不同的菜单。 根据路由 3、多级菜单 展示所有权限,并且根据当前用户id展示它所属的角色的所有菜单。 前端树状展示 思路: 后端:传给前端map,map里1个是所有菜单&am…...

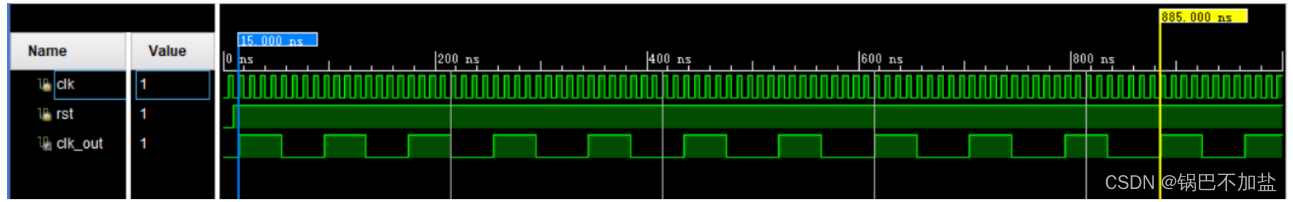
牛客网Verilog刷题——VL41
牛客网Verilog刷题——VL41 题目答案 题目 请设计一个可以实现任意小数分频的时钟分频器,比如说8.7分频的时钟信号,注意rst为低电平复位。提示:其实本质上是一个简单的数学问题,即如何使用最小公倍数得到时钟周期的分别频比。设小…...

大整数截取解决方法(java代码)
大整数截取解决方法(java代码) 描述输入描述输出描述输入示例输出示例前置知识:代码 解题思路来自这个博客:简单^不简单 https://blog.csdn.net/younger_china/article/details/126376374 描述 花花有一个很珍贵的数字串…...

Spring Boot使用@Async实现异步调用:自定义线程池
一、定义线程池 第一步,先在Spring Boot主类中定义一个线程池,比如: SpringBootApplication public class Application {public static void main(String[] args) {SpringApplication.run(Application.class, args);}EnableAsyncConfigurat…...

GFS 分布式文件系统
目录 一、GlusterFS 概述 1.2.GlusterFS特点 1.3.GlusterFS 术语 1.4GlusterFS 的工作流程 二、GlusterFS的卷类型 2.1分布式卷(Distribute volume) 2.1.1特点 2.2条带卷(Stripe volume) 2.2.1条…...

PHP-mysql学习笔记
如题 记录发送emoji数据无法正常显示的问题PHPMysql 记录 发送emoji数据无法正常显示的问题 问题描述 前端发送关于emoji的表情数据给php,php写入mysql php接收到了数据,但无法写入写入过后返回前端无法正常显示 PHP 在对应的pdd函数中设置字符集为utf8mb4 Mysql emoji数…...

AI技术快讯:清华开源ChatGLM2双语对话语言模型
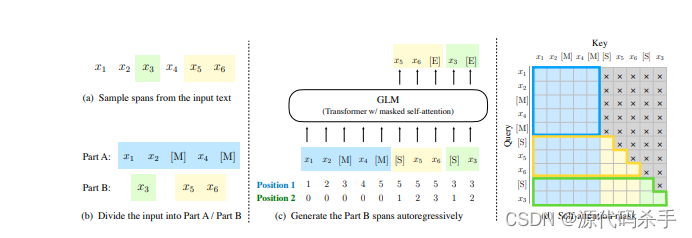
ChatGLM2-6B是一个开源项目,提供了ChatGLM2-6B模型的代码和资源。根据提供的搜索结果,以下是对该项目的介绍: 论文:https://arxiv.org/pdf/2103.10360.pdf ChatGLM2-6B是一个开源的双语对话语言模型,是ChatGLM-6B模…...

网络基础知识
1、什么是链接? 链接是指两个设备之间的连接。它包括用于一个设备能够与另一个设备通信的电缆类型和协议。 2、OSI 参考模型的层次是什么? 有 7 个 OSI 层:物理层,数据链路层,网络层,传输层,会话层,表…...

【应用层】HTTPS协议详细介绍
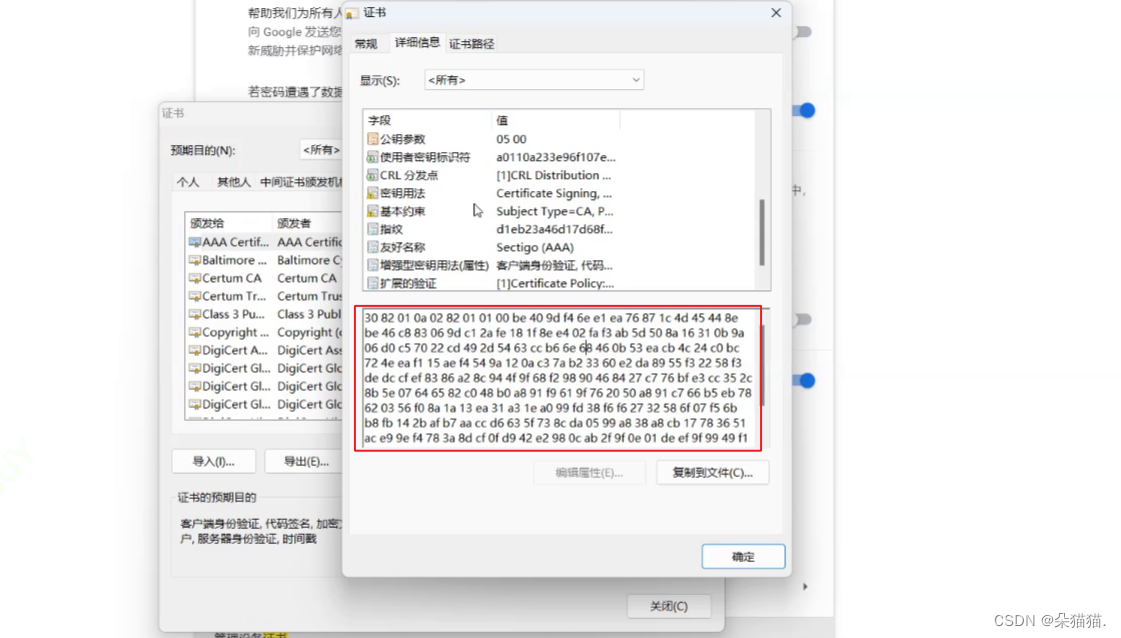
文章目录 前言一、什么是"加密"二、常见的加密方式三、数据摘要(数据指纹)四、证书总结 前言 HTTPS也是一个应用层协议,是在HTTP协议的基础上引入了一个加密层,由于HTTP协议内容都是按照文本的方式明文传输的ÿ…...

【Tensorboard+Pytorch】使用注意事项
安装 tensorboard/tensorboardx版本需要与tensorflow保持一致(本人使用2.2) 调用 环境变量 在终端或CMD中使用时,常见报错“tensorboard 不是内部或外部命令……”,需要添加环境变量路径path。具体为tensorboard.exe所在目录(A…...

设计模式行为型——命令模式
目录 什么是命令模式 命令模式的实现 命令模式角色 命令模式类图 命令模式举例 命令模式代码实现 命令模式的特点 优点 缺点 使用场景 注意事项 什么是命令模式 命令模式(Command Pattern)是一种数据驱动的设计模式,它属…...
)
13-2_Qt 5.9 C++开发指南_线程同步_QMutex+QMutexLocker(目前较为常用)
文章目录 1.线程同步的概念2. 基于互斥量的线程同步3.QMutex实现线程同步源代码3.1 qdicethread.h3.2 qdicethread.cpp3.3 dialog.h3.4 dialog.cpp 4.QMutexLocker 实现线程同步源代码4.1 qdicethread.h4.2 qdicethread.cpp4.3 dialog.h4.4 dialog.cpp 1.线程同步的概念 在多线…...

金融行业选择哪种SSL证书才安全可靠
由于金融领域等网站拥有大量客户的敏感信息,且每天都有大量交易需要进行,涉及到大量的资金问题,当这些机构提供的网络和Web应用程序没有足够的安全措施来阻止黑客窃取数据时,就会出现严重的安全问题。而且由于黑客每天都在开发越来…...

面试总结(三)
1.进程和线程的区别 根本区别:进程是操作系统分配资源的最小单位;线程是CPU调度的最小单位所属关系:一个进程包含了多个线程,至少拥有一个主线程;线程所属于进程开销不同:进程的创建,销毁&…...

青大数据结构【2016】
一、单选 二、简答 3.简述遍历二叉树的含义及常见的方法。 4.简要说明图的邻接表的构成。 按顺序将图G中的顶点数据存储在一维数组中, 每一个顶点vi分别建立一个单链表,单链表关联依附顶点vi的边(有向图为以vi为尾的弧)。 邻接…...

聊聊拉长LLaMA的一些经验
Sequence Length是指LLM能够处理的文本的最大长度,越长,自然越有优势: 更强的记忆性。更多轮的历史对话被拼接到对话中,减少出现遗忘现象 长文本场景下体验更佳。比如文档问答、小说续写等 当今开源LLM中的当红炸子鸡——LLaMA…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
